
1. Rainbow Colors
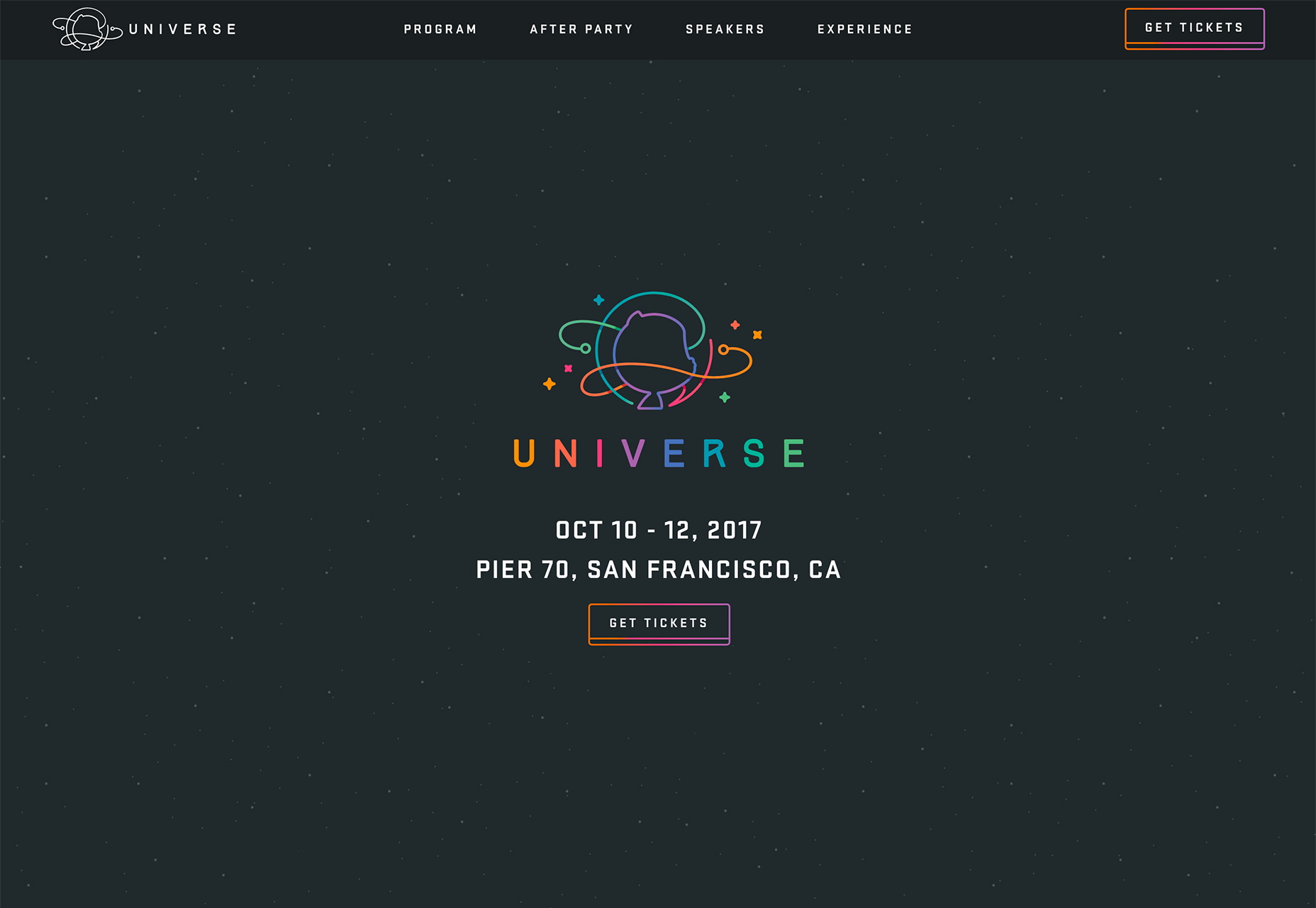
When you hear “rainbow colors,” the first thing that comes to mind is probably not good design. There are too many glaring examples of garish projects with rainbow-themed color palettes that are overwhelming and, quite frankly, design disasters. Today’s rainbow colors are anything but disastrous. They are classy, simple and provide just the right amount of color to a surprising number of projects. Rainbow palettes aren’t just for small websites either; big brands including the Github Universe Conference, Southwest Airlines and London Grammar’s Spotify channel all use interesting rainbow patterns. Even more interesting is that every design uses the same color concept in very different ways.- Rainbow text elements in a dark aesthetic: Github uses a simple dark aesthetic with rainbow colored text and user interface elements to draw the eye from key information (such as the date) to the main call to action (ticket sales). The rainbow gradient is simple and subtle, while setting mood of opportunity and optimism. This seems like just the right combination to encourage users to register for a conference.
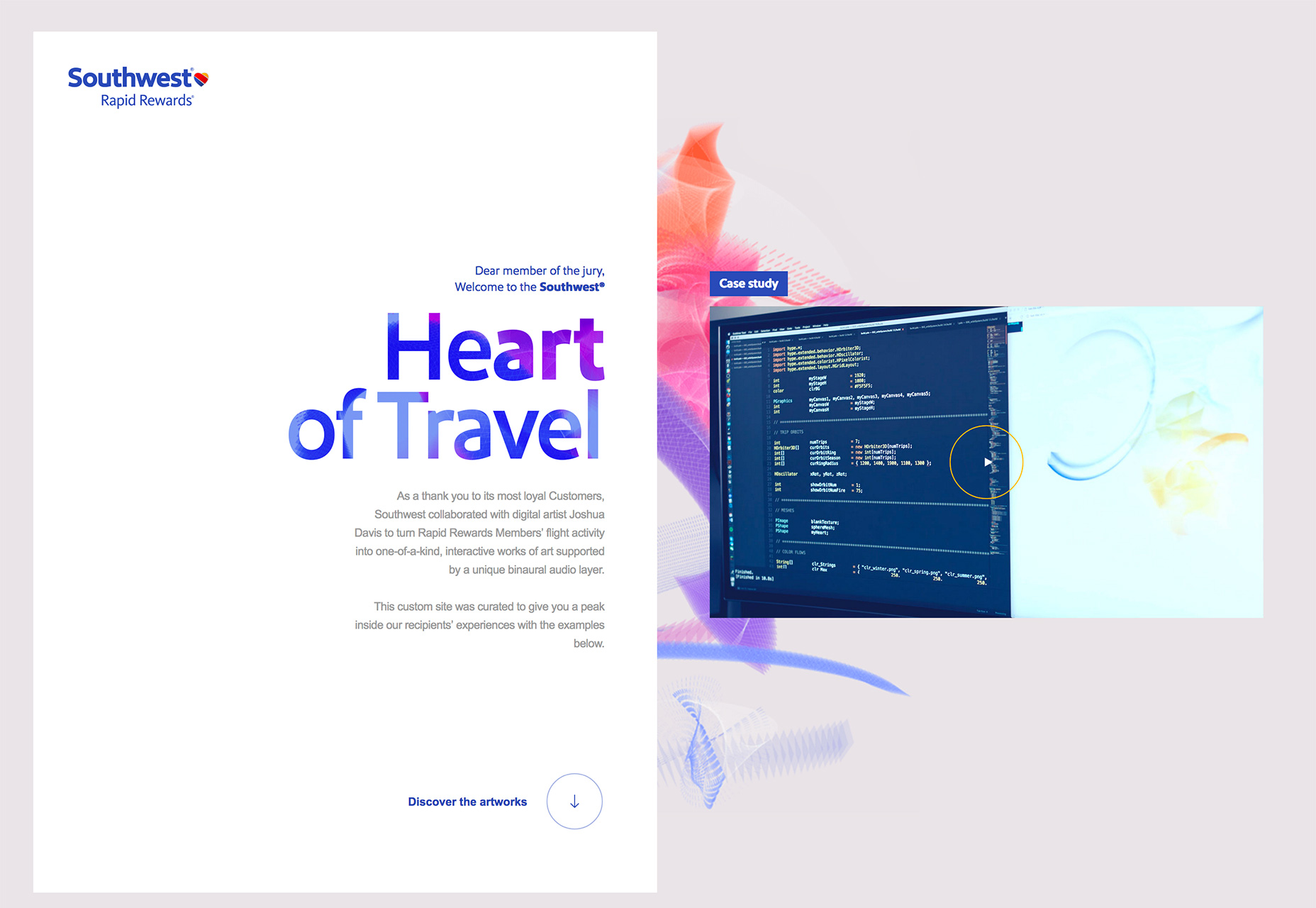
- Southwest Airlines takes another approach with rainbow background elements and text fill in a lighter container element. The rainbow accent provides a visual reference point for a site that has content that could be construed as boring. Color gives the case study a little more life to help encourage clicks.
- London Grammar uses a giant rainbow orb to draw users into the sound-mixing experience collaboration with Spotify. The rainbow blob shifts and moves with a slow animation that feels like gel in water. The colors move and merge and it is something you could look at all day if you aren’t careful. The gamification aspect of the colored element is also interesting, but the color is definitely what draws users in first.



2. Collapse of the Hero Header
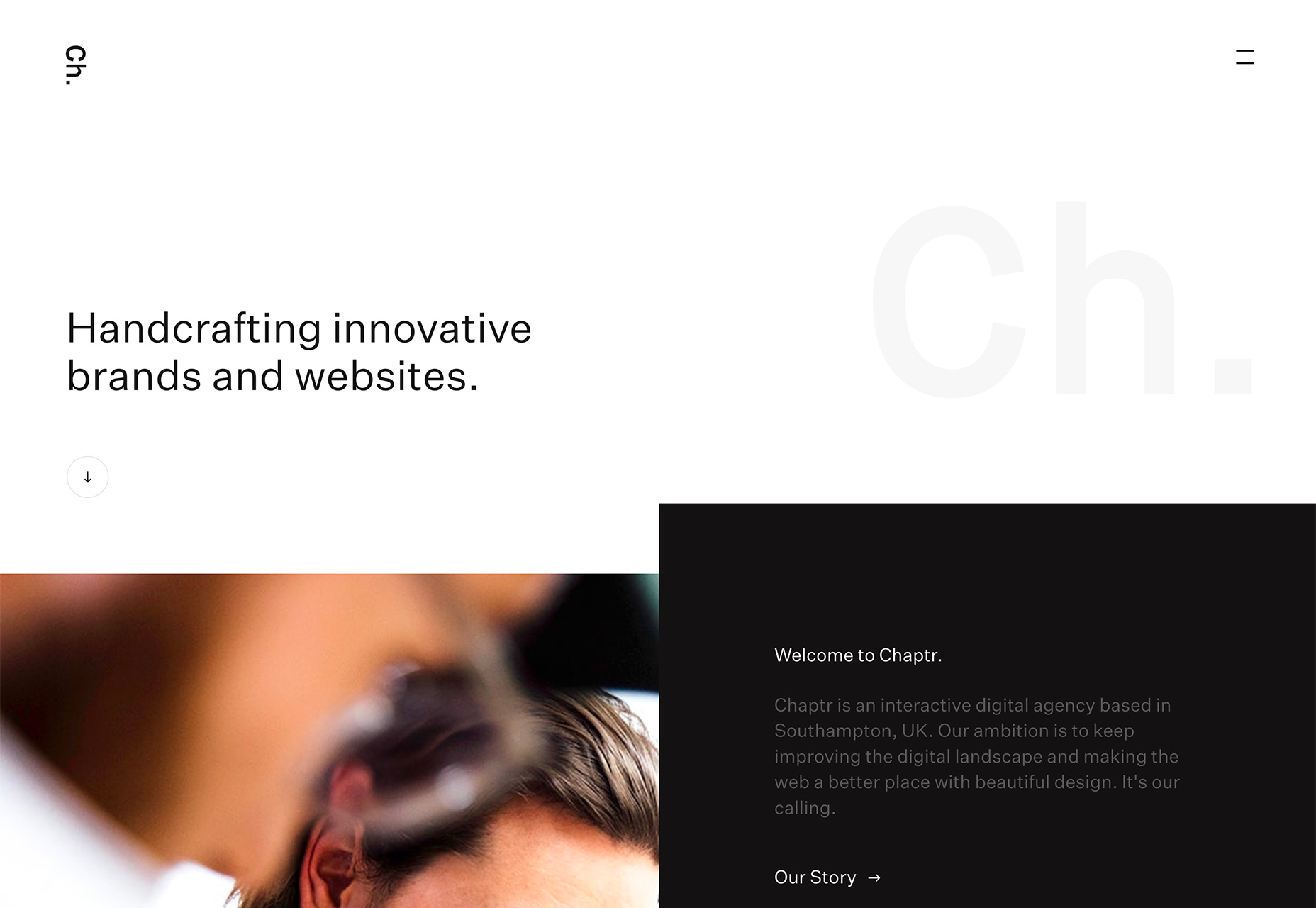
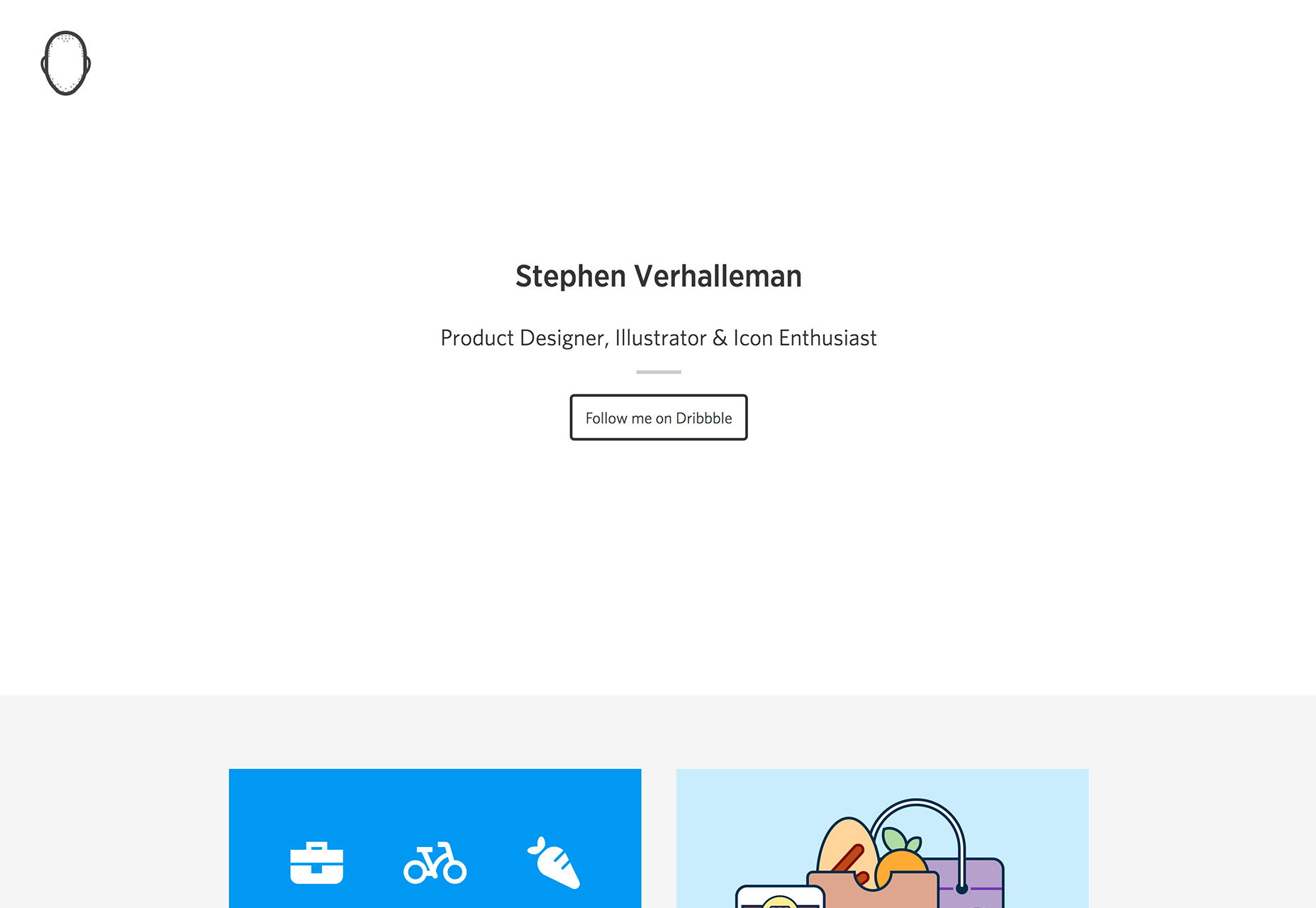
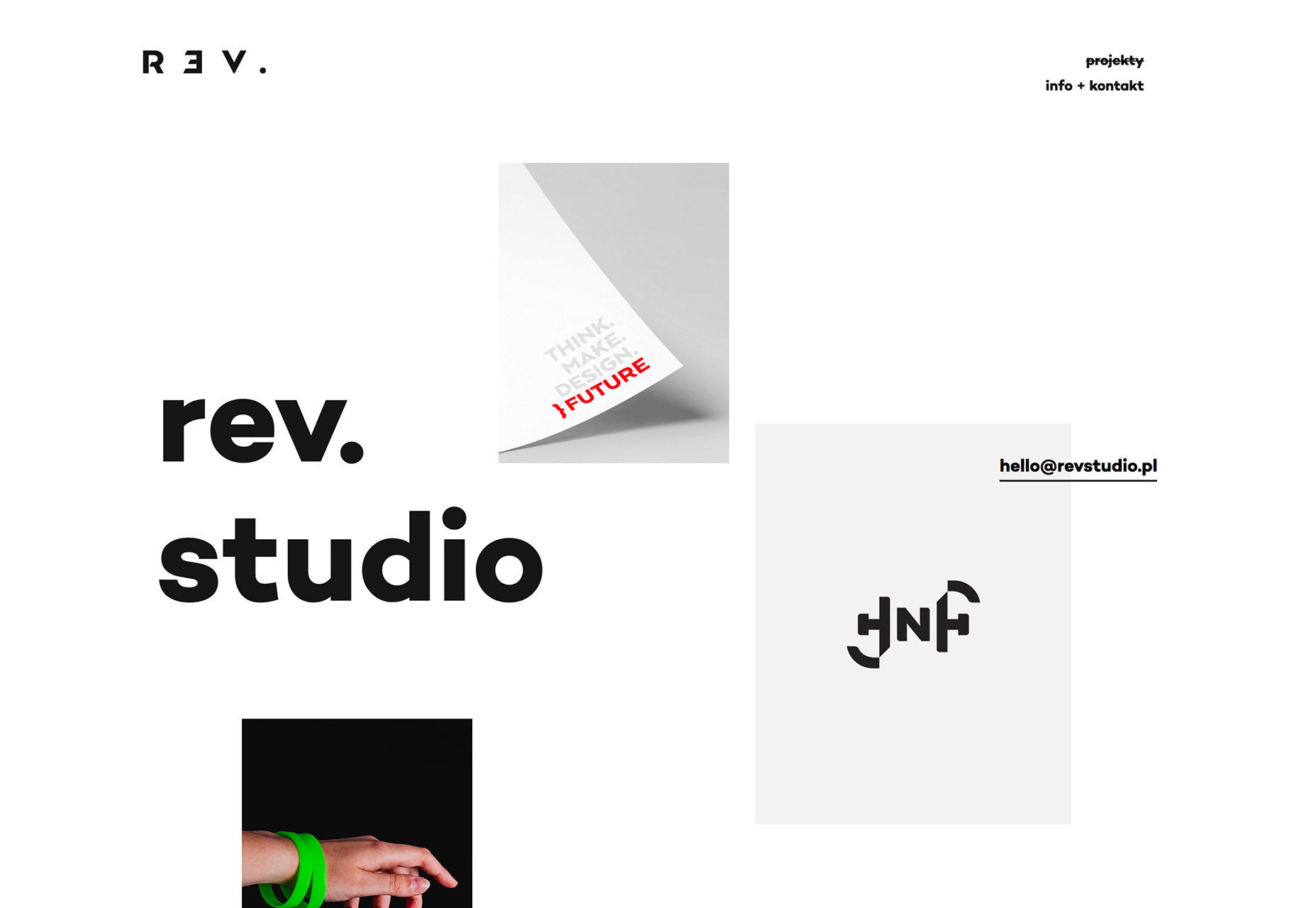
The oversized photo or slider hero header has been a website design staple for years. But there’s a trend to get away from the pattern with more designers opting for a more minimal above the scroll structure with more elements and a less constructed feel. The result seems to be a trend with more white or light headers that have a smattering of parts floating around. This trend gets somewhat mixed reviews. Some of the visuals are interesting, but overall there seems to be an overall lack of focal point for users and clearly defined set of actions to take. What’s nice about the collapse of the hero header is that the minimal approach makes users look. It is different. The question is whether there is enough messaging to carry their interest for long or if users will respond positively to a less visual website experience. This is a trend to watch, because it is likely in the early stages of evolution. Designers are ready to do something different with the tops of pages (and understandably so). This iteration of projects is just the first step toward something new. Some designers might be perturbed by the odd combination or parts of elements above the scroll in most of these design concepts so far. It remains to be seen where the trend goes next, but it is worth keeping an eye on for sure.


3. Dark Animated Patterns
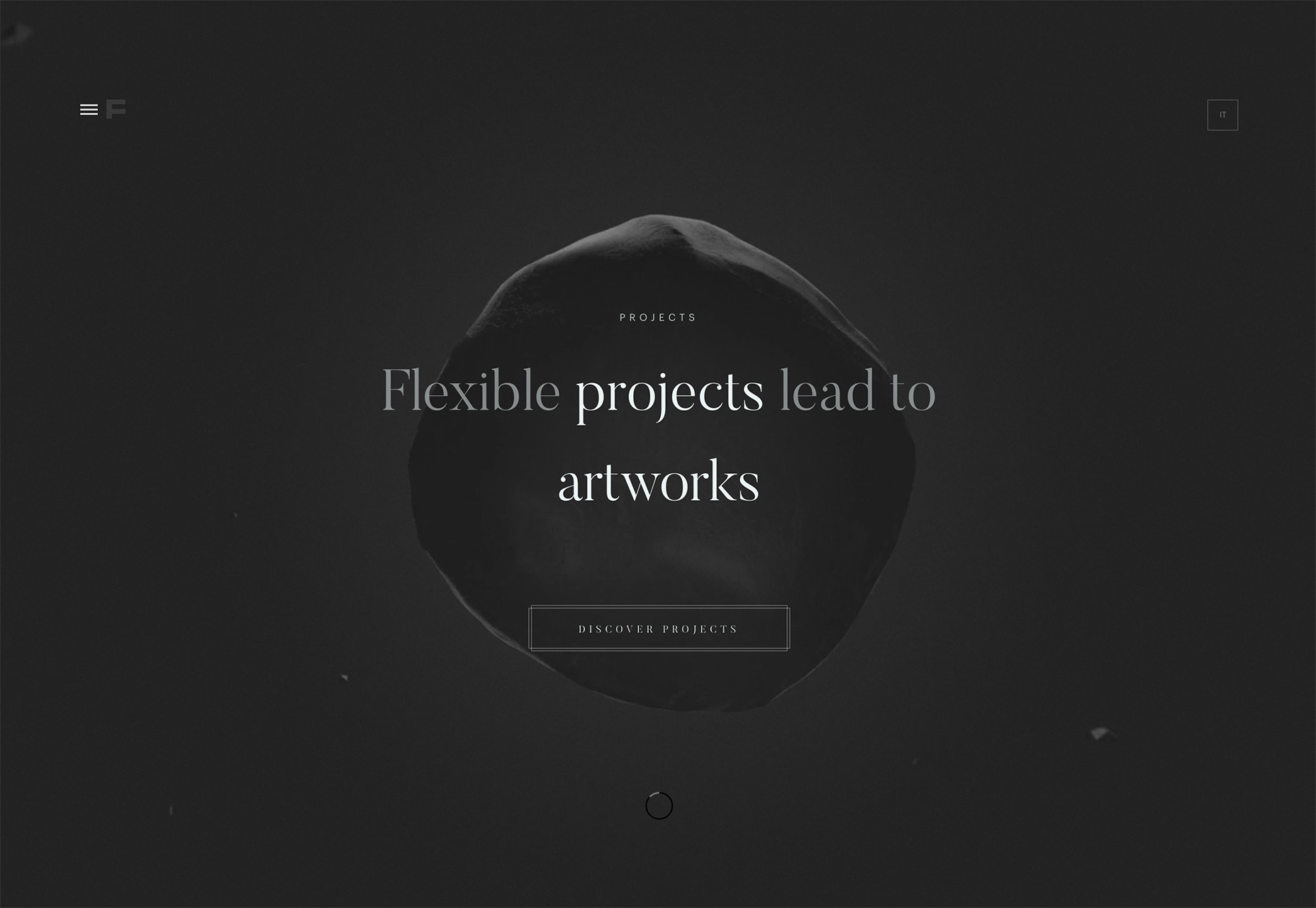
This might be the most fun trend in website design right now: Dark animated effects layered on top of dark color schemes. The dark on dark concept is mysterious, visually interesting and really makes the user look and engage with the design. Plus, it can work in so many different ways. There’s no set to the size or type of animation or what the effect does. Each of the examples below use dark animated effects in different ways that all encourage some sort of interaction from automated movement to mouse over effects to flashes of surprise (you’ll have to click the links to find that one). While these design look really cool, they can pose some challenges as well. Not all users are keen on such a dark aesthetic. It might not render well in all environmental conditions. These designs definitely look and function better on desktop screens than smaller devices. But the design trend does have a place for designers that want to create something a little different, with a certain mood and trendy aspect. There’s also something about combinations of dark hues without a lot of color that just draws you in. (It’s kind of unexplainable.) To make the most of the dark on dark trend, make sure to use enough variance in dark hues to make sure elements can be seen and that movements are discernable. Use rich blacks with plenty of undertones to set the right mood for each project. While the examples below all completely lack color, consider a contrasting hue other than white for key points of emphasis. (A colored call to action button would really stand out with the amount of contrast all the black imagery provides.) The other commonality with this trend is in the simplicity of the animations used. None of the movement is overly complex. It is as simple and streamlined as the color palette, which is a key contributor to the overall success of the design trend.


Conclusion
The shift in color usage showcased by this month’s trends is both interesting and effective. Rainbow colors are a lot of fun and uplifting while minimal white and dark patterns both provide plenty of room for introspection and reflection. Color choices really do connect to how designers feel about a project. What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















