
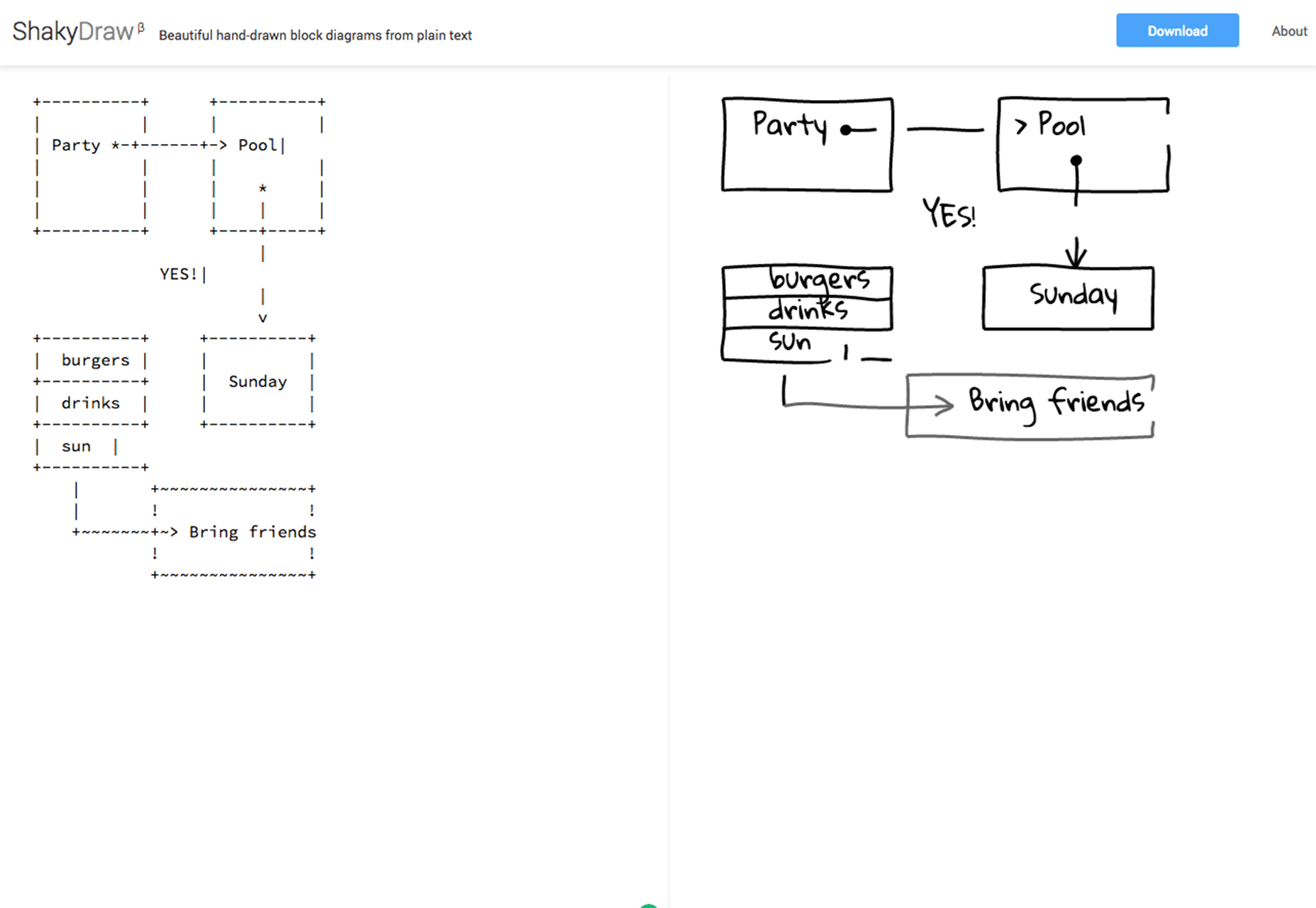
ShakyDraw
ShakyDraw turns plain text into beautiful hand-drawn block diagrams. The tool, which is still in beta, can help you turn plain ideas into something a little more visually compelling, or is at the very least a fun way to spend a few minutes playing online.
Flubber
Create smoother shape animations from odd geometry with this library, which provides a best-guess interpolation for any two arbitrary shapes (or collections) that result in a reasonably smooth animation, without overthinking it.
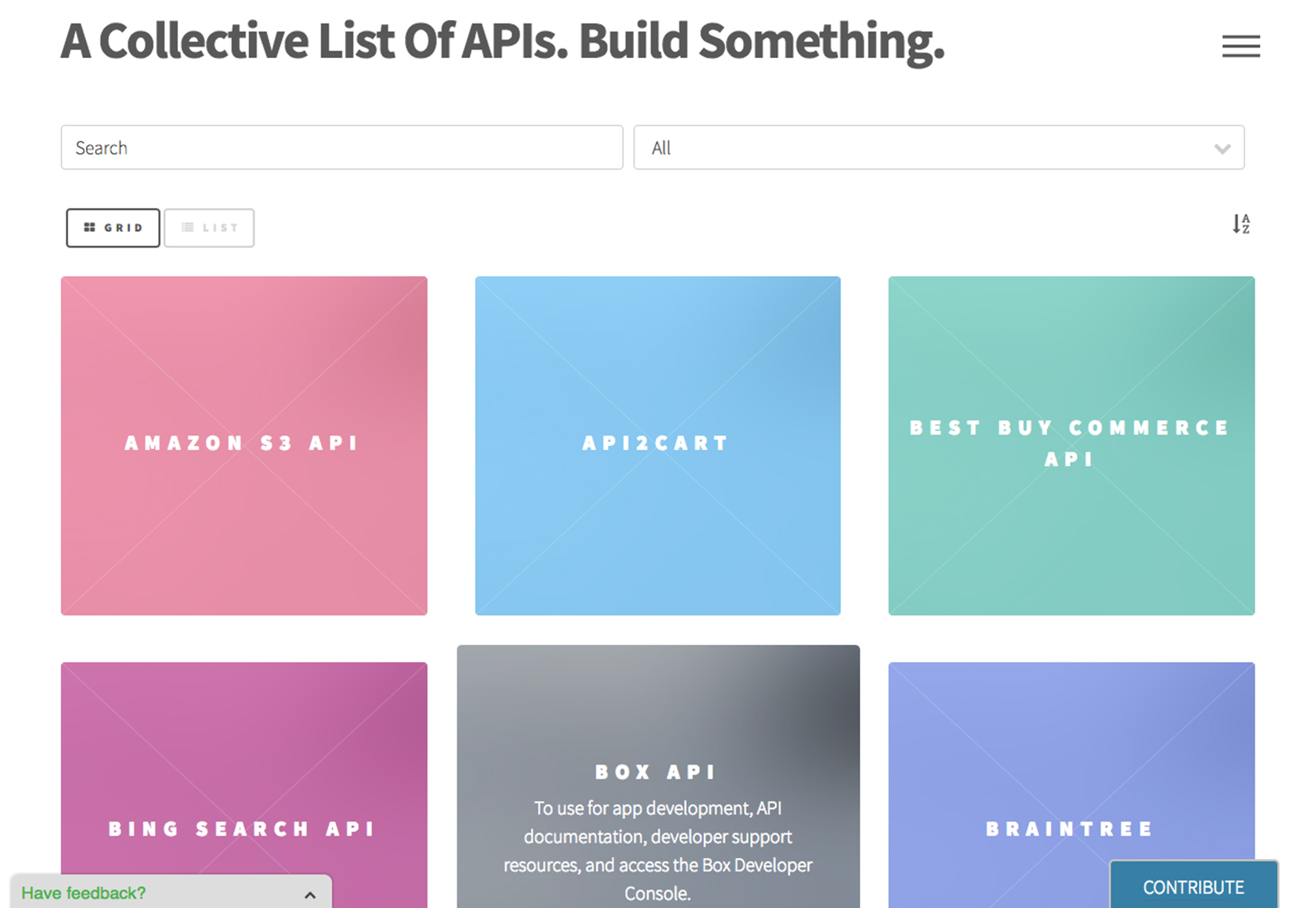
API List
Looking for an API? Finding a set of subroutine definitions, protocols and tools for building application software can sometimes be cumbersome. This curated list includes all types of APIs, tells you what they do, provides formats and information (supported apps and libraries) and takes you right to the API page. Users can search and add APIs to the list as well.
Type Hero
Test Google Fonts in a more stylish and realistic environment with this tool that lets you pick a color for the background and type, and then test anything in the Google Fonts collection.
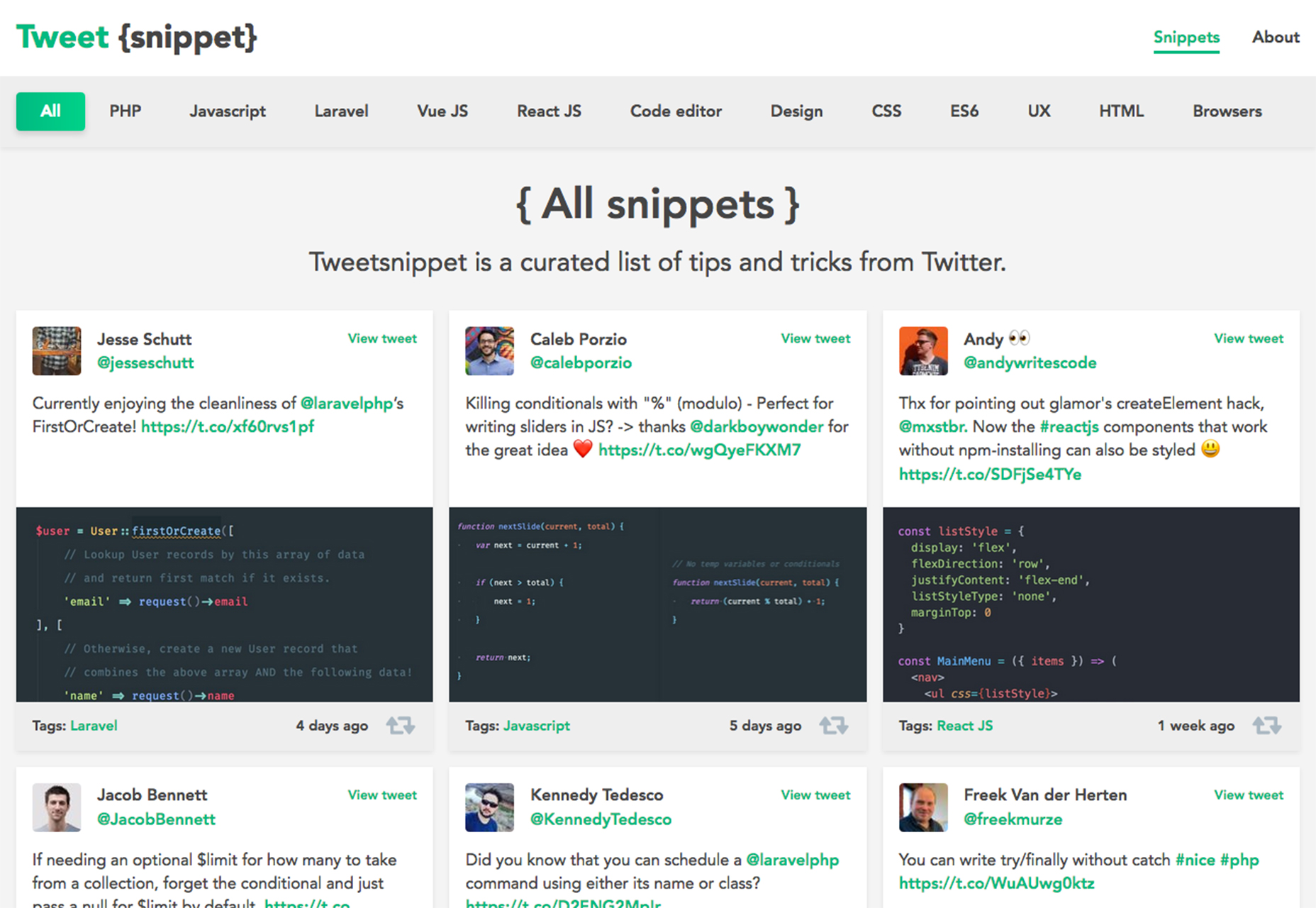
Tweetsnippet
Tweetsnippet is a curated list of tips and tricks from designers and developers on Twitter in one location. The application is built on Laravel with a little Javascript and the Twitter API to populate tweets. The nice thing about the tool is that you can use it as a reference guide without having to scroll through all the tweet clutter to find design-related posts. Plus, you can sort by category for even more refined Twitter browsing.
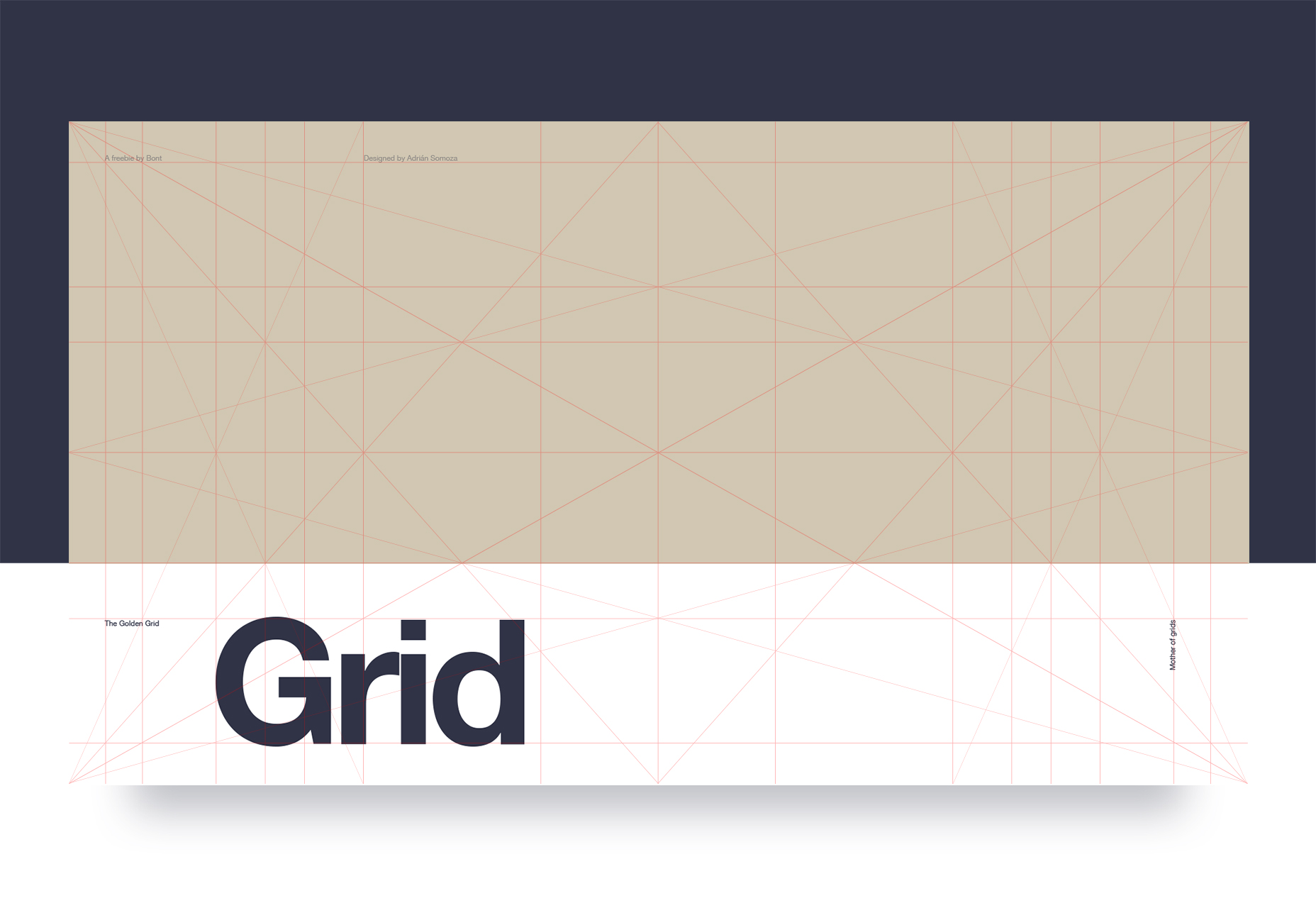
Golden Ratio Grid
Use this Adobe Photoshop grid to help place elements in perfect harmony. The golden ratio (1:1.61) is considered to be the perfect shape, based on math. Use of the golden ratio can be found in design, art and architecture as far back as 4,000 years. The mathematical shape and principle is rooted in nature.
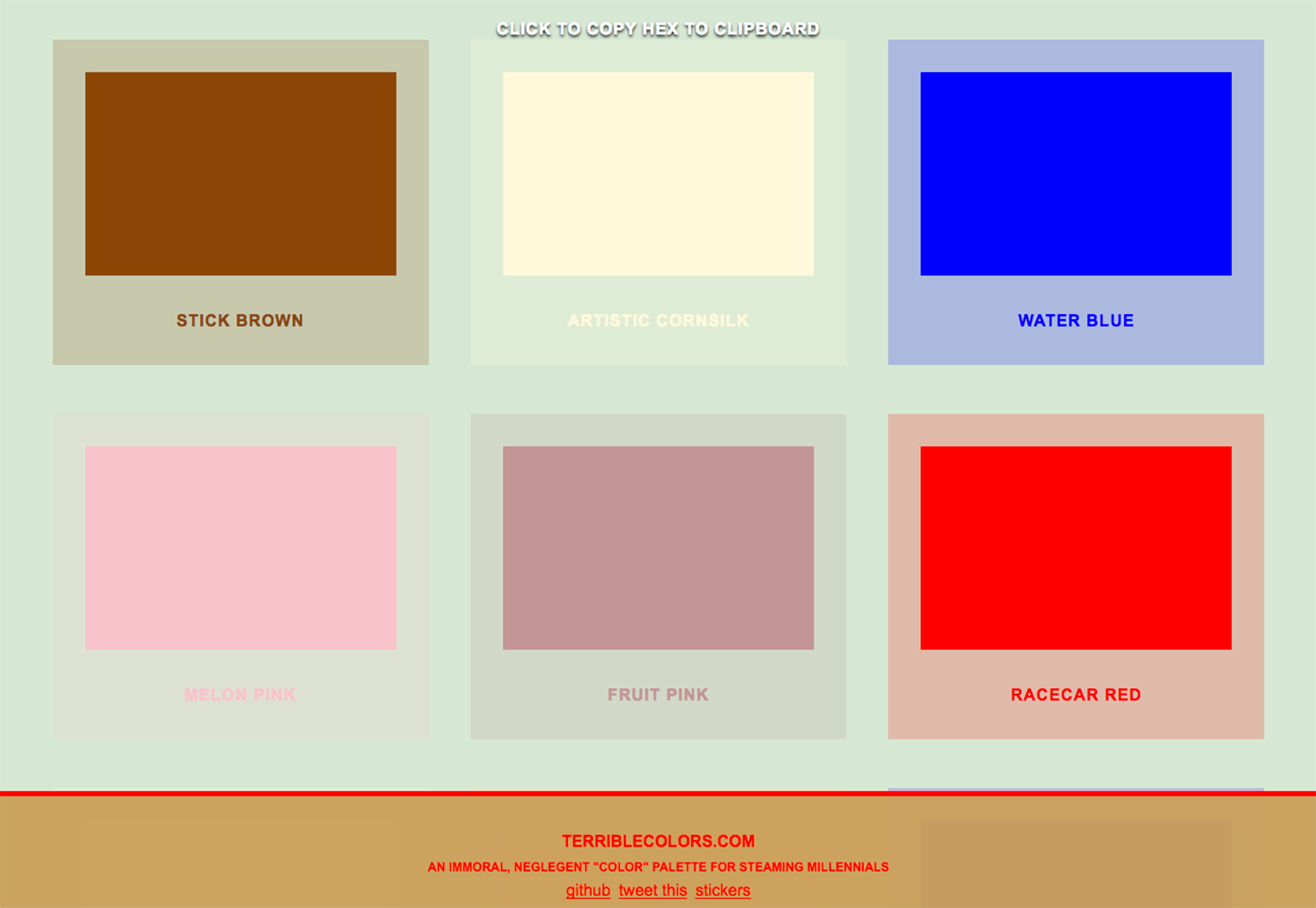
Terrible Colors
Never worry again about poor color palette choices. This collection of colors shows you everything not to use in website design, complete with HEX codes. While you probably already know this, the site can help you back up saying “no” to certain colors in projects.
InvoiceTemplate
If you do freelance work or bill for any type of design services, billing and invoicing can be a hassle. InvoiceTemplate is a free tool that can help users send professional invoices quickly, stores files and will help every freelancer or small business create bills that look great.
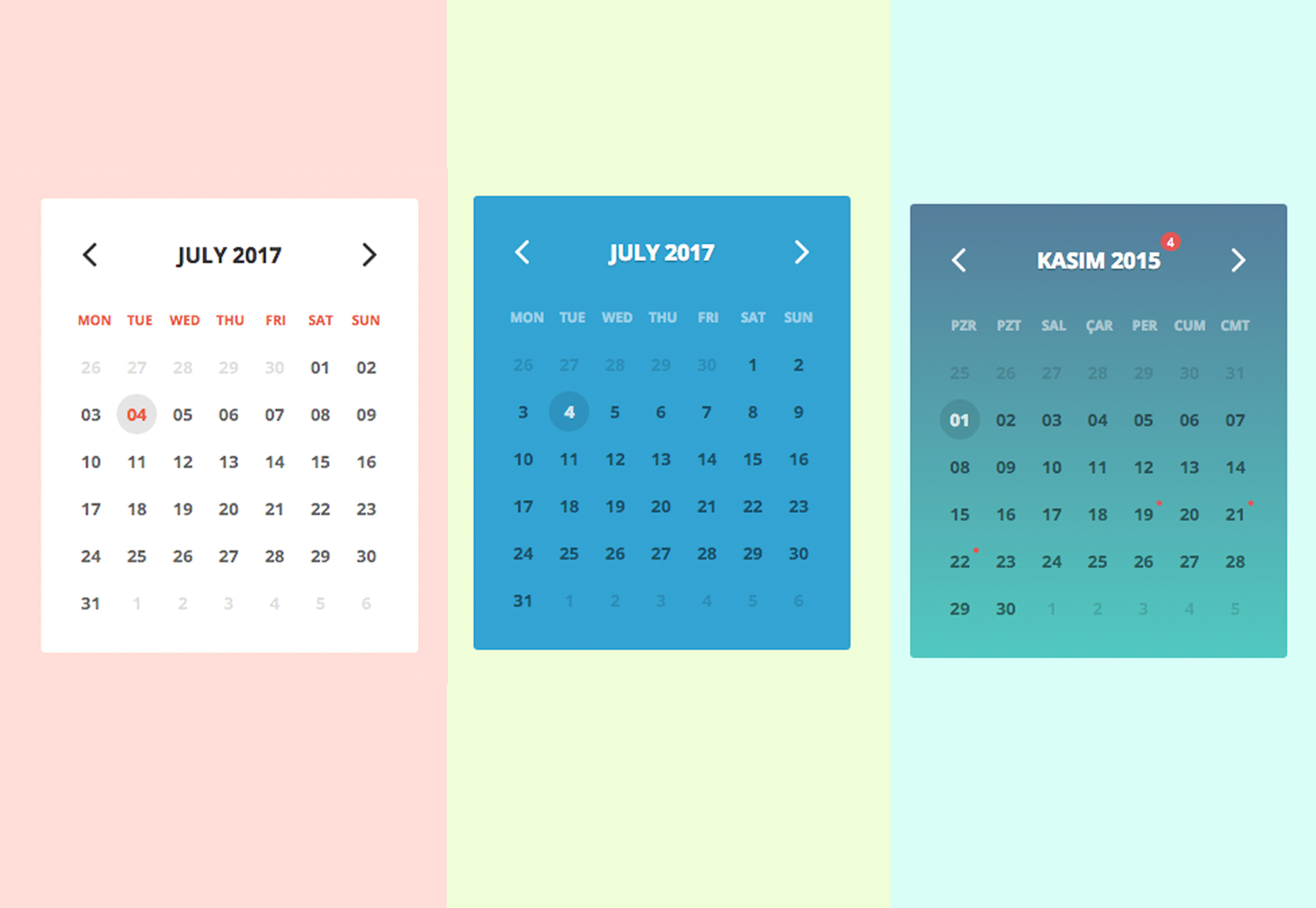
Jalendar
Jalendar is a calendar plugin that uses a jQuery Javascript library to list events, link to days, select dates and more. Plus, it comes with plenty of design and customization options and comes with an unlimited color palette, supports 13 languages and date types.
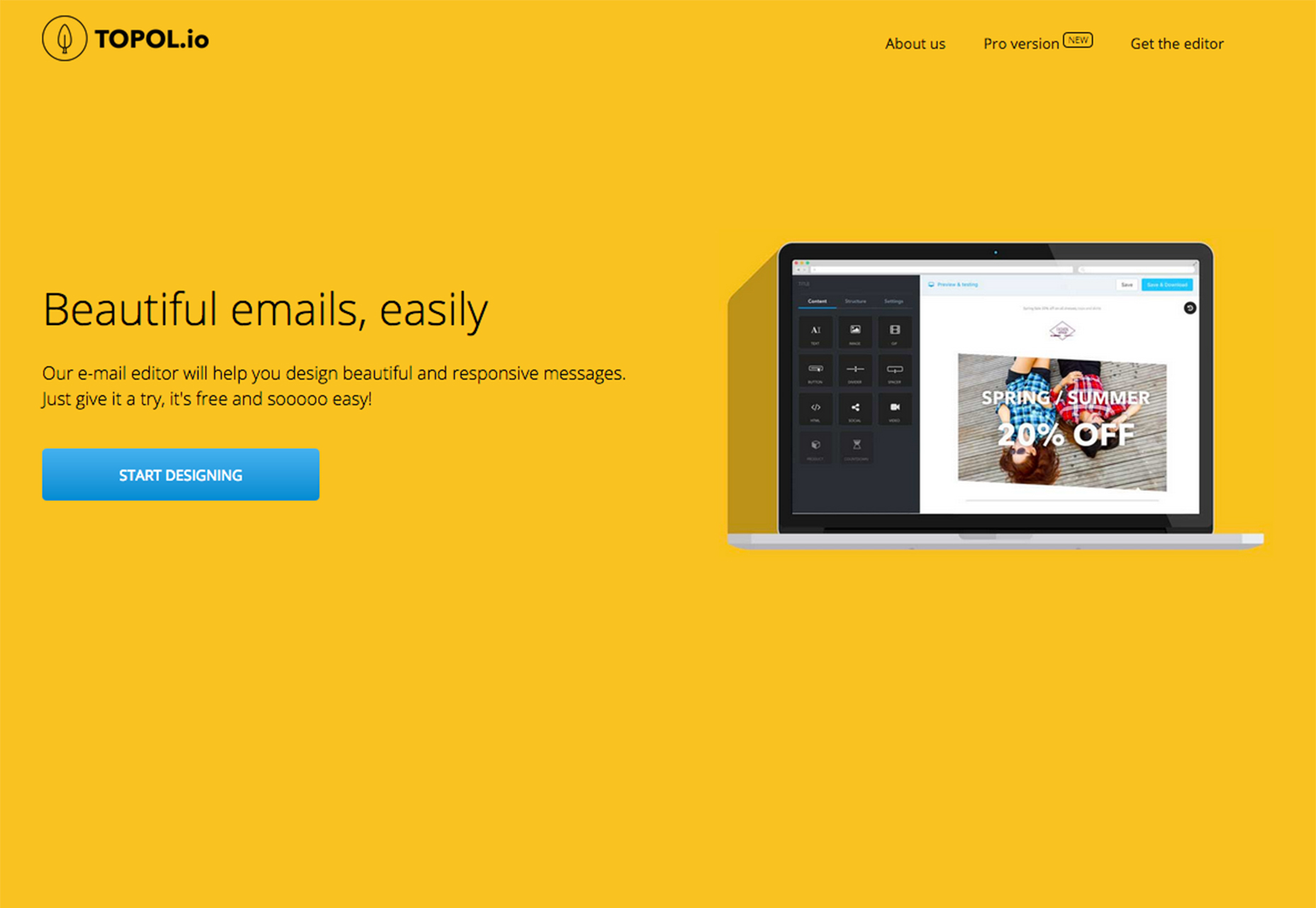
Topol.io
Create responsive email campaigns with this new editor. The templates are simple and visually impressive, providing an easy way to connect with users and send emails in a hurry. It’s free, but the pro version includes even more features.
10 Memphis Style Patterns
Memphis design has been so popular this year that these patterns are a great add-on to any collection. The free set of vector patterns can be used for pretty much anything and are totally retro.
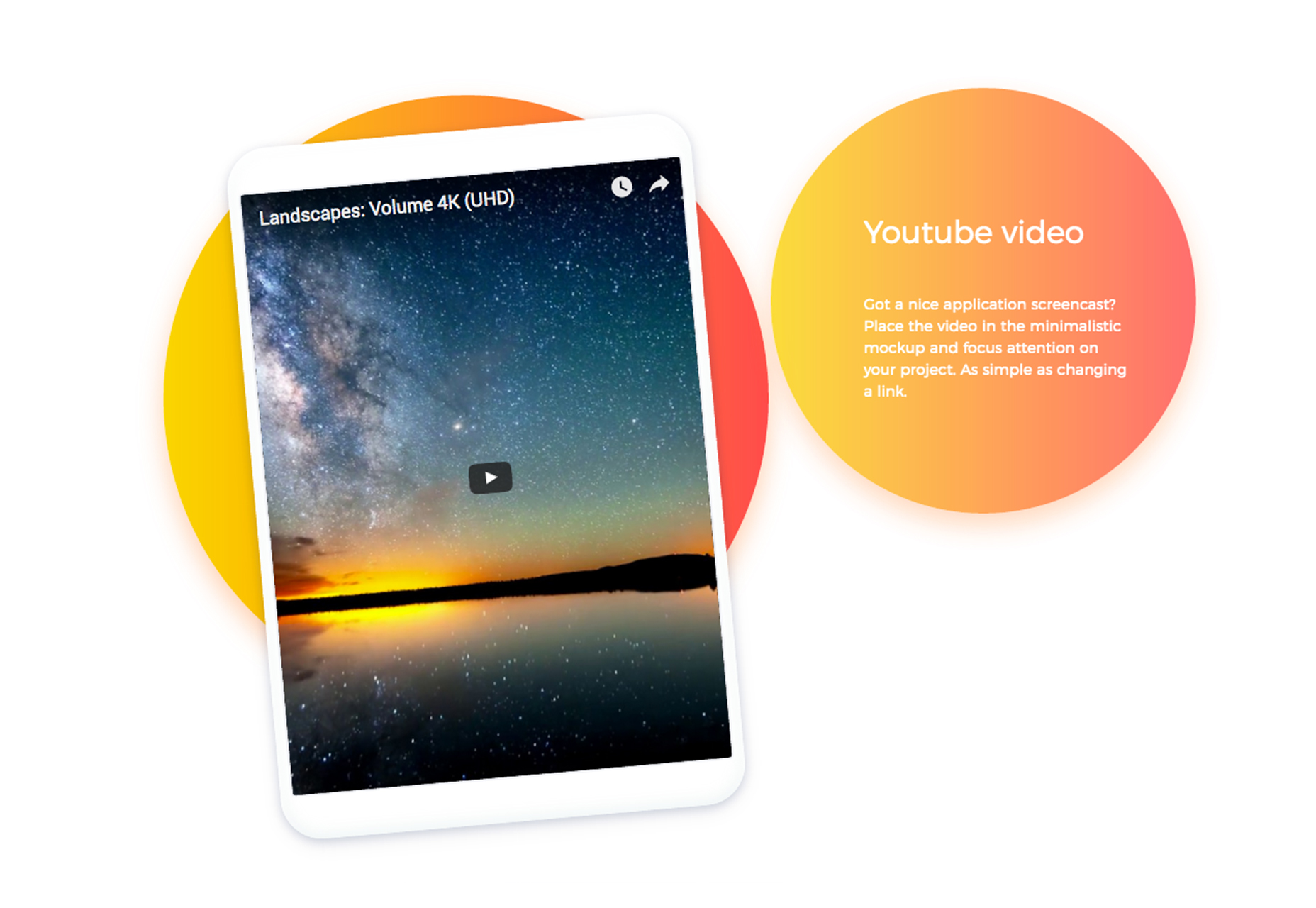
Matte Mockups
Matte Mockups is a free collection of CSS3 phone and tablet mockups. Just place a GIF, video or custom markup inside a minimalistic device and get cool presentation for your project.
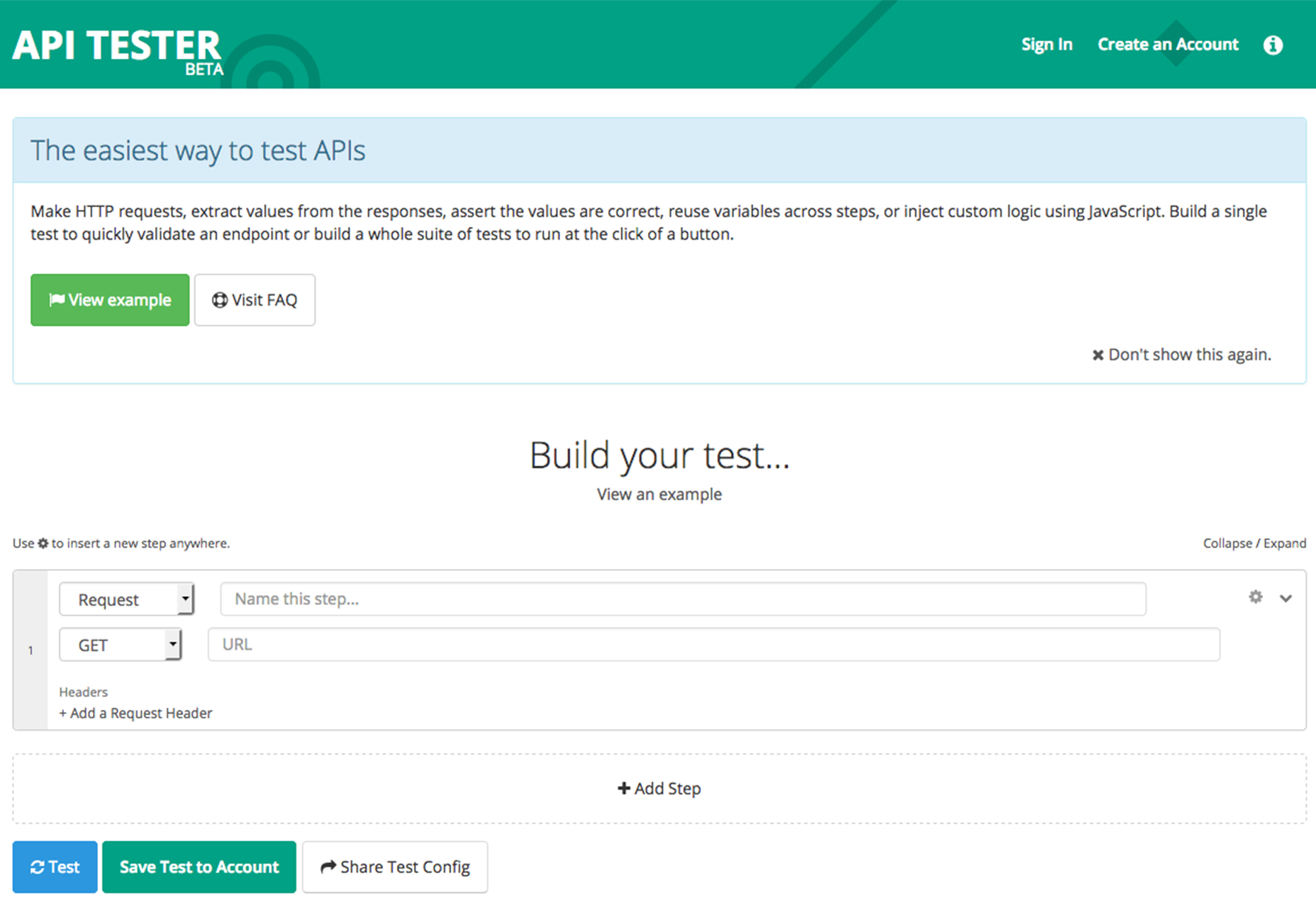
API Tester
Test your own API with this online tool. It only takes a few clicks to make HTTP requests, extract values from the responses, assert the values are correct, reuse variables across steps, or inject custom logic using JavaScript. Build a single test or suite of tests to run at the click of a button.
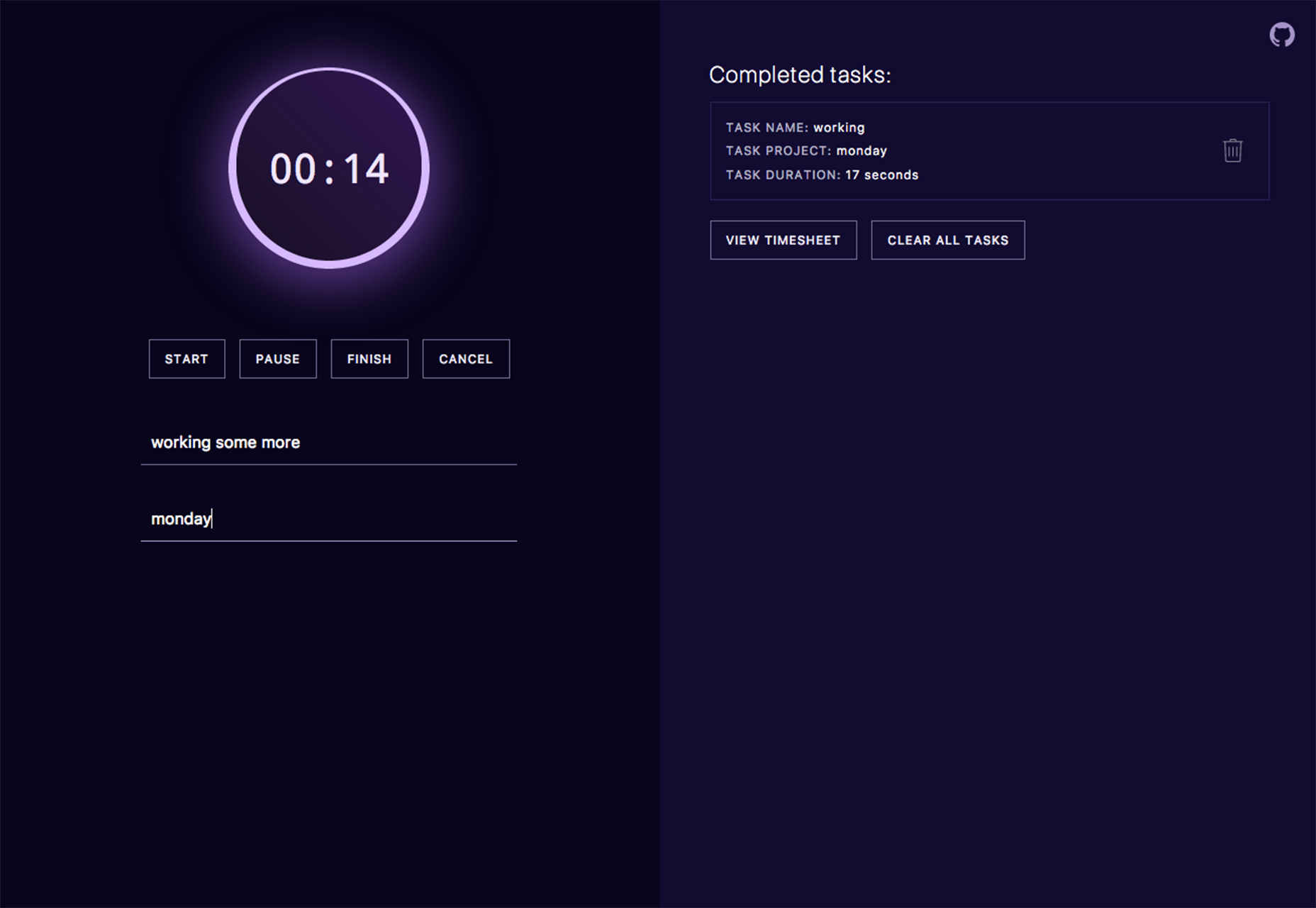
Tempo
Keep track of tasks, projects and even compile timesheets with this simple tool. Use it to see how much time you are spending on projects and help stay more focused. Plus, it looks pretty cool and runs seamlessly in the background of a web browser.
Vector Security Icons
Everyone wants to show that their site is 100 percent secure. This set of vector security icons can help. The set includes flat icons, line icons and a set of full color icons in a scalable format. The download includes both Sketch and Adobe Illustrator formats so you can further customize them if you like.60 Animated Icons
Add a touch of surprise to normal looking icons with this set of animated icons from Icons8. The kit can be used freely for any type of projects and each icon uses meaningful motion, making them perfect for Material Design projects. Plus, every element is super lightweight.40 Neon Stock Photos
Looking for a fun set of stock images. Neon Night includes 40 photos of neon signs in the dark. The photos can be used for any type of project and include a touch of nostalgia.
Kaleidoscope Doodler
Kaleidoscope Doodler is a fun pen that you might find yourself staring at for hours. The doodle demo will let you change constraints and play. We dare you not to fork it!
Copypants
Did someone steal your image? Copypants helps you protect your library of images by searching the web for duplicates. Plus, the tool is actually backed by a team of legal professionals that will take care of copyright violations for you or request payment for image use. This can be a great tool for photographers, illustrators or artists who worry about copyright violations and image theft.
Neon Font
Neon Font isn’t exactly a typeface but a PSD file of cool neon letters that you can put together for display purposes. The download also includes bonus neon swatches, a pretty trendy design element.
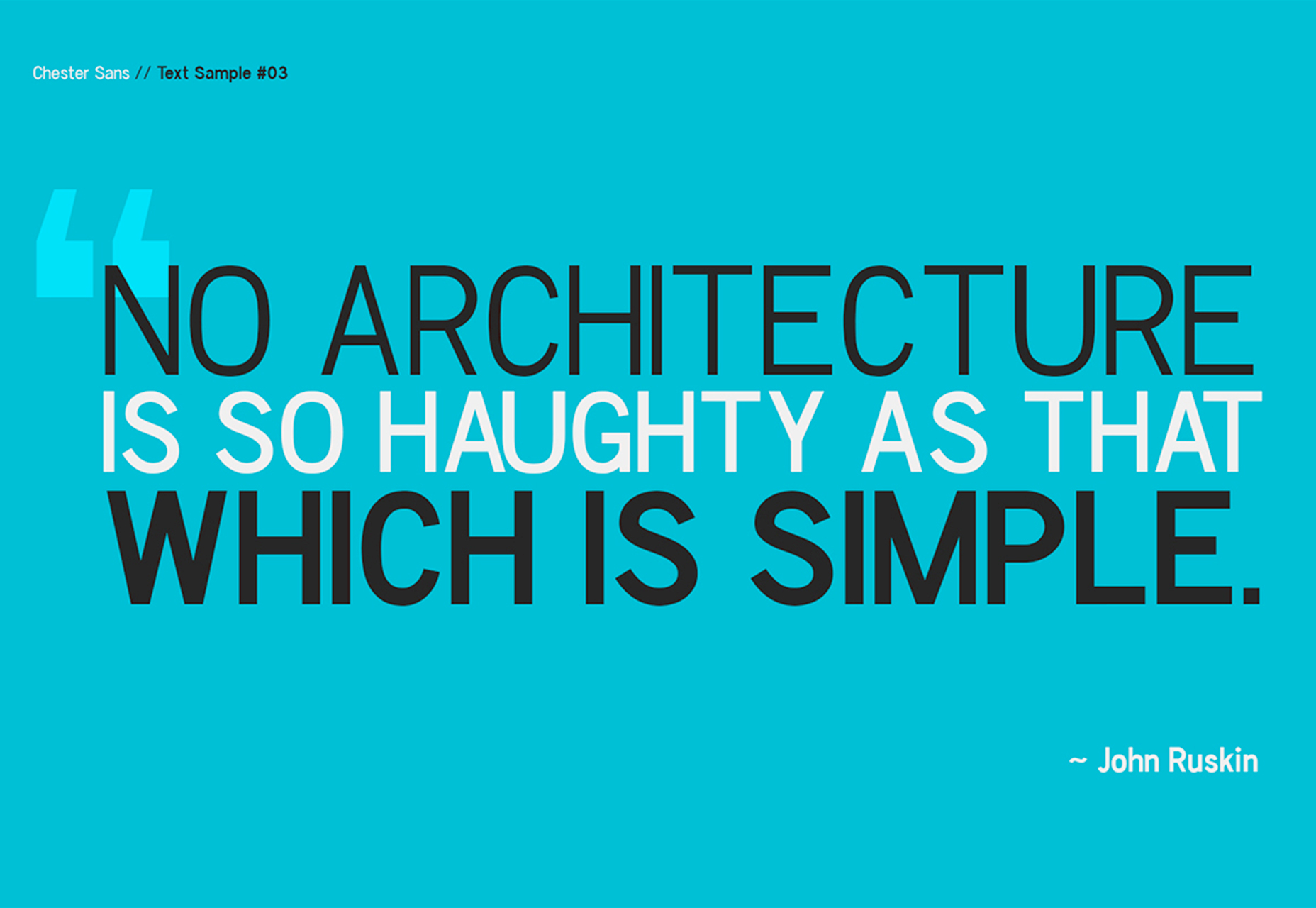
Chester Sans
Chester Sans is a simple and functional sans serif with multiple weights and styles (the light and bold versions are free). The typeface includes more than 400 characters and supports multiple languages.
Celebration
Celebration is a fun set of letters with plenty of outlines and personality. The typeface includes four weights in the geometric, hand-drawn style. Try this typeface with color for high-impact lettering. It is designed to work in English, Spanish and Portuguese, with glyphs for each language.
Jam Sessions
Jam Sessions is a neutral, cursive handwritten style that includes a full set of upper- and lowercase letters for personal use. (The paid version includes a full set of lettering and commercial license.)
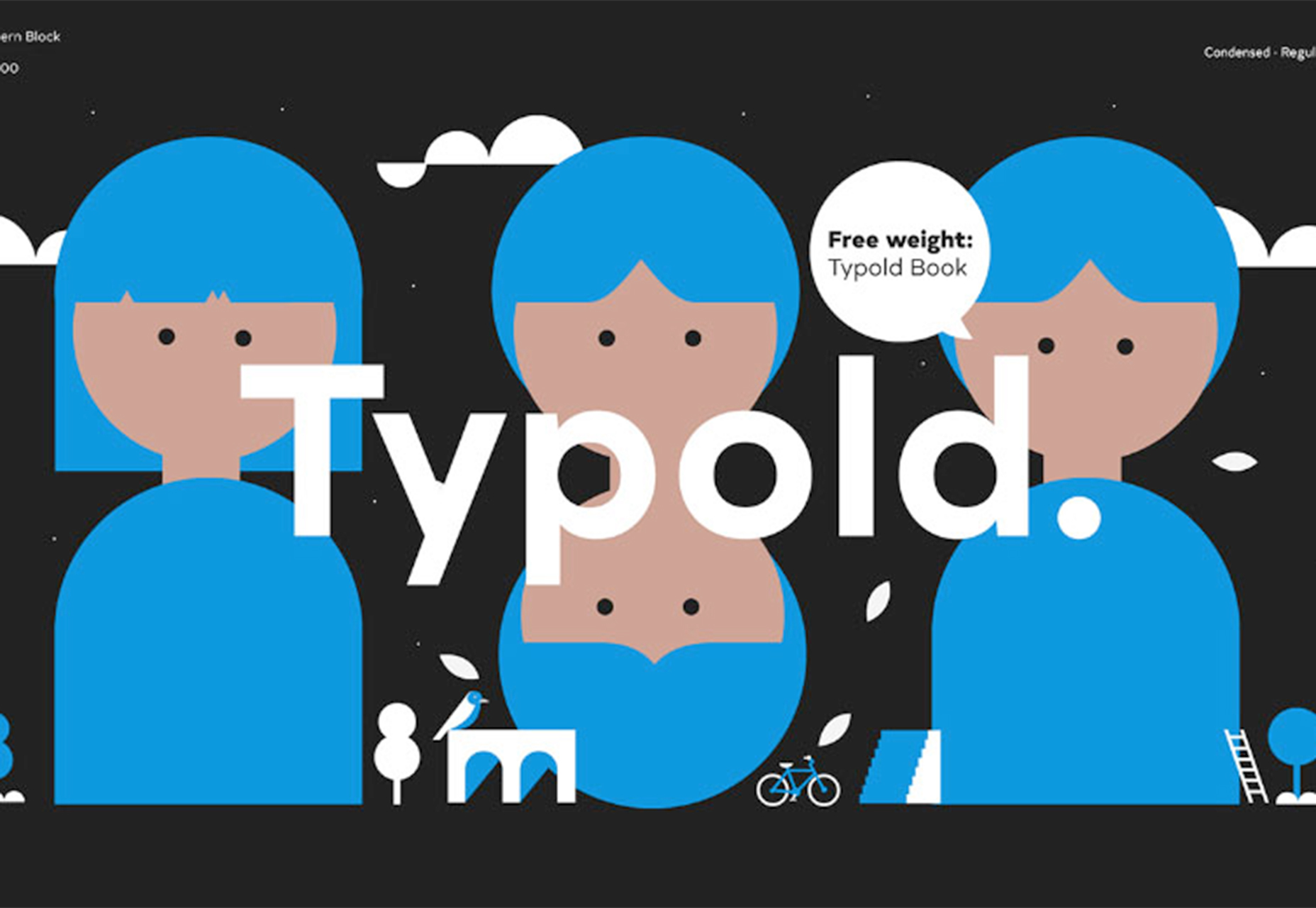
Typold
Typold is a geometric sans serif typeface that’s easy to read. Typold comes in multiple weights, and the book version is a free download. The full version includes nine weights and matching italics, three separate widths, 1,000 characters with an alternative lowercase a and y, small-caps, 12 variations of numerals, inferiors, superiors, fractions, case sensitive punctuation, plus extended symbols including emojis.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















