
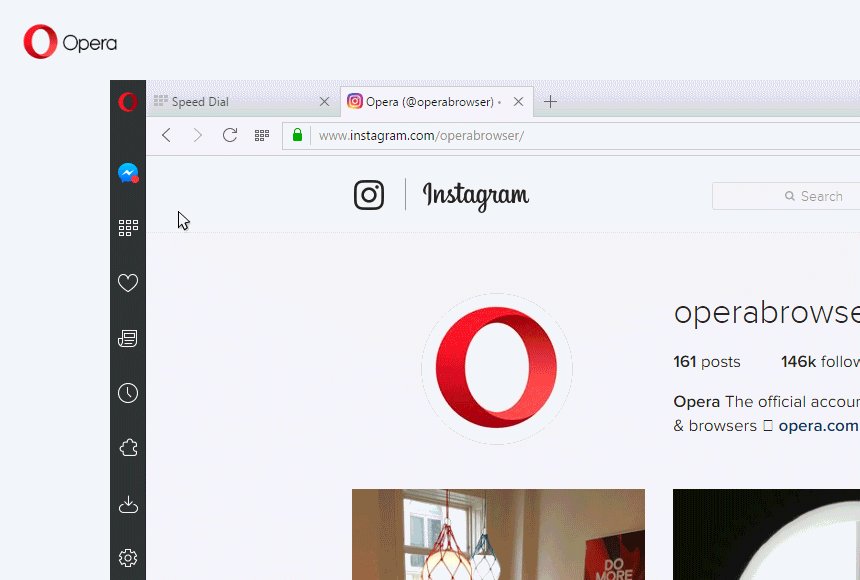
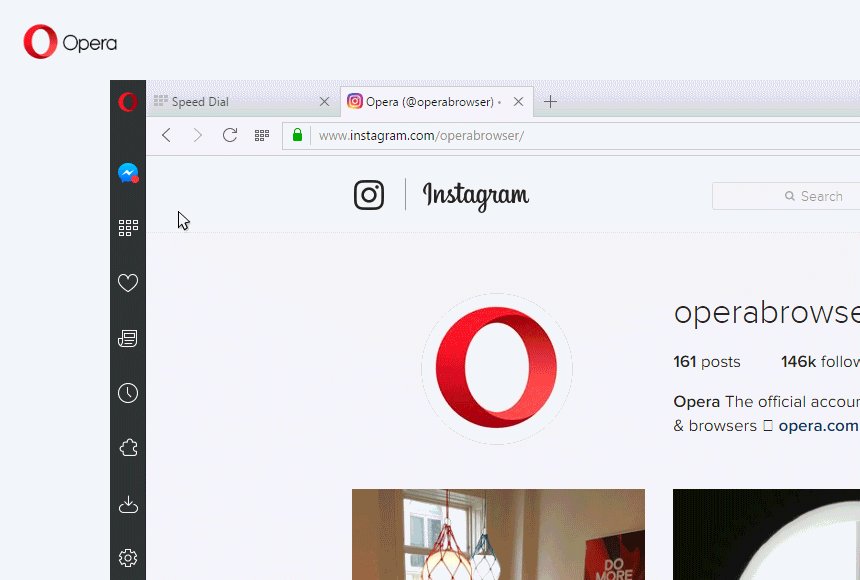
 Originally located in Speed Dial, the sidebar moves to the main browser window; this is close to the setup in Opera Neon. The sidebar’s first version provides users with one-click access to the most vital tools like: Bookmarks; History; Extensions; Personal news.
Users will be able to customize the sidebar so only the tools they find useful will show up there. This new version of the sidebar is visible for new users by default, but existing users have the choice to turn it on if they want to, by simply activating the switch, which is found in Speed Dial.
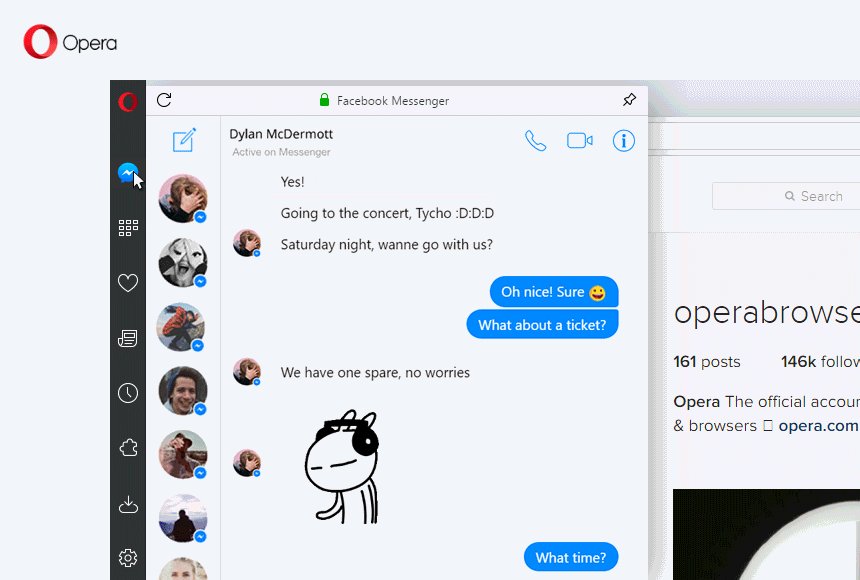
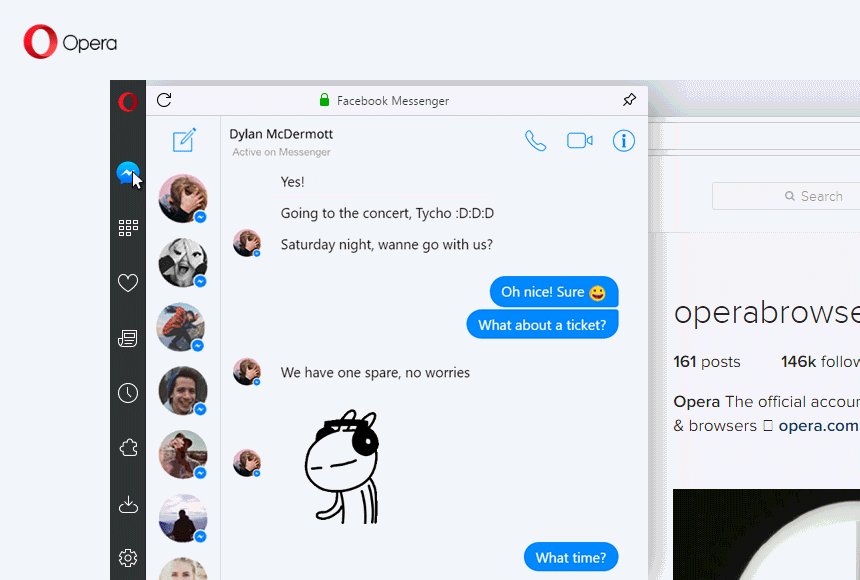
The browser’s refresh also acknowledges the pervasive influence of messaging on the web today. To that end, this redesign features the opportunity to keep Messenger.com in a side tab. A UX consideration primarily, this should address the cumbersome nature of having to constantly switch back and forth between tabs to answer messages. Additional features incorporating social services into the browser’s design are intended for the future.
Originally located in Speed Dial, the sidebar moves to the main browser window; this is close to the setup in Opera Neon. The sidebar’s first version provides users with one-click access to the most vital tools like: Bookmarks; History; Extensions; Personal news.
Users will be able to customize the sidebar so only the tools they find useful will show up there. This new version of the sidebar is visible for new users by default, but existing users have the choice to turn it on if they want to, by simply activating the switch, which is found in Speed Dial.
The browser’s refresh also acknowledges the pervasive influence of messaging on the web today. To that end, this redesign features the opportunity to keep Messenger.com in a side tab. A UX consideration primarily, this should address the cumbersome nature of having to constantly switch back and forth between tabs to answer messages. Additional features incorporating social services into the browser’s design are intended for the future.
 Users who want to make use of Messenger within the browser have to simply click the icon found on the top of the sidebar. There are two ways to use Messenger after logging in: 1) Open it in overlay; 2) Pin it to use side-by-side with the current tab. Option 2 allows users to integrate online chat into the full browsing experience for a better UX.
This redesign was released through Opera’s developer stream. Usually, any improvements are released in the developer stream to work out any instability while in the beta state. Then, after a few months, the redesign proper migrates to the consumer version of the browser, so everyone can expect to see the full redesign in the near future.
Users who want to make use of Messenger within the browser have to simply click the icon found on the top of the sidebar. There are two ways to use Messenger after logging in: 1) Open it in overlay; 2) Pin it to use side-by-side with the current tab. Option 2 allows users to integrate online chat into the full browsing experience for a better UX.
This redesign was released through Opera’s developer stream. Usually, any improvements are released in the developer stream to work out any instability while in the beta state. Then, after a few months, the redesign proper migrates to the consumer version of the browser, so everyone can expect to see the full redesign in the near future.
Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















