10 Best Free Animation Libraries For The Web
Animation is one of the key trends for 2018, but you don’t have to reinvent the wheel to add movement to your sites. We look at the best free animation libraries for web projects.

1. GSAP
The GSAP library is one of the coolest free resources available for developers. It runs purely on JavaScript and it’s one of the more robust animation libraries you can use. It works on top of HTML5 specs and plays nice with all modern browsers, not to mention the team is constantly updating this library with new features. It can work with SVGs, canvas elements, or even jQuery objects along with other related libraries like EaselJS. Definitely worth looking into if you need a powerful web animation library. This can handle simple tasks too but there’s plenty of smaller libraries out there you can try for those.
2. Anime.js
When I first found the Anime.js library I was floored. This thing is incredibly powerful and it goes beyond simple UI/UX animations. With Anime.js you can design aesthetic animations with logos, buttons, images, you name it. This supports all the typical user triggers like clicks/hovers/swipes and you have access to a bunch of custom-built animations. If you have a look at the documentation you can actually find a bunch of examples embedded right into the page. Plus there’s a collection on CodePen full of Anime.js examples to peruse.
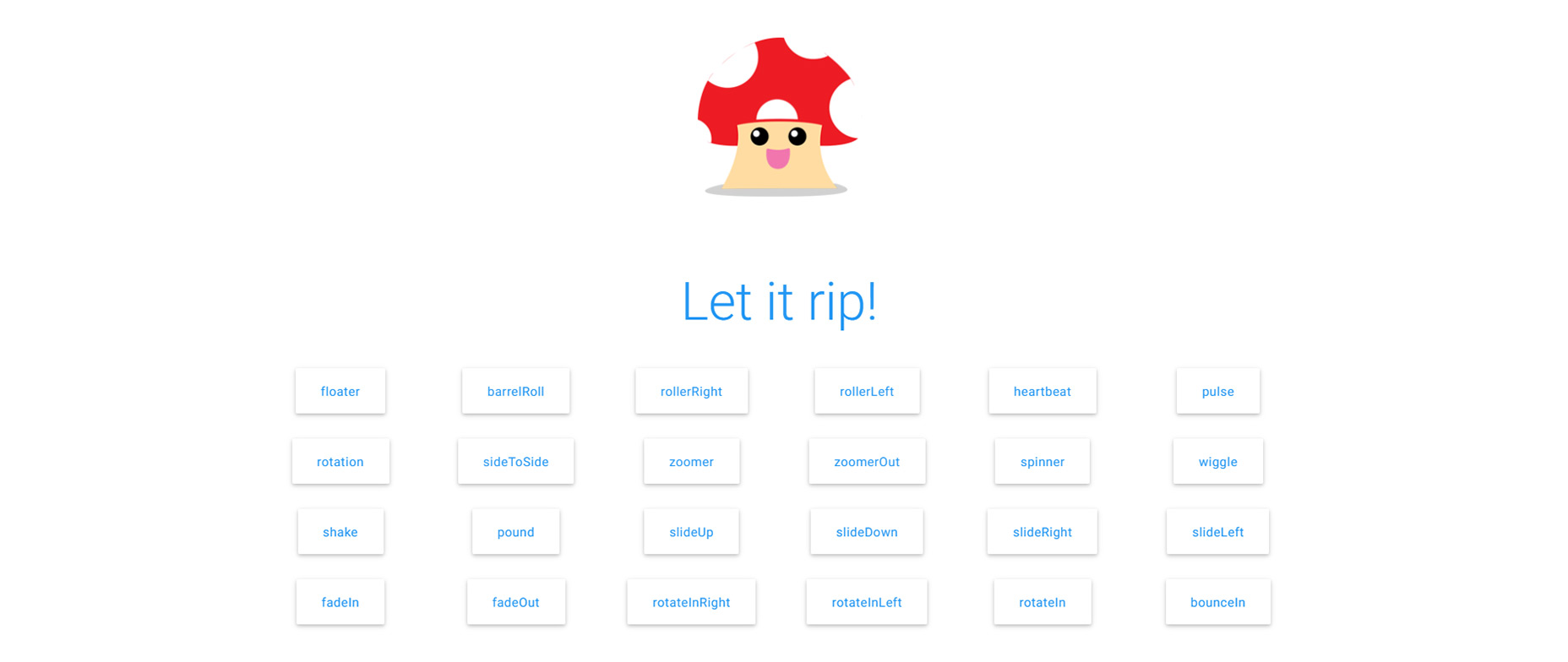
3. Wicked CSS
Here’s one of the newer libraries with a focus on pure CSS code. Wicked CSS works on top of CSS3 properties to offer some pretty incredible results. From the main page you’ll find a bunch of live demos you can test right in the browser. These include object rotations, flips, slide-ins, and so many similar animation effects. Some of these may be simple enough that you could build them yourself. But others get real complex and that’s what makes the Wicked CSS library so fun to play with.
4. Animate CSS
Perhaps the definitive resource for web animation is Animate.css. This open source library was released quite a few years back and it’s still more relevant than ever. Developer Daniel Eden created this project as a simplified way to add custom CSS3 animations onto a webpage. Over the years it has grown into a fully-fledged animation library with enough power to run on any major project. The homepage offers plenty of demos so you can test out the animation styles and see what you think. Plus there’s a bunch of great documentation on GitHub including a list of classes and some example code snippets.
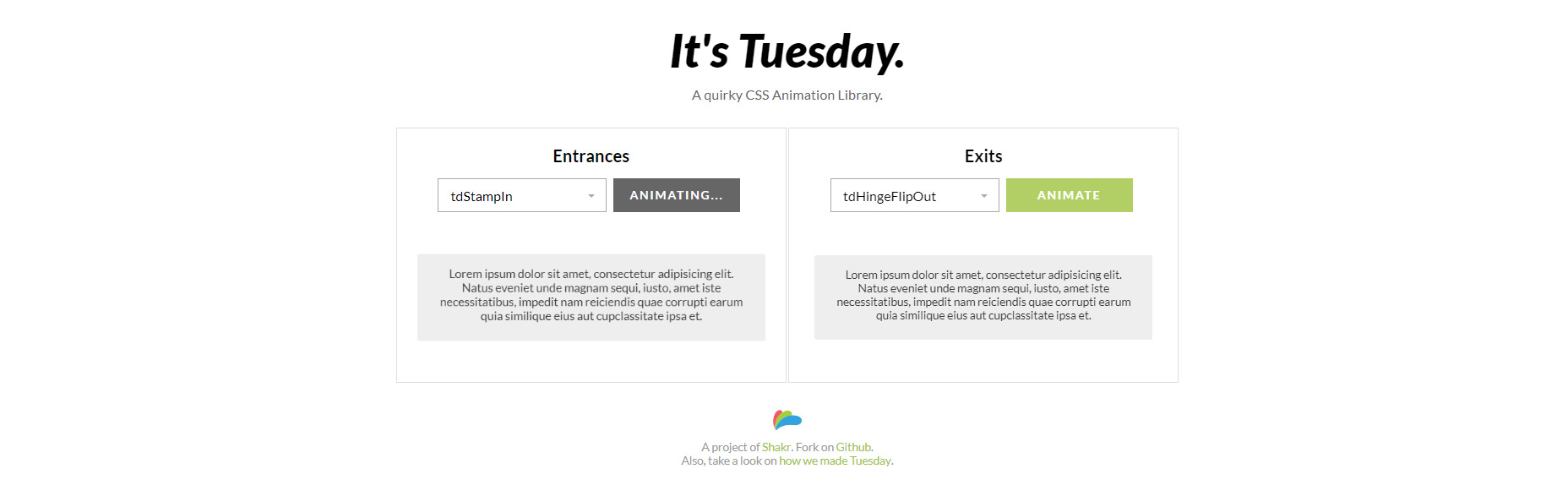
5. Tuesday
The one thing I like most about Tuesday is the simplicity of these animations. With this library you control how elements appear and disappear from the page. But these animations are not over-the-top or super glamorous. Instead they pack a nice subtle punch that really improves the page aesthetic, but doesn’t detract from the content or the user experience. I haven’t seen many websites using Tuesday but it is perhaps the cleanest library out there. It runs on pure CSS and the animation styles are so darn reasonable. They can blend with any site and you’ve got over a dozen fade in/fade out styles to work with.
6. CSShake
I’ve yet to see any CSS library as fun or strange as CSShake. This is one part crazy and one part unique so it probably won’t fit with every website. The reason it made the list is because I cannot think of any similar library with these features. With CSShake you can power hover animations with shaking effects from all types of styles, all running on pure CSS. From mild movements to vigorous shaking and everything inbetween, this library has it all with a pretty easy setup to boot.
7. Mo.js
Out of the many detailed JavaScript libraries for animation I have to say Mo.js is one of the best. This library is massive and it’s really designed for motion graphics over UI/UX animations. But you can use this for anything if you learn how it works. The codes are pretty simple to manipulate and there’s a bunch of tutorials you can follow to make your life easier. Is this the perfect animation library? Hardly. However it does have a lot of amazing features and it really simplifies the animation process whether you’re animating a navbar, a logo, or some other complex object.
8. Animate Plus
For a super lightweight easy-breezy animation library check out Animate Plus. This only weighs 2KB when minified and it’s got all the basic features you’d expect with custom JavaScript animation. This is easy to install with npm and you can set it up following the code snippets on GitHub. Most of these are just basic demos so they don’t get into anything complex, but you can find all the options and callback methods right on GitHub as well. Have a look at this sample demo pulled straight from the code snippet in the main repo. It’s not much but it’ll show you how to setup Animate Plus and run a bit of default code from scratch.
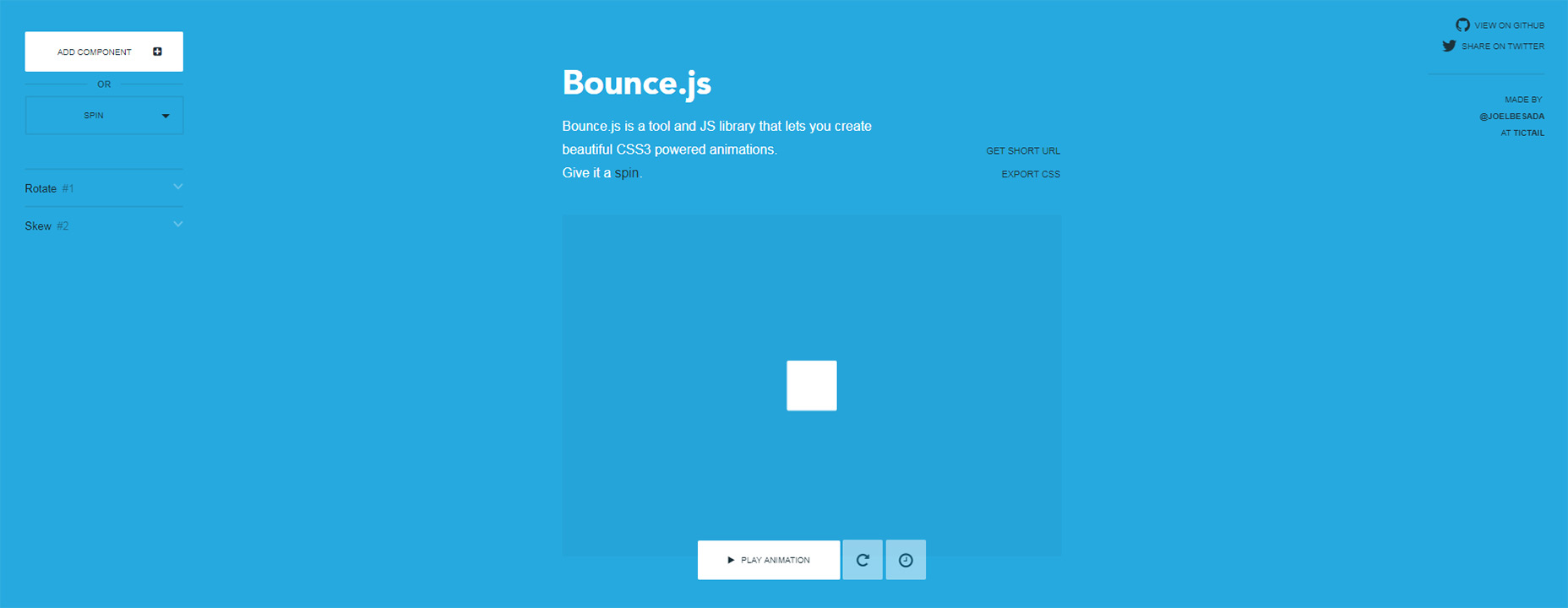
9. Bounce.js
With Bounce.js you can make powerful CSS3 and JS animations with just a few clicks. On the homepage you’ll find a custom animation builder with a focus on modules first. This way you can add the specific animation features you want onto the page without adding extra code. The biggest difference with Bounce.js is that it doesn’t work as just a library. Although you can find setup info on GitHub, it’s not just a basic script. It actually comes with a web builder so Bounce is one of the few animation libraries you can stylize in your browser.
10. Magic
Fun animations with a dash of playfulness best describes the Magic library. This entire collection focuses on CSS3 animations while pushing custom styles that can’t be found elsewhere. It’s a pretty big collection of CSS3 codes and you’ll find a lot of neat tricks in here too. Rotations, perspective flips, fading effects, plenty to go around. If you look at the demo page you can check out some of these effects in action. Granted this library is still much smaller than other CSS3 libraries so it can’t compete with Tuesday or Animate.css. But it’s got a lot of neat web animations that you just won’t find in other libraries.
Jake Rocheleau
Jake is a writer and user experience designer on the web. He publishes articles discussing HTML5/CSS3 and jQuery coding techniques. Find out more on his website or you can follow his updates on Twitter @jakerocheleau
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















