8 Sites That Work Just Fine Without JS, Thank You
Too many developers rely on JavaScript as an essential resource. We look at a range of sites that are modern, interactive, and feature great UX, without the need of JavaScript.

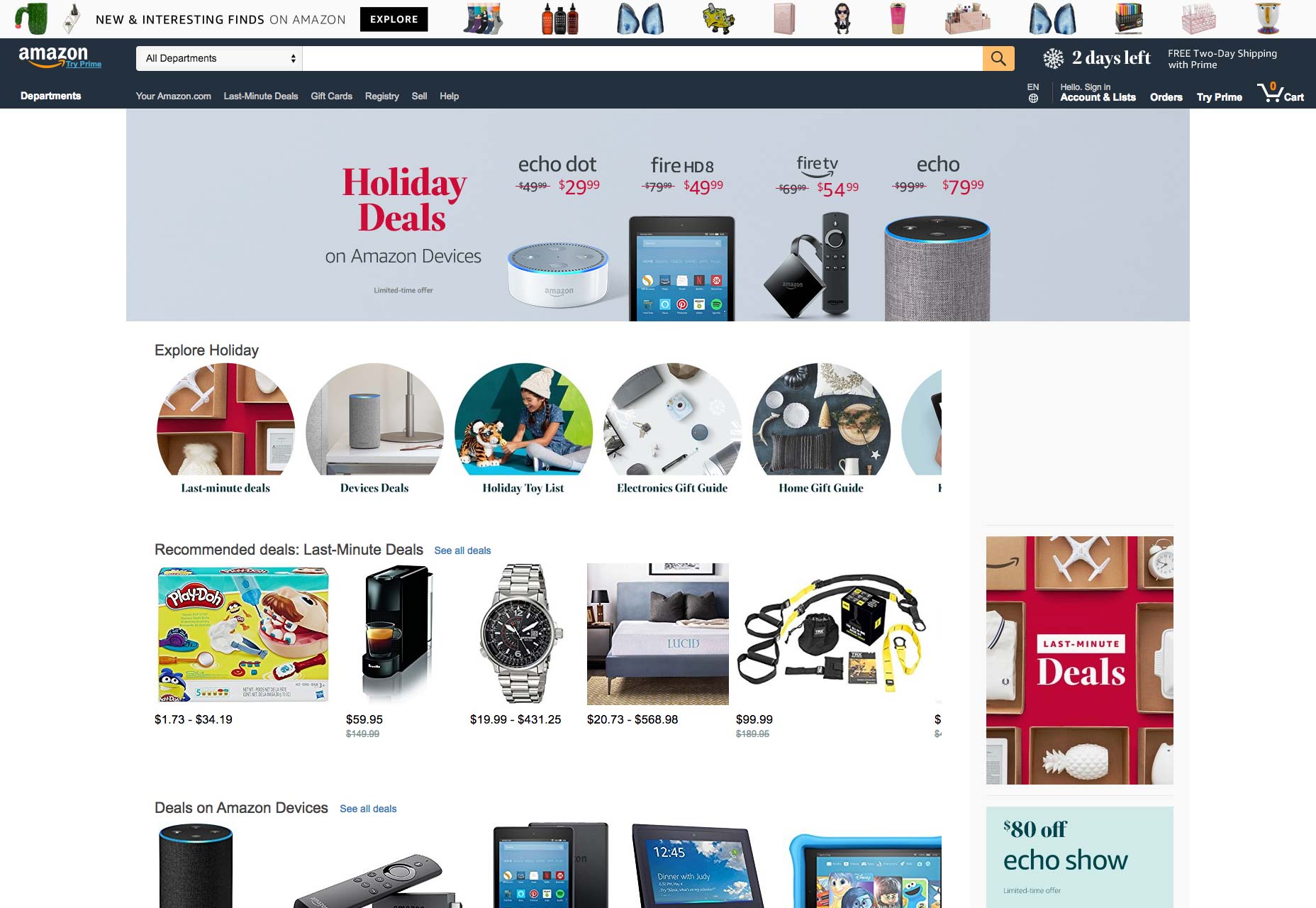
1. Amazon
You might expect a site with as much information present on any given page as Amazon has to use a mountain of JavaScript to, in some way, organize it more efficiently. Not so. Turn off the JS, and you can buy stuff just fine.
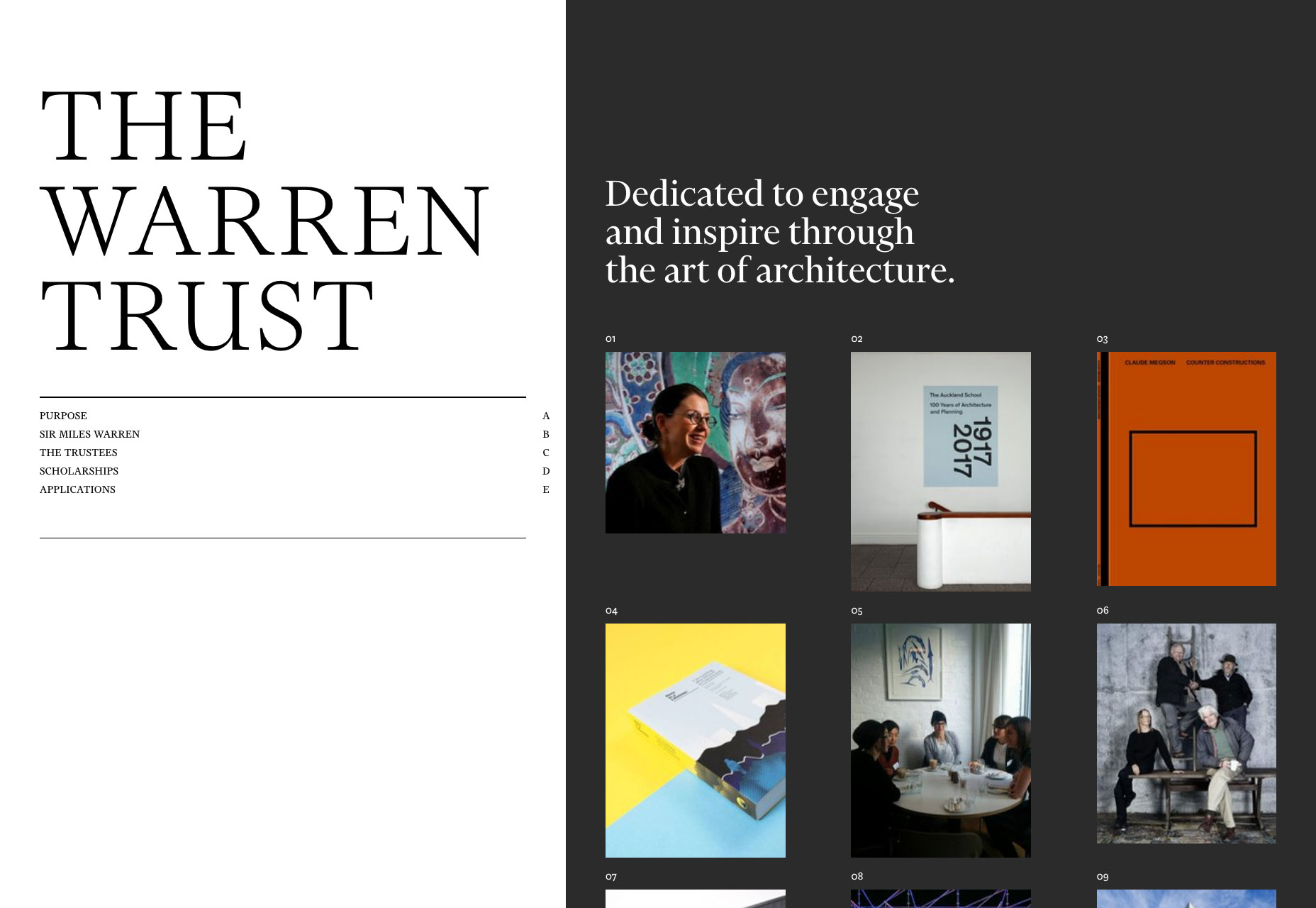
2. The Warren Trust
The Warren Trust is another one that degrades quite gracefully. With JS on, the site uses AJAX techniques to load content from other pages without technically leaving the home page. Turn off the JS, and it won’t work quite like it does with the JS on, but it does work. You can still see every page, but, you know, on its own page.
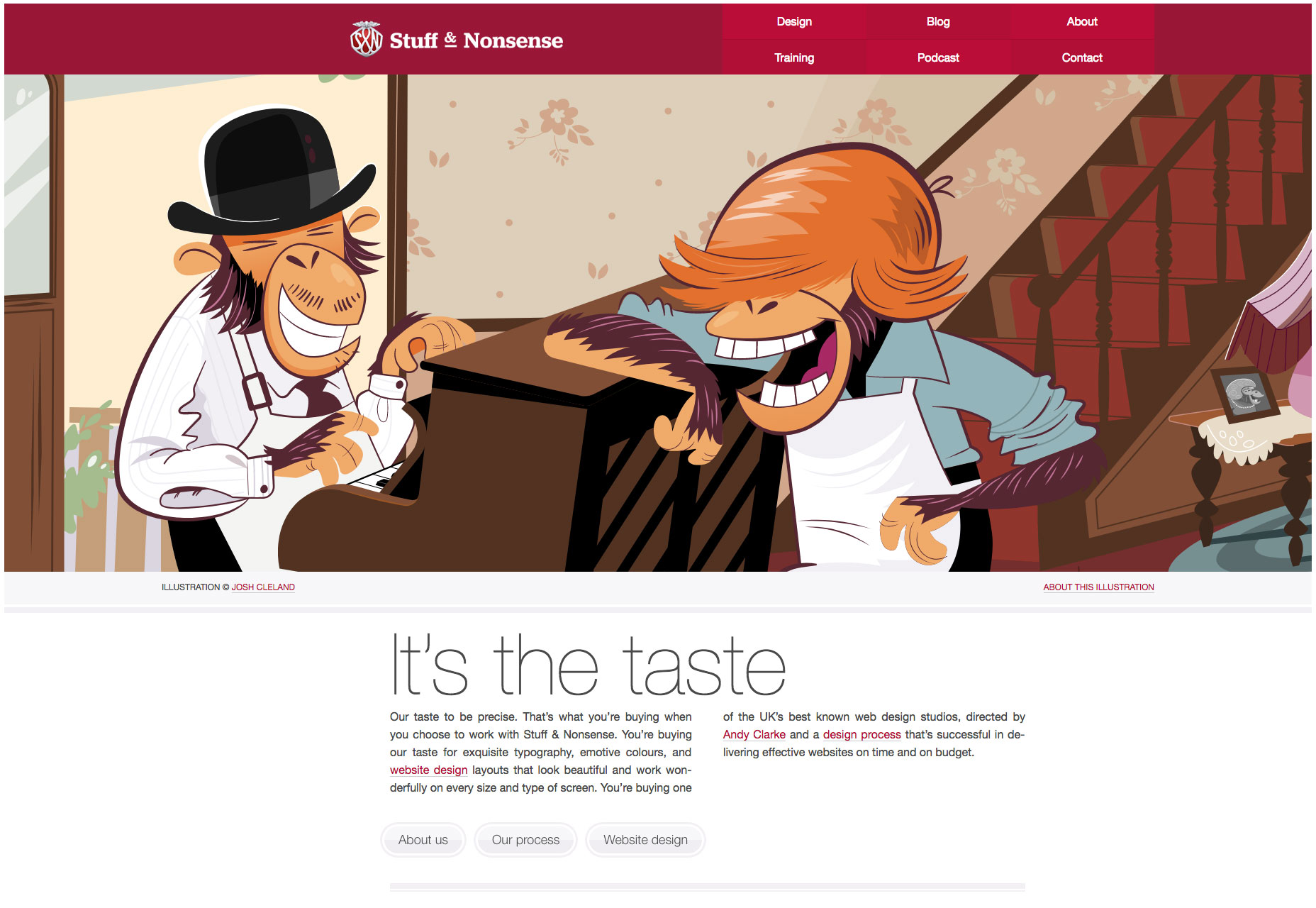
3. Stuff & Nonsense
Stuff & Nonsense was created by known and self-admitted web designer Andy Clarke. So yeah, it work with and without JS just fine. It’s a lovely example of a site that (mostly) works perfectly fine either way. The only thing that doesn’t work when JS is turned off is the audio player. That is kind of to be expected, really. I can’t take many points away for that.
4. Mike Mai
Mike Mai’s site is proof enough that your site can be plenty creative—if a little odd in this case—with or without scripting. And I do mean “odd”, and I really do mean “little”. It may not be the poster-site for visual accessibility, but it does show what kind of things can be accomplished in plain old HTML and CSS by those just crazy enough to try it.
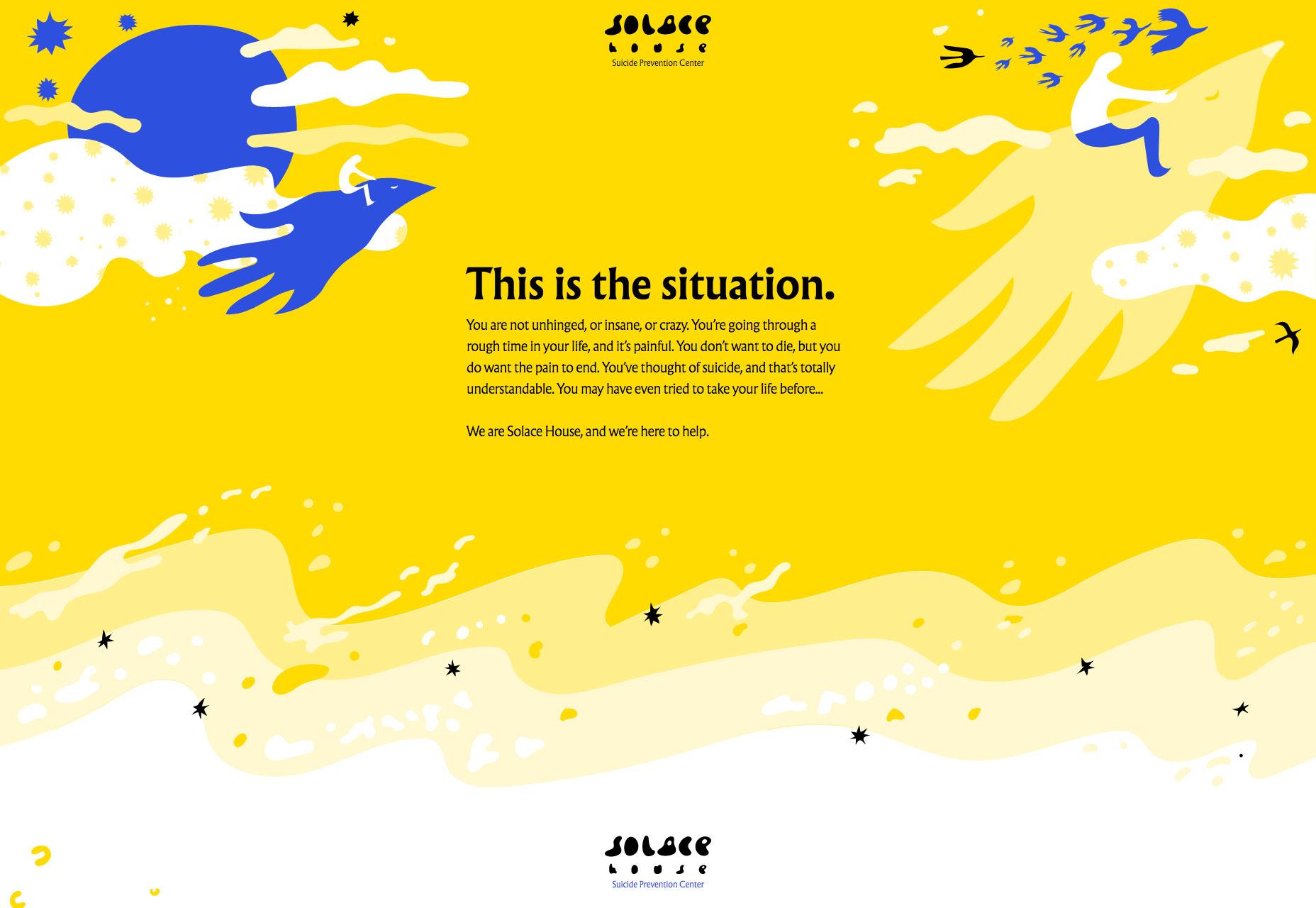
5. Solace House
Solace House is a sobering example of a site that absolutely needs to work any time, under any circumstance, no matter which technologies are or aren’t working. It’s a suicide prevention center, after all. You might be able to argue that your target demographic should just have JavaScript enabled at all times in some circumstances, but there are some services that are just too vital to ever leave to chance.
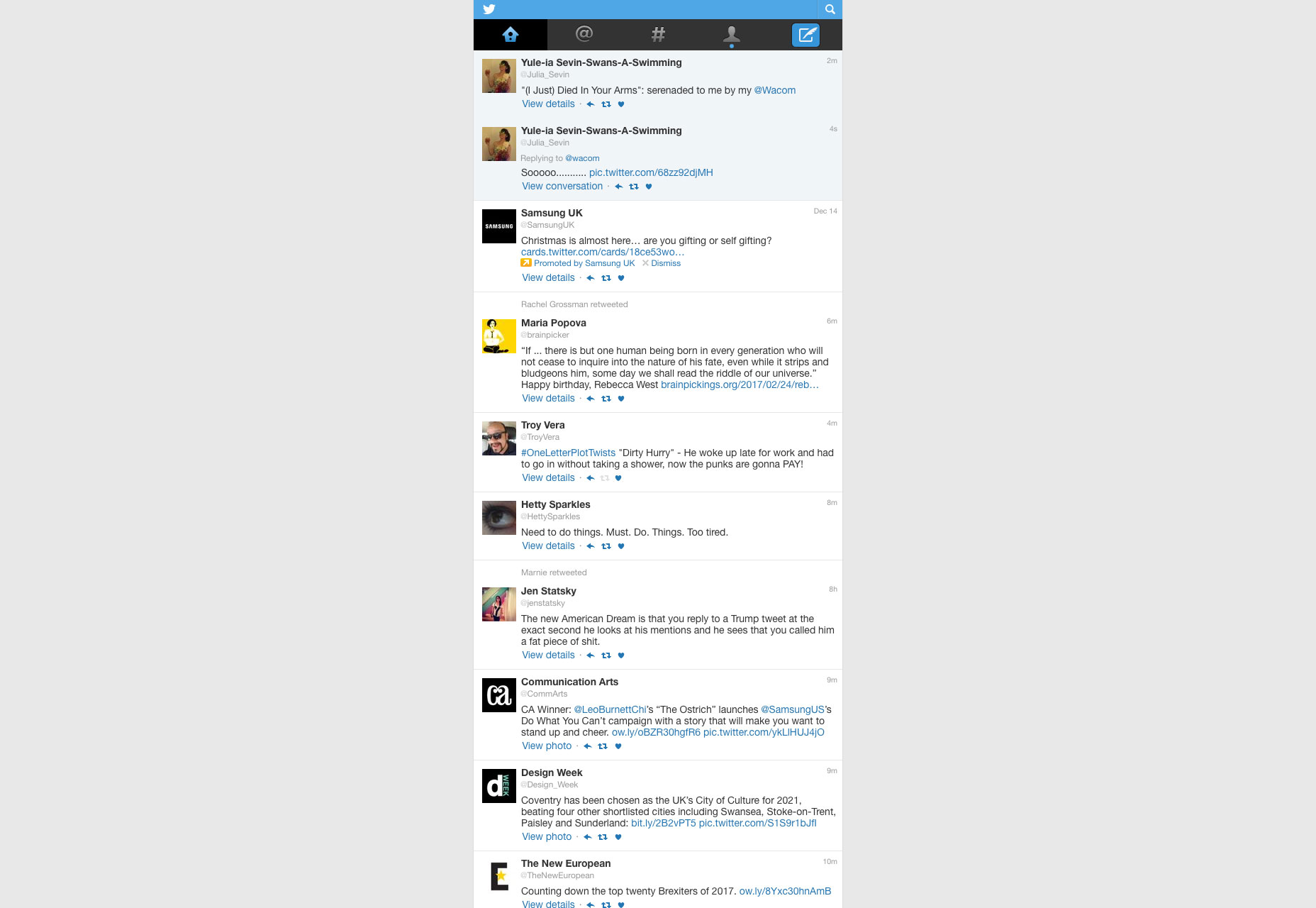
6. Twitter
Yeah, that Twitter. It was while researching this article that I found out Twitter works well enough without JavaScript. Well, their solution is a bit convoluted, perhaps, but it’s effective. In short, Twitter will actually redirect you to a pared-down, mobile version of Twitter. It’s fully functional, except for features like feeds that update live, and so on. Who says social media needs JavaScript? Truth be told, Twitter never felt faster.
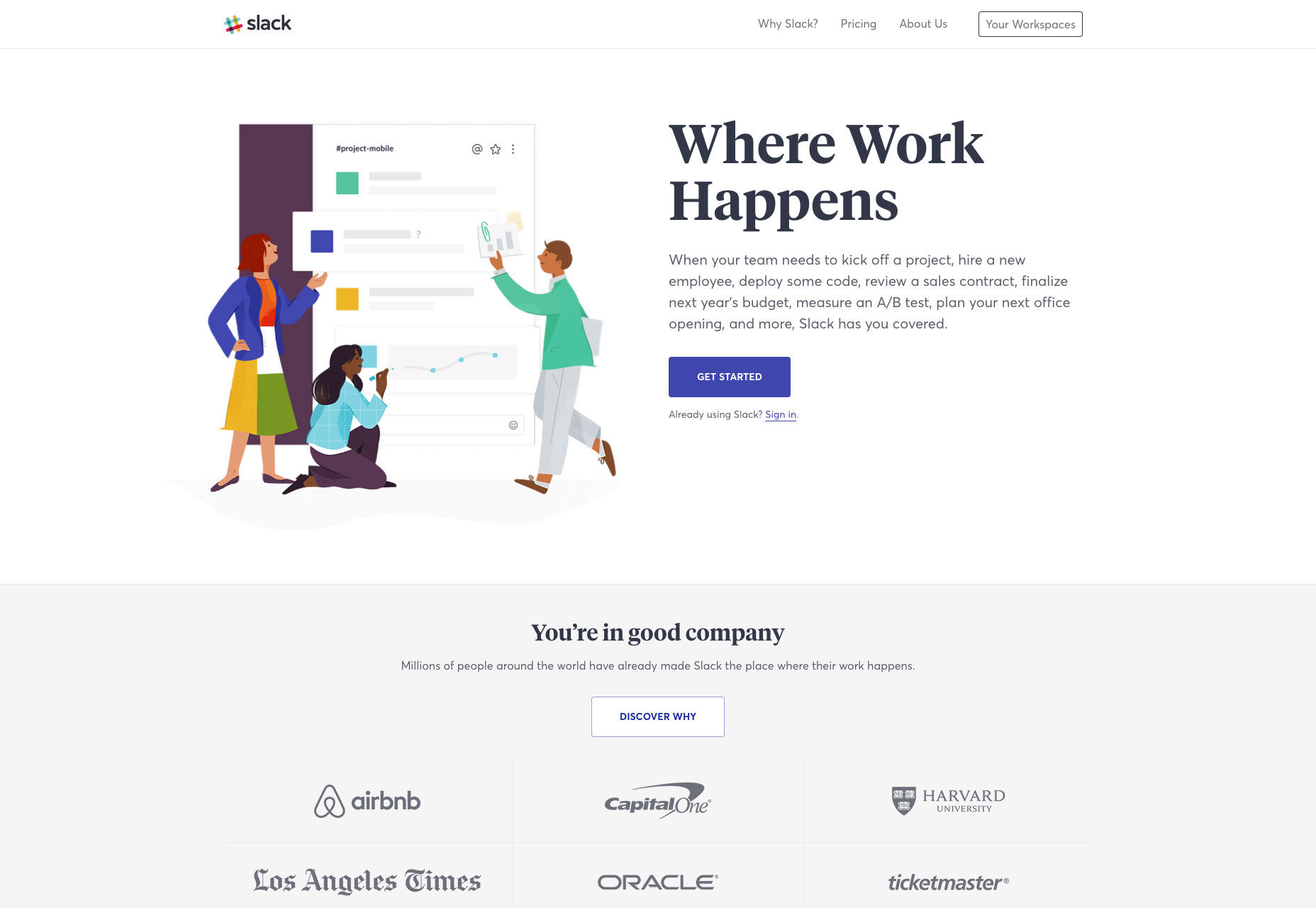
7. Slack
You might need JavaScript to actually run a Slack chatroom, but the rest of the client-facing site looks and works just fine. It even has a condition in the URL for no JavaScript. And when you need to enable JS to make things run, they tell you! They actually tell you! No seriously, it’s a thing that lots of sites would rather let you stare at a blank page than even say, “Woops! Looks like the JS broke, or you need to enable it.” I dislike this thing.
8. WebdesignerDepot
No, seriously, try it out. You’ll see a few visual downgrades, but everything essential looks fine, and works well. This is what it’s all about, people! I’d love to take some credit for that, but I just write here on occasion. I guess this is my official letter of congratulations to the designer!
In Conclusion
I just wanted to show people what could be done. That’s it. I’m not saying you should ditch JS entirely, but I do believe that we should be a lot more considered about what we do and don’t implement in JavaScript. Look at the sites I’ve listed here. Look at your own. For every thing you implement with a script, ask yourself if you really, really need to make it a script. For that matter, do you really need HTML? Okay, okay. That’s going way too far.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















