
1. Animate.css
Animate.css is a fundamental library of neat cross-browser animations that underlies many solutions. From classic bouncings and fadings to modern twists and unique effects it is able to meet needs of almost any project.
2. Magic Animations
Magic Animations focuses on exceptional effects that give an interface a particular zest. Although the library cannot boast of an immense diversity, it is enough to enrich the user experience.
3. Bounce.js
Bounce.js is a small playground where you can conduct experiments with CSS-based animations. Just add a component and tune the settings to bring everything to live. And at the end, export the css file.
4. AnijS
AnijS assists in handling animation in an intuitive way by using simple instructions such as If, On, Do, To. The great thing is that you are welcome to use your own classes or even Animate.css (mentioned earlier) to create something awesome.
5. Snabbt.js
Snabbt.js is famous for its minimal approach that brings about fast animations. It weighs just 5kb; however, it is able to give any component a visible boost by translating, rotating, skewing, scaling or resizing its shape.
6. Kute.js
Kute.js is a sterling animation engine that delivers excellent performance. It is fast and compatible across different browsers thanks to a set of viable fallbacks that handle legacy browsers. It comes with numerous plugins to provide an efficient working environment.
7. Velocity.js
Velocity.js is an animation engine that at first glance may look unrepresentative. However, its arsenal includes all the regular types of animation such as morphing, loop, easing, scrolling etc. It is fast and jQuery-independent.
8. Lazy Line Painter
SVG path animations are made easy with Lazy Line Painter. Take your line artwork from the Illustrator in SVG format and upload it to the converter. The latter will generate a jQuery file that handles the animation process. If it is necessary you can make changes right inside the code.
9. SVG.js
SVG.js offers you an intuitive environment where you can manipulate and animate SVGs. It is small and independent with clean syntax and unified API. Do whatever you want: animate size, color, position, text paths; transform components; bind events etc.
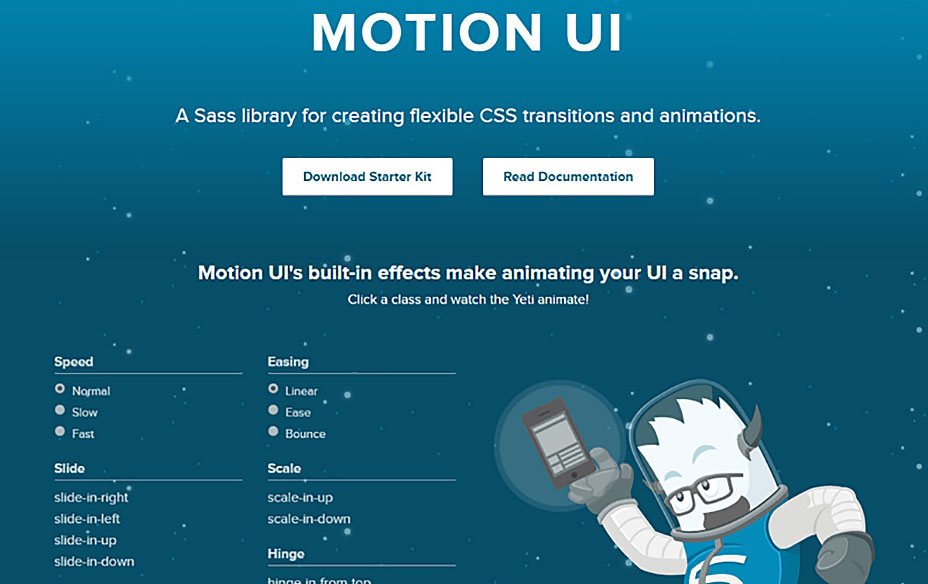
10. Motion UI
Unlike the previous examples, Motion UI takes the advantage of SASS to create intriguing CSS animations. There is a whole slew of predefined transitions and effects that can be applied to any HTML component. Everything works in all popular browsers except for IE9.
11. Wait! Animate
Wait! Animate lets you operate delays and waits in animations in a simple way. Calculate all the required time intervals through the small panel and build a natural animation without hustle and bustle.
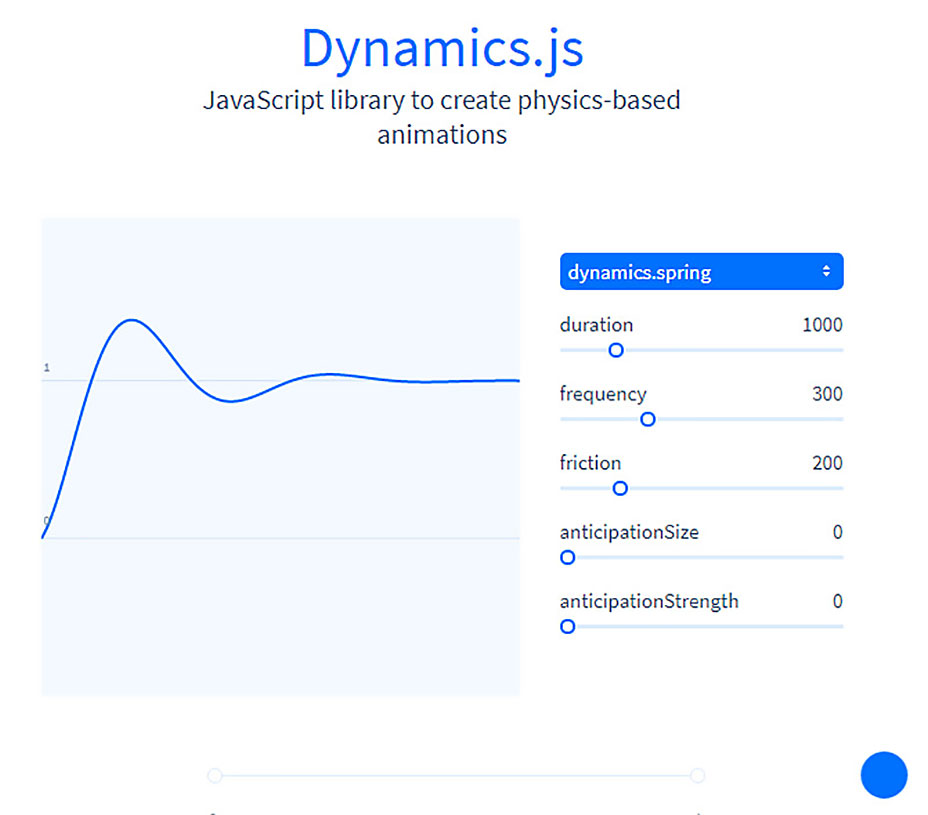
12. Dynamics.js
Dynamics.js is a JavaScript-powered library that offers 9 standard effects to play with. You can specify duration, frequency, friction, anticipation size, and anticipation strength to achieve real-life physics-based animations.
13. Choreographer.js
With Choreographer.js at your fingertips you should not be scared of complex animations, since this JavaScript library does all the heavy lifting. Although it deals with a limited amount of animations yet it lets you work with custom functions so that you can craft your own masterpieces.
14. Anime.js
Coming with an impressive set of features that allows chaining multiple animations, synchronizing different instances, drawing lines, morphing objects, building individual animations etc, this JavaScript animation engine will surprise you with its potential.
15. Mo.js
Mo.js stands for motion for the Web. It is incredibly fast and at the same time intuitive and simple. Create engaging trails, unexpected dialogue modal transitions, bubble layouts, bursting animations and much more.
16. Sequence.js
Sequence.js is a CSS-driven framework for building responsive touch-enabled step-based animations. It is ideal for creating sliders, presentations, banners and other sorts of dynamic components. Among the several premium plans you will find a free one that grants you with a personal open-source license.
17. Shifty
Shifty is a tweening engine with a strong focus on optimization, fast performance, flexibility and extensibility. It is considered to be a viable alternative to GreenSock yet with a much simpler interface.
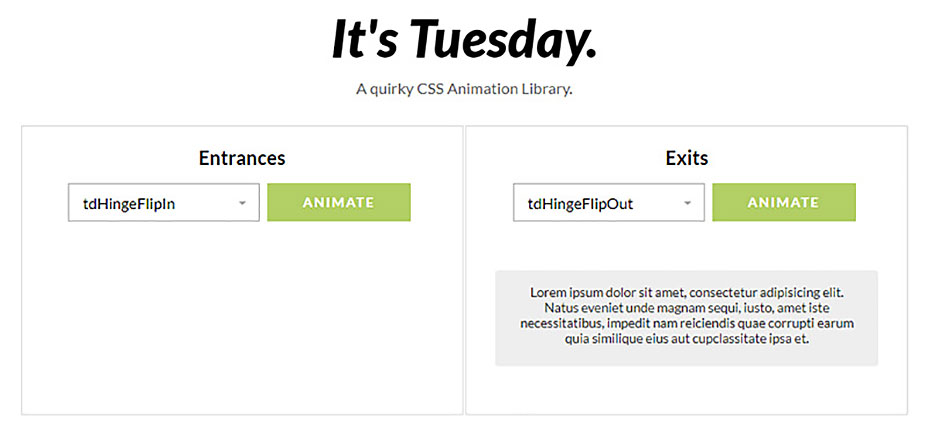
18. It’s Tuesday
Tuesday is a standalone animation library that can be used in tandem with other libraries. It makes the entrances and exits look smooth, subtle and elegant. It offers a variety of standard effects such as fade-ins, expand-ins, shrink-ins, drop-ins, etc.
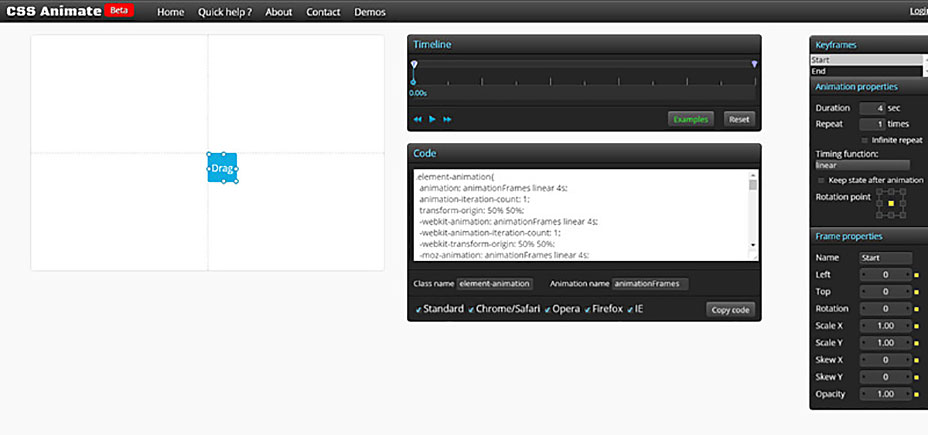
19. CSS Animate
CSS Animate is a primitive playground that generates a valid and clutter-free code for any regular animation. Set name, class, animation properties, frame properties; manipulate timeline and add markers: in one word, adjust everything you need to produce a regular keyframe-based animation.
20. Vivus.js
Shipping with three types of animation: delaying, synchronizing and revealing one by one, Vivus.js will draw an SVG in a smooth and natural way making the emergence of the component a lovely experience. You can go for predefined animations or use your own custom functions.
21. Bonsai.js
Bonsai.js is a JavaScript library for advanced graphics manipulations. It has a pretty simple API and SVG renderer. Use its online editor to give a test drive, familiarize yourself with the syntax and even download some samples to get started with.
22. GSAP by GreenSock
GSAP is a powerful animation platform that is targeted at professional animations. It has numerous plugins and utilities that are responsible for various types of animations. It consists of BezierPlugin, CSSPlugin, DrawSVGPlugin, MorphSVGPlugin, Physics2DPlugin, TweenLite, etc.
23. Popmotion
Popmotion is another lightweight and handy alternative to Greensock in our collection. It is a motion engine with a full control over each frame. It has an advanced tween, color blending and a bunch of functions and actions for building complex solutions.
24. Tween.js
A great deal of incredible stuff is made with the help of Tween.js. It is a cutting-edge tweening engine with numerous parameters to get the animation under control. It is also an excellent solution for enhancing projects that are driven by Three.js.
25. Hover.css
Hover.css’ library can be broken into several basic categories: 2D transitions, background transitions, icon animations, border transitions, shadow and glow transitions, speech bubbles and curls. Apply these effects to any element in your design without restrictions.
26. Transit
The list of features of Transit is rather short yet it includes the most vital stuff for building 2D and 3D transformations. For example, you can specify delays and durations, add easing function, use relative values, and more.
27. Rocket
Rocket is a solution for prettifying an object’s movement from one point to another. There are 8 special effects like pulsation or rotation that give this journey a lovely zest.
28. Animo.js
Animo.js is a relatively small tool for getting a handle on transitions and animations. It has a set of extra plugins such as countdown, rotate and animate that enriches the library and makes it much easier to achieve the desired effect.
29. Shift.css
Shift.css is a framework to build animations within a container that affects both nested and adaptive elements. There are 15 types of standard animations including moving, entering, exiting, dropping and some other.
30. CSShake
CSShake comes with 11 classes that force the elements of your DOM to shake. You can choose direction (horizontal or vertical), type (fixed, crazy, constant, chunk), intensity (slow or hard) or just go for a default option.
31. Saffron
If you prefer to use mixins in order to easily and quickly manipulate animations and transitions then Saffron is certainly for you. It is a compilation of reusable methods that are written in Sass where you can set variables and parameters.
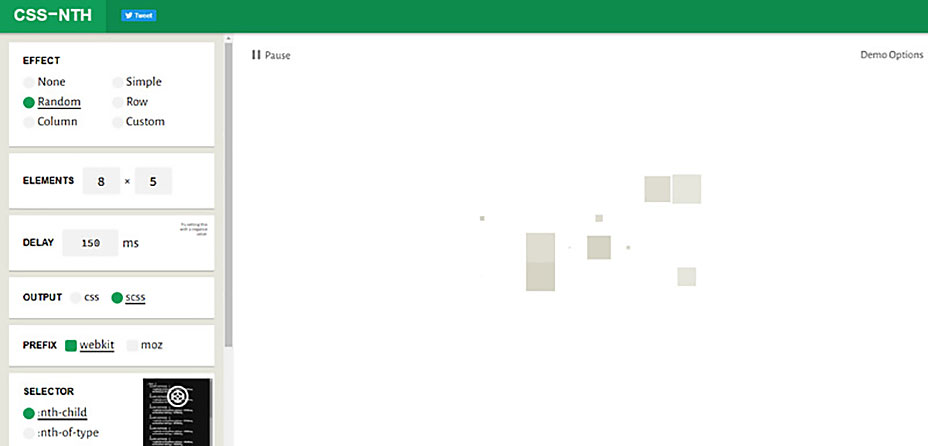
32. CSSynth
CSSynth is a small editor where you can enjoy the beauty of synchronization. The animation is based on a range of squares the number of which you can specify on the left panel. Select an effect, set delay and choose whether you want to download the result code in CSS or SCSS format.
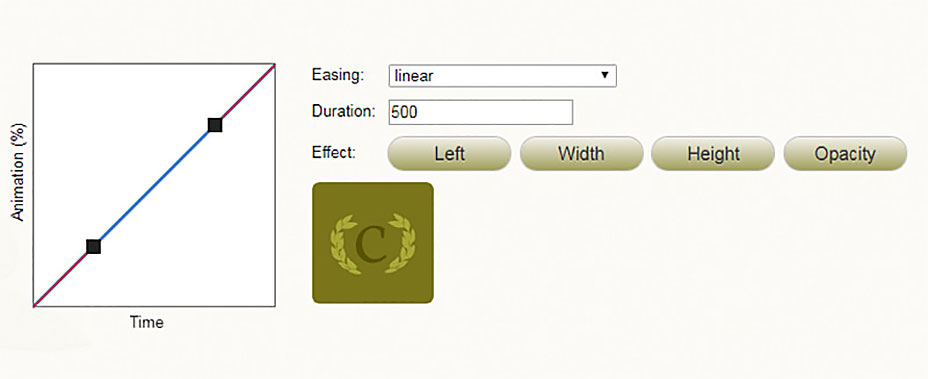
33. Ceaser
Ceaser is an old, time-proven tool for conducting experiments with the classic easing animation. There is a number of variants starting from linear and ending with the custom one. Two extra parameters (duration and effect) will help to perfect the result.
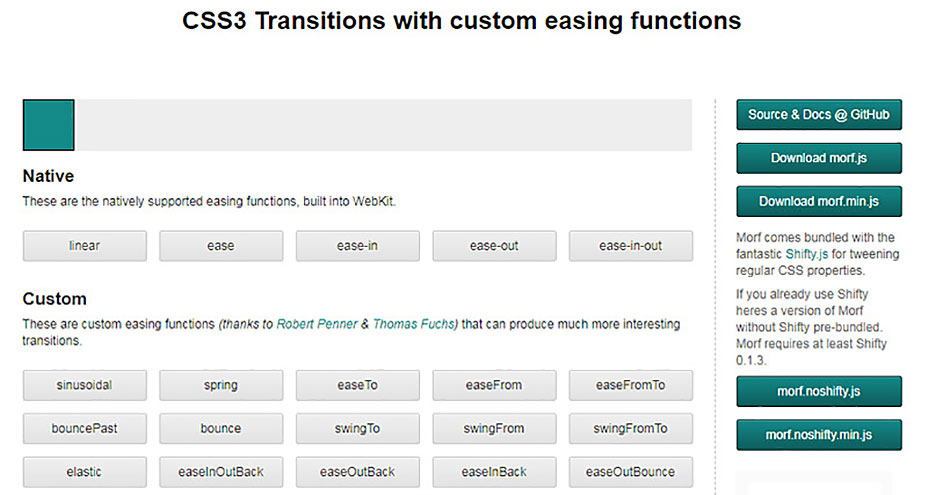
34. Morf.js
To take the above mentioned tool a bit further, you can give a try to Morf.js. It offers transitions based on custom easing functions. There are almost 40 predefined options that you can quickly adapt to your project.
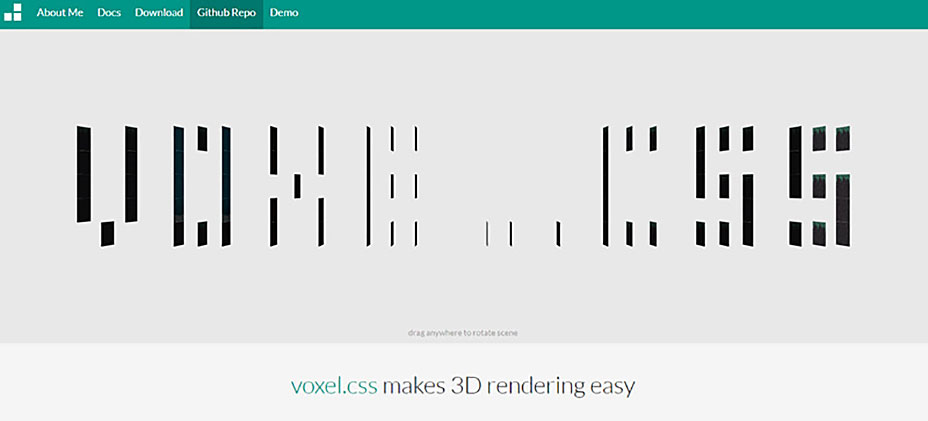
35. Voxel.css
Voxel.css was created specifically for 3D renderings. Its simple implementation allows even newbies to get the grasp of the 3D CSS. The library has 4 important classes: Scene, World, Editor and Voxel that help to build games and enjoy the action.
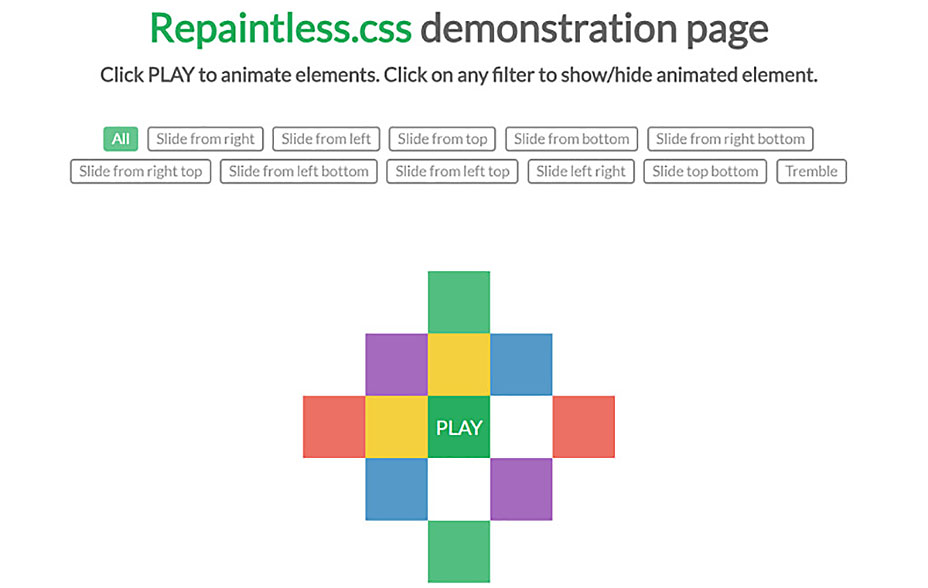
36. Repaintless.css
Repaintless.css uses FLIP technique to make animation fast and smooth. Although it requires some improvements; nevertheless, it is a perfect start for those who pay a particular attention to performance.
37. MixItUp
MixItUp is a library for beautifying filtering, sorting, insertion and other default actions inherent to the majority interfaces such as portfolios, galleries, etc. It is a dependency-free and promises to provide a high level of performance.
38. Wallop
As the title states, Wallop is for showing and hiding things in a pleasant manner; predictably, its general use lies in building sliders. However, no one stops you from exploiting its potential and creating something interesting and intriguing.
39. Ramjet
Ramjet transforms one element into another with the illusion of movement that is realized by means of easing function. It is capable of working with DOM elements, SVGs, static images or animated images.
40. jQuery DrawSVG
Based on a powerful jQuery animation engine it efficiently draws all the paths inside the SVG giving the picture a dramatic and at the same time elegant entrance. The procedure is simple: add the plugin to the page, initialize it and run the animation.
41. Animatic.js
Animatic.js is a great cross-browser solution with integrated physics rules that employs CSS transformations, 3D transformations and JavaScript to bring everything to life. Its main task is to lessen your efforts for animating numerous objects at once. You can build both parallel and sequential animations carefully adjusting duration, delay and easing function.
42. Move.js
Move.js is an oversimplified tool for creating regular animations such as scaling, skewing, moving or translating. Each animation can be improved with the classic ease function.
43. Eg.js
Eg.js is a carefully assembled collection of various effects and dynamic elements that are aimed to enhance interactions in the interfaces. There are 8 powerful components that sort out basic tasks and 6 main methods and events for other purposes.
44. GFX
GFX is a compelling 3D animation library for building CSS3 animations in a programmatic way. It works with jQuery making it much easier to produce the desired result. You can toy with scaling, rotating, translating, skewing, and some other stuff.
45. Stylie
Although it is said that Stylie is a tool for fun, yet it will certainly impress you with its capabilities. The control center features 4 tabs that let you tune up keyframes, easing, export options, and HTML, making complex animations easy-peasy.
46. Iconate.js
Iconate.js injects life into icons’ transformations, enhancing a transition between two items by a pleasant accompanying effect. It works great not only with Font Awesome, but also with Glyphicons and even your own custom set of pictograms.47. AnimateMate
AnimateMate is a small tool for producing and exporting small-scale animations from your Sketch environment. It is not something fancy, yet it allows you to play with keyframes, add easing functions, control sequences and some more.
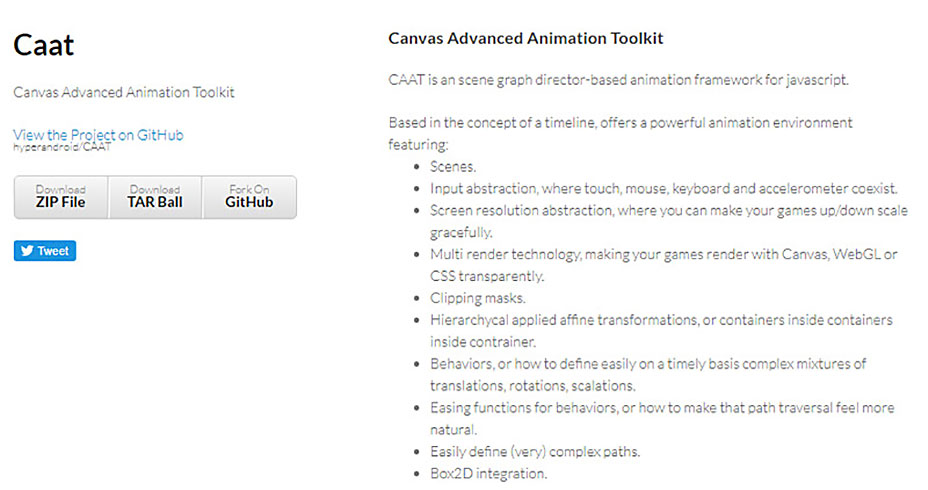
48. CAAT
CAAT (which stands for Canvas Advanced Animation Toolkit) is a sterling framework that forms a powerful tandem with JavaScript. Its toolset features scenes, multi render technologies, clipping masks, standard pack of behaviors, etc.
49. Granim.js
Granim.js is a tiny JavaScript library for spicing up interfaces with interactive gradient-based centerpieces. It can be a standard radial gradient animation, dynamic gradients applied above the image backdrop, or moving gradients combined with image masks.
50. Animista
Created by Ana Travas, Animista is a playground for performing experiments with a bunch of conventional and uncommon predefined CSS-driven animations. Choose duration, timing function, delay, iteration count and some other options to examine the outcome.
51. Obnoxious.css
Obnoxious.css comes with 5 unique CSS-based animations that force the elements of the interface to shake, twist, enlarge, imitate the strobe effect, or change the weight of the typeface. All you need to do is to apply the preferred class to the desired div.
52. Animatelo
Animatelo includes a ton of eye-catching dynamic effects that were borrowed from the famous and powerful Animate.css, providing an easier way to apply them. Thanks to the Web Animations API polyfill it is supported by all modern browsers.
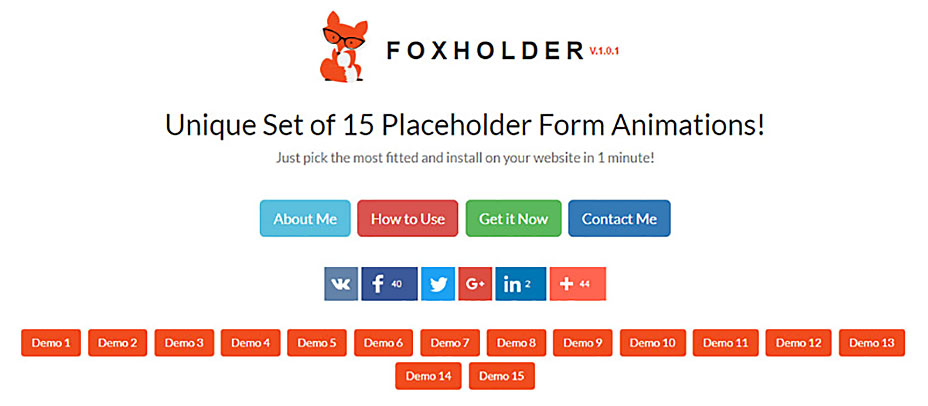
53. Foxholder
Foxholder is a package of 15 nice tiny effects that were created specifically for improving user’s interactions with the form. Each method stresses the input field in its own way: it can make border brighter, add visual clues, set in motion text and much more.
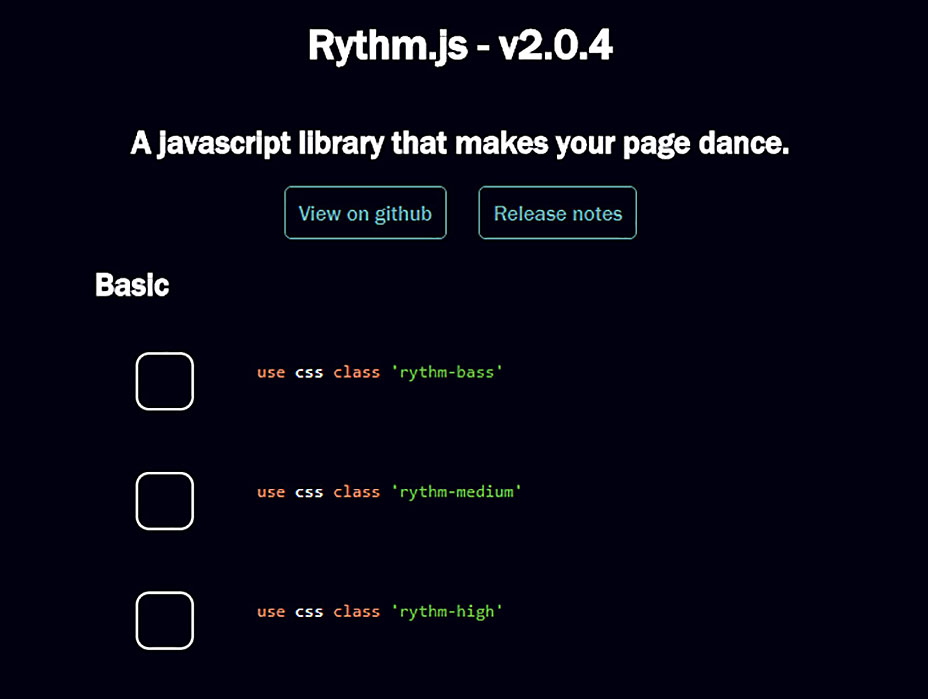
54. Rhythm.js
Rhythm.js is all about playful disco-inspired tiny animations. This JavaScript library comprises effects that imitate some kind of dance moves. There are almost 20 options that will add boogie-woogie to your website.
55. Colorido.js
Much like the Granim.js, this JavaScript-powered plugin was created to manipulate the color property. It helps to dynamically change tones and opacity of the background and text, as well as create non-static radial, linear, diagonal and horizontal gradients.
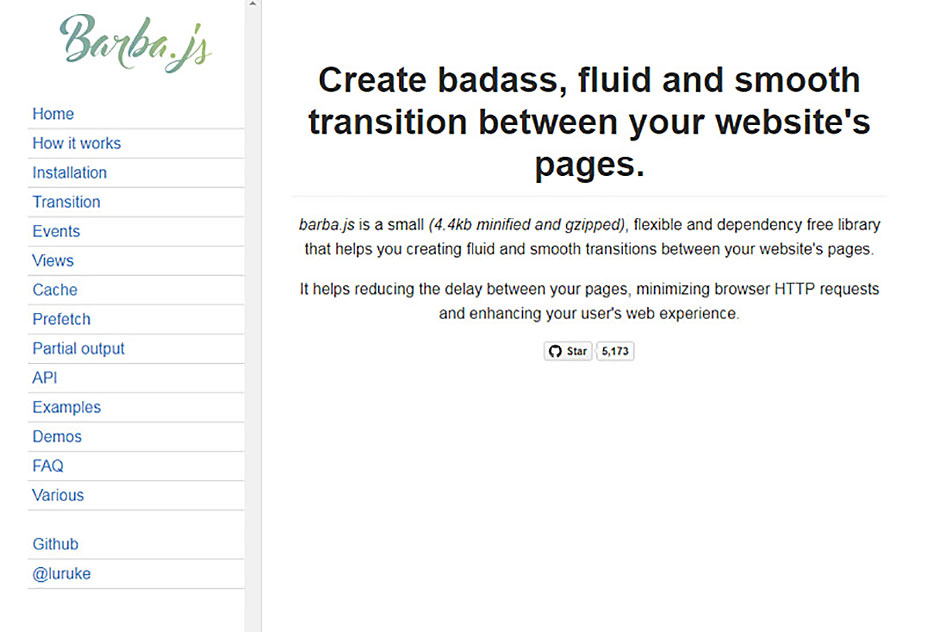
56. Barba.js
Barba.js leverages PJAX (an ajax-based technique) to relieve users of so-called hard refresh switching between the pages. It just hides the old container and shows the new container in a subtle eye-pleasing fashion.
57. ScrollReveal.js
ScrollReveal.js is a popular tool for creating scroll animations. With its main reveal() method you can manage different animations and control all their standard aspects. The great thing is that it works well with both web and mobile browsers.
58. Scrollanim
Scrollanim is less sophisticated yet handier and simpler tool to use rather than the previous example. Although it favors CSS3 but it allows you to add animations using JavaScript API to produce scroll-triggered animations. It has a number of prebuilt solutions that you can quickly introduce to your project.
59. ScrollTrigger
While the previous two solutions mainly concentrate on traditional vertical scrolling, this one is for building long horizontal websites. It lets you build dynamic interfaces in the x-axis plane populated with beautiful CSS3 animations using a rather primitive syntax.
60. Force.js
Force.js is a small solution that is deprived of huge functionality and richness of options. However, it is ideal for regular tasks like setting objects into subtle motion or prettifying scrolling. As usual, easing lies in its core making animation clean and neat.
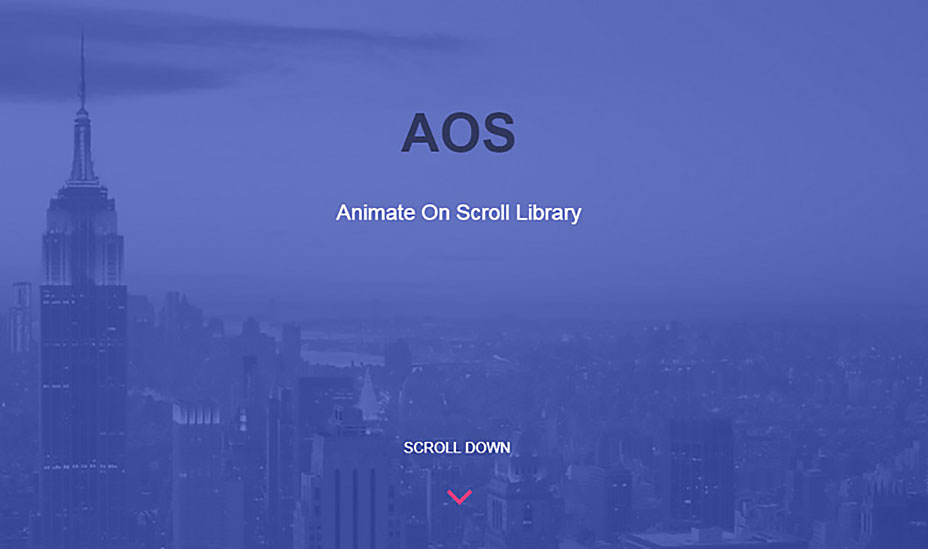
61. AOS
AOS stands for animate on scroll. It does what it says - provide you with a bunch of lively predefined effects that are triggered by a scrolling event. If you want to give sections a dramatic entrance without deeply digging into code then it is certainly for you.
62. Rellax
Rellax is for beautiful parallax. It is a light vanilla JavaScript library for giving a subtle touch of 3D dimension to interfaces.
63. Tilt.js
Tilt.js produces intriguing parallax-driven tilt effect. It will move objects into a sloping position imitating 3D in a basic 2D plane. You can fix an axis thereby making the effect more alluring and interesting, or recreate some kind of glare or floating feeling.
64. Transform-when
Transform-when is a great solution for designing storytelling experiences with a high performance and native support for mobile devices. It bets on two vital parameters: time and scroll position thereby making user’s adventure through the interface vigilantly controlled by your side. It works with both SVG and regular HTML elements.
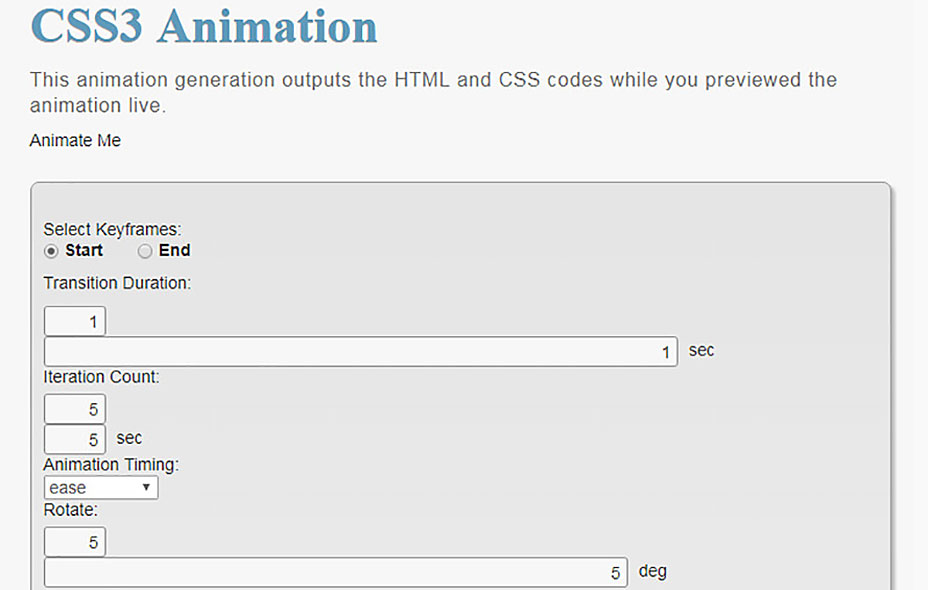
65. CSS3 Animation
This is an old-school generator with a live preview for creating basic CSS3 animations. There is a standard control center where you can adjust the duration of the transition, number of iterations, timing functions etc. The routine is simple: set everything up, copy the resulting HTML and CSS codes and paste them into your project.
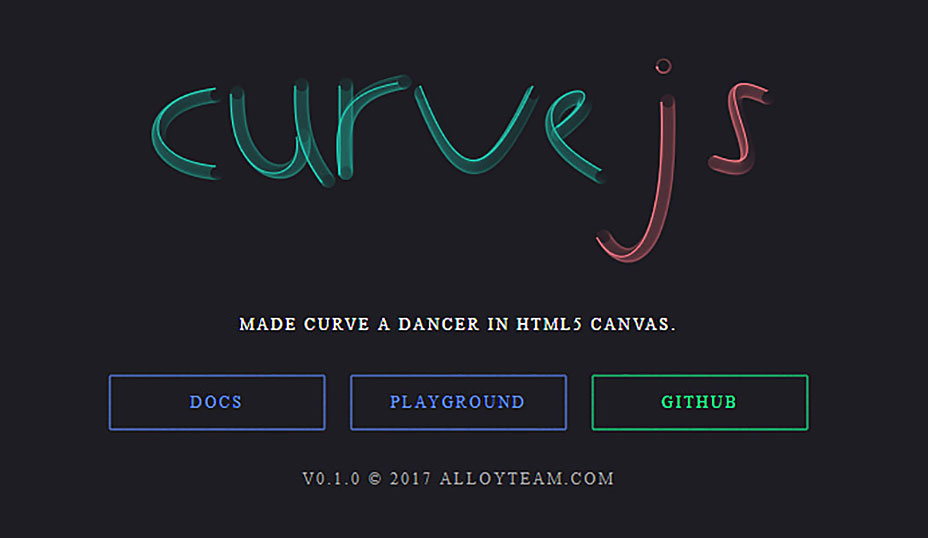
66. Curve.js
Curve.js breathes life into lines making them “dance” and spin just like a wave. Use it to create an abstract elegant geometric-inspired backgrounds or centerpieces.
67. Animator.js
Animator.js is said to be flexible, efficient and light. It offers the easiest way to manage the keyframes and generate CSS animations of various scales. It is also dependency free.
68. Cel-animation
Cel-animation is a Sass mixin that gives you control over the traditional keyframes. You can set in motion SVG or any type of HTML elements.
69. Scrollissimo
Scrollismo was created to work in partnership with Greensock skillfully and smoothly animating objects on user’s scroll. With an additional accompanying JavaScript plugin for touch screen gadgets it covers numerous devices.
70. jqClouds
jqClouds is a primitive plugin that generates and populates a design with moving clouds that soar over the interface. You can change the concept, replacing clouds by any other object, to give a static interface a particular dynamic flavor.
71. Color animation
As you have guessed, this tool is for animating tone and transparency of background, border, or text. Actually, it works with color of any object that has it as a property.
72. Flubber
To exclude sudden jumps and drastic metamorphosis that can occur when one object converts into another you can use Flubber. The plugin offers smooth interpolations between the two shapes. The only drawback is that it only works with 2D graphics.
73. Particles.js
If you are up to playful particles animation—a popular choice nowadays—you can use this handy generator. It is based on viable JavaScript library that does all the work. Set preferences like color, number, shape, size, opacity etc. and simply export the result.
74. 3D Lines Animation with Three.js
This is a small script that does not possess all the capabilities of the above mentioned plugins. Nonetheless, it adds to your interface a beautiful animated background filled with particle animation. You can configure color, lines, opacity and some other options to make it blend into your environment.
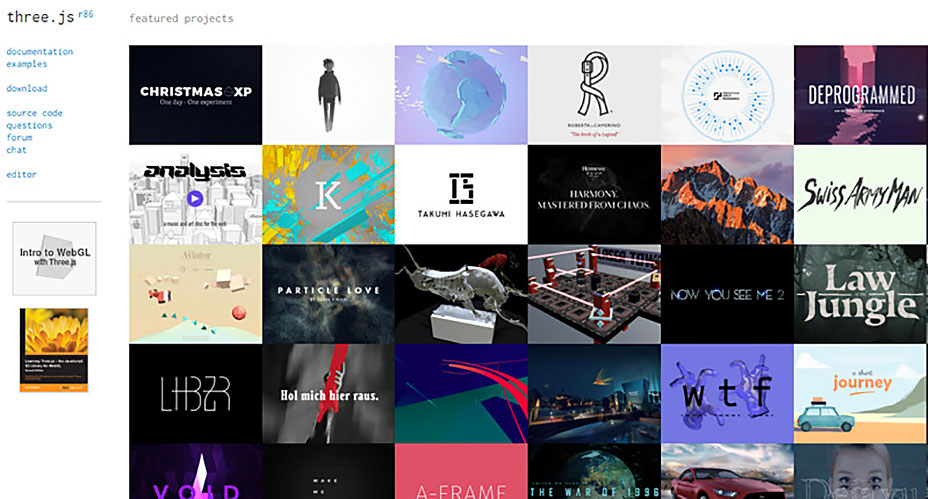
75. Three.js
Last but not least, Three.js - a powerful and versatile library that stands behind numerous impressive websites. It is suitable for both simple and complex projects. It lets you work with <canvas>, <svg>, CSS3D and WebGL to build spectacular 3D animations.
Nataly Birch
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















