
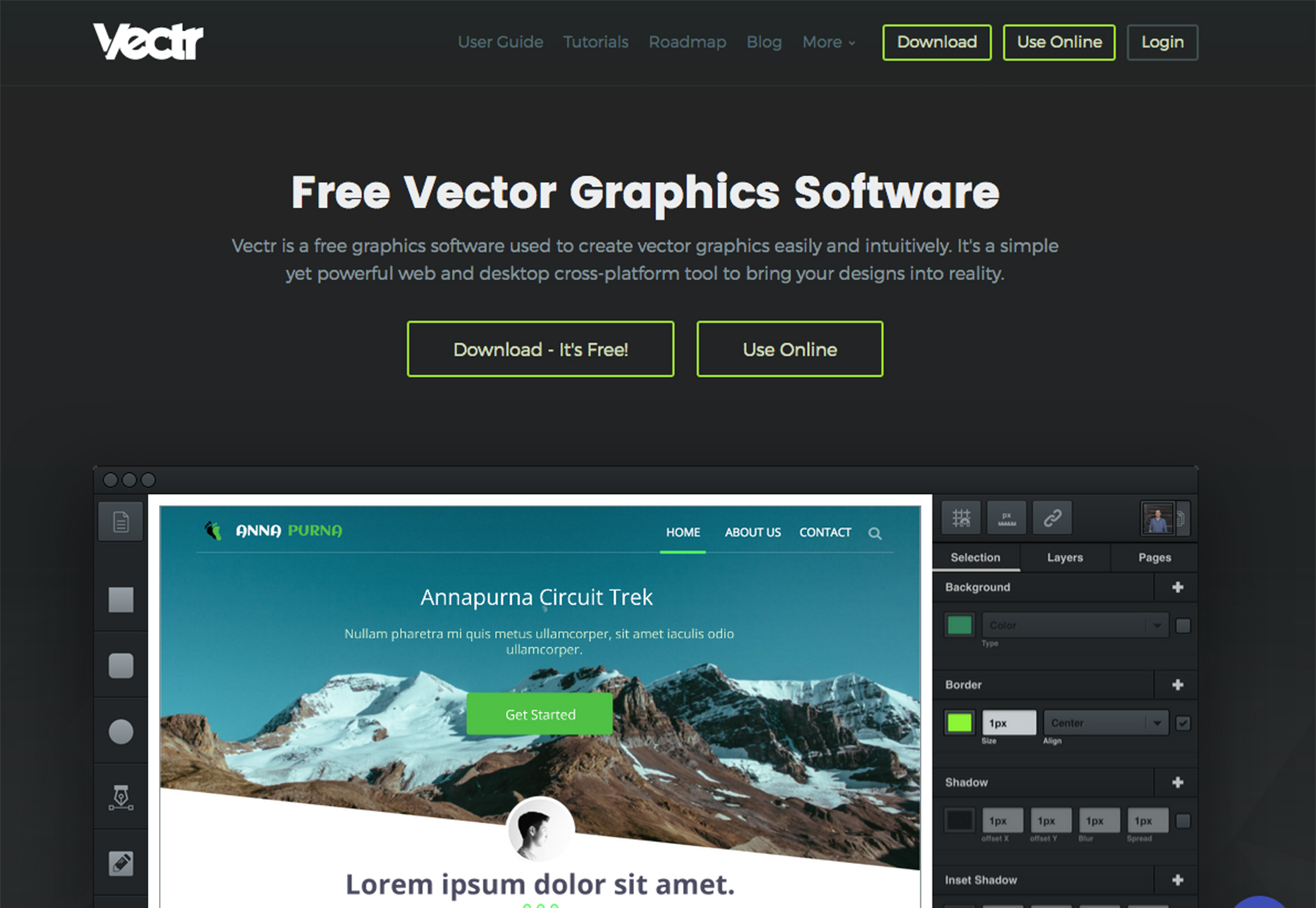
Vectr
Vectr is a free graphics tool that lets users create vector elements online (or using the desktop tool). Use it for logos, website mockups, presentations or print design needs for anything that requires a scalable image. The tool syncs between online and desktop versions to help you pick up projects from anywhere. Plus, Vectr includes collaboration tools so you can design and edit with others in real-time.
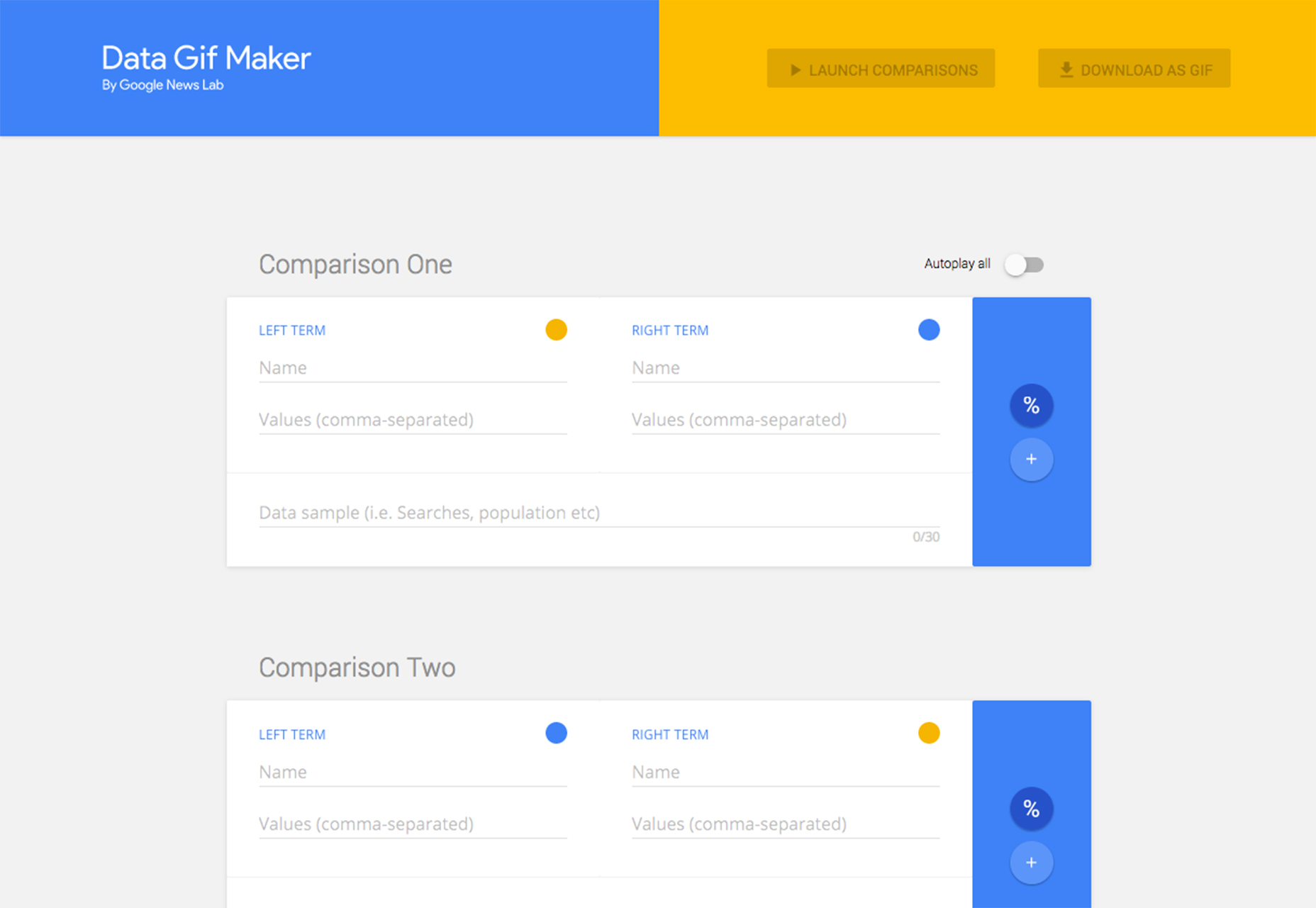
Data Gif Maker
Google’s new project allows you to create an easy gif comparing two elements by filling out a simple form. Pick the content, add data points and choose a quick color scheme and you have a highly visual data element to embed in web projects.
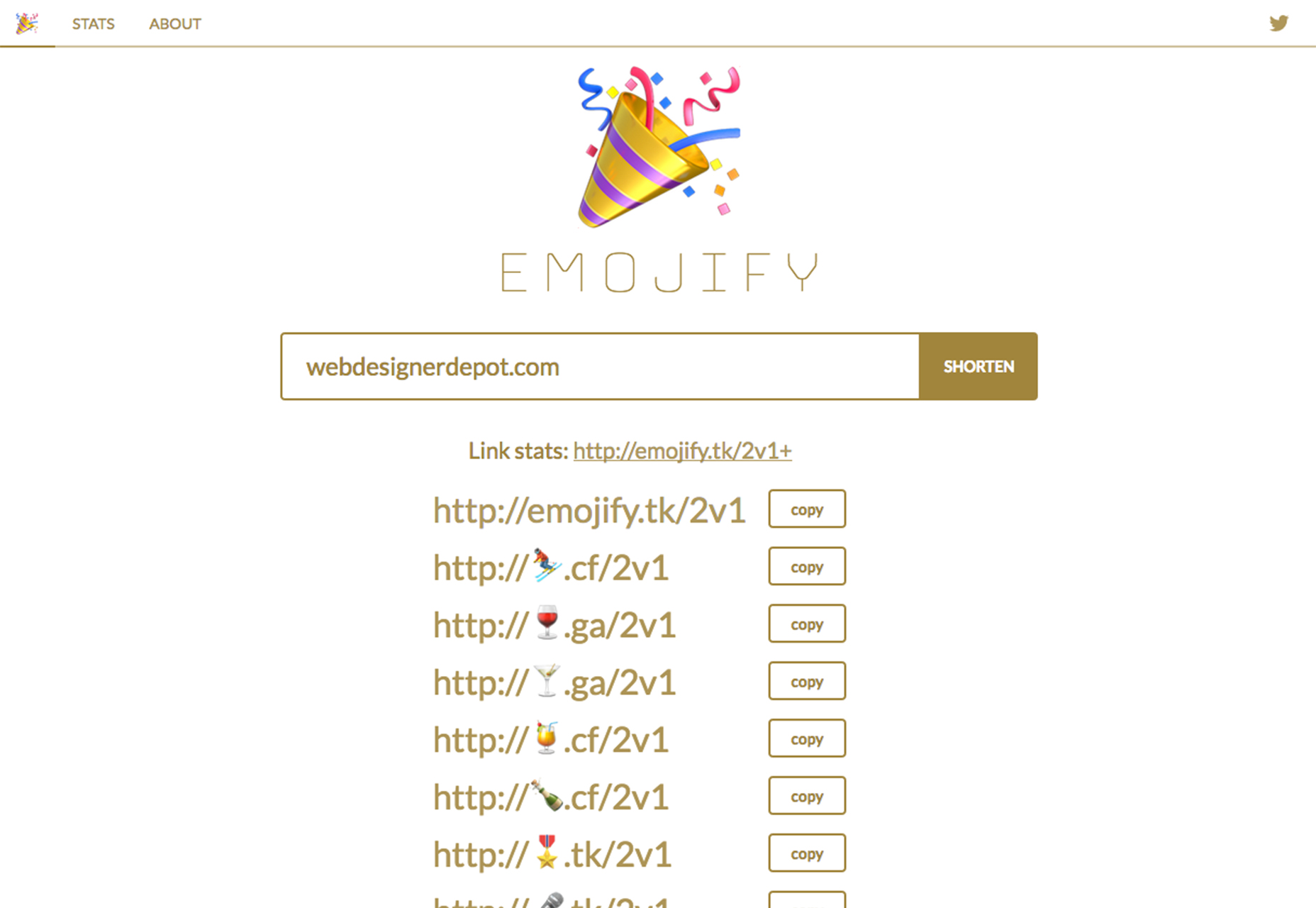
Emojify
Add an emoji option to web links with this nifty link shortener. It makes tough URLs easy to manage and is a fun element to add to social media link share posts.
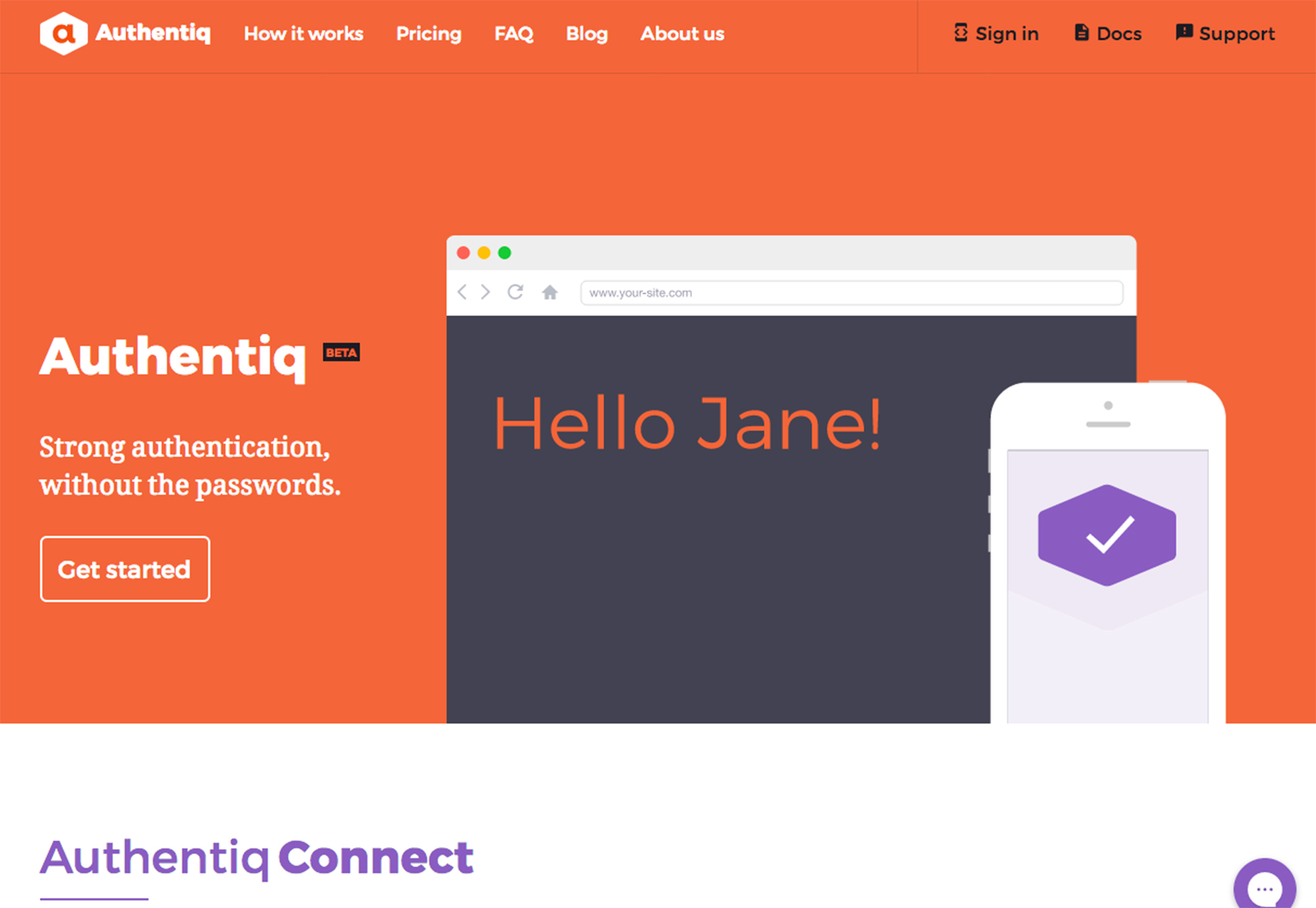
Authentiq
Add multi-factor and authentication that doesn’t require passwords to your website with this tool. Authentiq Connect lets users decide when to step up their security, and whether to use a second factor, or go passwordless. It is compatible with OAuth 2.0 and OpenID Connect.
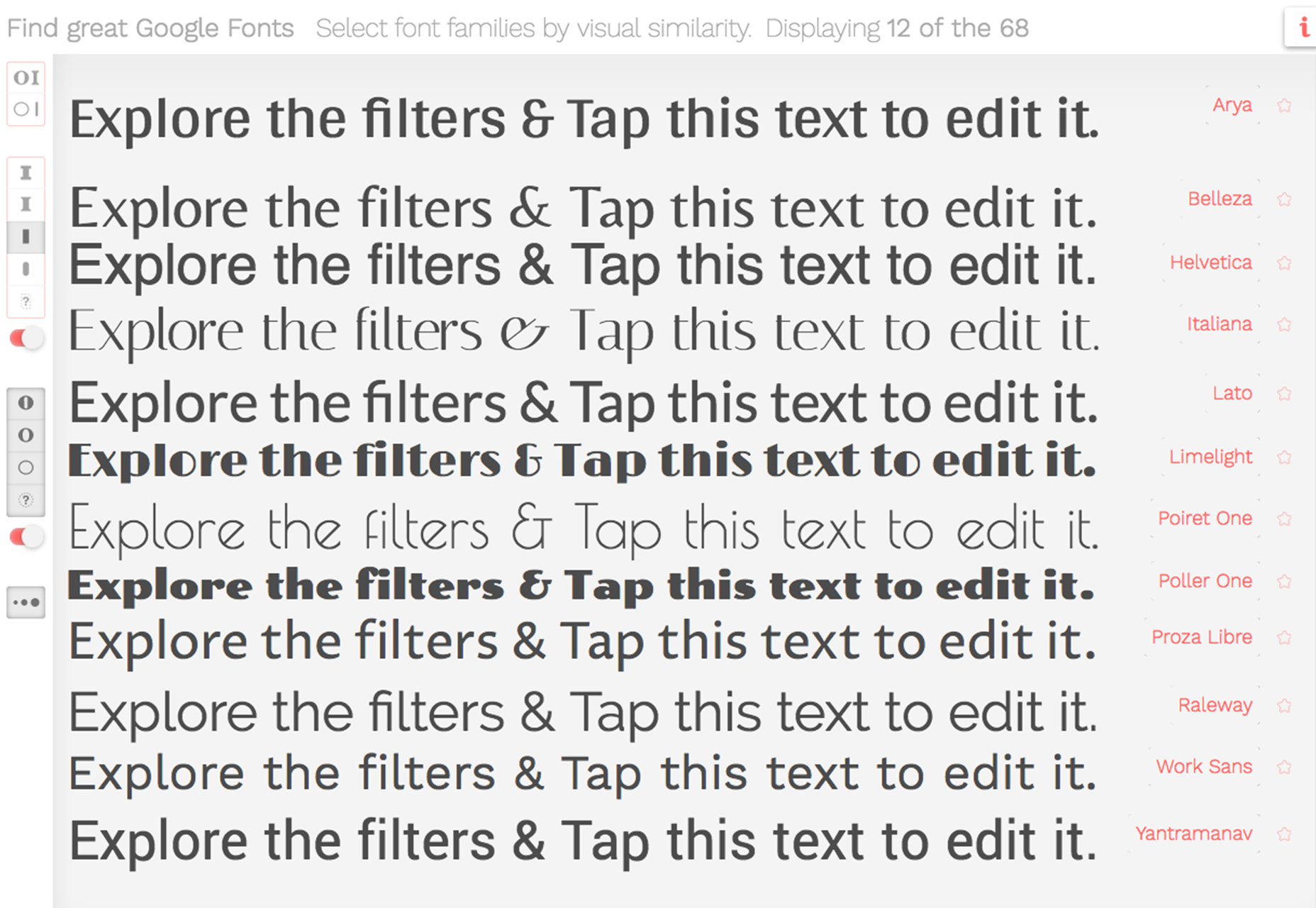
Better Font Finder
Did you ever wish that you could find the perfect set of Google Fonts by grouping them visually? This tool does just that. Using filters and character types, the project allows you to see groups of options with similar characteristics so that you don’t get stuck browsing for hours on end.
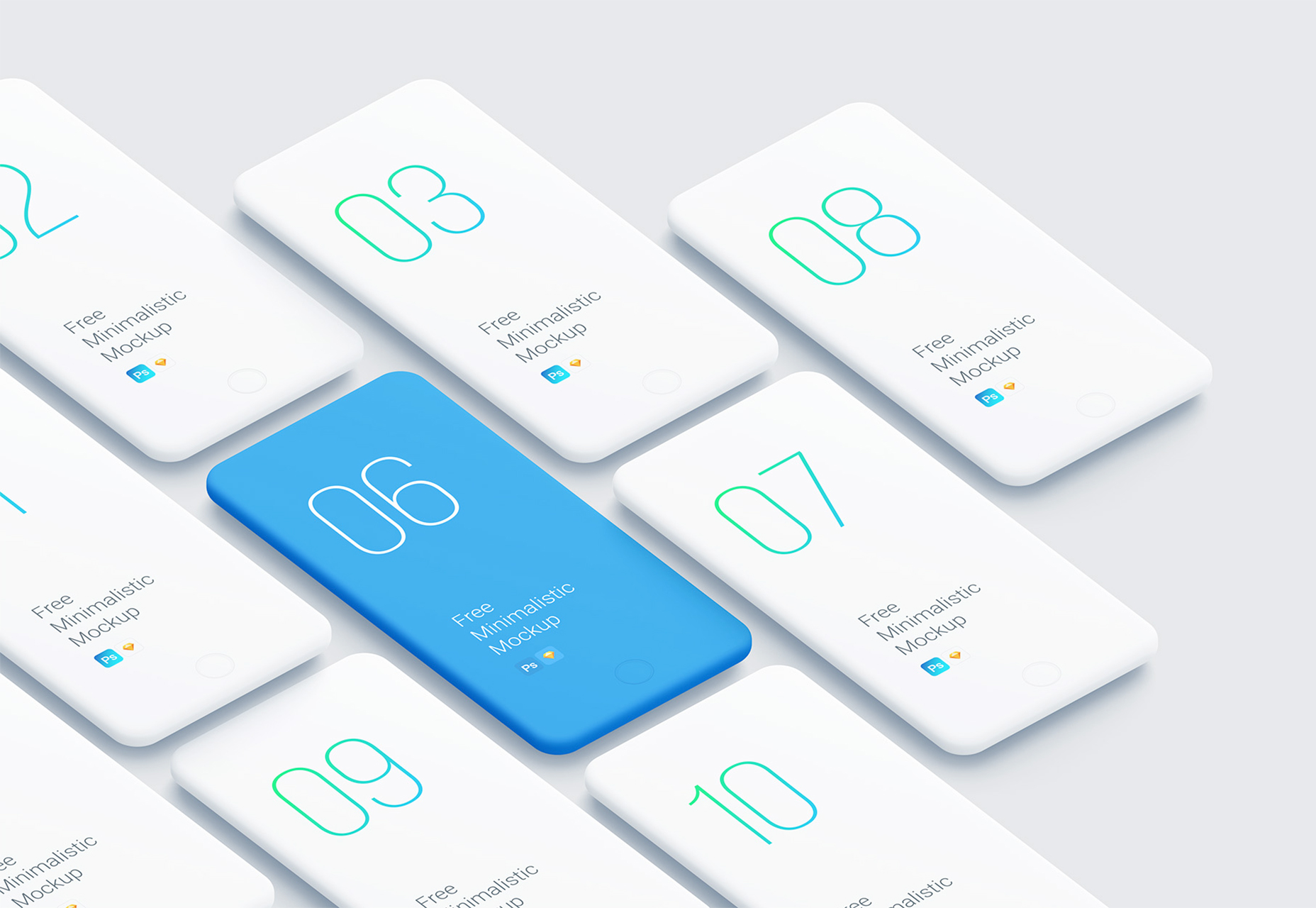
Minimalist Phone Mockups
The free phone mockup includes Sketch and Photoshop versions to help showcase design projects. It comes with an oversized (6,962 by 4,350 pixel) canvas with changeable colors for the background or devices.
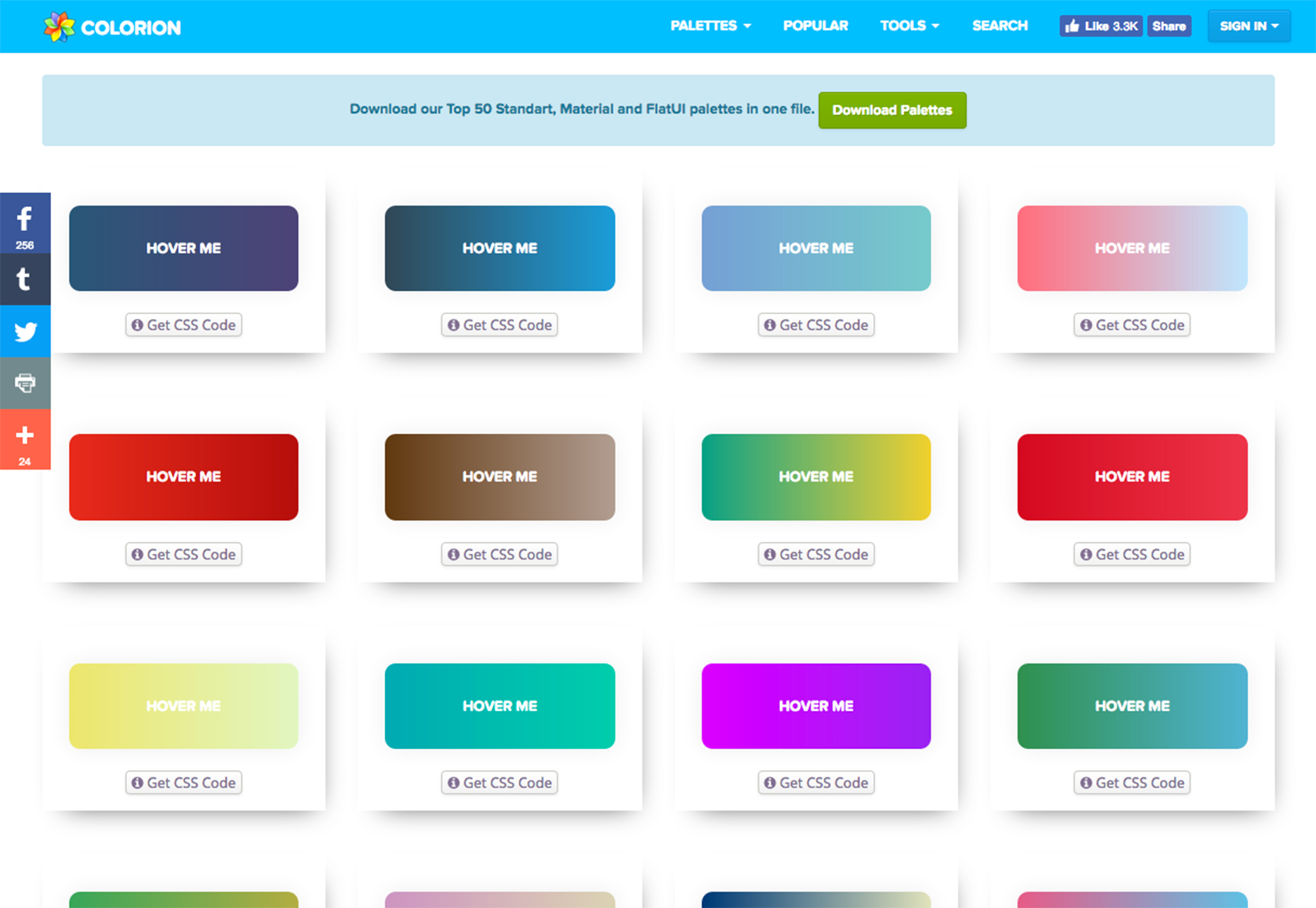
Gradient Buttons
For designers that are sick of flat-style buttons, Colorion’s Gradient Buttons are the solution. The gallery of buttons comes with a variety of graduated options—single and multi-color—with one-click CSS for use in website projects. You can ever search by color to find something that will match your palette in a jiffy.
T-Scroll
The reveal-on library contains elements with easy animations and options that have a variety of applications. The library uses ES6 rather than jQuery.
OMG-IMG
Insert icons directly into your HTML with code. It’s super simple: Just insert the tag and the Icons8 tool will find a matching icon and generate it in the right style, size and color.
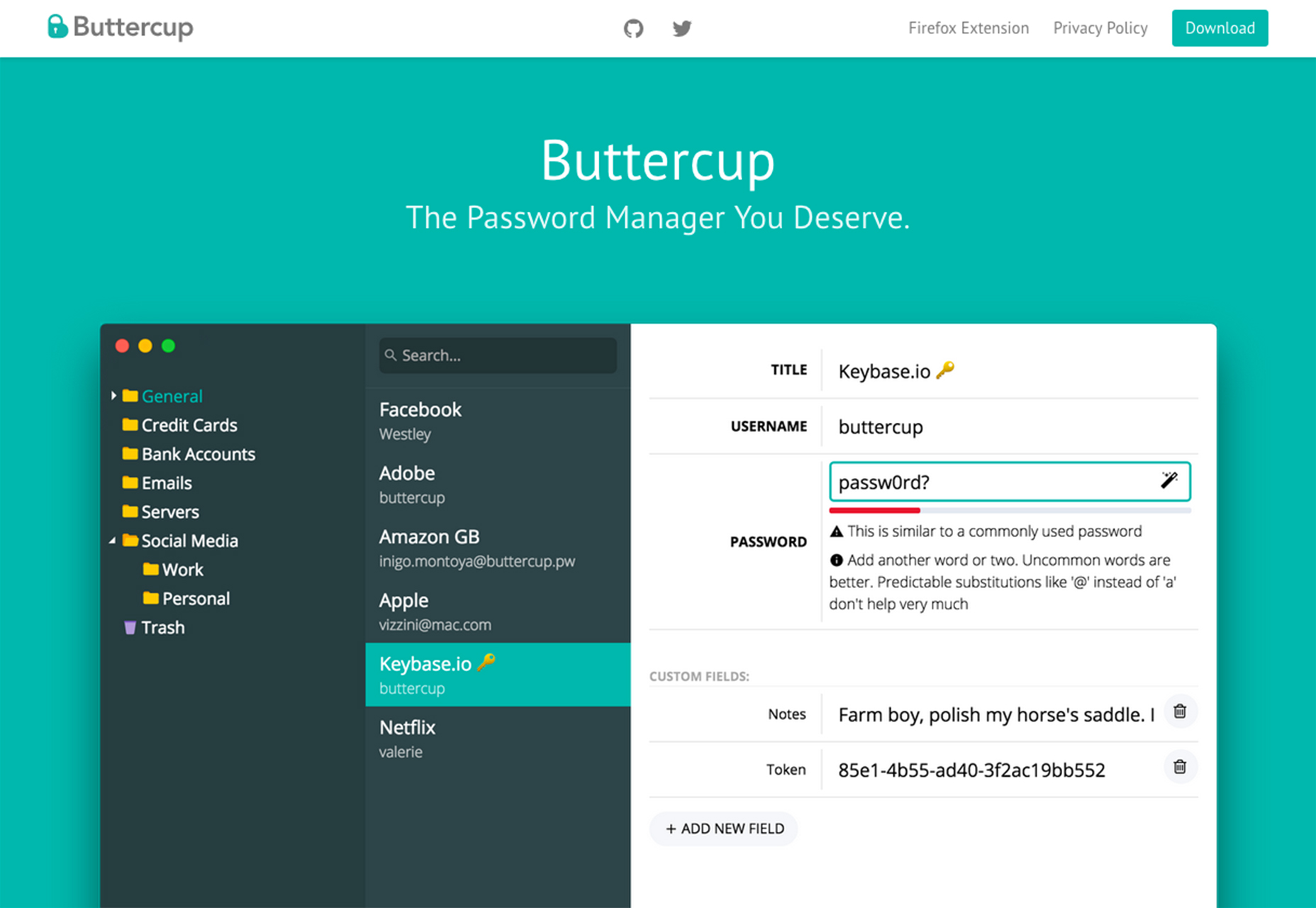
Buttercup
Buttercup is a free and open source password manager for Windows, Mac and Linux. (You can also add it to Firefox.)
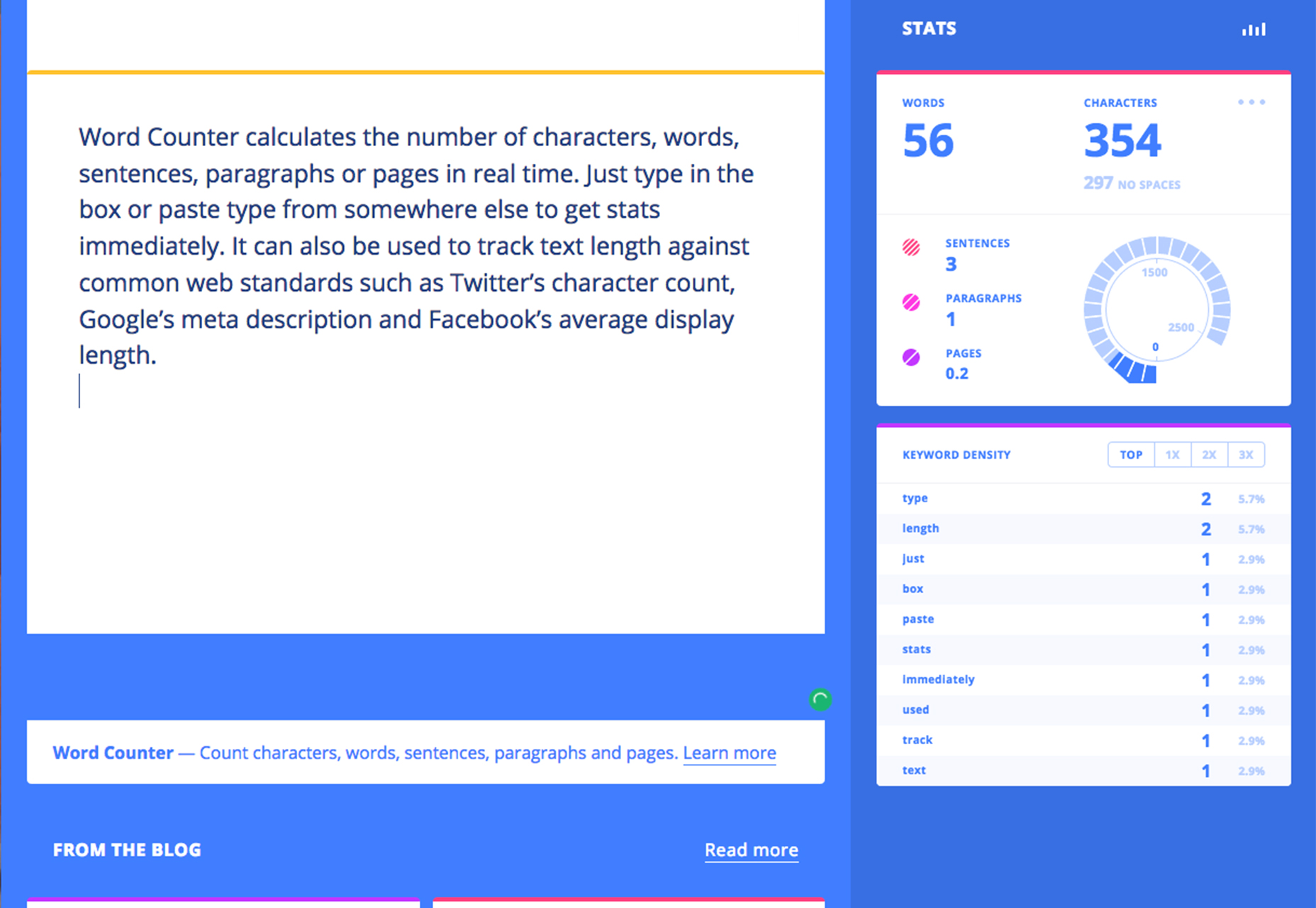
Word Counter
Word Counter calculates the number of characters, words, sentences, paragraphs or pages in real time. Just type in the box or paste type from somewhere else to get stats immediately. It can also be used to track text length against common web standards such as Twitter’s character count, Google’s meta description and Facebook’s average display length.
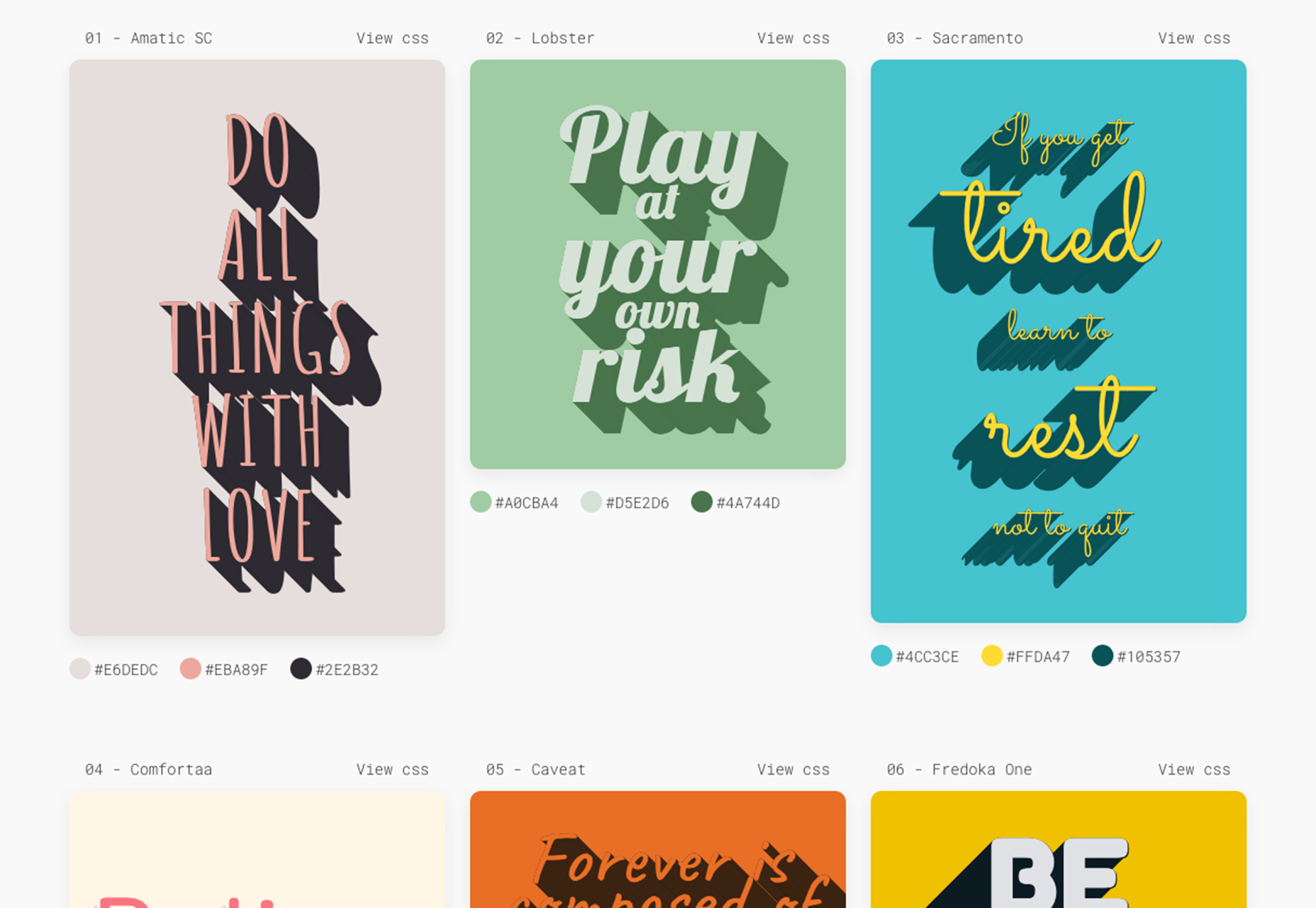
Trendy CSS Text Shadows
More design projects are getting away from flat styles with funky touches, such as the bold shadows featured in the Trendy CSS Text Shadows project. The collection of long text shadows includes font, color swatches and the CSS to use the concepts in your projects. Just scroll for bold headline inspiration.
Docsify
This tool is a documentation site generator made with no statically built HTML files. It is simple and lightweight and includes a smart full-text search plugin. It works with multiple themes.
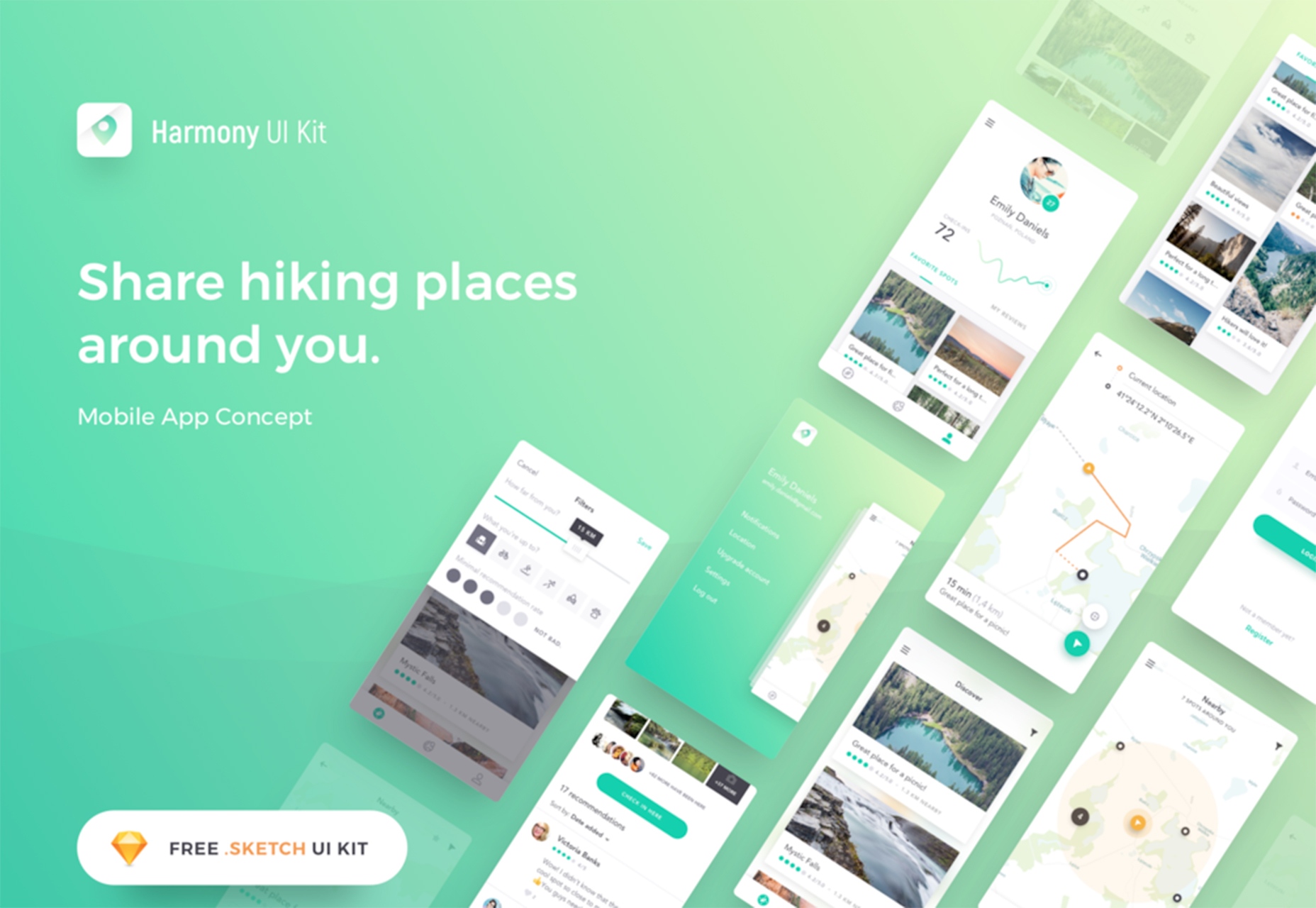
Harmony UI Kit
The Harmony UI Kit is a Sketch tool that includes geolocation-based tools for mobile application design. The kit is for projects that use mapping with clean elements in a modern, material design inspired style with 10 iOS ready core screens in vector format.
CSS Doodle
The tool for Chrome and Safari generates a grid of divs painted by its own content. All you have to do is copy the copy for your website and the components are just like any other HTML elements and can be styled or controlled using CSS.
CSS Neon Text
Add an animated neon effect to your type with this pen.
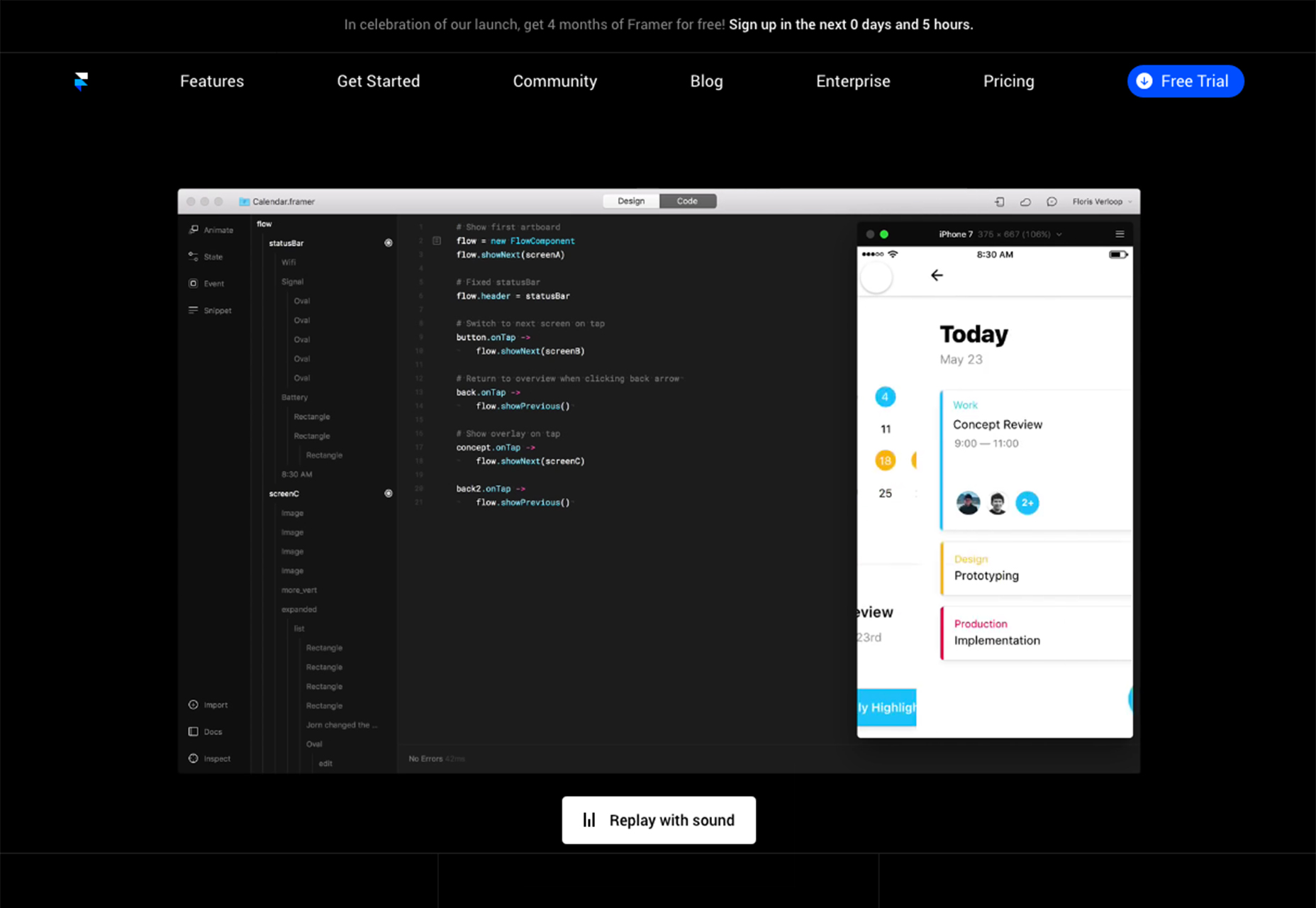
Framer Design
Framer Design is a tool built to help create interaction projects. It’s billed as a “smart graphics” tool and code editor in one. The cloud-based tool allows users to do everything in a shareable workspace that’s made for working in teams.
MakersMusic
Tired of the same old playlists when working? Makers Music curates tunes just for designers and developers with new playlists each week.
Cymbria
Cymbria is a rough-style or rounded sans serif typeface. The free version includes six weights and has a fun, vintage feel.
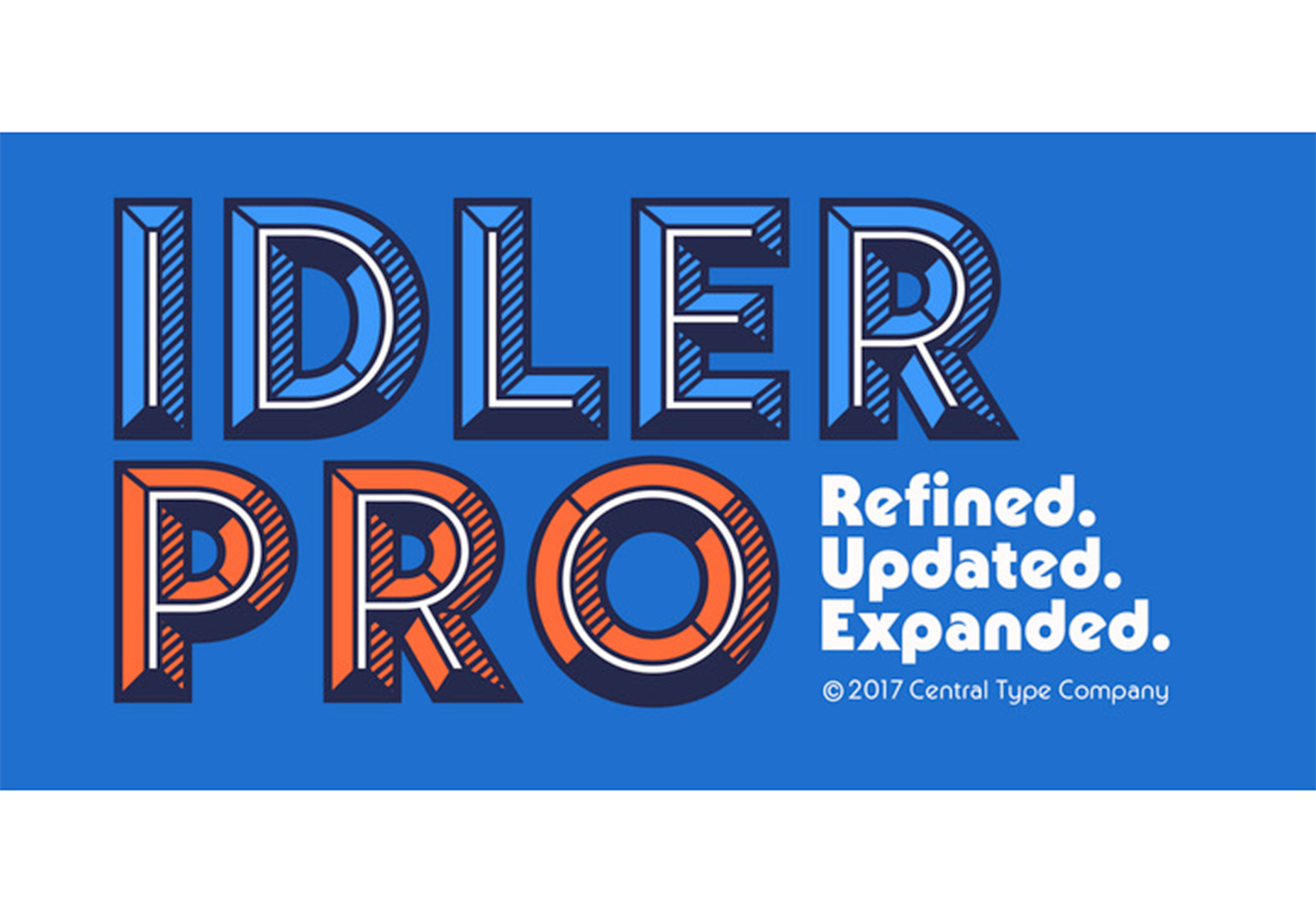
Idler Pro
Idler Pro is an upgraded, refined, and greatly expanded version of the layered type family, Idler (2011). The Idler system is meant for big, bold headlines and allows the user to layer the various “weights” to create colorful, three-dimensional looks. It has a number of weights and a great collection of accented characters.
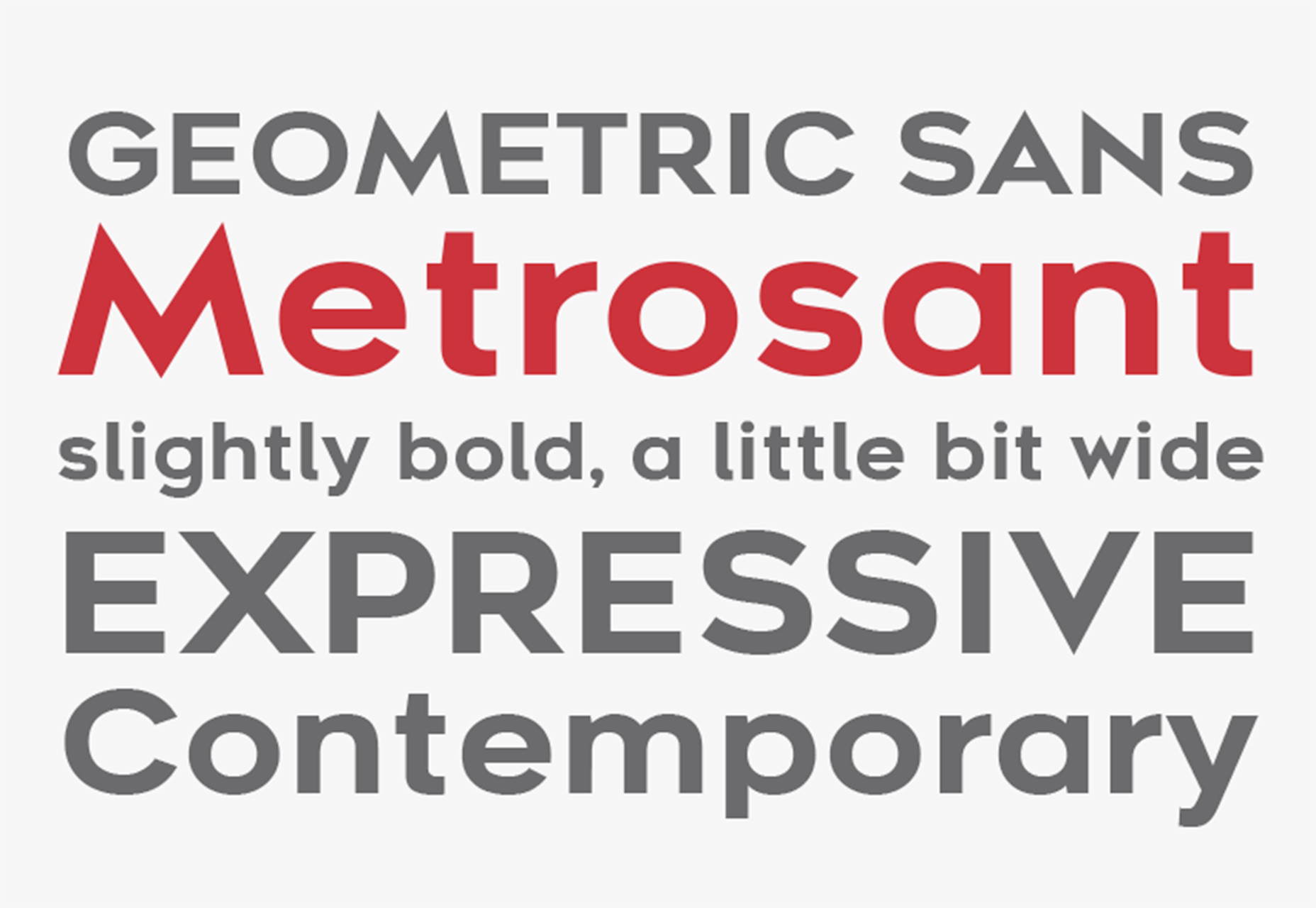
Metrosant
Metrosant is a geometric typeface – a quite trendy option – that’s bold and easy to read. It includes a full character set and plenty of additional glyphs.
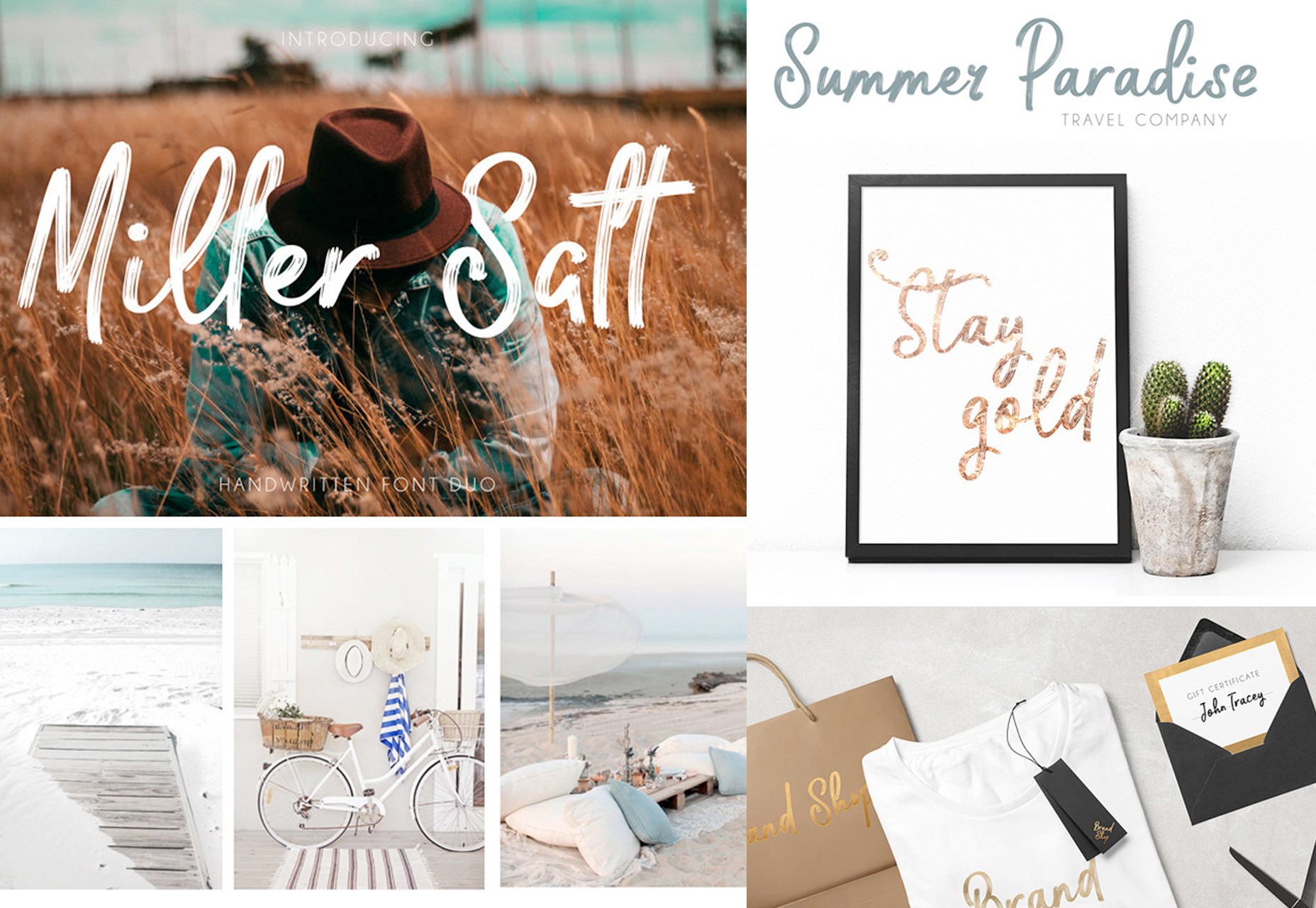
Miller Salt/Summer Paradise
This pair of handwritten fonts have a brush style look that can work great for headline or display purposes. Miller Salt has a bold almost cursive style and Summer Paradise is more of a modern handwriting option. The font pair is a freebie with a Pixelbuddha subscription.
Moare
Moare is a decorative, fingerprint style typeface. It includes an upper- and lowercase character set and has a light feel.
Montecantini
Montecantini has a distinct old-school travel style look and feel. It could be a great display option for elegant applications.
Quiet Streets
Quite Streets is reminiscent of old movie posters with a sleek feel. It includes upper- and lowercase characters and numerals. The slab style includes alternating thick and thin strokes and is a nice display option.
Wavehaus 1.005
Wavehaus is a geometric sans serif typeface with multiple weights and upper-and lowercase character sets. It also includes numerals and common punctuation. It is easy to read and has a modern feel.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















