
1) Hidden Settings
I opened my Spotify app today with the intent of showing an undecided co worker its “extreme quality” streaming options, so that he could make an informed decision on which music platform would serve him best—Google Play Music, Spotify, or Tidal. Before Spotify redesigned their Android app to mimic the design language of their iOS app (and in effect, iOS itself), the settings icon was located in the hamburger menu. It was straightforward, and intuitive. Now that the hamburger menu is toast, the four menu options have been moved to a permanent spot at the bottom of the screen. So where’s the settings button?
That’s the question I found myself asking.
Turns out, Spotify’s designers have tucked the settings away in the top right corner of the “Your Library” tab; an extremely unintuitive placement, if you ask me.
And did you notice where the “My Profile” button went? Yeah, me neither. That little icon in the top left corner of the “Your Library” tab (the one that barely passes for a stick figure) is what you’re looking for.
The new design may become upsetting to users, because it forces them to fiddle with the menu in order to find the settings, or their profile.
For some, this may be a prime example of the drawbacks of the Apple-style bottom menu; for others, this is just a case of loathsome design.
So where’s the settings button?
That’s the question I found myself asking.
Turns out, Spotify’s designers have tucked the settings away in the top right corner of the “Your Library” tab; an extremely unintuitive placement, if you ask me.
And did you notice where the “My Profile” button went? Yeah, me neither. That little icon in the top left corner of the “Your Library” tab (the one that barely passes for a stick figure) is what you’re looking for.
The new design may become upsetting to users, because it forces them to fiddle with the menu in order to find the settings, or their profile.
For some, this may be a prime example of the drawbacks of the Apple-style bottom menu; for others, this is just a case of loathsome design.
2) Disruptive Launch
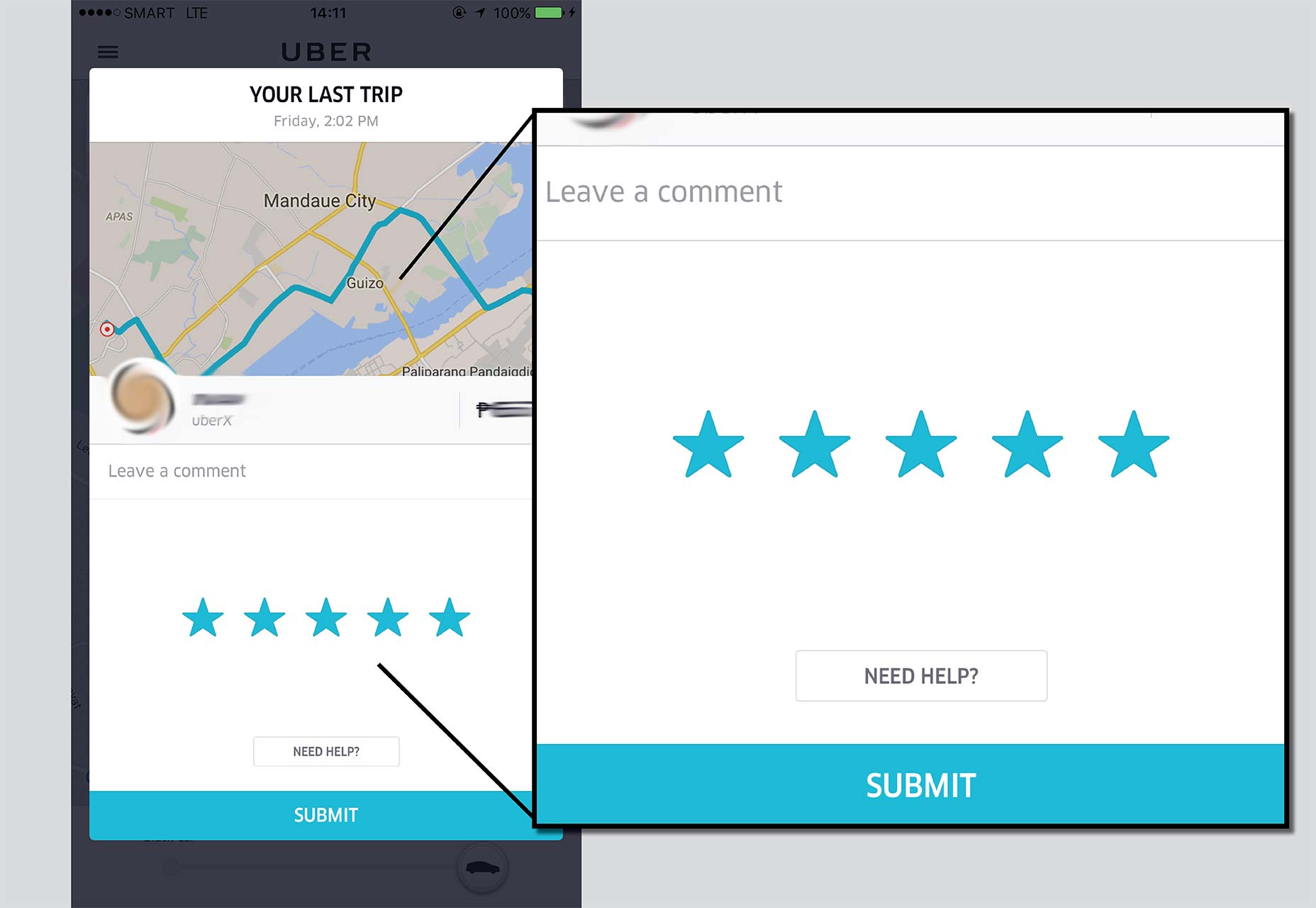
One particularly loathsome design choice, is the disruptive launch. Uber and Wikipedia are both extremely guilty of this, except Wikipedia only does this during their fundraising season, while Uber does this year round. A disruptive launch is one where the user is required to complete a task prior to using the app. In most cases, this is a one-time thing required of users on first launch—aka, the user must sign up before they can use the service. It makes sense, and it’s not that much of a hassle. Uber takes this one step further by forcing users to rate their previous driver before they can order a ride. Regardless of whether you’re in a hurry, or if you don’t want to rate a driver, you cannot order a ride without rating the previous one. This is not only an inconvenience, but it actively changes the way that users interact with the app. By mercilessly prompting users to rate a driver at every launch, they are essentially conditioning users to mindlessly click a rating as quickly as they can (see: classical conditioning). What probably looked like a good idea on the Uber design team’s whiteboard is actually a horrible tactic that has made me, and likely other users, apathetic toward the rating system. Users are effectively encouraged not to think before rating, because doing so will delay their gratification. Every driver gets a five star rating (or wherever a user’s thumb comfortably falls on the rating scale), regardless of the experience.
Wikipedia is guilty of this as well, if to a lesser extent. During fundraiser season, visitors to Wikipedia are prompted to donate to the online encyclopedia—something I am not innately opposed to.
It’s the way that the site prompts users to donate that makes it loathsome.
The donation prompt takes over the full height of the screen, and gives no indication the user need only scroll down to view their intended page.
Over time, of course, most users will learn that if they do not wish to donate, they need only scroll down, but for first-time users it is likely to be a catastrophic annoyance.
Users are effectively encouraged not to think before rating, because doing so will delay their gratification. Every driver gets a five star rating (or wherever a user’s thumb comfortably falls on the rating scale), regardless of the experience.
Wikipedia is guilty of this as well, if to a lesser extent. During fundraiser season, visitors to Wikipedia are prompted to donate to the online encyclopedia—something I am not innately opposed to.
It’s the way that the site prompts users to donate that makes it loathsome.
The donation prompt takes over the full height of the screen, and gives no indication the user need only scroll down to view their intended page.
Over time, of course, most users will learn that if they do not wish to donate, they need only scroll down, but for first-time users it is likely to be a catastrophic annoyance.
3) Cumbersome Interactions
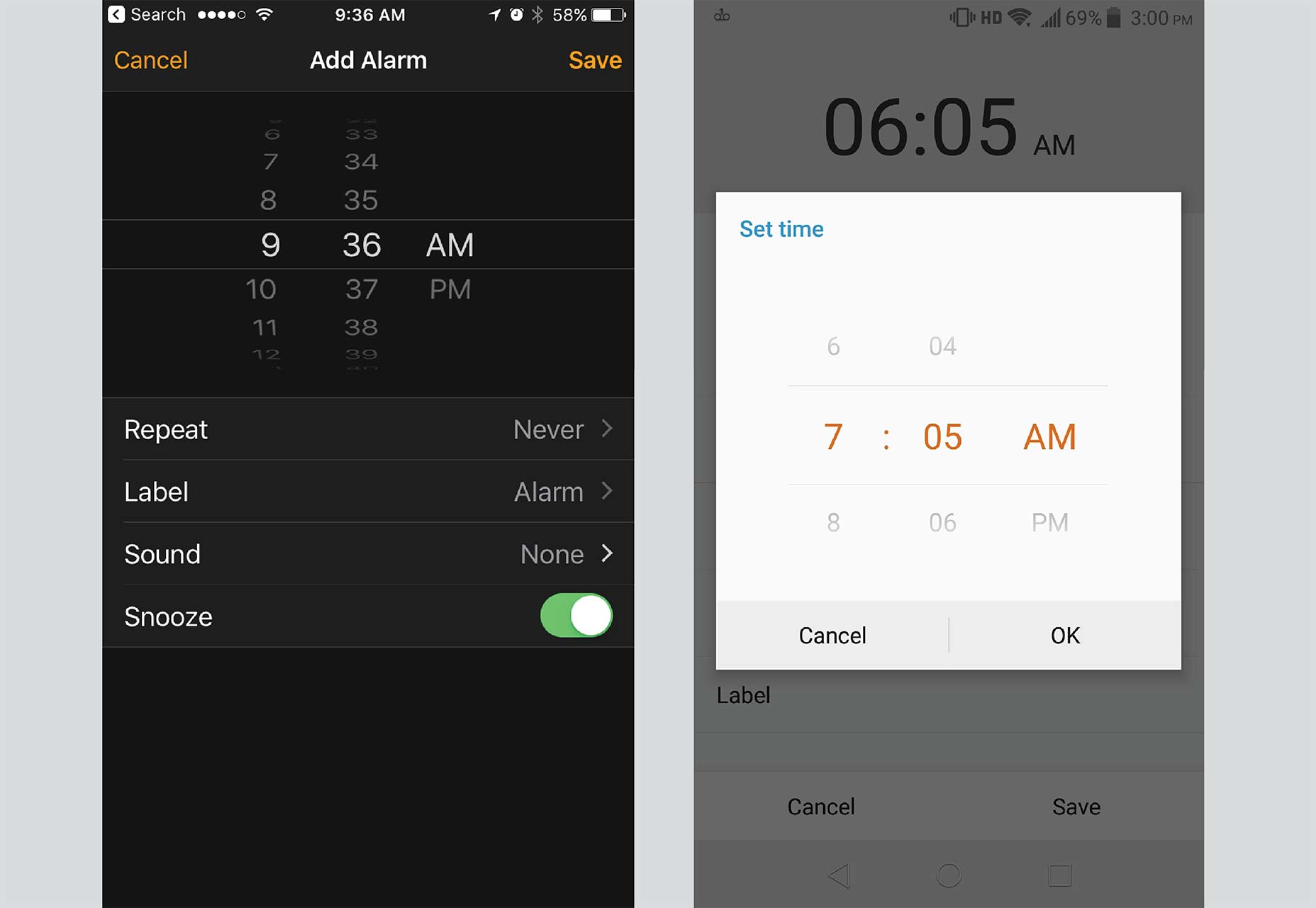
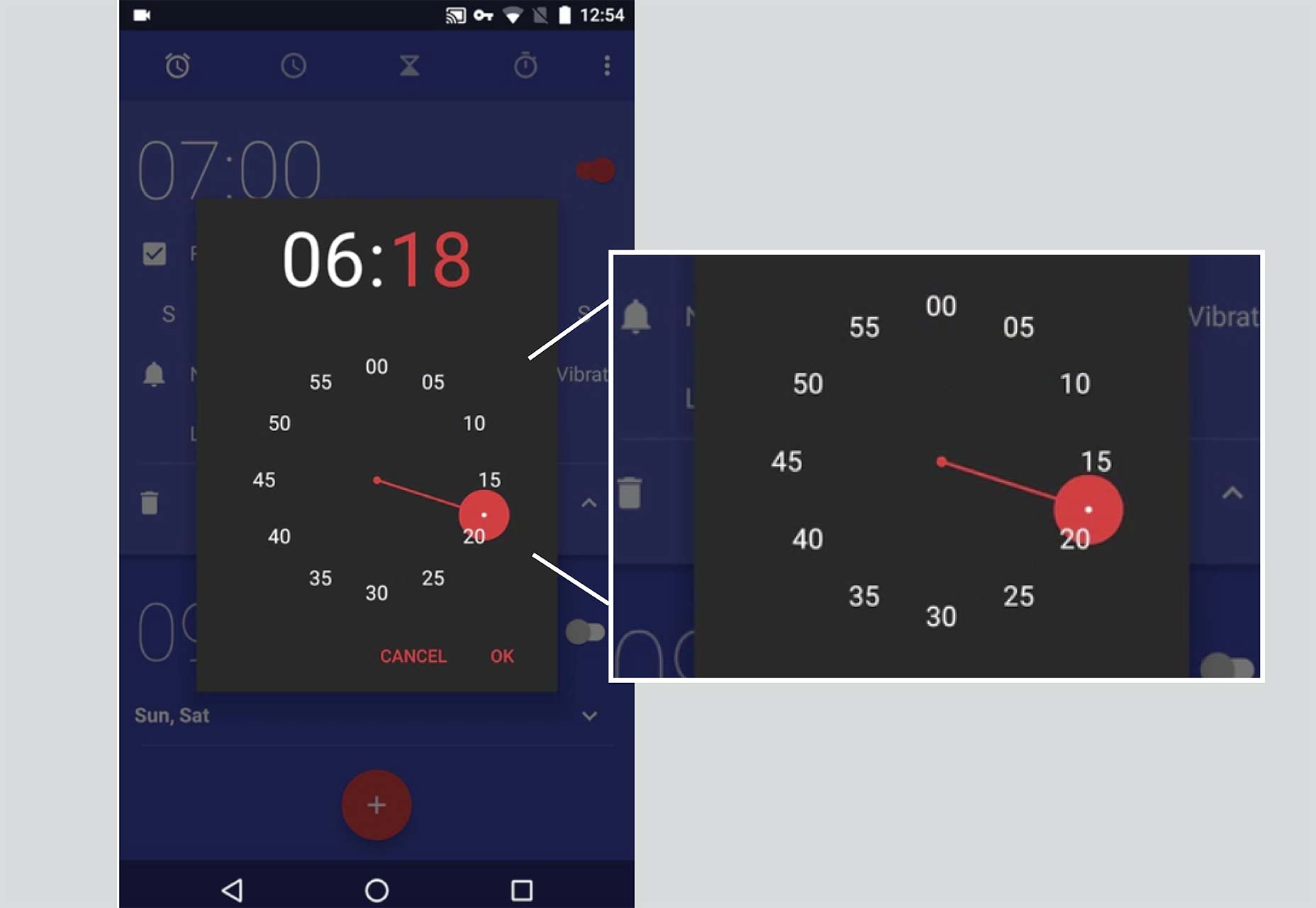
Occasionally, all it takes for a design choice to become loathsome is for it to require cumbersome interactions. A prime example of this is the way in which Apple and some third party versions of Android have designed their alarm clock apps. It’s not the apps as a whole that are causing me to feel encumbered, but rather the way in which the designers require users to input the time at which an alarm will sound. This is the face of pure evil. Who decided that scrolling to a specific time, in increments of one, was a good idea? Not only does it take longer to scroll than it would to input a time in one of a handful of other common ways, but it also cannot be done in one movement. On ZTE’s Android skin, in order to get from “01” minutes to “59” minutes, users have to swipe several times. On iOS, one swipe will send the numbers spinning with momentum. Of course it’s cool and realistic, but it is hardly more efficient or usable. This seems to be a current trend with Apple. A dramatically more efficient and usable method for inputting alarm values is presented in stock Android.
A dramatically more efficient and usable method for inputting alarm values is presented in stock Android.
 Google’s designers have figured out a layout that allows users to input alarm values in just two taps. This means that when sleepy users are trying to set an alarm, they won’t be forced to pay extra attention to the input method, and can instead focus on getting to sleep.
Google’s designers have figured out a layout that allows users to input alarm values in just two taps. This means that when sleepy users are trying to set an alarm, they won’t be forced to pay extra attention to the input method, and can instead focus on getting to sleep.
Don’t Make Your Users Loathe Your Design
There aren’t that many things that will make users loathe your app. Typically, the number one offense is simply inconveniencing users. Hiding critical functions, disrupting the launch of an app, and designing overly complex interactions will inconvenience your users, and depending on how much it bothers them, they may come to loathe your app. Avoiding the pitfalls of loathsome design isn’t hard. You just have to start (and finish) every feature with one simple question: am I making this as convenient and intuitive as it could be? If the answer to any of these questions is no, then there is still work to be done.Yona Gidalevitz
Yona is Codal’s technical researcher & writer. He is responsible for content strategy, documentation, blogging, and editing. He works closely with Codal’s UX, development, marketing, and administrative teams to produce all manner of written content. You can check out his work on Codal’s blog, Usability Geek, Invisionapp, and Medgadget’s blog, among others. In his free time, Yona is an avid guitarist, cook, and traveler.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















