
1. Creating a focus point through proportions
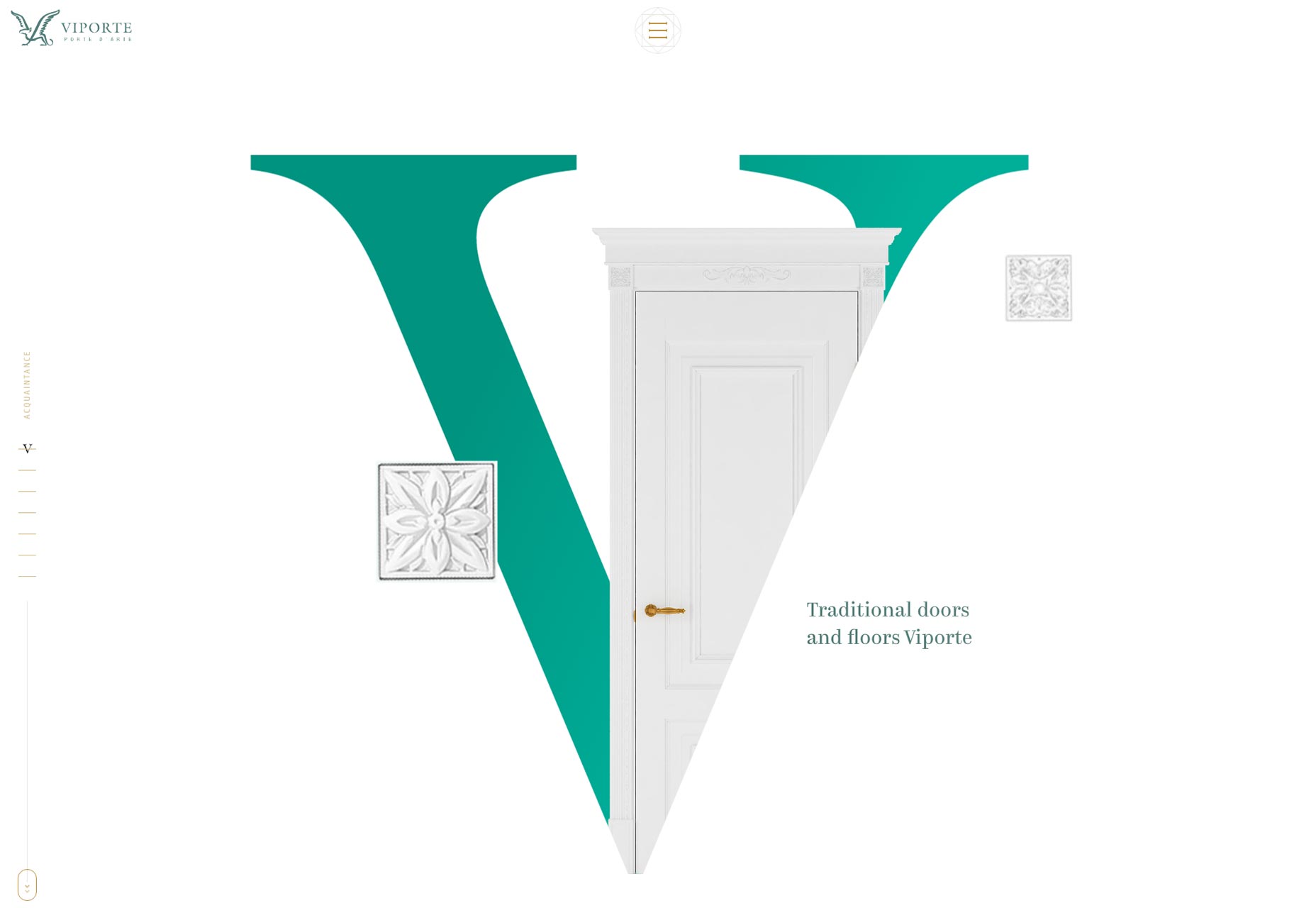
A good example of color proportions is the design of Viporte. As you scroll down on their home page, each section is decorated with a large letter in the center. The letter is filled with a beautiful color before the sections’ animations kick in. The color of the different images which animate in are related to the color of the letters. The focal point is most certainly on the center of the sections thanks in part to the focused use of color. Proportions vary—sometimes there is a little color and sometimes there is a lot of it. Either way, proportions are used to draw attention into a focal point. If the color was more evident all over the place within each section, the focal point wouldn’t be as clear.
2. Catching attention through contrast
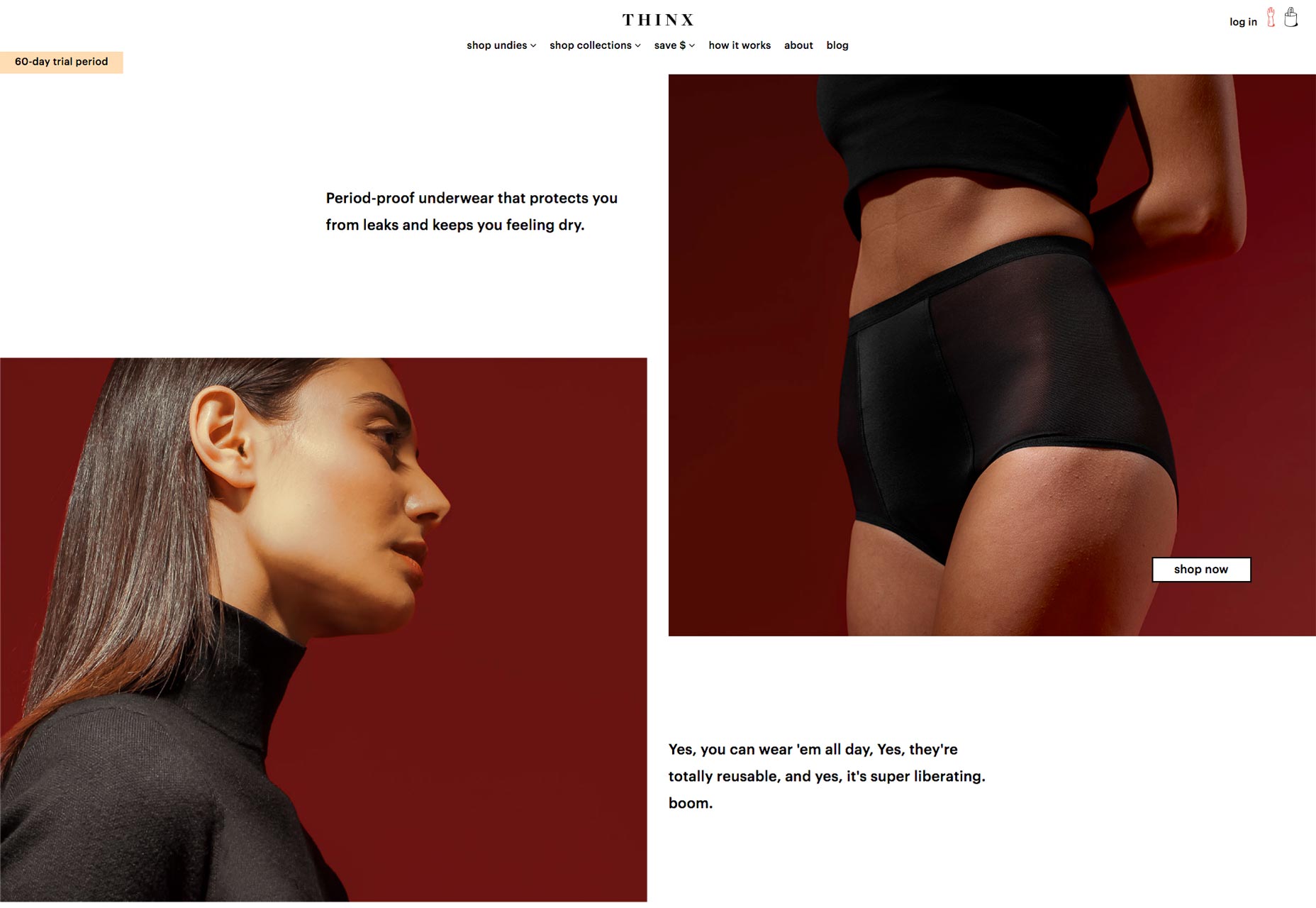
Another thing that color can manipulate is contrast. When the colors of the overall design are calm or mellow, adding a contrasting color will draw a lot of attention to the images. That’s exactly what’s happening within the design of Thinx. On the homepage, the overall color scheme of the interface is actually black and white. Yet, the design relies heavily on numerous photos. Especially at the top of the home page, the photos of the underwear feature a dark red background. Compared to everything else on the page, that's pretty bold. Without a doubt, the thing that stands out here is the dark red. The red has a much higher contrast against the black and white color scheme. I like using Thinx as an example because it goes to show that bright and neon colors are not the only ones suitable for drawing someone’s attention through contrast. It really is just a balancing act of two colors which will let one of them really stand out.
3. Using color to create UX patterns
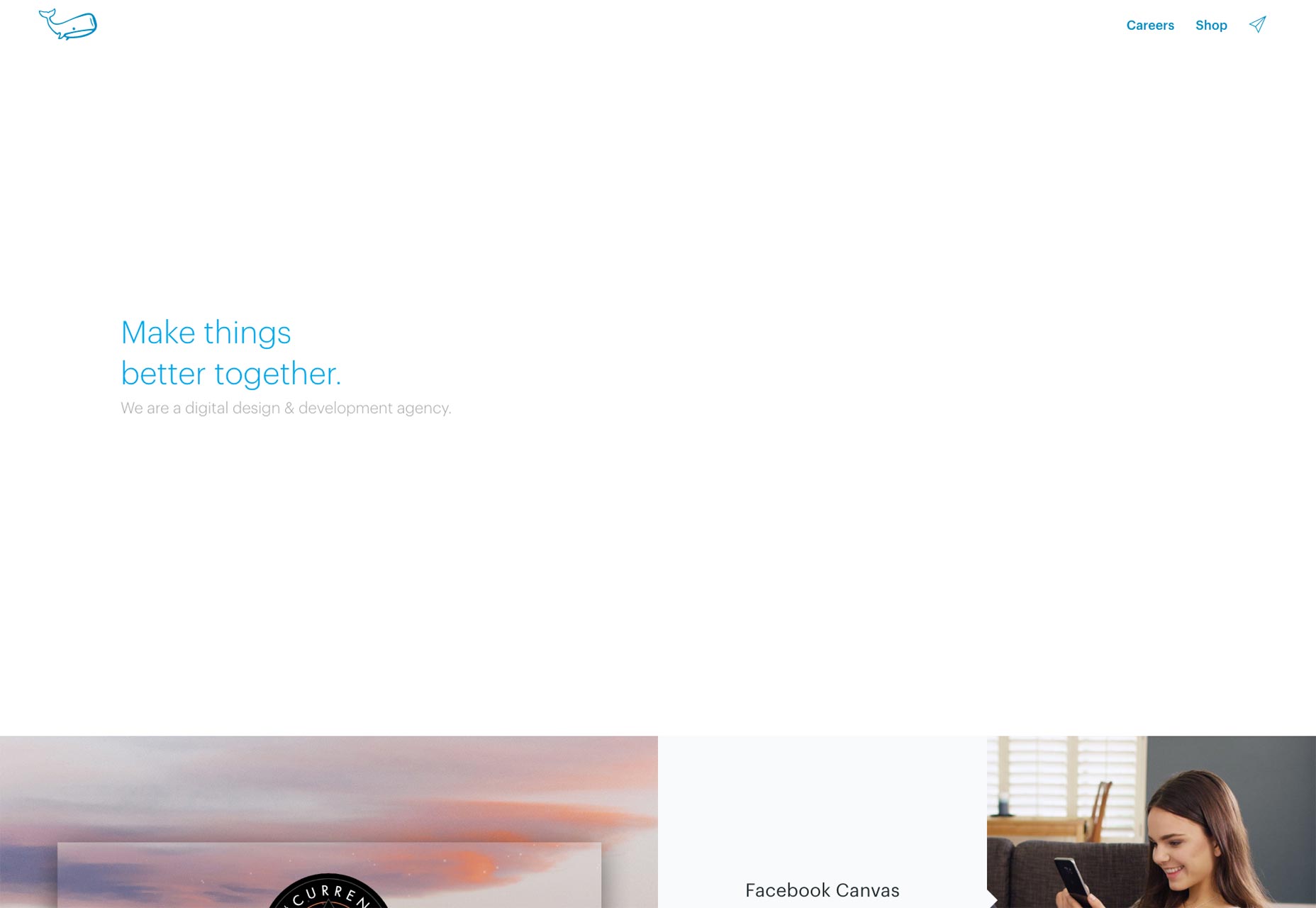
The best way to create visual patterns is through consistency. Patterns, in turn, create relationships a user can get used to having. It’s the same way users are used to certina icons being related to certain actions, i.e a trash can means delete. Colors are a lot more subjective because every website or app can make their own meaning for colors. Let’s take the relationship with the color blue on Underbelly's portfolio website. It’s a simple example and it’s perfect to make my point. Anything clickable on Underbelly’s website is blue. Having used the website for a few seconds, it becomes clear quickly that their links are blue. And that’s how you create patterns through color. Patterns are good because they allow users and visitors to easily recognize something. The easier recognition becomes, the less people think and by now we all know how happy that makes Steve Krug.
4. Creating hierarchy through color
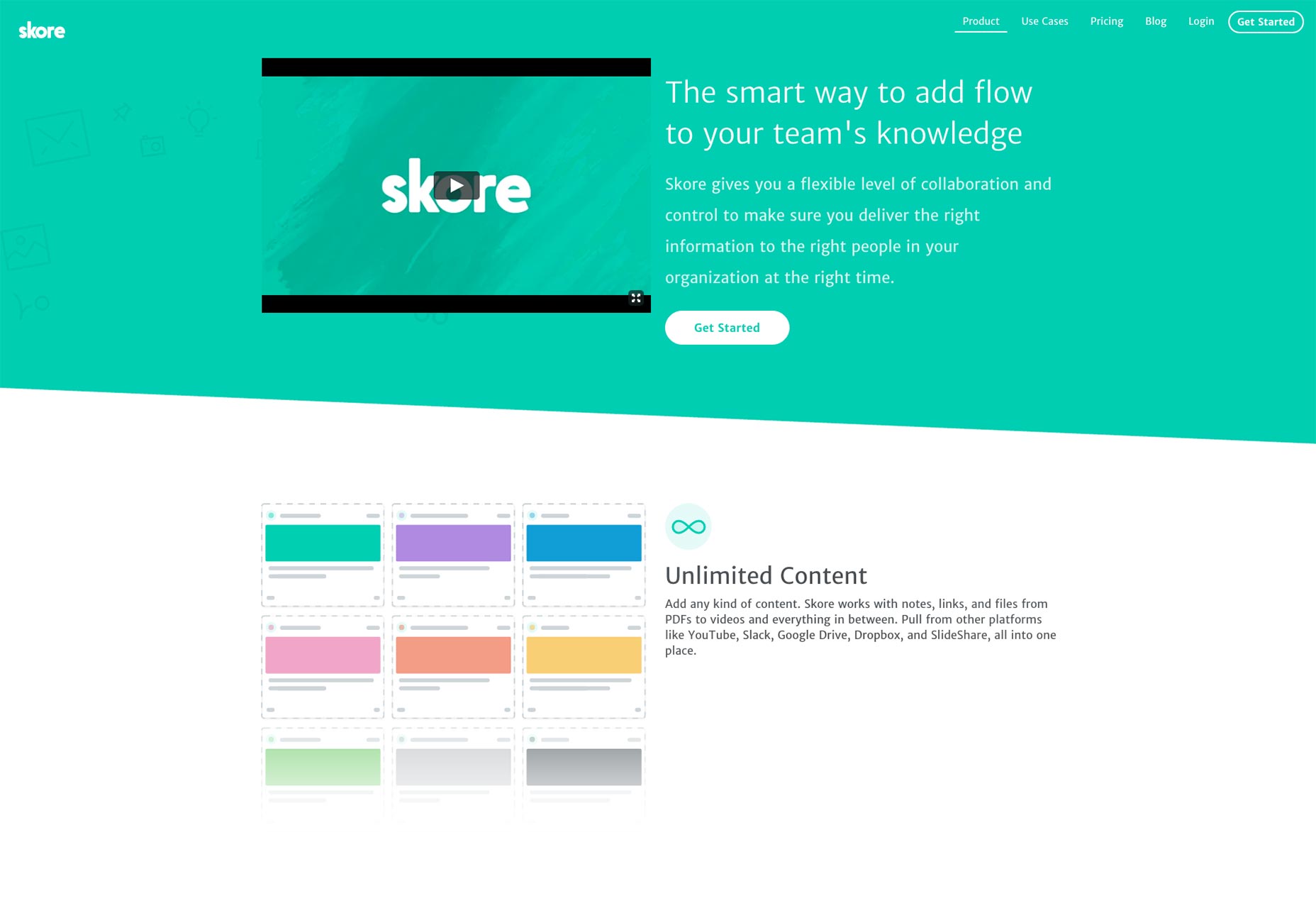
Another thing color can be good for is setting up a hierarchy. On Skore’s product page, just about every section has an elements of green to it. Not only is the green repetitive—which creates a recognizable pattern—it also helps distinguish the important parts of any given section. Often times it’s easy to explain hierarchy through size such font size. But the intensity of a color, as well as mount a color in use can be great in setting a hierarchy as well. In the example of Skore, the green has good contrast with the gray text and the white background. It stands out. Additionally, their color scheme does not rely on other accent colors making the green primary. All of that contributes to each section’s way to displaying hierarchy. Therefore, the green color helps guide user’s eyes towards the important elements providing a nice hierarchy within each section. The green elements tell a user where to look first.
5. Utilizing similarities of color
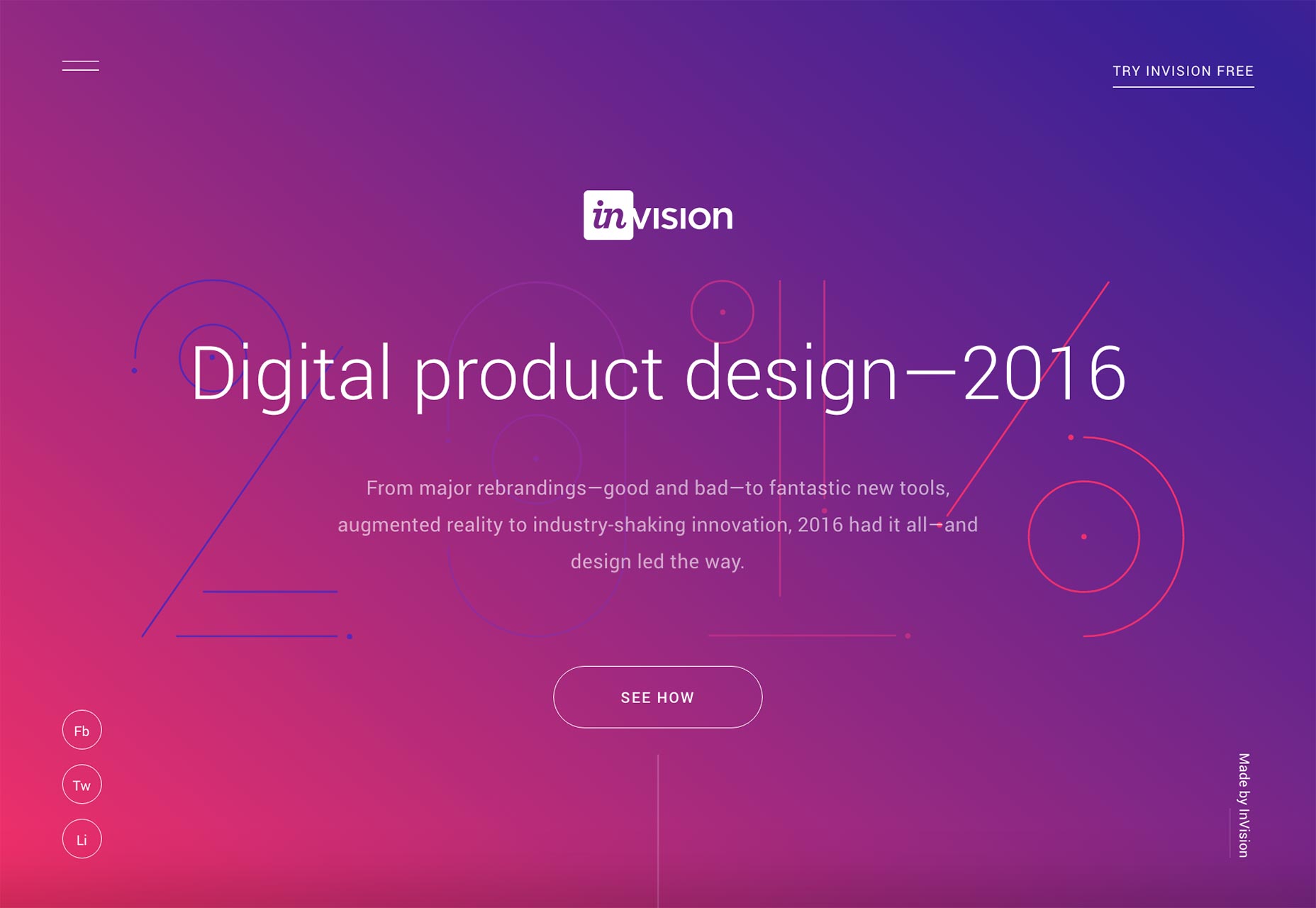
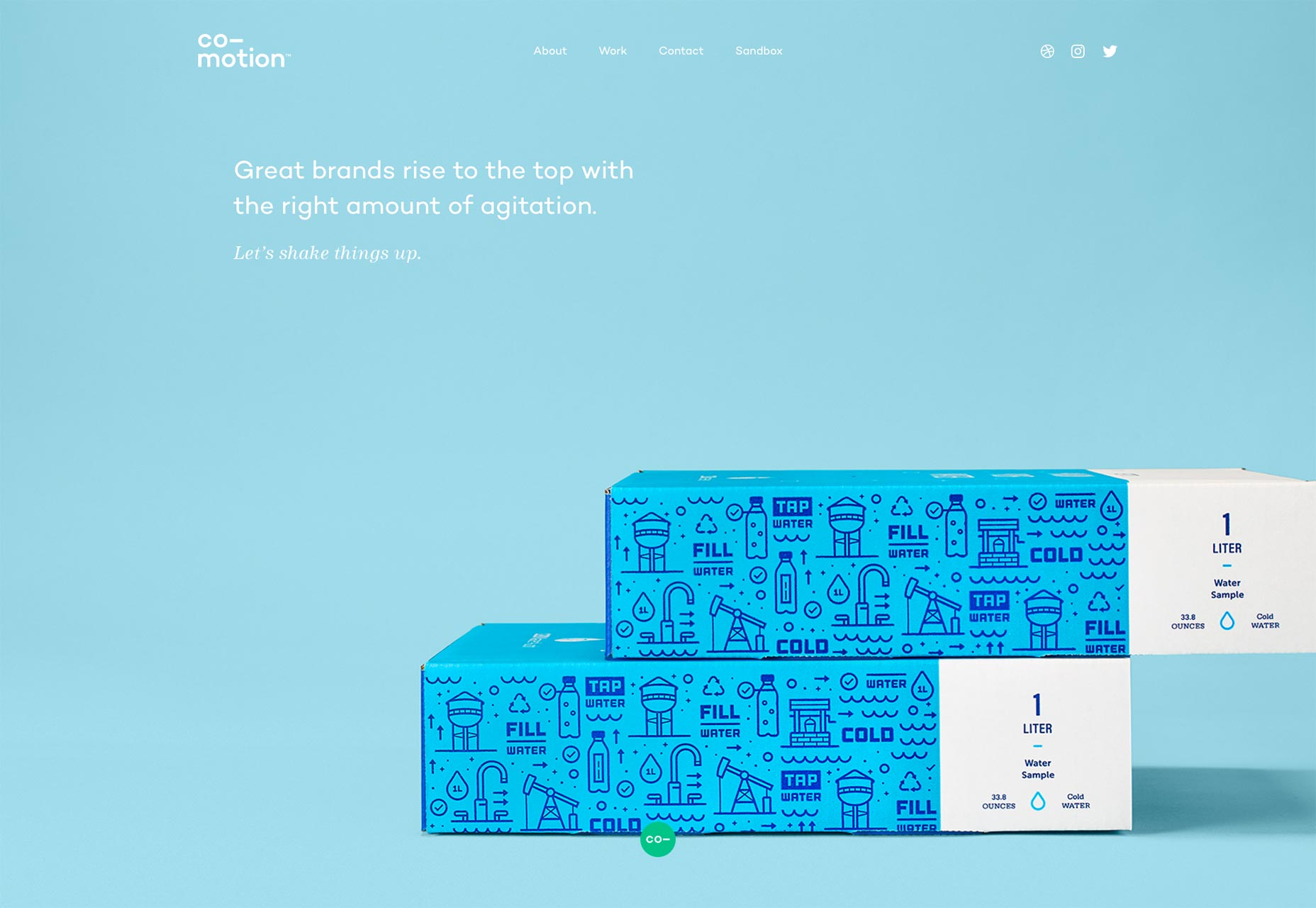
Off all the different things we do with color as designers, we mostly use it and reuse it in order to keep consistency in place within the design. Let’s take a look at InVision’s End of the Year landing page. At the top of the page there is a pink and violet gradient used as a background image. Further down the page the pink and violet are used for the button colors too. Additionally, the landing page reuses white over the pink and purple colored backgrounds. It also reuses the black and gray text color over the white backgrounds. If the colors were different each time, it would not look as great. Let’s take a look at another example, specifically Co-motion. On their homepage, the creative studio uses a few different colors. But they are all similar enough in theirs tone to provide a cohesive flow. In this example, there is nothing that stands out specifically which can also be a good aim. In this case, the emphasis with color is made on a good and cohesive flow of the page, where you are trying to keep the user engaged and scrolling.
Let’s take a look at another example, specifically Co-motion. On their homepage, the creative studio uses a few different colors. But they are all similar enough in theirs tone to provide a cohesive flow. In this example, there is nothing that stands out specifically which can also be a good aim. In this case, the emphasis with color is made on a good and cohesive flow of the page, where you are trying to keep the user engaged and scrolling.

Conclusion
Color can be a great tool in helping to achieve various design goals. Color can help to define and establish a hierarchy and to provide a focus point. Color emphasis comes in various forms. Either way, working with color can be a whole lot of fun. Influencing where a visitor’s or user’s eyes are going can be easier with the help of a strategic color scheme.Paula Borowska
Paula is a freelance web designer who documents her travels with photos and words. She works with small companies to help them create products that change the lives for their customers all in the hopes of gaining more customers and retaining their current ones longer.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















