
What is a Typographic Scale?
A visual typographic scale encapsulates the sizes, space and proportions of type elements relative to on another in a project. This includes everything from the main body text style to headlines, subheaders, captions and any other text element. The scale helps determine size and placement of the text elements in relationship to one another. For web design, in particular, the visual type scale often corresponds to tags in your CSS (such as h1, h2, h3, p, and so on).
A type scale helps you create harmony and rhythm in the design. It also keeps you out of stylistic trouble because text elements correspond with CSS elements so that every part of the design uses the same elements and consistency.
The scale should be based on the size of body text. (Always set a typeface and size for that first). Then build the scale around this main typography. Not sure where to start? Google has a solid recommendation:
The scale helps determine size and placement of the text elements in relationship to one another. For web design, in particular, the visual type scale often corresponds to tags in your CSS (such as h1, h2, h3, p, and so on).
A type scale helps you create harmony and rhythm in the design. It also keeps you out of stylistic trouble because text elements correspond with CSS elements so that every part of the design uses the same elements and consistency.
The scale should be based on the size of body text. (Always set a typeface and size for that first). Then build the scale around this main typography. Not sure where to start? Google has a solid recommendation:
- Use a base font size of 16 CSS pixels. Adjust size based on properties of the font being used.
- Use sizes relative to the base size to define the typographic scale.
- Text needs vertical space between characters; the general recommendation is to use the browser default line-height of 1.2 em.
- Restrict the number of fonts used and the typographic scale.
Create harmony and rhythm
A type scale does more than just help users move through the copy, it creates harmony and rhythm for the flow of text. This is important on any device. So where do you start? UX Matters has some of the best research available on minimum text sizes by device. Note that these are minimum sizes and as body text sizes continue to increase (as does line spacing), you should strongly consider larger point sizes. Steven Hoober recommends starting at least 40 percent larger than the recommended minimums. Further, enhanced content styles can go up to 80 percent above the minimum, but you should be cautious with exceptionally large type as well.
UX Matters has some of the best research available on minimum text sizes by device. Note that these are minimum sizes and as body text sizes continue to increase (as does line spacing), you should strongly consider larger point sizes. Steven Hoober recommends starting at least 40 percent larger than the recommended minimums. Further, enhanced content styles can go up to 80 percent above the minimum, but you should be cautious with exceptionally large type as well.
| Device Type | Minimum Size | 40% Recommendation (adjusted for easy use) | 80% Maximum (adjusted for easy use) |
| Small Phone | 4 | 5.6 (6) | 7.2 (7.5) |
| Large Phone | 6 | 8.4 (8.5) | 10.8 (11) |
| Phablet | 7 | 9.8 (10) | 12.6 (13) |
| Tablet | 8 | 11.2 (11.5) | 14.4 (14.5) |
| Laptop/Desktop | 10 | 14 (14) | 18 (18) |
Character and spacing guidelines
There are some other guidelines that designers look to as well when it comes to type on the screen. When it comes to spacing, one of the rules of thumb has been to look at characters per line to ensure readability.- Desktop and large devices: 60 to 75 characters per line
- Phones and small devices: 35 to 40 characters per line
 The same idea applies to spacing as well. You need more space between lines of text when the screen size is limited to make it easier for users to read and scan content. Consider adding 25 percent more line spacing on smaller devices than for desktop typography.
The additional size and spacing helps ease that tight or crunched feeling that users can feel when trying to read on smaller devices. Because the canvas is small, reader flow and legibility is vital to keep users scrolling.
The same idea applies to spacing as well. You need more space between lines of text when the screen size is limited to make it easier for users to read and scan content. Consider adding 25 percent more line spacing on smaller devices than for desktop typography.
The additional size and spacing helps ease that tight or crunched feeling that users can feel when trying to read on smaller devices. Because the canvas is small, reader flow and legibility is vital to keep users scrolling.
Tips to get started
There are plenty of ways to create a typographic scale and ensure that the text does not make your design look fat. How you go about it likely depends on your comfort level with code and development in addition to the design. The best option is to use a responsive design with media queries. This is the designer-developer option that will provide the greatest level of control over text specifications. (For more go back to those Google recommendations, above.)
Another route is to design different versions. While this is a pretty out-of-date concept, there are still some places using mobile URLs and desktop URLs for their websites. It’s not recommended in most cases, but for some websites where the design is dramatically different or users experience different things, it can be an option.
The easy option is to start with a theme for your website. Just make sure to opt for a fully responsive option. When you use a high quality responsive theme, most of the guesswork is taken out of it for you. All you really have to think about is the body text size. Just make sure to check everything to make sure the mobile type sizes meet your standards.
The best option is to use a responsive design with media queries. This is the designer-developer option that will provide the greatest level of control over text specifications. (For more go back to those Google recommendations, above.)
Another route is to design different versions. While this is a pretty out-of-date concept, there are still some places using mobile URLs and desktop URLs for their websites. It’s not recommended in most cases, but for some websites where the design is dramatically different or users experience different things, it can be an option.
The easy option is to start with a theme for your website. Just make sure to opt for a fully responsive option. When you use a high quality responsive theme, most of the guesswork is taken out of it for you. All you really have to think about is the body text size. Just make sure to check everything to make sure the mobile type sizes meet your standards.
3 tools to create a type scale
 There are a number of tools available to help you see the exact impact of a visual typography scale. Here are a few of the best and most user-friendly options.
There are a number of tools available to help you see the exact impact of a visual typography scale. Here are a few of the best and most user-friendly options.
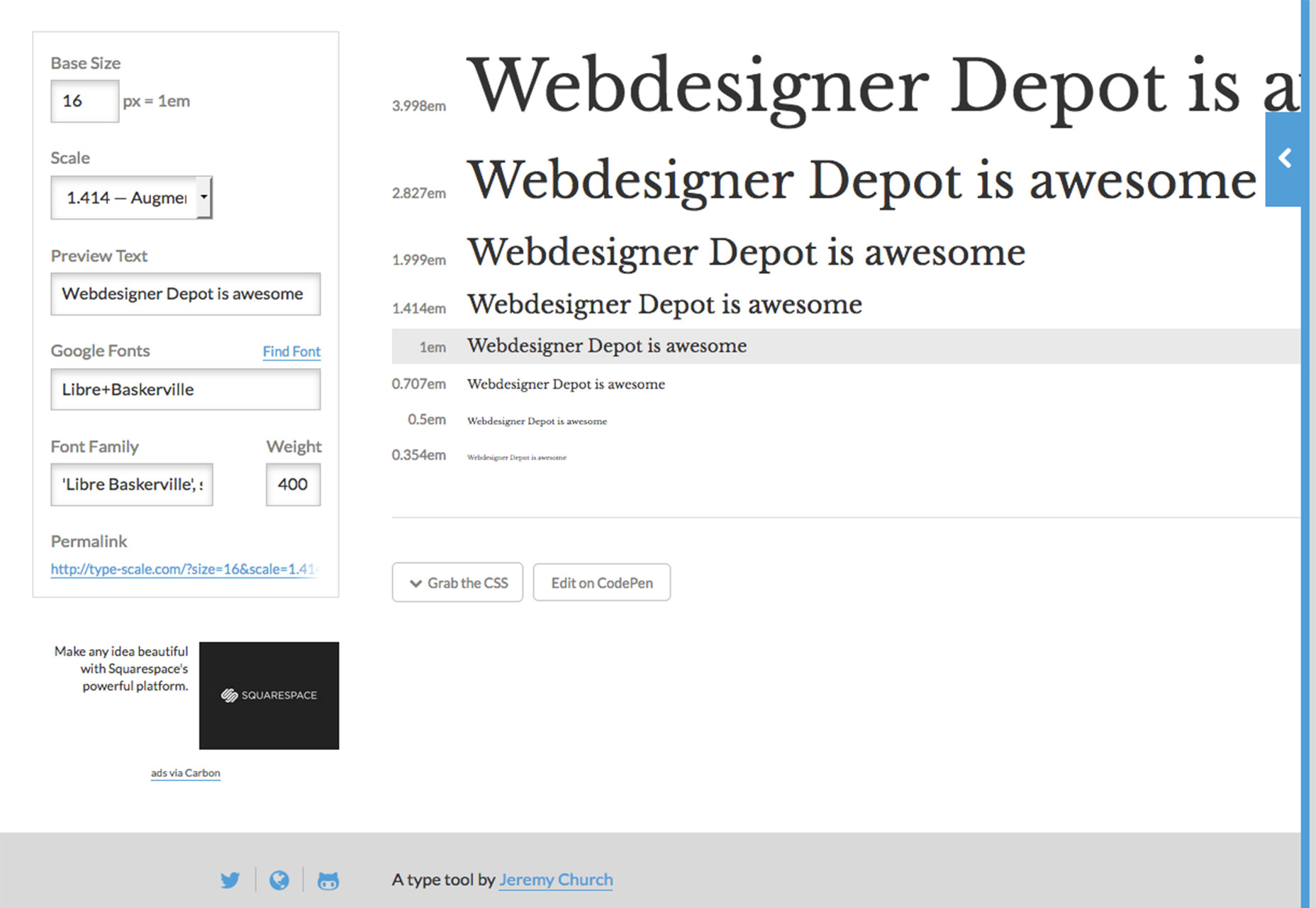
- Type Scale: Enter text and play with options such as size, scale and font right on the screen; grad the CSS or edit the code right from the tool;
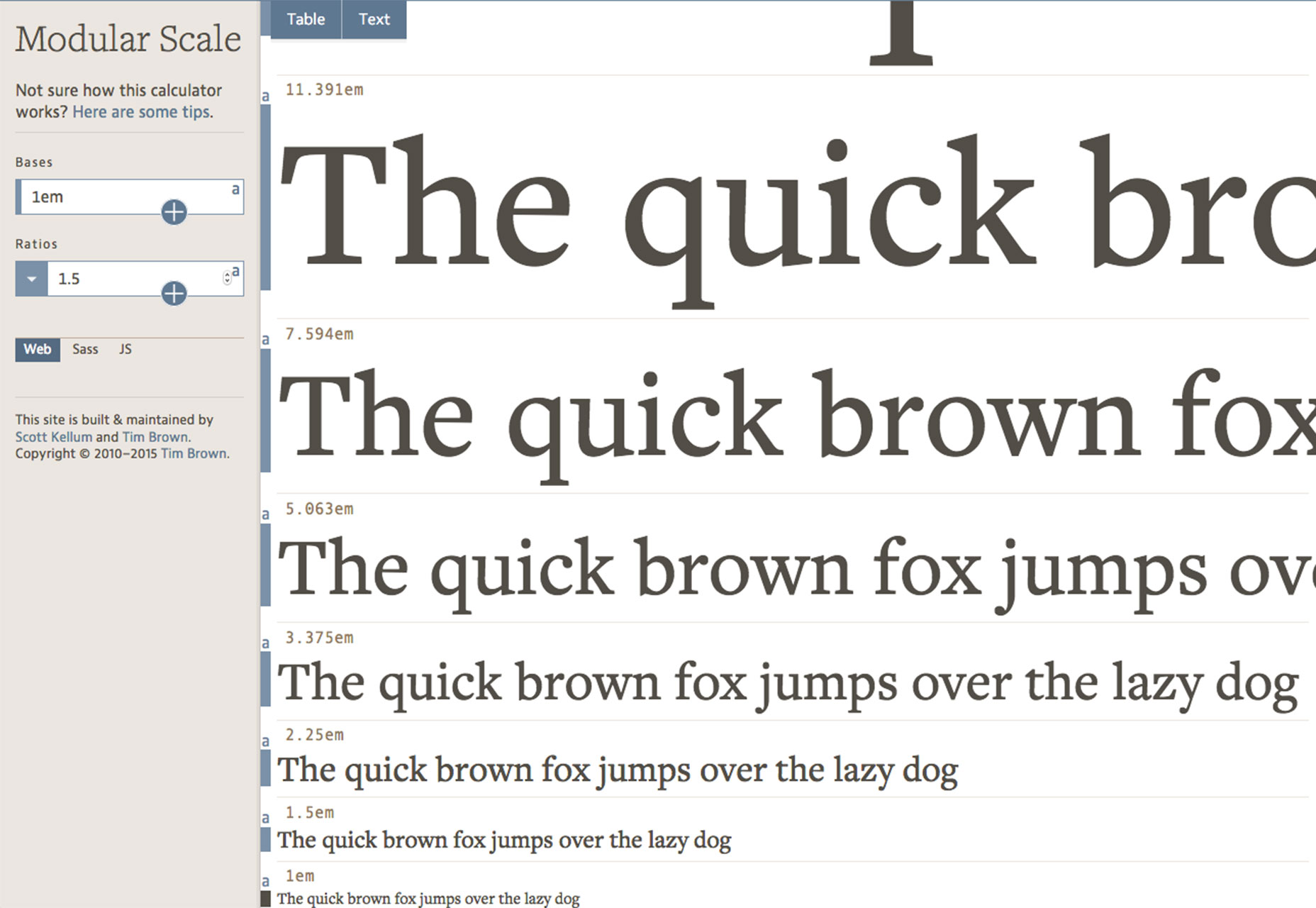
- Modular Scale: The scale works like a rule to help determine sizes for type; then download the results as a Sass or JS plugin or see them on the screen;
- Golden Ratio Typography Calculator: The tool optimizes size, line height, width and characters per line using the golden ratio
Conclusion
The right typographic scale will keep your design looking trim and svelte. It is the added harmony that users might not understand but contributes to overall readability and usability. It’s likely that the scale is off if the design “just doesn’t look right.” Improperly sized type can be tough to pinpoint but is often a place to look when something about a design is out of balance. Play with a few different options for scale before settling on something, and remember the trend right now is for type that’s a bit larger than in the past.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















