
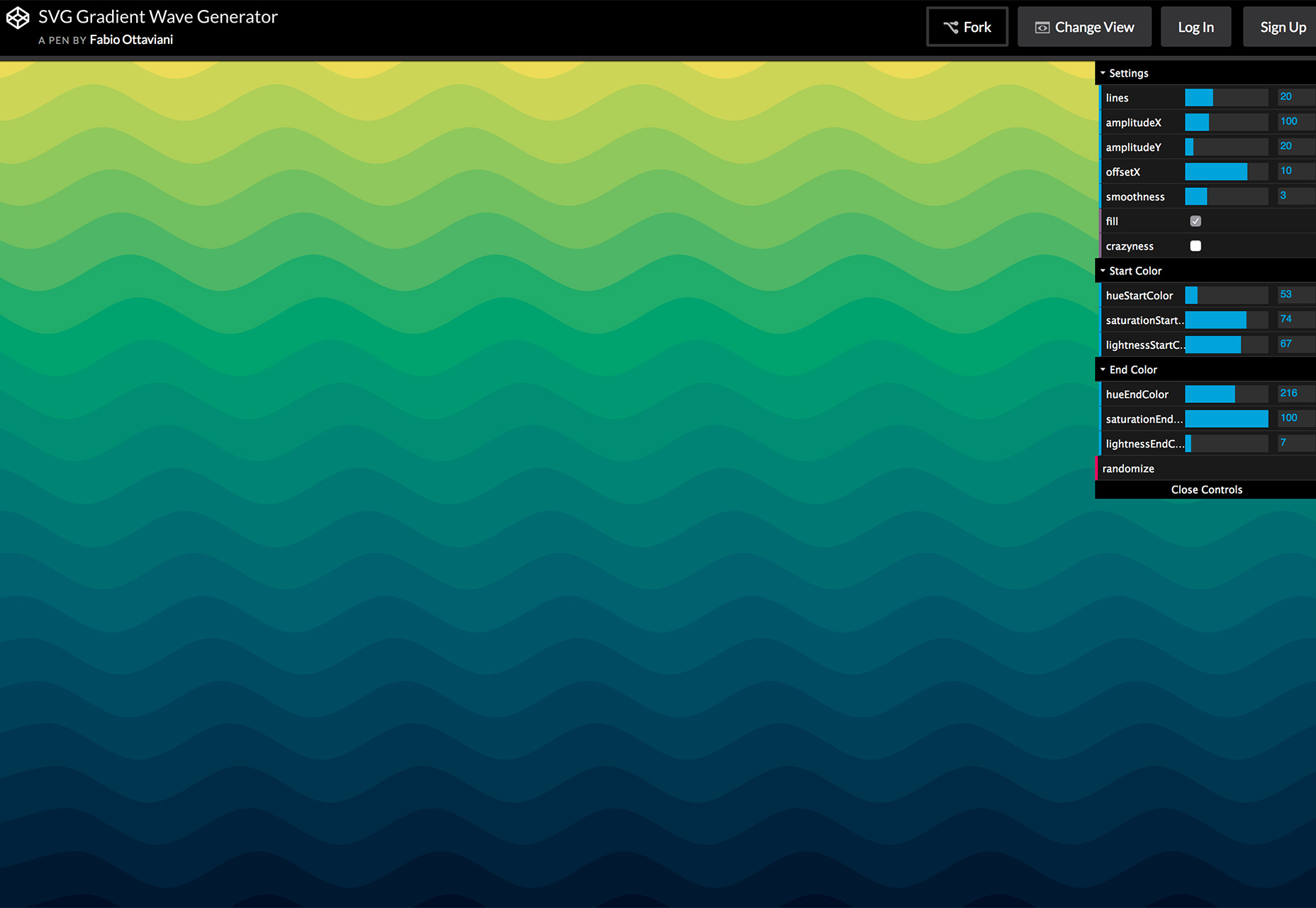
Gradient Wave Generator
Create cool wave patterns with trendy gradient colors using Fabio Ottaviani’s tool. Adjust colors, line shapes and even “craziness” for interesting combinations that can make cool backgrounds or fills. Plus, everything exports as SVG for lightweight web files.
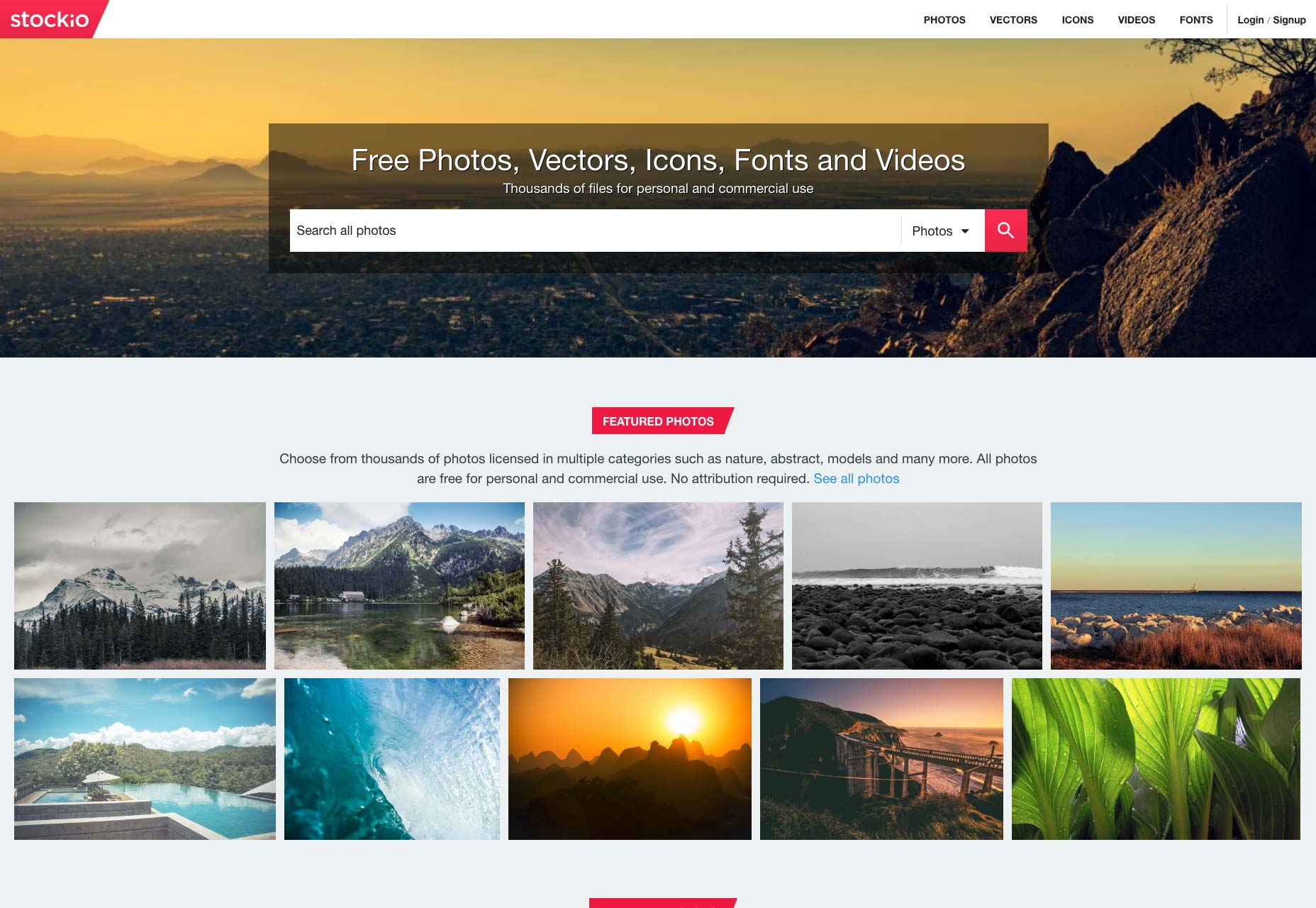
Stockio Free Stock For Designers
Stockio is a new site offering free photos, vectors, icons, fonts, and videos. There are thousands of files to choose from—all available for personal and commercial use—and more are being added all the time. Use the advanced search options to filter the available resources, choose the files you want, and download instantly.
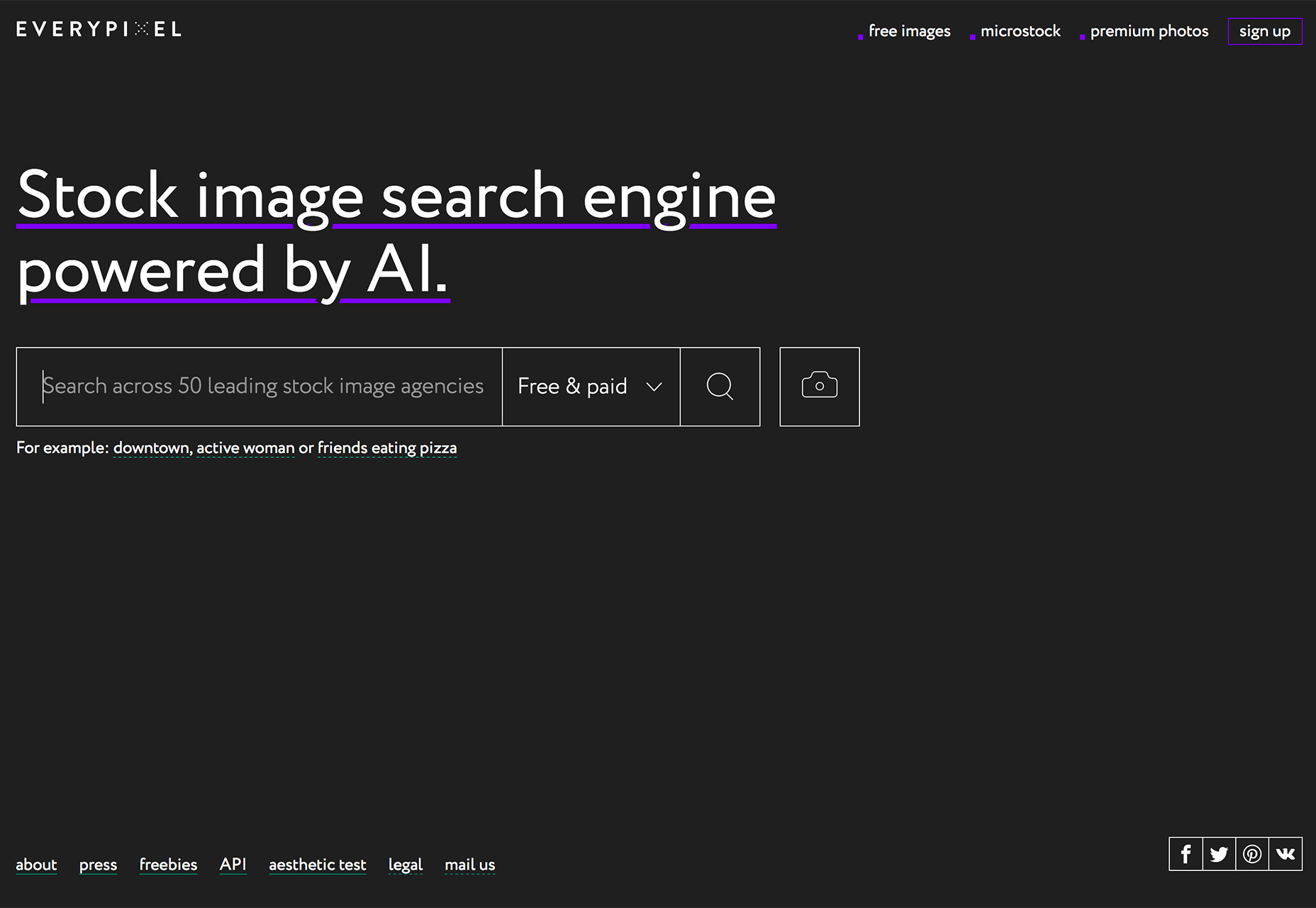
Stock Image Search Engine
The EveryPixel stock image search tool can help you find stock images across a number of different websites. You can sort by free and paid options, just put in your keyword and go. Once the results—which are powered by an AI interface—come back you can sort further. Choose photo or vector, orientation, color and even open areas of photos to help facilitate design projects.
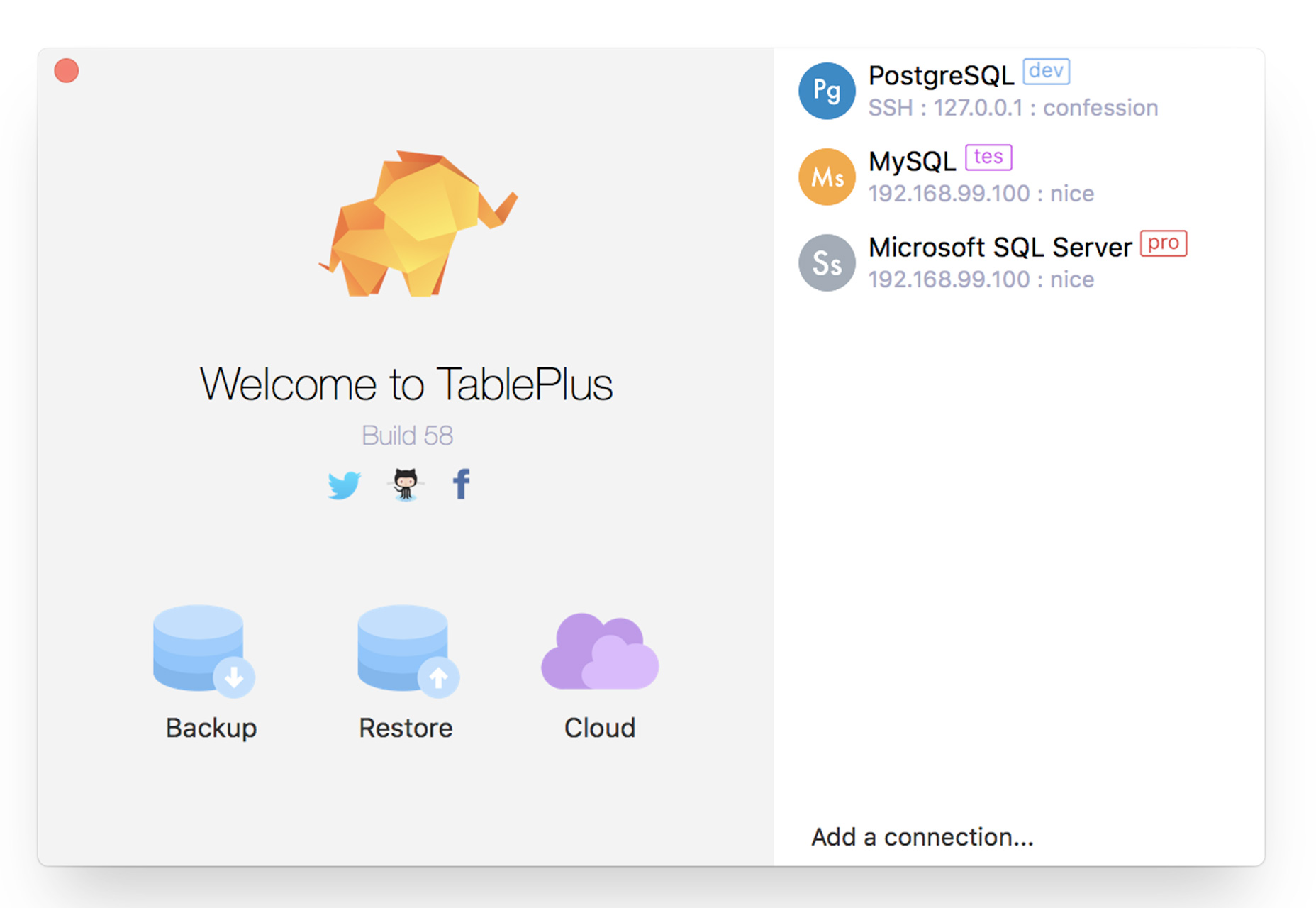
TablePlus
TablePlus is a native app to edit database information and structure. It includes security features to protect your database, including native libssh and TLS encryption. The editor is robust and you can customize the way you look at tables on the screen for easy editing.
Run Multiple Versions of Chrome
Thank you, Chrome! Developers can now install and run multiple releases of Chrome on the same computer. Chrome Beta and Chrome Dev can be installed on the same Windows computer as stable Chrome and run simultaneously, allowing developers to more easily test their site across multiple versions of Chrome. This means side-by-side Chrome installation is available on Windows, Android, and Linux, and will be made available on other platforms in future releases.
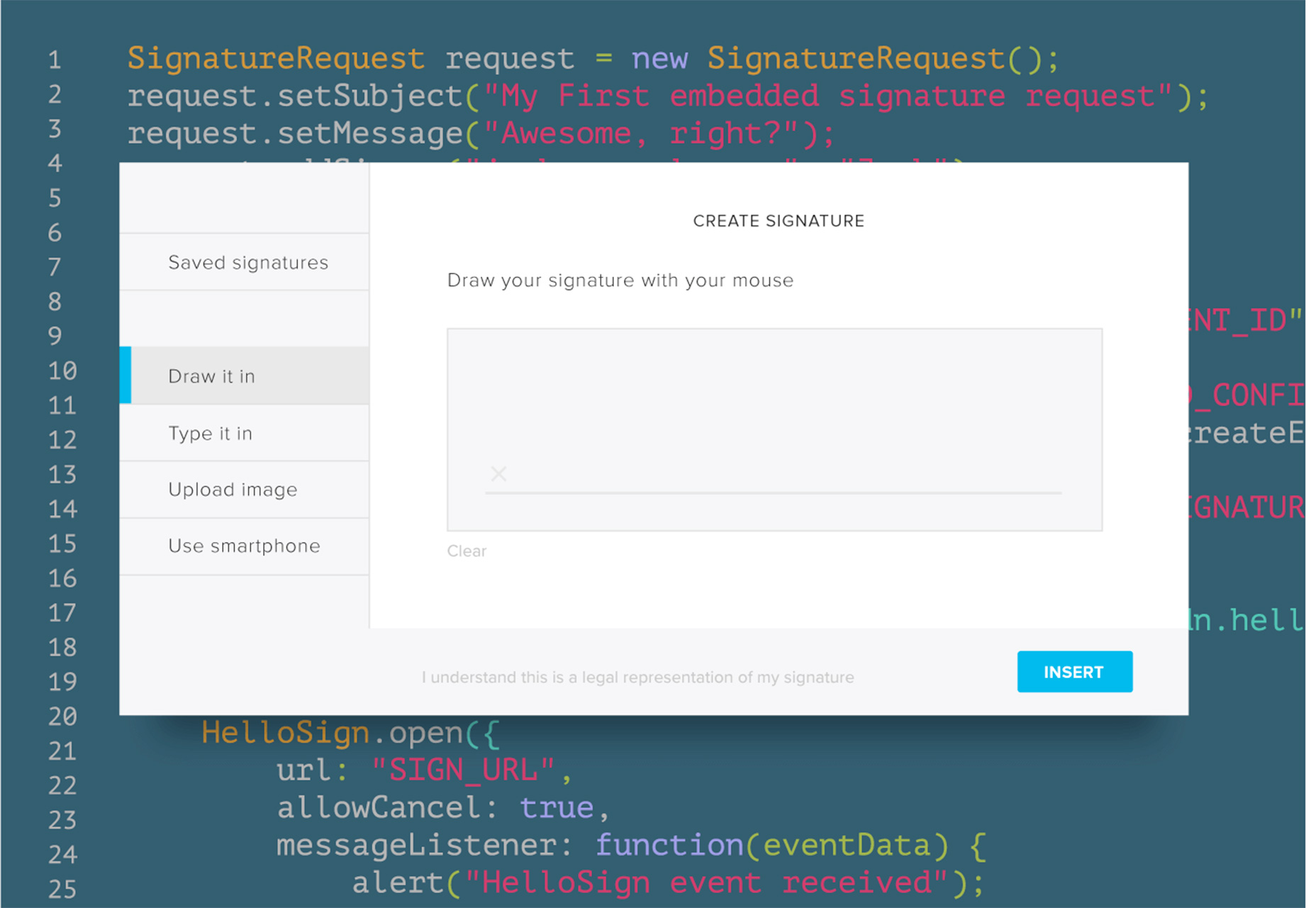
Hellosign API
Hellosign API is an eSignature API integration that’s quick and legally binding. The (paid) tool integrates with your website so you can send and receive documents with eSignatures. Hellosign integrates with Gmail, Google Docs, Salesforce and Orcale, making it a solution for businesses with a lot of documents moving electronically.
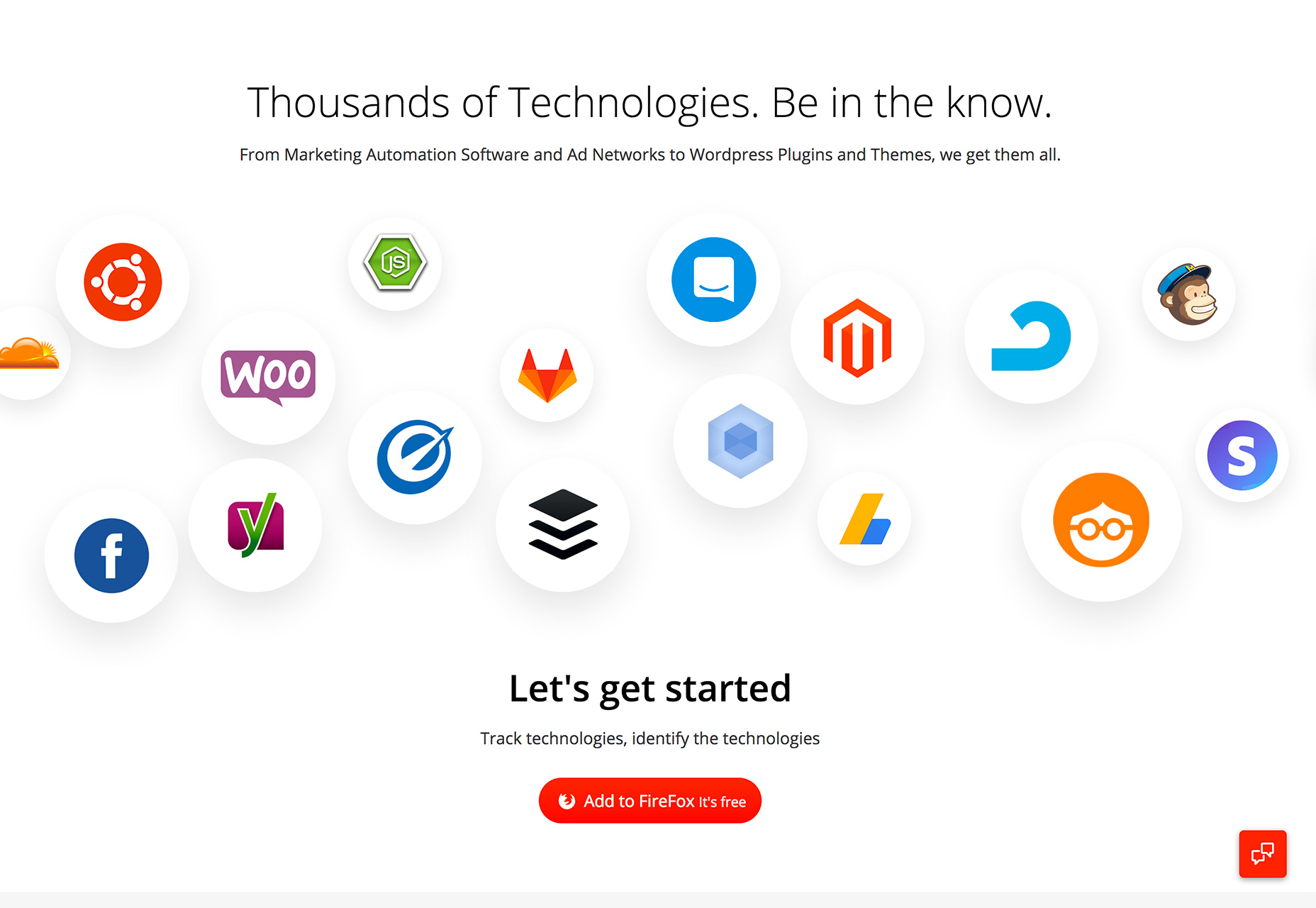
WhatRuns
What’s powering the functionality behind your favorite websites? WhatRuns, a Firefox extension, will help you identify what technologies and tools are used on any website with just a click. You can see marketing networks, automation software and themes and plugins.
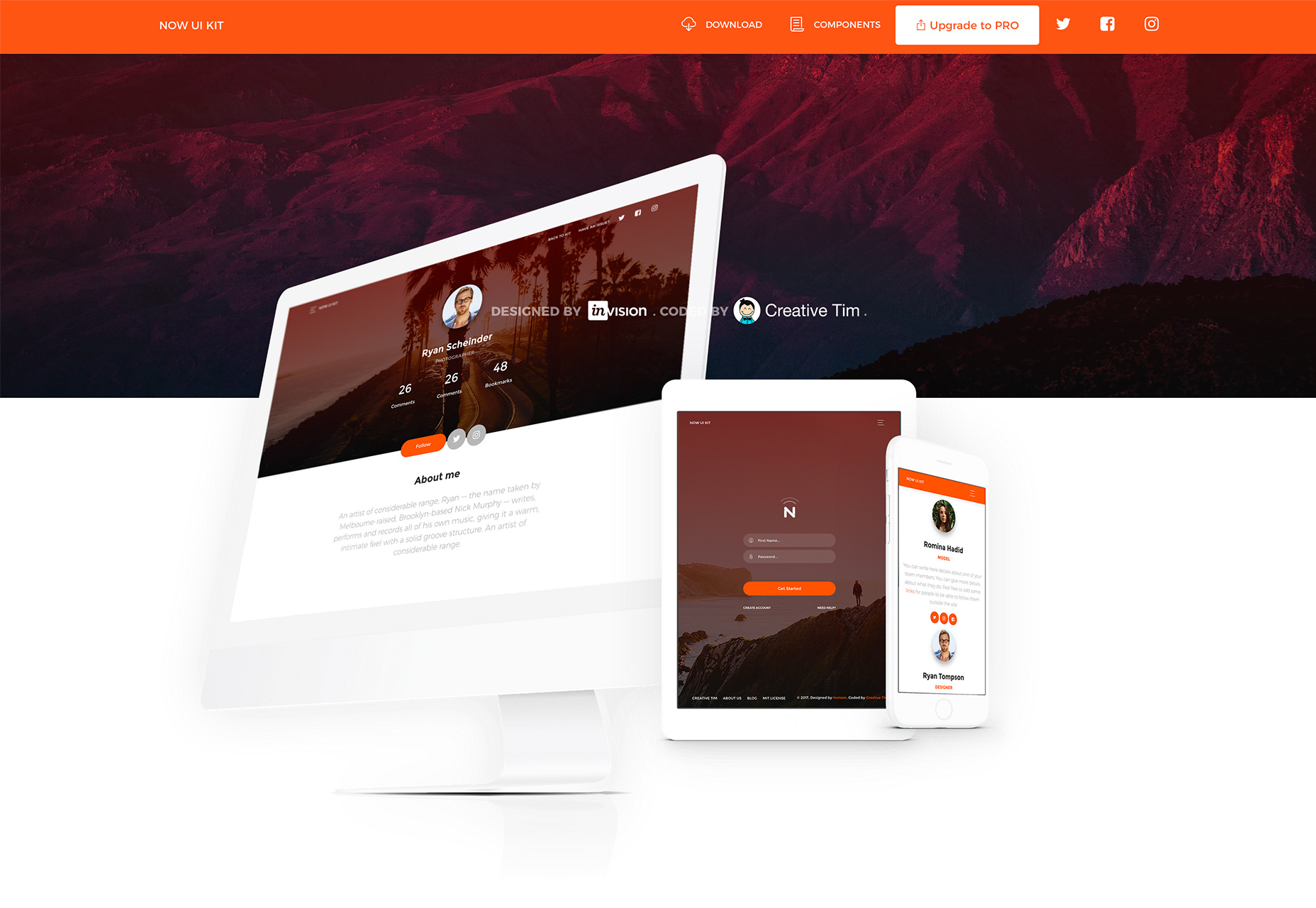
Now UI Kit
Now UI Kit is a responsive pack of elements based on Bootstrap 4. It includes 50 elements and three templates with PSD and Sketch files included. It is designed in a Material Design-inspired style with all the elements you need to start a project.
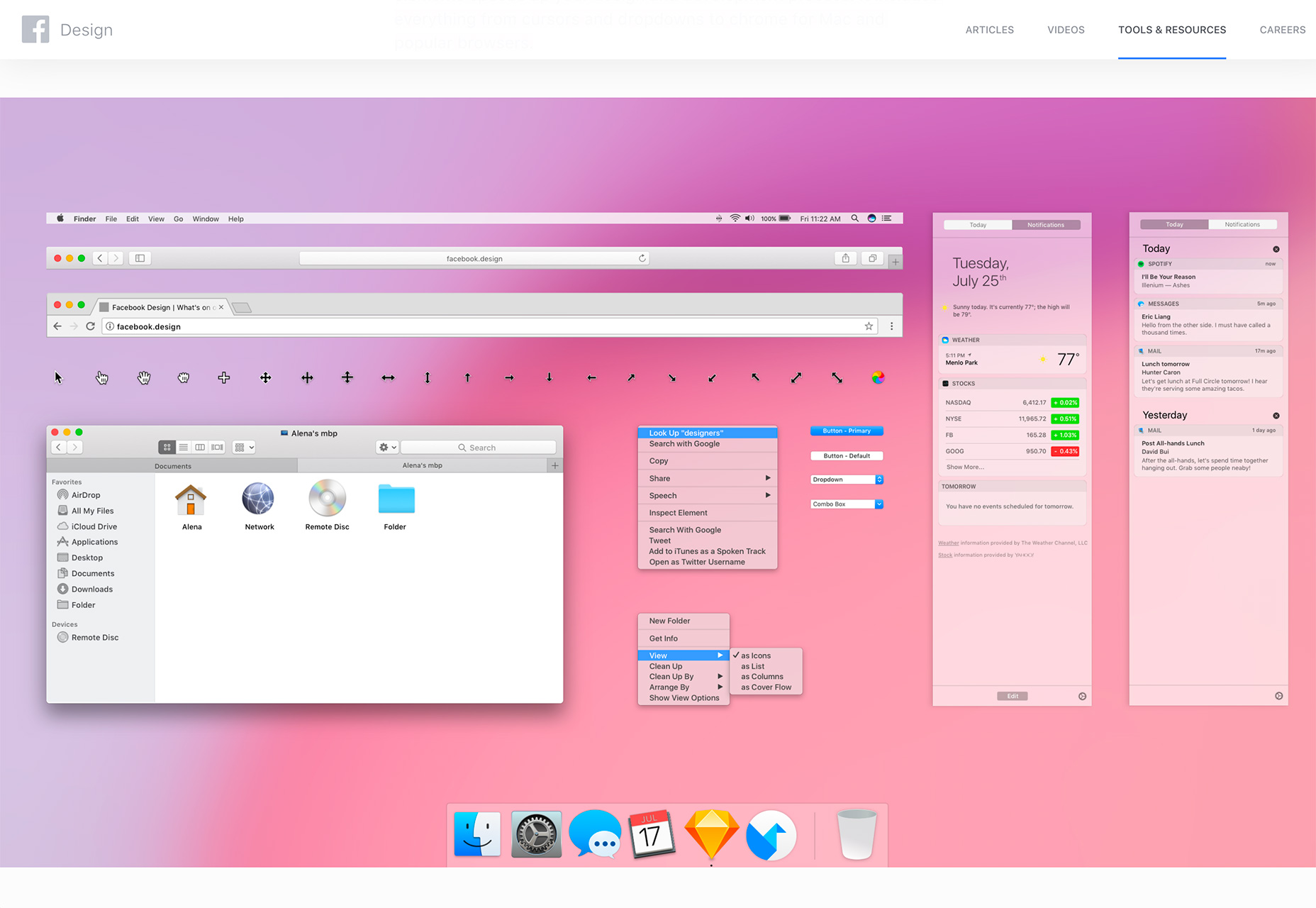
Desktop Kit
Facebook’s design team released a kit of Sketch template of UI elements in MacOS for download. Here’s what Facebook says about the release: “Whether you’re building a user flow through a web app or constructing a Mac interface, there are currently few comprehensive desktop GUIs available and we hope this collection of common UI elements speeds up your design and development process. It includes everything from cursors and dropdowns to chrome for Mac and popular browsers.”
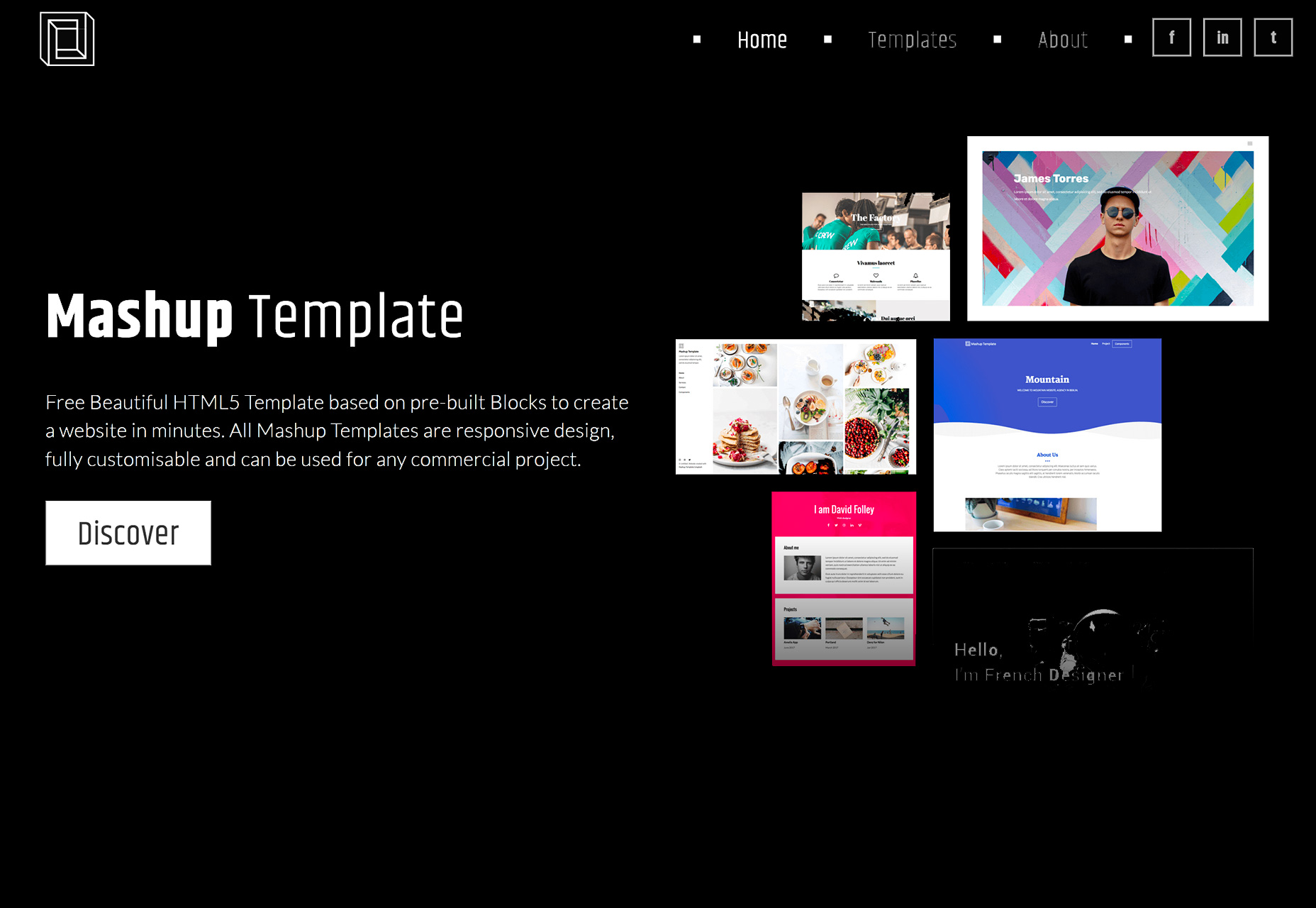
Mashup Template
Mashup Template is an HTML5 template that uses premade “blocks” to help you create a responsive website quickly. The template tool is free, even for commercial projects.
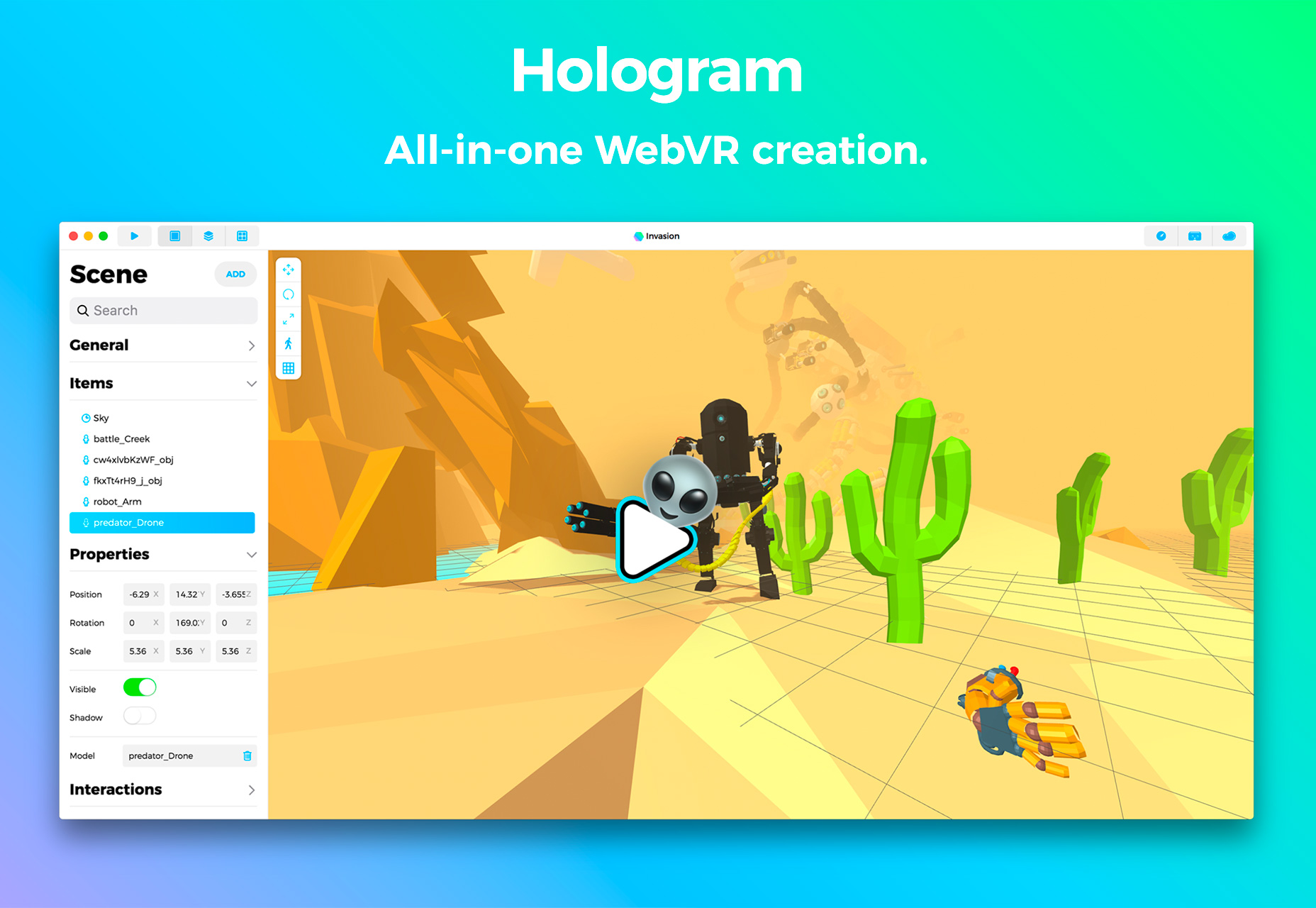
Hologram
Hologram is a desktop app that helps you create WebVR without coding experience. It’s made so that anyone can get their feet wet in the growing world of virtual reality and it’s based on Google Blocks, which includes plenty of free three-dimensional elements.
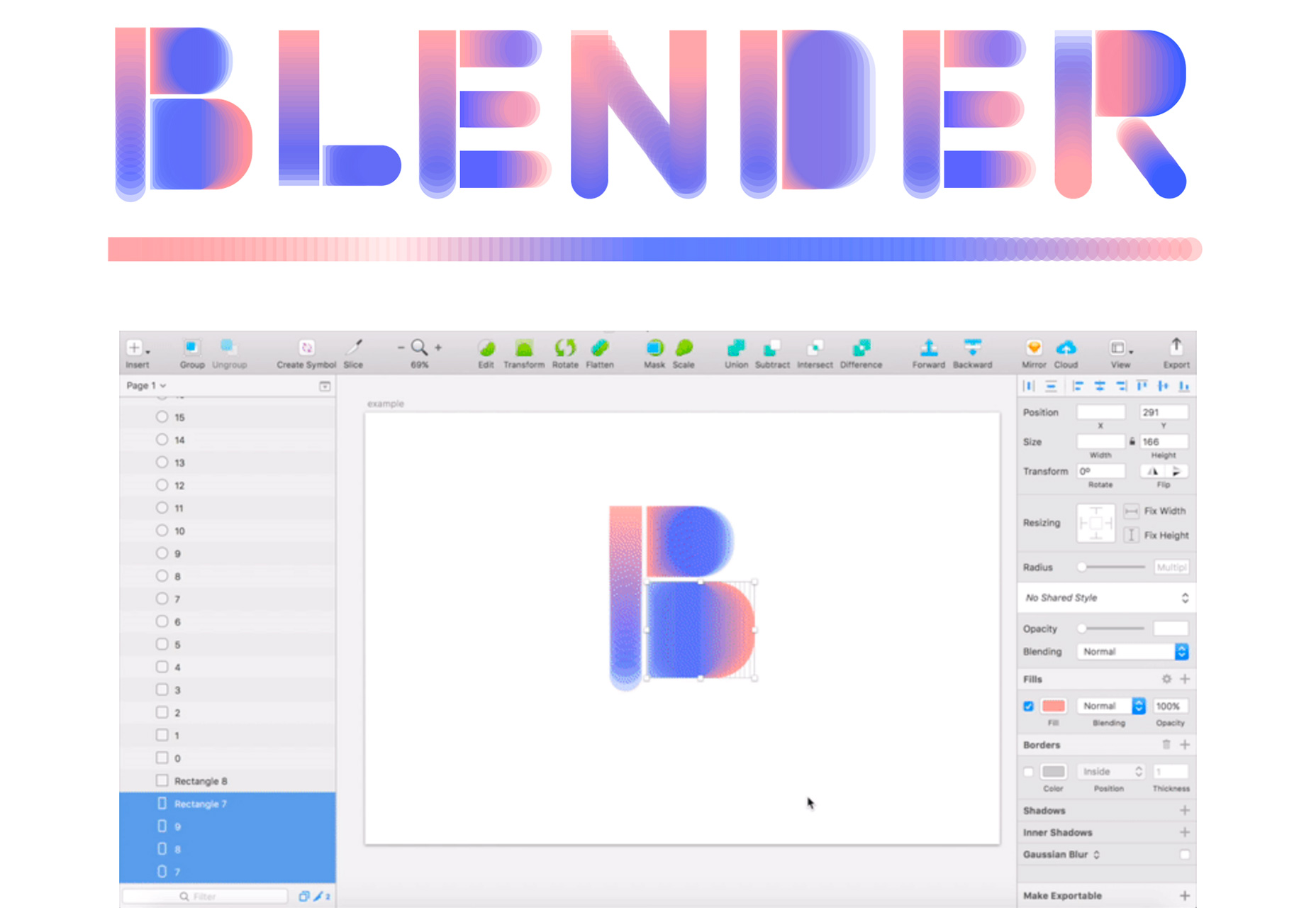
Blender
Blender is a Sketch plugin that allows users to blend objects to create and distribute shapes evenly between multiple objects. It works with all shape types, even irregular shapes using the “same shapes” option.
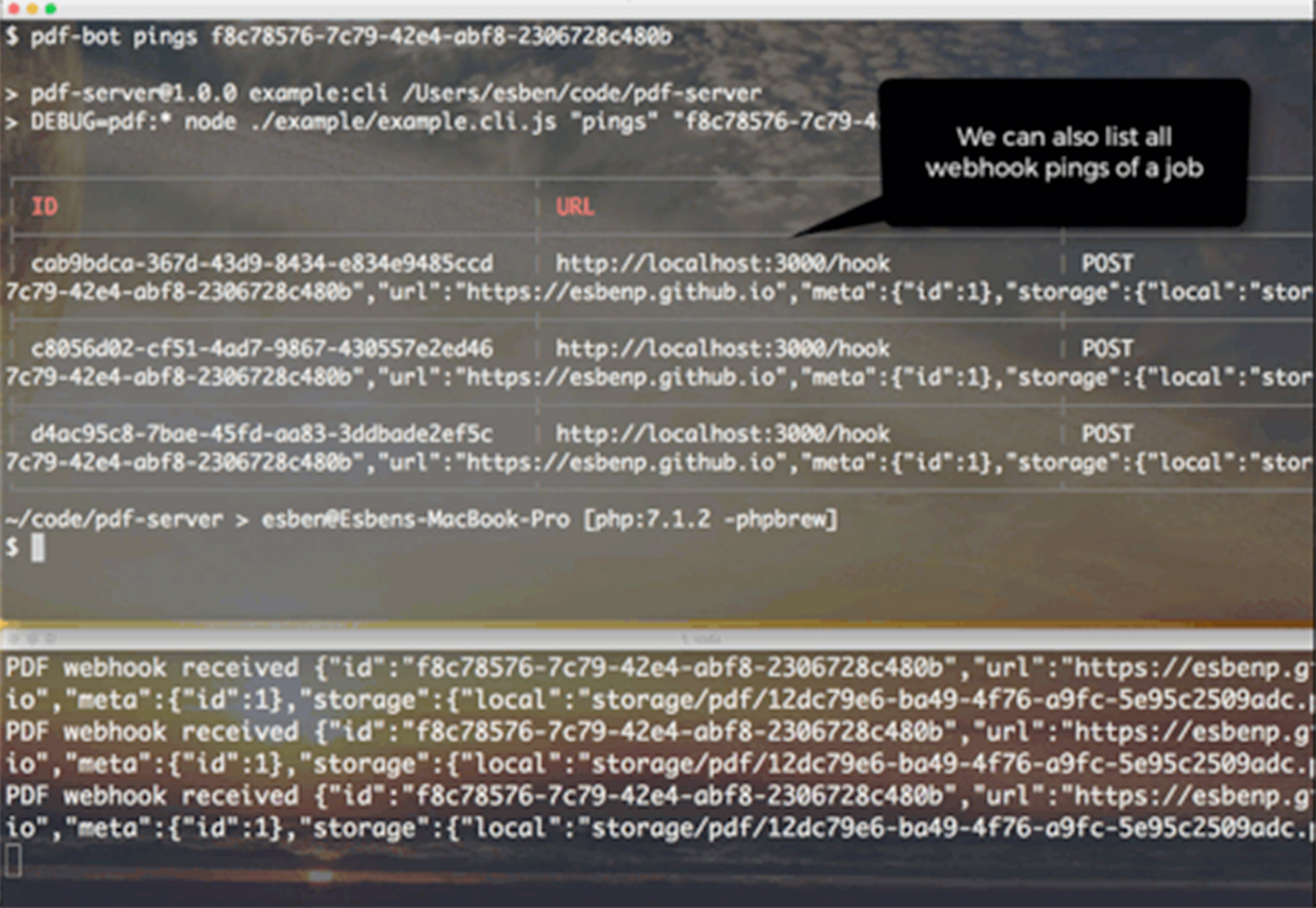
PDF-Bot
PDF-Bot is a microservice for generating PDFs using headless Chrome. It is installed on a server and will receive URLs to turn into PDFs using its API or CLI and manages a queue of jobs. When the job finishes, you will get a notification to fetch the document.
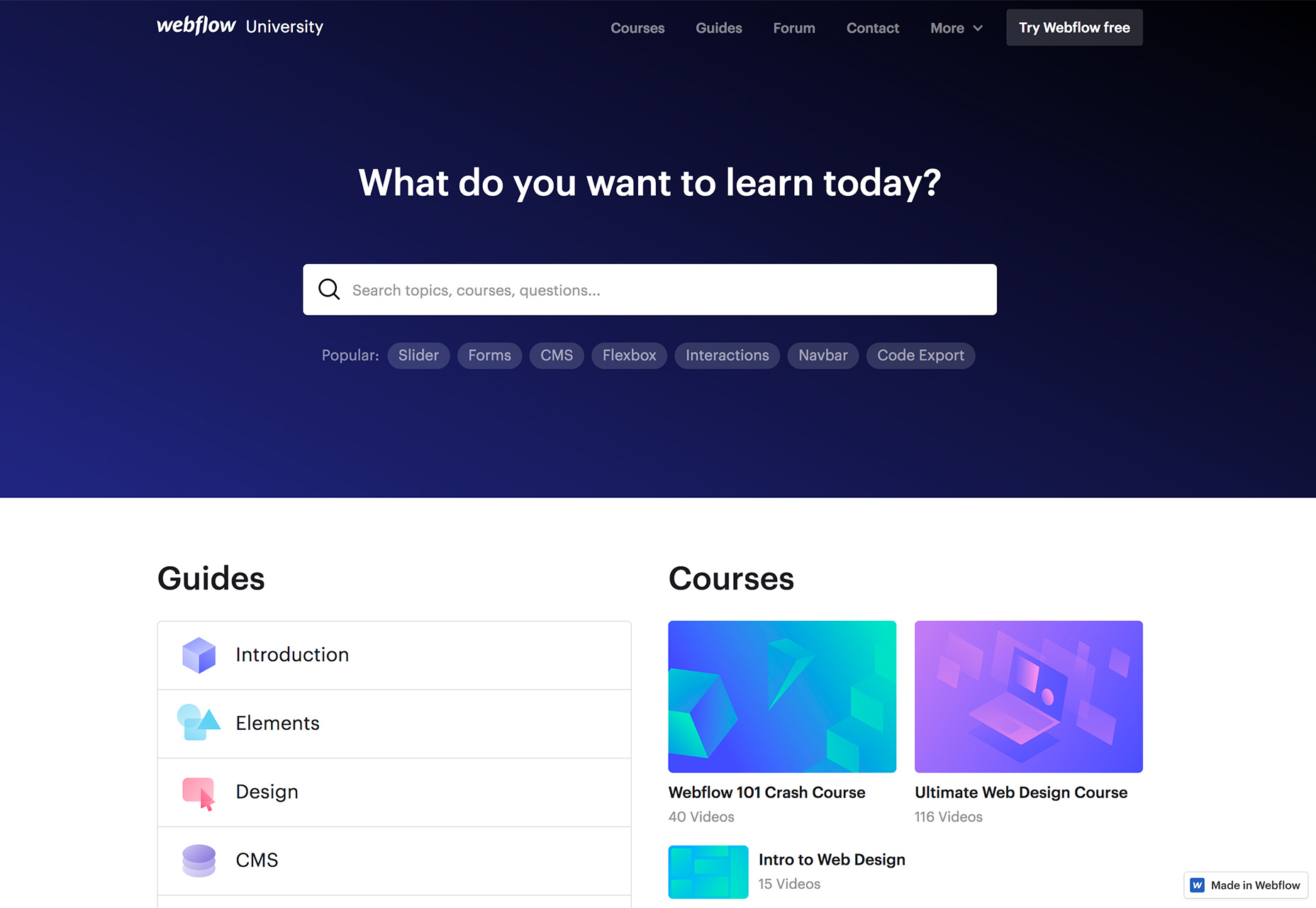
Webflow University
If you are looking to expand your design and development skills, Webflow University is a place to start. The collection of courses has short guides and tutorials on how to do almost anything. Just search for a skill, software or tool, and start learning.
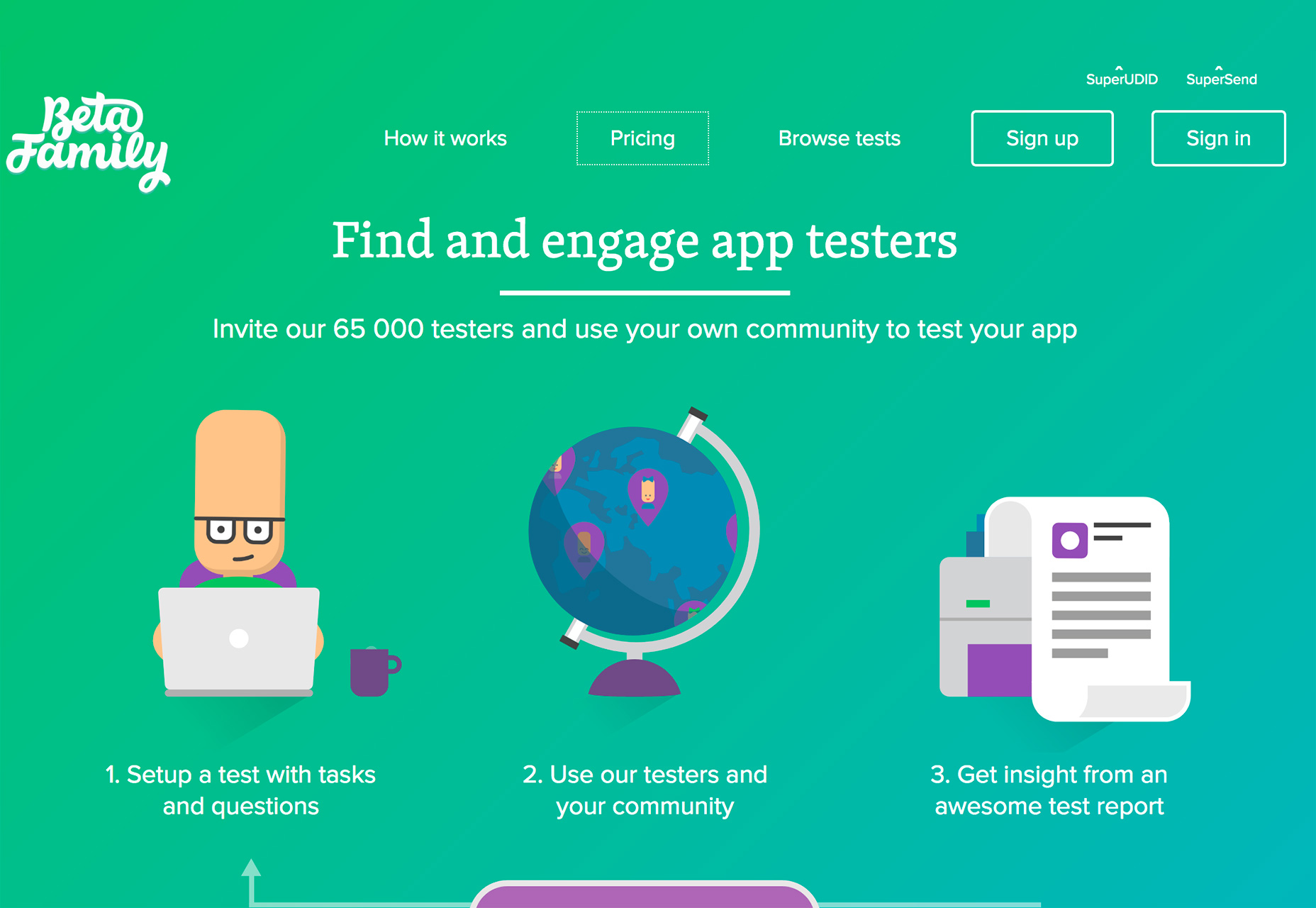
Beta Family
Beta Family is a network of more than 65,000 testers that will help you debug and spot issues with your app. You just set up a test with tasks and questions, users participate in the test and you get an insights report to help you make your app better. The tool includes free and paid plans.
Financial and Technology Icons
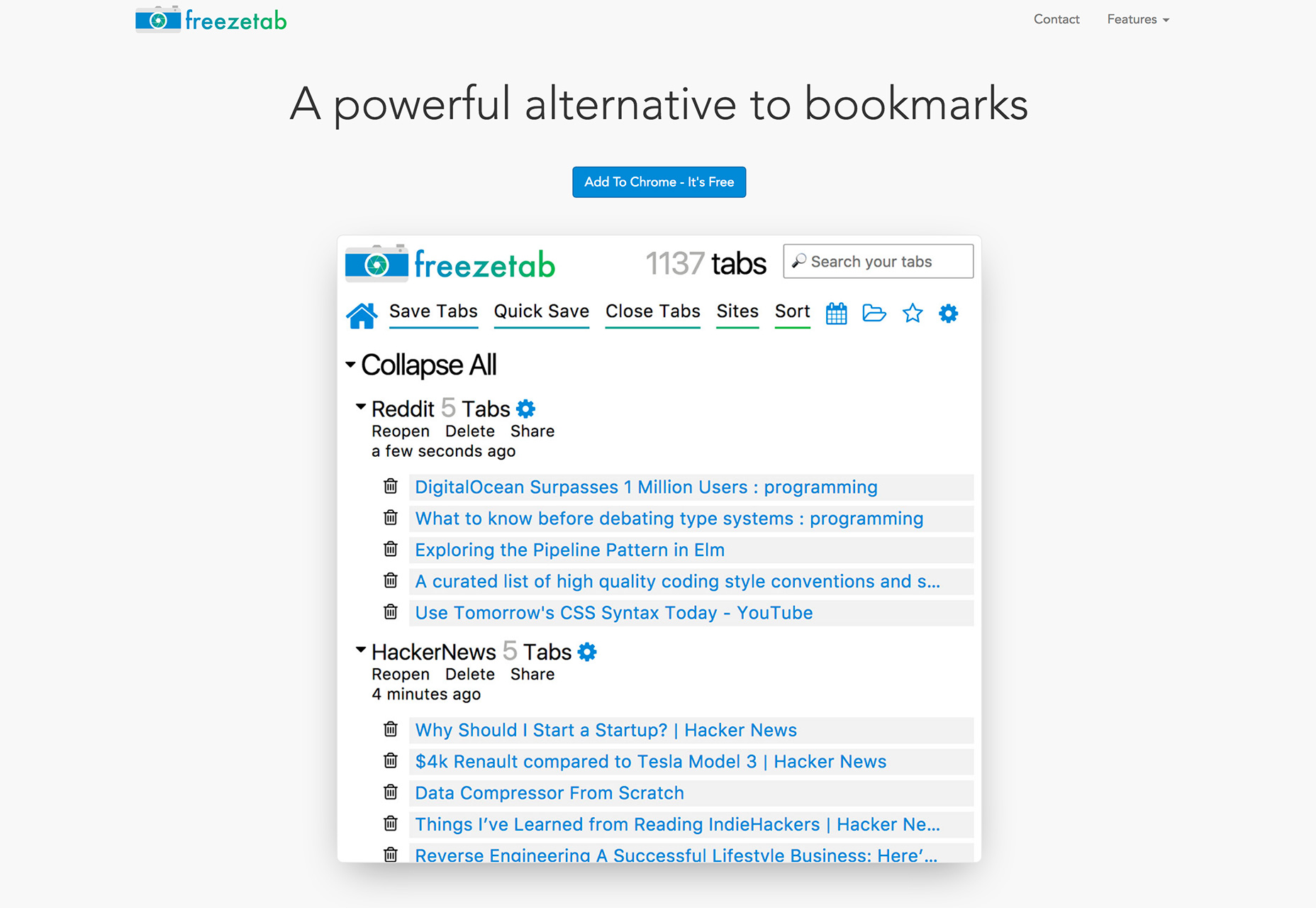
This set of line icons includes 48 vectors in solid and colored outlines. Each icon comes in a native Adobe Illustrator format with EPS, SVG and PNG exports.Freezetab
Who needs bookmarks when you have Freezetab? The tool is a Chrome extension that lets you save open tabs in a list for later. It’s sortable—you can group links by website—and easier to read than a long list of bookmarks that you forgot to delete.
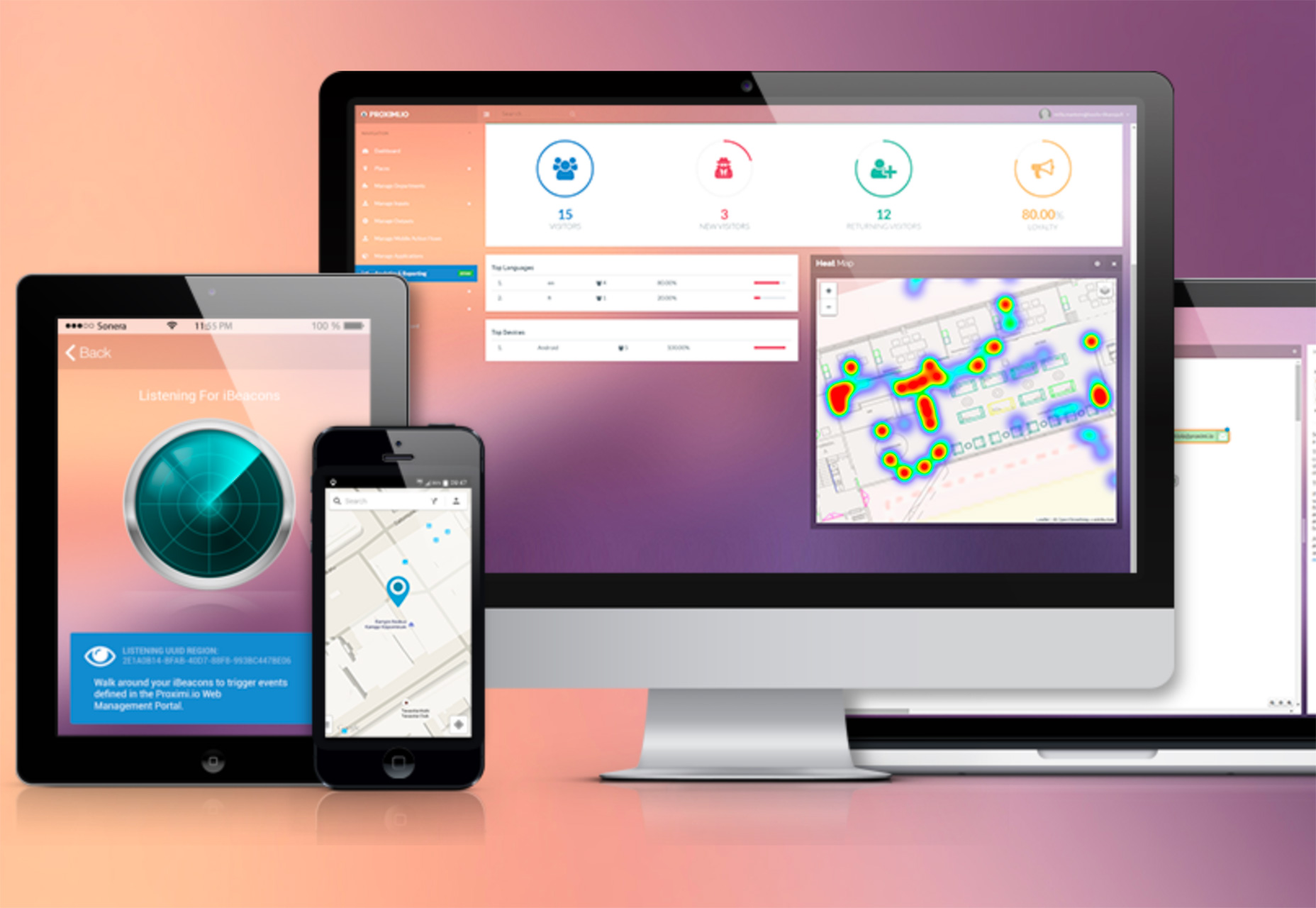
Proximi.io
Proximi.io is a geolocation-based tool that uses multiple positioning technologies to help you create apps that work where people use them. The tool is ideal for maps with real-time locations, location-based notifications, check-ins, asset tracking, connecting to screens and for gathering data. It works on all major platforms, with free and paid options.
Abstract Watercolor Textures
This set of textures and backgrounds includes eight options in PNG and JPG format for projects. There are also 300 dpi, print-ready versions. Watercolor is a trendy design element and this kit is based on original water coloring from the artist.
Product Graveyard
You’ve heard of Product Hunt, but what about Product Graveyard? The website is dedicated to “memorializing” digital products and tools that no longer exist. (Remember, Google Reader or Limewire?) Plus, it offers some alternative solutions for users of those tools. Browse the list or submit your favorite products that don’t exist anymore.
Alexana Font
Alexana is a fun and funky free font by Mark Mora. The character set includes upper- and lowercase letters and numerals. Character sets are differentiated by the position of the dot in each letterform for this typeface that makes an interesting display option.
Celestina
Celestina is a lively brushpen script with rounded letters and a hint of calligraphy. It has a handcrafted feel that makes a great display option and includes upper-and lowercase letters.
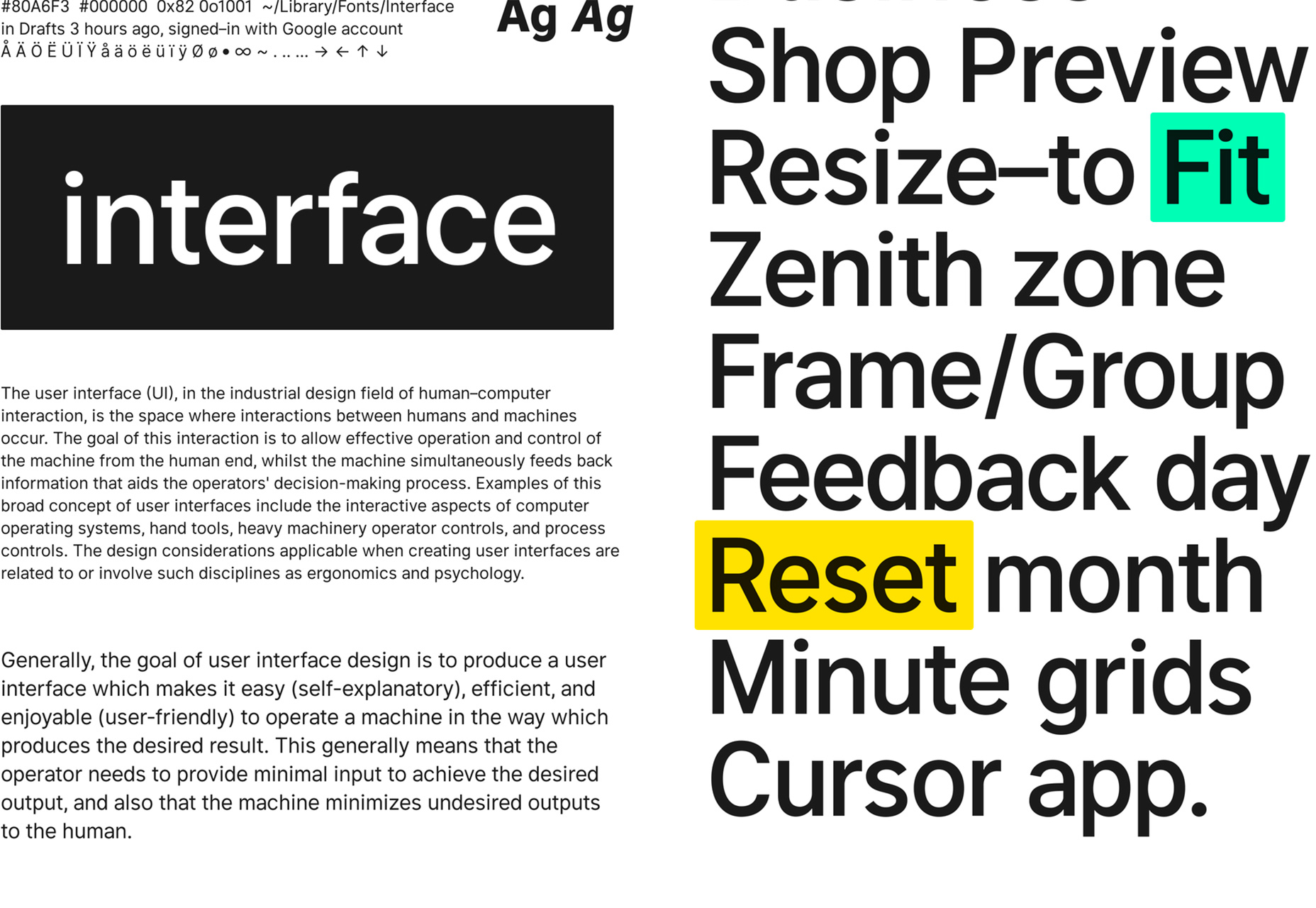
Interface
Interface is a typeface designed for user interfaces, and is highly readable even at small sizes. The characters have a look that’s similar to Roboto or San Francisco but it is more readable small than large and has been optimized for 11 points. This typeface is not recommended for display uses. It includes regular, bold, medium and black styles.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















