
1. Krita
Krita is a powerful graphics editor with a heavy focus on illustration and digital painting. The Internet is awash with illustration. More and more designers are choosing to use illustrations, and even digital paintings, to bring life to their web designs. Sure, most of it’s in vector format for reasons of SVG, but if you want a more traditional look to your graphics, Krita has your back. It also has most of the features you’d expect to find in a traditional graphics editor. I wouldn’t use it for designing mockups (though you could) simply because there are easier ways.
2. Visual Studio Code
Once upon a time, it was weird to think of Microsoft having anything to do with open source software. Now, they have Ubuntu running in CLI mode on Windows, and they’re giving away a free text editor. Ever since Visual Studio Code launched, it has developed quite the fan base. And why not? It’s fast, it’s extensible, it works. Now, if you’re already entrenched with Sublime Text, Atom, or one of the other famous text editors, there’s not much reason to switch. This is especially true if you’re on a Mac, or running Linux. The big draw is VS Code’s integration with other Microsoft development tools. If you run Windows and code in ASP.Net, for example, you might see what this text editor has to offer you.
3. UIkit
If you like looking at front end frameworks for fun, or the “Big Two” aren’t cutting it for you, try out UIkit. It’s byte-conscious, and it’s modular, so you only have to use the bits you want. Their Github repo shows a fair bit of action. Most importantly, it looks pretty good by default, which is what most people want out of these frameworks.
4. Pencil Project
You may remember Pencil from the days when it was just a Firefox extension. Well, Pencil has since become a mature, stable wireframing/prototyping app in its own right. It lacks some of the extensive collaboration features of online apps in its category, but it’s great for anyone who needs or likes to work offline. With a large library of elements and stencils available, you should be able to pick it up and start prototyping fast. It’s still under development, with version 3.0 launching in February, and the latest bugfix release on May 11th.
5. kodeWeave
kodeWeave is a newer project that looks a lot like CodePen, because it basically serves the same purpose: experiment with bits of front-end code. The big difference is that in addition to using it as a web app, you can download it as a standalone app for Windows, Mac, Linux, ChromeOS, and Android. This is great for offline development, of course, but it’s also great for those projects where your client might prefer not to have project data and code experiments in the cloud. It also comes with comes with CSS preprocessors, and just about every framework you can name off the top of your head. Bonus: it can integrate with an app called WebDGap to export your code as a native desktop or mobile app, so it’s pretty great for prototyping.
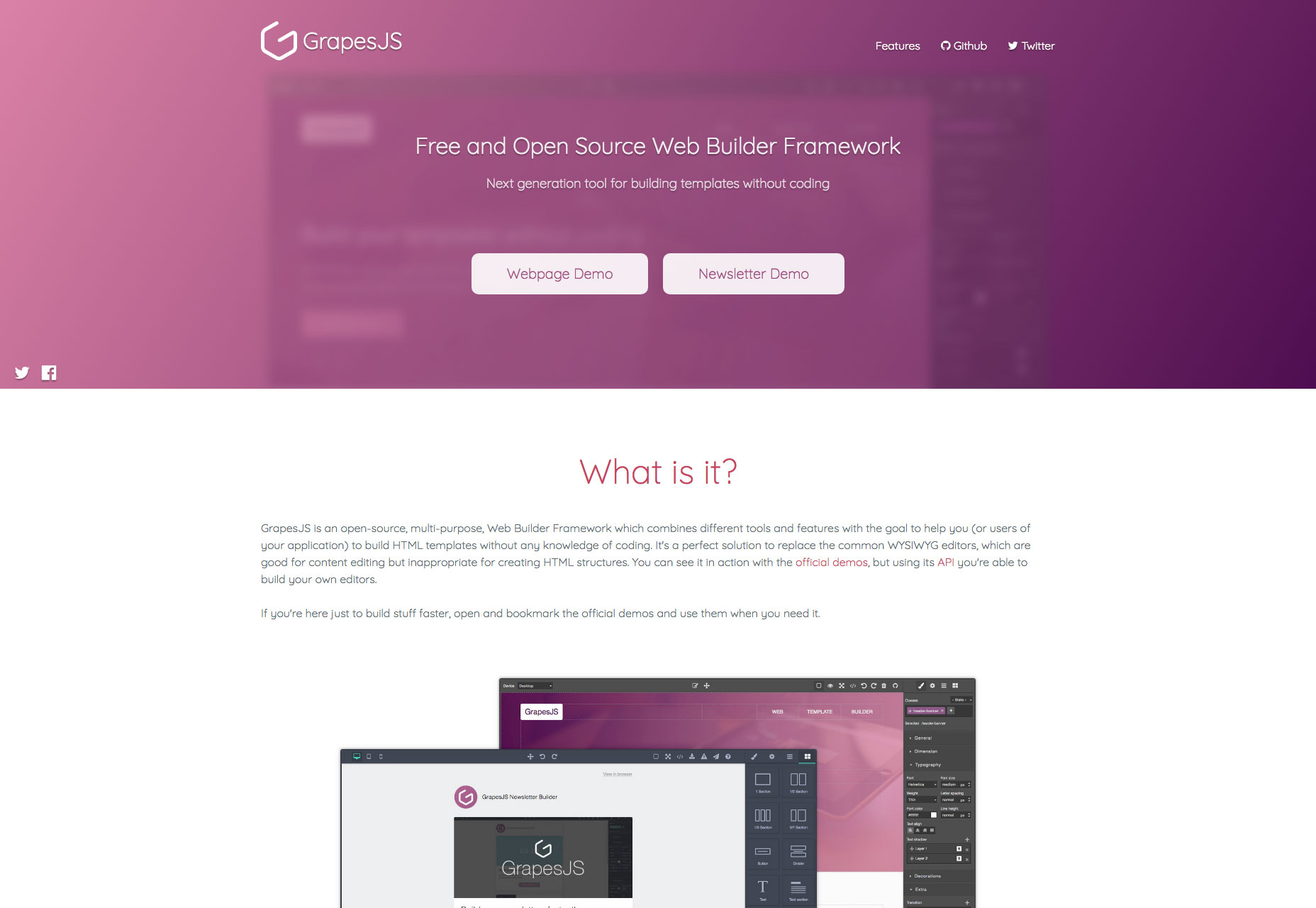
6. GrapesJS
GrapesJS is a site builder. Well, it’s more of a site builder framework. You can open it up and edit your site designs online. It supports responsive design (of course), editing the code yourself (if you really want to), several preview modes, undo/redo and more. It also has a set of pre-defined page elements that you can drag and drop in. But really, GrapesJS meant to be dropped into other people’s projects. You can include it in a bigger app, such as a site builder service, an installable CMS, a newsletter managing app, or really anything that might need HTML/CSS templates that can be customized by the end user. And it is pretty easy to use. There’s a learning curve for anyone not familiar with web design, as there always will be, but it’s a quite capable page editor.
Honorable mention
Honorable mention goes to Synfig Studio, a 2D animation app. It doesn’t have a lot to do with web design, so it didn’t make it onto the list proper. However, it can be used to make content for the web, and has come a long way in the last year. The team deserve a shout out. Many other great OSS projects have come and gone. Some are even still being regularly developed in relative obscurity, used by only a handful of loyal, loving fans. And maybe Richard Stallman. Go have a look around Github, SourceForge, and other havens of OSS software. Something out there might find its way into your web design process, and maybe even into your he… …okay, I can’t finish that with a straight face.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















