
#Codevember
November is #Codevember with a coding challenge for all designers this month. There’s a new challenge each day—you can play catch up—that will help you stretch your creative muscles. Each day includes a code prompt. Create a sketch each day during the month, share (using #codevember) and browse other designs. You can also find it on Twitter. https://twitter.com/codevember_ This is year 2 of the project, with new creative challenges.
Bottender
Bottender is an open-source JavaScript framework for building cross-platform bots. What’s neat about it is that it works to create a consistent bot-based experience across platforms, such as Messenger, Slack and Telegram.
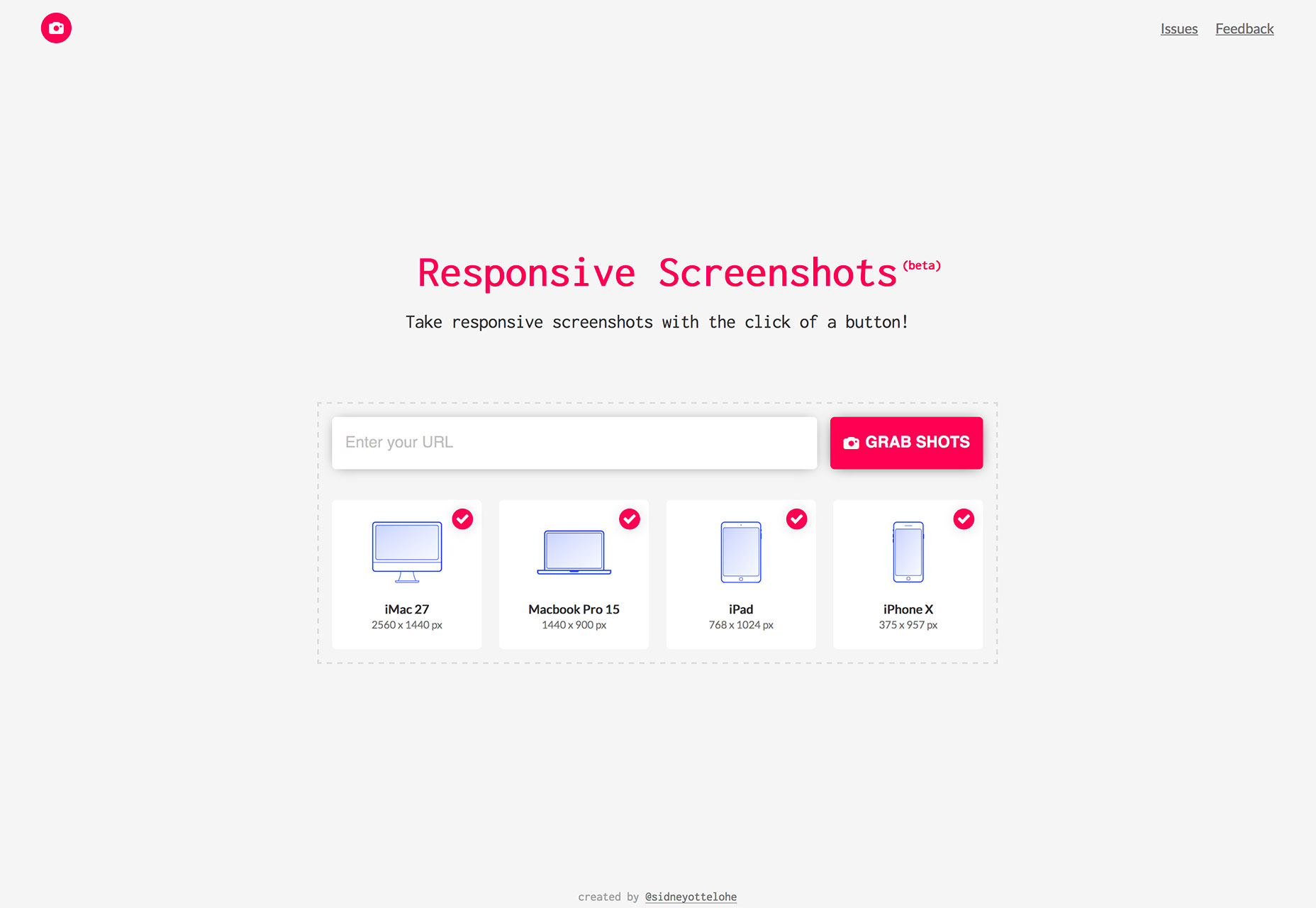
Responsive Screenshots
What if getting screenshots of a website for desktops, tablets and mobile devices was as easy as entering a URL? The Responsive Screenshots tool—which is in beta—does that. Enter the URL, wait for the “magic” to happen (it takes 5-10 seconds) and then grab your images.
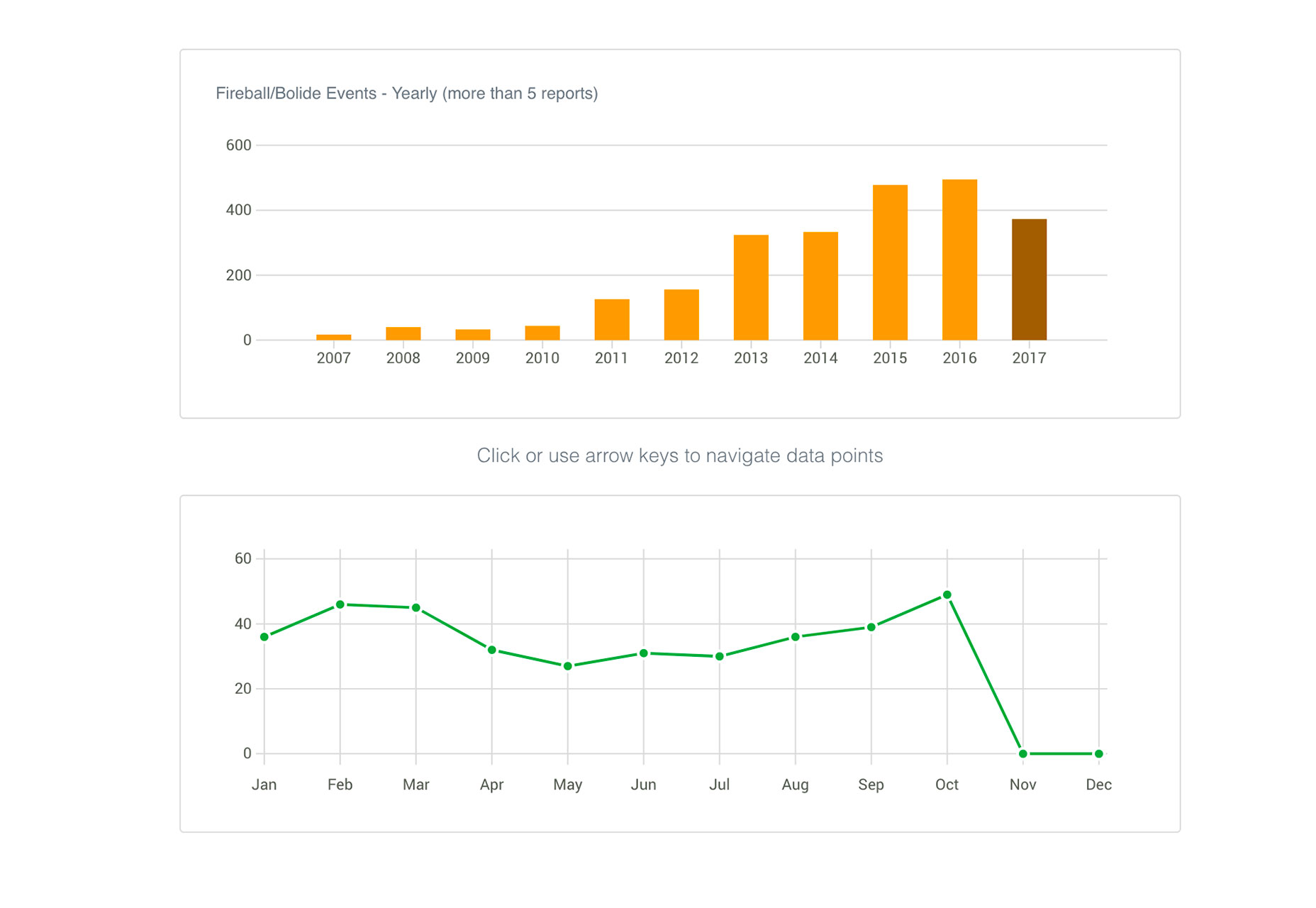
Frappe Charts
Frappe Charts is a GitHub-inspired chart tool for the web with zero dependencies. You can create bar charts, line charts, scatter charts, pie charts and percentage charts just by uploading data. And every chart is attractive and user friendly with easy editing ability.
Moodily
Gather inspiration with an online collaboration tool designed to make beautiful and useful mood boards. Moodily allows everyone on a team to contribute to a mood board so everyone can see where design inspiration for a project is coming from. Plus, users can comment and help shape the direction of the design.
Teachable Machine
Teachable Machine is a Google experiment using artificial intelligence concepts where you can teach something to your computer using the camera. Without coding, you’ll see just how machine learning works live in the browser.
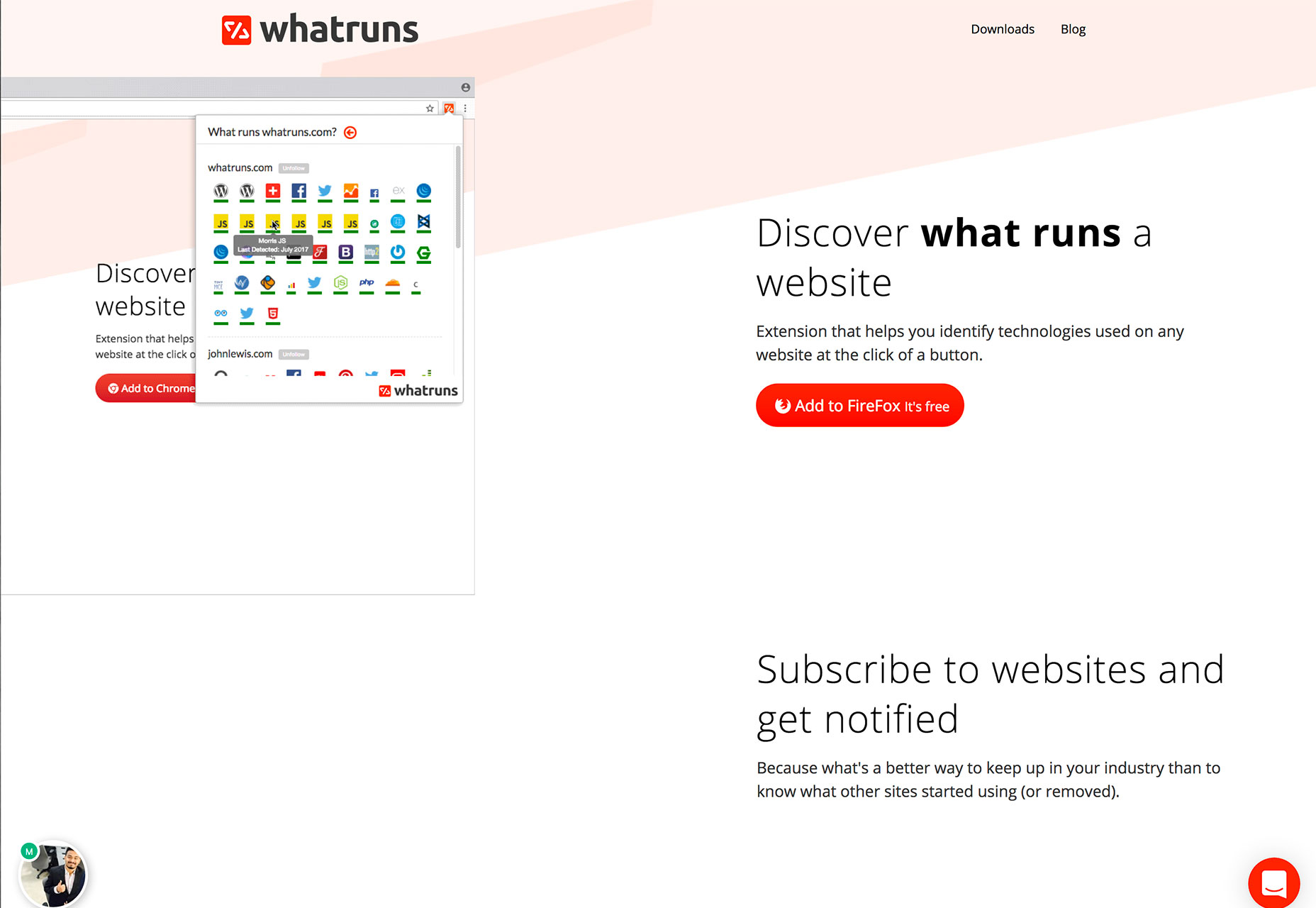
WhatRuns
WhatRuns is a browser extension that helps designers and developers see all the tools powering a specific website. It works with Chrome and Firefox.
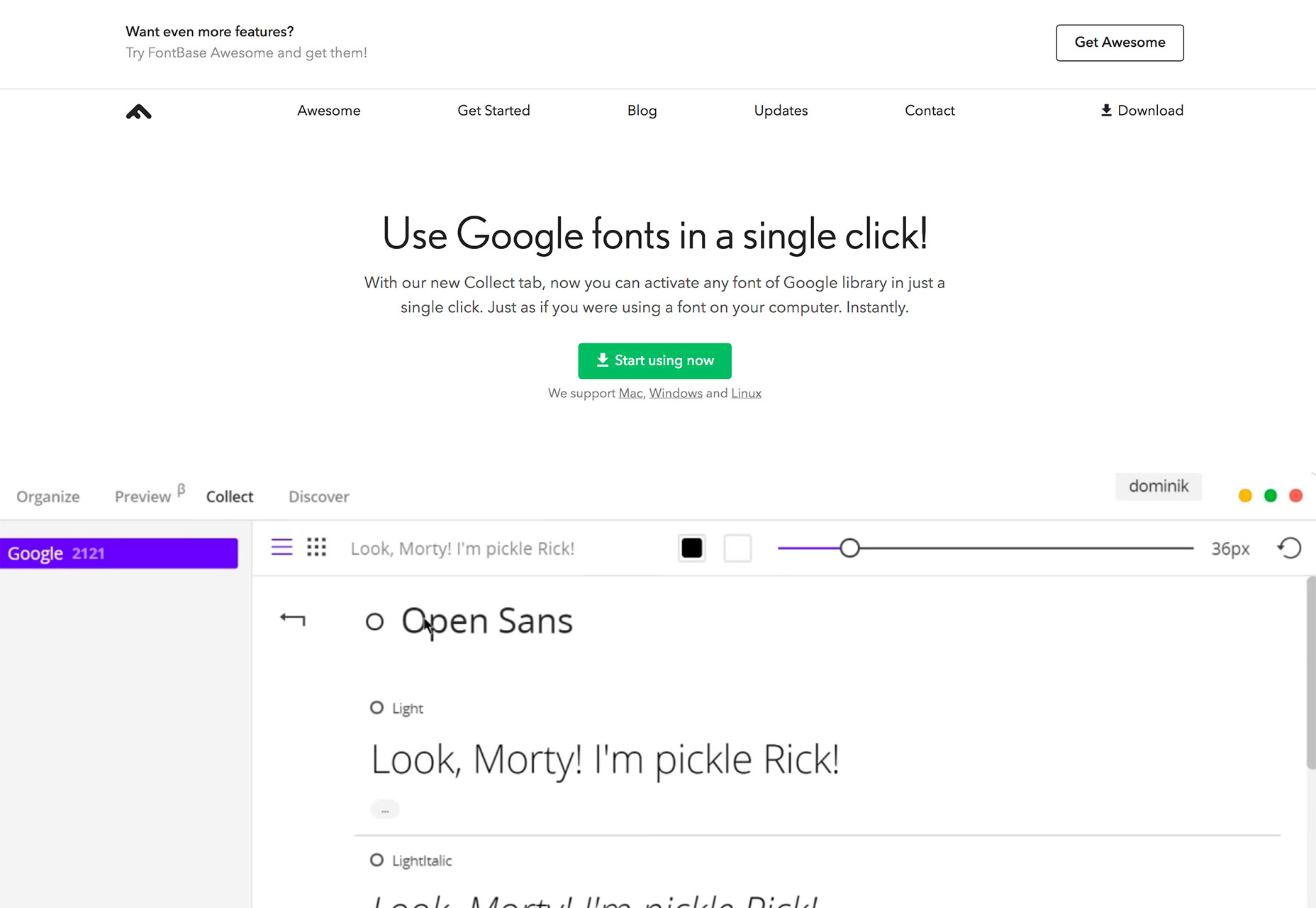
FontBase
Do you ever struggle with collecting fonts for desktop use? With the new FontBase tool, you can activate any typeface from the Google Font library with just one click on to your local computer for use. It works on Mac, Windows and Linux. You can even organize and preview fonts without having to search through the Google database, so only the fonts you like—and use—will be on your computer.
Crello Animated Designs
Grab a few animated templates and add your messaging for social media, blog posts or email designs. The elements include great designs and all you have to do is add text or objects to make it your own in a flash.
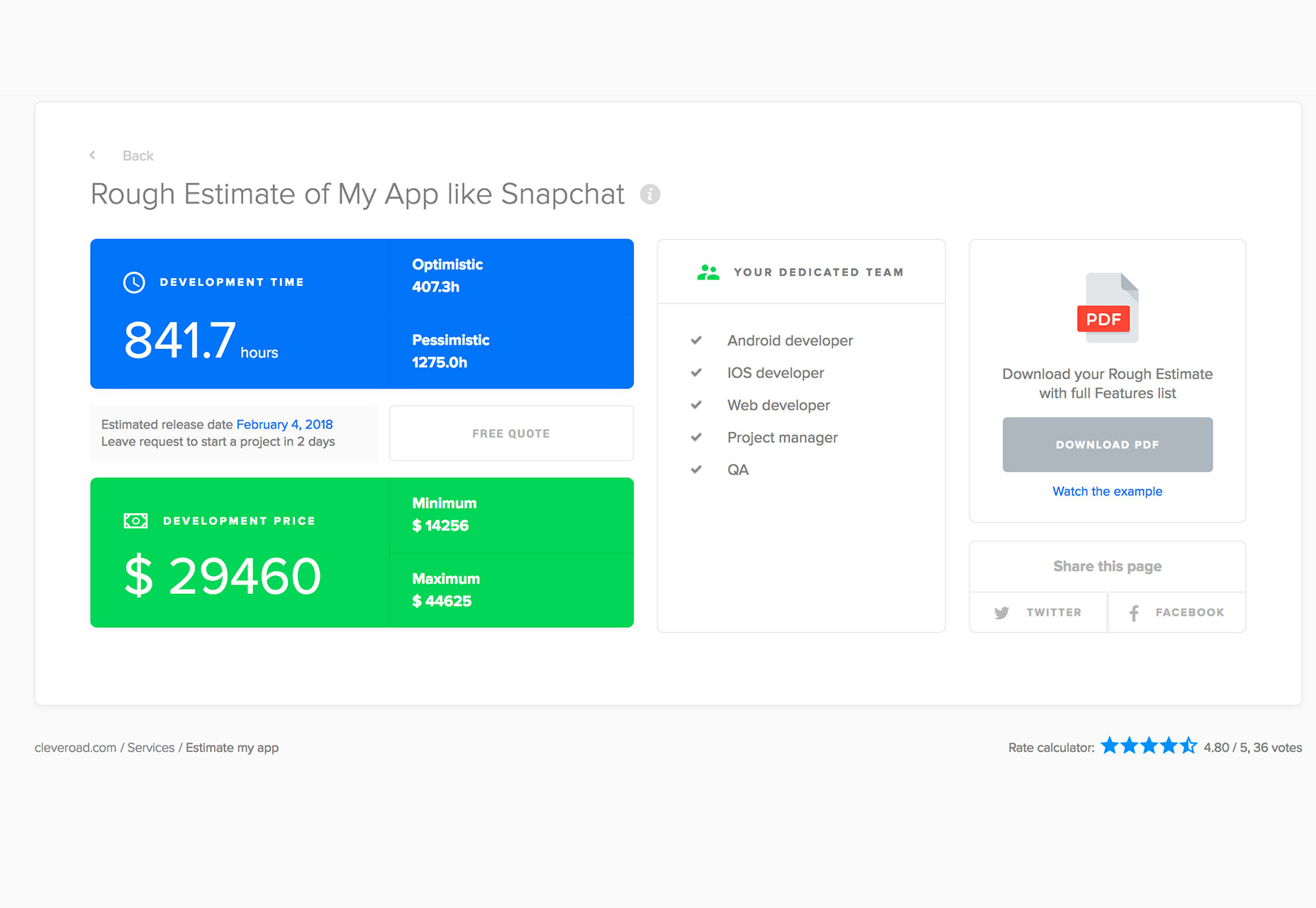
App Cost Calculator
How much does it actually cost to build an app? This simple tool helps you figure out the answer with a series of questions based on your business needs. At the end, you’ll get a custom PDF report with the answers to help plan an app budget.
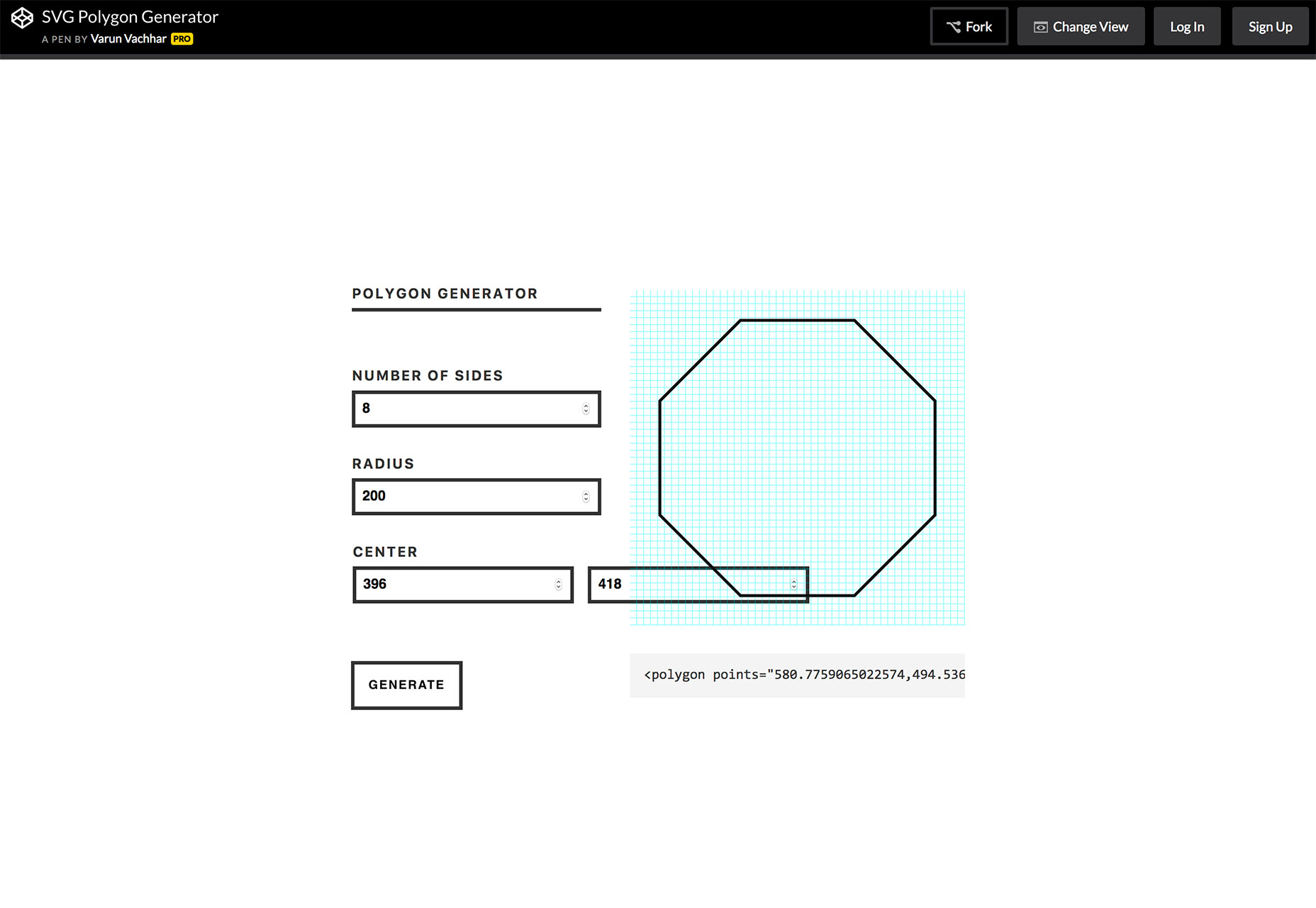
Polygon Generator
Everyone needs a good SVG polygon shape every now and then. This pen allows you to create custom polygons and generate a code snippet for a lightweight option. (And it is a lot of fun to play with.)
Paintcube
Paintcube is three-dimensional painting software that you can use online. Paint 3D models, use a layering system for texture and export all your elements when complete. (You can even open them later in Photoshop.) This web-based tool works on any device.
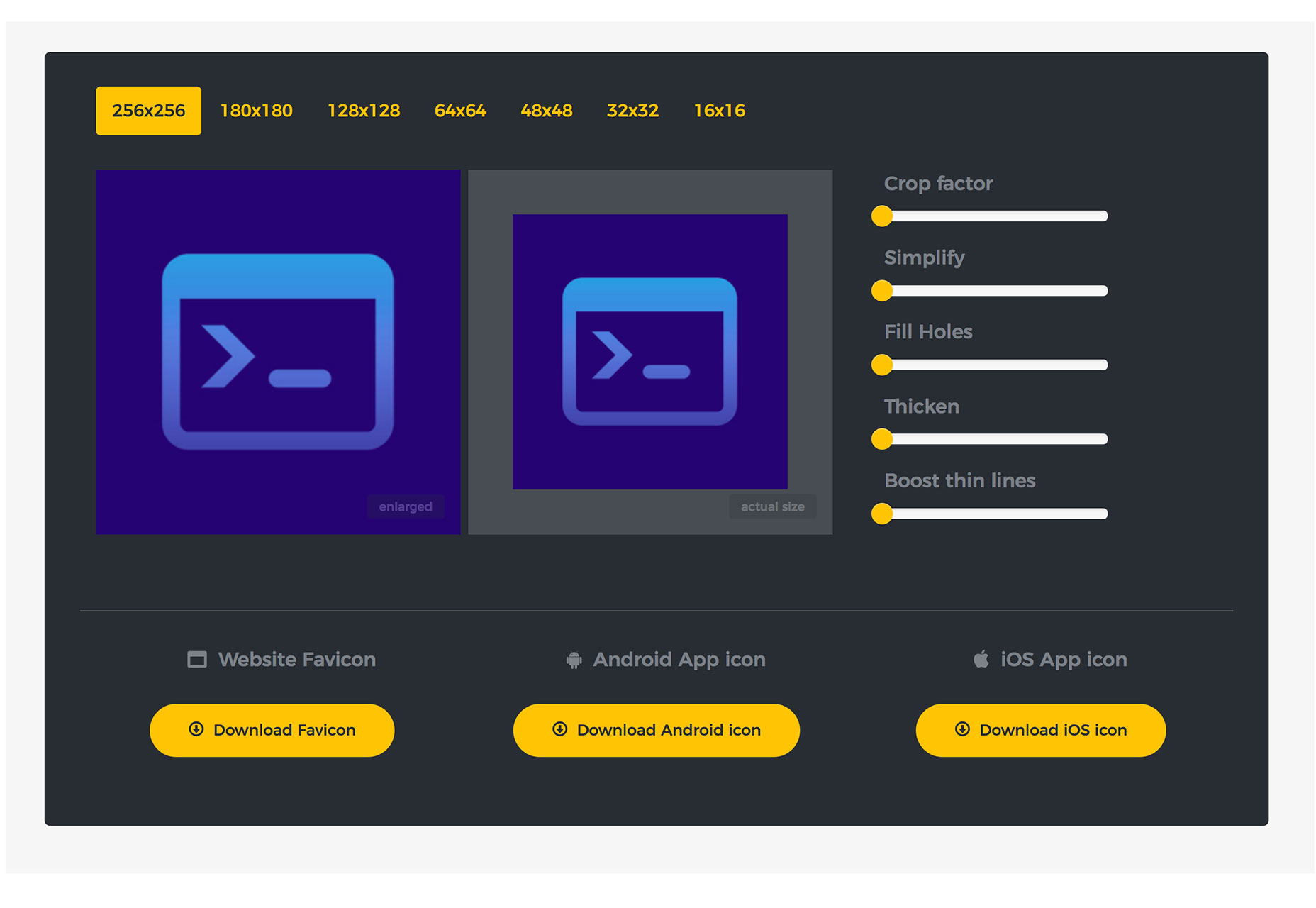
Logo Crunch
Logo Crunch is a multi-resolution logo maker that makes high-resolution logos legible at lower resolutions. It can be used to create favicons or app icons with ease. Just drag and drop your logo into the browser tool to try it out.
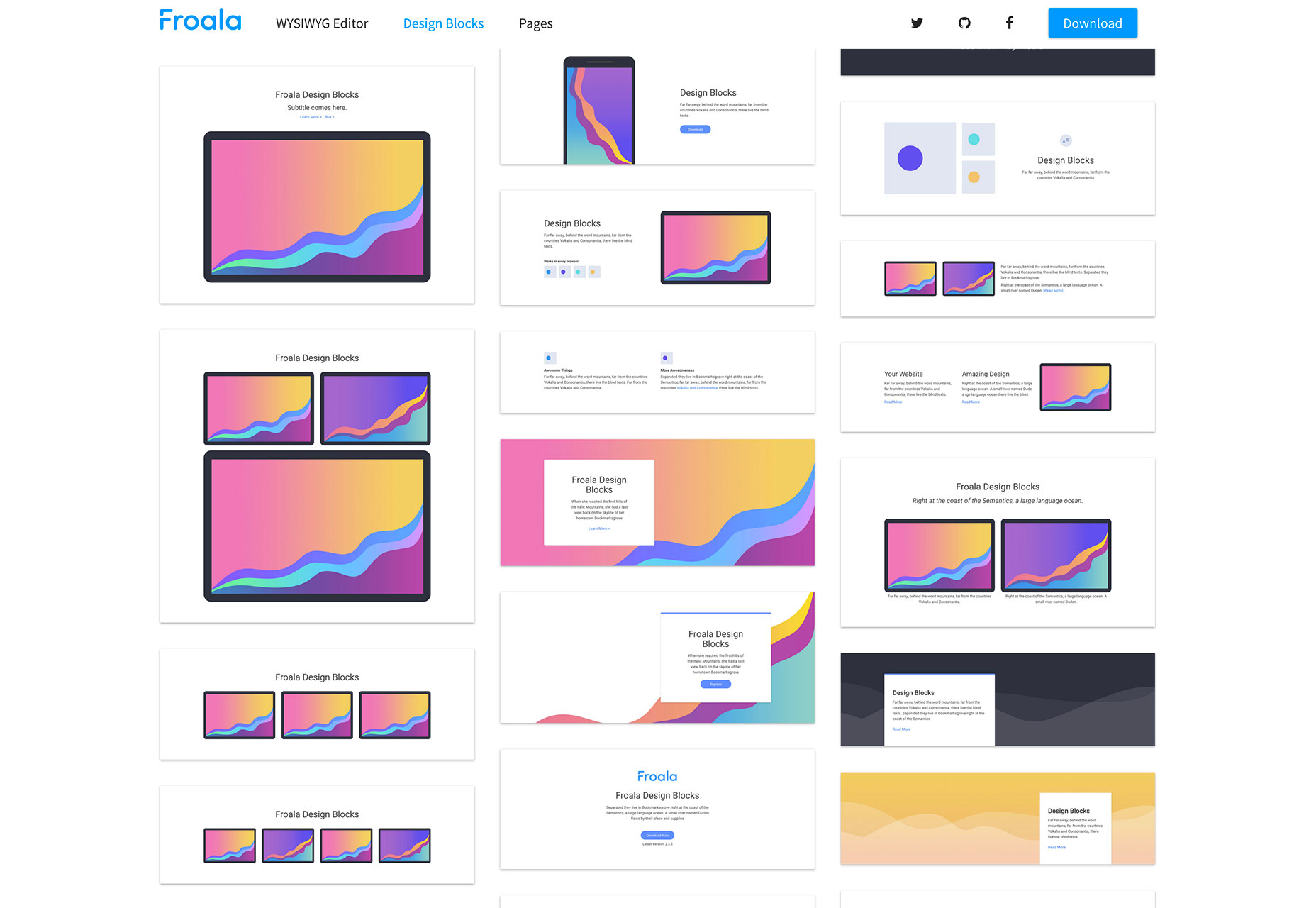
Froala Design Blocks
This kit includes 170 responsive design blocks for web or mobile apps. Each block is based on the Bootstrap Library, making them a perfect kit for building beautiful websites. Components include contents, footers, forms, headers, testimonials and more.
SiteMod
Have you ever wanted to tweak another website design and share those ideas with a team? SiteMod allows you to do just that. The tool lets you add edits to a website and share them in real-time (great for design agencies or freelancers).
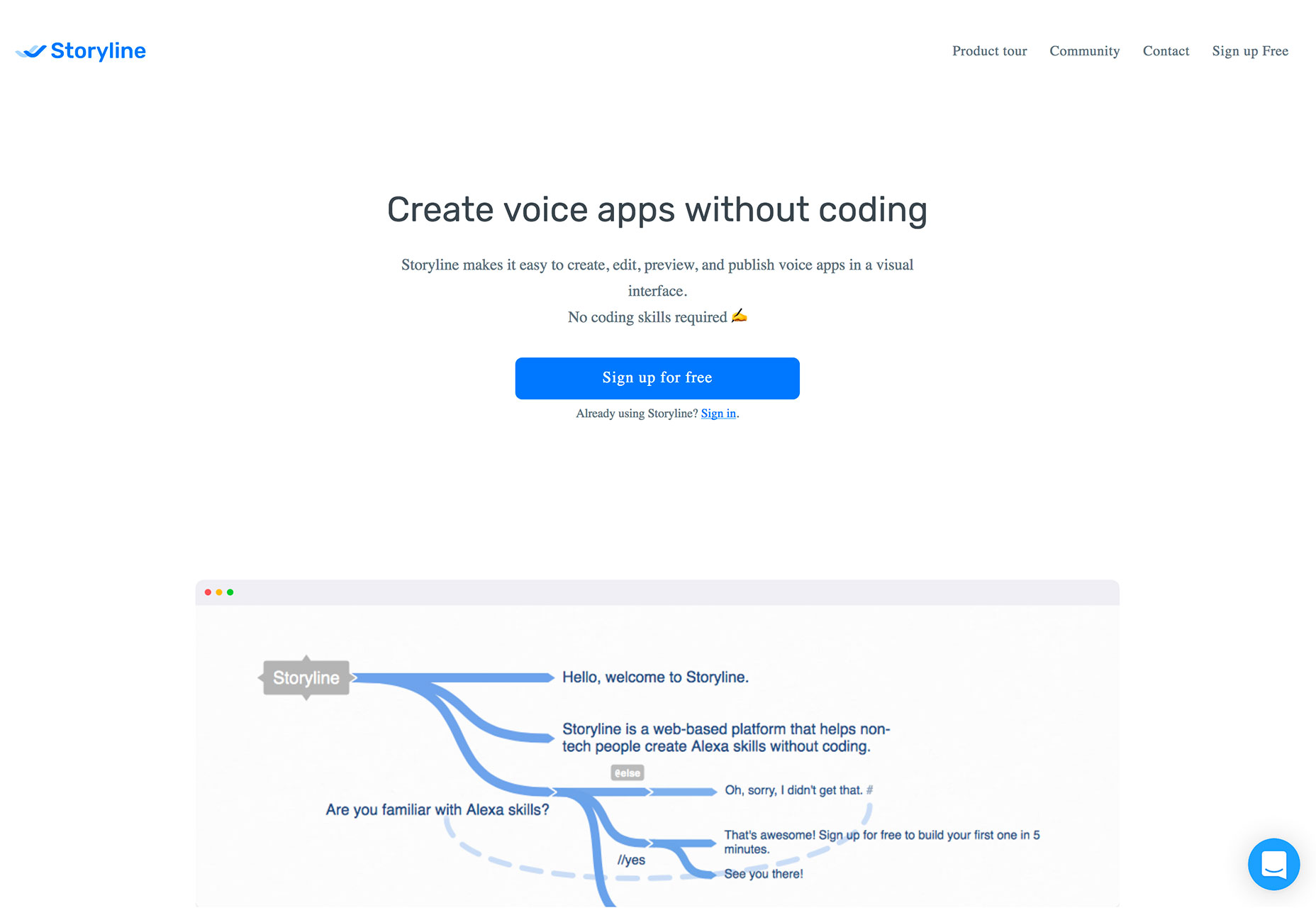
Storyline
Without having to code, you can create voice apps for popular platforms, such as Amazon’s Alexa, without coding. This visual tool can help you design for the voice-activated web.
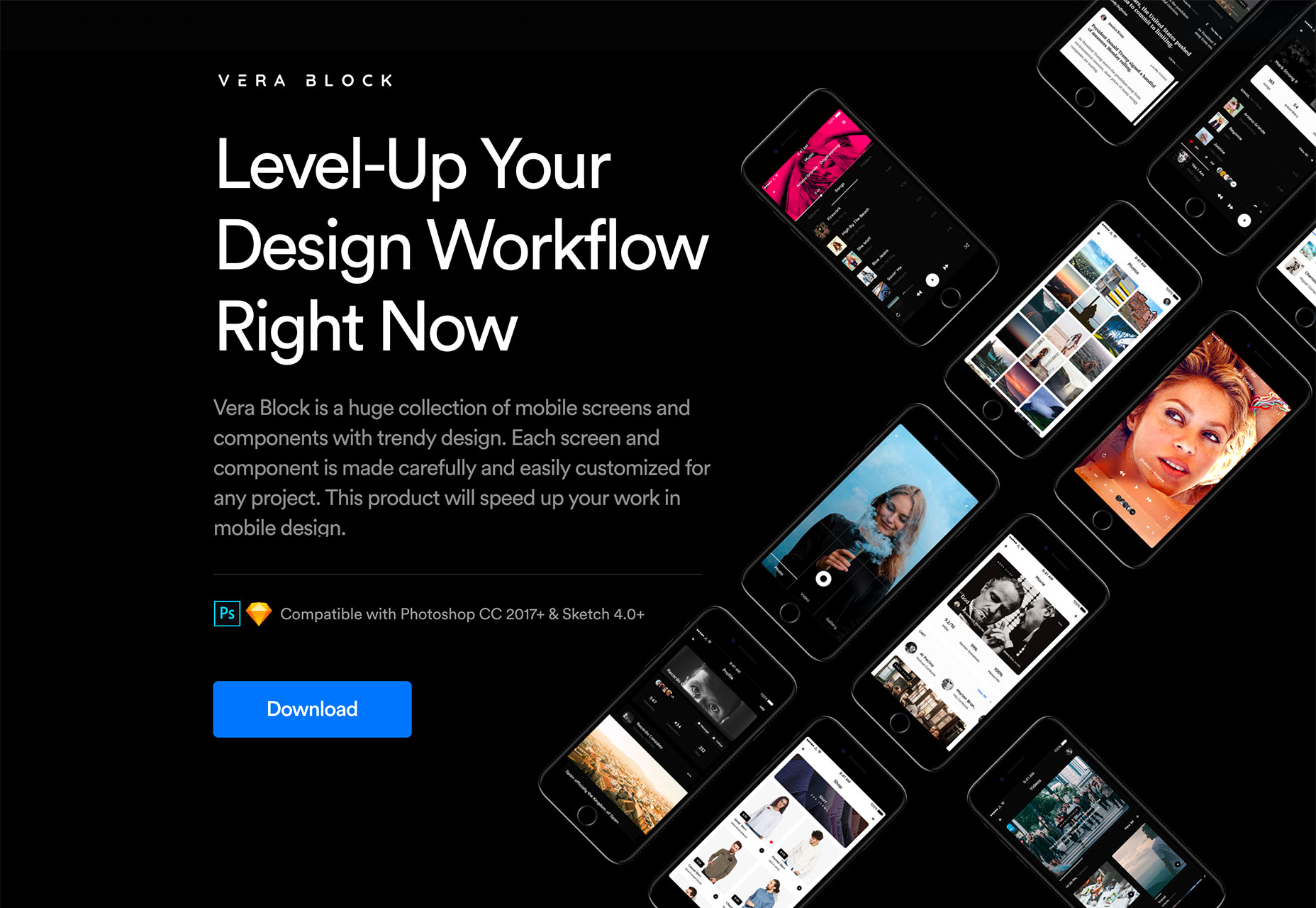
Vera Block
Vera Block is a giant kit of Photoshop and Sketch components in a mockup-style so you can create killer screen images. Every screen design is made for you to customize with 140 screen options in four categories, so you can mock up practically anything.
Yummy Meals Vector Set
This set of 29 hand-drawn illustrations is digitized for use in any food-based design. They could help jumpstart a menu or restaurant website design. Each image comes in AI, EPS, PSD, SVG and PNG formats.
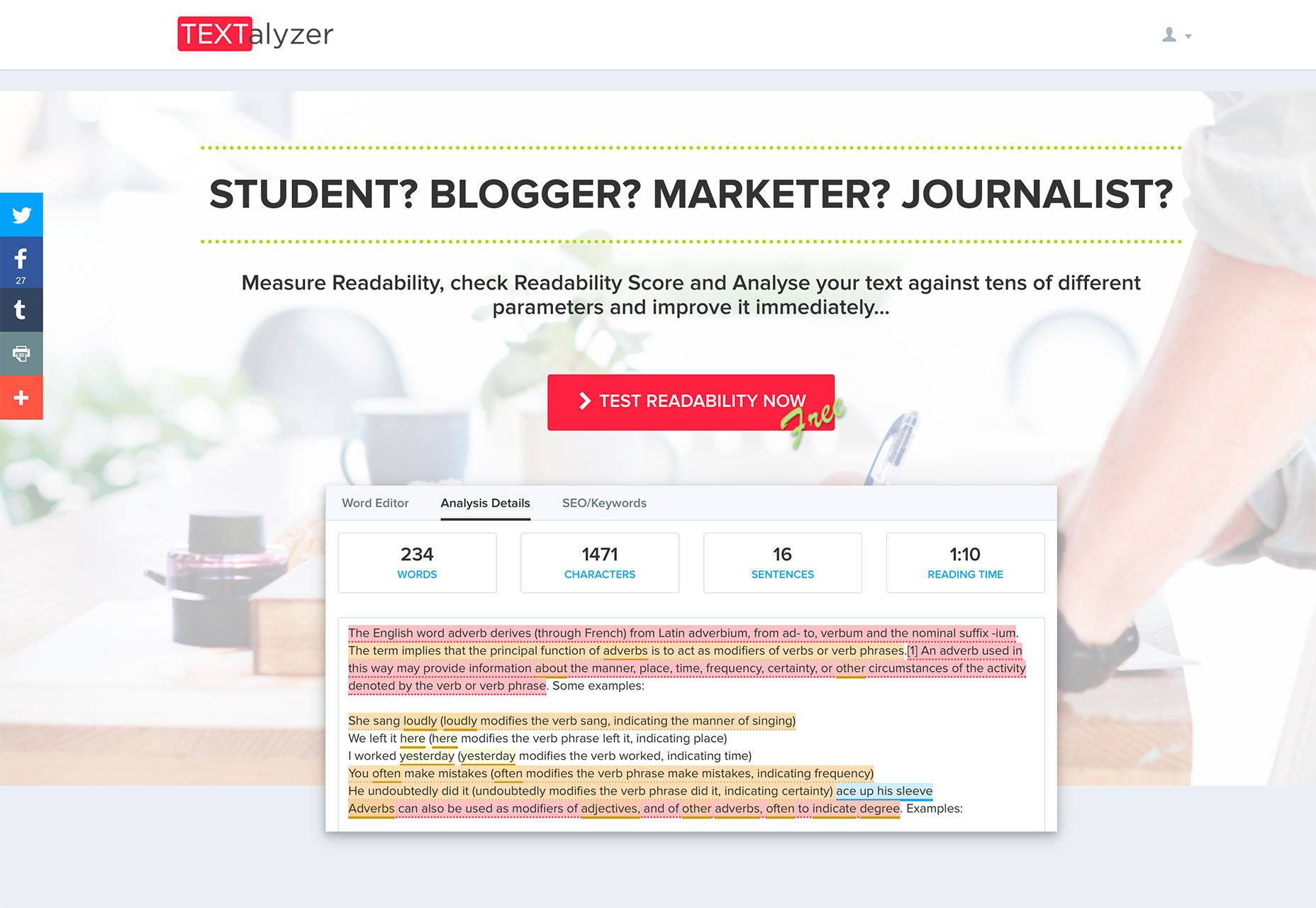
Textalyzer
Check readability and make sure your copy is ready for the web. Textalyzer can help improve your writing by showing potential issues and perform a search engine optimization analysis to help you rank better with common search engines.
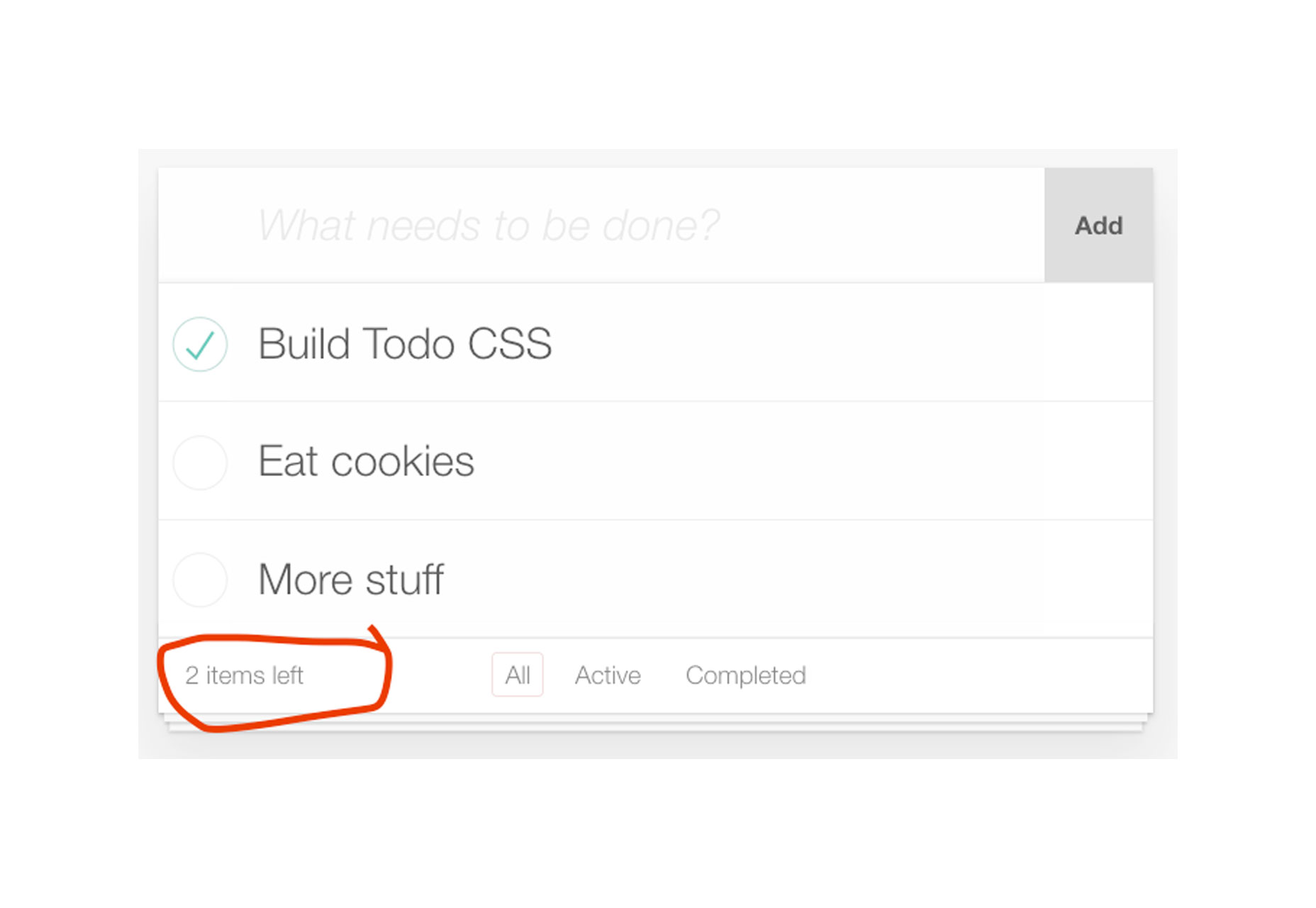
Tutorial: How to Write a JavaScript To-Do App Using HTML and CSS
Jump in and learn something new with this tutorial on how to write a to-do app without JavaScript. The minimal design uses HTML and CSS for animations and interactions. Test the app, play with the source code or try the walkthrough and build it for yourself.
Tutorial: How Open Source Licenses Work
In a world where we play with and share code snippets all the time, it is important to understand how all these free and open source licenses work. This guide explains all the different licensing options, what they mean and how to apply them to projects that you create.
Autumn Moon
Autumn Moon is a uniform stroke-width simple script that’s easy to read. It comes with a wide range of characters and is free for personal use only.
Bahagia
Bahagia is a charming signature-style typeface with sleek curves and simple shapes. It could be used for display and includes upper- and lowercase letters, alternates and numbers.
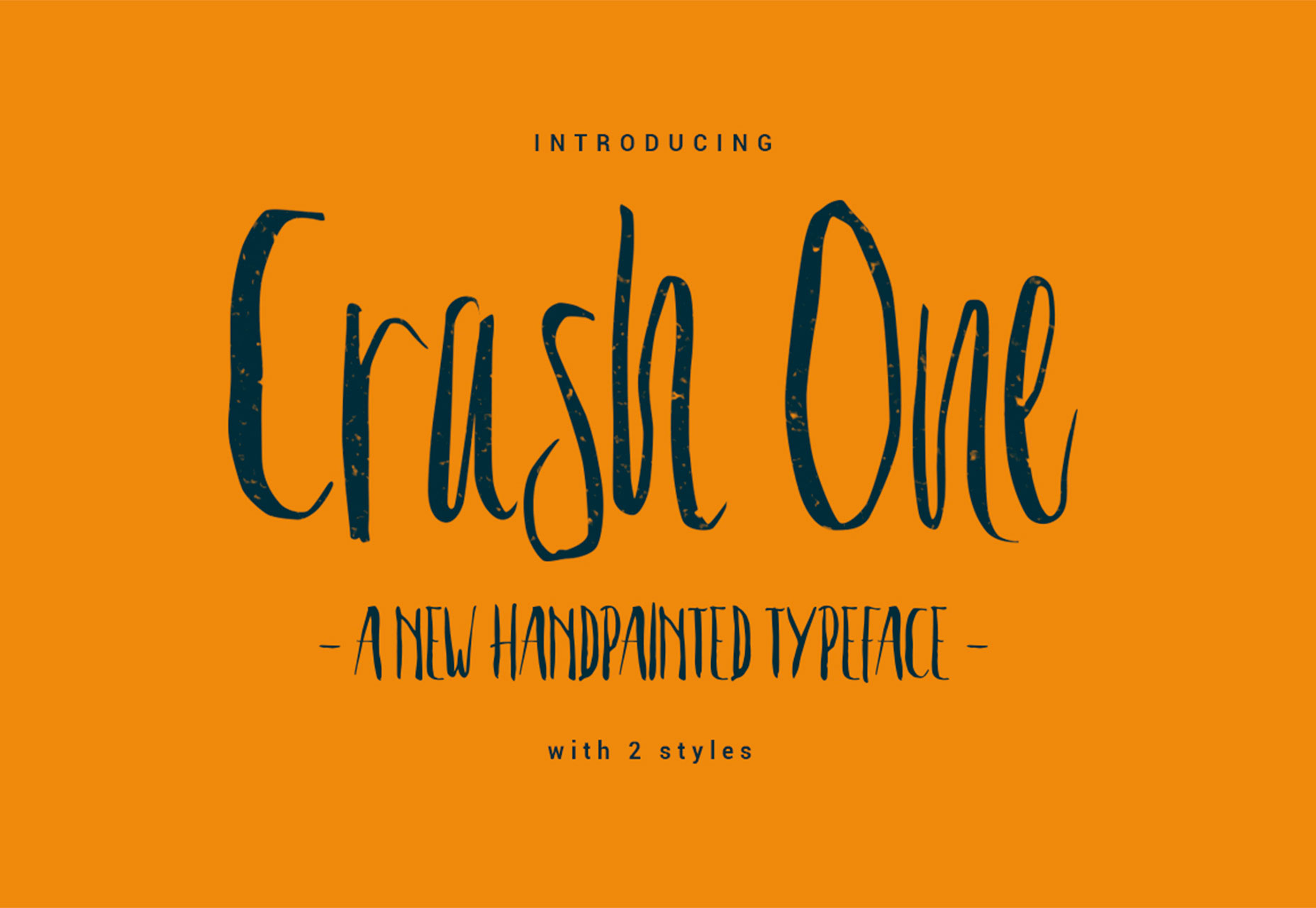
Crash One
Crash One is a handwriting-style typeface with plenty of lettering styles for display use. The character set includes capitals, two sets of lowercase letters (thick and thin), numbers and ligatures. It has a fun, whimsical style that could work for simple branding or social media messaging.
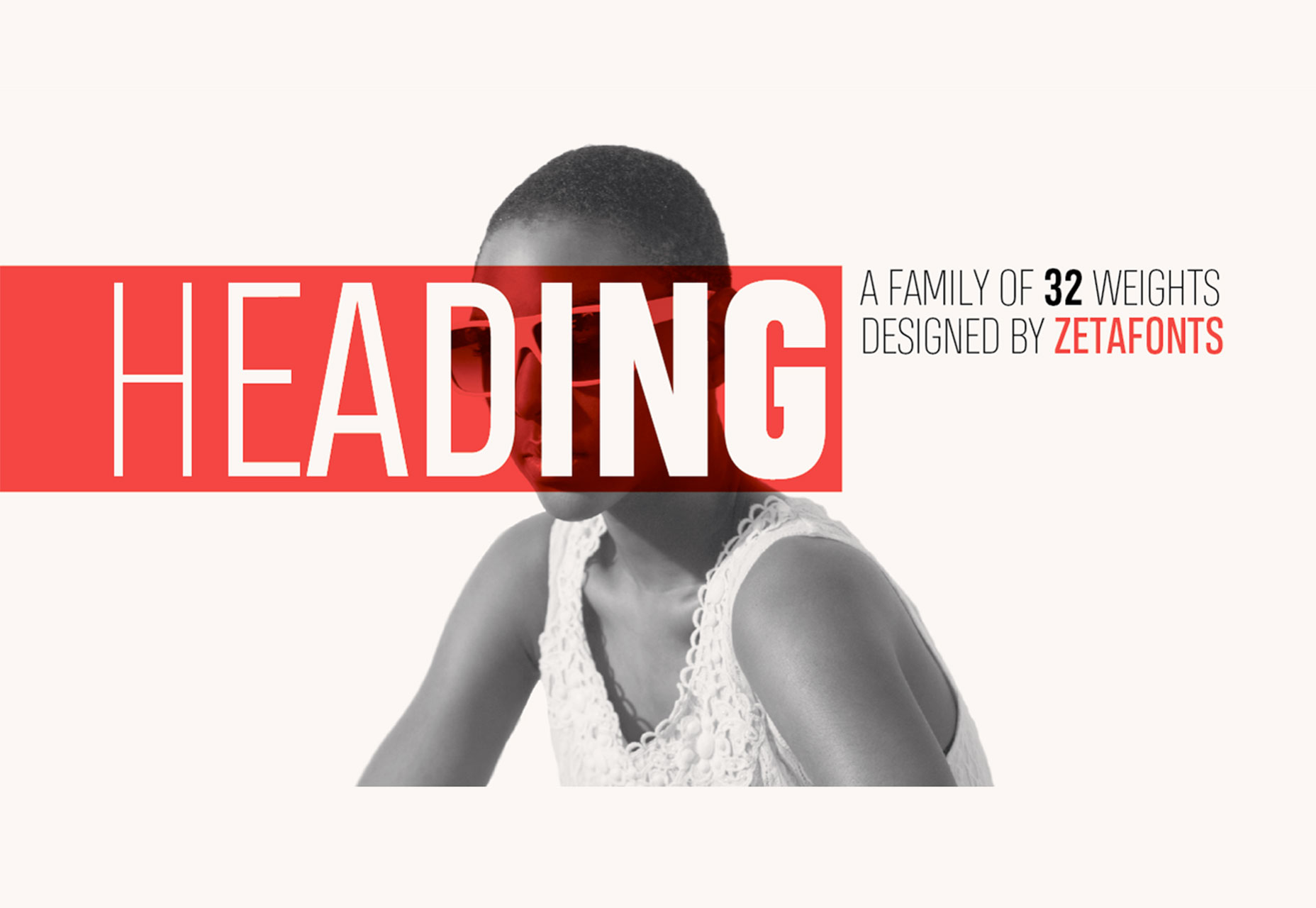
Heading Pro
Headline Pro is a beautifully-designed premium typeface with a geometric style and high legibility. The design will optimize space on screens and includes a robust family with eight weights and italics for everything from display to boy text.
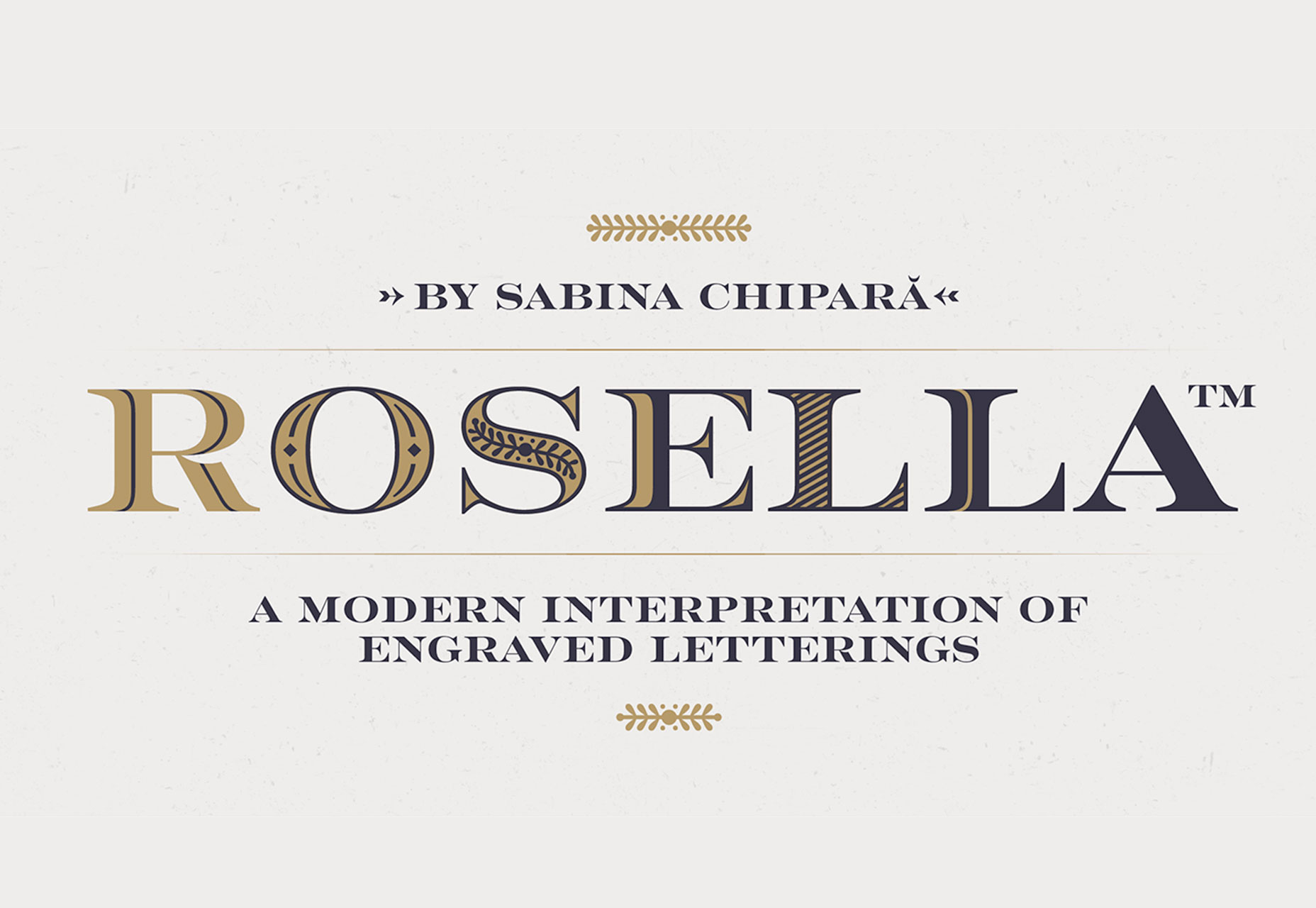
Rosella
Rosella is an elegant serif typeface family with a wide stance, making it great for display text. It has a copperplate style and comes with six weights, including inline, deco and flourish styles.
Vtks Madalena
Vtks Madalena is a grunge-style uppercase typeface for display use. The character set includes only 26 letters and can make a fun display option.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















