
Why the Hamburger Menu Is Bad For UX
[pullquote]On mobile, visible navigation is used 1.5x more than hamburger[/pullquote] If you’re working on digital products, you’ve probably already read dozens of articles describing how the hamburger menu on mobile hurts UX metrics. The main downside is its low discoverability, and this is backed up by actual numbers. In qualitative studies, NNGroup found that hidden navigation is less discoverable than visible or partially visible navigation. This means that when navigation is hidden, users are less likely to use navigation. Hamburger menus drive engagement down, slow down exploration and confuse people.So What Should We Use Instead?
While there is no hard-and-fast rule for mobile apps and websites, a general recommendation is to use either visible—the main navigation options are shown in a visible navigation bar—or combo navigation, where some of the main navigation options are visible and some are hidden under an interactive element.1. Tab Bar
If you have a limited number of top-level destinations in your website or app, a tabbed navigation might be the solution. When a menu is visible at the top or bottom, it’s basically advertising that a navigation is there and people are able to see the navigation options right from the start. Tabs seem to be the simplest navigation pattern. However, a few things should be considered when designing this type of navigation:
Tabs seem to be the simplest navigation pattern. However, a few things should be considered when designing this type of navigation:
- Tab bar allows 5 or fewer navigation options to display.
- One of the options should always be active and should be visually highlighted by, for example, using a contrasting color.
- The first tab has to be the home page and the order of the tabs should relate to their priority or logical order in the user flow.
- It’s better to use icons together with labels for each navigation option. Icons without labels work only for common actions, like a magnifying glass icon for search, and for interfaces that the users use frequently (e.g. Instagram).
2. Tab Bar With “More” Option
When you have more than 5 top-level destinations, a practical solution might be to show the 4 prioritized sections and have a 5th element as a list of remaining options. The design principles for this solution are basically the same as for Tab bar. There’s just one exception: the last element is the ‘more’ item. The ‘more’ item can work as a dropdown menu or even link to a separate navigation page with the remaining sections. From the first glance this solution isn’t much better than the hamburger menu, since it also hides content and its label doesn’t say too much about what’s hidden behind it. If you correctly prioritize navigation options, however, a majority of your users will have 4 or 5 visible top-priority navigation options on the screen all the time so the navigation experience for them will be improved.
3. Progressively Collapsing Menu
Progressively collapsing menu, also known as the “Priority+” pattern, is a menu that adapts to the screen width. It shows as much of the navigation as possible and puts everything else under a “more” button. Basically, this pattern is a sophisticated version of the ‘Tab bar + more’ navigation where the number of navigation options hidden behind the “more” menu depends on the available screen space. The flexibility of this solution provides a better user experience than a ‘static’ ‘Tab bar + more’. Image Credit: Brad Frost
Image Credit: Brad Frost
4. Scrollable Navigation
Similar to the previous two patterns, this is another approach for longer lists. If you have a number of navigation options without a big distinction in priorities, for example music genres, you can list all the items in a scrollable view. By making the list scrollable you allow users to move from side-to-side. The downside of this solution is that still only the top few items are visible without scrolling and all the remaining ones are out of the sight. This is, however, an acceptable solution when the users are expected to explore the content, for example news categories, music categories or in an online store.
5. Full-Screen Navigation
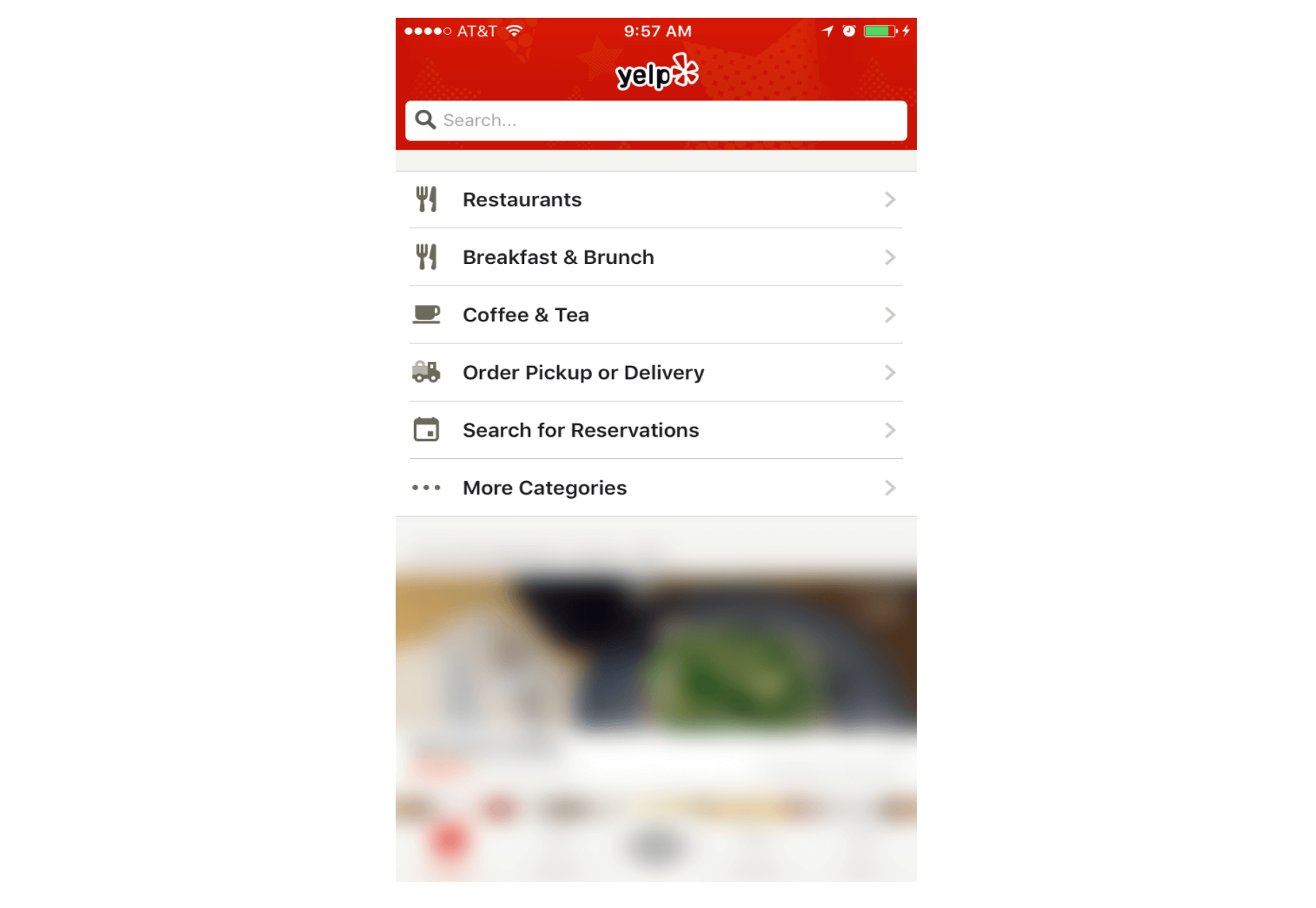
While with other patterns mentioned in this article, the struggle is to minimize the space that the navigation systems take up, the full-screen pattern takes the exact opposite approach. This approach usually devotes the home page exclusively to navigation. Users incrementally tap or swipe to reveal additional menu options as they scroll up and down. This pattern works well in task-based and direction-based websites and apps, especially when users tend to limit themselves to only one branch of the navigation hierarchy during a single session. Funnelling users from broad overview pages to detail pages helps them to home in on what they’re looking for and to focus on content within an individual section. Full-screen navigation in Yelp
Using full-screen navigation, designers can organize large chunks of information in a coherent manner and reveal information without overwhelming the user. Once the user makes their decision about where to go, then you can dedicate the entire screen space to content.
Full-screen navigation in Yelp
Using full-screen navigation, designers can organize large chunks of information in a coherent manner and reveal information without overwhelming the user. Once the user makes their decision about where to go, then you can dedicate the entire screen space to content.
Conclusion
With navigation patterns for mobile, there isn’t a one-size-fits-all solution; it always depends on your product, on your users, and on the context. However, the foundation of every well-designed navigation is information architecture: clear structure, priorities, and labels based on your users’ needs. Helping users navigate should be a top priority for every app designer. Both first-time and returning users should be able to figure out how to move through your app with ease.Nick Babich
Fireart Studio is a design studio passionate about creating beautiful design for startups & leading brands. We pay special attention to nuances all the time to create professional while cool products that will not only meet all expectations, but exceed them.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















