
 Fortunately, there are some tools you can use for your business that are free, or relatively cheap.
Fortunately, there are some tools you can use for your business that are free, or relatively cheap.
1. Usability Hub
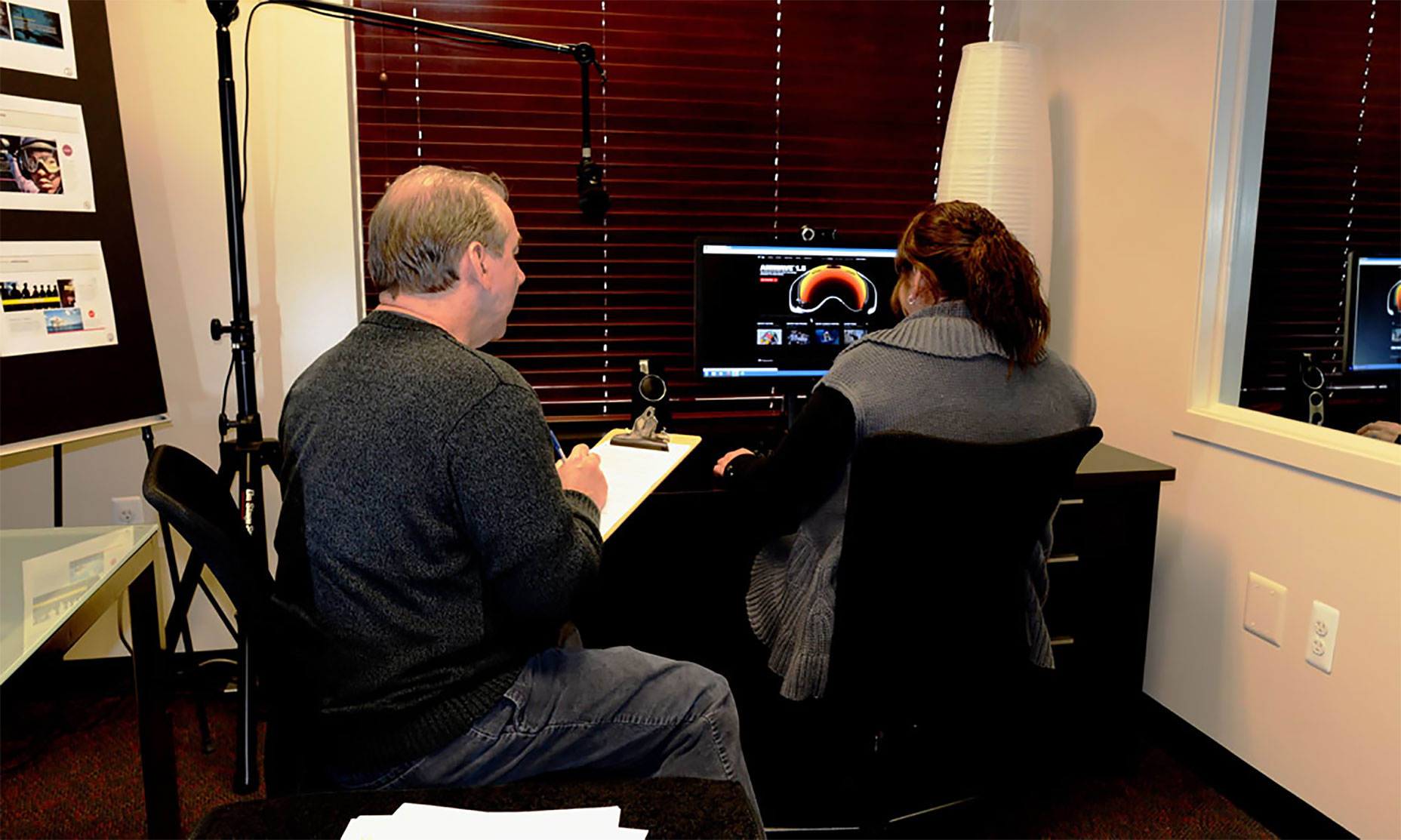
Usability Hub features five online tools that enable usability testing of a website or a web application using screenshots of pages:Five Second Test
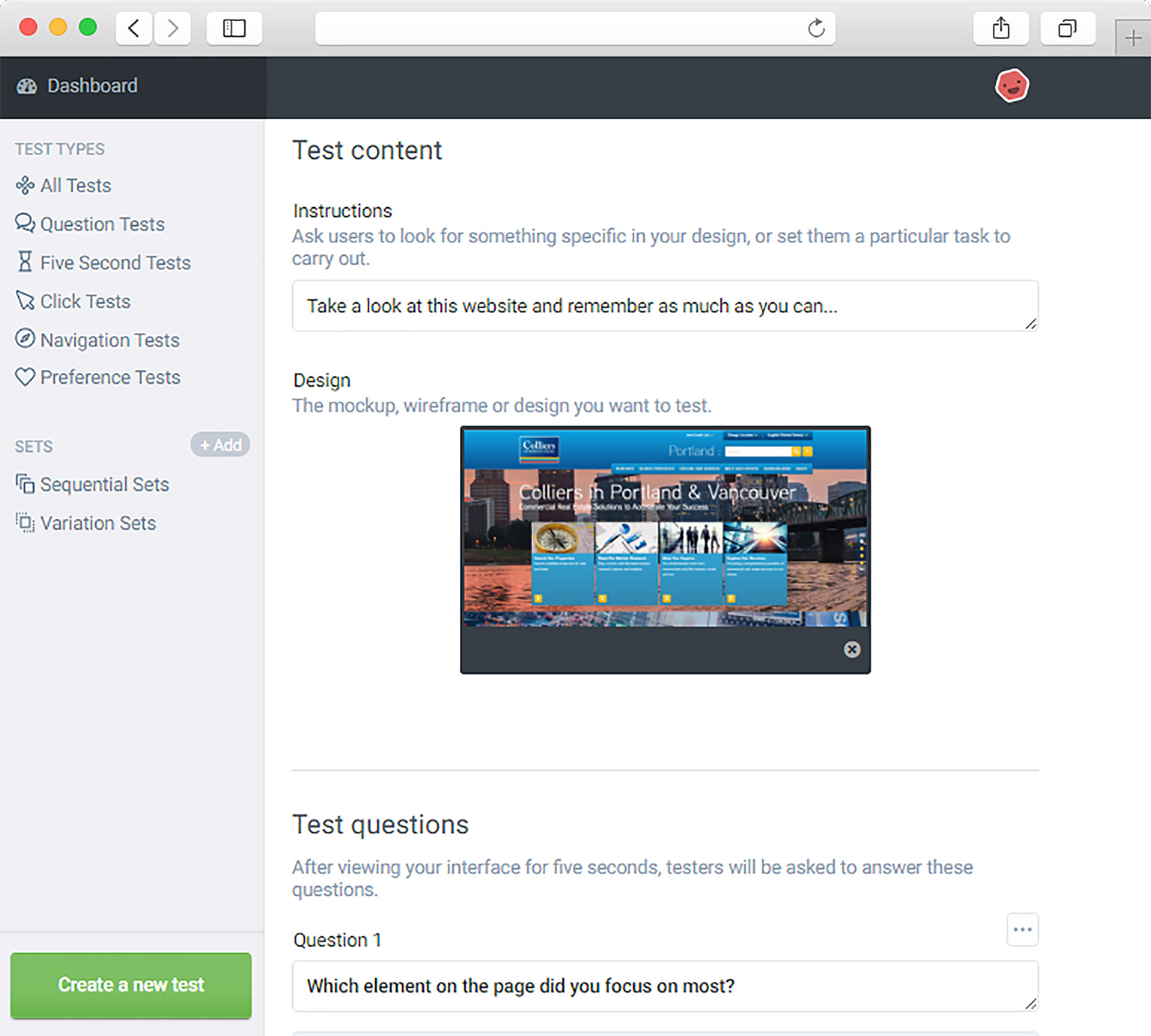
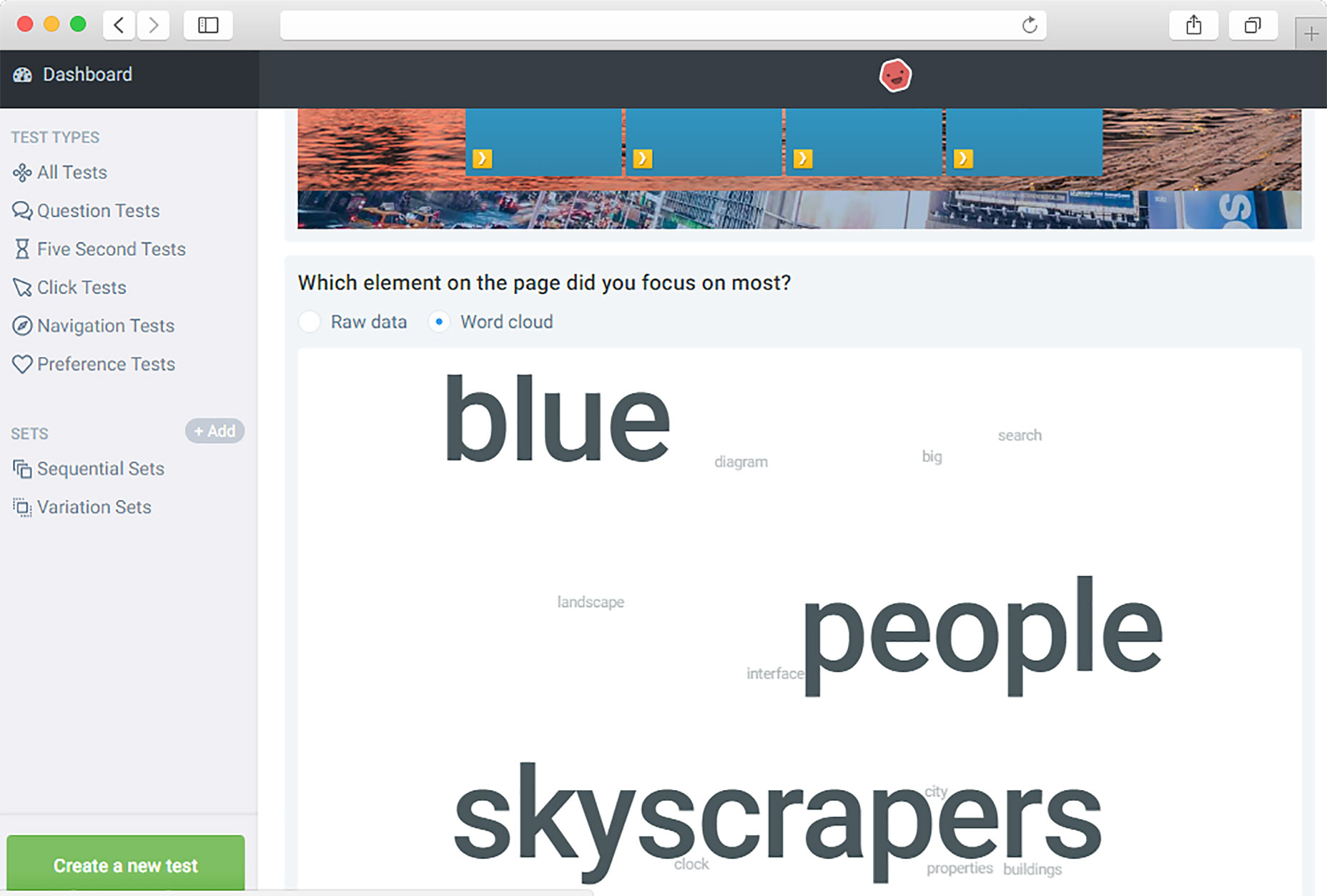
This tool can be used for optimizing the clarity of design by measuring a customer’s first impression. Step 1. Upload a website screenshot and set a number of questions. You can create your questions or choose one of the predefined questions such as “What product do you think this company sells?” or “Which element on the page did you focus on most?”. You can also ask people to rate the quality of this page between 1 (worst) and 5 (best). Step 2. Show a design to people for five seconds and ask what they remembered.
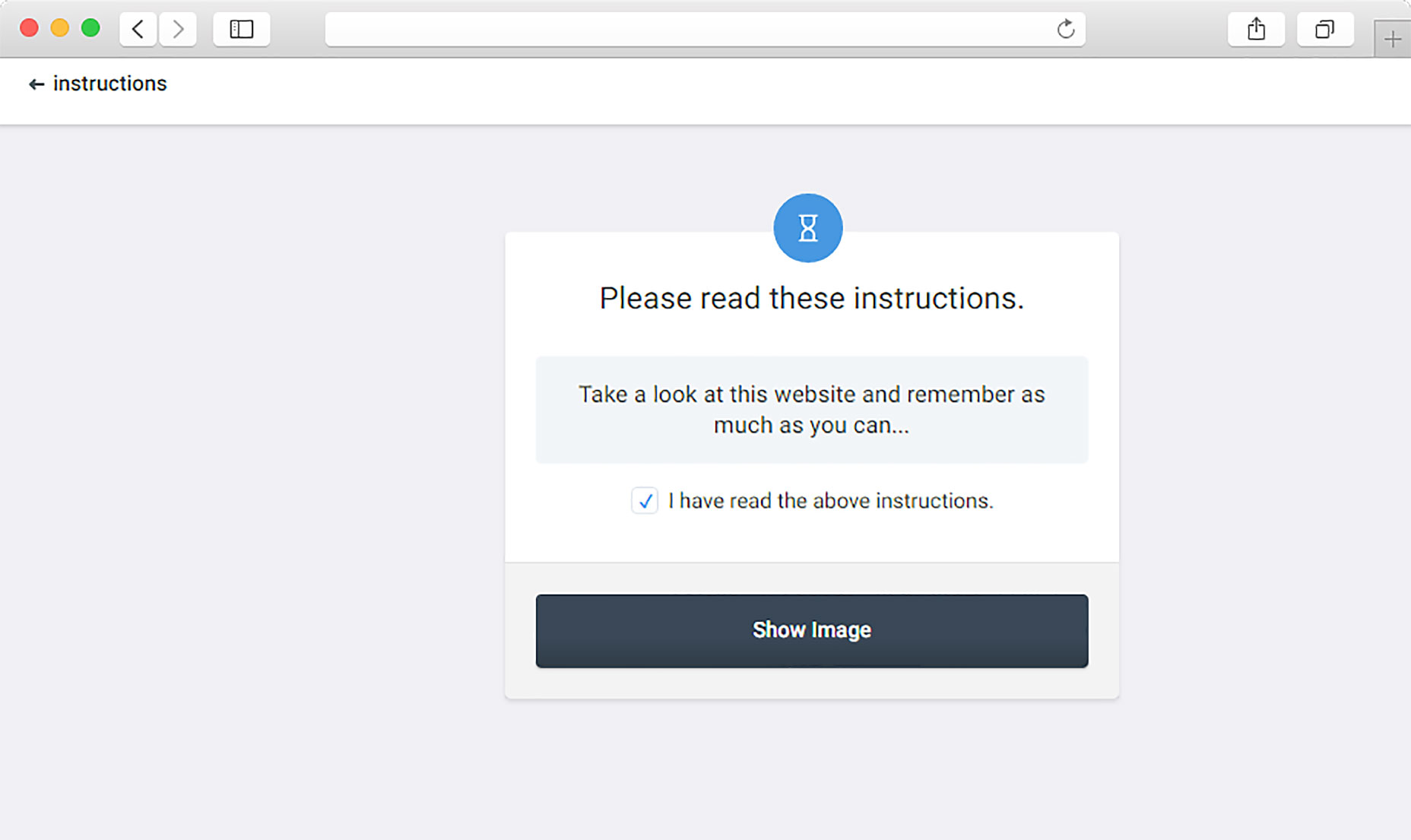
Step 2. Show a design to people for five seconds and ask what they remembered.
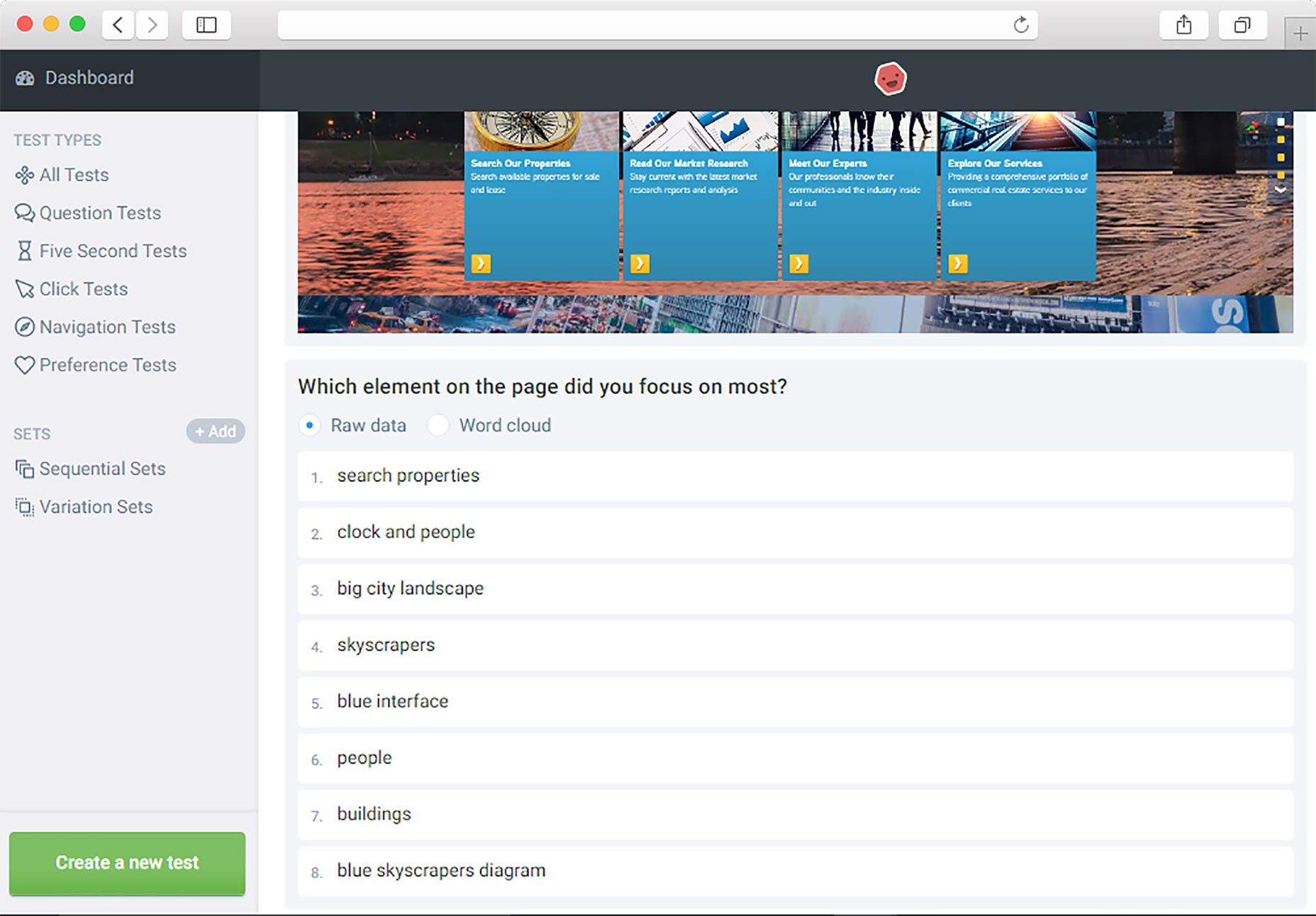
 Step 3. Check a report with answers. It can be organized as a list of keywords or as a word cloud.
Step 3. Check a report with answers. It can be organized as a list of keywords or as a word cloud.


First Click Analysis
This tool helps you estimate how efficient your designs are at letting users perform a proposed task.Question Test
After uploading a design, you can assemble and investigate user feedback. In addition to the response data, the system creates a word cloud to help you identify regularly occurring keywords.Navigation Test
This tool helps you enhance your conversion rate by analyzing how users navigate through your websites and applications.Preference Test
This tool can be used to decide between design options by asking people which one they prefer. Pricing: Responses from people you invite are free. Responses from the Usabilityhub tester panel start at $2.50 per user.2. Optimal Workshop
With Optimal Workshop you can optimize your site using five different tools:Tree Testing
This tool takes visual design out of the equation, allowing you to measure the effectiveness of your site structure and labelling against real user tasks.First-click Testing
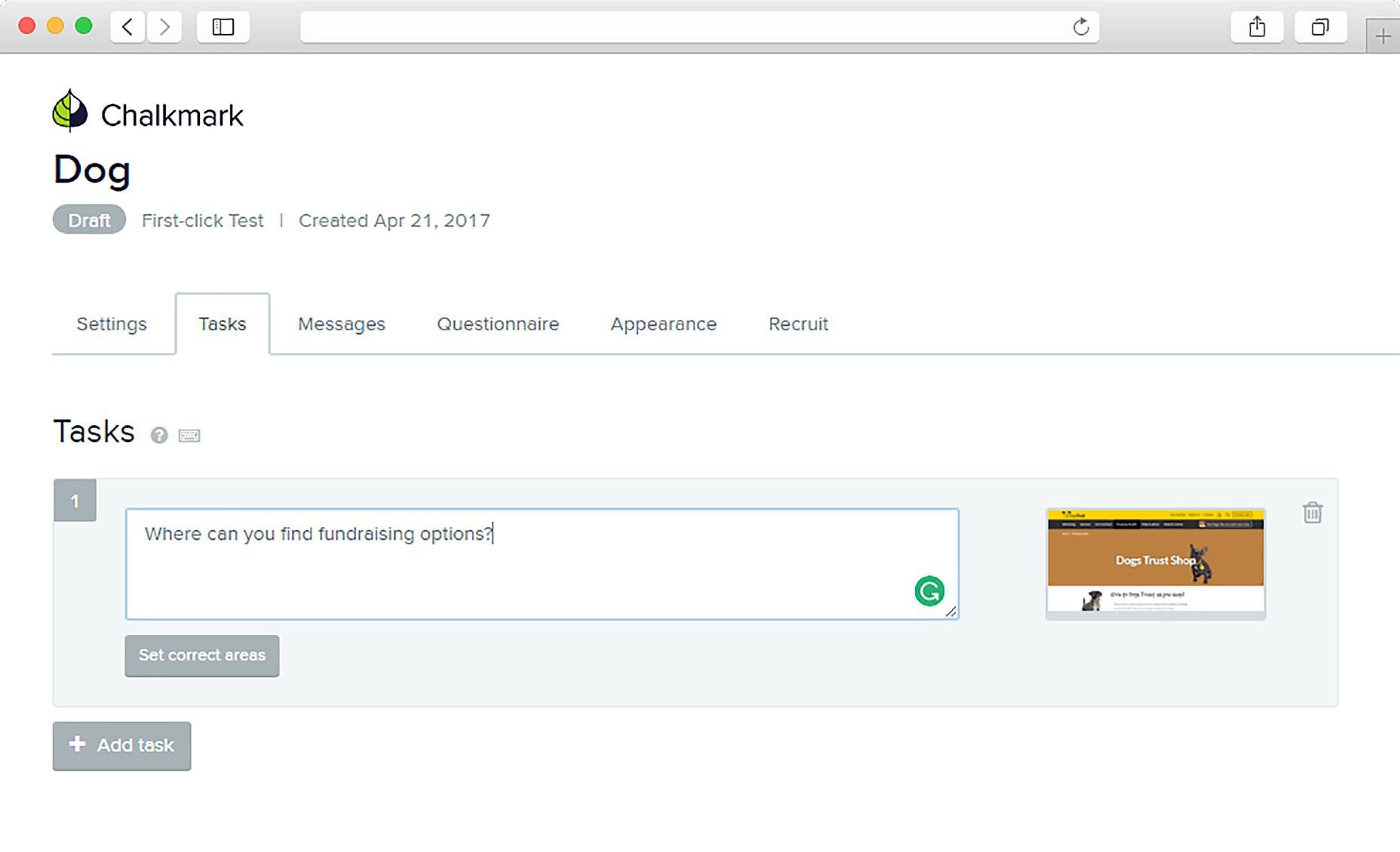
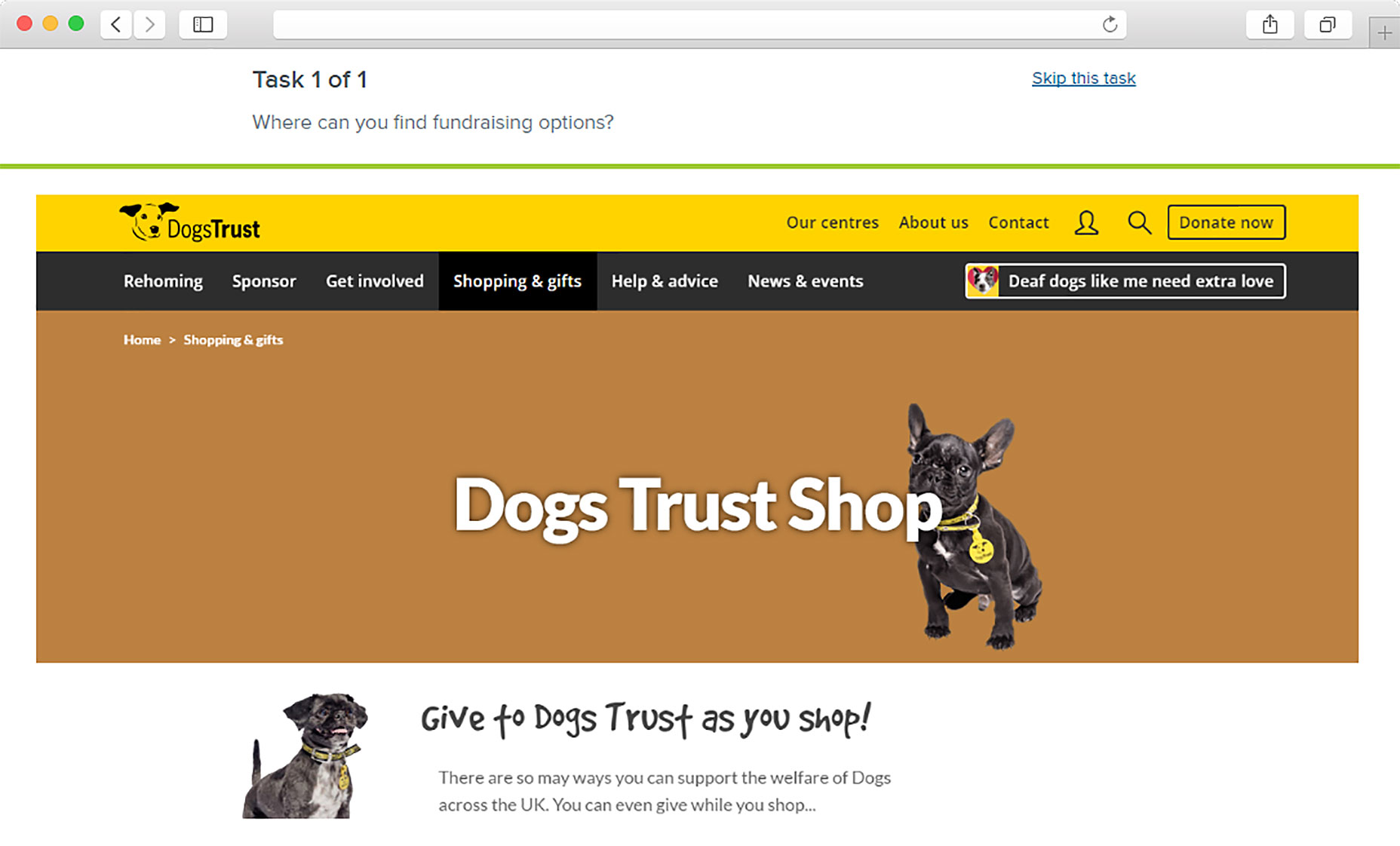
The tool records the first click. Heat maps will then show you exactly where users get troubled, or confused, by your content. Step 1. Upload your screenshots or designs and add a list of typical user tasks Step 2. Ask user to proceed with the task
Step 2. Ask user to proceed with the task
 Step 3. Check these insights and make any required changes.
Step 3. Check these insights and make any required changes.
Card Sorting
Start by testing with the simple method of card sorting to find out how other users would classify and label content on your site. Following these patterns helps you organize content in a way that makes sense to the people using your products or services. Pricing policy: free and paid versions; free version includes 10 responses per study and 3 tasks per study.3. Feng-GUI
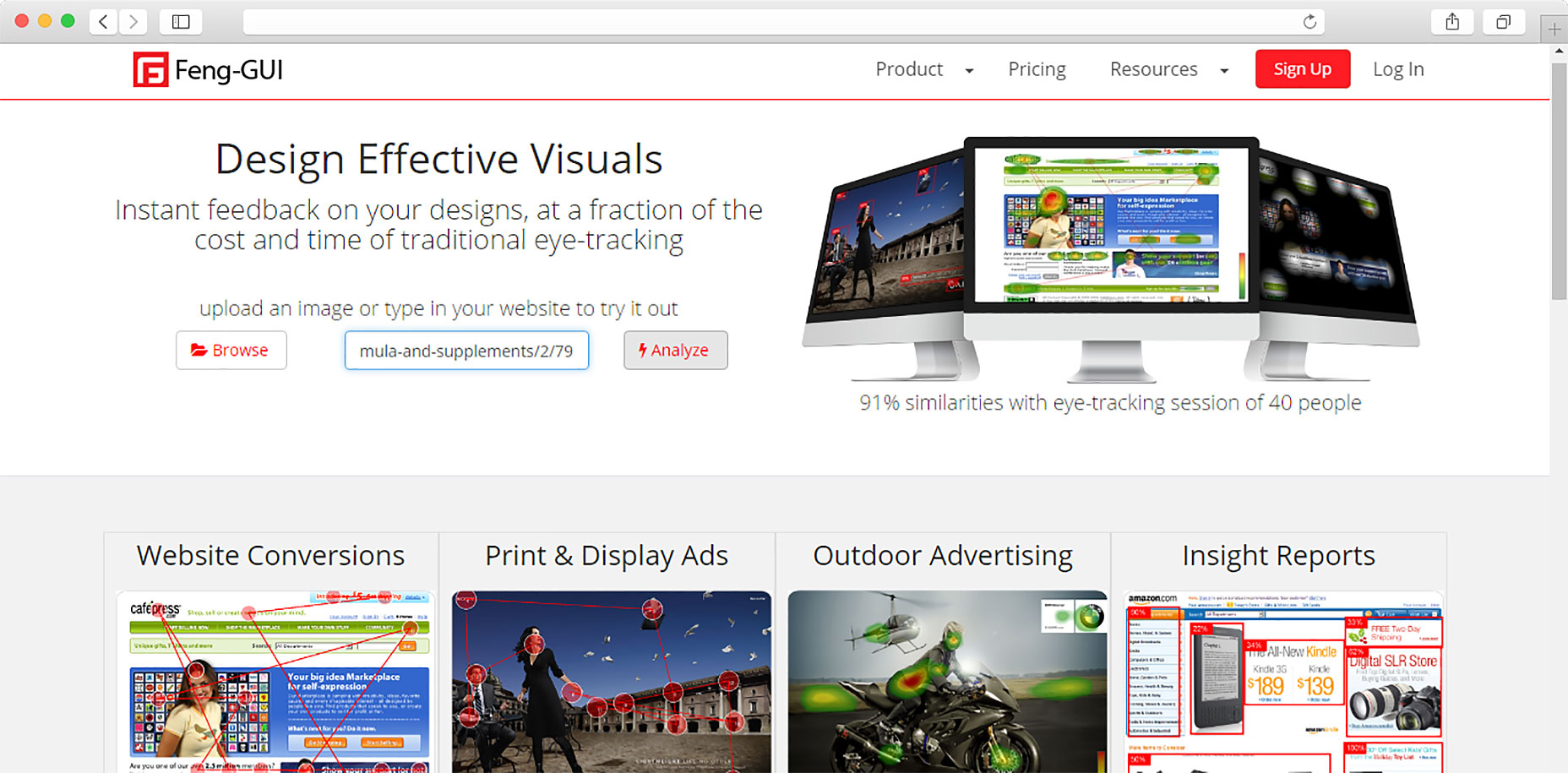
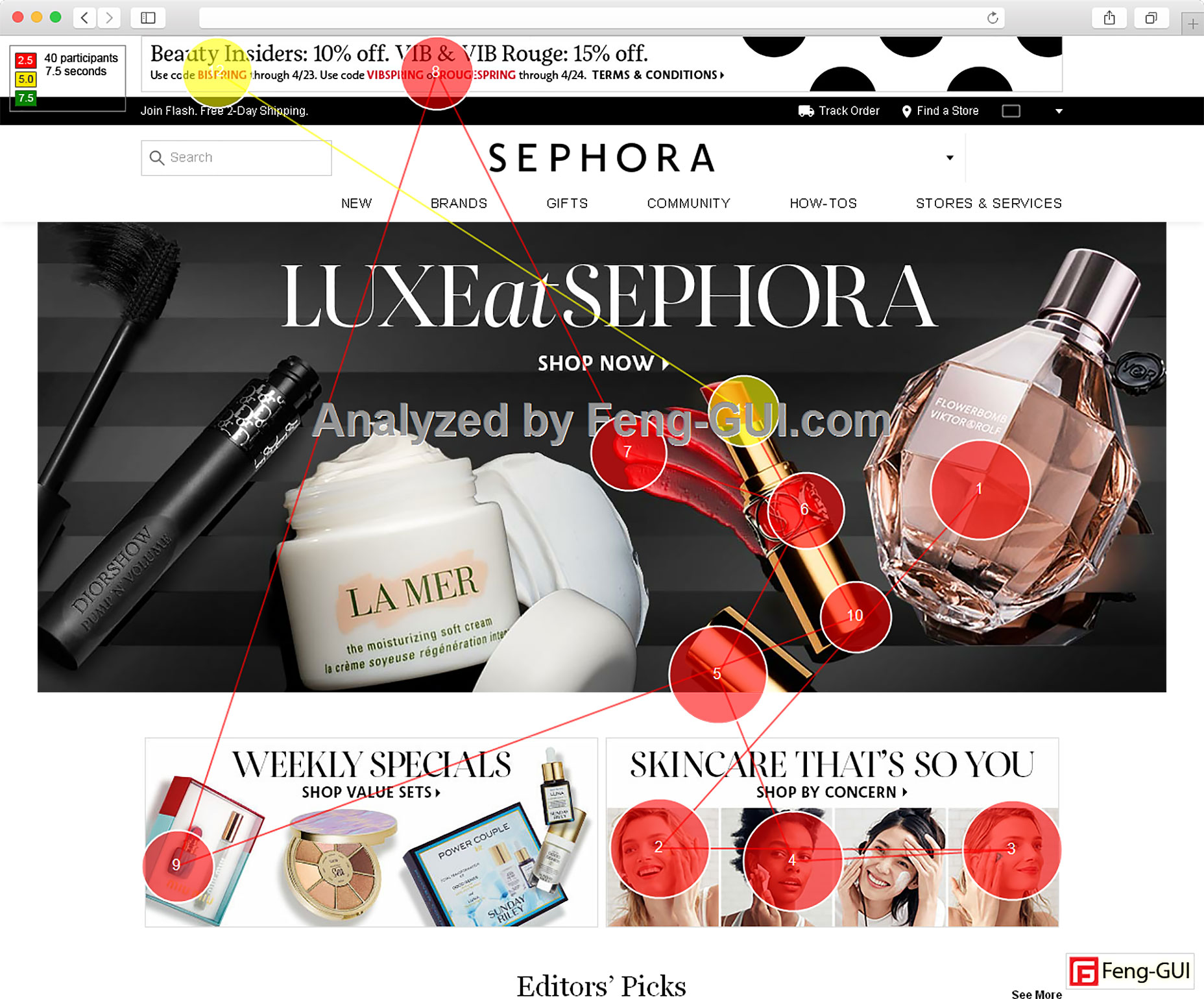
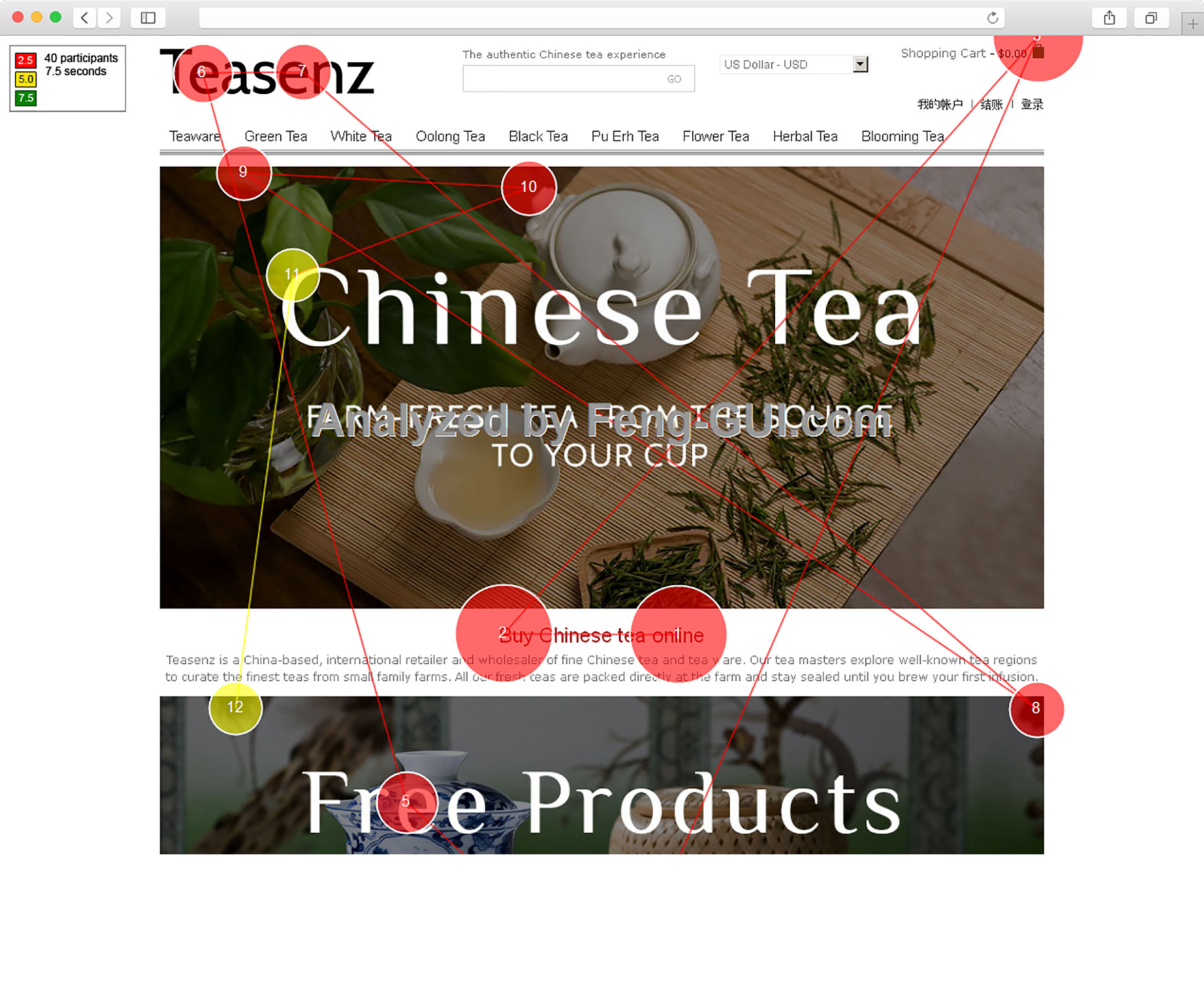
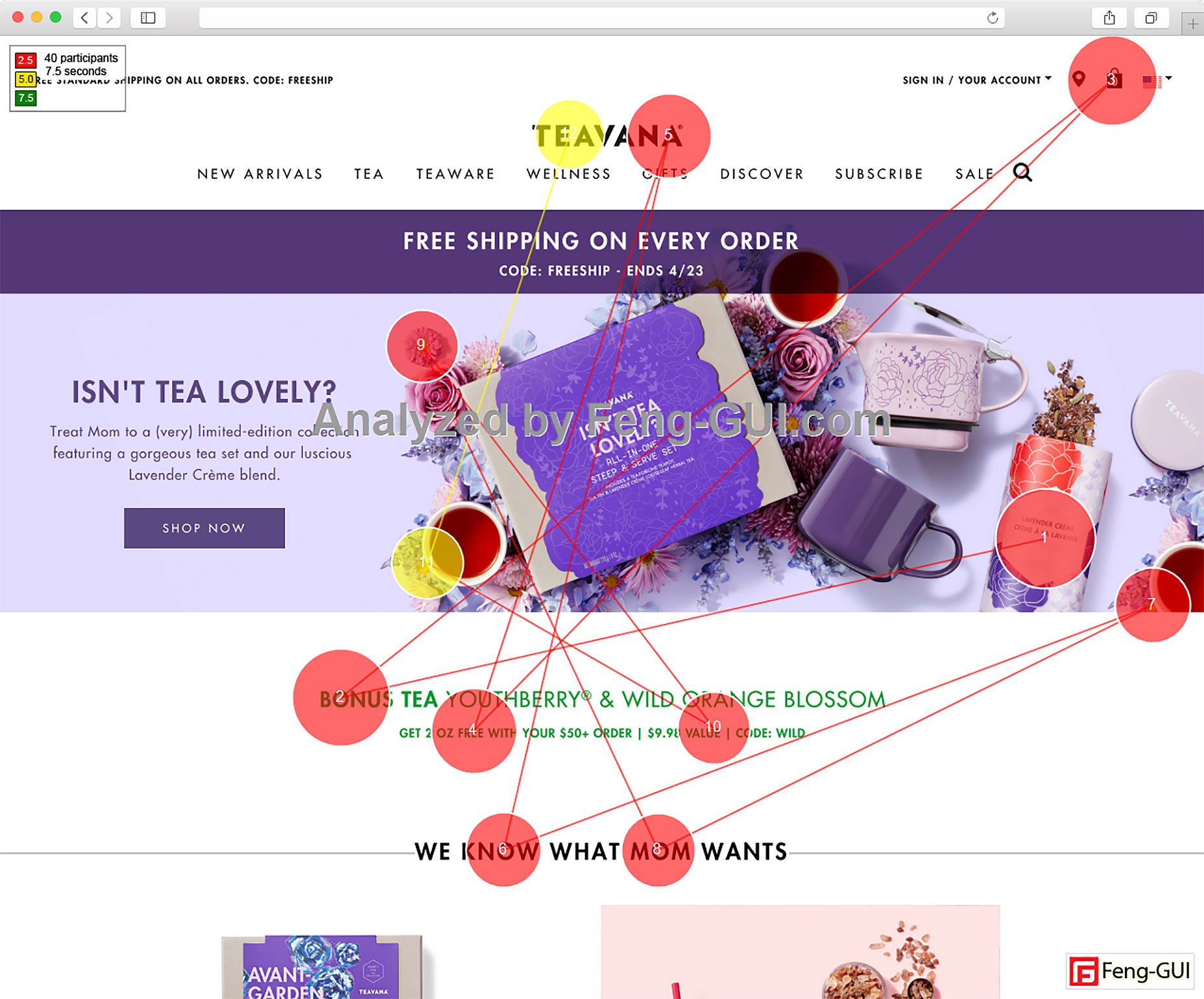
Feng-GUI simulates the user’s view for the first 5 seconds. This application creates an eye movement map on the page based on an algorithm that predicts what the real person is most likely to see. Right on the main page of the site you can upload a screenshot and see the probable areas of the visitor’s attention.


 Pricing policy: free and paid versions; you can upload 1 screenshot every 8 hours for free.
Pricing policy: free and paid versions; you can upload 1 screenshot every 8 hours for free.
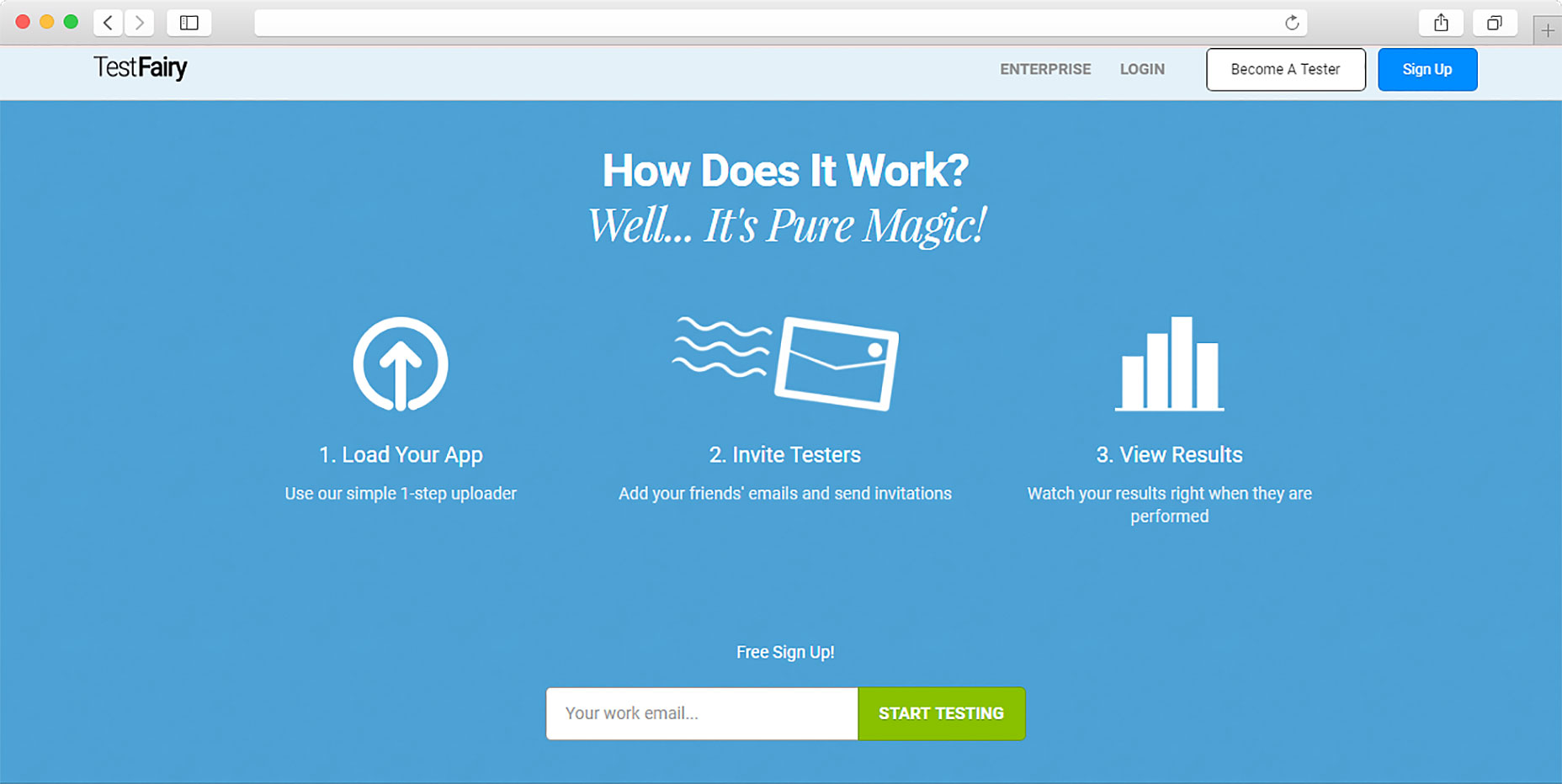
4. TestFairy
TestFairy is designed for iOS and Android Mobile beta testing. It provides you with video of the tests so that you can see what exactly went wrong on the customer side. The process is simple: upload your app, invite your friends or colleagues to examine it, then check results when the tests are performed. There are several ways to send your app to the people you would like to test it:- Email invitations: Enter your prospective testers’ email addresses, and send a message with a link to download the app.
- Native testers app: There is a TestFairy app for downloading and installing the apps to be tested.
- Web app: Testers who want to use an application but do not want to install a native app on their device can use this.
- Public beta pages: You can publish a public beta landing page for every TestFairy application, with an open invitation.
In cases where this is needed, you can set your project to work in ‘strict mode’ that will require testers to login before they download your app.
 Pricing policy: free and paid (enterprise) versions.
Pricing policy: free and paid (enterprise) versions.
Conclusion
Online tools for usability testing help find out how much the site meets the expectations of users. Following recommendations leads to increased involvement and, ultimately, conversion of visitors to buyers. Many companies spend millions on testing the effectiveness of their web resources. You can do this with the help of online services. Even small changes can lead to significant positive performance.Inessa Brown
My name is Inessa Brown, and I am a member of the editorial team at magora-systems.com, a mobile app development company based in London. My passion is all aspects of web design with a focus on material design.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















