
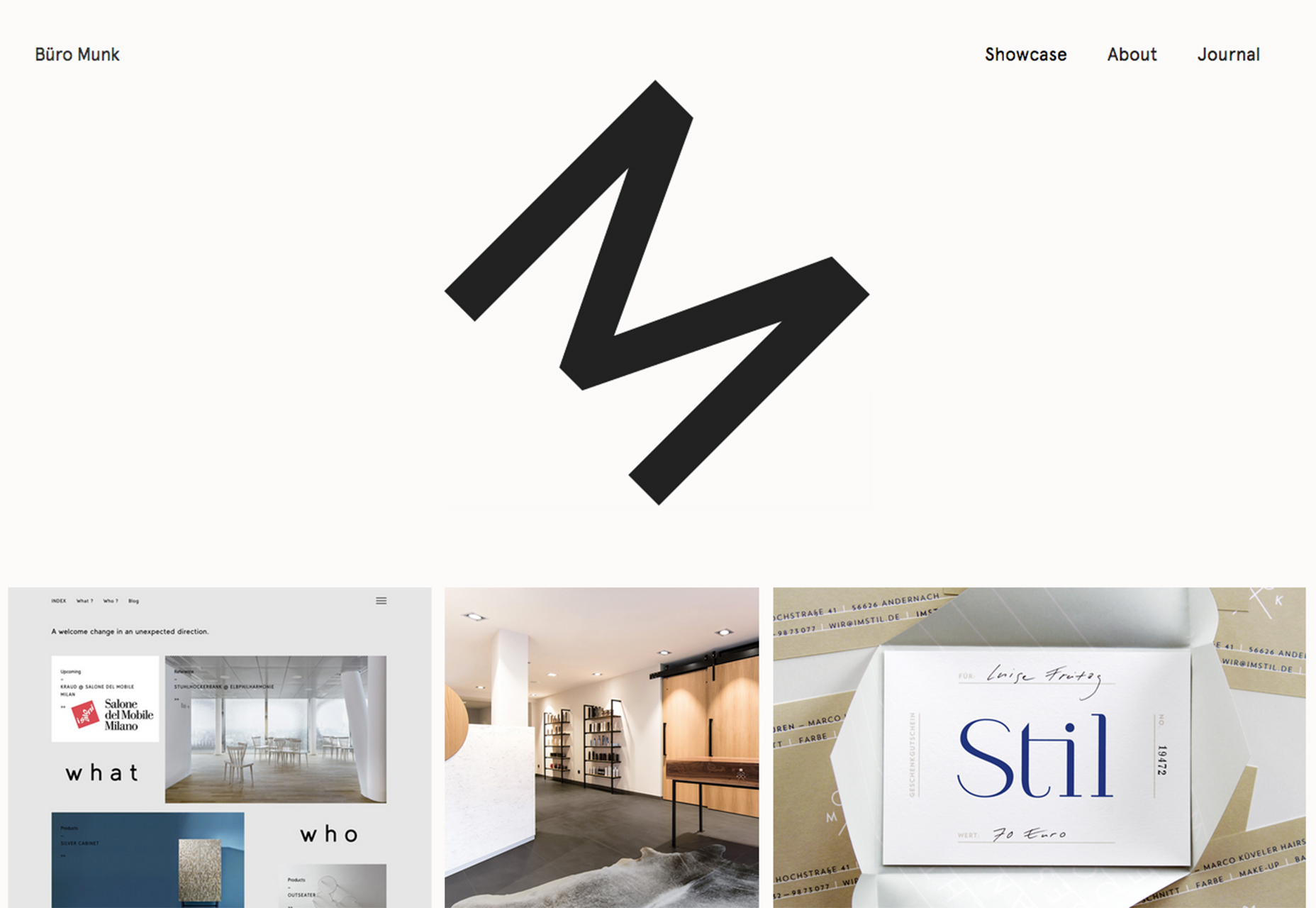
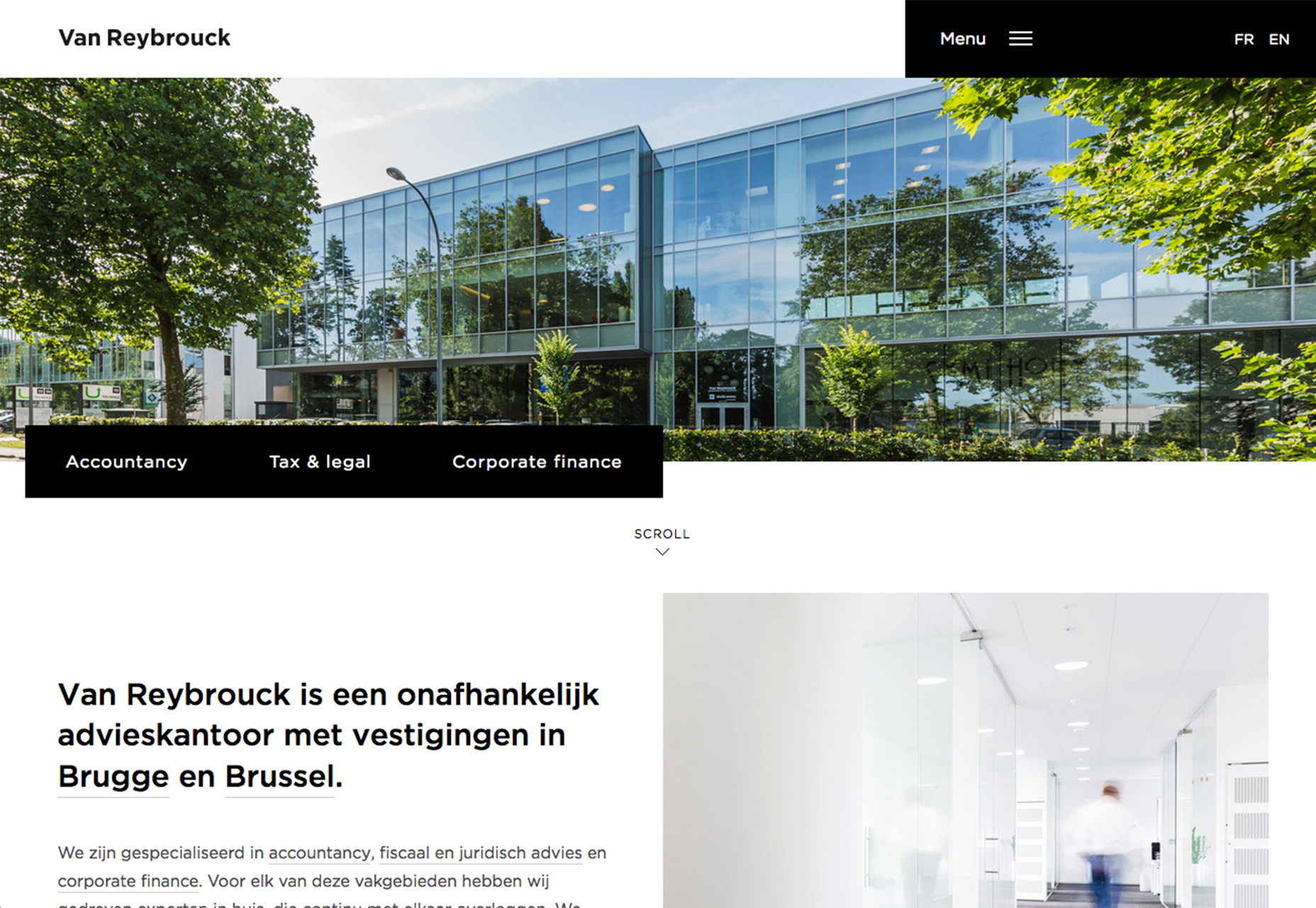
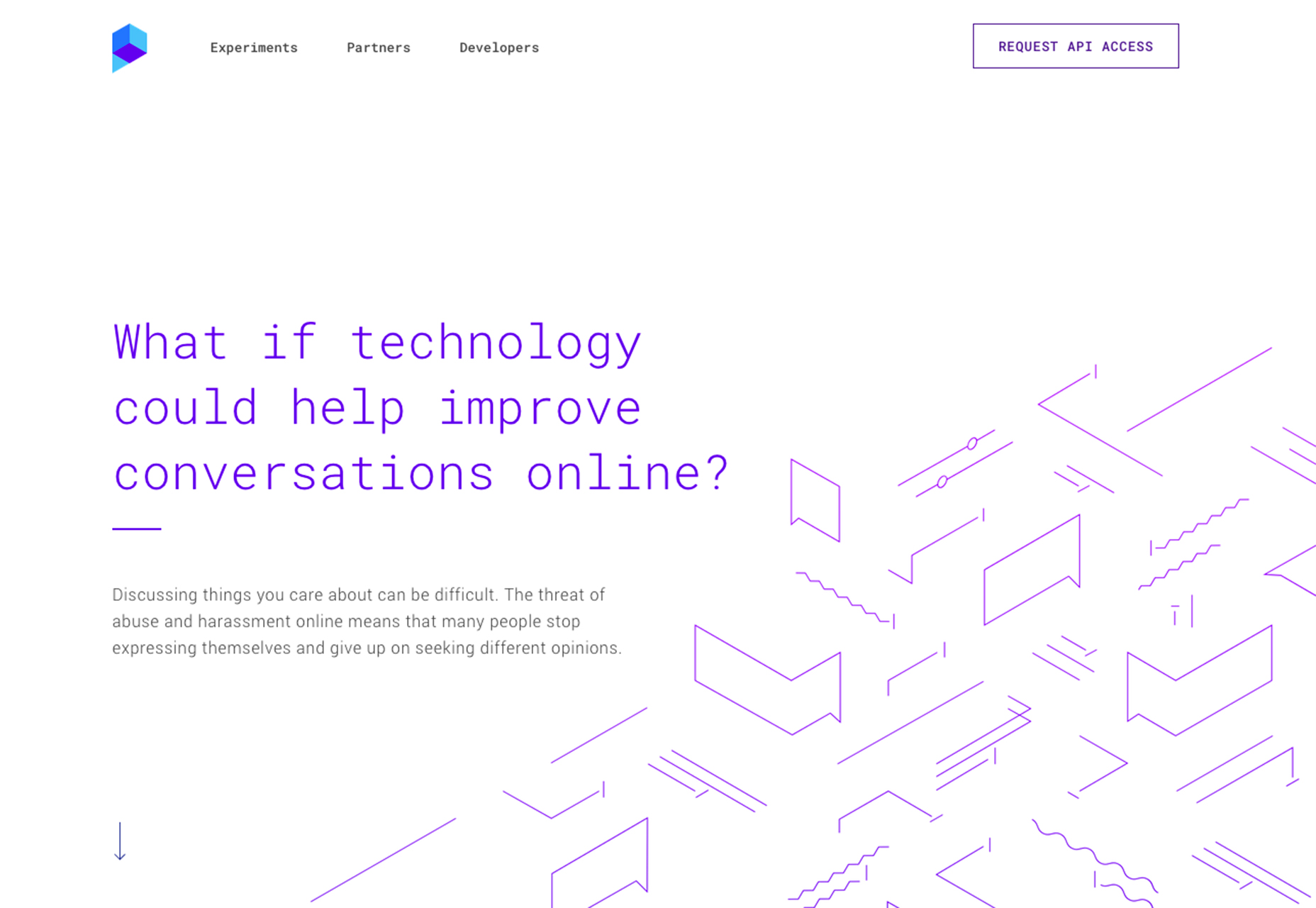
1. Shallow Hero Headers
For a while the trend with hero images have been big, bold images and videos that fill the screen, often from the top of the homepage to right about where the scroll starts. More designs are starting to back off of this oversized image trend for shallower hero images. Much of the design is still the same. Hero headers still include nice images or text with a configuration that’s made to be looked at. But the images are about half as deep. What’s nice about this concept is it helps move other information up on the screen. Body copy and calls to action that aren’t in the hero image appear higher up in the design, giving users something to do or click right away. It can help prevent clutter in the image itself, which can be pretty important if the image is busy or hard to pair with text effectively. This design pattern can also add more whitespace to the overall design, making it feel lighter and easier to navigate. With more minimal styles still popular, this concept might be one of the factors that’s driving this design decision. The toughest part of using a more shallow hero image is cropping. It’s one of those things you’ll want to think about early in the design process, all the way back to when you talk to the photographer about images. Because the shape is not as standard, you might need to explain how you plan to use the image to get a photo or video that will look good with that aspect ratio.


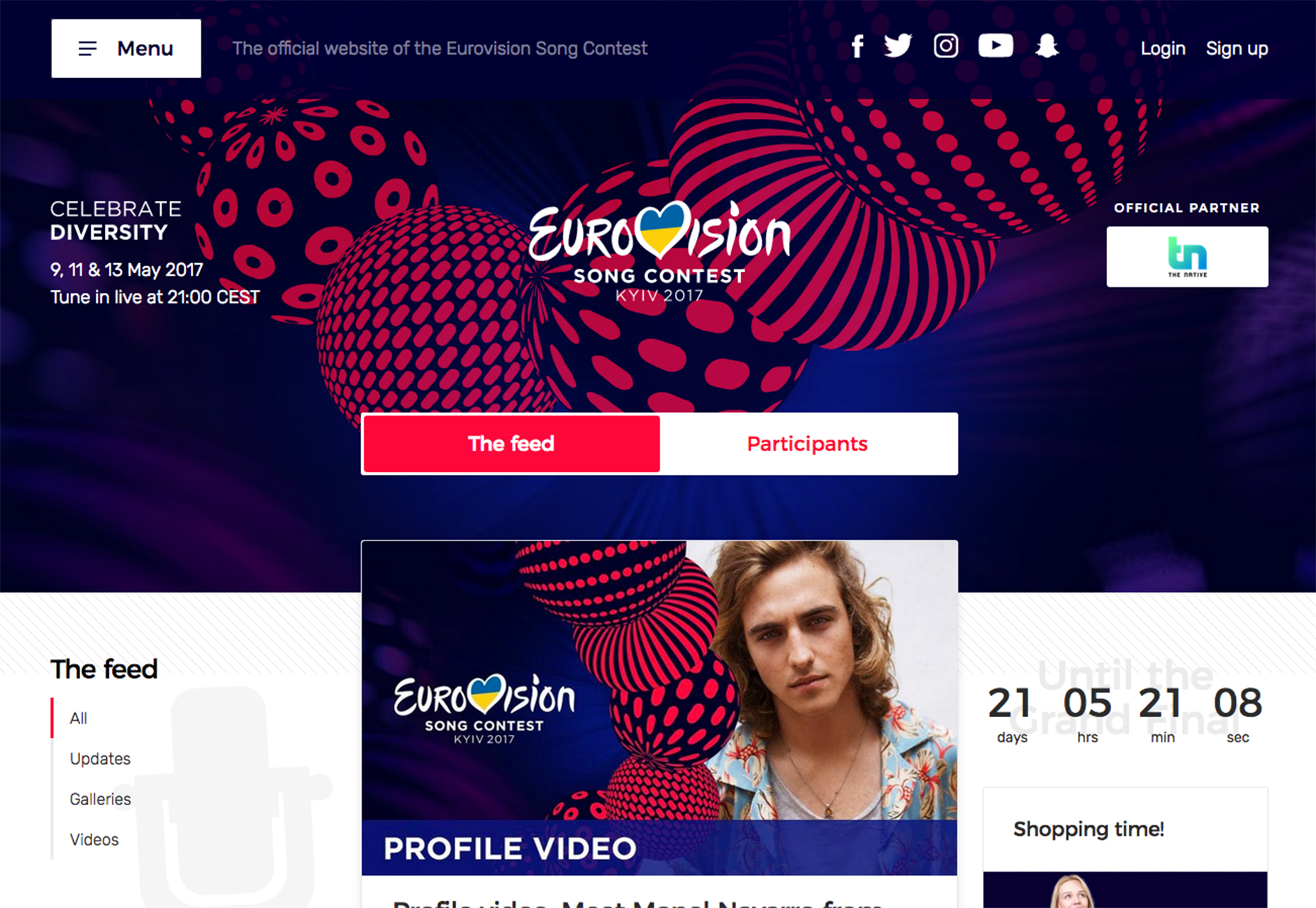
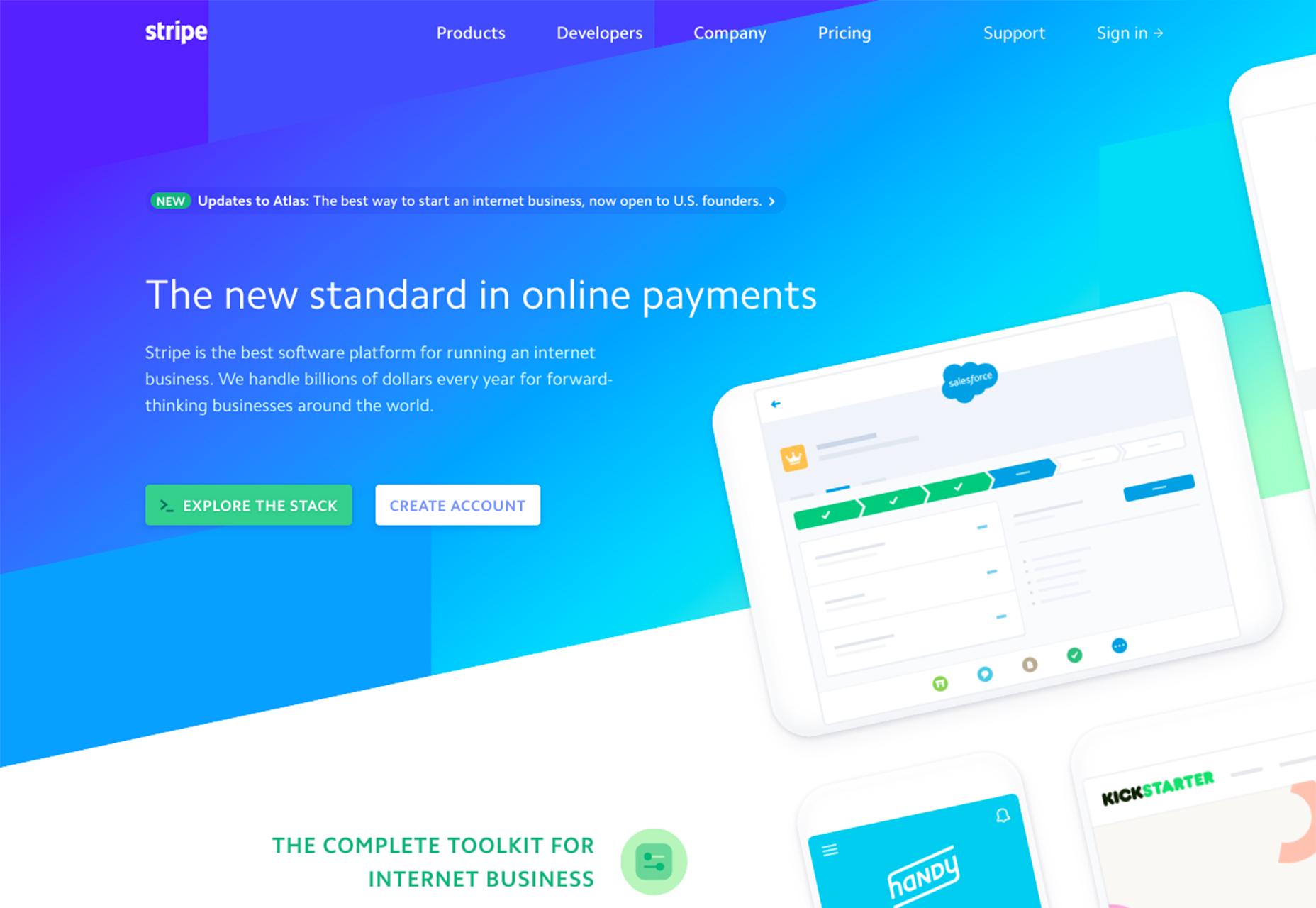
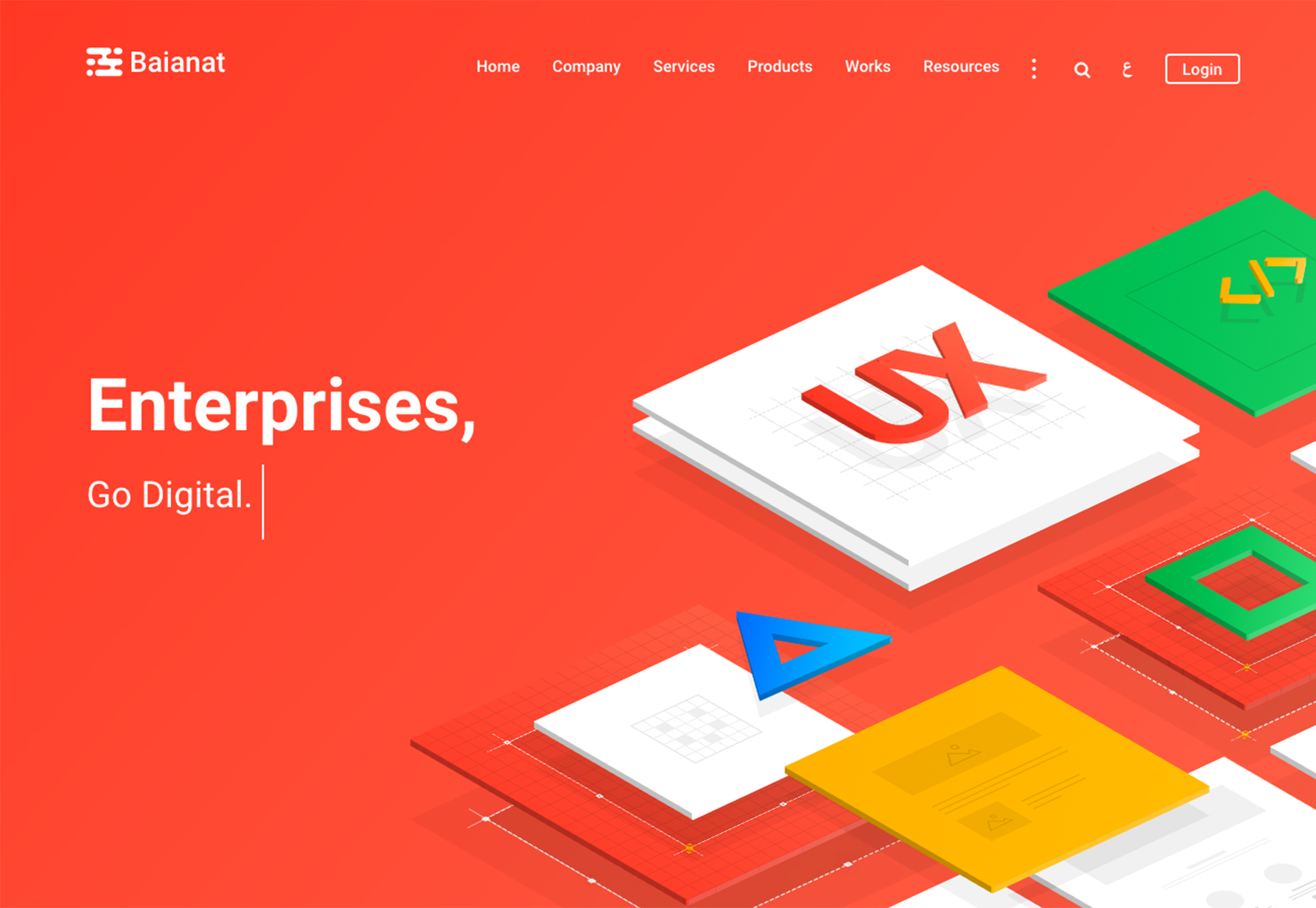
2. Diagonal Corner Layouts
Some trends are just too much fun to ignore. Diagonal corner layouts are one of those concepts. These designs are exemplified by elements that are clustered in one corner of the screen – often the bottom right – and fan out onto the rest of the canvas. Elements are often positioned to look like they are bursting into the design. Diagonal corner layouts provide a different eye tracking pattern for users by creating a focal point at the bottom corner of a design rather than the top left or center and create some depth with the idea of elements that seem to “explode” across the screen. (For an extra kick to the design, consider animating elements to enhance that explosion effect with movement as the user scrolls or hovers over specific elements.) To make the most of these elements, many designs “hide” more elements below the scroll to add that extra element of reality so that parts of the design that you can’t see feel tactile and exist on the scroll. While this type of design pattern doesn’t work with every type of content, it can be a good idea for designs that don’t have a lot of other art and use a lot of user interface elements to draw attention. It can also work for portfolio-style designs or serve as a way to organize many smaller visual elements into a single unit.


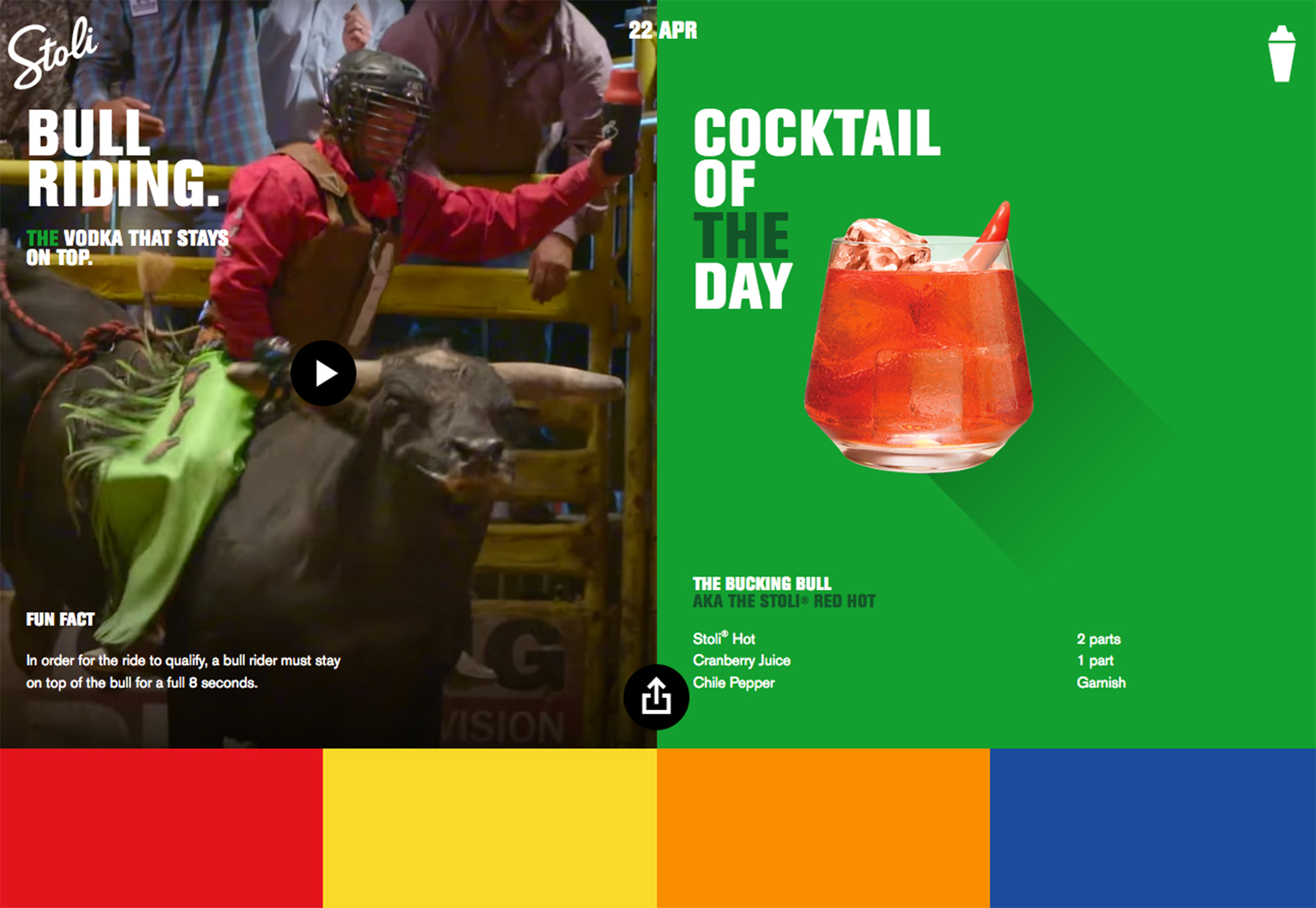
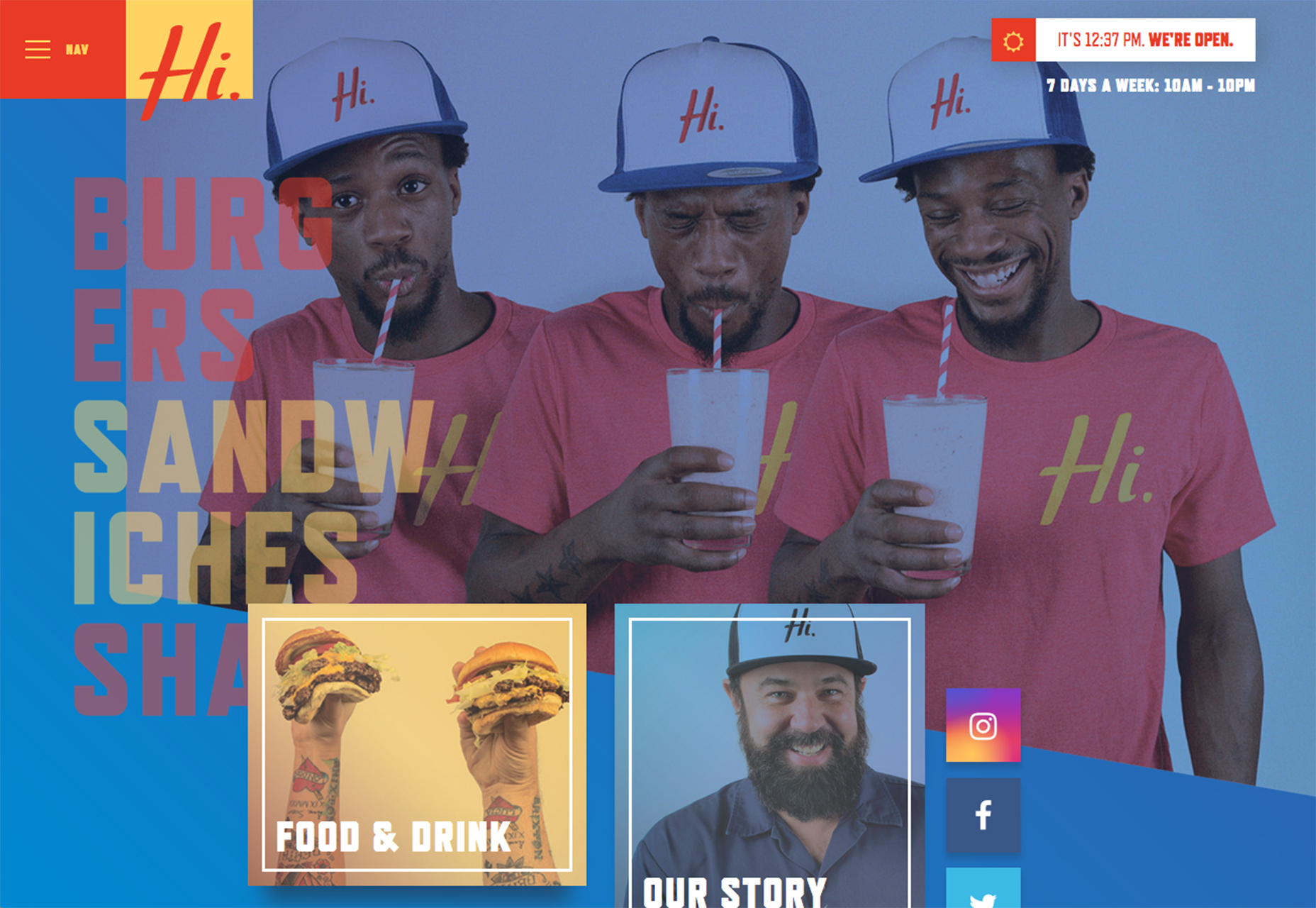
3. This or That Calls to Action
Almost every website design includes some type of call to action. Whether it is a form to fill out, link to click or direction to keep scrolling for more content, the user is prompted to do something. (And they often receive something else as a reward for that effort.) More designs are beginning to pop up with mirroring call to actions, that allow users to make a choice from the homepage as they decide what to do next. The design might look a number of ways, such as the direct would you cheat or not question from Words Hurt to the two-panel option from Stoli to the click-option navigation for the Hi Pointe Drive In. This design style gives users control over what they want to do and see, which can be appealing with the right mix of content and choices. All three examples below do a great job of framing what the user can do and what will happen. (There are also outs if the user makes a wrong choice and needs to go back.) The challenge here is that you need just the right kind of content for this design pattern to work. Some users can be overwhelmed by multiple choices and just want a single call to action with a single choice—complete the action or not. Here, users have twice as many options to consider. To make the most of choices, the content has to be wholly engaging.


Conclusion
Unlike some of the other trends we’ve explored recently, this month’s trends are pure visual elements that you can add to an existing design in the fly. (Although you might come close if you are lucky.) These design schemes rely a little more on planning content and design to match, knowing that you have a certain concept in mind. It takes preplanning and in some cases even requires a little HTML or CSS magic to pull it all together. What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















