
1. Setup Cloudinary
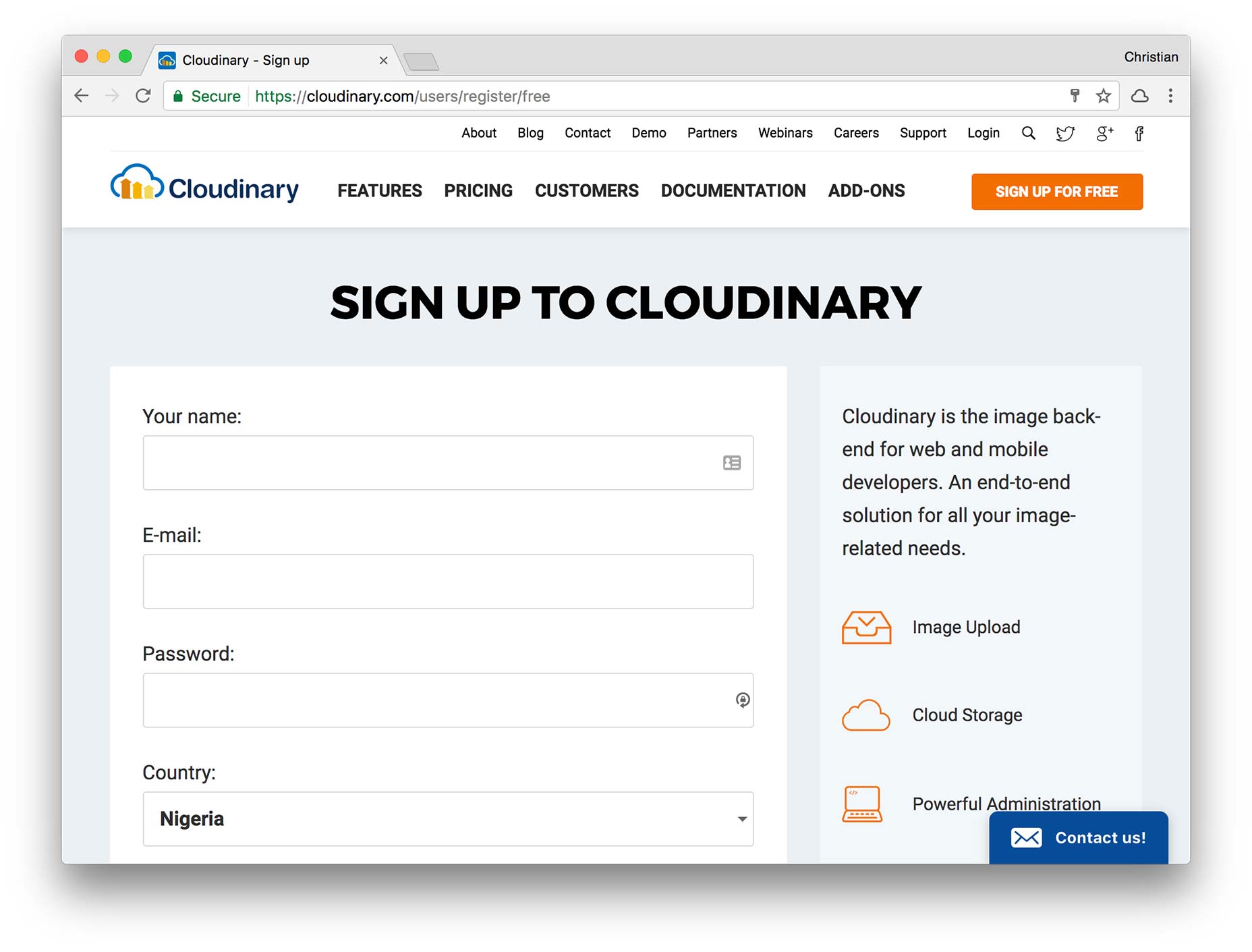
Cloudinary is simple to setup and use. You just need to create an account, after which you’re assigned a cloud storage for your images: Create a FREE Cloudinary account using the signup form. When you sign up successfully, you’re presented with a dashboard that holds your cloud credentials. You can safely store them for future use:
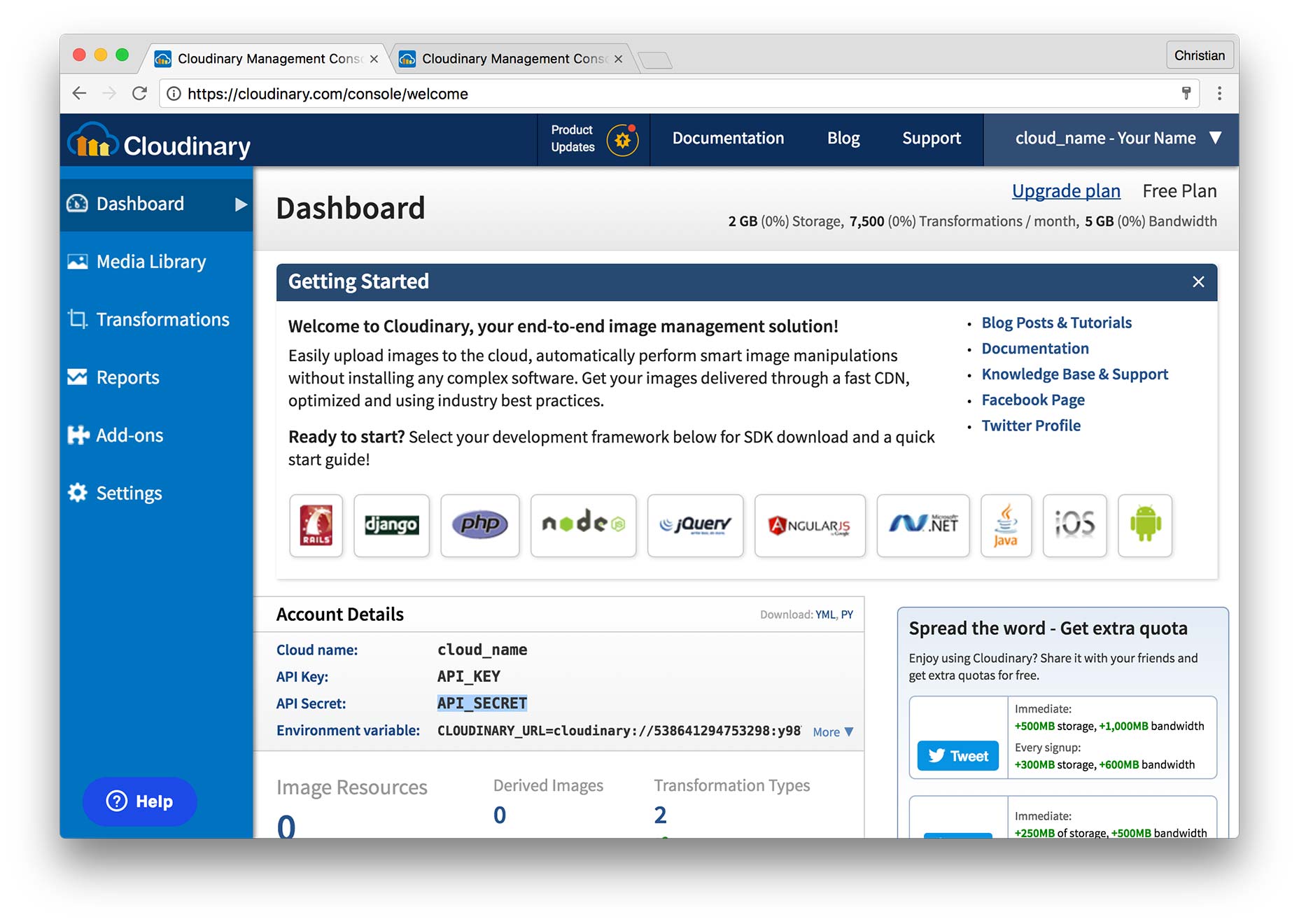
When you sign up successfully, you’re presented with a dashboard that holds your cloud credentials. You can safely store them for future use:

2. Upload Images
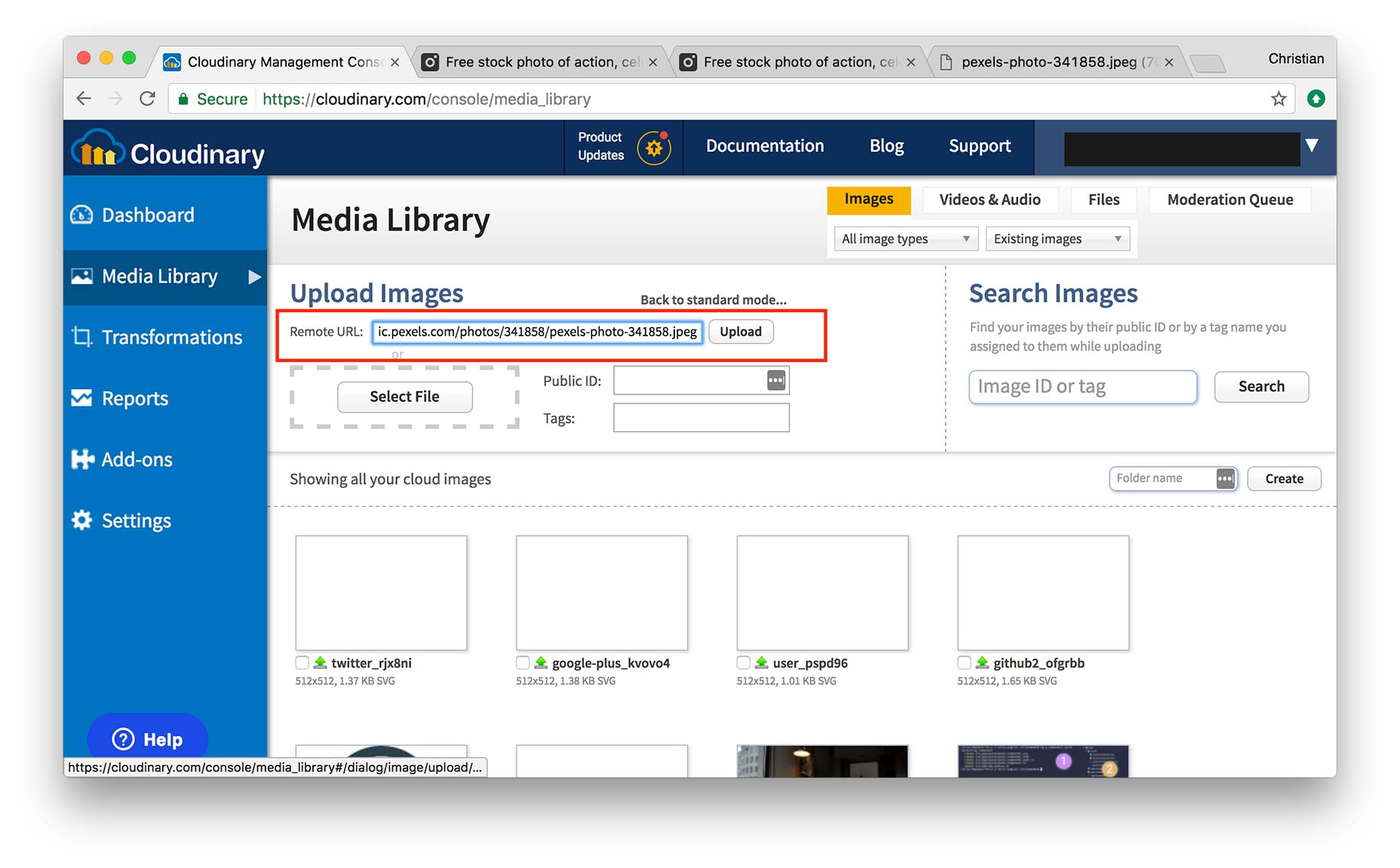
Now that you have a free Cloudinary account, you can give it a test drive. Go to the Media Library and upload some images to your cloud: As you can see, the upload widget enables you to either upload from your computer or provide a link. Don’t bother about hunting for nice pictures on your computer, you can use what I got you from Pexels.
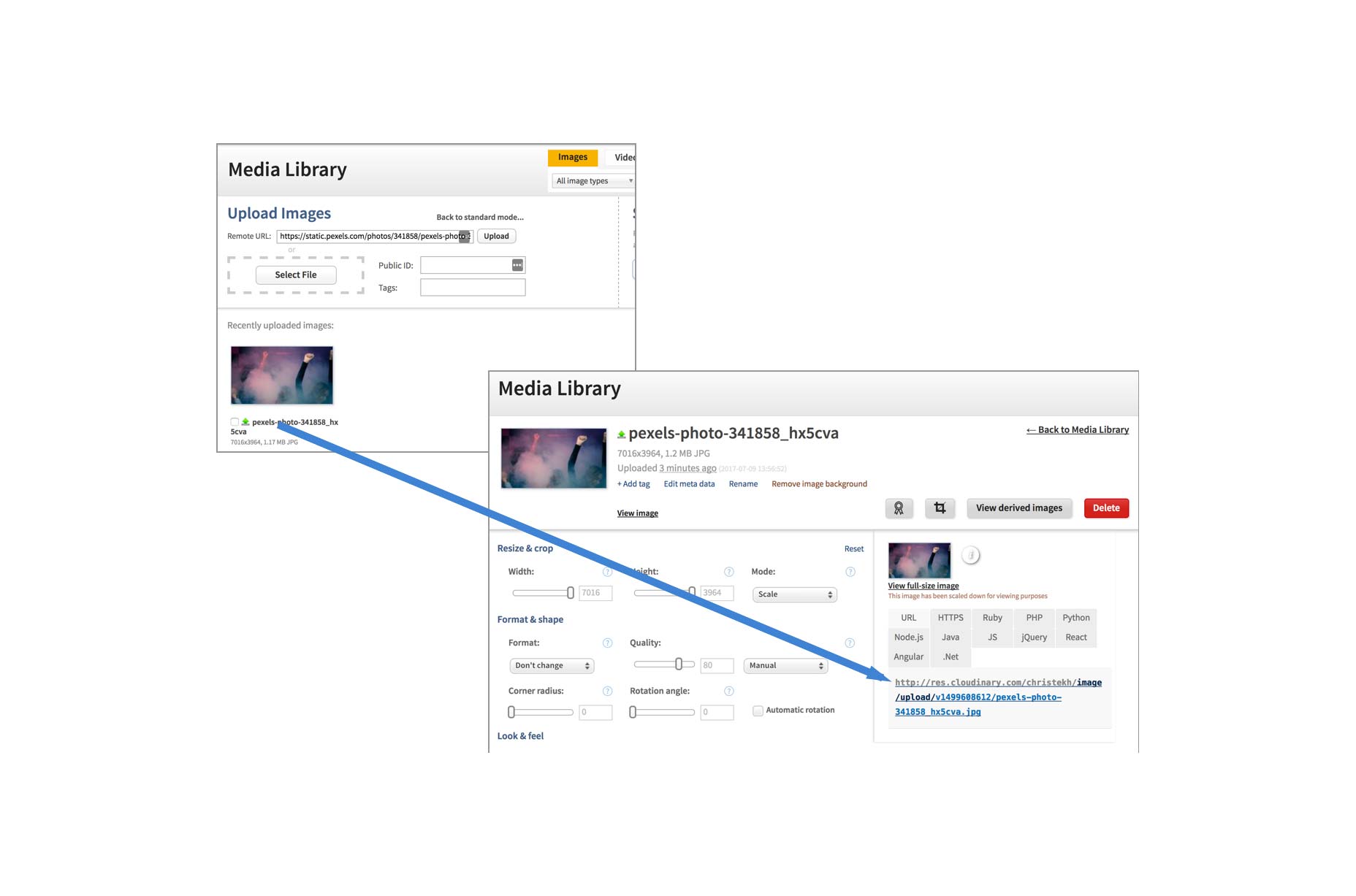
Click on the thumb showing the image you uploaded and copy the link from the image’s details page.
As you can see, the upload widget enables you to either upload from your computer or provide a link. Don’t bother about hunting for nice pictures on your computer, you can use what I got you from Pexels.
Click on the thumb showing the image you uploaded and copy the link from the image’s details page.
 This is the what the original image looks like after scaled down to 700px width:
This is the what the original image looks like after scaled down to 700px width:

Cloudinary Offerings
Before we start implementing the text overlay feature, let me tell you about the core Cloudinary offerings:- Storage: We encountered this feature while uploading images to the server.
- Delivery: The URL we got from the media library is what we use to deliver images from Cloudinary.
- Transformation: Cloudinary enables you to manipulate images by adjusting URL parameters in the delivery URL. The image above is transformed before delivery by adding the transformation parameter 'w_700' which scales the image from it’s original 1,000+ pixel width to 700px.
3. Text Overlay
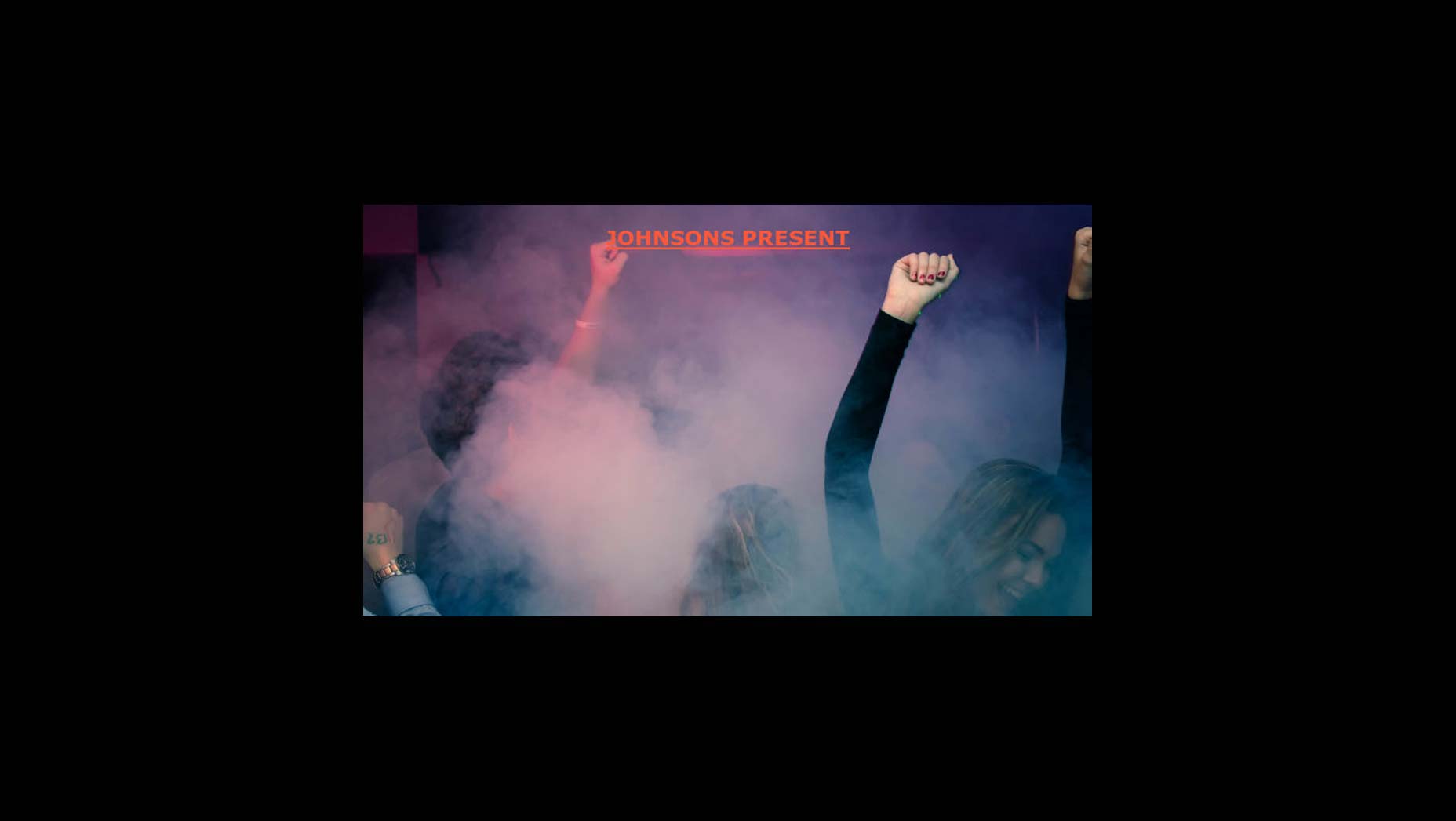
Text overlays in this context refers to applying characters as a mask on graphic images. This process is commonly used in image editing tools like Photoshop, Sketch or Illustrator, where you import an image to your work art board and use the text control to apply characters above the image. For example: The text printed on the party background image is what is referred to as “text overlay.”
I used the font Verdana in the “JOHNSONS PRESENT” text in the example above. Verdana is a popular font and is readily available as a common font. However, in some situations, you may need to use custom fonts. In this case, you could go to a website like dafont.com, download a custom font, install on your machine and use in your designs.
Text overlays are applied as transformation via the transformation parameters, much like what we did with the width of the party image. The following example shows a text overlay on the image:
The text printed on the party background image is what is referred to as “text overlay.”
I used the font Verdana in the “JOHNSONS PRESENT” text in the example above. Verdana is a popular font and is readily available as a common font. However, in some situations, you may need to use custom fonts. In this case, you could go to a website like dafont.com, download a custom font, install on your machine and use in your designs.
Text overlays are applied as transformation via the transformation parameters, much like what we did with the width of the party image. The following example shows a text overlay on the image:

http://res.cloudinary.com/christekh/image/upload/w_700/l_text:Verdana_20_bold_underline:JOHNSONS%20PRESENTS,g_north,y_25,co_rgb:F9583C/pexels-photo-341858_hx5cva.jpgThis URL defines the many features going on with this image transformation:
- w_700: Scales down the image to 700px
- l_text: Defines the overlay text to be placed on the an image. This is a transformation feature.
- Verdana: Font style
- 20: Font size
- bold: Font weight
- underline: Text decoration
- JOHNSONS%20PRESENTS: URL encoded overlay text
- g_north: Text location which is top of the image.
- y_25: y axis offset of the text from the top in percentage
- co_rgb:F9583: Text color for the overlay
4. Custom Fonts
Our party banner is taking shape, but to make the banner more festive, we want to add some crazy fonts. We don’t commonly see crazy fonts, hence you shouldn’t expect to see one. This is why you cannot just use l_text:CrazyFont. Cloudinary is very flexible, though. You can upload your own custom font to Cloudinary, then use its public ID as the l_text value. Midnight Valentine is a typical party font that we can use. Download the zipped file, unzip, and upload the .ttf font file. (NB: You can only upload .ttf or .otf fonts.) You need to specify the type as authenticated and resource type as raw. You can do this while uploading via SDKs. Say Node for instance:var cloudinary = require(’cloudinary’)
// Credentials retrieved from dashboard
cloudinary.config({
cloud_name: 'CLOUD_NAME',
api_key: 'API_KEY',
api_secret: 'API_SECRET'
})
cloudinary.v2.uploader.upload(
__dirname + '/Midnight-Valentine.ttf',
{resource_type: 'raw',
type: 'authenticated',
public_id: 'Midnight-Valentine.ttf'},
function(error, result) {
console.log(result, error)
})You can now deliver the image using the custom font we uploaded:

http://res.cloudinary.com/christekh/image/upload/w_700/l_text:Verdana_20_bold_underline:JOHNSONS%20PRESENTS,g_north,y_25,co_rgb:F9583C/l_text:Midnight-Valentine.ttf_80:CLUB%20NIGHT,co_rgb:ffffff/pexels-photo-341858_hx5cva.jpgWe chained another transformation to what we had before. This time, the l_text’s font style value is now Midnight-Valentine.ttf which is the public ID of the font we uploaded. We removed the g_north property, as well as the y property, so the overlay position stays at the default location, which is the center of the image. Let’s have some more fun adding the venue and date of the party:

http://res.cloudinary.com/christekh/image/upload/w_700/l_text:Verdana_20_bold_underline:JOHNSONS%20PRESENT,g_north,y_25,co_rgb:F9583C/l_text:Midnight-Valentine.ttf_80:CLUB%20NIGHT,co_rgb:ffffff/l_text:Verdana_20:Venue:%20JOHNSONS%20PARTY%20CLUB,g_south,y_130,co_rgb:ffffff/l_text:Lato_18_bold:Date:%2008-01-2017,g_south,y_100,co_rgb:ffffff/pexels-photo-341858_hx5cva.jpg
Conclusion
The first image shown at the beginning of this article was designed in Sketch. The last image was built by composing parameters in a URL. You can imagine how powerful the latter is. Knowing the right properties in Cloudinary to use will enable you to start generating graphics dynamically without the help of a graphics designer. You can learn more about these properties from the Cloudinary docs. [-- This is an advertorial on behalf of Cloudinary --]Christian Nwamba
Cloudinary provides a comprehensive cloud-based image and video management solution. With offices in Israel, London and Sunnyvale, Calif., Cloudinary has quickly become the de facto solution used by web and mobile application developers at major companies around the world to streamline image and video management, and deliver an optimal end user experience. Among Cloudinary users are Answers.com, Conde Nast, Gawker, Gizmodo, TED, The Knot, Under Armour, Vogue, Wired and many others. For more information, visit www.cloudinary.com or follow on Twitter @cloudinary.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss












