
1) D3.js
 Big data is a growing industry and data visualization is quickly becoming just as important. There are tons of charting & mapping libraries but few stand out as much as D3.js. This JS library works with SVG and canvas elements to render graphs, charts, and dynamic visualizations on the web.
It’s completely free to use, and it’s one of the most powerful visualization tools built on JavaScript. If you’re looking for a modern way to render data in the browser I would highly recommend taking a peek at this library to see what it offers.
Big data is a growing industry and data visualization is quickly becoming just as important. There are tons of charting & mapping libraries but few stand out as much as D3.js. This JS library works with SVG and canvas elements to render graphs, charts, and dynamic visualizations on the web.
It’s completely free to use, and it’s one of the most powerful visualization tools built on JavaScript. If you’re looking for a modern way to render data in the browser I would highly recommend taking a peek at this library to see what it offers.
2) Node.js
 I know many devs are sick of hearing about Node all the time. But it really is the fastest growing JS library and it offers so much more than a dev environment. With NPM you can manage local packages for all your projects right from the command line.
This makes Node a full development toolkit that works well with other tools like Gulp. Plus dozens of related open source projects have been built on Node so you can work with unit testing in Mocha.js or build a front end interface with the Sails.js framework.
If you haven’t tried Node yet then you might be surprised just how much you’re missing.
I know many devs are sick of hearing about Node all the time. But it really is the fastest growing JS library and it offers so much more than a dev environment. With NPM you can manage local packages for all your projects right from the command line.
This makes Node a full development toolkit that works well with other tools like Gulp. Plus dozens of related open source projects have been built on Node so you can work with unit testing in Mocha.js or build a front end interface with the Sails.js framework.
If you haven’t tried Node yet then you might be surprised just how much you’re missing.
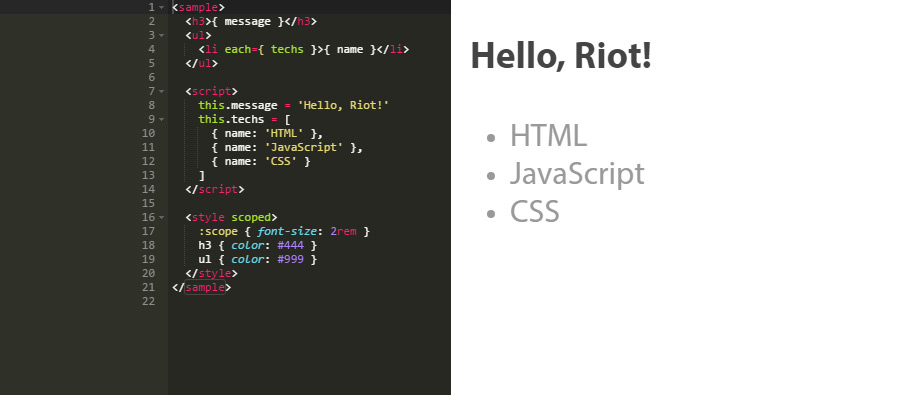
3) Riot.js
 Virtual DOM rendering and custom elements litter the React library. It has quickly become the choice of all professionals who want a powerful digital interface library for front end development.
But Riot.js is putting up a solid fight offering a nice alternative to React. By using the Riot framework you still have access to a virtual DOM but it’s much easier to control with simpler syntax requirements. Unfortunately this library isn’t as big as React and it’s not powered by Facebook, so you won’t have the huge community. But it’s a healthy alternative and it’s a decent competitor in the front end space.
Virtual DOM rendering and custom elements litter the React library. It has quickly become the choice of all professionals who want a powerful digital interface library for front end development.
But Riot.js is putting up a solid fight offering a nice alternative to React. By using the Riot framework you still have access to a virtual DOM but it’s much easier to control with simpler syntax requirements. Unfortunately this library isn’t as big as React and it’s not powered by Facebook, so you won’t have the huge community. But it’s a healthy alternative and it’s a decent competitor in the front end space.
4) Create.js
 From web animation to digital media you can work with everything in CreateJS. This isn’t one single library, but rather a suite of libraries built for different purposes. For example Easel.js works with HTML5 canvas elements while Tweet.js helps you build custom tweening & animations for the web.
Every library in this collection serves a different purpose and offers modern features for all major browsers. But most of these libraries help with specialized features so they’re best used on specialty websites. If you’re curious, then take a look at the Create JS website to see what it offers.
From web animation to digital media you can work with everything in CreateJS. This isn’t one single library, but rather a suite of libraries built for different purposes. For example Easel.js works with HTML5 canvas elements while Tweet.js helps you build custom tweening & animations for the web.
Every library in this collection serves a different purpose and offers modern features for all major browsers. But most of these libraries help with specialized features so they’re best used on specialty websites. If you’re curious, then take a look at the Create JS website to see what it offers.
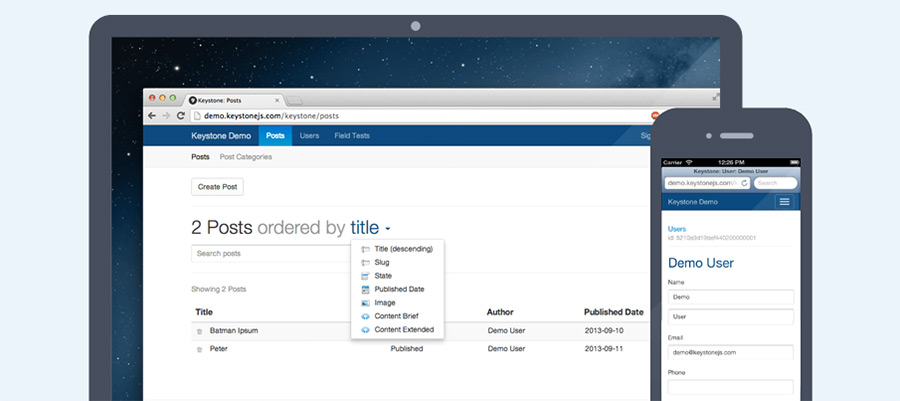
5) Keystone.js
 Earlier I mentioned Node.js and how many other libraries are built on top of it. Keystone.js is a fantastic example that goes beyond Node by offering a full-scale CMS engine.
With Keystone you can build MEAN webapps powered by Node/Express and MongoDB on the backend. Keystone.js is completely free but still very new. At the time of this writing it’s only in v0.3 so it has a long way to go for professional use.
But if you’re tickled by a pure JavaScript CMS then check it out and see what you think.
Earlier I mentioned Node.js and how many other libraries are built on top of it. Keystone.js is a fantastic example that goes beyond Node by offering a full-scale CMS engine.
With Keystone you can build MEAN webapps powered by Node/Express and MongoDB on the backend. Keystone.js is completely free but still very new. At the time of this writing it’s only in v0.3 so it has a long way to go for professional use.
But if you’re tickled by a pure JavaScript CMS then check it out and see what you think.
6) Vue.js
 In the world of front end frameworks you typically find two prominent choices: Angular and Ember. But Vue.js is another very popular choice and it’s quickly gaining more attention since its v2.0 release.
Vue is an MVVM frontend JavaScript framework so it moves away from the typical MVC architecture. It’s tricky to learn but the syntax is simple once you understand how it all works. It’s certainly a viable choice in the war of front end frameworks, and it’s worth keeping a close eye on it over the next few years.
In the world of front end frameworks you typically find two prominent choices: Angular and Ember. But Vue.js is another very popular choice and it’s quickly gaining more attention since its v2.0 release.
Vue is an MVVM frontend JavaScript framework so it moves away from the typical MVC architecture. It’s tricky to learn but the syntax is simple once you understand how it all works. It’s certainly a viable choice in the war of front end frameworks, and it’s worth keeping a close eye on it over the next few years.
7) Meteor
 You can integrate any platform into the Meteor framework with fantastic results. This open source project helps developers build JS-powered applications whether they’re real-time chat apps or social communities or custom dashboards.
There’s even a social news framework called Telescope built on top of Meteor. This lets you create a social news/social voting website from scratch running on Meteor and React.
Meteor is a beast of a library with lots of features, but it’s not easy to learn. However it is fun and skilled JS developers can build almost anything with this platform.
You can integrate any platform into the Meteor framework with fantastic results. This open source project helps developers build JS-powered applications whether they’re real-time chat apps or social communities or custom dashboards.
There’s even a social news framework called Telescope built on top of Meteor. This lets you create a social news/social voting website from scratch running on Meteor and React.
Meteor is a beast of a library with lots of features, but it’s not easy to learn. However it is fun and skilled JS developers can build almost anything with this platform.
8) Chart.js
 With Chart.js you can build bar charts, line charts, bubble charts, and many other similar features using JavaScript and the canvas API. This is one of the simplest JS libraries for data charting and it comes with built-in options for animations.
This is one of the few libraries I recommend for data graphs because it’s easy to setup, easy to customize, and it comes with some of the best documentation of any open source project.
With Chart.js you can build bar charts, line charts, bubble charts, and many other similar features using JavaScript and the canvas API. This is one of the simplest JS libraries for data charting and it comes with built-in options for animations.
This is one of the few libraries I recommend for data graphs because it’s easy to setup, easy to customize, and it comes with some of the best documentation of any open source project.
9) WebVR
 It seems like virtual reality has taken the world by storm with new startups and excited developers working tirelessly on VR projects. That’s why I wasn’t surprised to find WebVR, a new JavaScript API made for VR in your browser.
This works off the most popular devices like the Oculus Rift and the Vive but it’s currently in a development stage. The API is open source and constantly being tested against modern browsers to gauge how it functions on VR devices.
If you’re curious to learn more or get involved with the project check out the official site or visit the MozVR page for more info.
It seems like virtual reality has taken the world by storm with new startups and excited developers working tirelessly on VR projects. That’s why I wasn’t surprised to find WebVR, a new JavaScript API made for VR in your browser.
This works off the most popular devices like the Oculus Rift and the Vive but it’s currently in a development stage. The API is open source and constantly being tested against modern browsers to gauge how it functions on VR devices.
If you’re curious to learn more or get involved with the project check out the official site or visit the MozVR page for more info.
10) Three.js
 It’s crazy to see how much 3D animation has grown dating back to the 1980s up to today. We’re all familiar with 3D animated movies but web animation is still a new frontier. And thankfully we have libraries like Three.js blazing a path for 3D animation on the web.
On the main site you’ll find dozens of live examples of Three.js in action. You can build motion-sensitive backgrounds, custom 3D web graphics, and dynamic interface elements that use 3D animation effects. If you have enough patience and drive you can build any 3D effect with this library. It is the best resource for 3D motion on the web, and it comes with lots of examples to get you started.
It’s crazy to see how much 3D animation has grown dating back to the 1980s up to today. We’re all familiar with 3D animated movies but web animation is still a new frontier. And thankfully we have libraries like Three.js blazing a path for 3D animation on the web.
On the main site you’ll find dozens of live examples of Three.js in action. You can build motion-sensitive backgrounds, custom 3D web graphics, and dynamic interface elements that use 3D animation effects. If you have enough patience and drive you can build any 3D effect with this library. It is the best resource for 3D motion on the web, and it comes with lots of examples to get you started.
11) Omniscient.js
 Functional programming with JavaScript is not a new thing. But it is fairly new on the web and it’s now much more commonplace with libraries like Omniscient.js. This free open source library handles views with a top-down rendering process for all front end components. You can write functional JS code from scratch and work with existing UI libraries like React.
I would specifically recommend this library to any experienced developers who want a smoother development process. It’s a complicated subject for beginners but Omniscient can radically change your dev workflow when used in coordination with React components.
Functional programming with JavaScript is not a new thing. But it is fairly new on the web and it’s now much more commonplace with libraries like Omniscient.js. This free open source library handles views with a top-down rendering process for all front end components. You can write functional JS code from scratch and work with existing UI libraries like React.
I would specifically recommend this library to any experienced developers who want a smoother development process. It’s a complicated subject for beginners but Omniscient can radically change your dev workflow when used in coordination with React components.
12) Ractive.js
 If you’re looking for a UI library that’s different than the rest I think Ractive.js fits the mold well. It comes with two-way binding for template elements and data so you can construct templates with elements that bind to Ractive functions in JavaScript.
This is a pretty dense library but it offers one of the smoothest learning curves for beginners. It’s not as detailed as React, and it uses vastly different syntax in JS and HTML. Visit the main site to learn more, and check out the examples page to see what’s possible with Ractive.
All the libraries in this post have something unique to offer the JS community. If you enjoy tinkering with JavaScript then take another look over each library here and see what they can offer your web dev projects.
If you’re looking for a UI library that’s different than the rest I think Ractive.js fits the mold well. It comes with two-way binding for template elements and data so you can construct templates with elements that bind to Ractive functions in JavaScript.
This is a pretty dense library but it offers one of the smoothest learning curves for beginners. It’s not as detailed as React, and it uses vastly different syntax in JS and HTML. Visit the main site to learn more, and check out the examples page to see what’s possible with Ractive.
All the libraries in this post have something unique to offer the JS community. If you enjoy tinkering with JavaScript then take another look over each library here and see what they can offer your web dev projects.
Jake Rocheleau
Jake is a writer and user experience designer on the web. He publishes articles discussing HTML5/CSS3 and jQuery coding techniques. Find out more on his website or you can follow his updates on Twitter @jakerocheleau
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















