
How design thinking looks in practice
AirBNB
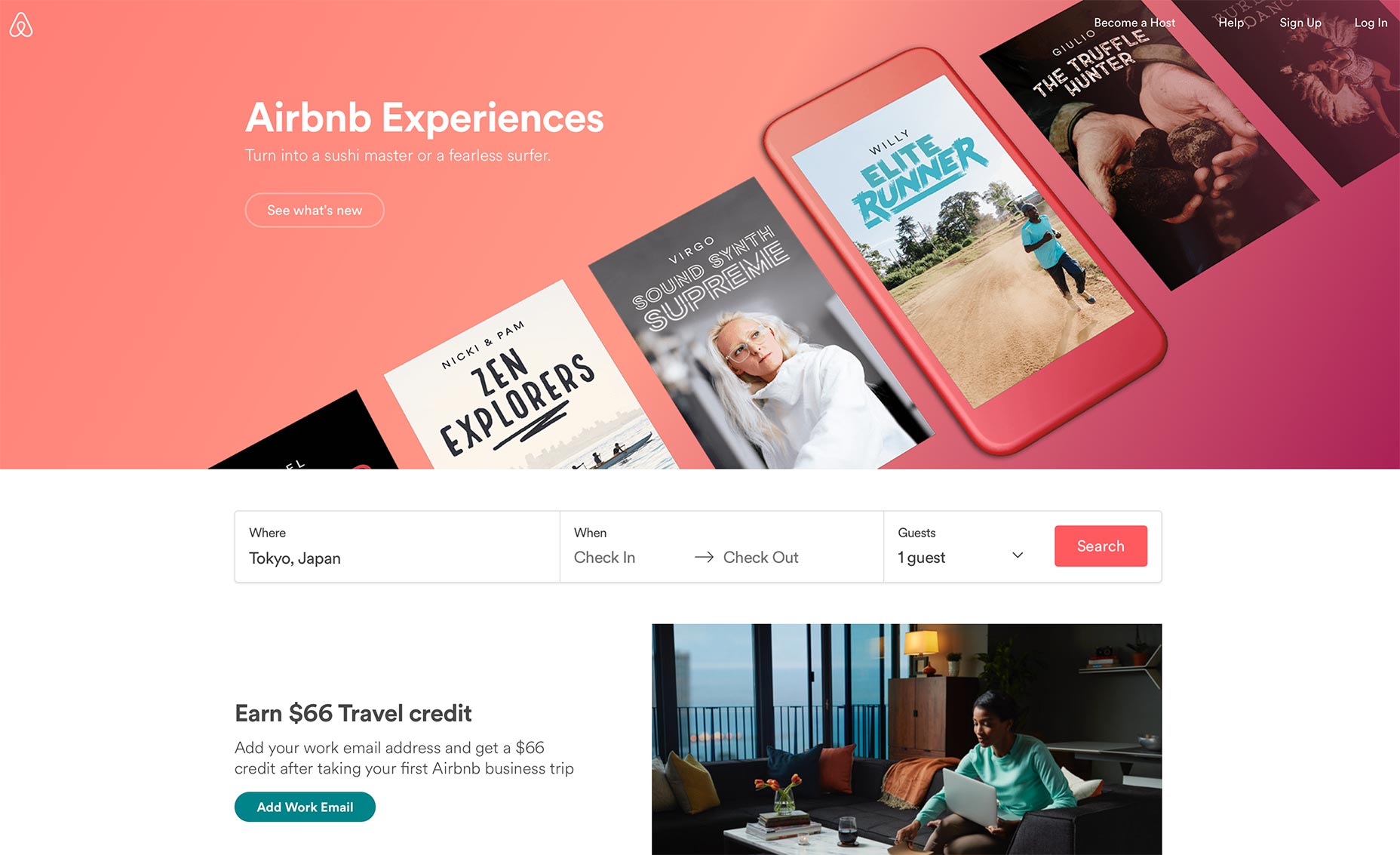
A great example of design thinking in practice comes from the early days of AirBNB. Very early on, they realised that their apartment listings tended to have poor quality of photos—often from older camera phones. They believed that if more apartments had better photos, they would receive more bookings. So what did they do? They flew out to New York (where the majority of listings were), rented a camera, visited some users and dramatically improved the photo quality of those listings. Straight away they doubled their weekly revenue, the biggest improvement they’d made in a long time. How is this design thinking? Well, AirBNB knew that it was impossible in the long term to be able to treat every single user like this and fly to every destination. But, knowing how critical it was, they chose to employ a short term solution that wouldn’t scale, because if it worked, the outcome was overwhelmingly positive for the company.
Nordstrom
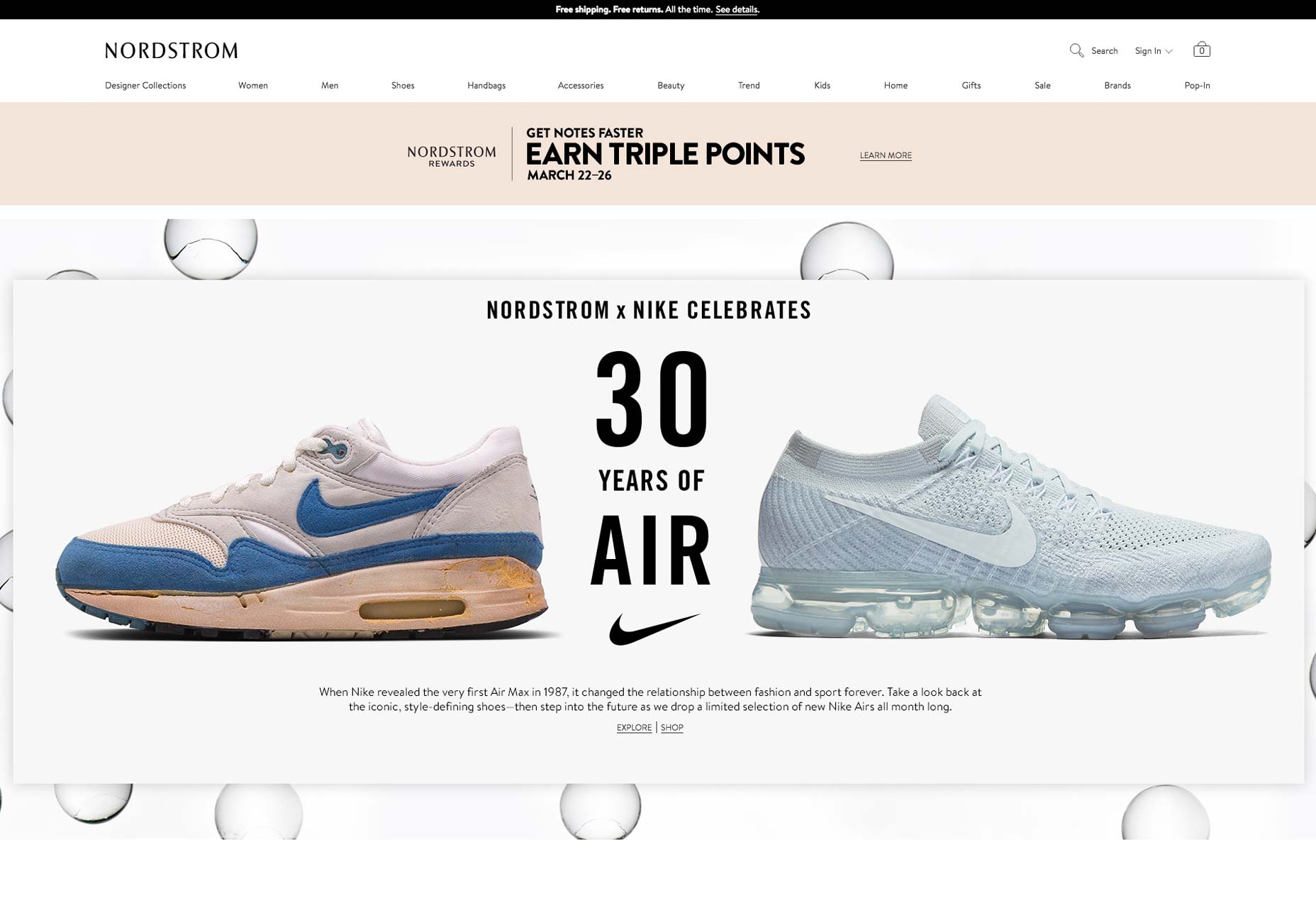
Another great example of design thinking in practice came from the Nordstrom Innovation Lab. Nordstrom, a top US retailer, hired a team of people to mine data that they gathered from sources like Facebook, Pinterest and Twitter to create curated experiences for customers based off their preferences and in-store activity. One of the activities that they undertook, was to go into a retail store and create a sunglasses iPad app on-site in the store. Rather than take a typical approach of collect data, design in their offices, and test the product on users, they physically brought designers and developers into their store and setup shop. This allowed them first hand access to real customers (not recruited users to study), and meant that at every step of the way they were able to test with real users. Rather than just the user researchers getting up-close access to customers, project managers and developers also had access and ideas could easily be tested and validated with customers in real-time, as they developed the app. This ‘lean’ approach is central in design thinking. As with the AirBNB example, this idea doesn’t necessarily scale—not everyone can go on-site and build an app in this method—but Nordstrom used their resources to get close to their customers and to get something built, based on the direct feedback they received. Whether the app worked or not long term, their approach meant that they had something to test much quicker than if they had of taken a more traditional design approach.
This ‘lean’ approach is central in design thinking. As with the AirBNB example, this idea doesn’t necessarily scale—not everyone can go on-site and build an app in this method—but Nordstrom used their resources to get close to their customers and to get something built, based on the direct feedback they received. Whether the app worked or not long term, their approach meant that they had something to test much quicker than if they had of taken a more traditional design approach.
‘Wizard of Oz’ Technique
Another great example of design thinking in practice, using a ‘lean’ approach, is the ‘wizard of oz’ technique. The term originates from the field of experimental psychology in the 1980’s. As ‘Universal Methods of Design’ puts it, the Wizard of Oz is “a research experiment in which subjects interact with a computer system that subjects believe to be autonomous, but which is actually being operated or partially operated by an unseen human being.” It’s so-called because the user or test participant may think they are interacting with a computer or system, while in fact there’s a human ‘behind the curtain’ operating the computer (the operator is ‘the wizard’). While this specific employment of the approach originates in the field of psychology, there are many ways in which we can employ it in our web designs today. Essentially the idea is for us to test if a feature is worth building, before we build it. This is the same reason we prototype, we want to build something quickly so that we can validate it with users. The ‘Wizard of Oz’ approach is different to prototyping, as prototyping tends to be something we build before we build a real product, whereas the ‘Wizard of Oz’ tends to be more of a minimum viable product (MVP) for an idea. So how does that work? Well, the ideas can range from simple to complex. On the simplest level, let’s say you want to add a newsletter to your website. You’ve heard this is a good idea, but maybe you’re worried that you’re going to have to sign up to an email service, like Mailchimp or Campaign Monitor, you’ll need someone to design your newsletter, someone to code it and then someone to create content—could be a costly exercise. Well, one way of approaching it would be to strip that all back—use a free plan with MailChimp or Campaign Monitor, start with a basic template and focus on the content. However, how we could really strip it back is to use the Wizard of Oz technique—have an email signup and collect emails in a database, not attached to any service. Just collect email addresses to see if there's actually a desire for this email list. If no-one signs up, you can divert your attention elsewhere. If a few people sign-up, you can manually send them emails and see if it gains traction. If a lot of people sign-up—well maybe you can afford to spend that extra money on implementing the feature properly! The startup ‘CityPockets’ employed this method to come up with their MVP. In order to validate their idea (collecting users’ coupons for various stores in one central location), they told users to forward them emails so that they could do the sorting out. Rather than use back-end logic to implement this feature, Cheryl, the company’s founder, spent hours manually entering the coupons into a database herself. This meant rather than spending time and money on creating the back-end for her app, she was able to get a working product much sooner by doing some ‘heavy lifting’ herself. Sure, this idea wouldn’t scale, but it let her find out very quickly what kind of changes she needed to make to her app, and therefore when she did get to creating a back-end, there was a lot less wasted effort. True design thinking means putting people at the centre of your design experience. While people say they want things, using techniques like the ‘Wizard of Oz’ it’s easier to see if they actually will use the thing that they say they want, and makes it easier for us to design the right things for our customers.Why design thinking?
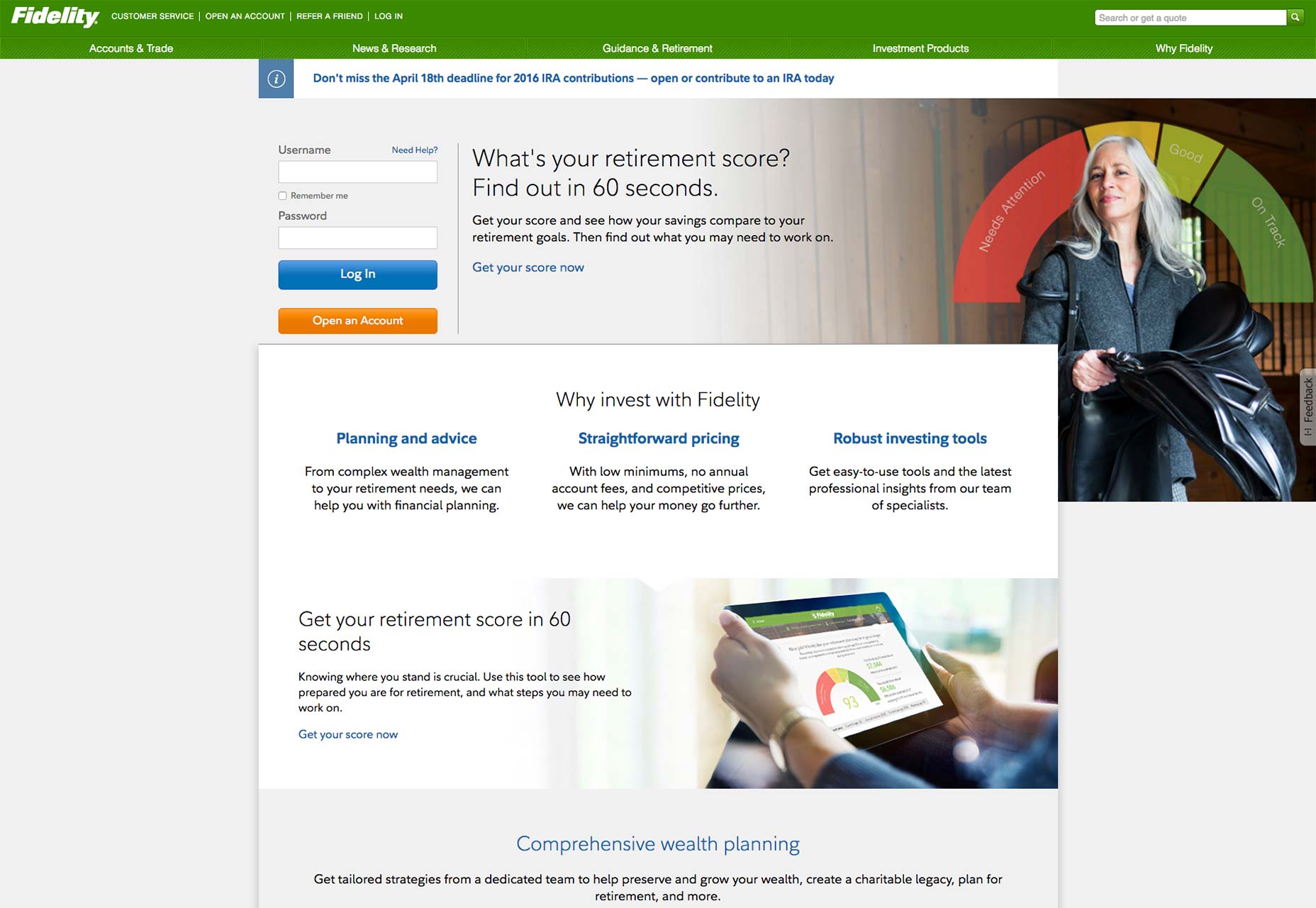
As in the examples above, it’s clear that by applying design thinking, we’re solving the real problems of our customers, rather than focusing on business goals exclusively. The idea of a small company with not a huge amount of money flying to New York to take a few photos may not have floated in a lot of corporate board rooms, but there’s no doubt this decision changed the direction of the company. Not everyone can go into stores and build apps on the fly, but adding an email field to collect users’ emails for a particular feature is pretty doable. Part of the reason this idea of design thinking is so good, is that we can look at problems in a different way—often reframing the problems, where maybe the traditional approach tends to prioritise the wrong things. It also allows us to be agile and lean. It means that rather than spending a whole lot of time building a product or a website, then launching and seeing what happens, it allows us to build something smaller and launch earlier. Test it, pivot as needed. Analyse as we are building the product, not waiting until the end. These benefits are endless. A design thinking approach means involving the users in the process. Not only does this provide better solutions, but it means that the users feel part of the process. They feel loved, like someone is actually caring for them. This will cause them to forgive potential issues more readily and in turn become promoters, who will encourage their friends and others to use our products and websites. This effect, is of course more popularly known as the ‘halo effect’. Another great example is from the financial services company Fidelity . They sent some of their graduates to ‘design school’ to apply design thinking and here’s a quote from what they learnt:
Another great example is from the financial services company Fidelity . They sent some of their graduates to ‘design school’ to apply design thinking and here’s a quote from what they learnt:
Designs and project plans can…be adjusted or scrapped before the team has spent significant amounts of time and resources polishing a product offering. Perhaps most importantly, this methodology avoids the model of inviting customers to review a mockup website that is more or less fully functional, which leaves customers feeling as if their input is largely an afterthought.
Everyone can be a design thinker
While user experience designers, and indeed other web professionals, should be adept at practicing design thinking skills, design thinking can be practiced by any employees encountering a situation where they need to resolve a problem, not just those with the term ‘designer’ in their job title. As designers, we have a responsibility to not only practice design thinking ourselves and apply it to problem solving, but to explain to others around us why we make the decisions we do and aid them in practicing similar methods in their work.How to apply design thinking in web design
Talk to your users
Don’t just ask them questions, observe them. Use data, but make sure you back it up with real world observations and don’t rely on the numbers alone. Bear in mind that data tells us what people are doing, but talking to people tells us ‘why’. Although, remember, with all of this, we have to remember who we are dealing with when we talk about ‘users’. 100% of users are people. People like you and me who have a lot of inherit biases. That means that it’s built in to us to think in a certain way in certain situations. Even the way we ask a question, can skew the answers in a particular way. In short, you should 100% listen to people, but be careful what you ask them and the way you ask it!Test ideas by prototyping, Try the ‘Wizard of Oz’.
Fail early, fail often. Don’t be afraid to try things that don’t necessarily scale. Make sure you’re agile enough to pivot ideas if they aren’t working out. Don’t be worried about perfectionism, just get things done and see if they work. There’s plenty of tools out there to help us build things quicker than ever before (including pen and paper!) and test out ideas to see what is working, before spending lots of money on a ‘perfect’ product that works great, but nobody needs.Feedback, feedback, feedback
Note this doesn’t say numbers, numbers, numbers. As leading advertiser Rory Sutherland has said, “as soon as a number becomes a metric, it loses all relevance as a metric”. This is to say that as soon as we become too focused on the one number or the one metric, it’s easy to lose sight of the overall goal. Make sure you regularly seek feedback on your designs, from users, from analytics and internally as well. As I’ve mentioned throughout the article, there’s no single source of truth for this. Use a collection of all the feedback you can gather to make balanced, well thought out decisions.Step back and reframe
If it’s not working, try stepping back and reframing the problem. Look at the context of your problem, is there something you’re missing? Make sure and get everyone involved in the solution. Your users, yes, but involve your developers. Involve the receptionist—anyone with a different perspective will have valuable feedback for you. As I mentioned earlier, designers aren’t the only ones who should be practicing design thinking. In fact, if we try to do it all on our own, we aren’t doing our jobs correctly.Summary
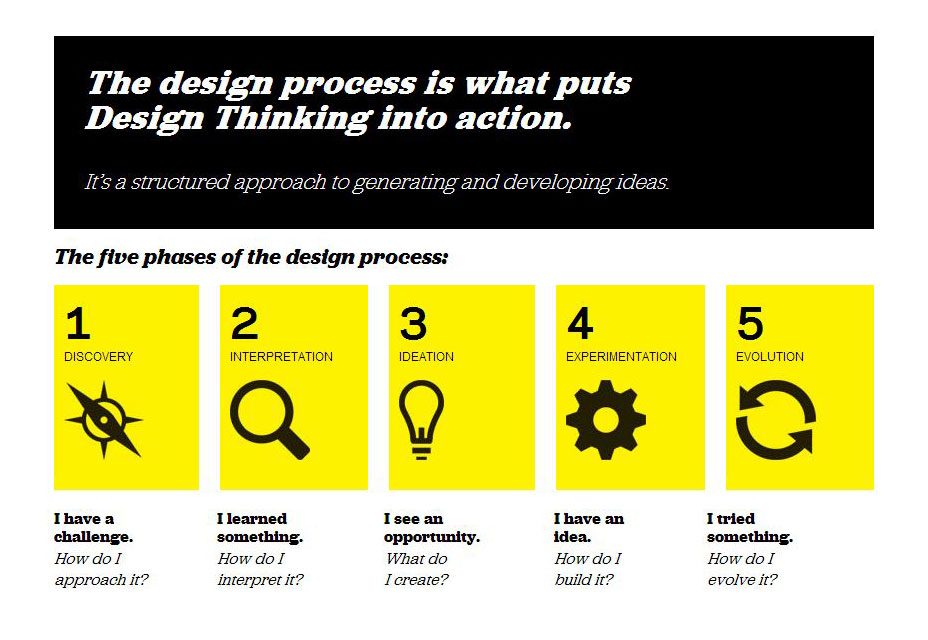
There’s plenty of literature out there on how to practically implement design thinking. The evidence all suggests that employing this new methodology for solving problems, is more creative and more effective than more traditional methods. (Ref- the design process at Ideo)
As designers, we’re in a position to educate those around us to employ this methodology and lead by practicing it ourselves in our day to day work.
Whether this is in our hands on design skills, like building rapid prototypes, or at a higher level when communicating to our clients and stakeholders, using design thinking we can ensure that we are solving the correct problems and not wasting our time building unnecessary products and websites.
(Ref- the design process at Ideo)
As designers, we’re in a position to educate those around us to employ this methodology and lead by practicing it ourselves in our day to day work.
Whether this is in our hands on design skills, like building rapid prototypes, or at a higher level when communicating to our clients and stakeholders, using design thinking we can ensure that we are solving the correct problems and not wasting our time building unnecessary products and websites.
Vincent Feeney
Vinny is an experience designer based in Melbourne, Australia. Vinny is passionate about using design thinking and experience design in business big and small, whatever the budget. You can read about his work on his personal website (vincentfeeney.com) or follow him on Twitter (@doublethought).
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















