
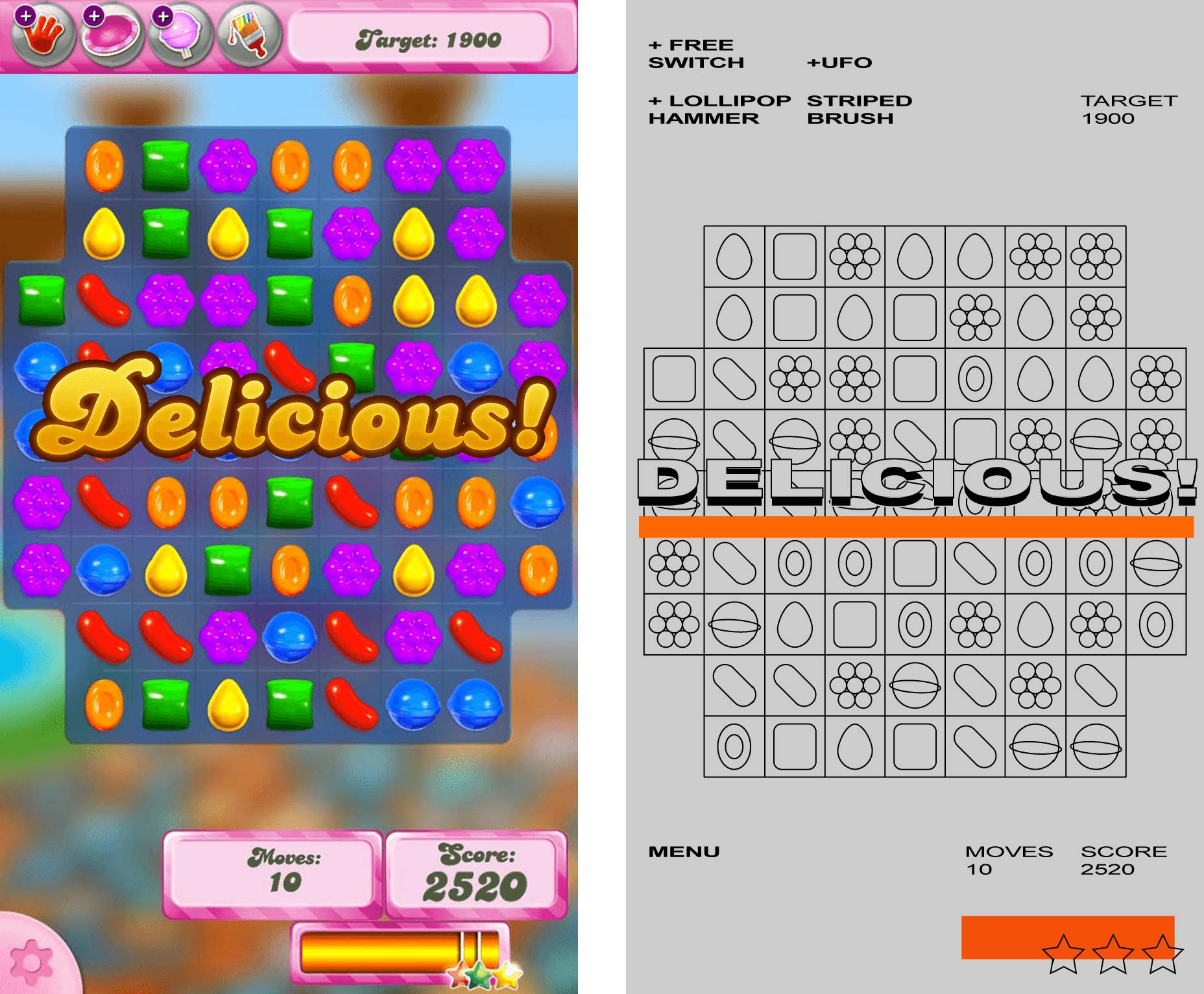
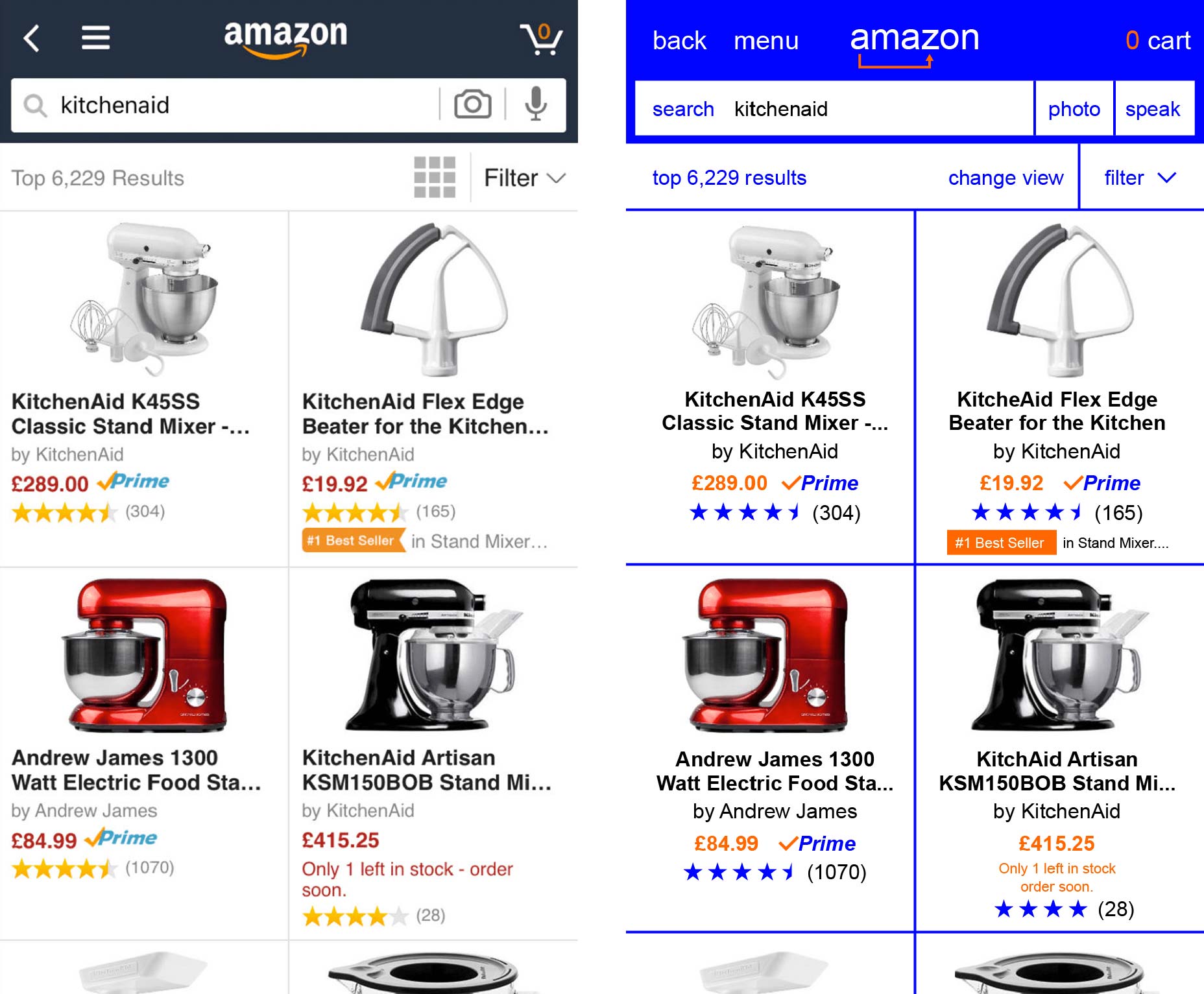
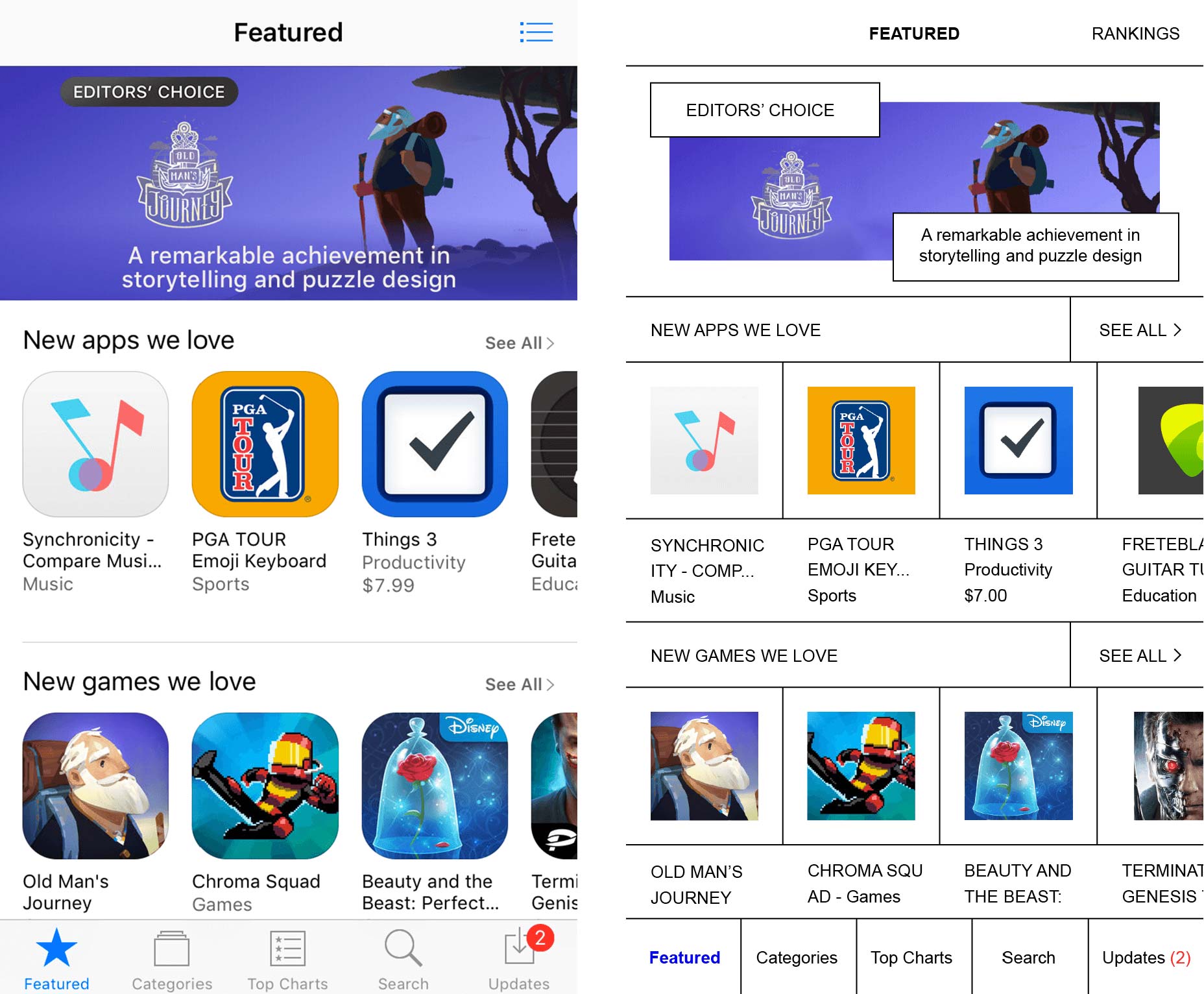
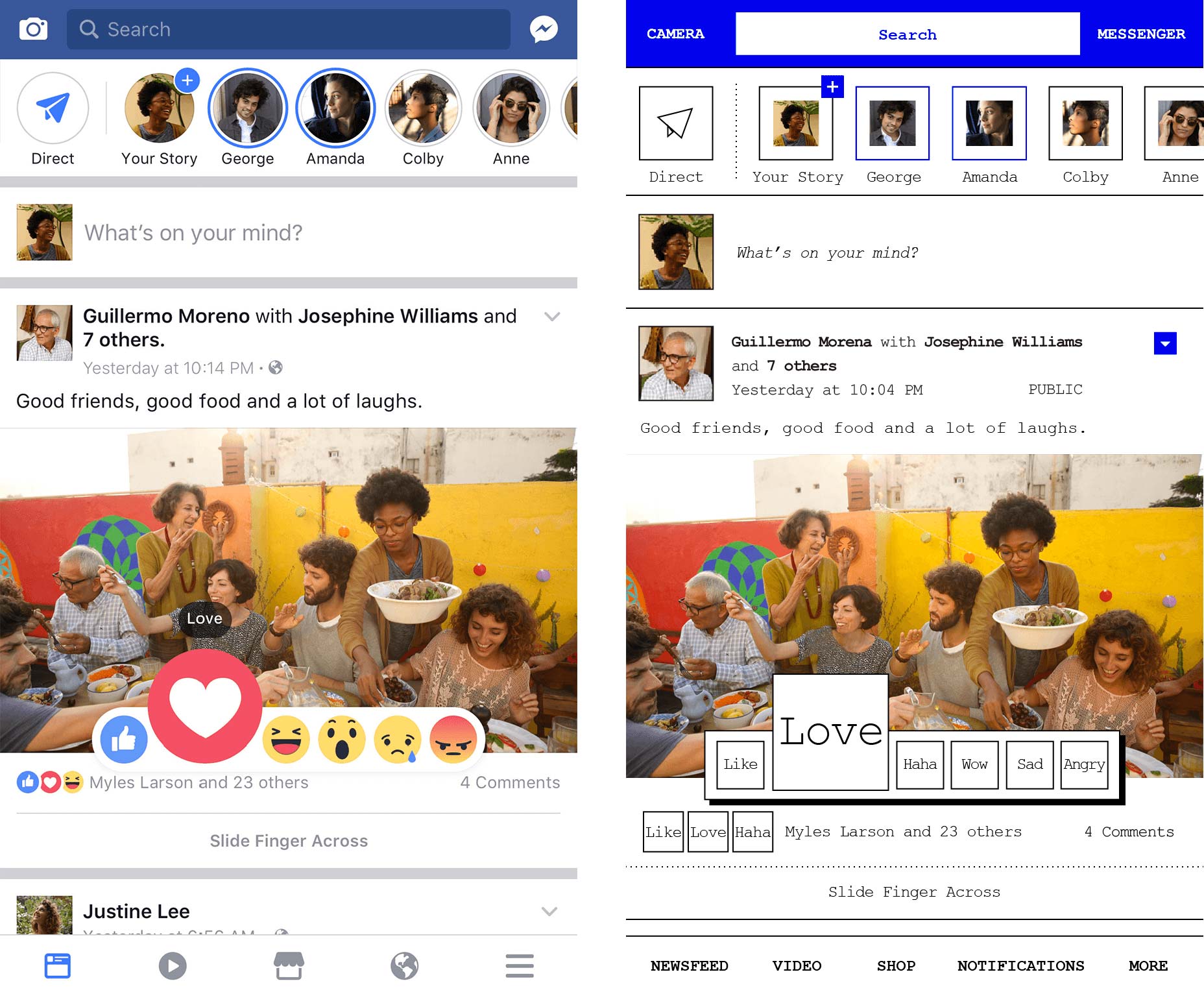
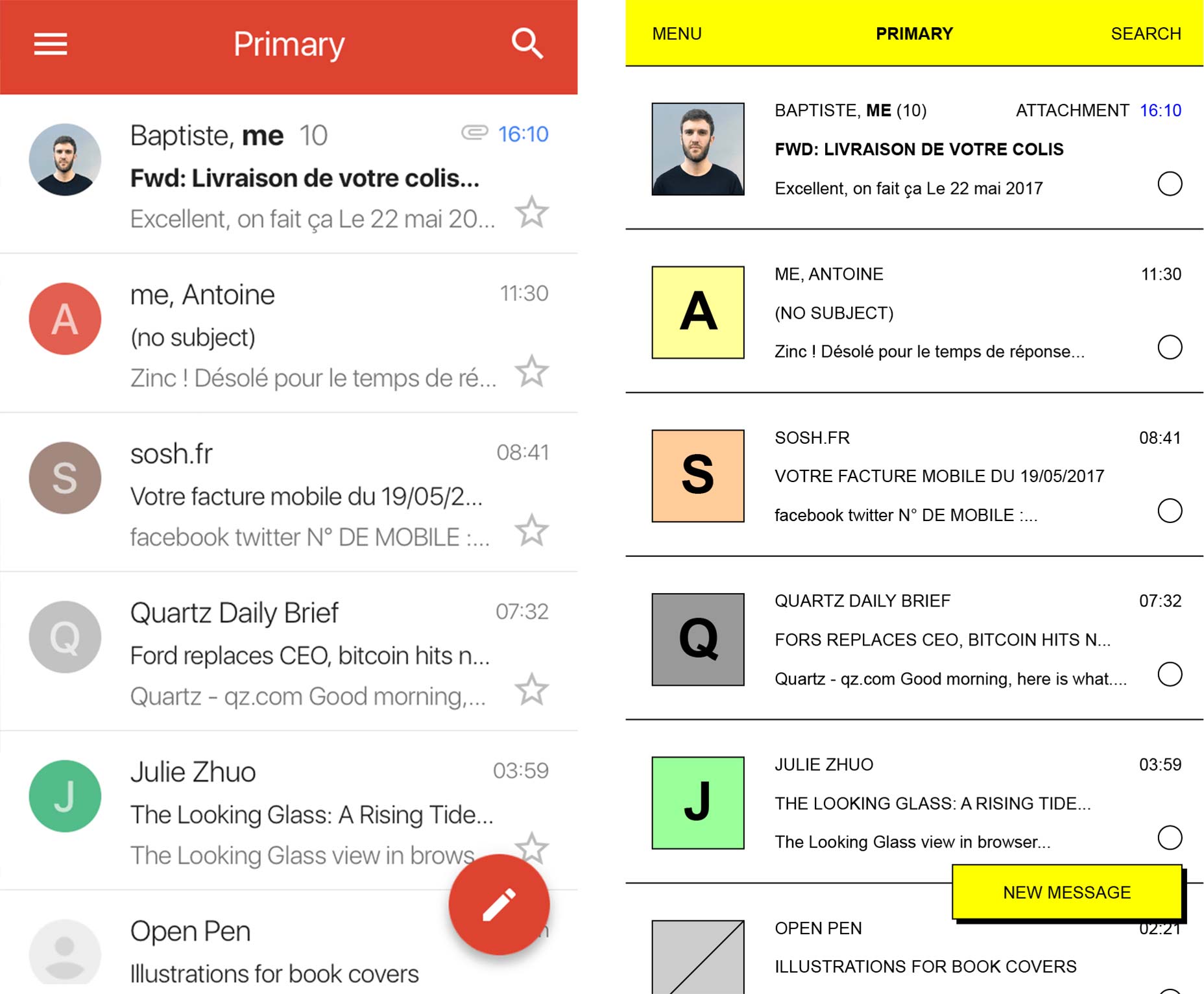
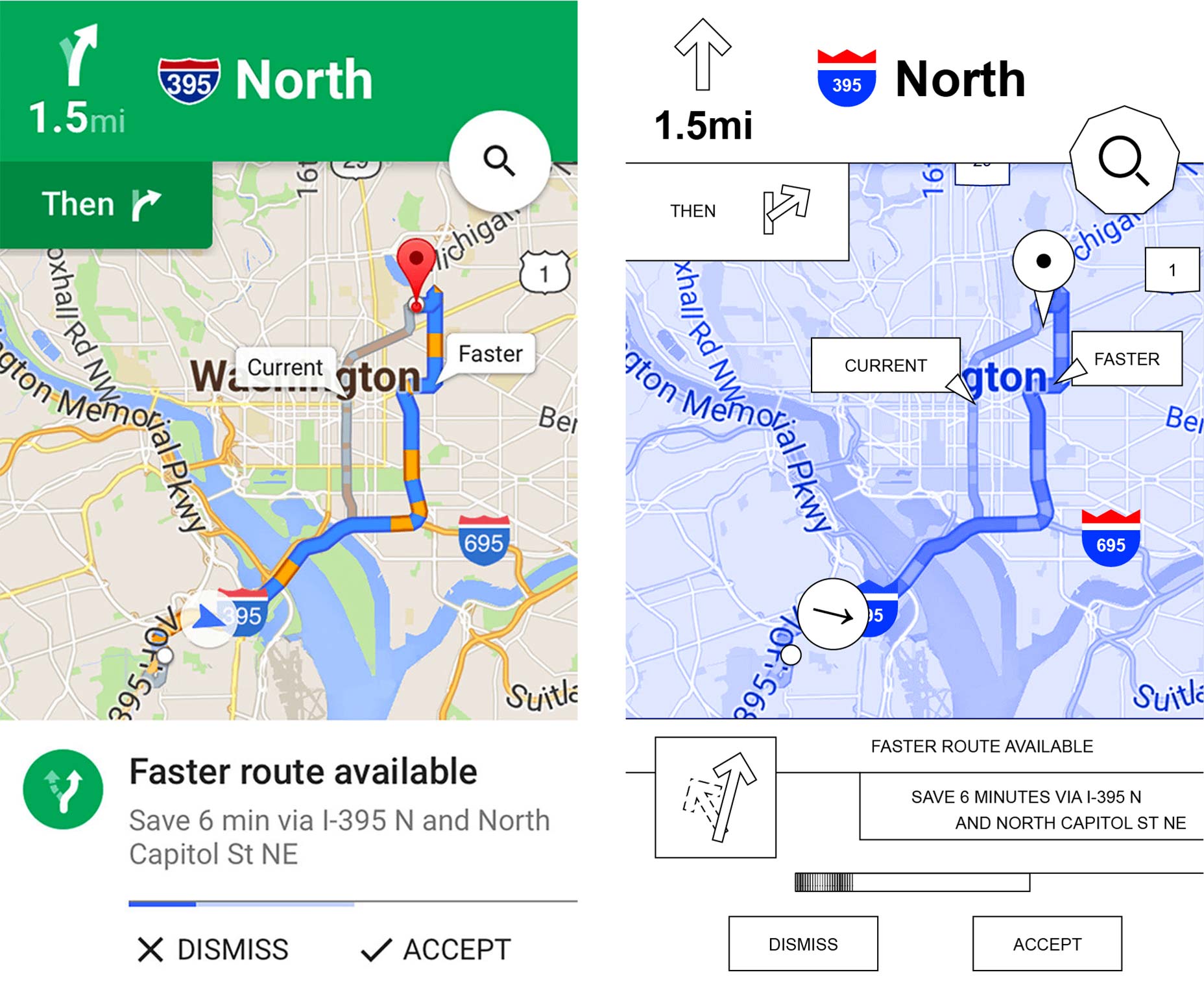
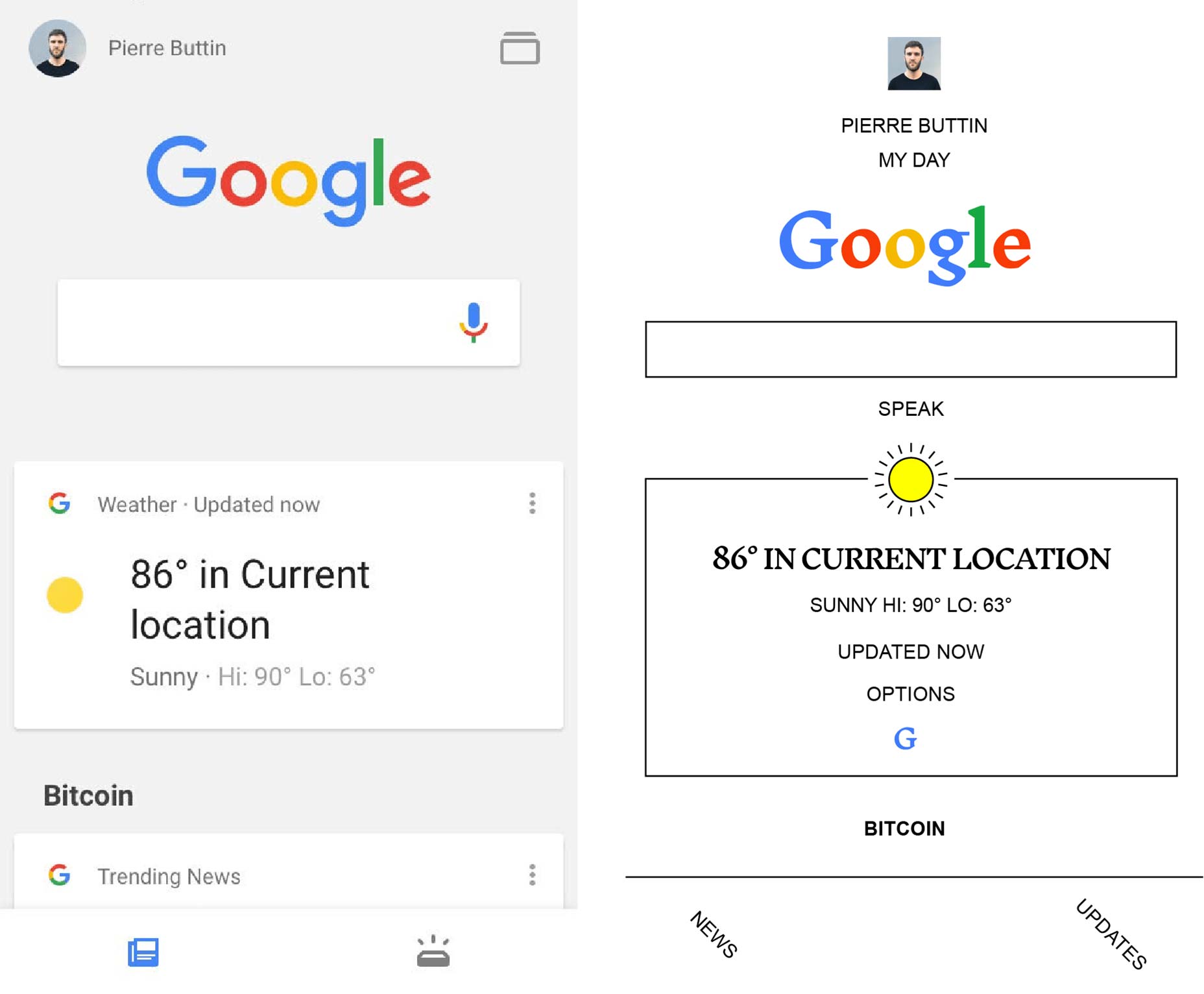
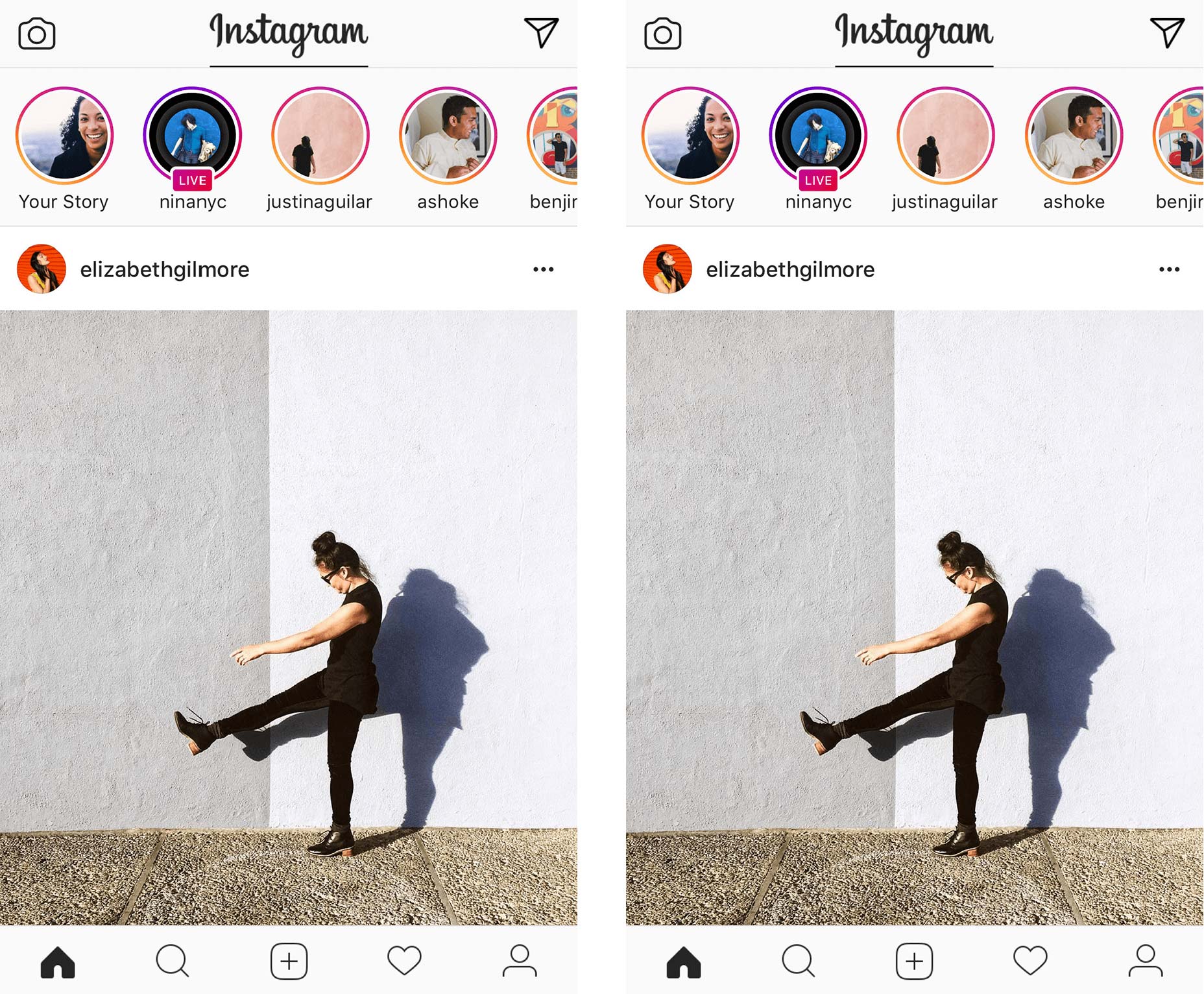
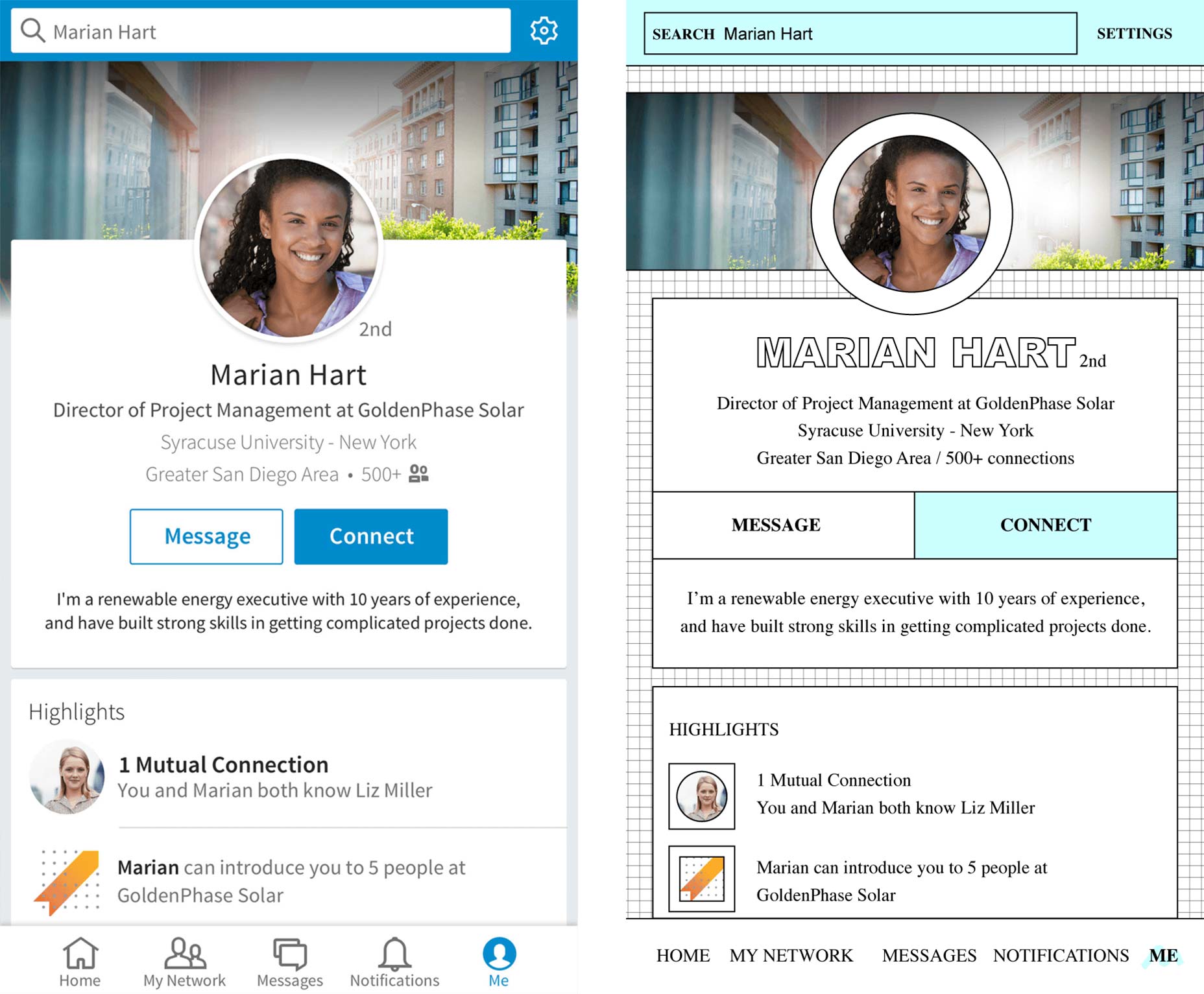
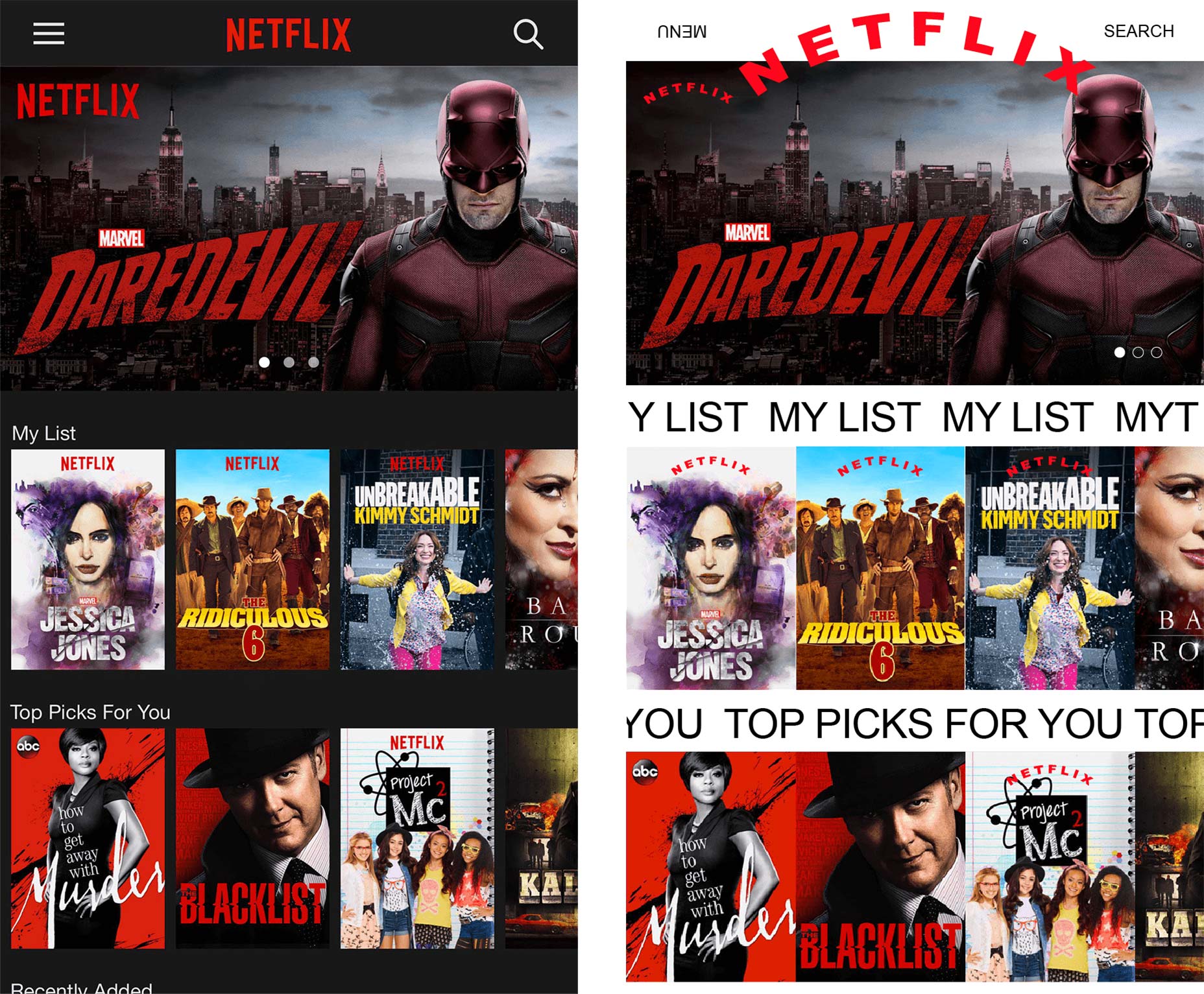
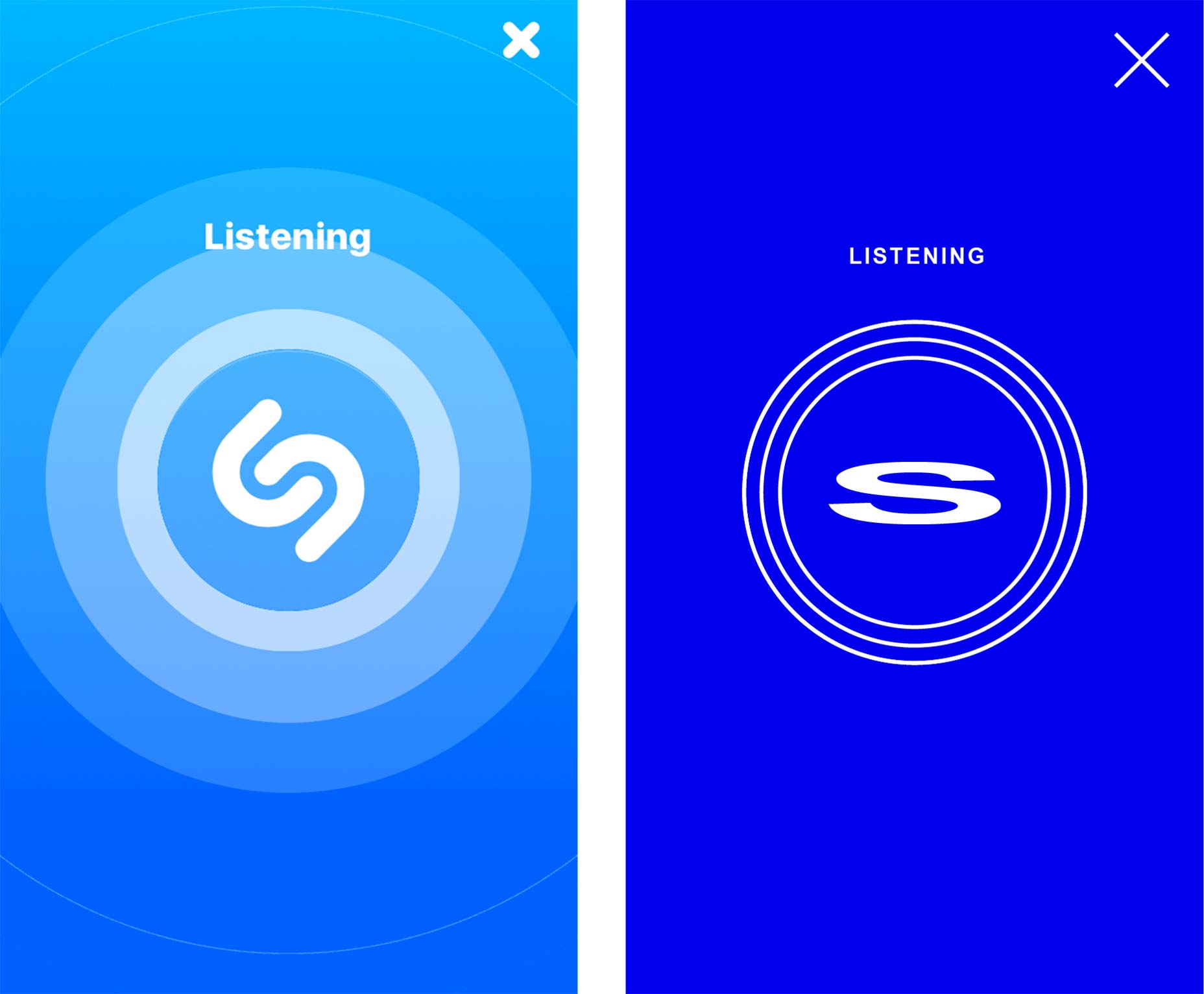
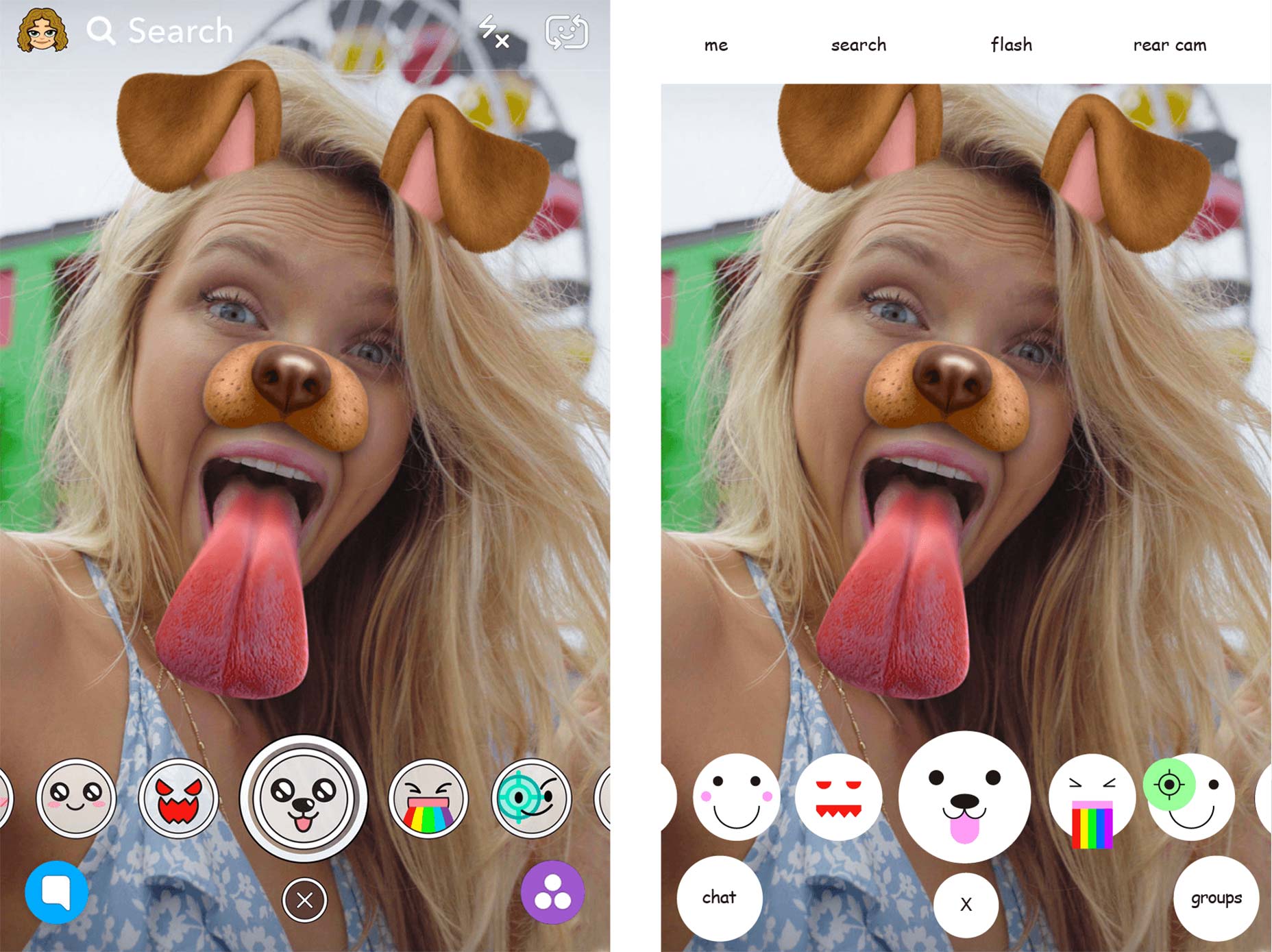
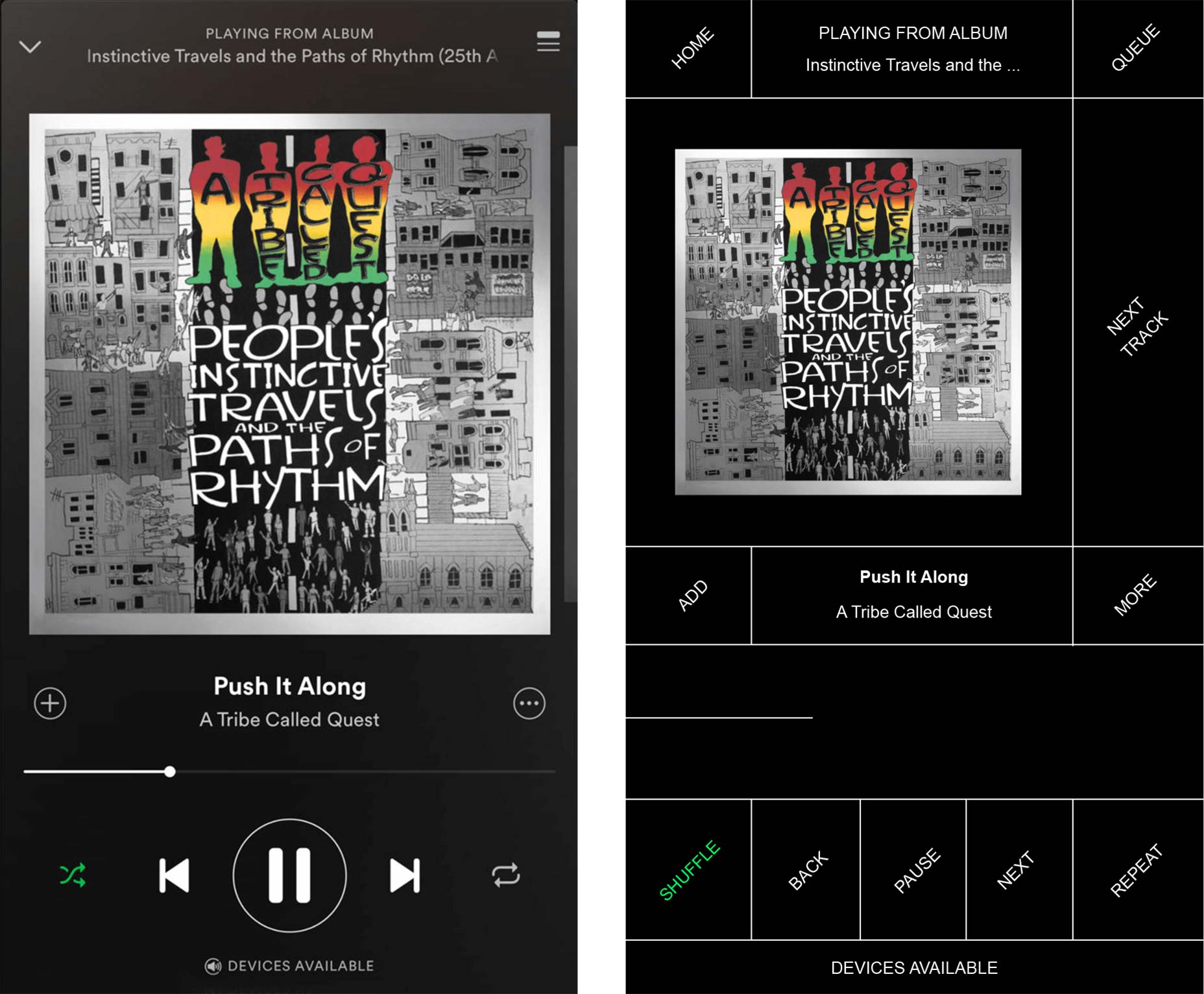
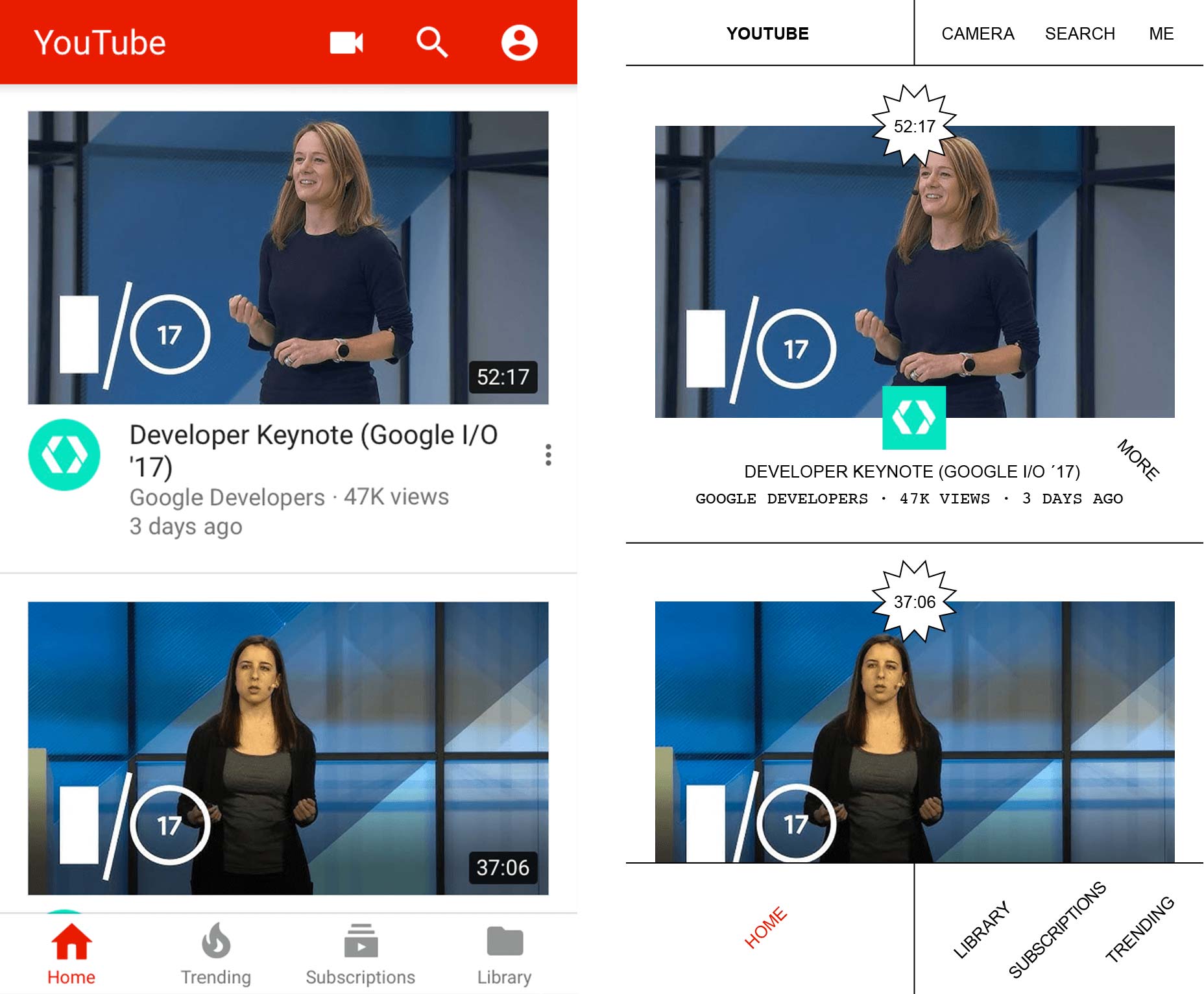
 Original (left) vs. Brutalist (right)
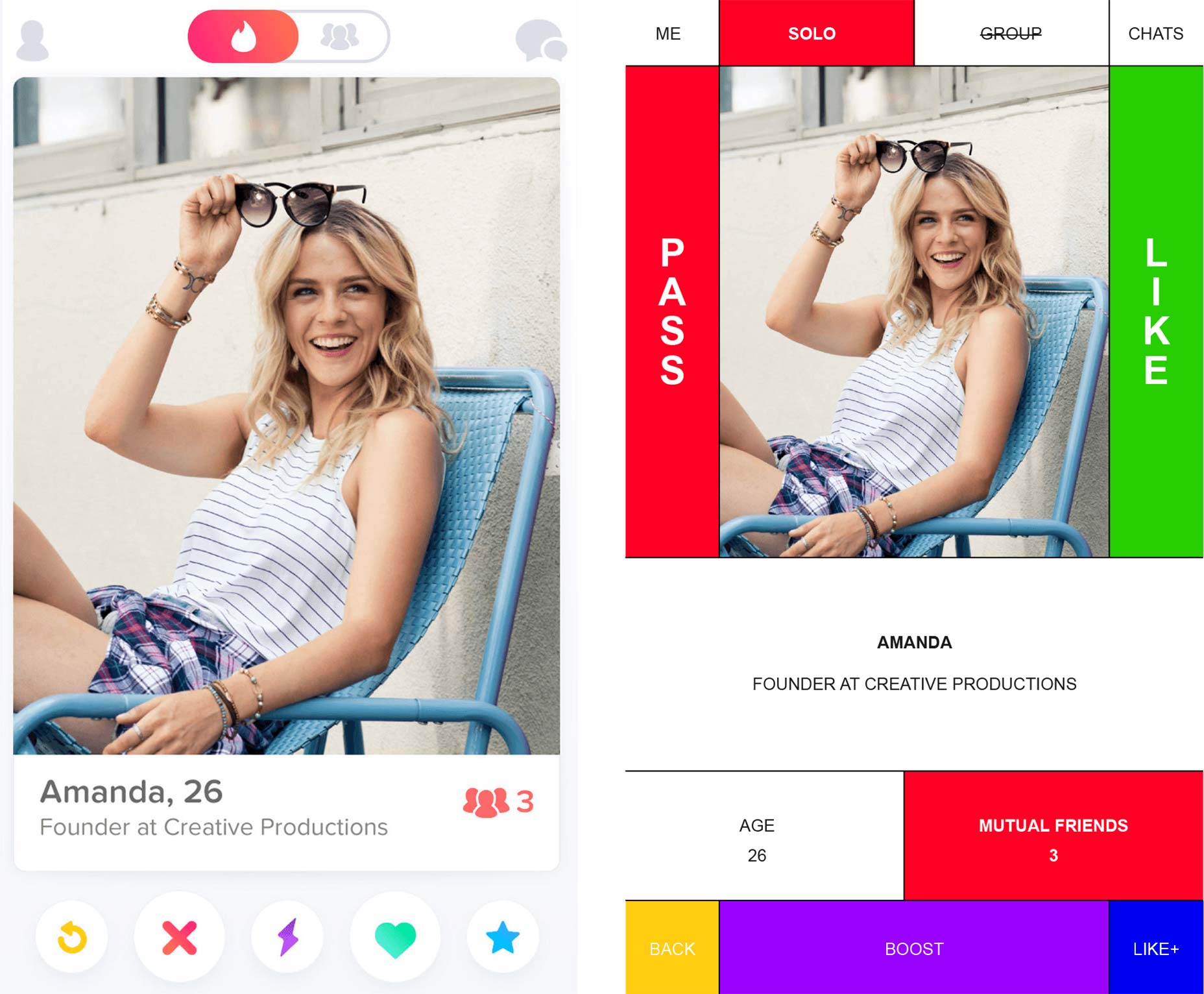
Original (left) vs. Brutalist (right)
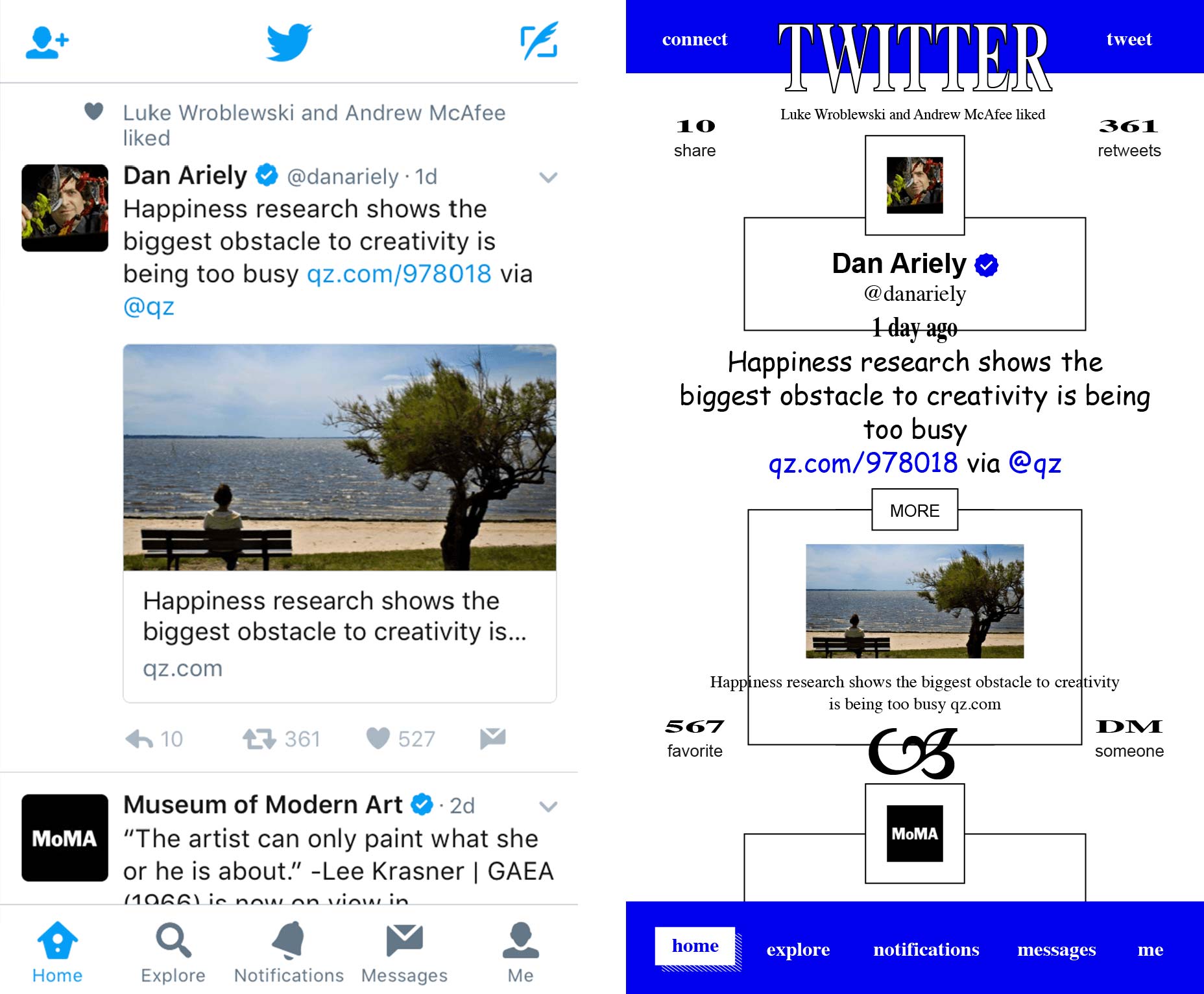
 Original (left) vs. Brutalist (right)
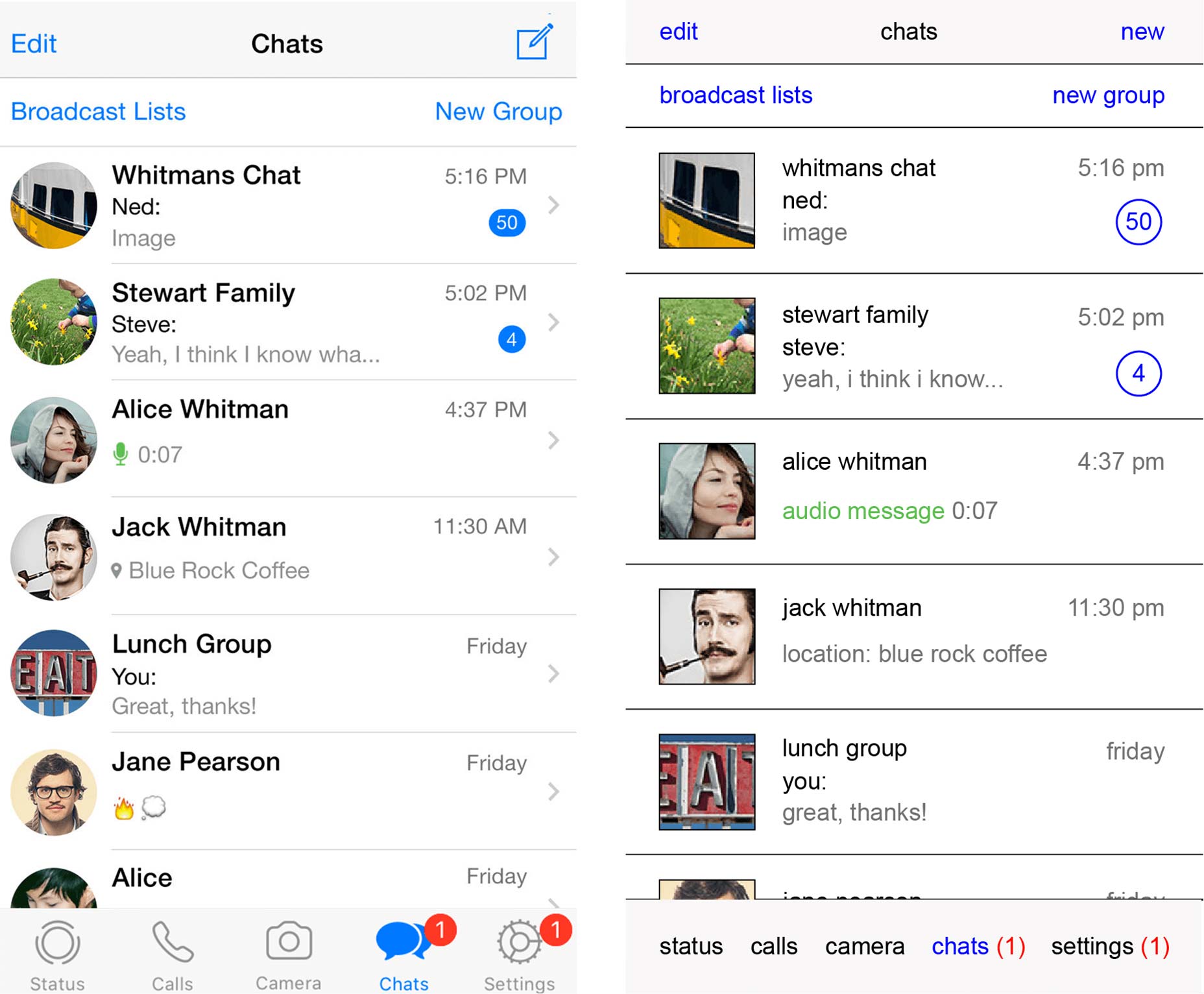
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right) Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
As a UX guy, I have to say he succeeded. The brutalist redesigns in question do nothing to reduce the usability or accessibility of any of these apps. In some cases, I dare say the usability is improved.
The caveat, of course, is that everything looks kind of the same. If the whole world adopted this trend, things would be very usable (assuming no one started doing Brutalism badly…which has definitely been a thing), but very boring. Besides, Brutalism may lend itself to usability, but so do other styles of design. Still, this is a fascinating look into the potential future of some (not all) UIs.
Original (left) vs. Brutalist (right)
As a UX guy, I have to say he succeeded. The brutalist redesigns in question do nothing to reduce the usability or accessibility of any of these apps. In some cases, I dare say the usability is improved.
The caveat, of course, is that everything looks kind of the same. If the whole world adopted this trend, things would be very usable (assuming no one started doing Brutalism badly…which has definitely been a thing), but very boring. Besides, Brutalism may lend itself to usability, but so do other styles of design. Still, this is a fascinating look into the potential future of some (not all) UIs.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















