
1. Have a Clearly Identified Villain
I don’t mean that you should put a specific individual on blast, as such. That’s how Internet mobs get started. Internet mobs are bad. You want your users to use their anger constructively. The type of Internet justice typically meted out to individuals is often counterproductive at best, and usually just terrifying. But it does help to have a bad guy; and it needs to be clearly named. It’s entirely possible for people to get somewhat angry at no one in particular; but that’s rarely constructive. Your villain can be a fairly vague concept (ignorance), an organization (Comcast or Electronic Arts), a disease, or what-have-you. The point is that you should start pointing fingers.2. Mimicry as Provocation
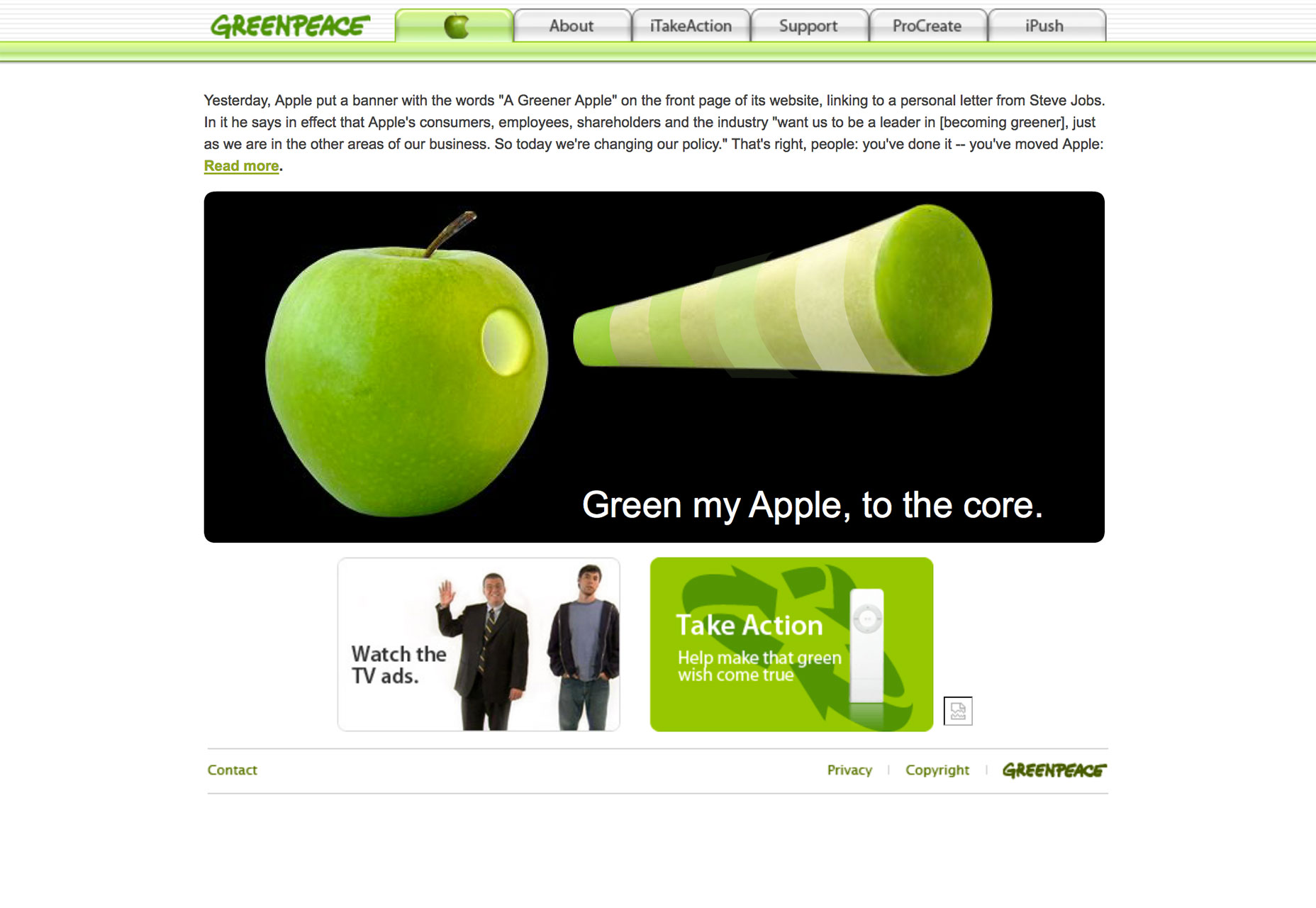
Tying in with the idea of clearly identifying your villain, you might try mimicry. The best, and most classic example of this is the now-long-gone Green My Apple website which was created by Greenpeace. It was designed to pretty accurately mimic Apple’s website at the time; and it inspired a lot of talk about Apple’s role in environmental pollution. It’s regarded by most as a success story, which you can read on Greenpeace’s website. Heck, it won a Webby award, too. It caught the attention of Apple’s fans because it so obviously looked like Apple’s site. It caught the attention of the web design community because of course it did. We love stories like Green my Apple. It also caught the attention of enough mainstream news sources, and made enough people mad that Apple took notice.
It caught the attention of Apple’s fans because it so obviously looked like Apple’s site. It caught the attention of the web design community because of course it did. We love stories like Green my Apple. It also caught the attention of enough mainstream news sources, and made enough people mad that Apple took notice.
3. Show Your Users How it Affects (or Could Affect) Them
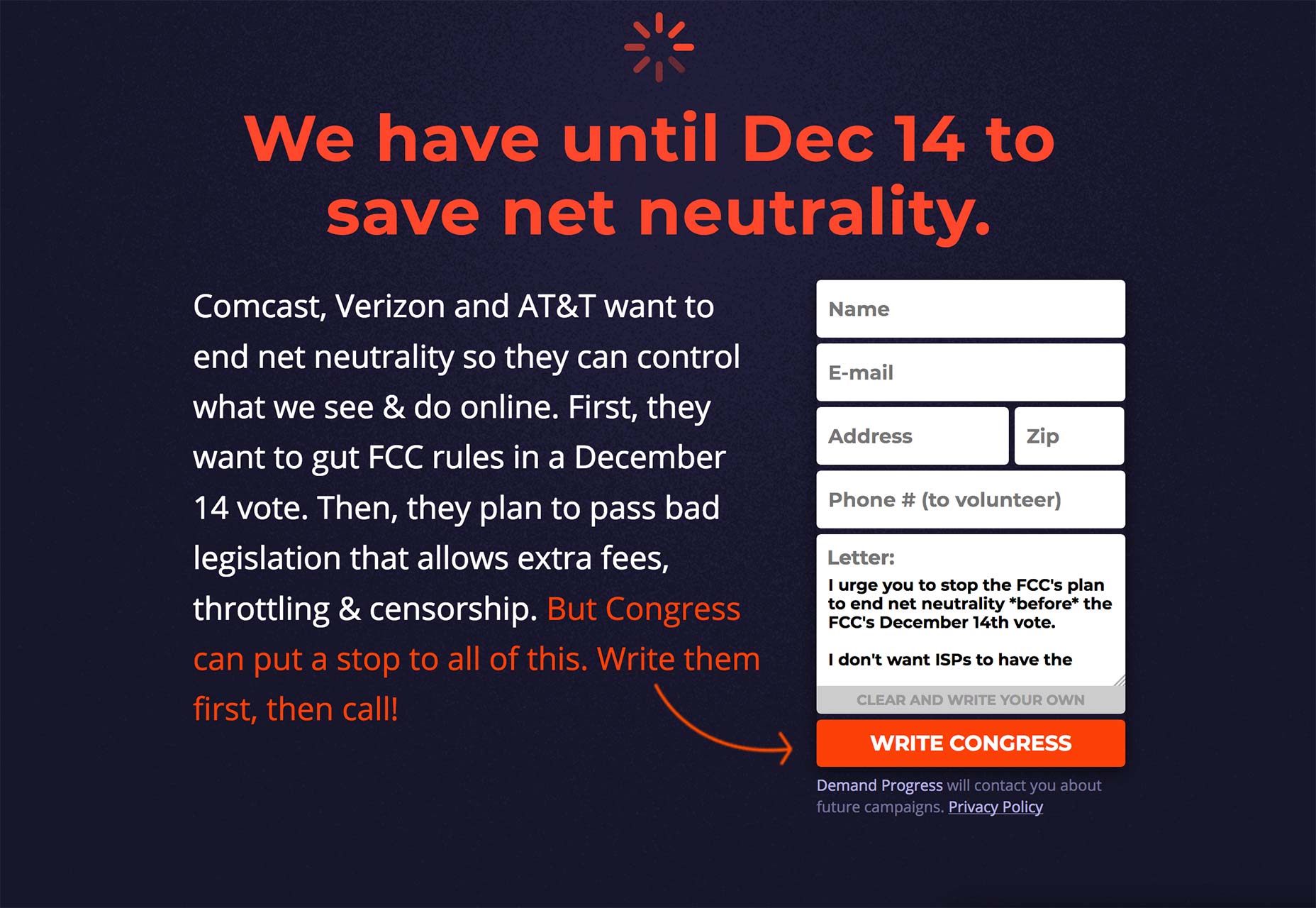
It’s sometimes not enough to just tell users that “Thing X” is bad. In these cases, it’s a good idea to clearly illustrate how “Thing X” is bad for them. And they might need to see it visualized. Battleforthenet.com does this by featuring videos on Net Neutrality by a variety of creators, including: John Oliver, Vimeo (the website), Youtuber Tay Zonday, a few politicians, and more. Other options include infographics, comics, plain old presentations, and plain text. I list plain text last because it only works if people read it all. It is notoriously difficult to get web users to do this, as they tend to skim. [Leave a comment if you read this.]
Other options include infographics, comics, plain old presentations, and plain text. I list plain text last because it only works if people read it all. It is notoriously difficult to get web users to do this, as they tend to skim. [Leave a comment if you read this.]
4. Use Imagery that Shows the Aftermath
When the cause you’re promoting doesn’t directly affect your users, you might try showing them the consequences of inaction. Depending on the subject matter, this may be the nuclear option, as sometimes the consequences can be rather disturbing. Even when we’re not talking about something as violent as war, photos that show the aftermath of bad things can be kind of disturbing. Take for instance the photos on the website Too Young to Wed. When I featured this site a few years ago in an article about designing for non-profits, one user commented on how haunted the girls looked, and how that disturbing that was. In this case, that’s exactly what they were going for. They wanted people to see how sad it was for little girls to be married off to old men. They wanted people to get mad, and do something.
In this case, that’s exactly what they were going for. They wanted people to see how sad it was for little girls to be married off to old men. They wanted people to get mad, and do something.
5. Outline the Win Condition
Okay, now that you’ve made everybody angry, it’s time to be responsible about this. You need to have a specific goal, or a win condition. You can have more than one, with short, medium and long-term goals, but they need to be clearly defined. Undirected rage can result in those mobs I mentioned earlier. The other possible outcomes can be just as bad: Undirected rage can be stifled by simply having nowhere to go. Worse, it might manifest in some unrelated situation, and people could get hurt. Making people mad without clearly defining the circumstances under which they can stop being quite so mad is the path to apathy and/or disaster.Bonus Tip: Make it Easy to Act
Rage doesn’t last long, as a motivation. It’s loud, it’s messy; but people get tired. It’s usually not a long-term motivation. You need to make it very, very easy for them to take one initial step. They just need one small action to make the world a better place. Once they’ve taken that step, you should follow up on them. Turn outrage into determination, and you’ve got a life-long supporter of your cause.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















