
What is Gutenberg?
Gutenberg is a take on the new editor for WordPress. It is named after Johannes Gutenberg, who is credited with popularizing moving type. (As a mini history lesson, moveable type was actually invented in China by Bi Sheng.) The current visual editor requires the knowledge of shortcodes and HTML for full functionality, and was really only ever a partial WYSIWYG editor. With Gutenberg, WordPress core contributors had the goal of making things easier for users through the use of “little blocks”, or small sections that you can edit, one at a time, so that it isn’t overwhelming to make changes that could affect the entire page as a whole. It’s been said that Gutenberg was created with functionality similar to Medium in mind, allowing the user to easily edit these blocks as changes are needed. The blocks can be moved up and down or deleted, as with other popular page builders on the market. Importantly, this block feature scales well with mobile. For WordPress users that are used to the text editor, you can switch between the visual and text editor by using drop down menu located at the top left of the page. However, as you can probably imagine, switching to the new text editor adds more clutter to work around. Here’s the official example of the front-end results of using Gutenberg’s editor.The Gutenberg Plugin
According to Matt Mullenweg on his website, the motivation behind the Gutenberg plugin is:Theme developers won’t need to bundle tons of plugins or create their own page builders. There’ll be a standard, portable way to create rich layouts for posts and guide people setup right in the interface, no 20-step tutorials or long videos needed. Every theme will be able to compete with multi-functional premium themes without locking users into a single theme or compromising their experience.Gutenberg is currently in the beta testing phase. The current iteration will work for WordPress version 4.8 and above. As of this writing, Gutenberg is offered as a plugin, but developers are working hard to ensure that it will be ready to be included in the next core Wordpress 4.9 update. Being perhaps a bit more realistic, Gutenberg likely won’t be included in the WordPress core code until version 5.0 is released. Matt Mullenweg is hoping to get 100,000 active installs for the current plugin, and is actively encouraging people to leave all feedback on the WordPress support forum. There’s also the new challenge of abandoning React and having to rewrite the Gutenberg plugin because of a challenging patents clause. Since being offered to the public, as of this writing, Gutenberg has 2,000+ active installs and a 2.5 star rating. It’s safe to say that there’s a long way to go for Mullenweg to hit his desired numbers, and to win more of the WordPress community over to Gutenberg.
What Gutenberg Looks Like in Action
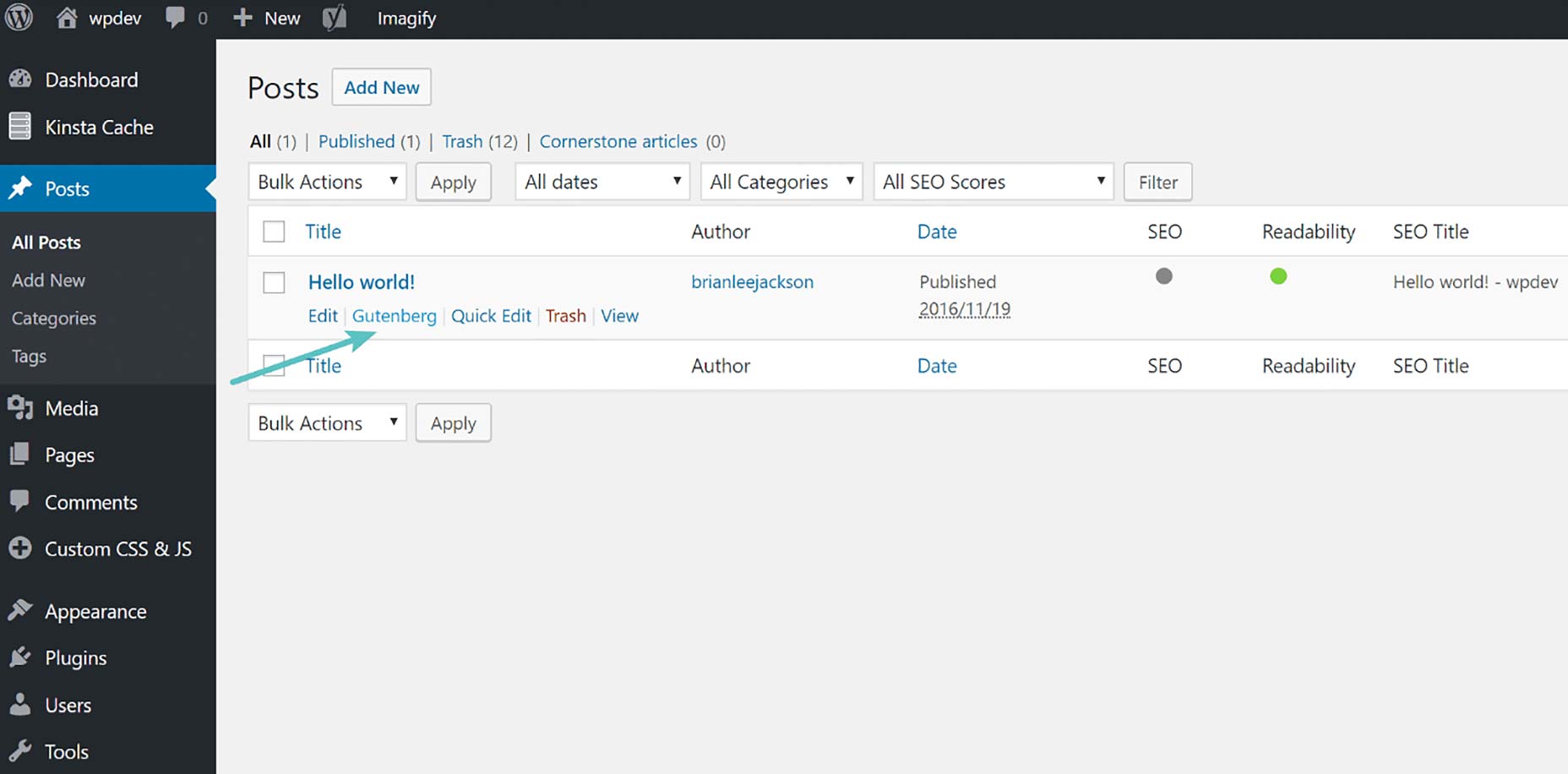
If you want to test out Gutenberg, it is recommended to use a test site or using your host’s staging environment. When Gutenberg is installed on WordPress, the options under each post will look like this: Gutenberg still hasn’t replaced the ‘Edit’ button, so users can test the difference between how the two work. Gutenberg also adds a new option on the sidebar menu, which allows you to try a demo and includes the ability to create a new post.
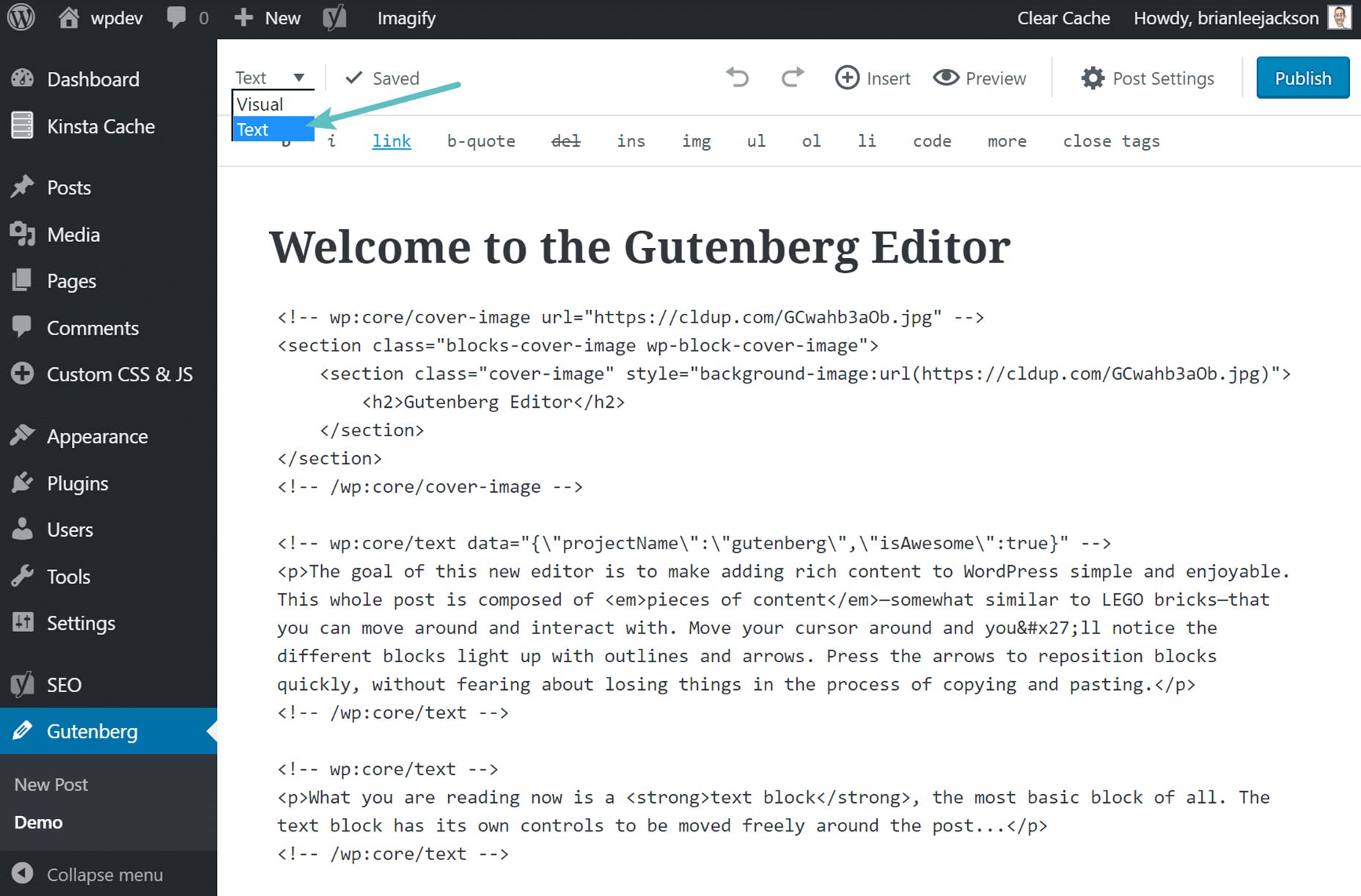
Gutenberg has the ability to switch between the visual editor mode and Text Editor (code/HTML). There are HTML comments at the beginning and end of each text block, which allow you to create text blocks directly from the text editor if you’re not used to the visual mode.
This feature represents a significant and important change over the typical page builder. With most page builders, you essentially have to rebuild each page if you switch to a new theme or design incompatible with the page builder. With Gutenberg, reverting blocks to HTML is a standard option that reduces work over the long term.
Gutenberg still hasn’t replaced the ‘Edit’ button, so users can test the difference between how the two work. Gutenberg also adds a new option on the sidebar menu, which allows you to try a demo and includes the ability to create a new post.
Gutenberg has the ability to switch between the visual editor mode and Text Editor (code/HTML). There are HTML comments at the beginning and end of each text block, which allow you to create text blocks directly from the text editor if you’re not used to the visual mode.
This feature represents a significant and important change over the typical page builder. With most page builders, you essentially have to rebuild each page if you switch to a new theme or design incompatible with the page builder. With Gutenberg, reverting blocks to HTML is a standard option that reduces work over the long term.

Gutenberg: The Bad
The 2.5-star rating on the Gutenberg plugin demonstrates that a lot of people aren’t happy with it quite yet. Here’s a sampling from reviews so far:- Gutenberg will make copy-pasting difficult
- Changing a line of text into a header will take two actions instead of one
- Media handling isn’t that good: image editing is limited and video embedding isn’t that good
- Makes WordPress more complicated than it has to be
- Disappointing page and post editing capabilities
- How will the drop cap function be needed in blocks of text?
- What is the point of the gear in the top-right corner of every block?
- Why did they bother with the Latest Posts widget?
Gutenberg: The Good
Though the WordPress community as a whole seems to have a major vendetta against Gutenberg, reviews aren’t all bad. First off, people appreciate that it’s an attempt at distraction-free writing. If you put the current visual editor and Gutenberg side by side, you’ll see that Gutenberg has more physical space for writing. In general, users believe that it’s a good move as it’s a step towards the next evolution of WordPress. Gutenberg’s functionality is better geared to the beginner than the current visual editor. Good reviews of the Gutenberg plugin say:- It is good for building blocks and for block editing
- Makes tables and lists easy to make and manage
Gutenberg is an important conceptual step forward for WordPress. Gutenberg enables WordPress to build content layouts, not just write articles. It is one of many transitions happening in WordPress toward a more simplified user experience.Although Gutenberg is still in beta, and has only had 2,000 active installs, there’s certainly a lot of room for improvement. At the time of writing, there are only 139 reviews, which represents a very small percentage of users.
How Gutenberg is Going to Affect Page Builder Plugins
Gutenberg plugin early reviewers think that Gutenberg should be offered as a plugin only, and not as an innate WordPress theme feature. Should WordPress make Gutenberg an integrated feature, WordPress users will be divided. Should WordPress make the necessary improvements to Gutenberg, it will challenge the existing page builders and eliminate the need for them. After all, why pay extra or take the time to learn something new with functionality that will likely become innate to WordPress? Furthermore, as discussed earlier, one of the main issues with page builder plugins right now is that if you want to install a new theme from a different provider, you have to completely rebuild pages if you don’t continue to use the same page builder. Another segment of WordPress users will probably complain, because they like the flexibility WordPress brings, which includes the choice to use plugins that they’re already used to. At any rate, it will be interesting to see how page builders adapt and create solutions, perhaps focusing on the unique functionalities that they’ve built out over time.Will Gutenberg Kill the Page Builder Industry?
The idea behind Gutenberg is pure, starting from a clamoring of WordPress users that called for an update on the CMS’s outdated visual editor. However, since being announced, Gutenberg has received a number of mixed reviews—mostly negative, with many people calling for it to be offered as an optional plugin instead of a core part of the new WordPress update. Gutenberg is still new and has plenty of room to improve because of it’s nature as a work in progress. The implications for the page builder industry have yet to be fully realized, but if it ends up being included as part of the core update, they should definitely be scared for their futures.Maddy Osman
Maddy Osman creates engaging content with SEO best practices for marketing thought leaders and agencies that have their hands full with clients and projects. Learn more about her process and experience on her website, www.The-Blogsmith.com and read her latest articles on Twitter: @MaddyOsman.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















