
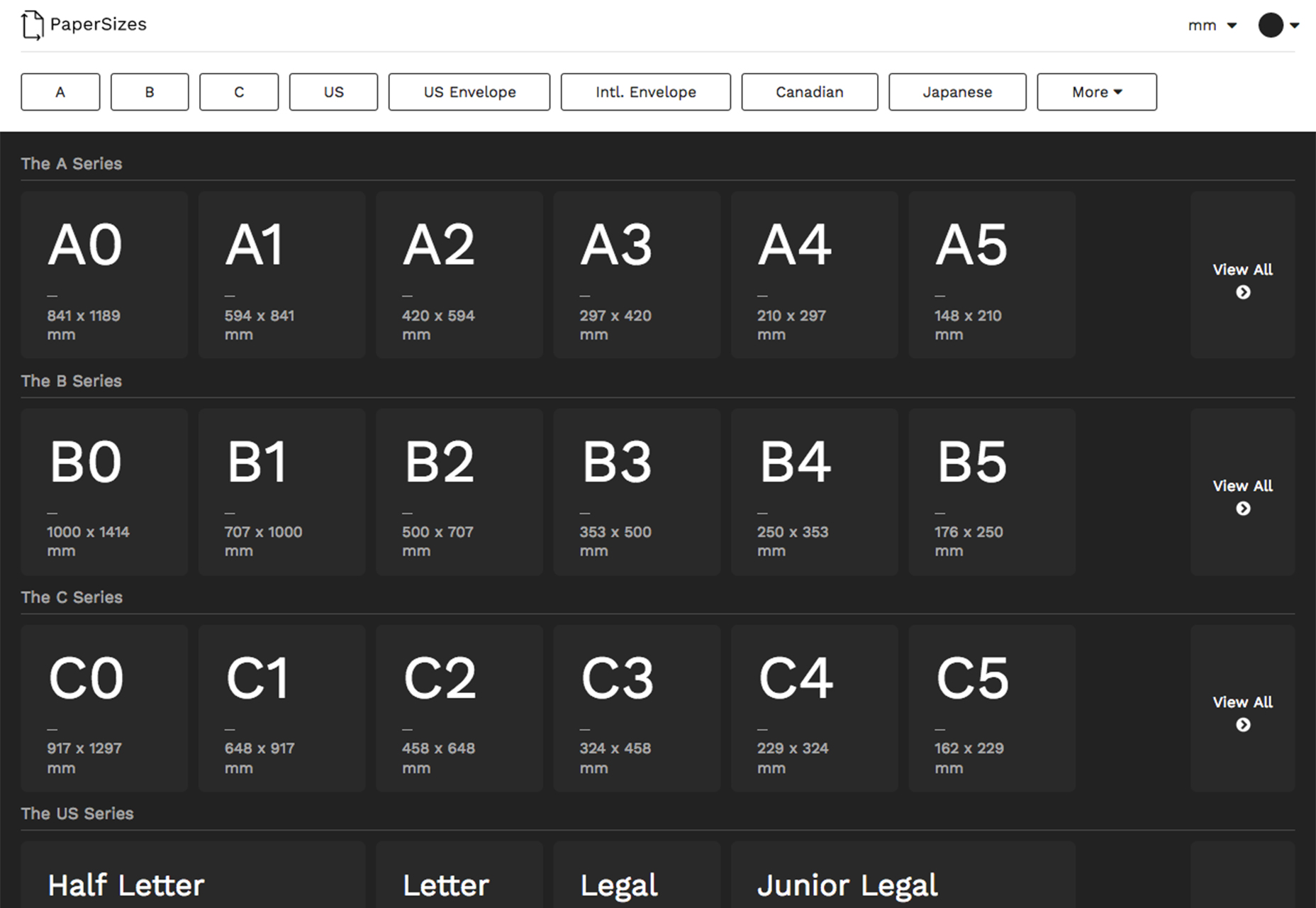
PaperSizes
Ever wonder what the exact dimensions of a certain paper type are? This happens a lot if you are working with multiple print designs and don’t have every option as a preset. PaperSizes takes the guesswork out of it with a handy tool that breaks down every size by name and specification in more than a dozen classifications.
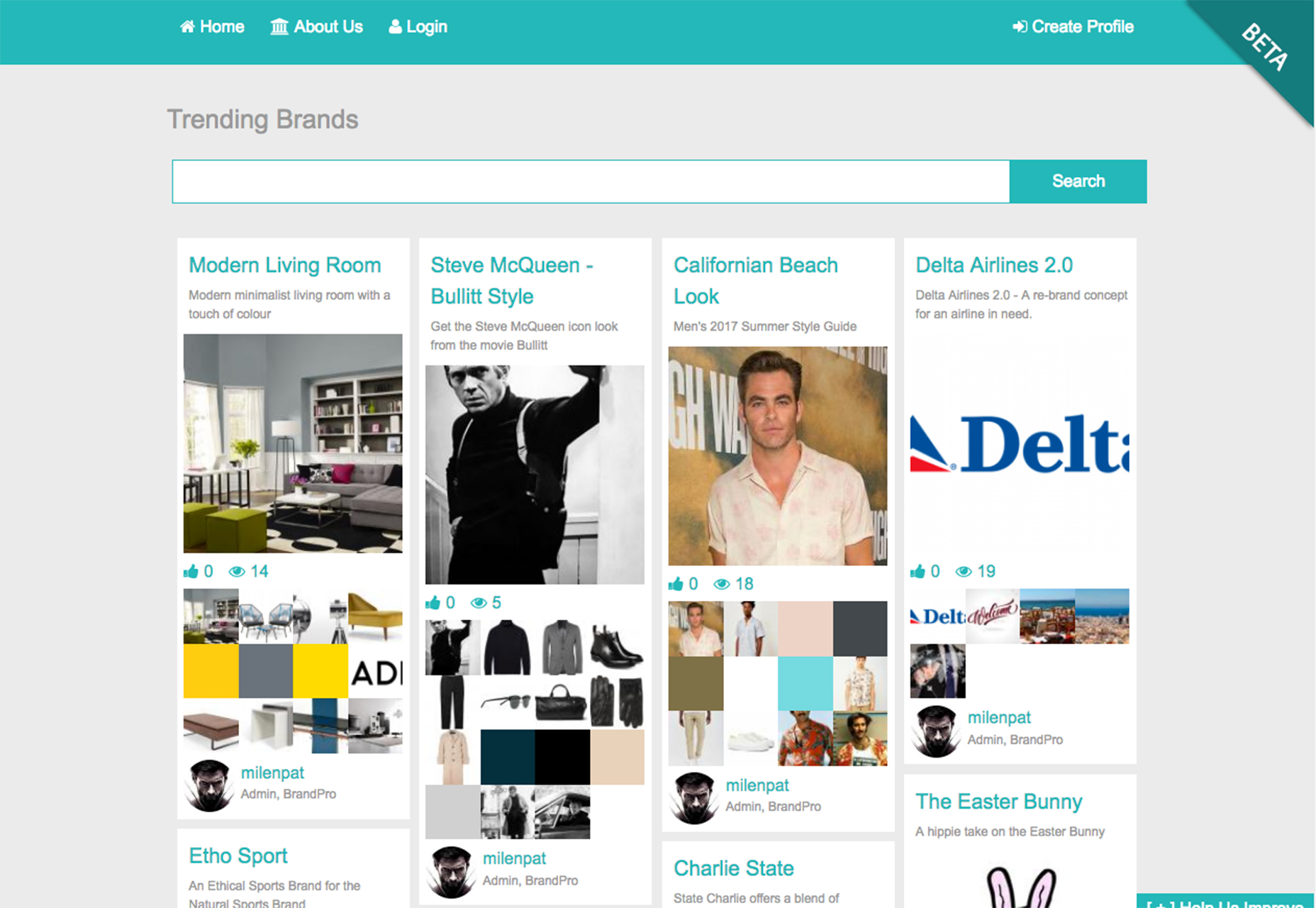
Brand Briefer
Brand Briefer is a fun tool that’s designed to help you build a brand board, but is also an inspiration gallery of imagery, colors and style that other brands are using. Want to know exactly what McDonald’s yellow looks like (or any other color in the palette)? Brand Briefer has a file on it.
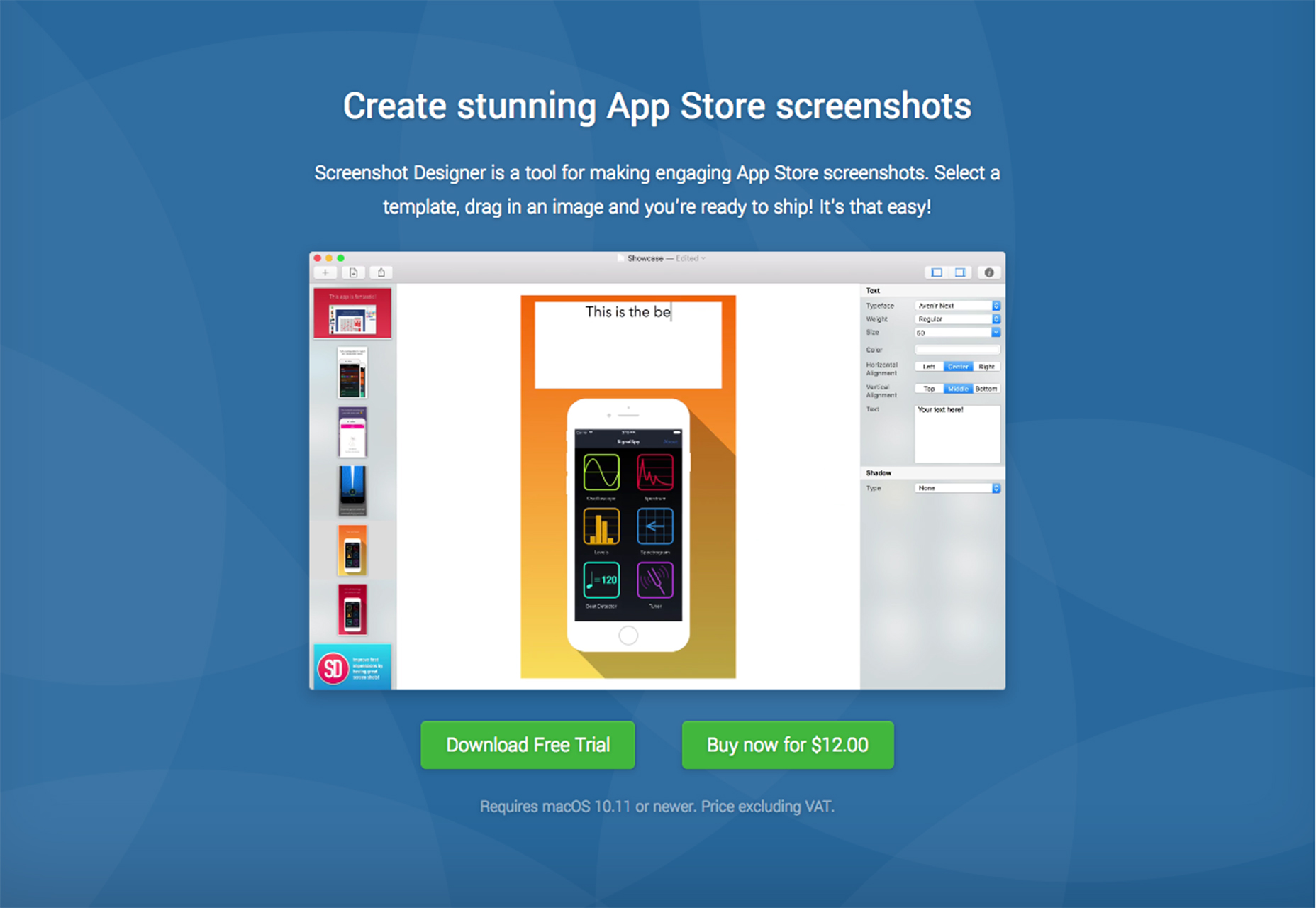
Screenshot Designer
You need a great screenshot in app store to help encourage user downloads. Screenshot Designer helps you take images of your app design and add text or neat background to make them pop in crowded digital storefronts. The tool is easy to use – select a template, drag in an image and export.
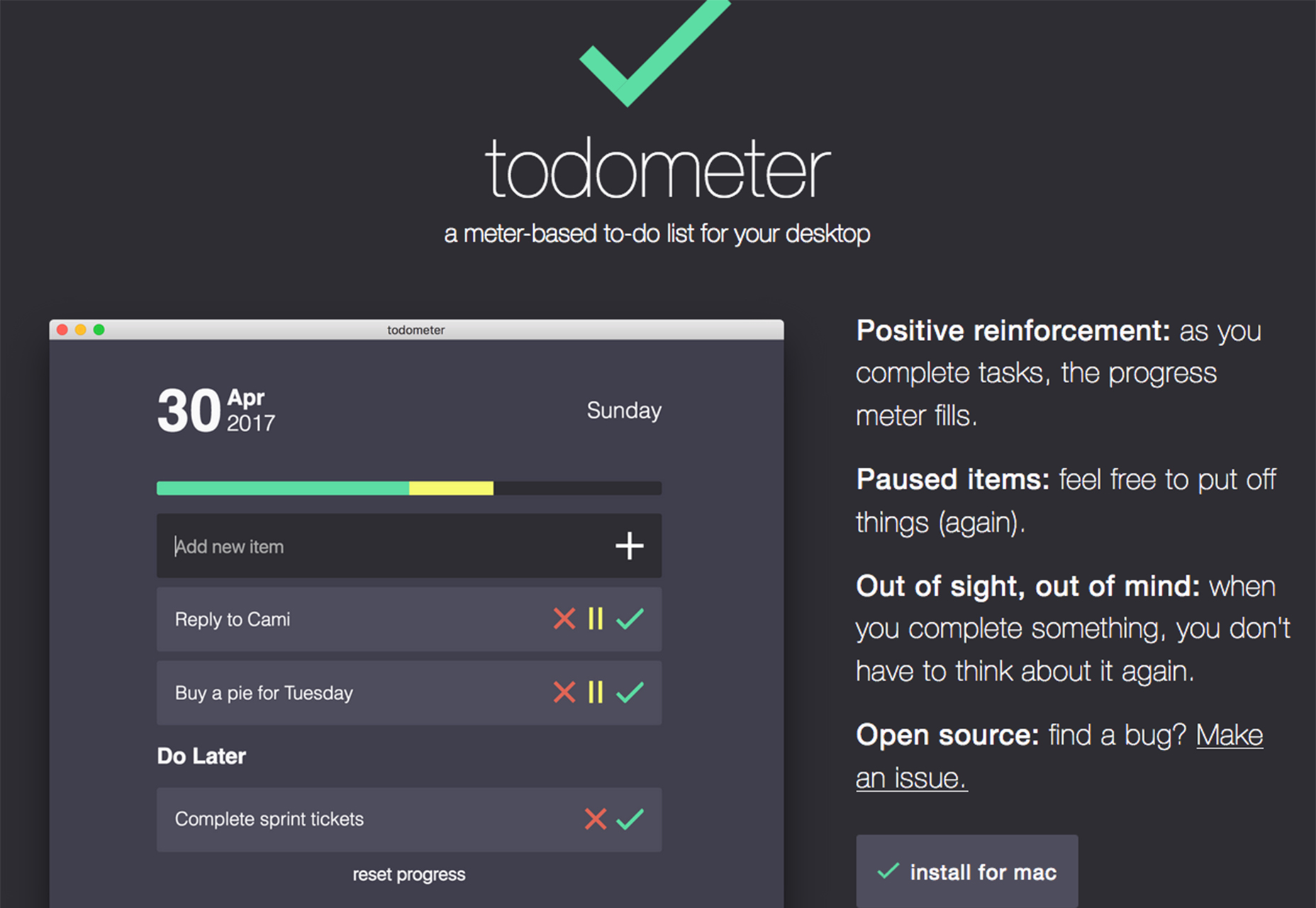
TodoMeter
This to-do list is unlike others because it fills a meter as you cross items off the list. TodoMeter comes with a sleek design and is available for Mac, with a Windows version on the way.
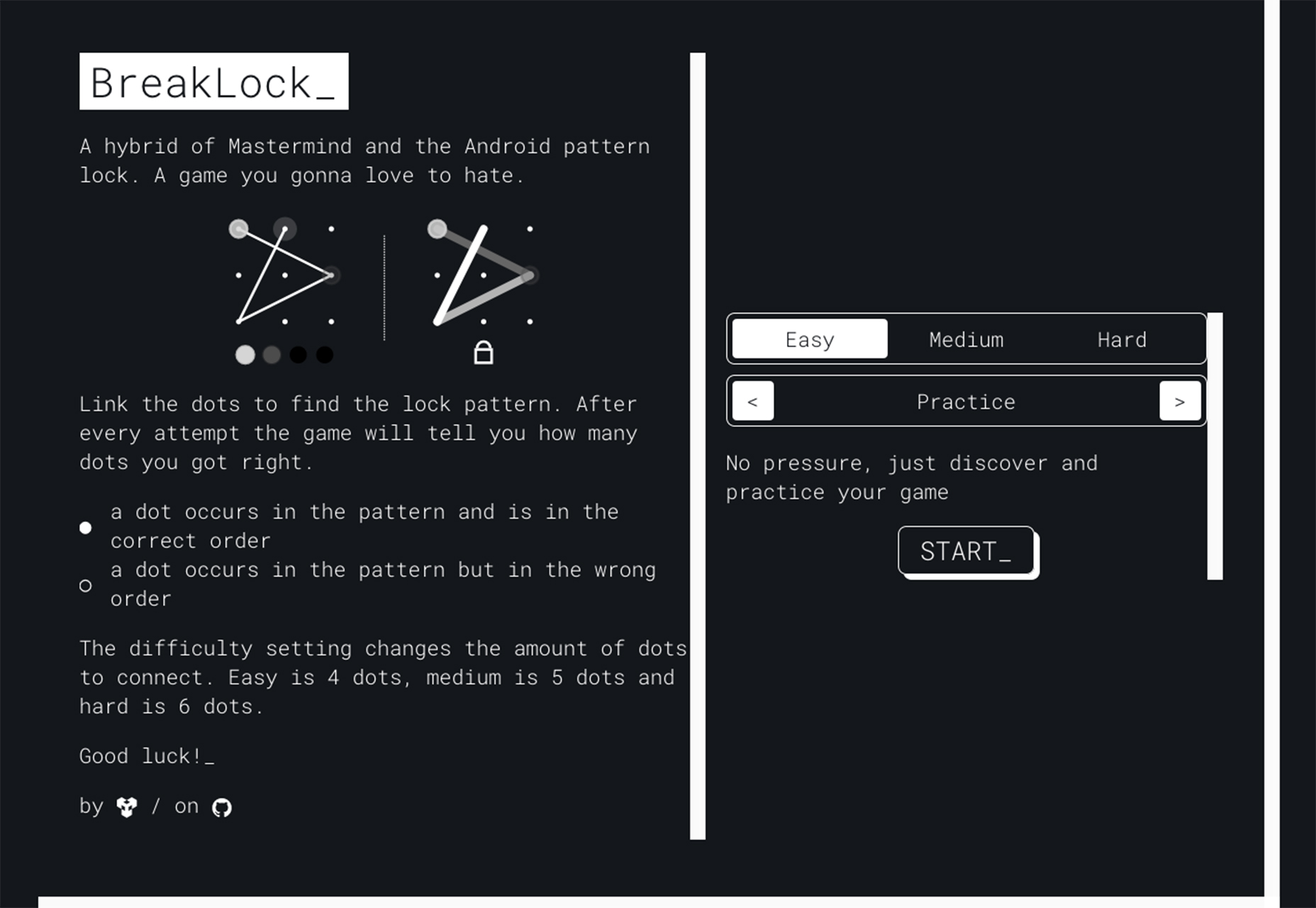
BreakLock
BreakLock might just eat up the rest of your day. This fun little game is a hybrid of Mastermind and the Android pattern lock with three degrees of difficulty. (There’s no way you’ll only play once.)
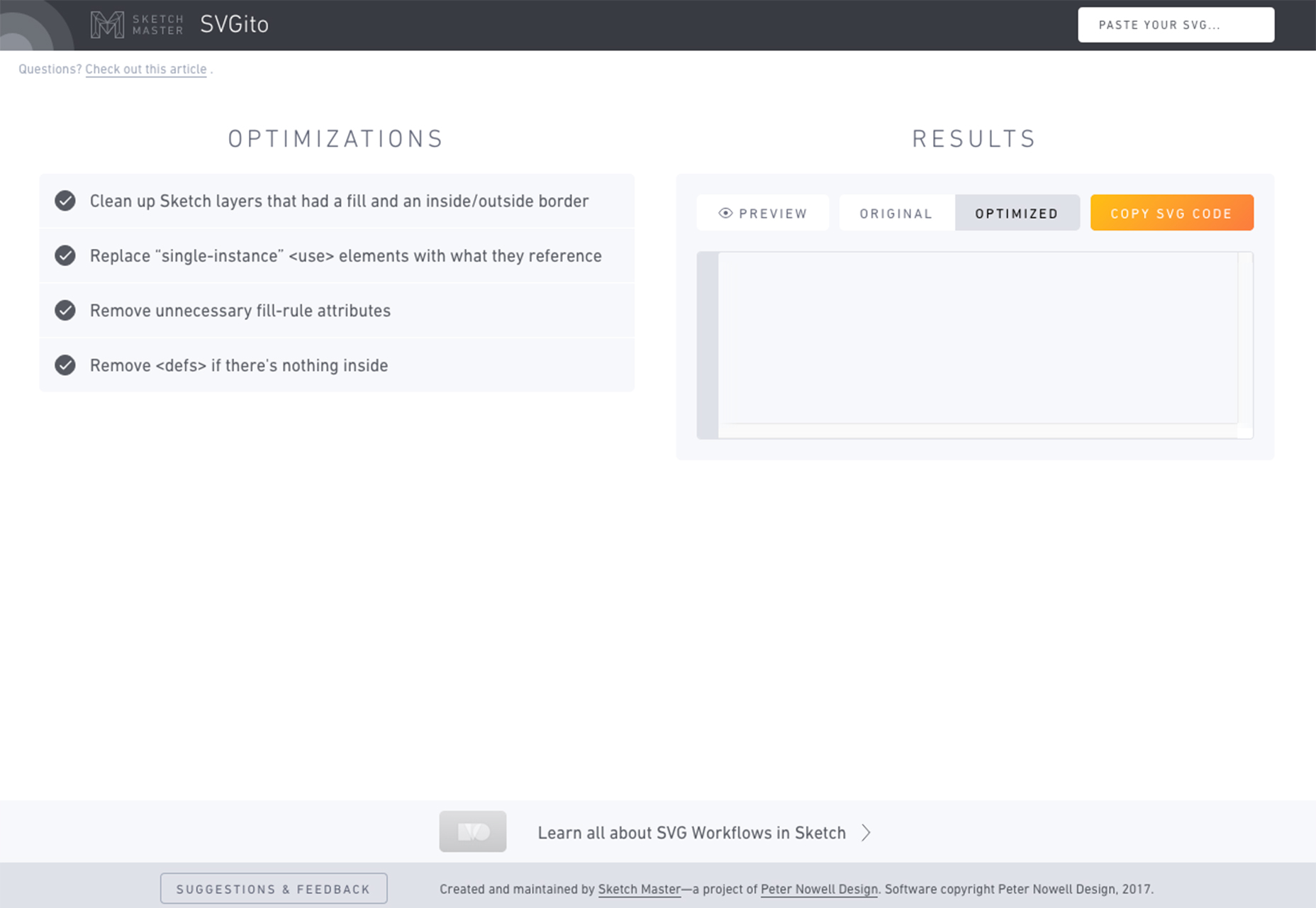
SVGito
SVGito is a small tool to help designers and developers automate improvements to SVGs that would normally require a manual code edit. The changes reduce the file size and complexity of an SVG while maintaining the visual appearance. It is primarily designed for SVG files exported from Sketch.
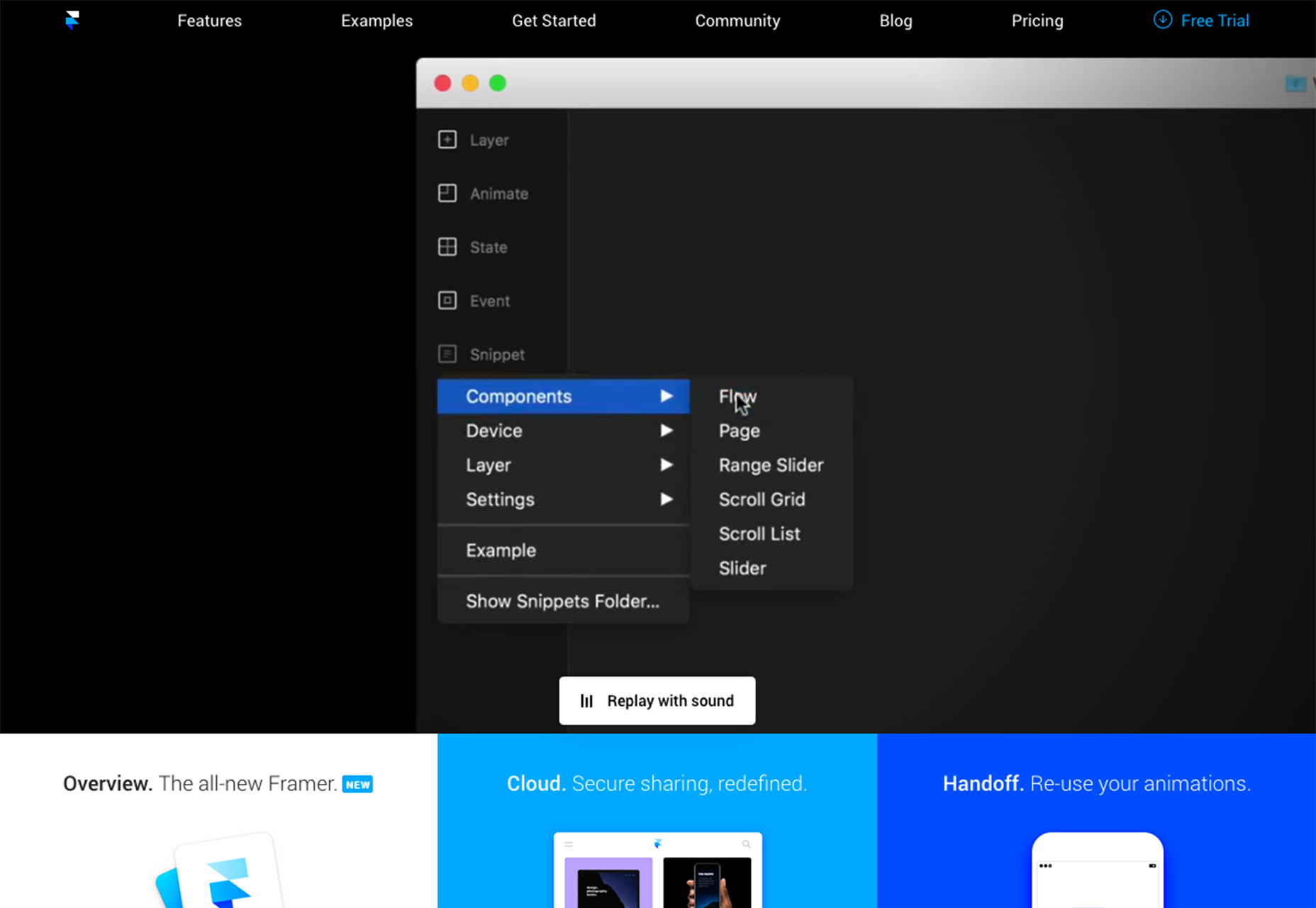
Framer
Framer is a tool that “detaches code from canvas for a smarter but simpler workflow,” according to the developers. The newly designed interface puts a focus on building blocks and kicks code to the background with auto-code functionality.
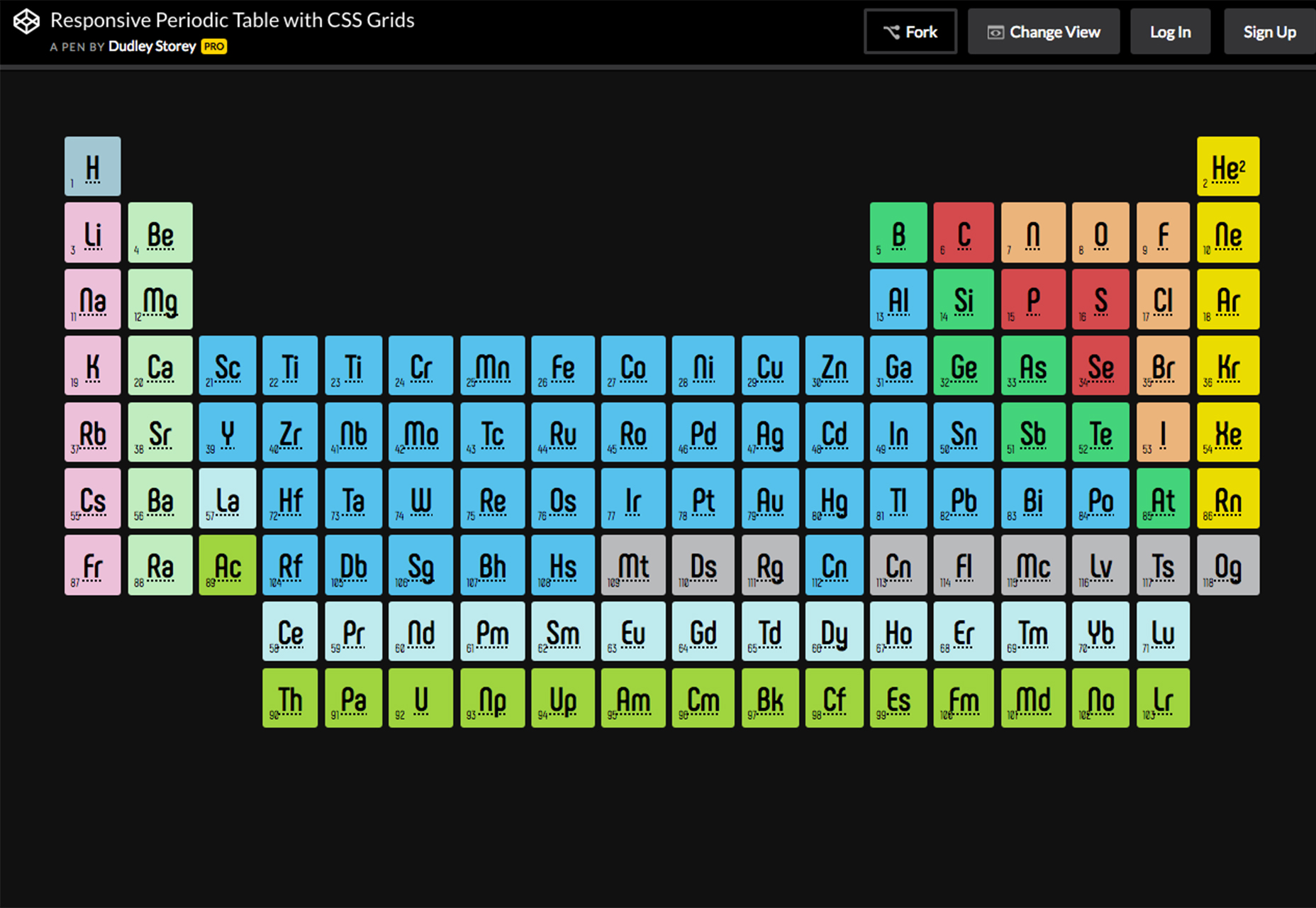
Responsive Periodic Table with CSS grids
The Responsive Periodic Table with CSS Grids is a neat look at a detail use of a grid system that flexes and flows with changes to screen size. And maybe not in the way you think. While the desktop version uses a periodic table style design, the responsive shapes adjust beautifully to other screen sizes.
CodeCopy
CodeCopy adds functionality that’s been missing for a long time – the browser extension adds a copy to clipboard function to every code snippet. It works with Chrome and Firefox.
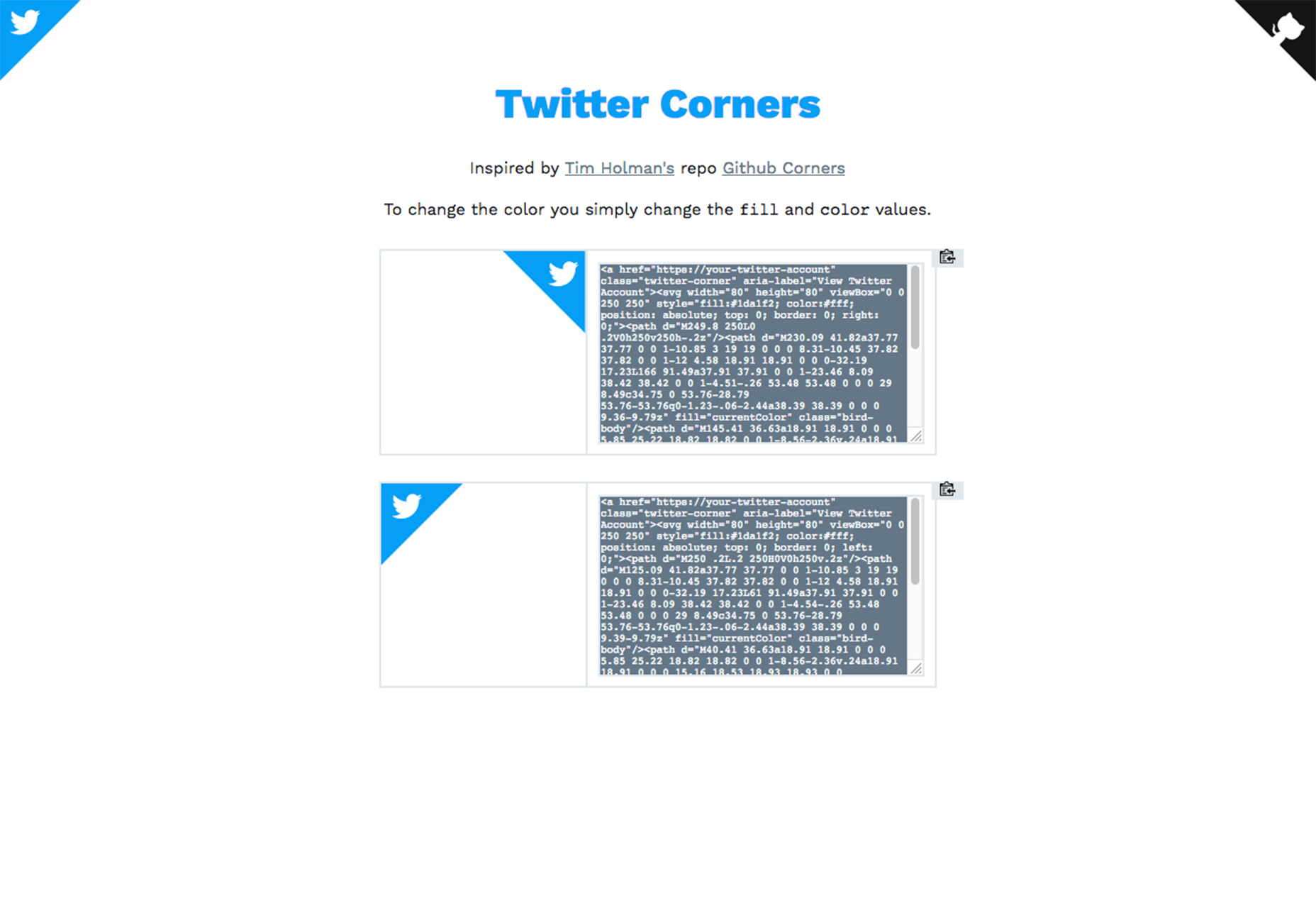
Twitter Corners
Twitter Corners is a little bit of code that adds a Twitter divot to the corner of screen based on the similar Github element.
Essential Icon Collection
This collection of line icons includes 500 free elements for commercial and personal use. The icons all have a softer rounded style and were created on a 32-pixel grid for mobile app and web project usage.Super Tiny Social Icons
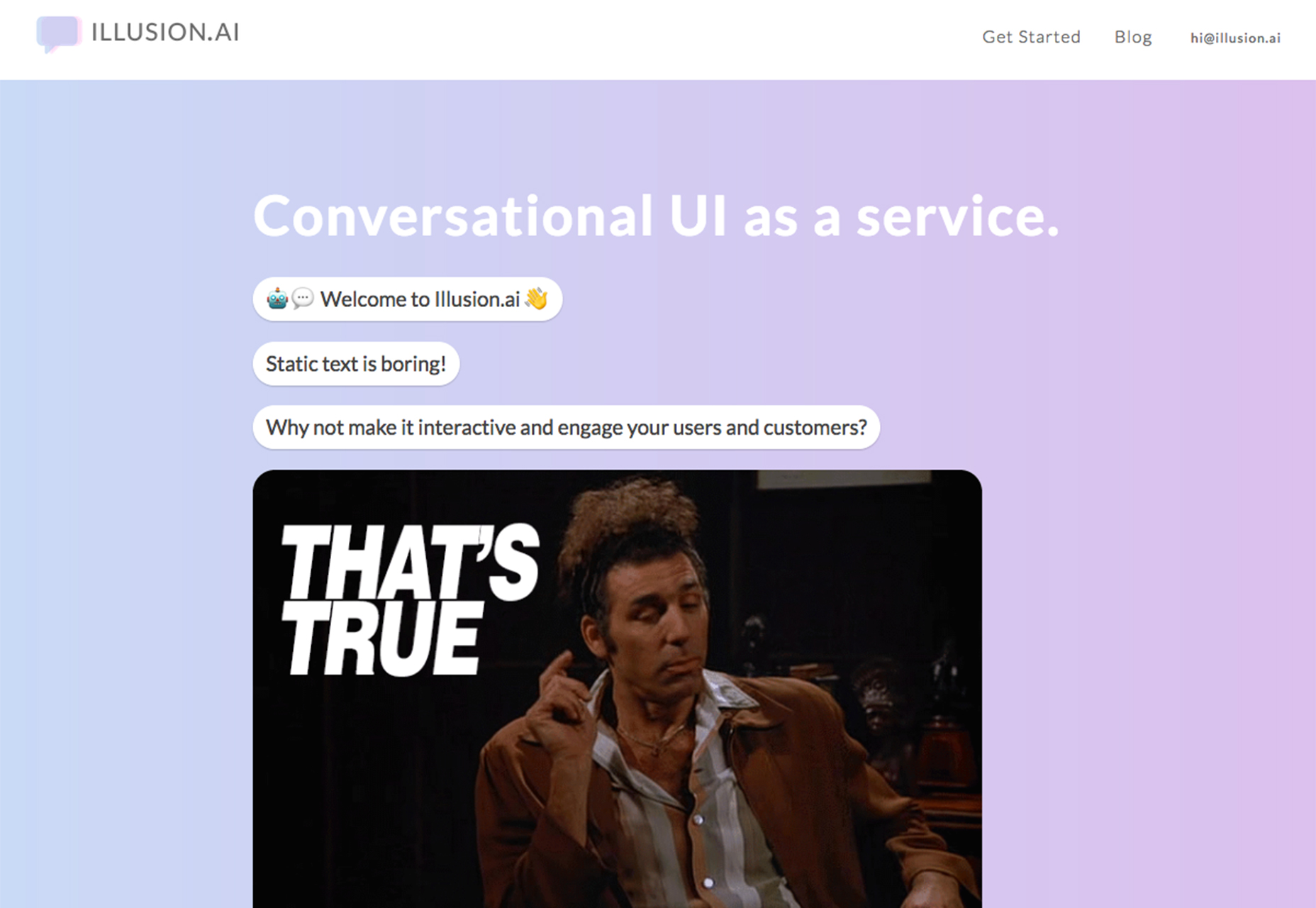
Super Tiny Social Icons are minuscule SVG versions of your favorite logos. The average size is under 500 bytes and each icon is 400x400 with a 512x512 viewbox. They will scale up and down. There are dozens of icons in the collection, all ready to use.Illusion.ai
Illusion.ai is a conversional interface that you can embed in websites to help facilitate chat with users or customers. What’s neat about the tool is that is has a more text-like feel that users are accustomed to and doesn’t rely on static text.
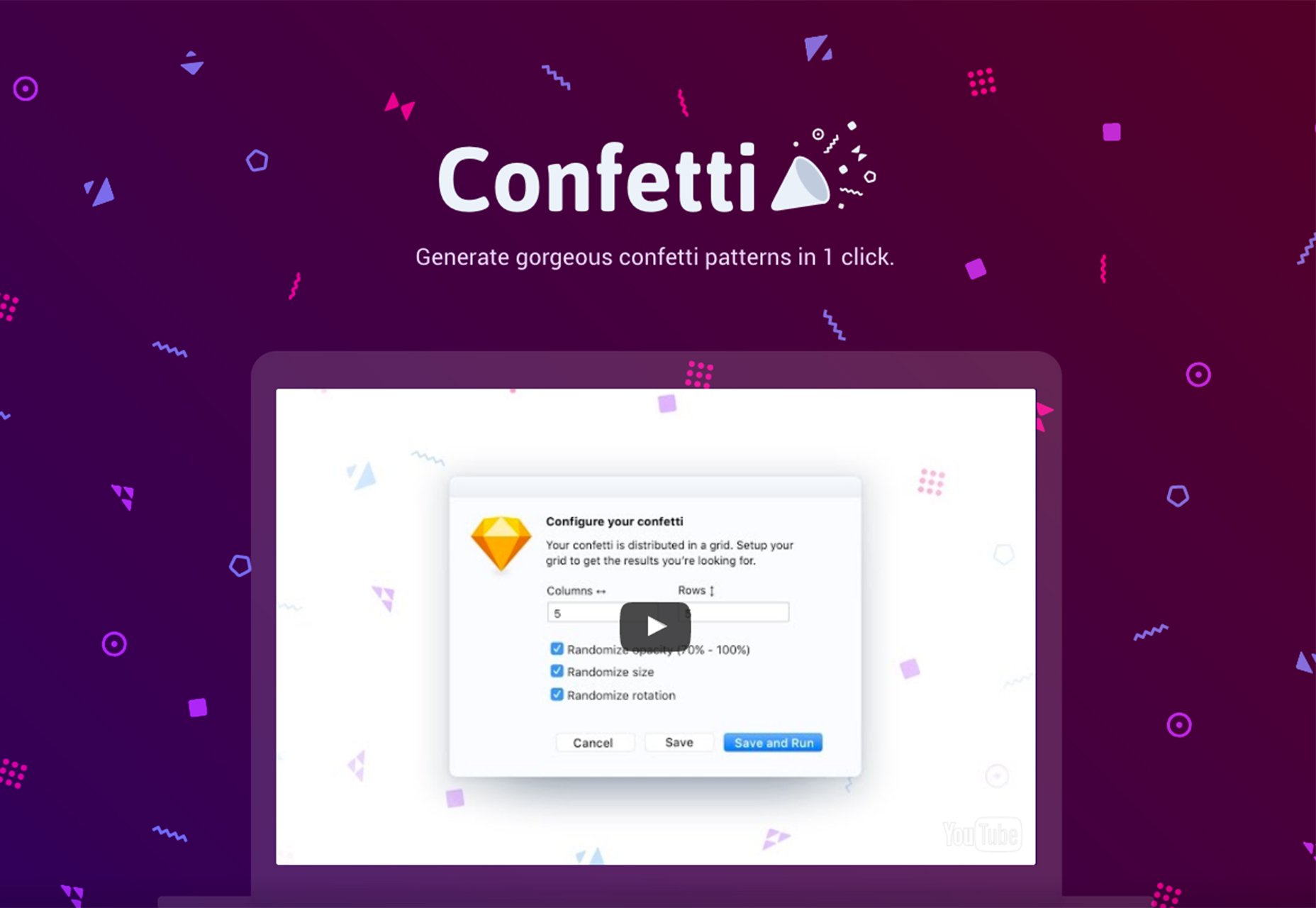
Confetti
Confetti is a little tool that helps you create Memphis-style confetti patterns in one-click with Sketch. You can adjust transparency, rotation, overlap, size and more to get just the pattern you need for a project.
Bot Store
The Bot Store is a directory of chatbots that you can download and use for a number of tasks. (This is one of the fastest growing areas in online customer service.) Find bot templates for surveys or scheduling and a directory of bots in action to help inspire your projects.
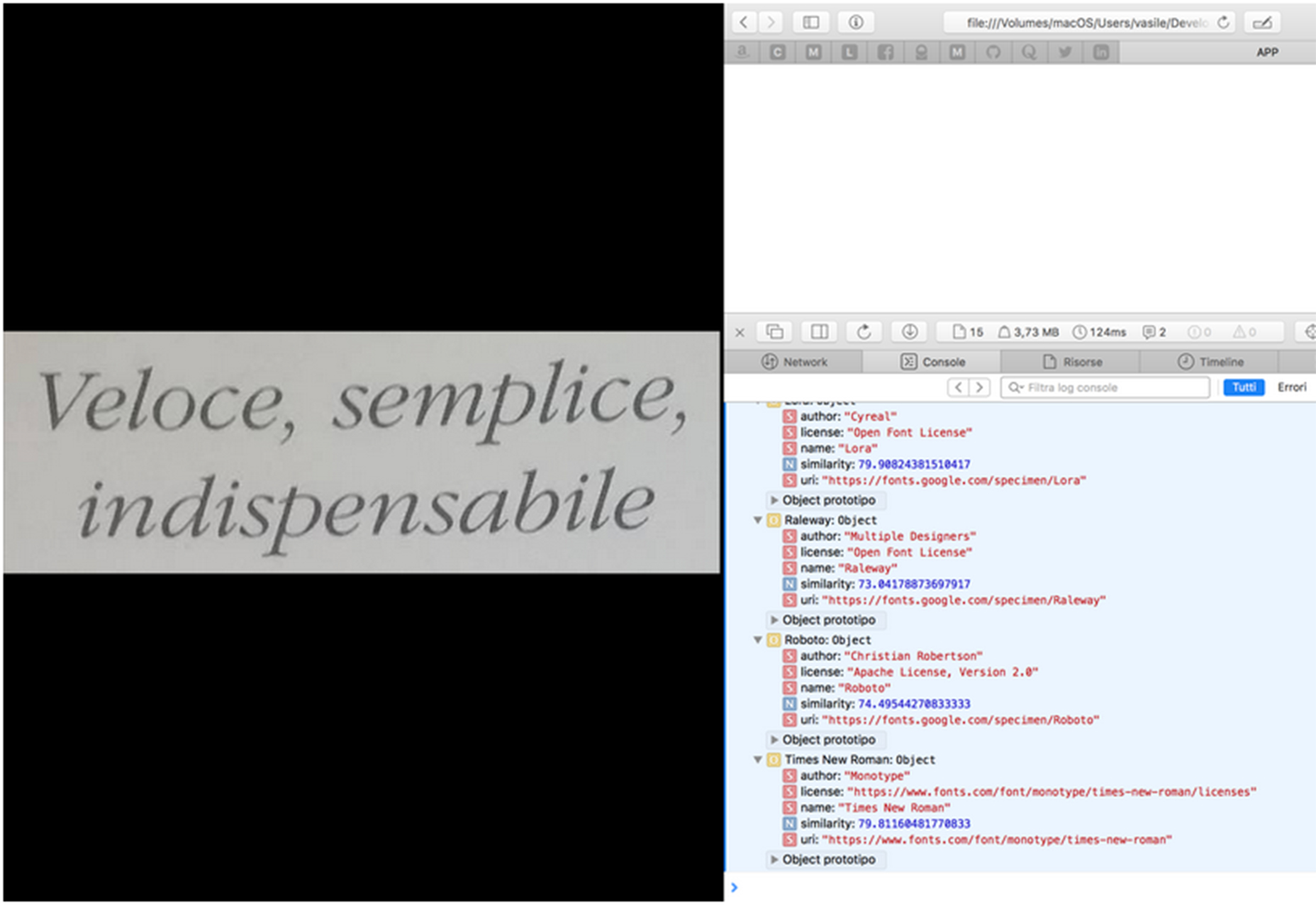
Typefont
Typefont is an algorithm written entirely in JavaScript that recognizes the font of a text in an image using the Tesseract optical character recognition engine and some image processing libraries.
Brushability
Brushability is a set of nine typefaces that provide almost every display option you can imagine. It includes script, sans serif and inline styles as well as plenty of swashes and alternate characters.
Buinton Rough
Buinton Rough is a script typeface with noble and vintage looks and is a modified version of Buinton. It has serifs at the beginnings of the strokes, swash capitals and formal design. Buinton Rough has lots of alternate characters, swashes and ligatures.
Coco Gothic
Coco Gothic is a contemporary take on the retro geometric sans serif style of early typefaces like Futura. It comes in six weights with matching italics and features an extended character set with open type support for small caps, ligatures, alternates, European languages, Greek and Cyrillic alphabets for a total of 36 fonts ready to solve your design problems. This is a premium typeface with plenty of practical uses.
Ink
Ink is a tattoo style typeface that started as a school project for the type designer. The letter style could make an interesting dropcap or other display option.
Kumu
Kumu is a fun, bubble-style display typeface. It might make a fun option for a novelty headline or poster design.
Summer Festival
Summer Festival is a clean script with plenty of characters. The light feel of the typeface is perfect for a variety of projects. The free version is for personal use only.
Zoon Hoot
Zoon Hoot is a novelty, Star Wars-inspired sans serif display face. It includes upper- and lowercase styles, numbers and basic punctuation.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















