
Yes, every device impacts one another
 We don’t design websites in a bubble. Just think of the influences that mobile design has had on desktop websites. From responsive user patterns and thinking about cross-device design, to users coming back to the scroll, different screen sizes have significantly changed the way we think about desktop websites.
That will continue to happen to an even greater degree as more users adopt smartwatches or virtual reality devices. (And don’t downplay the significance of these devices; companies are pouring a lot of research and development into making these devices as commonplace as the iPhone.)
Here’s what to think about as a “website designer” (if anyone can really call themselves that anymore).
We don’t design websites in a bubble. Just think of the influences that mobile design has had on desktop websites. From responsive user patterns and thinking about cross-device design, to users coming back to the scroll, different screen sizes have significantly changed the way we think about desktop websites.
That will continue to happen to an even greater degree as more users adopt smartwatches or virtual reality devices. (And don’t downplay the significance of these devices; companies are pouring a lot of research and development into making these devices as commonplace as the iPhone.)
Here’s what to think about as a “website designer” (if anyone can really call themselves that anymore).
- Containerized design will become more important for platforms that cross onto watches. Every “thought” or bit of information in the design, will be contained in a single design element. (On a watch screen, that’s the only way.)
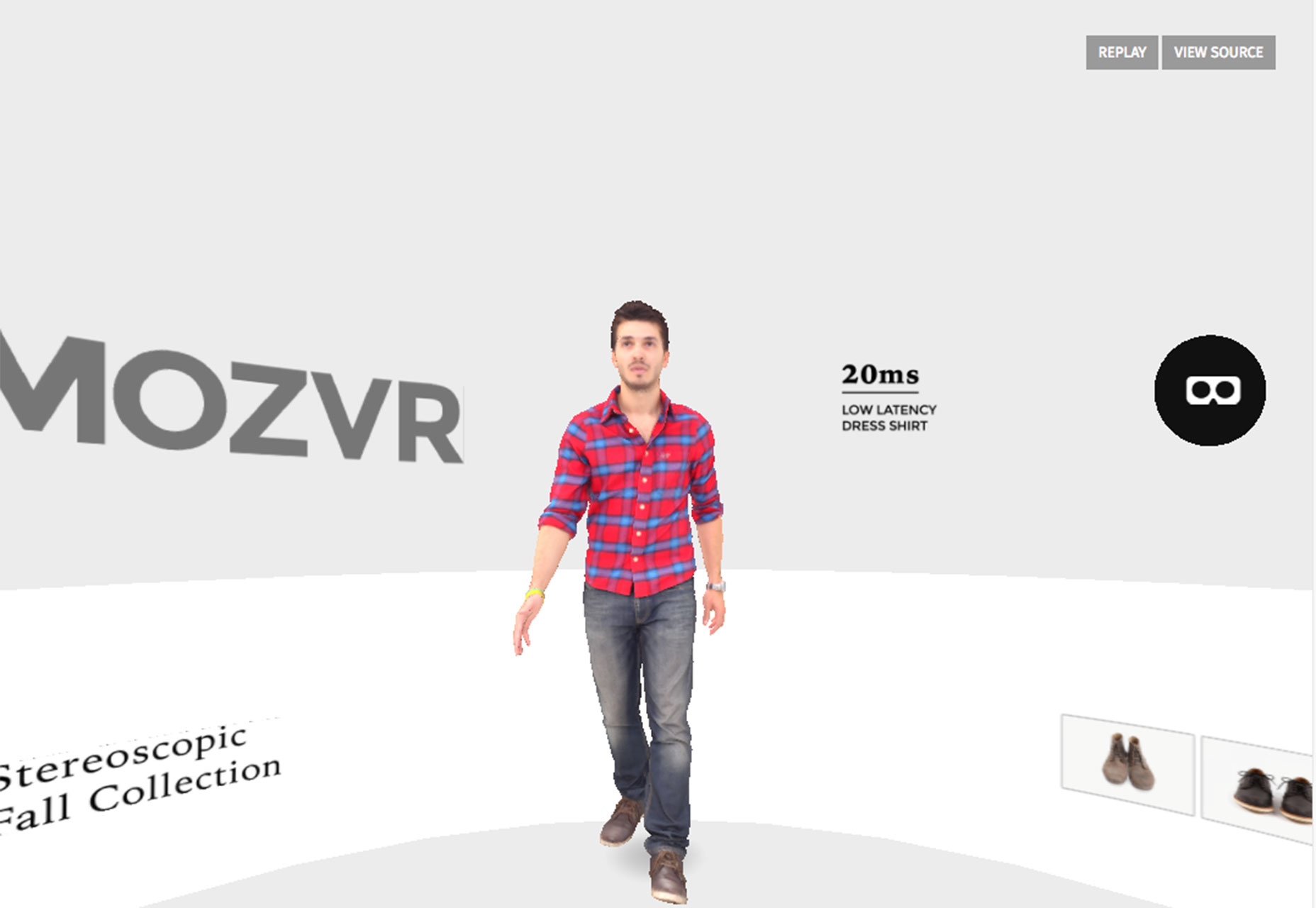
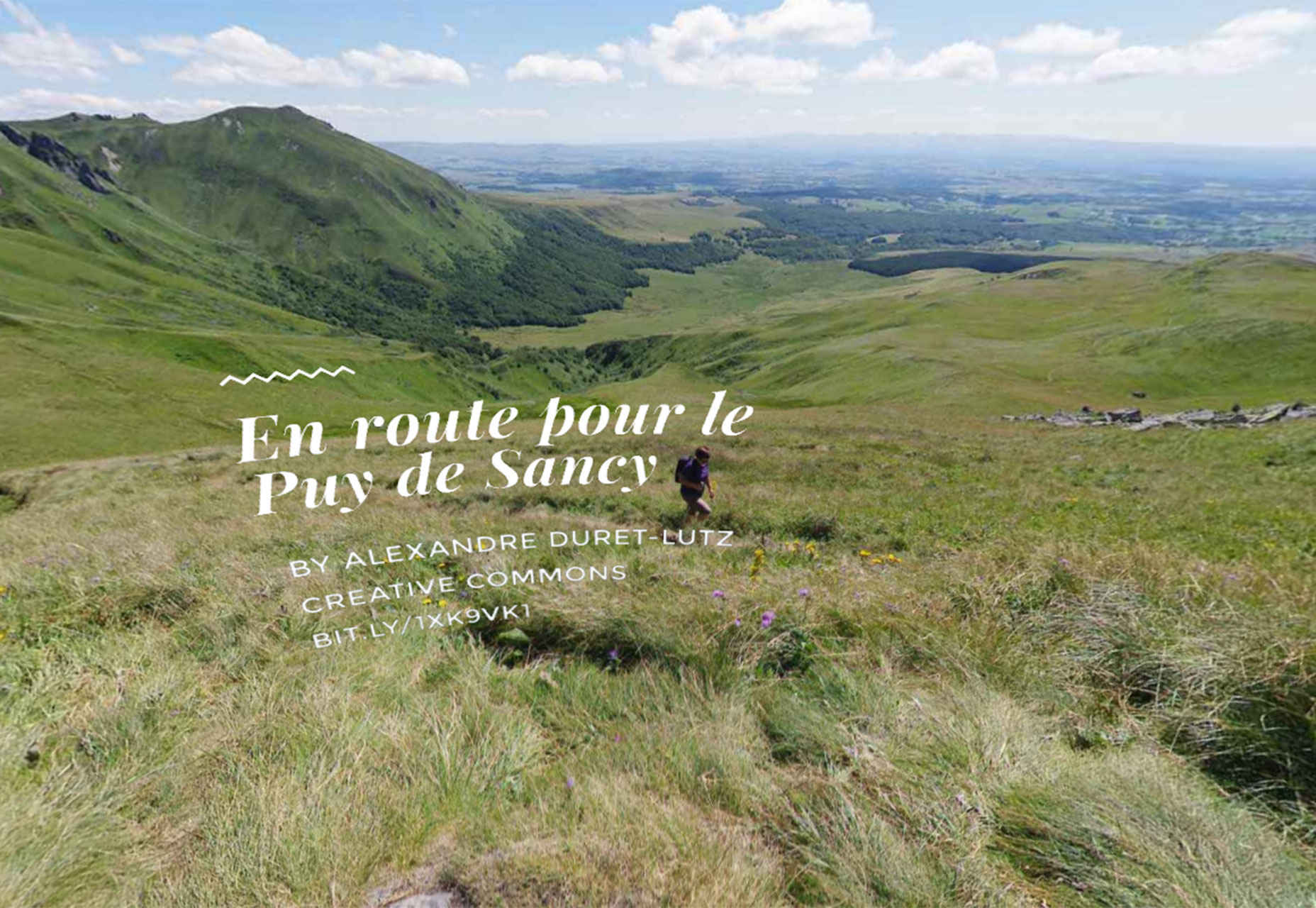
- On the flip side, the canvas will be never-ending for VR devices. The design process shares a lot of parallels with designing a gaming interface—where every twist, turn or change of perspective results in more information on a seamless canvas. This can be a little hard to imagine, but think about it like all the pages of your website are spread out and users move across them in a map-like fashion.
Yes, you want to have relevant skills
 Just think if you had ignored mobile apps and responsive design and stuck to “desktop website design” a few years ago. You would already be unemployed, or close to it.
You need to understand where design is going and how devices impact the way things look and interact. The good news is that you probably have most of the skills to get you there, aside from learning a new interface.
The principles of good design are the same regardless of device. The big difference with both watches (tiny) and VR (massive) is scale. Fundamentals such as how to effectively use typography, contrast, color (depending on the device), and space will help you leap into designing for these devices with ease. You already have the basic tools to get started, you only need to learn the technology to apply it. And there are plenty of great resources out there for that.
Then there’s this: It’s only a matter of time before your boss or a client asks you to design a “website” for a watch, or with components of virtual reality. Will you be ready?
Just think if you had ignored mobile apps and responsive design and stuck to “desktop website design” a few years ago. You would already be unemployed, or close to it.
You need to understand where design is going and how devices impact the way things look and interact. The good news is that you probably have most of the skills to get you there, aside from learning a new interface.
The principles of good design are the same regardless of device. The big difference with both watches (tiny) and VR (massive) is scale. Fundamentals such as how to effectively use typography, contrast, color (depending on the device), and space will help you leap into designing for these devices with ease. You already have the basic tools to get started, you only need to learn the technology to apply it. And there are plenty of great resources out there for that.
Then there’s this: It’s only a matter of time before your boss or a client asks you to design a “website” for a watch, or with components of virtual reality. Will you be ready?
Yes, think of how you use the web
 Users will adopt the technology, or some version of it. Just think of how you use the web, and how that’s changed in the last five-to-ten years. Now think about the things you are excited about. Do you have an Apple Watch? Are you on the Sony PlayStation VR waitlist? Did you at least want to touch Google’s Cardboard?
Then why would you ever think that you didn’t need to design for these—and the growing list of similar—devices? It’s not just designers that are excited about these things; there’s a large user-base of early adopters that can hardly wait to get their hands on this technology. And the most relevant companies, brands and websites will be available for these users the very first time they log on.
Users will adopt the technology, or some version of it. Just think of how you use the web, and how that’s changed in the last five-to-ten years. Now think about the things you are excited about. Do you have an Apple Watch? Are you on the Sony PlayStation VR waitlist? Did you at least want to touch Google’s Cardboard?
Then why would you ever think that you didn’t need to design for these—and the growing list of similar—devices? It’s not just designers that are excited about these things; there’s a large user-base of early adopters that can hardly wait to get their hands on this technology. And the most relevant companies, brands and websites will be available for these users the very first time they log on.
Yes, look at the buzz
 Everywhere you look, someone is talking about virtual reality, augmented reality or some sort of wearable. It’s inevitable.
You want to be part of this in-crowd when it comes to your work. Designing for smaller devices and VR isn’t that much different than picking up another design trend. (Admit it, you tried a flat style project when everyone was buzzing about that, didn’t you?)
This is the same idea. When you see the new craze coming, you should be able to talk the talk and design the concepts. It might be a little out of your comfort zone; that’s OK. The idea is that you are keeping up with current trends enough to meet the changing demands of the industry.
Everywhere you look, someone is talking about virtual reality, augmented reality or some sort of wearable. It’s inevitable.
You want to be part of this in-crowd when it comes to your work. Designing for smaller devices and VR isn’t that much different than picking up another design trend. (Admit it, you tried a flat style project when everyone was buzzing about that, didn’t you?)
This is the same idea. When you see the new craze coming, you should be able to talk the talk and design the concepts. It might be a little out of your comfort zone; that’s OK. The idea is that you are keeping up with current trends enough to meet the changing demands of the industry.
No, you are ready to retire from design
So maybe you are done with this whole design career thing. That’s pretty much the only reason you should ignore watch, other wearable, or VR design. Some form of it is happening whether you like it or not. If you are planning to stay working in the field of design, and remain relevant, you need to understand these concepts. On the other hand, if retirement or a new career path is knocking at your door, then forget about it. You don’t really need these skills anyway.Conclusion
There’s nothing more exciting than a new way to think about creating visual content. Watch, wearable and virtual reality are just one more channel to communicate with users. The mediums are quite different than some of what we are used to, from size to shape to function, but that doesn’t mean they can’t be awesome to work with. Remember, the principles of any good design apply to these new items. You already have the foundation to do something great. Give a new design technique a try, you might just like it.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















