
Dropbox Design
Dropbox dropped a new design outline and branding this month and it is bold, colorful and packed with trendy concepts. What does this mean for you? When big brands launch new design patterns, they often end up as trends. It will be interesting to see if the bold, mod-style design concept starts trending among more websites.

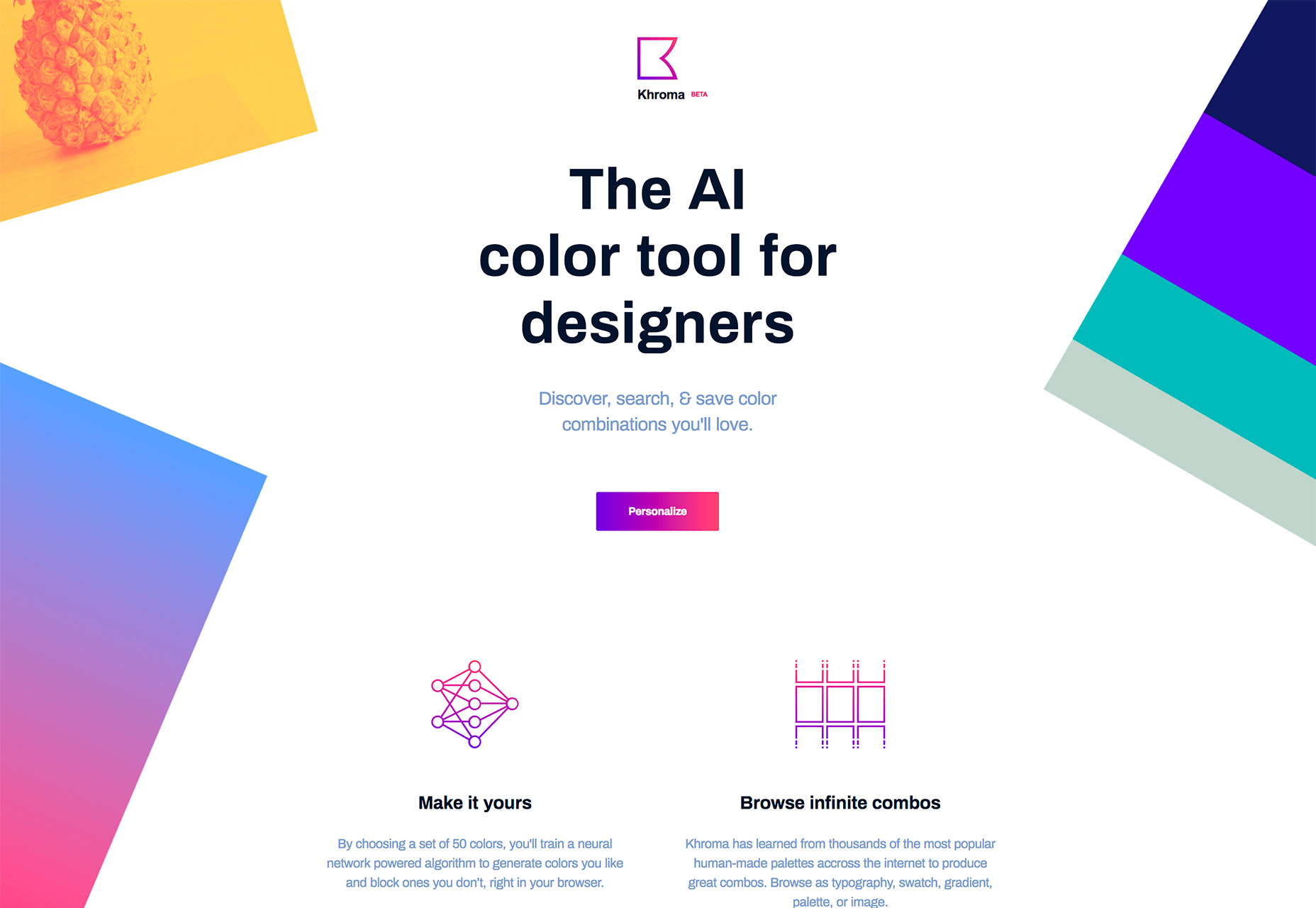
Khroma
Khroma, which is still in beta, calls itself an “AI color tool for designers.” You start with a set of 50 colors that you pick and train an algorithm to generate colors you like and block ones that you don’t. The algorithm has learned from some of the most popular color palettes on the internet to produce great combinations; you can browse your colors by swatch, gradient, as a palette or in images or type.
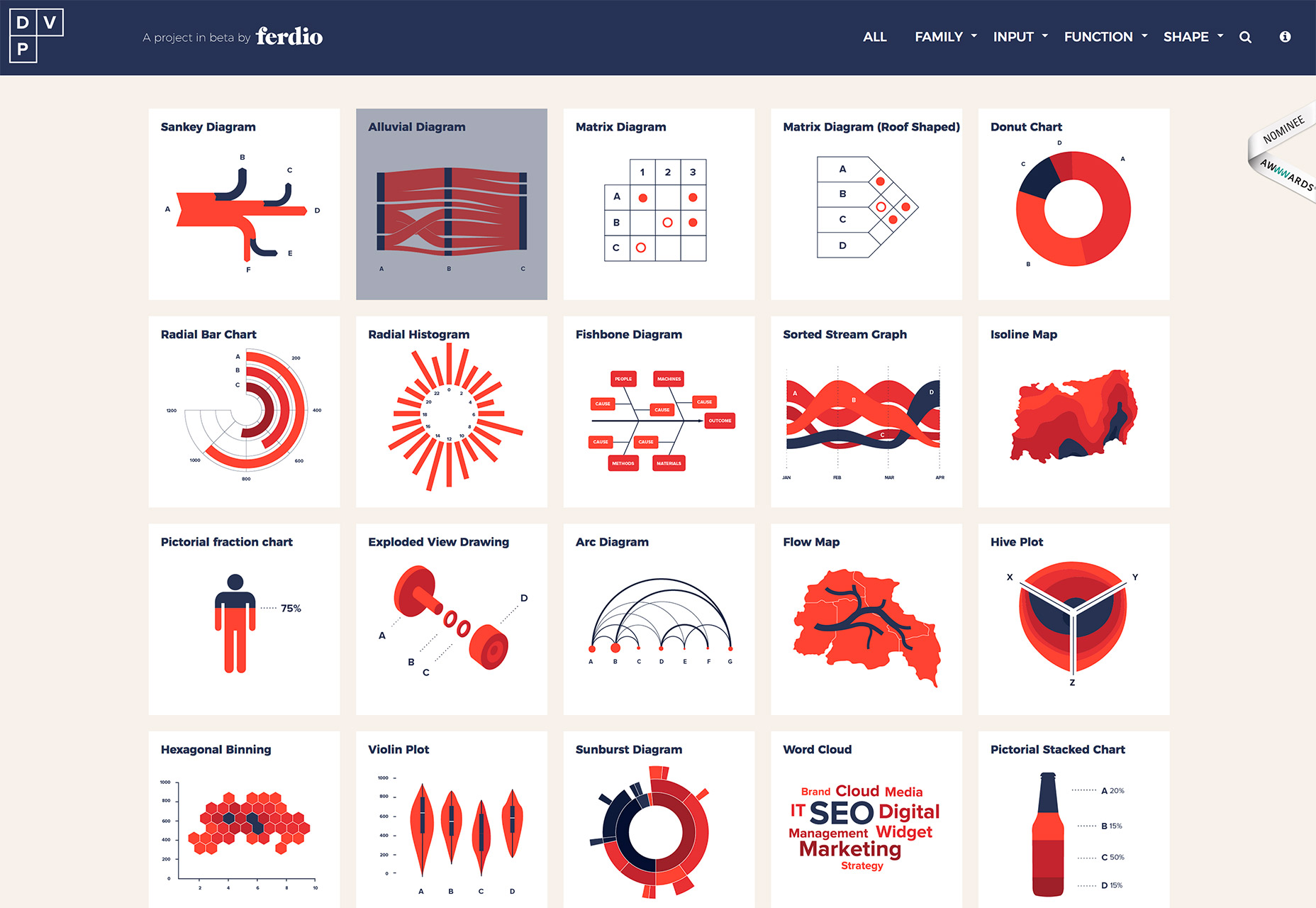
Data Viz Project
How do you best visualize data? That’s a big design question. This project showcases plenty of ways to create charts and graphs with information for an easy to understand display. Click on any visualization type for information about how it works, function, shape and examples of live data.
Devices.css
Looking for pure CSS versions of the latest devices? Grab them from Devices.css, including the iPhone X and 8, Google Pixel, Galaxy S8, tablets and more.
URL to PDF
URL to PDF is a microservice for rendering receipts, invoices or any other web content into a PDF. The API converts HTML+CSS content to a PDF with headless Chrome using Puppeteer.
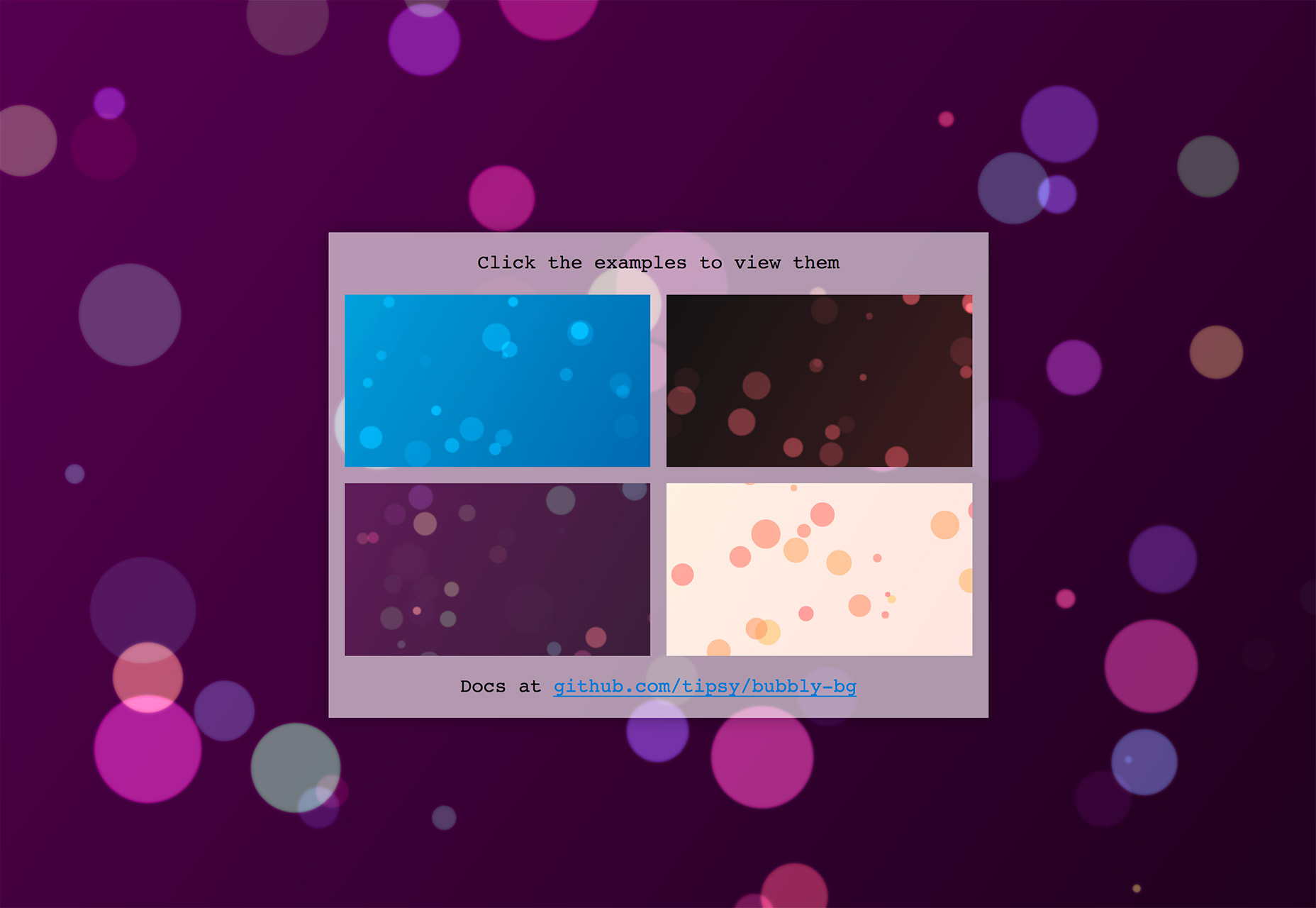
Bubbly Backgrounds
Create a cool animated background image with moving bubbles. The tiny bit of code is less than 1kB and always fills the width and height of the viewport, so it is a plug and play solution for a number of projects. The tool allows you to create a “bubbly” on your canvas as well for a custom look.
Draggable
Shopify has a cool little tool, Draggable, that is a modular drag and drop library. You can move elements, sort and watch everything snap into place with fast and responsive sorting. It works with click, touch, and force touch right out of the box. Plus, it is extendable – write a custom module for additional functionality and submit it to the Github repo for review.
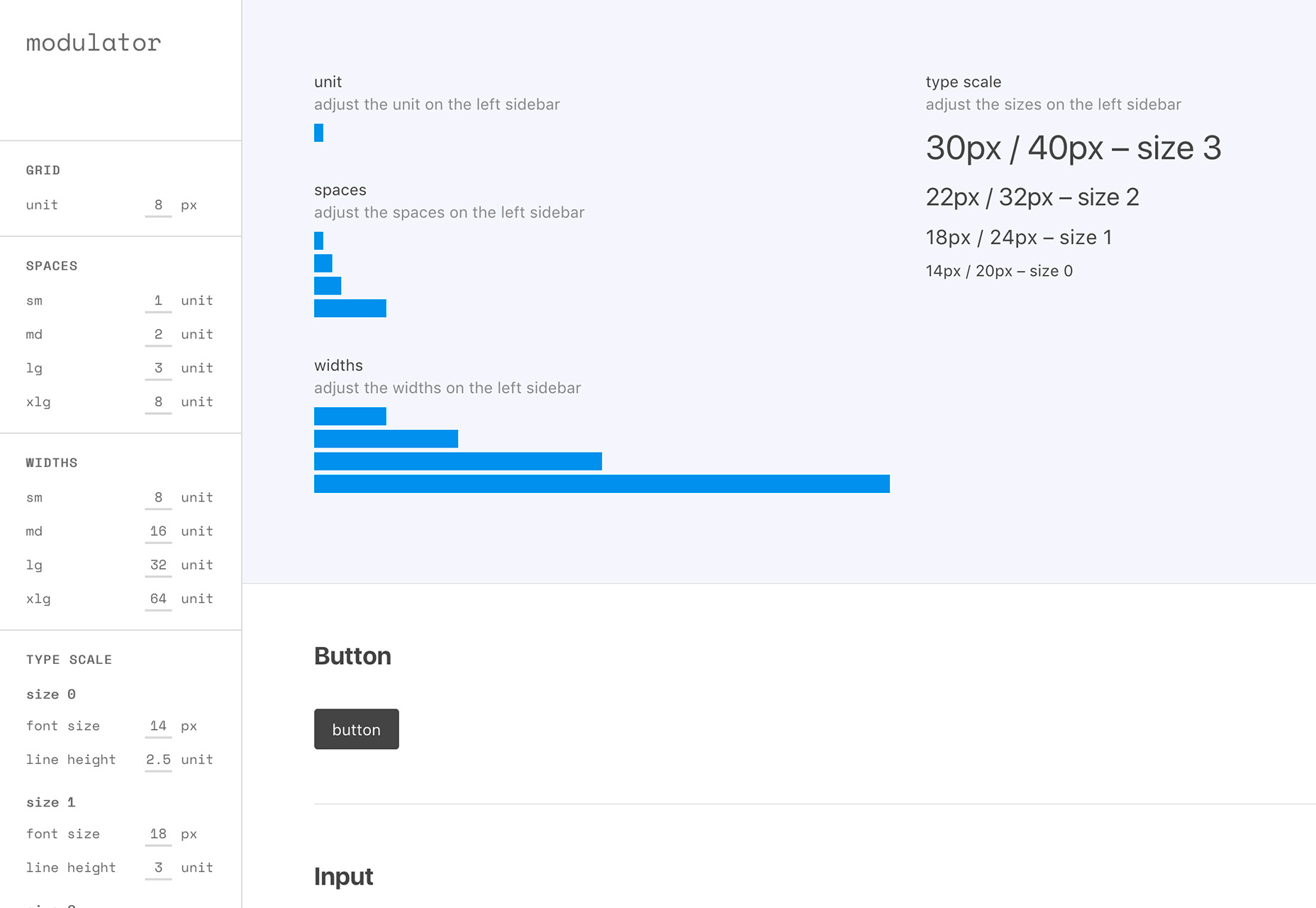
Modulator
The spacing tool can help you make sense of your grid and design system. There are various inputs for units, spaces and widths, plus a type scale.
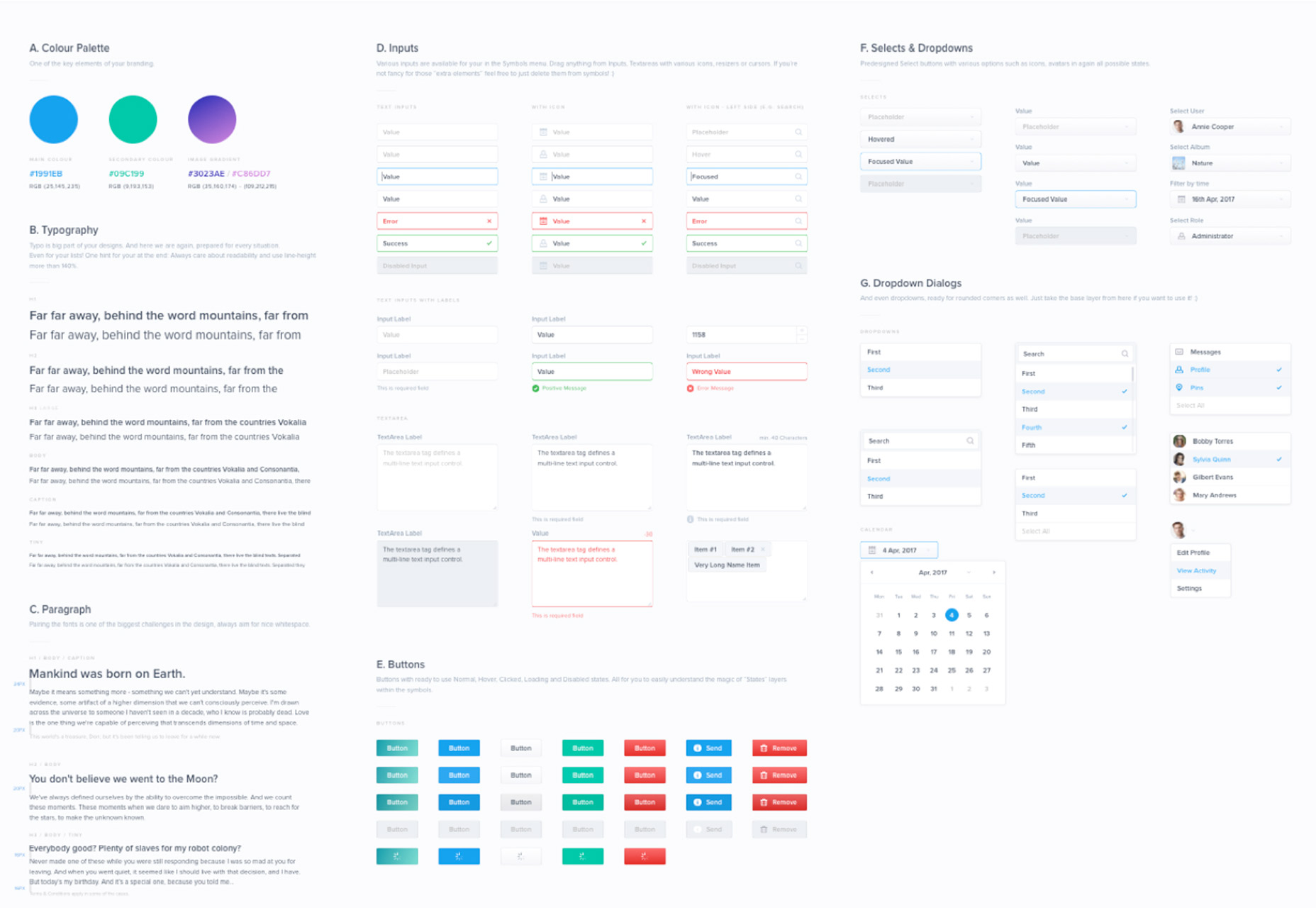
Nested Symbols and Auto-Updating Styleguides for Sketch
Sketch users will love this “smart” template that uses nested symbols. The template is a starting point so you don’t replicate some initial design phases with every new project and can dive straight into wireframing. The package includes buttons, inputs, dropdowns, notifications, paginations, tooltips, calendar, etc. all as a Sketch template. Just load and start dragging and dropping elements.
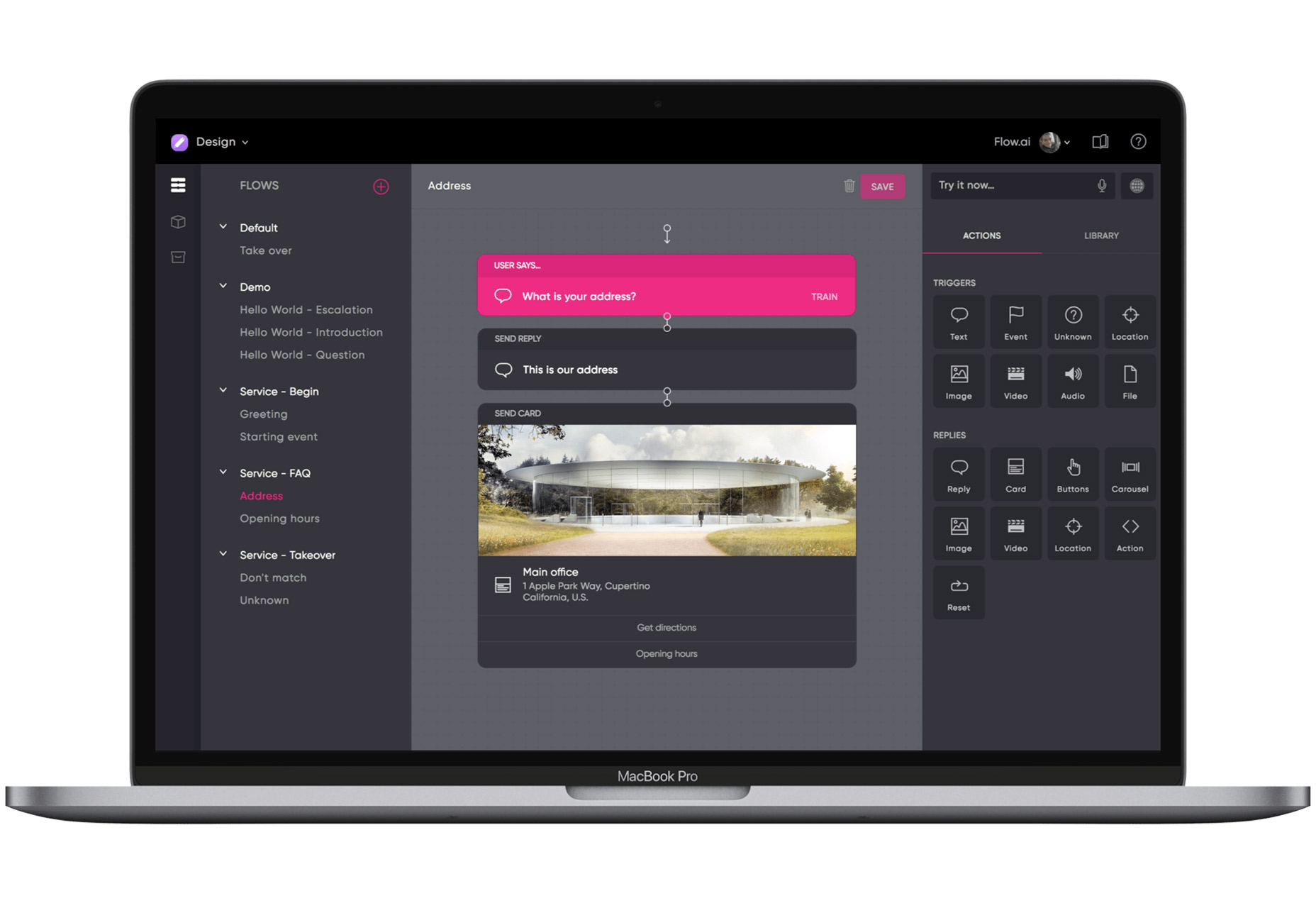
Flow.ai
Flow.ai is a tool to create conversations with chatbots using artificial intelligence. The drag and drop interface provides an easy way to create chatbots with advanced functionality.
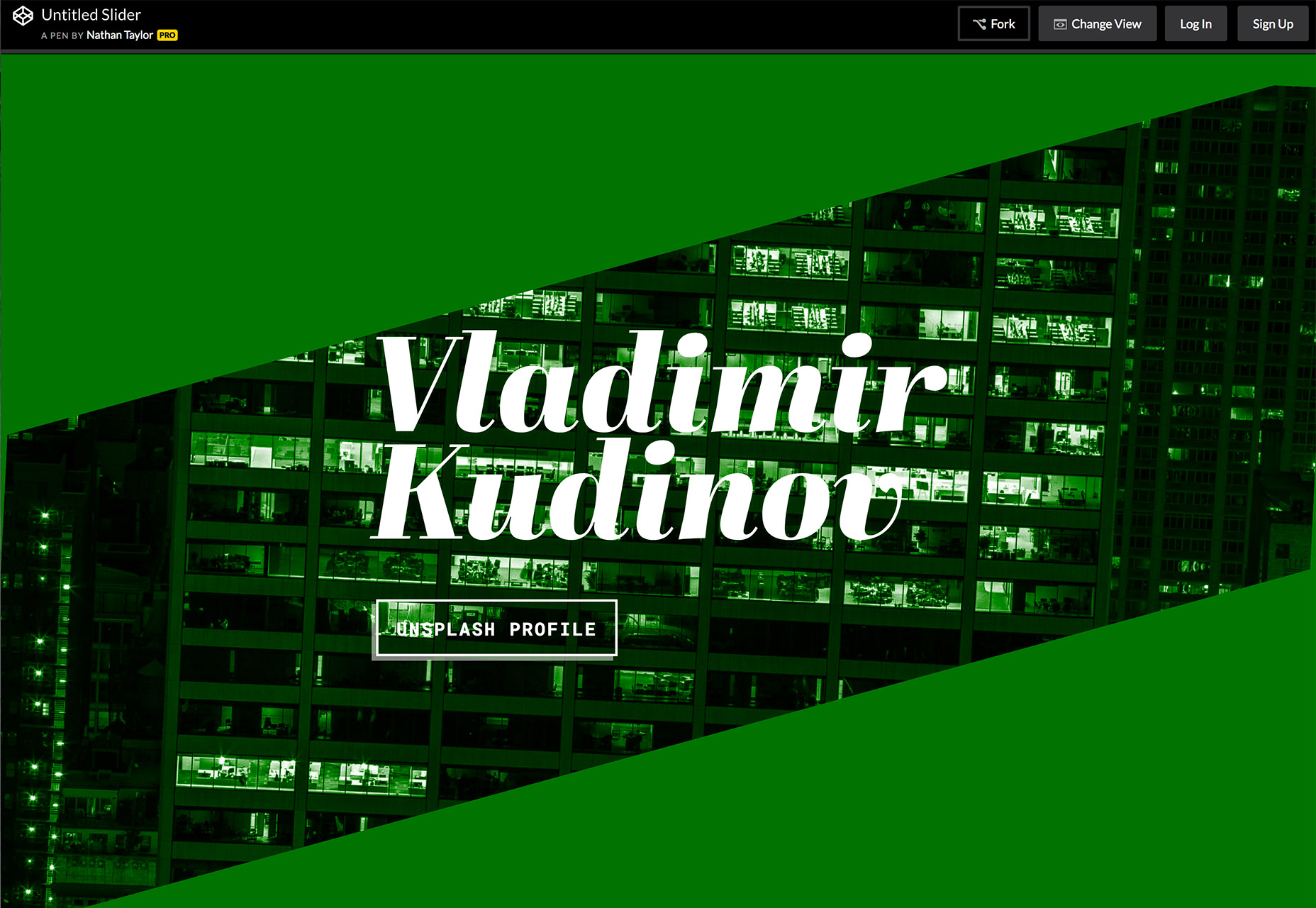
Untitled Slider
Nathan Taylor’s Untitled Slider puts a fun new twist on the same old slider animation. The rotating, color changing slider is dramatic, interesting and attention-grabbing.
Sticky Sidebar
Sticky Sidebar is a pure JavaScript plugin for making smart and high-performance sidebars that’s integrated with a resize sensor to automatically determine dimensions when the size of the container is changed.
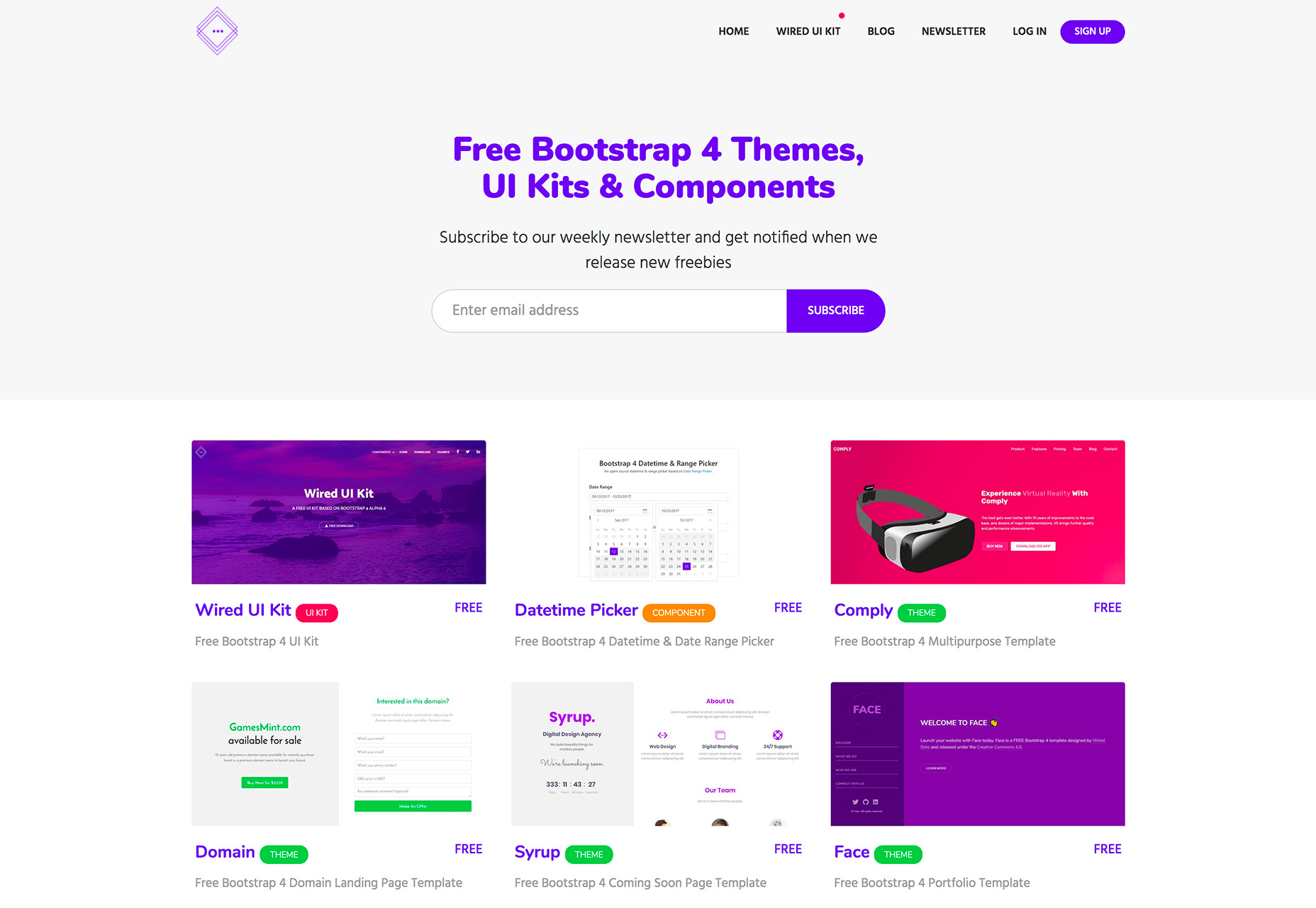
Wired Dots
Wired Dots is a collection of free Bootstrap themes, elements and components. The new site will keep adding freebies.
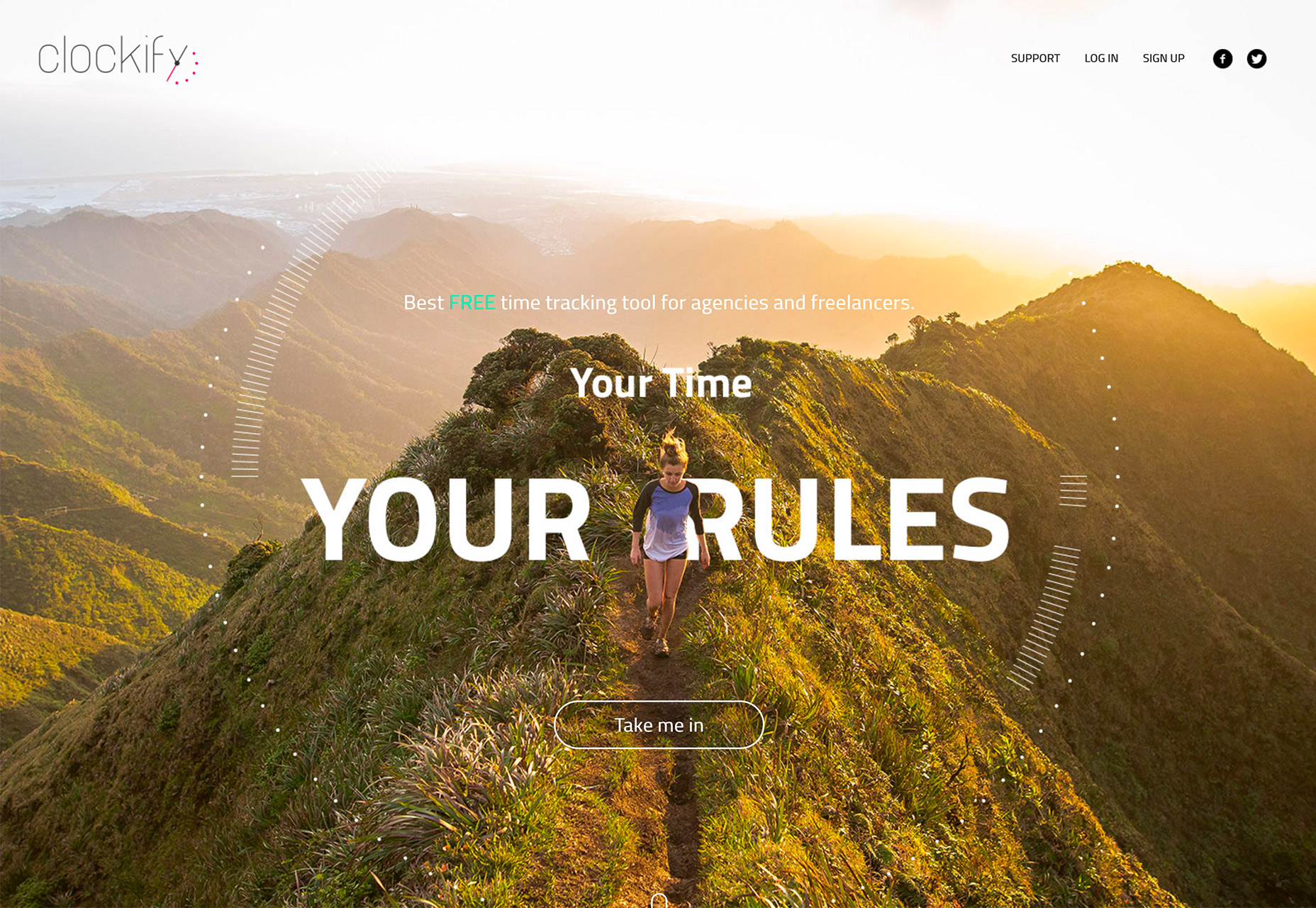
Clockify
Clockify is a new (and free) time-tracking tool for agencies and freelancers. You can keep up with projects and hours worked for yourself or a team. Track by project or see how productive you are. Manual and automatic time-tracking options are included.
Moocha
Do you feel like it takes too long to find the right online course? Moocha searches all the online course sites so all you have to do is enter a topic – UX design, for example – and you can see everything out there from places such as edX, Coursera, Udacity and more.
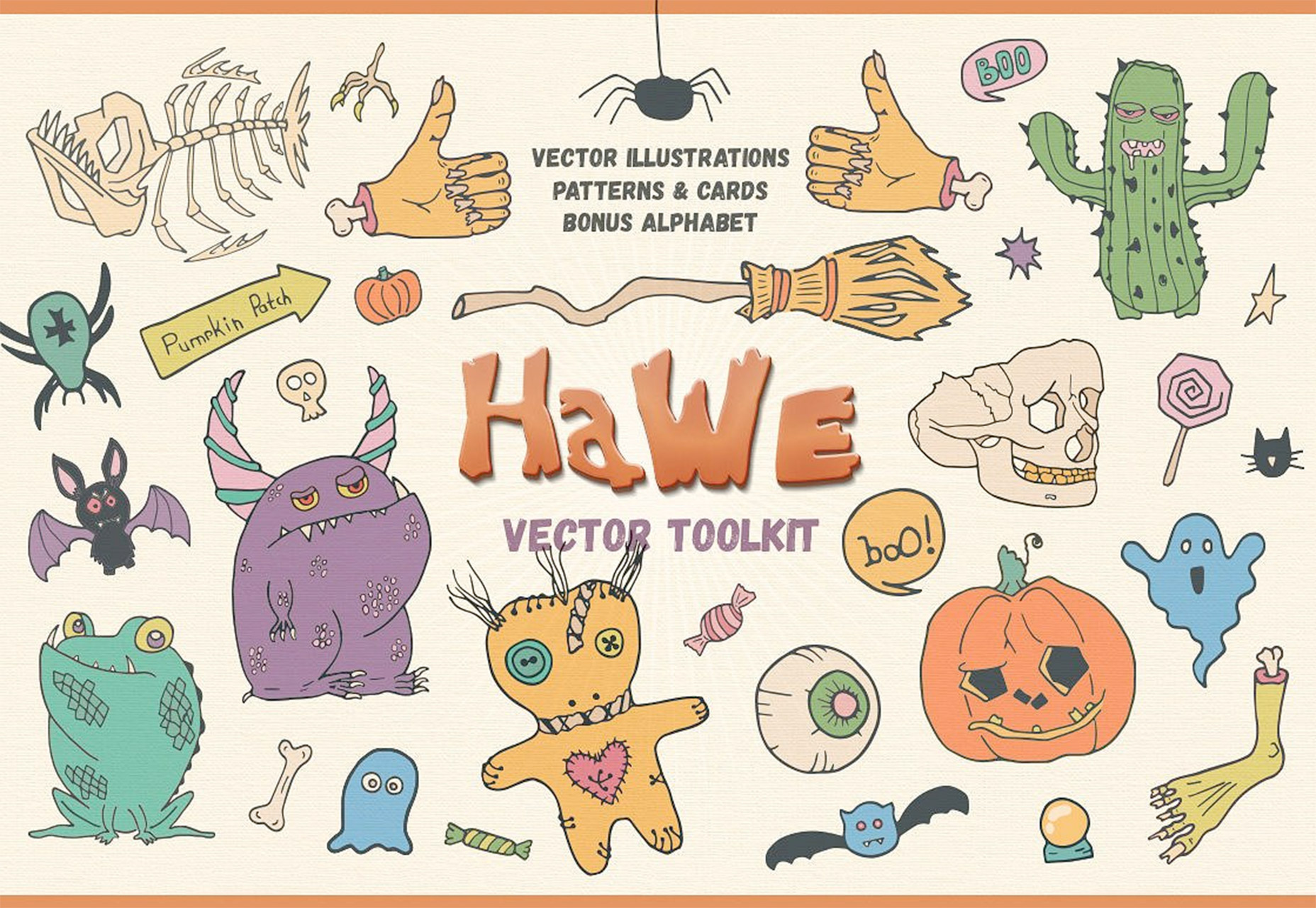
Halloween Vector Toolkit
It’s a month of all things spooky and this little vector kit is packed with Halloween themed elements for websites and print designs. (They might be a little more whimsical than creepy.)
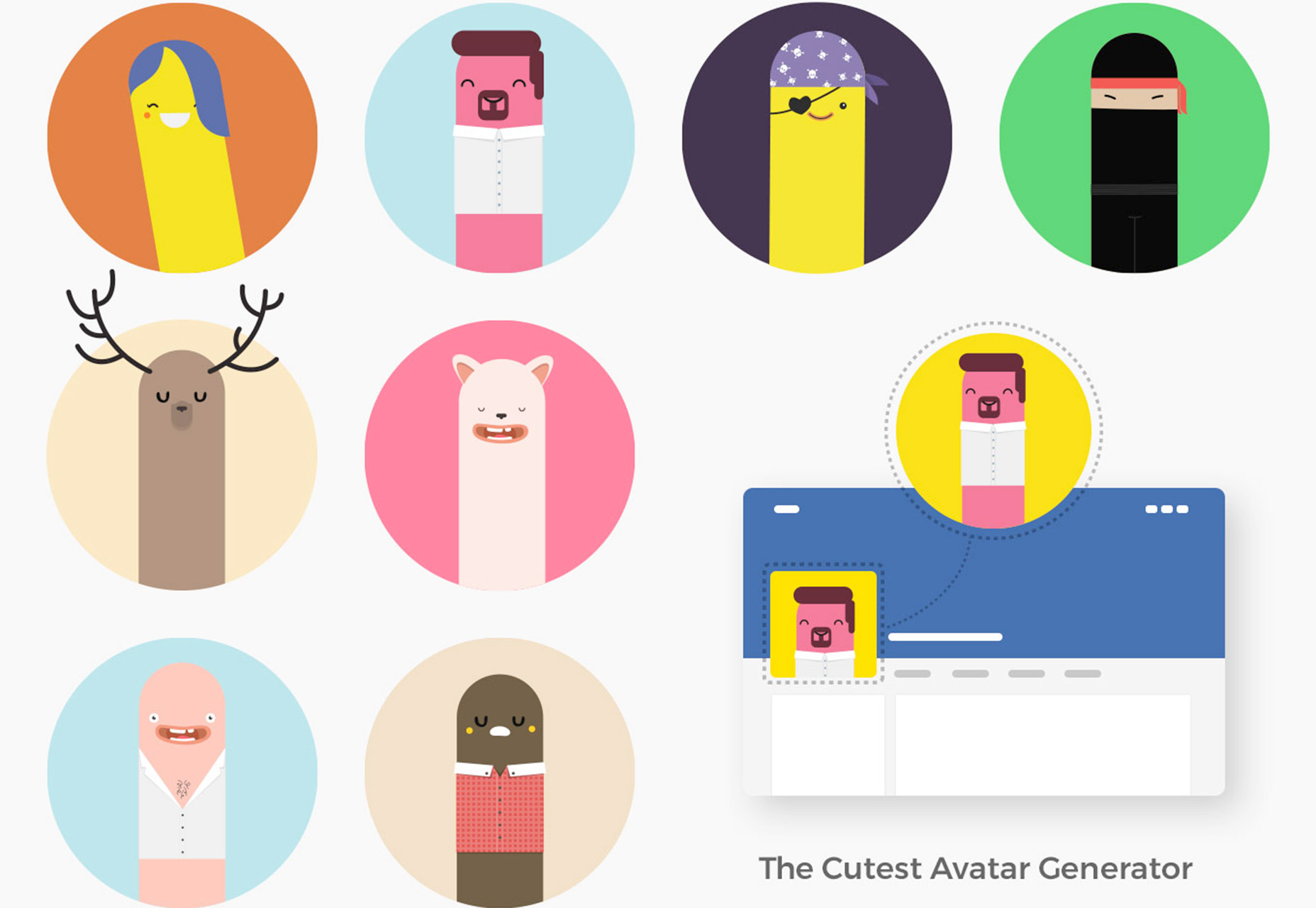
Happtizens Character Creator Set
This fun set of cute characters provides a starting point for creating vector creatures and personas. Each character almost looks like a finger puppet in a minimalistic style.
iOS 11 Glyphs
This big set of open source glyphs is in the new iOS 11 style with the new filled icon design. (Those old outline icons aren’t being used in the tab bar anymore.) The pack includes 200 icons that are consistent with Apple Guidelines.
Jam Icons
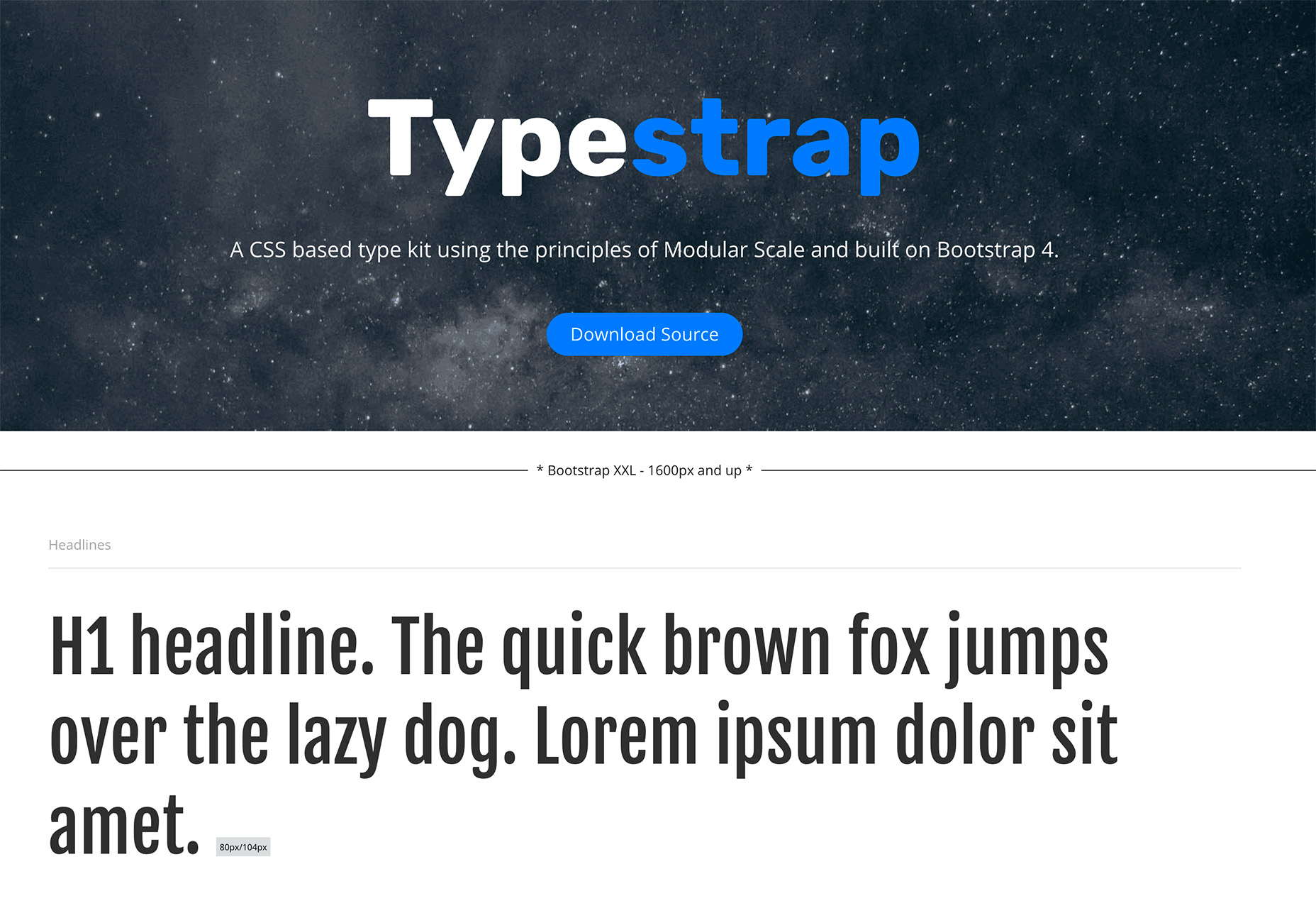
Jam Icons is a pack of 422 pixel-perfect line icons. There’s everything from web-based icons to directional to player icons to text icons and social media icons. You can use the icon set as a font with a CSS stylesheet or as independent SVG files. (And they are all free.)TypeStrap
TypeStrap is a CSS-based type kit that uses a modular scale to help users control typography. It is built on Bootstrap 4.
Future Fonts
A group of type designers is working on a project that they are calling a “platform for designers who use type and those that create it.” Future Fonts will allow users to license typefaces while they are still in progress and provide input to help make them better and more useful. It’s like a beta site for type.
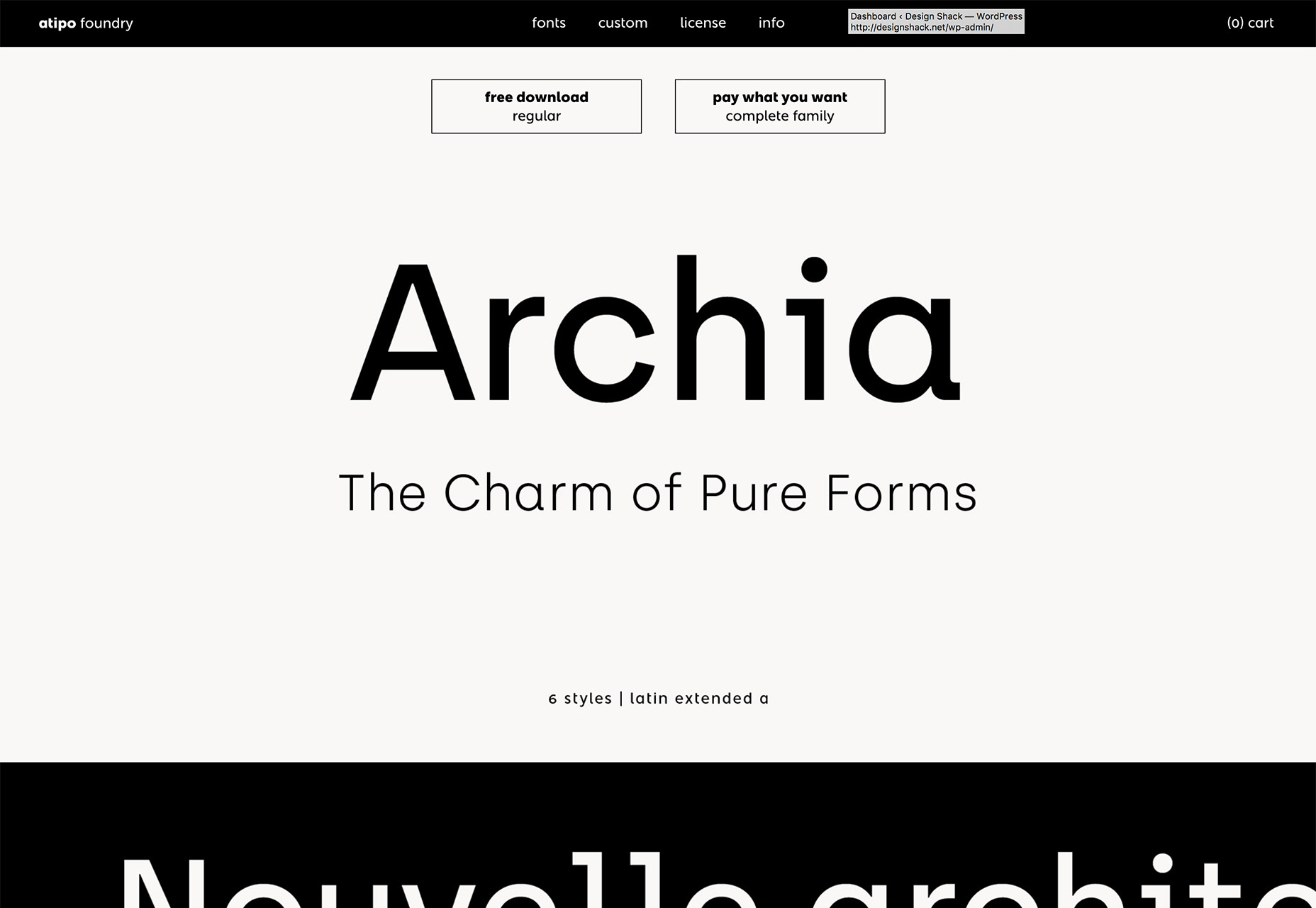
Archia
Archia is a simple typeface with mostly uniform strokes and tiny serifs. It includes six styles – only regular is part of the free download – and could work for display or smaller type applications. It supports multiple languages and comes with tabular figures (a major bonus if you are creating tables, pricing lists or financial reports).
Jullian Script
Jullian is a fun script that has a quirky and modern flair. The strokes have a watercolor feel and the typeface comes with a full upper- and lowercase character set, punctuation and numerals.
Mouron
Mouron is a beautiful, modern sans serif typeface in a full uppercase style. It would make a great poster or display typeface and includes numbers and a set of fun alternate characters.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















