
1. Simple, But Dramatic Typeface
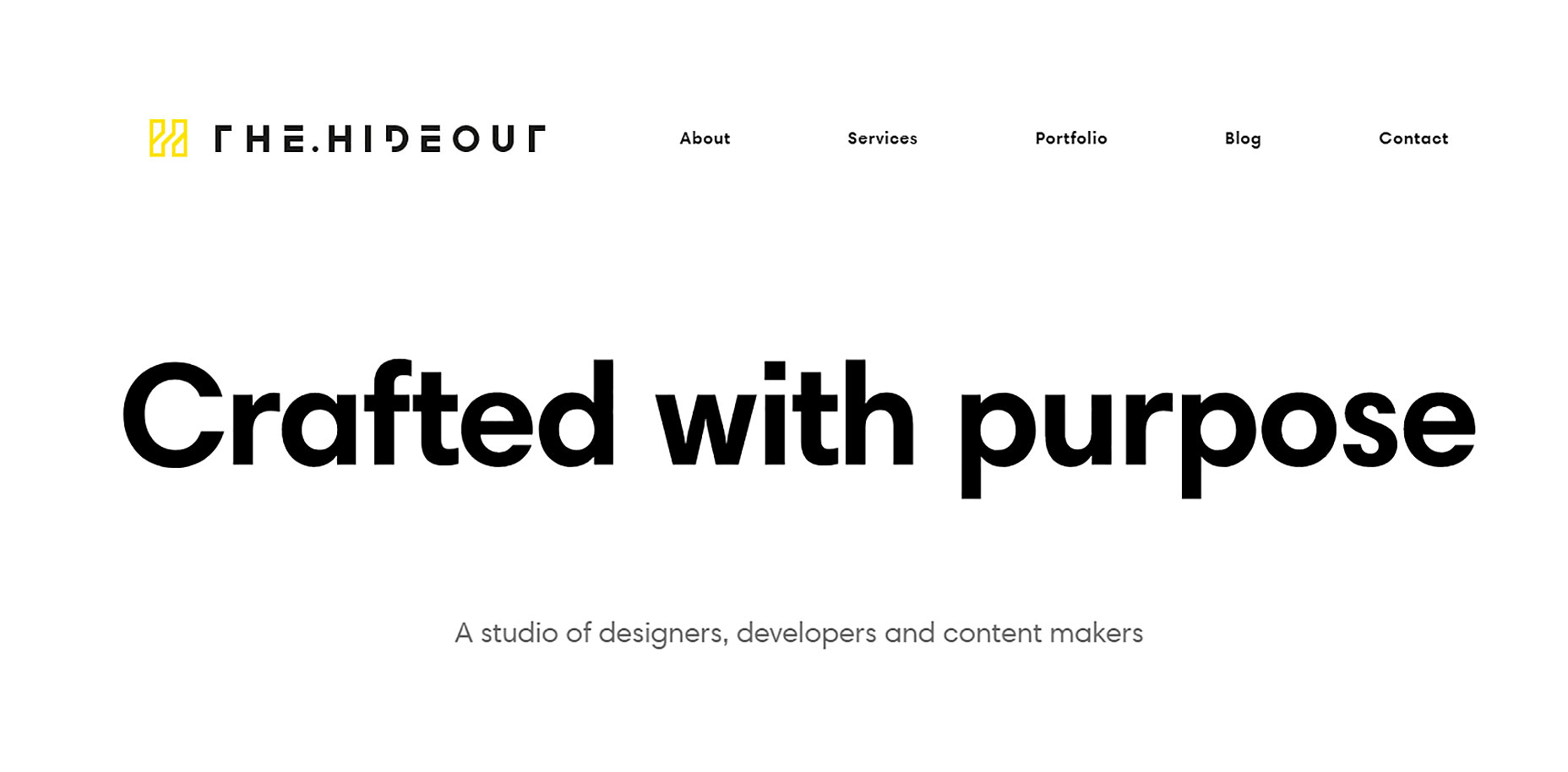
Simple typography and dramatic typography aren’t mutually exclusive. In fact, simple typography is one of the best forms of dramatic typography. This technique is relatively easy to incorporate on your page—just select a simple typeface and follow these tips:- Increase typeface size (large typefaces send a powerful message especially when coupled with hero images)
- Make text colour contrasting to the background (the color of the text copy is usually white or black which contrasts well against an image or brightly colored background.)
- Add a bold style
 Simple typefaces communicate confidence and clarity.
Simple typefaces communicate confidence and clarity.
2. Creative Use of Simple Typefaces
It’s absolutely possible to take the most basic fonts and create a memorable experience. All you need is to experiment with typography: Need to send your message loud and clear? Use ALL CAPS for copy. Want to create something really special? Use simple typeface together with animated effects or video.
3. Decorative Typeface
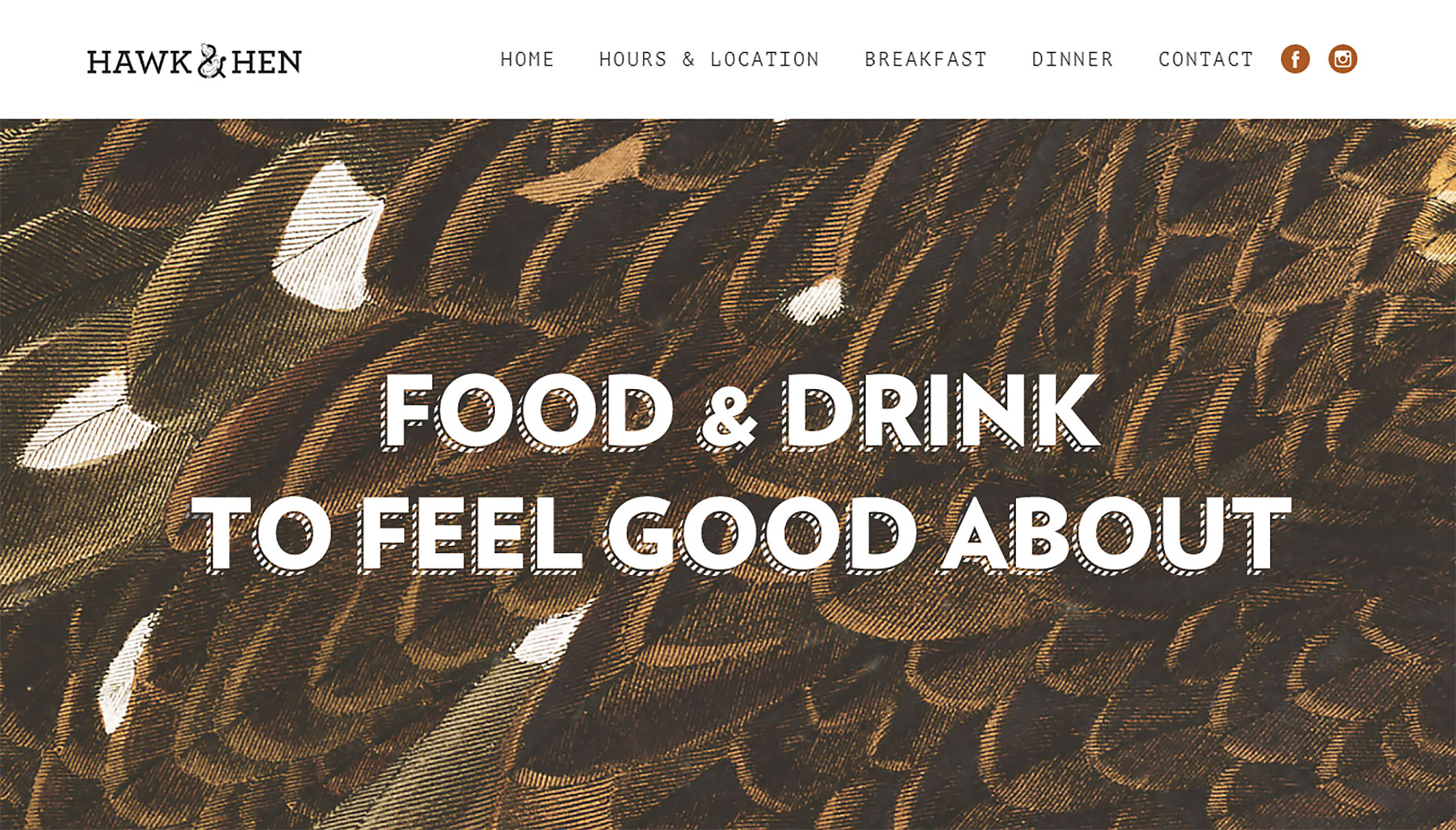
Designers have mixed feelings about decorative typefaces. Many designers despise decorative faces as cheap and sloppy, while others adore them and leverage in creative and interesting ways. As for me, I believe that used properly, decorative typography can set the tone for the site and highlights the brand in a lovely way; but only when it matches the personality of the brand and the atmosphere of the site. When a designer achieves a balance by incorporating copy with a proper decorative type, the whole experience is better. Here are a few examples: In the Hawk&Hen example below, the decorative font helps to establish a quirky and unique style for this kitchen/bar. A custom typeface on Squarespace’s Sleeping Tapes sets a right mood for experience.
A custom typeface on Squarespace’s Sleeping Tapes sets a right mood for experience.
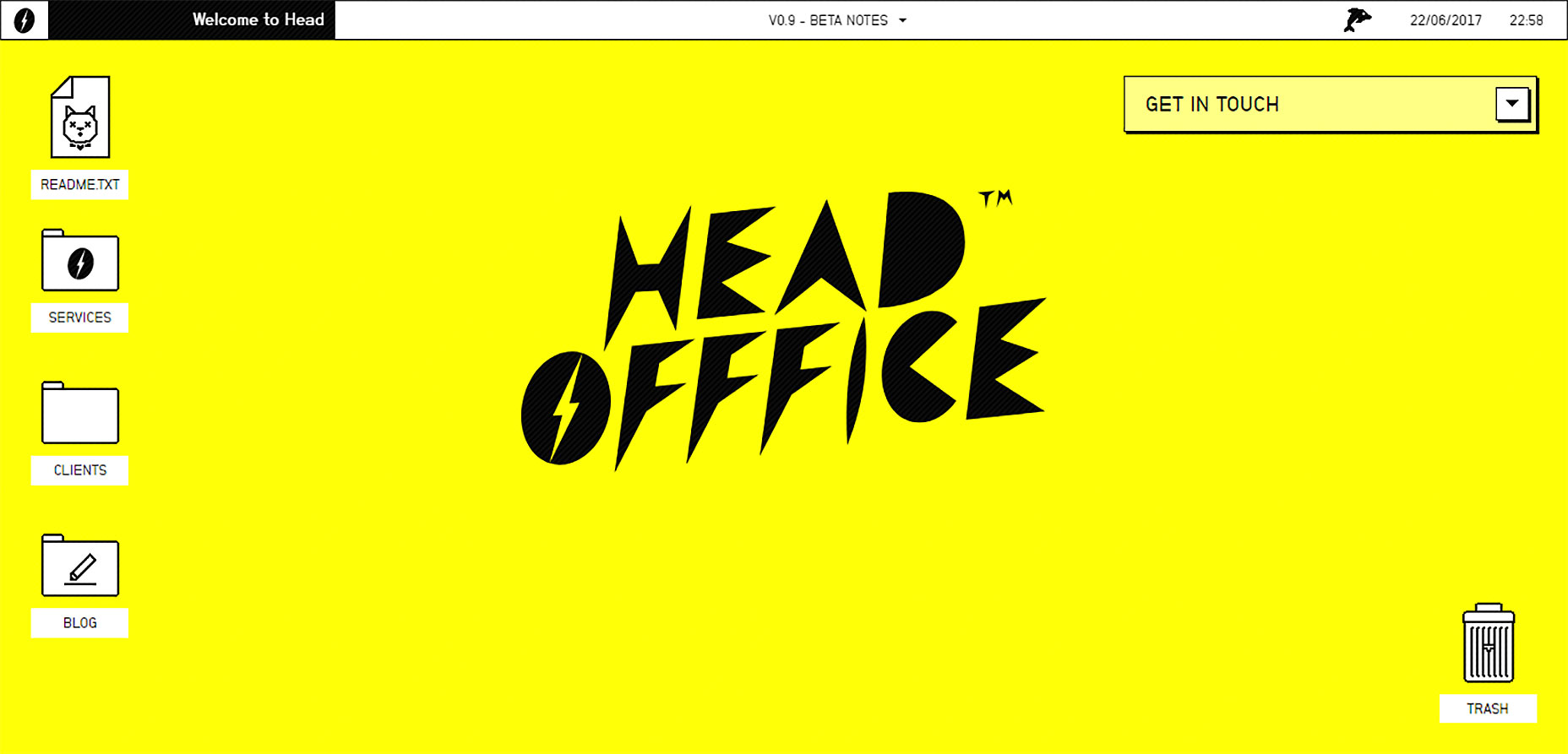
 The playful typeface on HeadOfffice sets energetic atmosphere.
The playful typeface on HeadOfffice sets energetic atmosphere.
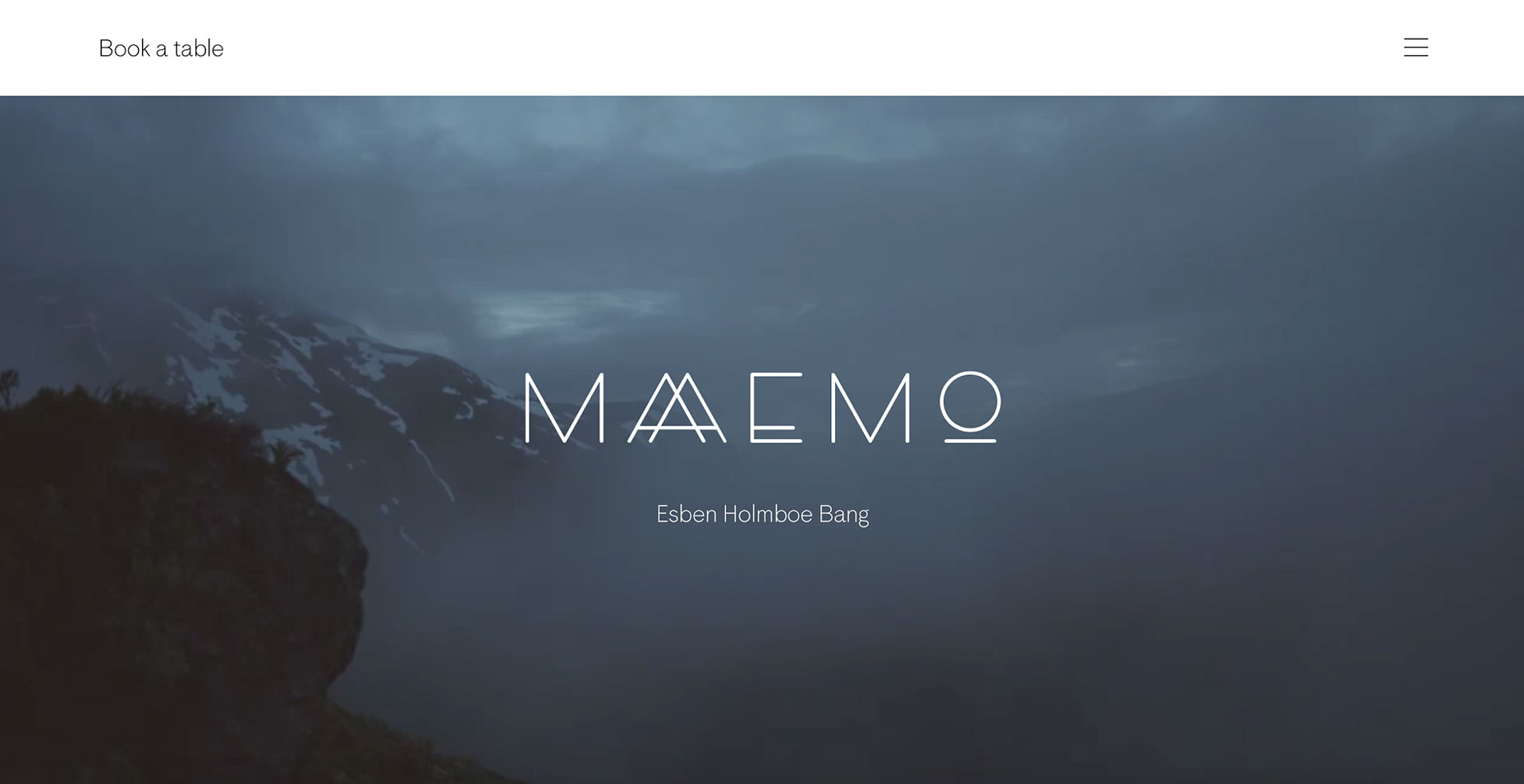
 The modern and original typeface used on the Maaemo homepage creates mysterious atmosphere.
The modern and original typeface used on the Maaemo homepage creates mysterious atmosphere.
 You’ve probably noticed that all the examples above have one thing in common: the decorative typeface is used together with a simple, minimal layout. This isn’t a coincidence. The fact is that decorative typography is interesting on it’s own. Thus, if you’re going to use decorative type on your homepage, to concentrate user attention on a single element it’s better to use a simple layout.
You’ve probably noticed that all the examples above have one thing in common: the decorative typeface is used together with a simple, minimal layout. This isn’t a coincidence. The fact is that decorative typography is interesting on it’s own. Thus, if you’re going to use decorative type on your homepage, to concentrate user attention on a single element it’s better to use a simple layout.
4. Lettering
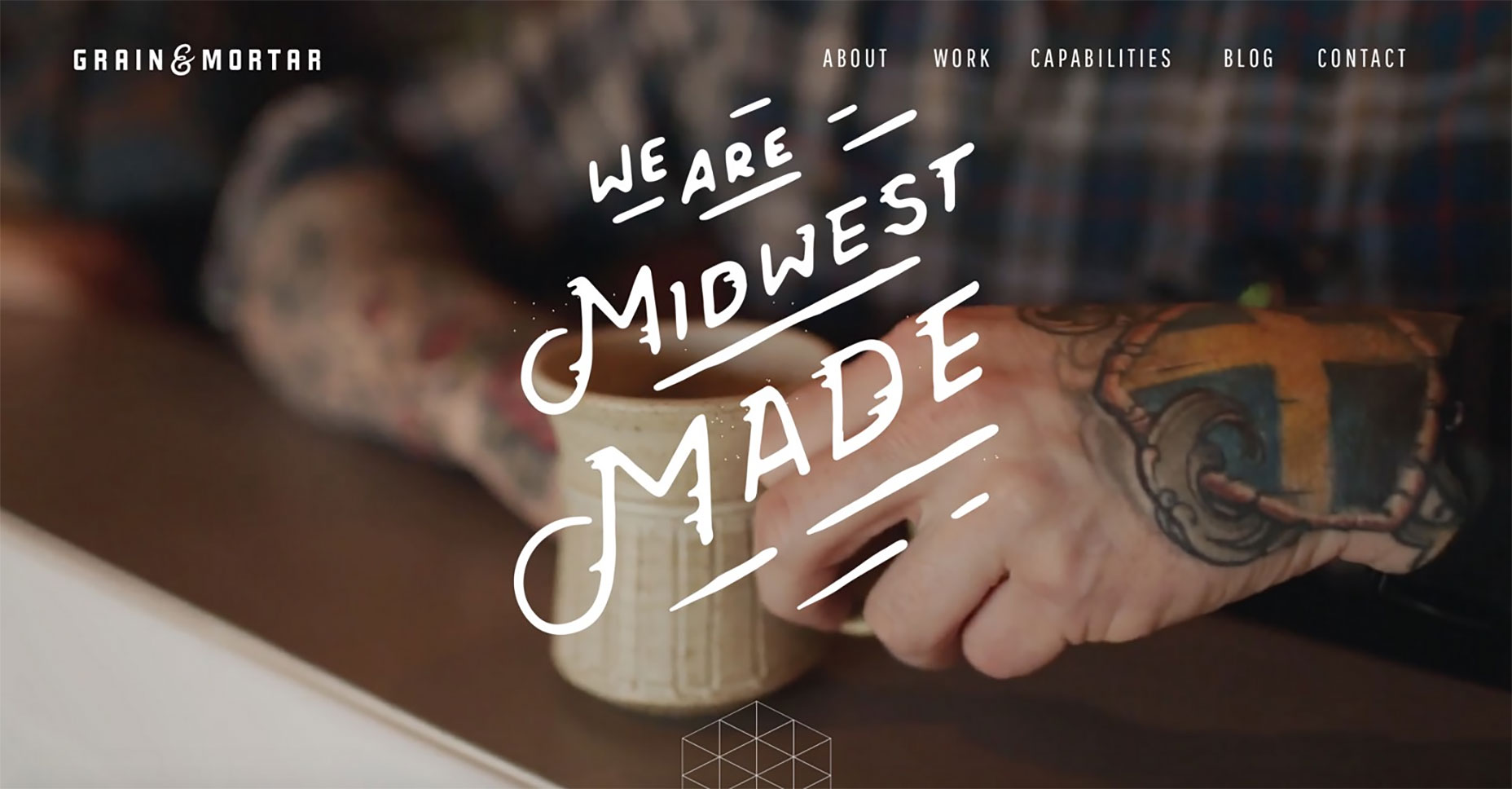
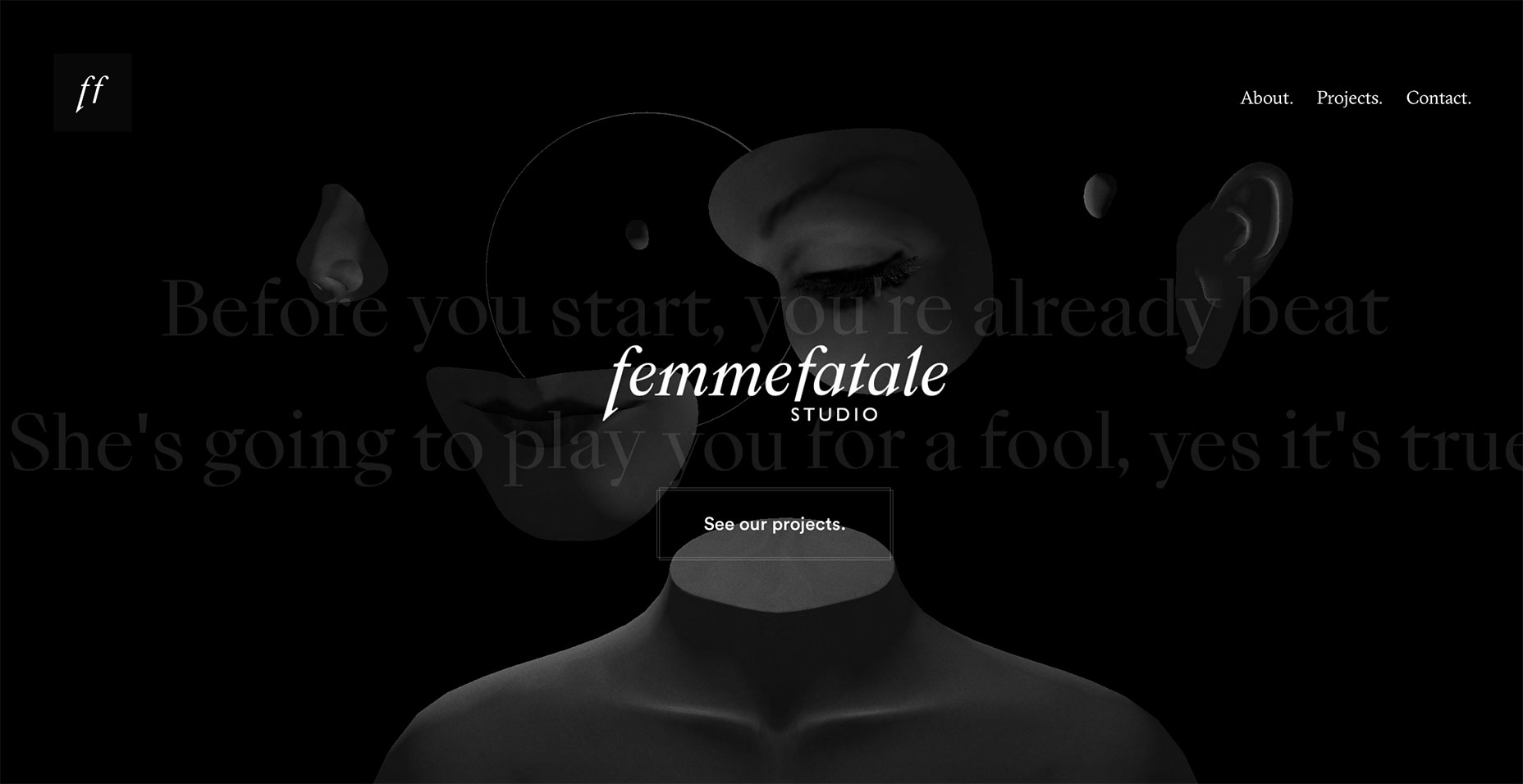
Hand-drawn type has long been a part of web design. At times it is a real lettering that is scanned in, but in many cases, it’s a typeface made to look hand-drawn. Script fonts and lettering add an elegant flair to any design when done right. The hand-drawn text is unique as it is capable of conveying messaging about the organisation behind it. Take a look at Grain&Mortar and Femmefatale examples below. The artistic roots of these design agencies shine through in their home page design. Hand drawn elements are a great way to humanise a brand.
Hand drawn elements are a great way to humanise a brand.
 Just make sure that, if readability is the ultimate goal, the message isn’t lost in the beauty. To prevent potential issues, try to limit the use of hand drawn fonts to big titles overlaid across images and use another font for the regular copy.
Just make sure that, if readability is the ultimate goal, the message isn’t lost in the beauty. To prevent potential issues, try to limit the use of hand drawn fonts to big titles overlaid across images and use another font for the regular copy.
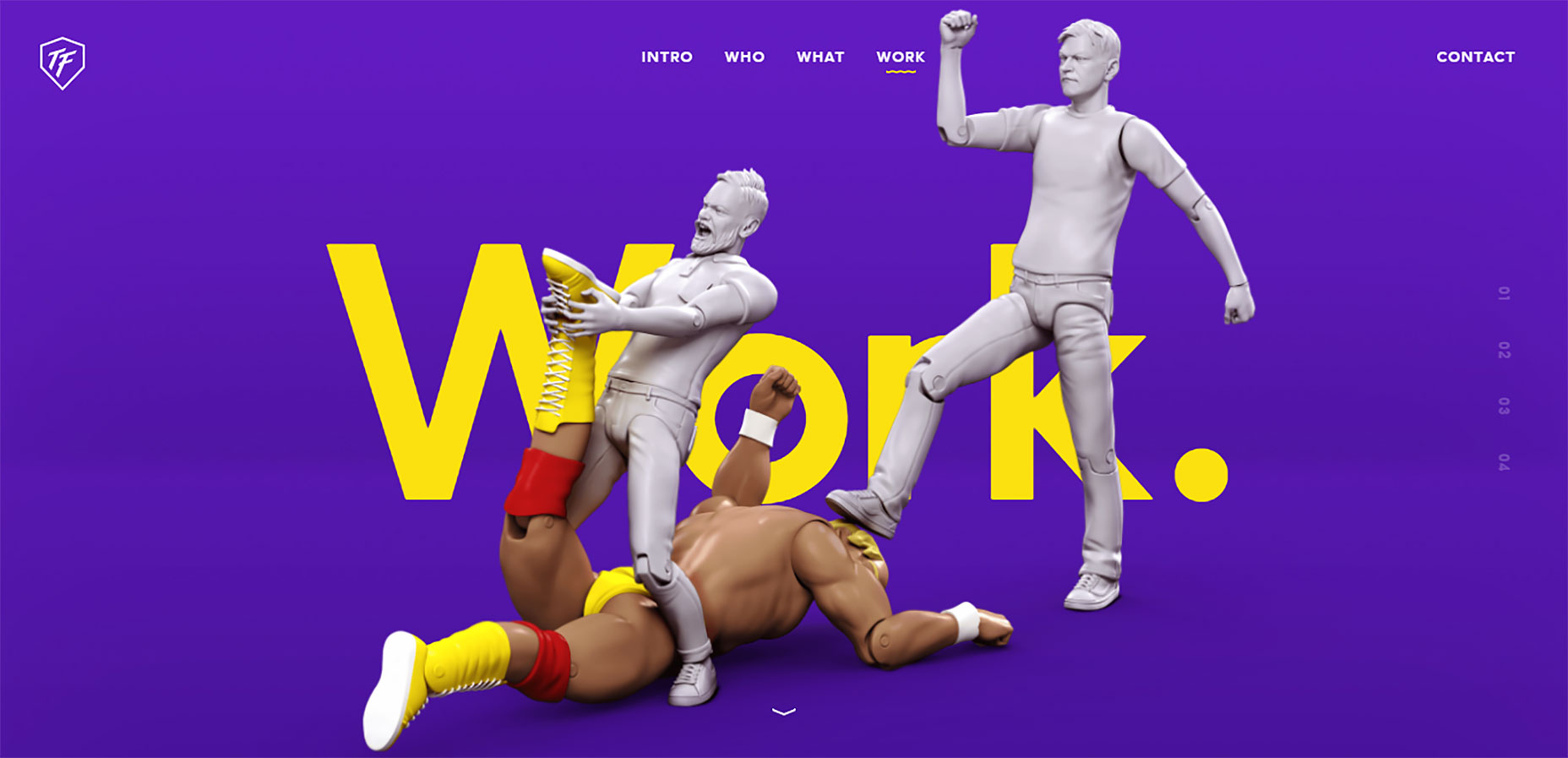
5. Superimposed Over Elements
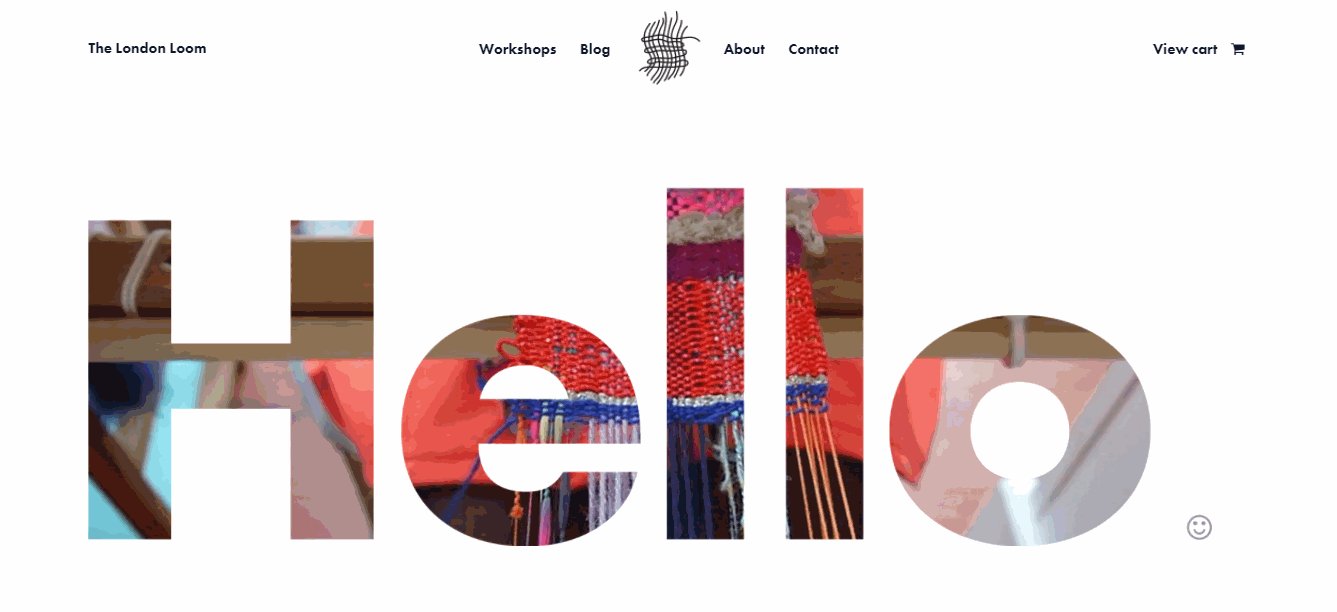
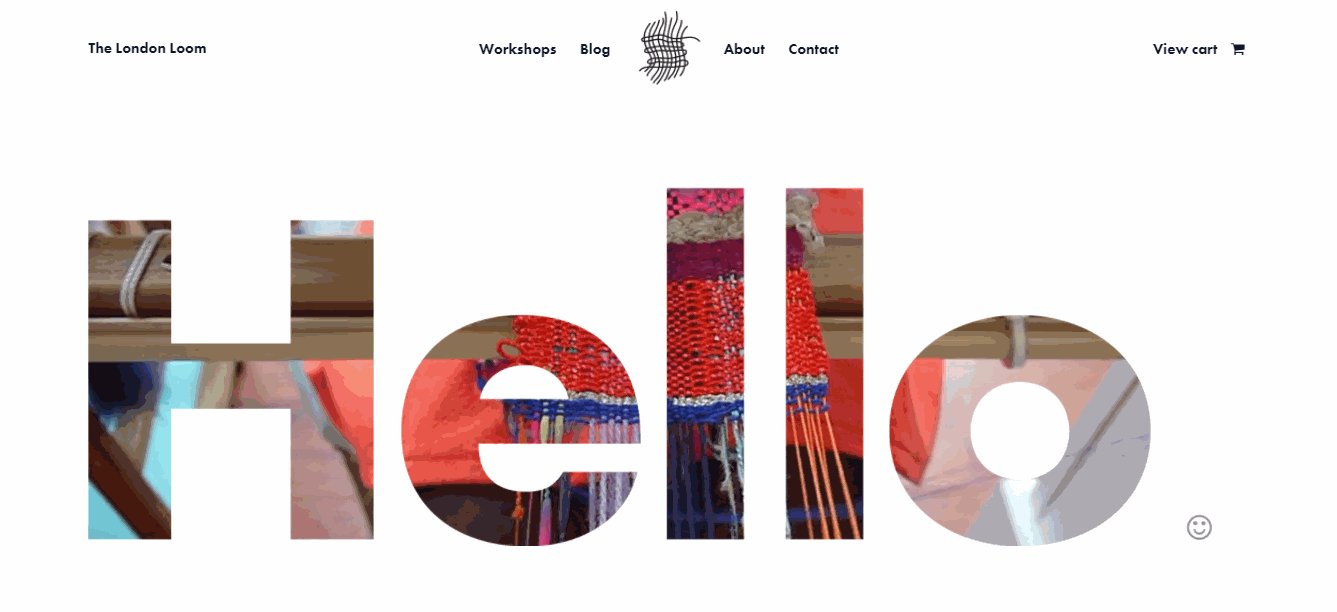
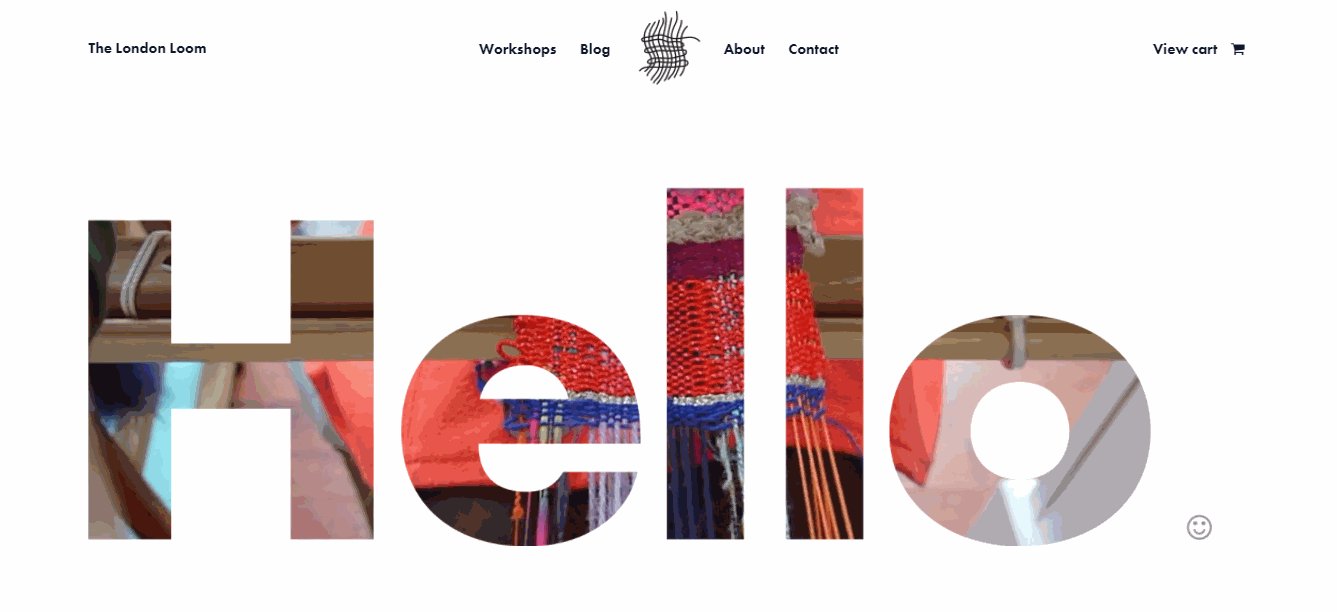
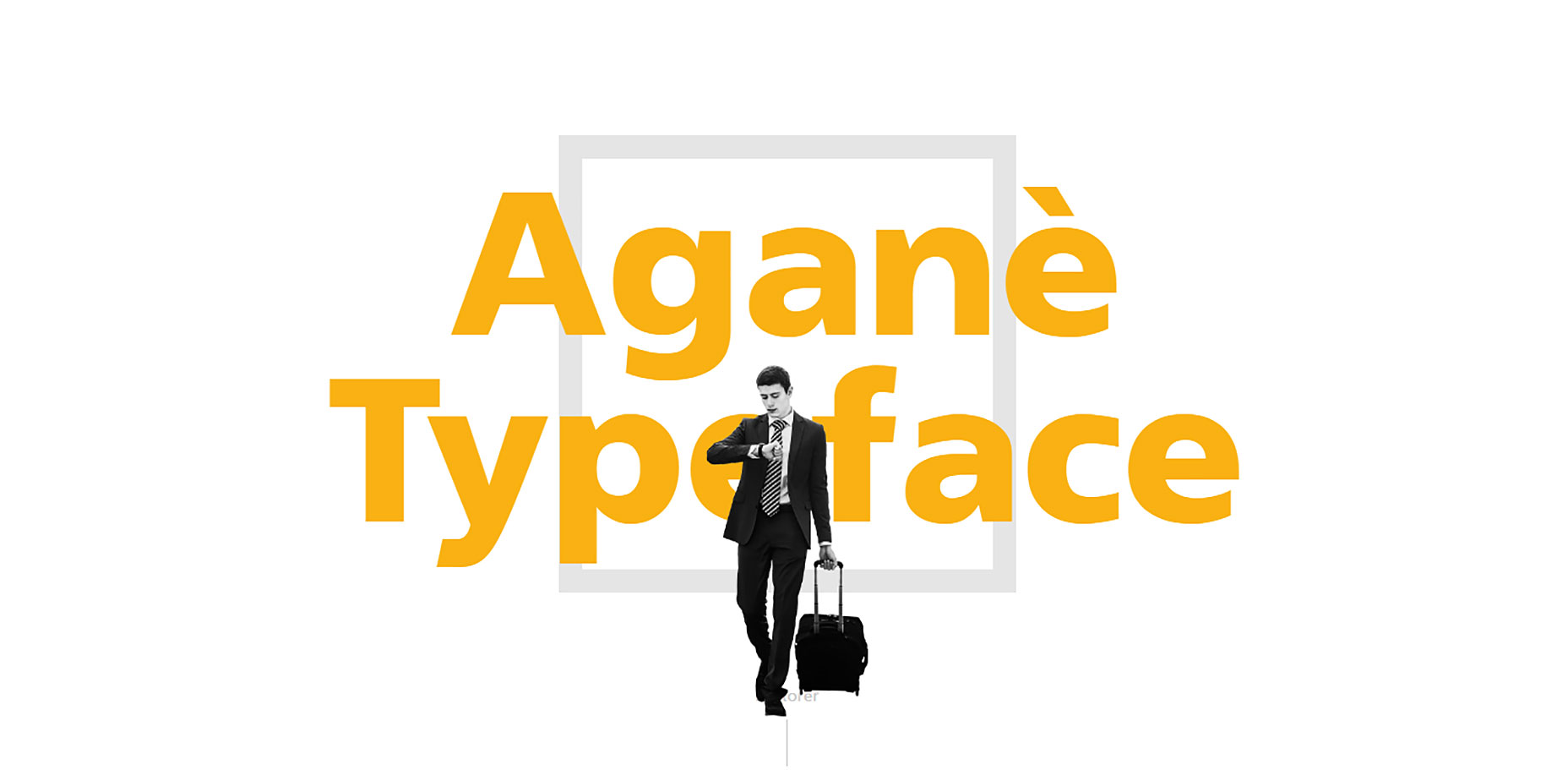
One of the best ways to get text noticed is by superimposing it over other elements (such as images or other graphical objects). Usually, the fonts chosen to be superimposed take account of other textures, patterns and artwork that are going to be present in the design: You can extend text beyond its section into others. Having half of the words “bleed” over an image.
Having half of the words “bleed” over an image.
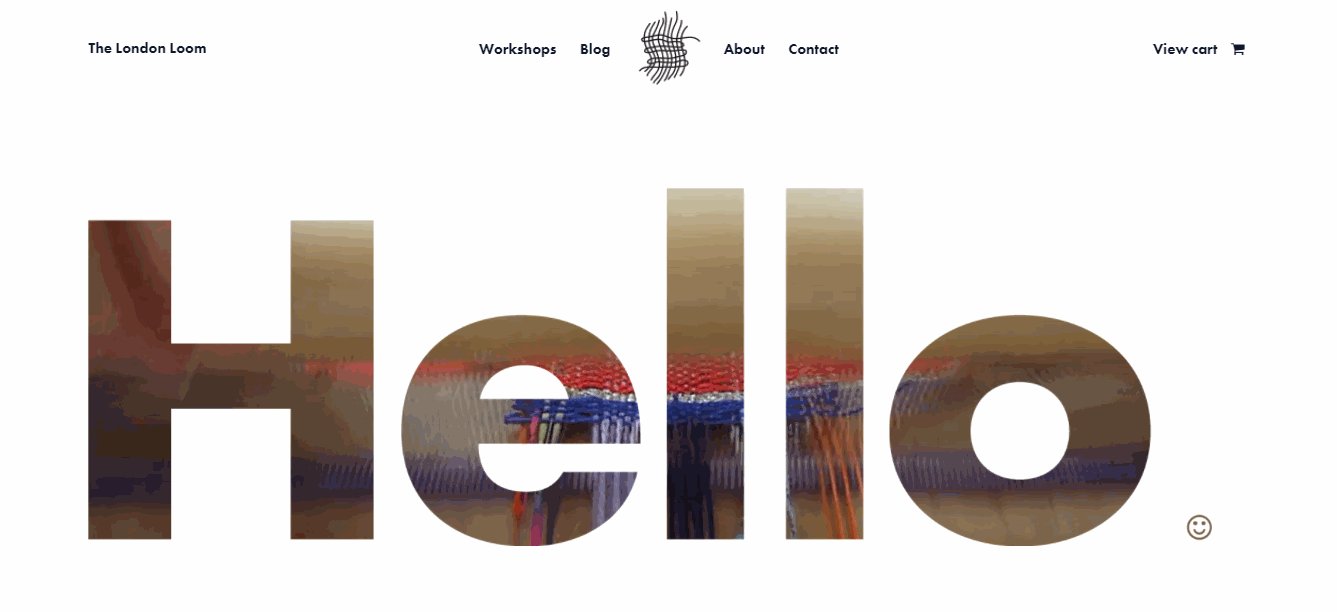
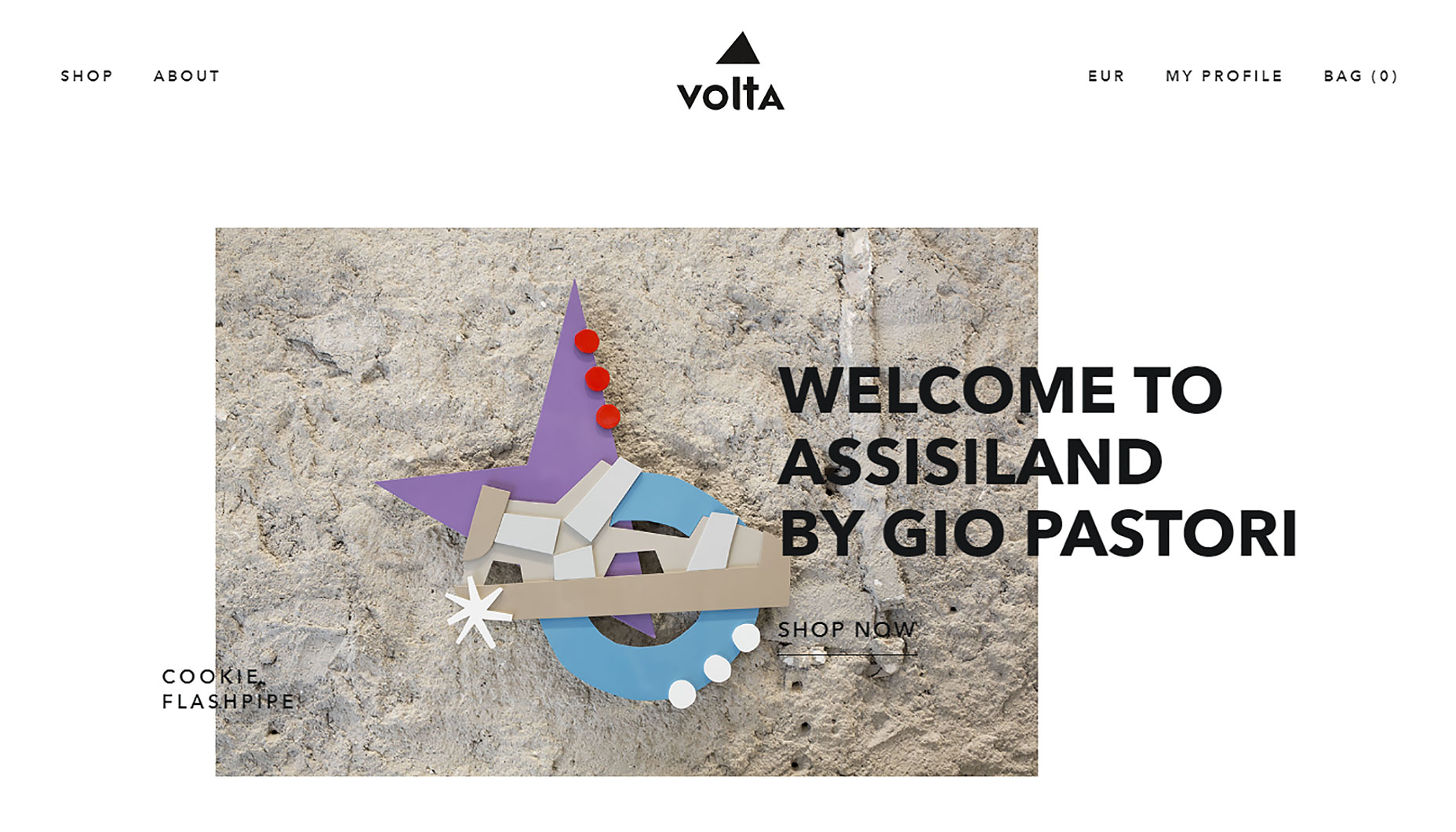
 Or even break the rules and give prominence for primary image and hide the words behind it.
Or even break the rules and give prominence for primary image and hide the words behind it.
 The two important considerations with this technique are contrast and legibility. You need to test out your design to ensure that both requirements are satisfied and the site has good user experience.
The two important considerations with this technique are contrast and legibility. You need to test out your design to ensure that both requirements are satisfied and the site has good user experience.
Nick Babich
Fireart Studio is a design studio passionate about creating beautiful design for startups & leading brands. We pay special attention to nuances all the time to create professional while cool products that will not only meet all expectations, but exceed them.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















