Design Bucket List: 10 Projects Everyone Should Try at Least Once

It’s easy to get caught up in the everyday routine if you are a website designer. Whether you are managing sites for clients or taking care of a company website, it is important to step back from the daily grind to keep your design chops fresh.
Working on projects outside of that primary role is a great way to stay inspired, fresh and even bring new skills and ideas back to your primary work. But where do you start? We’ve got a list of 10 “side” projects that every web designer should try at least once. You’ll be surprised at how much you might learn and bring back to the websites you are working on.
1. Design a Postcard
You’ll find very quickly that designing something for a printed product will teach you a lesson in control. Web designers are able to expand the canvas as needed to get all the information in a design; that’s something you can’t do with a printed product.
Whether it is a postcard, business card or brochure, there’s something nice about designing within the constraints of space. (There’s also the great feeling that comes with actually touching a product you made on paper.)
What this type of design will help with most of all is gaining an understanding of different canvases and the relationship between print and digital publishing. From converting color mixes for print to thinking about how big something will be in real life, working on a printed design requires a new set of processes.

2. Build Something with Code
If you are one of those designers that starts projects in Photoshop or Sketch with a visual outline, consider working the other way and code a design outline. Start with a simple one-page design and work on refining your HTML and CSS skills in the process.
If you are a web designer/developer that starts with code, consider tackling the project with a more visual framework first.
Approaching projects in a new manner will give you a better understanding of all the elements that go into the design, and a better appreciation for other team members that contribute to projects in different ways.
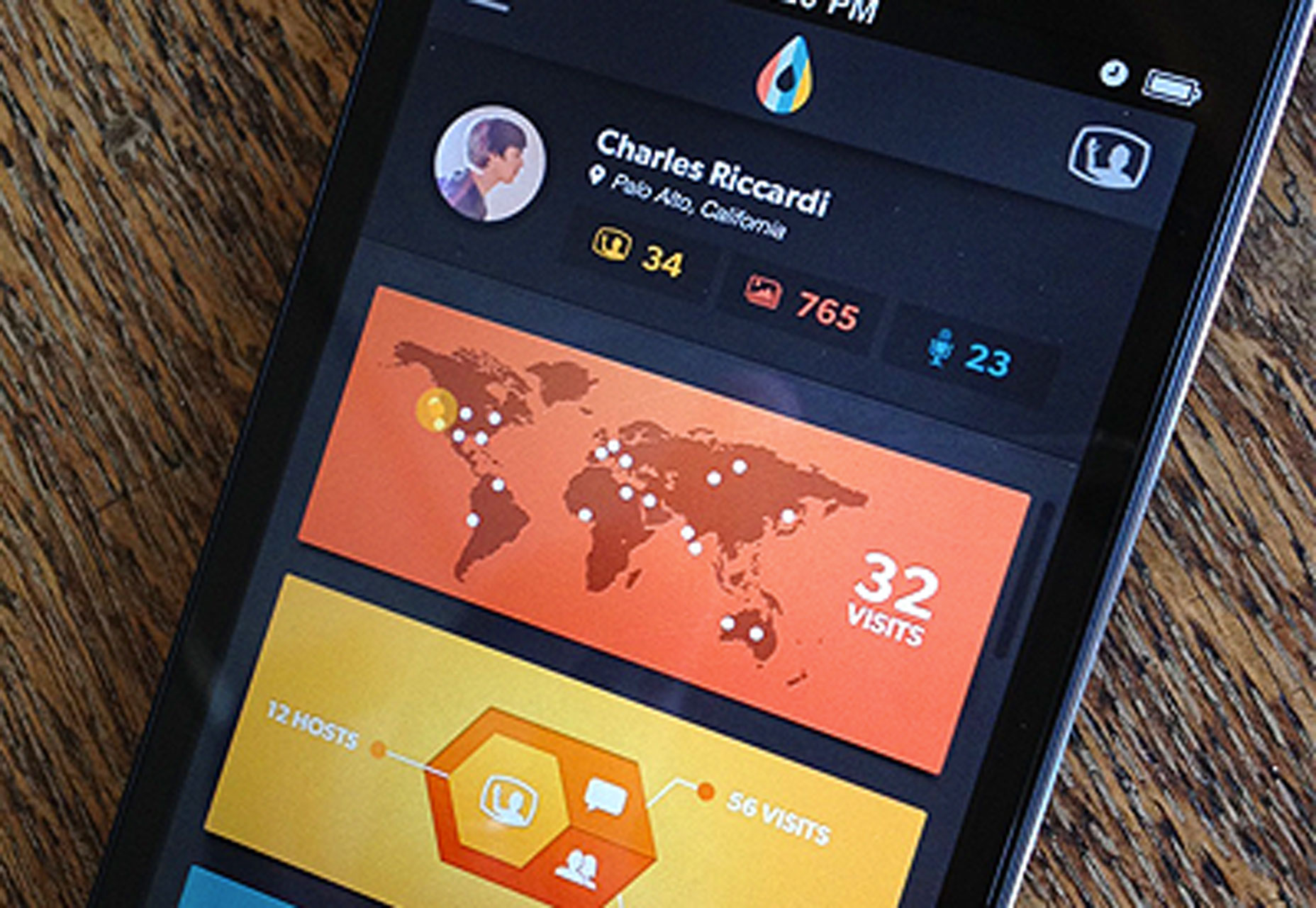
3. Design an App
Have you stretched your design skills to an app design yet? Creating a mobile responsive app is a lot different than a responsive website in that you have to plan differently.
While some of the techniques are similar, designing something that will only be accessed on a mobile device presents new challenges and opportunities. Focus on the user experience when designing an app; you’re likely to find that the thought process is quite different from a standard website because users will interact with the design in a different way.
And it’s not just touch versus click; everything from forms to gamification techniques to location information is different with app design. (And then if you want to launch, you’ll have to navigate Apple and Google Play store rules and specifications.)

4. Work with JavaScript
JavaScript can be a strange programming language for the uninitiated.
But if you are designing in today’s web landscape, there’s a strong possibility JavaScript will be involved. Start with a primer from CodeAcademy.
Mozilla also has a great primer on the programming language if your familiarity with JS only goes as far as “I know a plugin uses it.” (If that’s the case, you’ve got some reading to do.)
5. Write a Blog Post or Tutorial
There’s nothing like explaining something else clearly to other people to make you think about how you do something. Teaching–especially by writing a blog post or tutorial–can be a great way to help you pick apart and understand why something you do all the time works.
Plenty of blogs are looking for designers to highlight how to do cool things with tools such as Sketch, show off shots on Dribbble, or even share code snippets on GitHub.
Explaining how to do something will help you think about why you do it in that way. Do you have a good workflow or practice that others can learn from? Share a little of that knowledge with the design community.
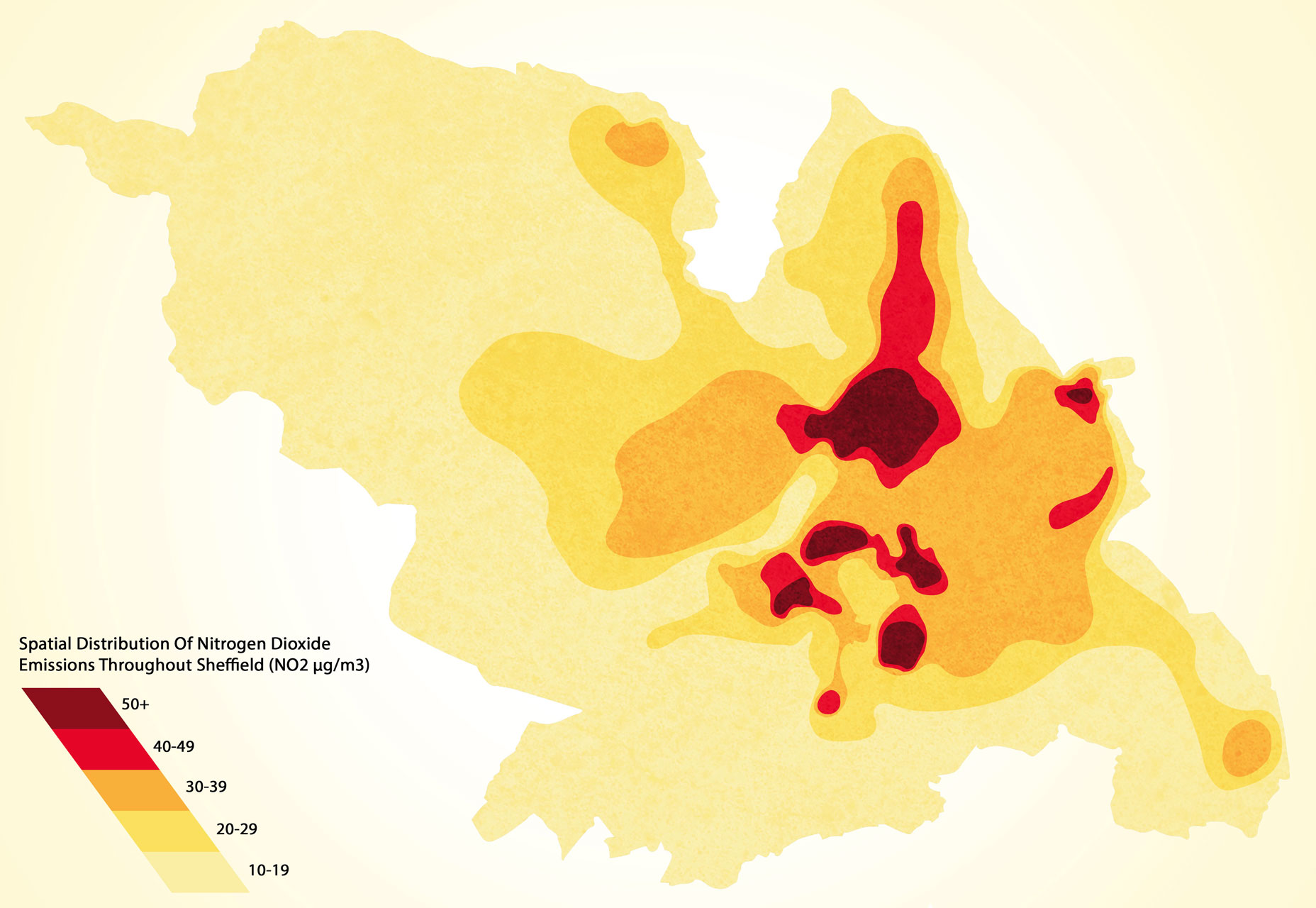
6. Design a Big Data Visualization
While most designers have put together some type of infographic, but have you designed a data-focused project? (We’re not talking a handful of facts and icons.)
Think big data, with complicated tables and lots of values that must be simplified into a user-friendly design. The design challenge for you is figuring out what kind of format will work best to help users understand the information. How do you break it down visually?
Every type of data is different and this kind of project can be a giant challenge. If you need a place to start, the Data Viz Project is a smattering of chart types and how to make the best use of them based on the date provided. (It will definitely help jumpstart your project.)

7. Create a Style Guide
Just like creating a blog post of tutorial will help you understand how to do something, creating a style guide will help you understand why you do things a certain way.
Here’s the other bonus to creating a style guide: It can help you spot and clean up inconsistencies in existing website projects. Go back and work up a style guide for a website that’s finished where the guide was neglected. Go through the design as you create the style guide to ensure that it follows the rules. (As you know, many of the rules shift after launch based on user needs.)
8. Make a Logo
There are a lot of designers that despise creating logos. It can be a cumbersome venture and making a brand make isn’t as easy as people tend to think.
But you should do it anyway.
Start by trying to create a logo with your name to use on your portfolio site. Start with a simple logotype if you aren’t ready to create a more visual concept quite yet. Think about mood and brand. And don’t forget to design something in vector format that can be used in full- or single-color applications.

9. Build a Newsletter Template
A good email newsletter template can make or break the effectiveness converting users from the inbox. While creating a newsletter template might not sound like the most fun job, it can be quite the design challenge.
It takes a little HTML and the canvas size is set in terms of width. You also have to think carefully about design techniques and whether they will or will not work in an email. (Elements such as colored backgrounds or animation don’t work in all email clients.)
A custom newsletter template can set your company or clients apart from others as well because the branding will match across the web, making it easier for users to identify the brand.
10. Draw Something by Hand
You need to create something with pencil (or pen) and paper regularly.
This is the one project that might not ever see the light of day, based on your individual sketching skills.
But the creative power that comes from sketching is hard to beat. Drawing something – from stick figures to doodling your name to mapping out a wireframe – will unlock creative power in parts of your mind that you might not be using regularly if you don’t step away from computer screens.
Think, draw, daydream. It’s all part of the same creative process. And all your projects will be better if you try it every now and then.

Conclusion
Not sure how to add these projects to your repertoire? They are all great starters for personal projects, such as a portfolio. You can also ask to pitch in new ways at your creative shop.
Talk to a fellow designer and see if you can tag team on a different type of design project to get those creative juices going. And make sure to reciprocate and offer to help them learn more about website design.















