
1. Ghostium
Medium’s layout is widely synonymous with blogging. It’s one of the most popular free online blogging platforms and Ghostium aims to mimic their minimalist design style. With Ghostium you’ll get a clean sidebar area with links and extra details about the author. This also comes with a wider page area full of crisp dark text. If you want something incredibly simple with strong readability then Ghostium is a fantastic choice. The live demo is unfortunately offline but you can see a preview photo on the GitHub repo.
2. Mention
The Mention theme is also incredibly simple but it comes with a bunch of extra features like a scroll indicator and an estimated reading time. These are all built into the clean single-column interface that most Ghost themes follow. The design is fully responsive and comes packaged with Google’s Roboto webfont which adds a unique style to the text. You can find a full install guide on GitHub along with a download link and more details about the Mention theme. It’s also featured as the theme for Vanila's blog since they developed this theme from scratch.
3. Ghost WBKD
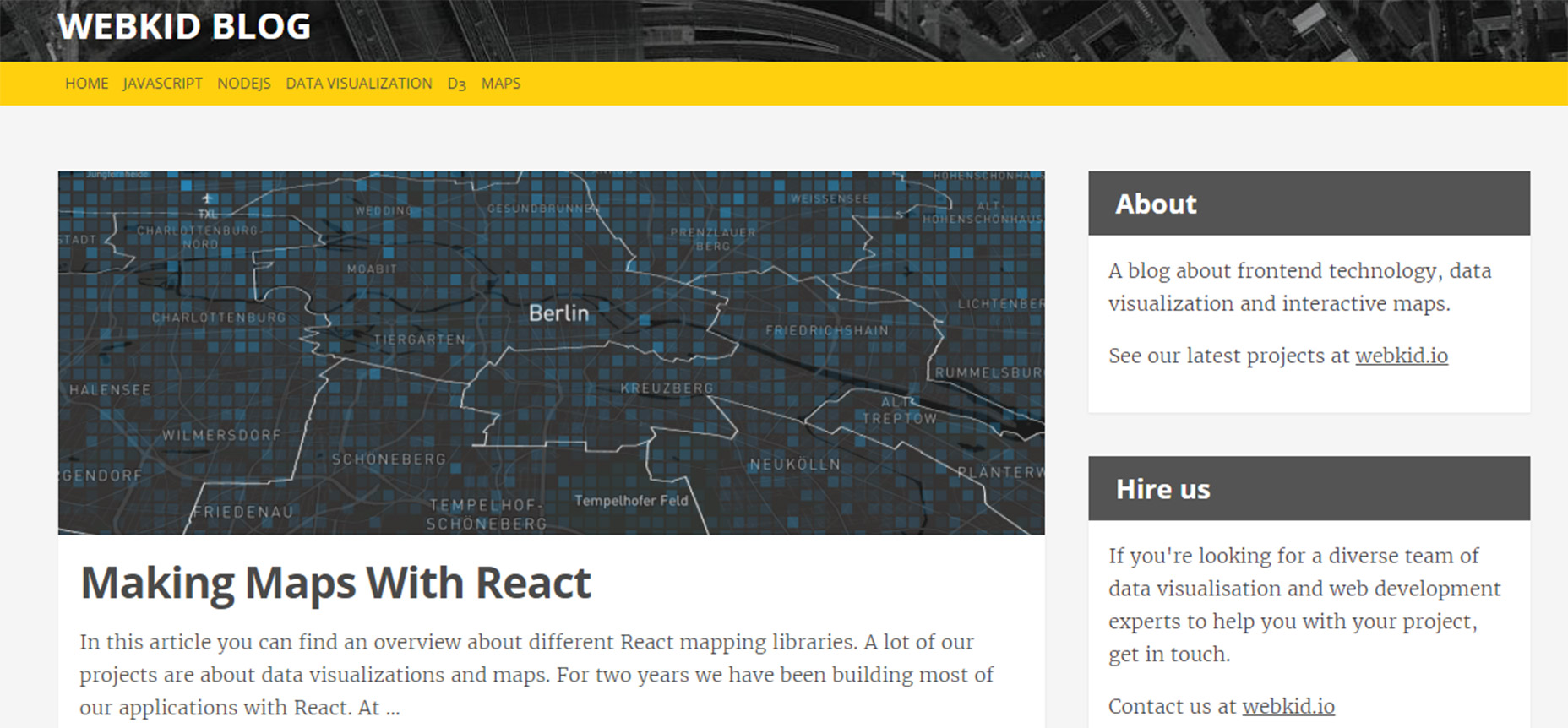
For a more visually pleasing theme design take a look at Ghost WBKD. This free Ghost theme is gorgeous from head to toe with brilliant colors, crisp text, and a strong two-column layout. Many Ghost themes rely on minimalism and reducing complexity down to the absolute minimum. This is not true of the WBKD theme, or more properly called the “WebKid” theme based on the WebKid blog. Definitely a cooler design if you want some pizzazz and it supports partials for page headers/footers.
4. Albireo
Another single-column theme is Albireo. This takes on a bit more of the Medium design with centered text and dark bold headers. This is a theme that hasn’t been updated in a while, currently dating back about 3+ years. But it’s still fully functional and it can even serve as a base for creating your own theme rather than starting from scratch.
5. Whisper
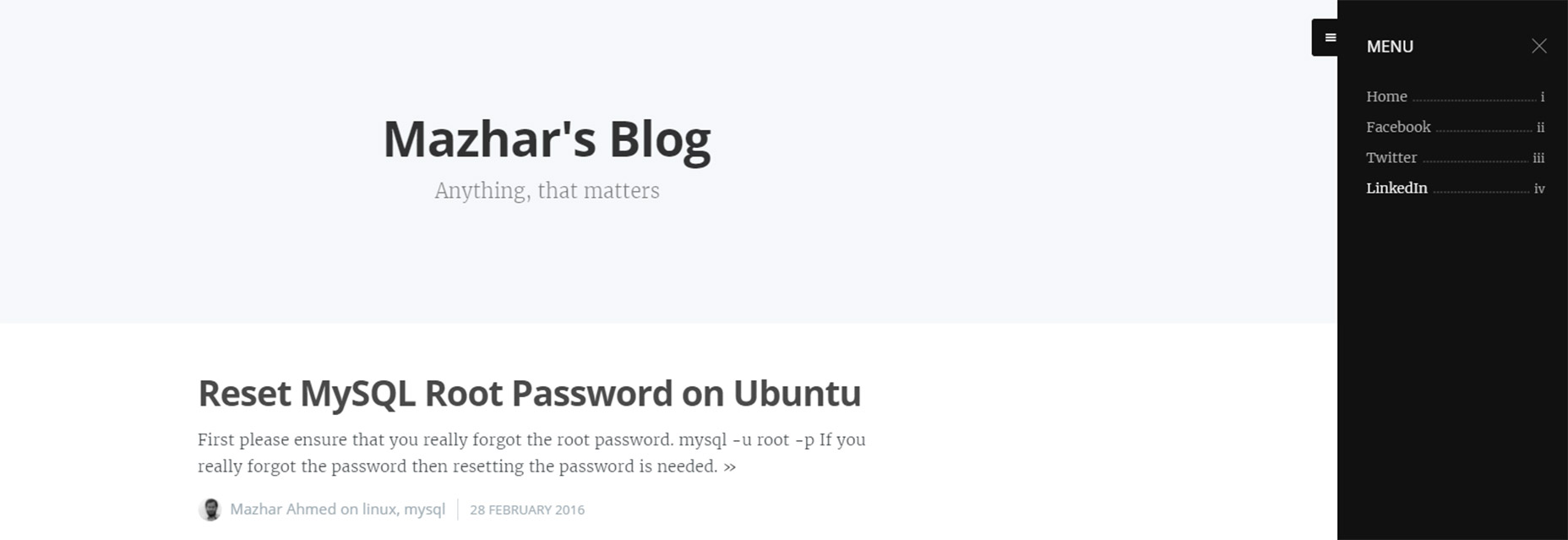
The team at ST Solutions released their own Ghost theme called Whisper. It’s a modified version of the default theme Casper and this one has more in the flyout menu and page design. Whisper is also incredibly simple but comes with no main header. This can actually be annoying if you want to link back to your blog through a logo, although you can add a logo yourself with a bit of code. The side flyout menu animation is gorgeous along with the Open Sans & Merriweather font combo. I really do like this theme but I think it’d work better as a template to build on rather than a finished product.
6. Ascend
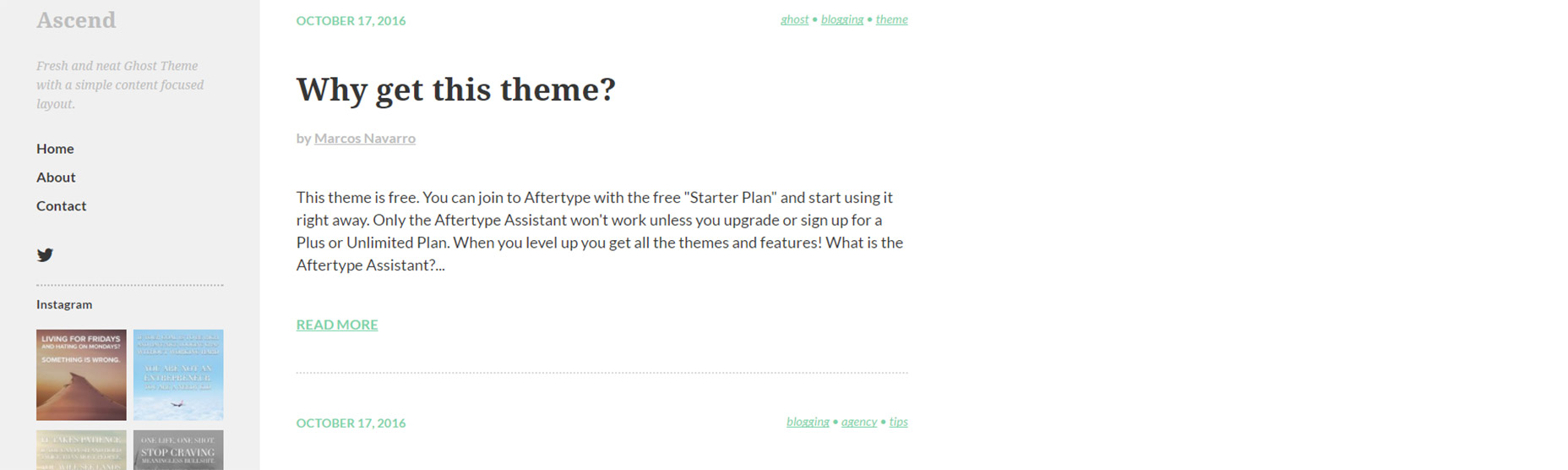
Ascend is one of the many free themes you can find at Aftertype. They offer a free membership with a handful of themes and a custom Ghost automation toolset. The Ascend theme is pretty unique since it uses a fixed vertical sidebar alongside the main blog page. This is fairly common with WordPress but not many Ghost themes follow this layout style. You can view a live demo to see what you think before running this on your site. To download you will need to sign up for a free Aftertype account, but this is only a minor barrier and the theme is totally free to use for any project.
7. Slimpost
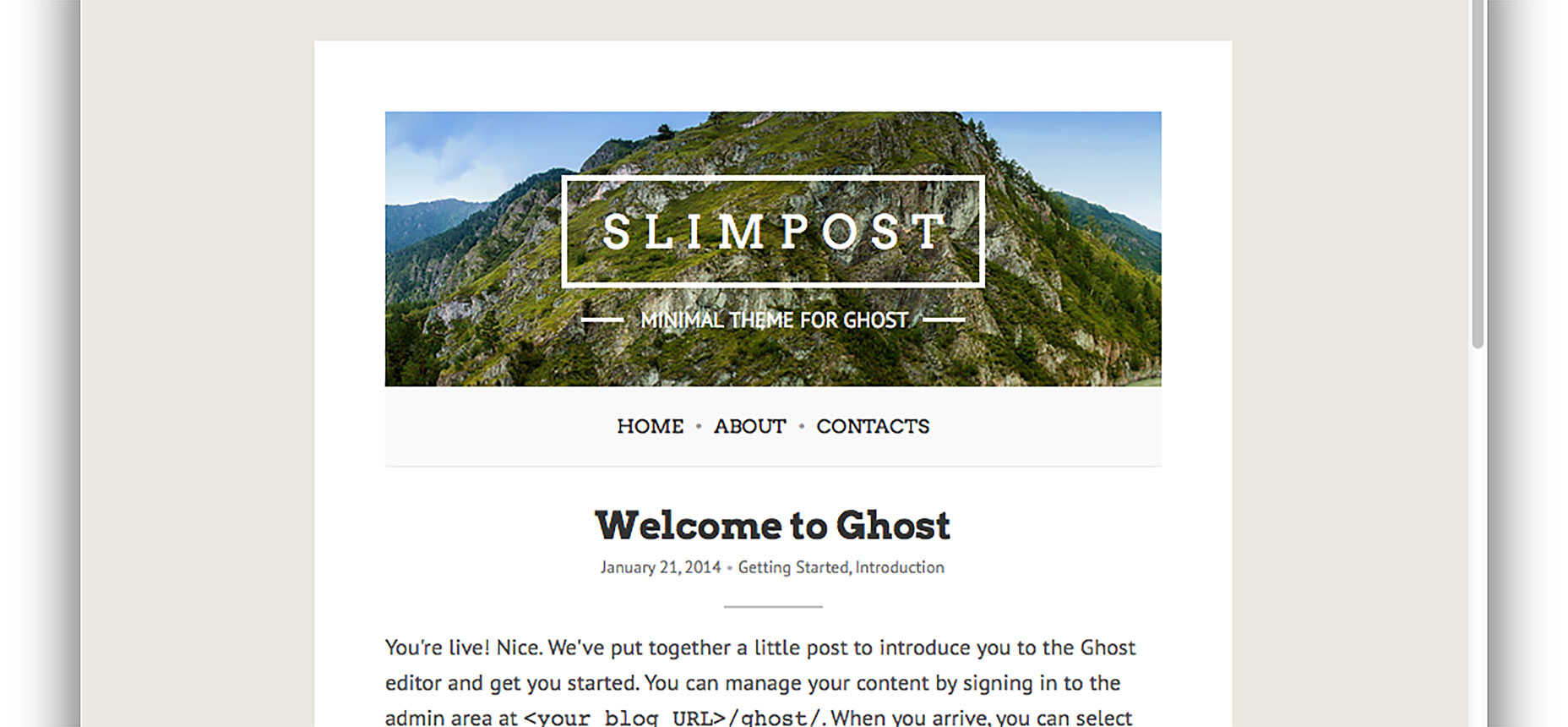
To add a little color into your Ghost blog you can try out the Slimpost theme. This comes with a centered single column design and has a customizable background color around the main content. This is a great way to keep the minimalist approach while avoiding the plain black-and-white design techniques you see on almost every Ghost blog. Slimpost also supports OpenGraph/Twitter cards and rich snippets for SEO optimized content. For in-post content this also has a fullscreen image viewer and Disqus integration for user comments. Easily one of the more feature-packed themes in this entire list and it’s got a brilliant design to boot.
8. Ghostwriter
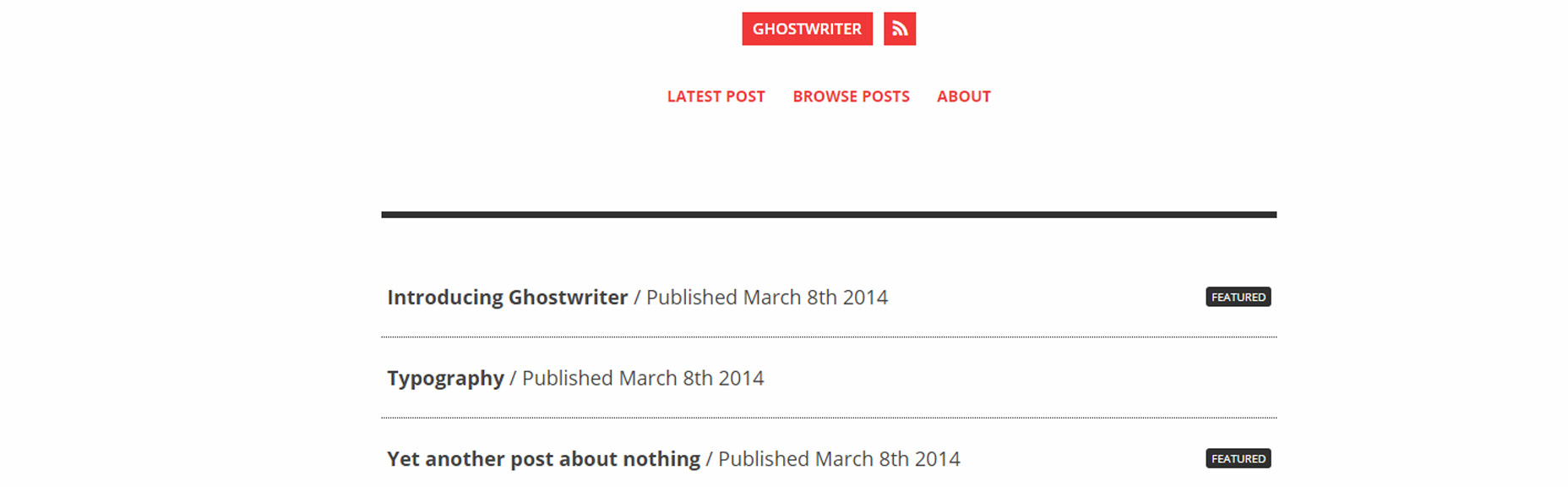
Ajax loading themes are becoming the norm with open source JS libraries growing larger every year. The free Ghostwriter theme is the perfect choice for an Ajax-powered Ghost theme. It’s fully compliant for non-JS browsers using graceful degradation to load links properly. But the instant page loading feature is really cool! Other features include fully responsive images and videos along with styles for quotes, codes, lists and other common page elements. To see this beast live in action take a peek at the online demo.
9. Coder
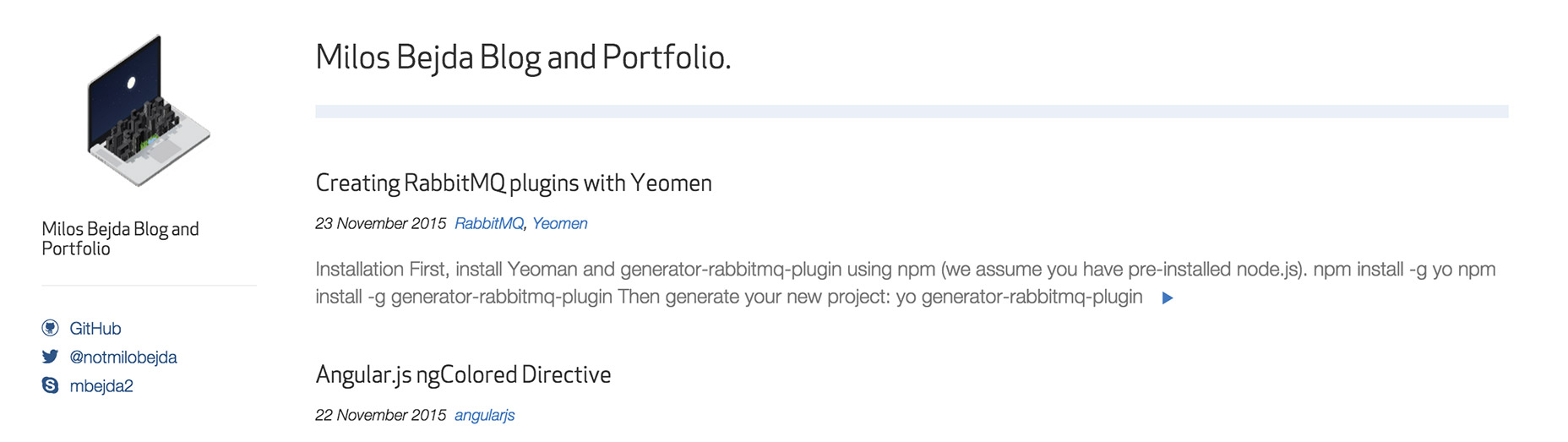
Tons of developers love Ghost because it’s simple to use and offers a unique framework for hacking together themes/plugins. Any developers reading this might like the Coder theme since it’s built to showcase coding projects in a blog-style format. This can work very well as a development portfolio website along with an online blog. It’s completely mobile-friendly and comes with the Elusive iconset which also supports retina screens. And this theme has full syntax highlighting so you can add code snippets for all your favorite languages.
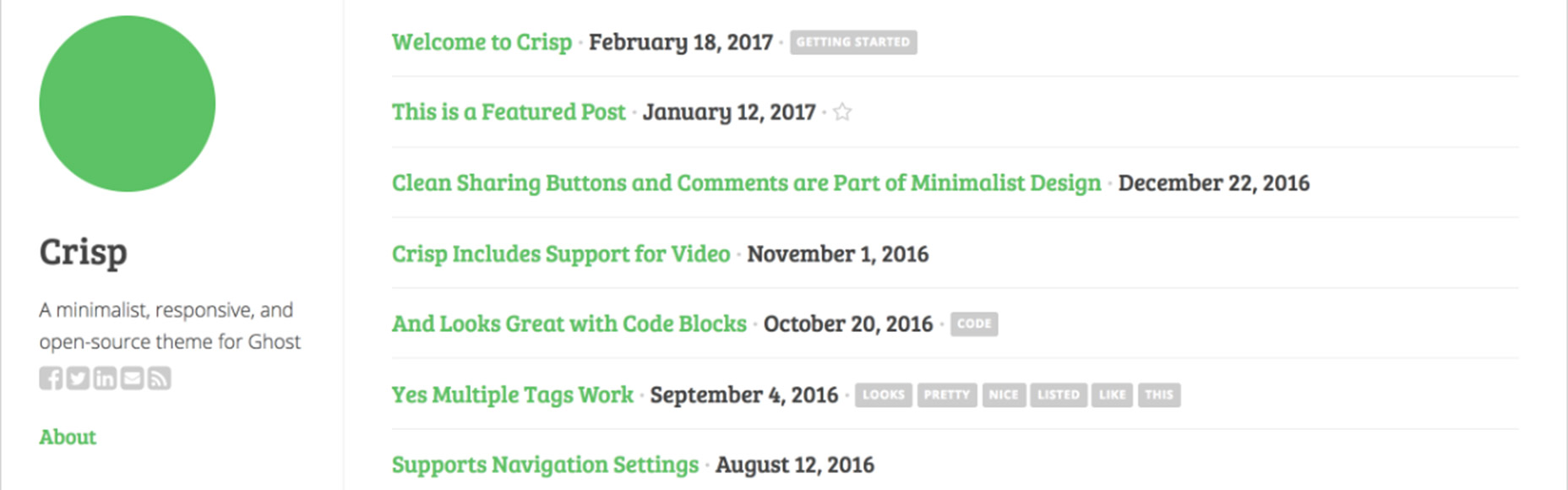
10. Crisp
Last but certainly not least is Crisp. This theme uses bright colors and strong typography along with a fixed left-hand navigation menu. Strangely this blogging theme doesn’t support featured images in the archive so it’s very simplistic. It also works better with a single person/brand so it’s best used as a personal blog. But it comes with plenty of basic design features like social sharing buttons and Font Awesome icons for visual appeal. Any one of these Ghost themes can work well for your blog, it’s just a matter of taste and design requirements. Unfortunately some don’t have demos so those you’ll need to download and test locally. But if you know what you’re looking for then one of these free themes should fit perfectly with your Ghost blog. And if you’d rather use WordPress we have a massive collection of WP themes for bloggers too.
Jake Rocheleau
Jake is a writer and user experience designer on the web. He publishes articles discussing HTML5/CSS3 and jQuery coding techniques. Find out more on his website or you can follow his updates on Twitter @jakerocheleau
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















