
Better Web Type
Is it time that you learned how to create better type for the web? Better Web Type is a free web typography course for web designers and developers. (It also has a paired book, “Better Web Typography for A better Web” by Matej Latin.) The online course tackles concepts such as vertical rhythm, modular scaling and composition and breaks it down in a way that’s understandable even if you don’t have any knowledge of type theory. Here’s how it works: Just register for the online course and you’ll get a daily lesson in your inbox (it should take 5 to 10 minutes to read), then keep exploring those ideas with links and other resources. The course lasts just seven days and will help you feel better about your web typography skills. You have nothing to lose.
Design Systems Virtual Summit 2018
The new Design Systems Virtual Summit is a live, online conference-style event for UX and product professionals. It’s packed with sessions and advice from some top names in the industry. Plus, it’s free for anyone to join and you can get all the great resources and information from your computer anywhere in the world. The event is Feb. 13-16 and you should reserve a spot online to get access to 13 live webinars and case studies from some great companies. Speakers include designers and UX pros from companies such as IBM, GE Digital, Salesforce, LinkedIn, Airbnb and more. If you have been wanting to attend a conference and don’t have a budget for travel, this is your ticket to get inspired and reenergized about design.
Yo! By Rob Hope
Designer Rob Hope, the person behind One Page Love, has a new YouTube show and channel, Yo!, for designers. (You can also sign up for an accompanying email of links and resources that he mentions in each episode.) The focus of the short YouTube series is design and development news, including jobs, events, resources and freebies. His roundup isn’t too long and includes plenty of things that you can use in your workflows.
JotForm Cards
JotForm, an online form creation software with 3.3 million users, debuts JotForm Cards this month, a user-friendly style of online forms that can improve completion rates. JotForm is a small business and website tool used for contact forms, lead generation, event registration, surveying customers and more. The new product means that organizations of all types will get more of the critical data upon which they depend. The company says that with testing they’ve done, JotForm Cards improves response rates by a whopping 34%. What’s different about this tool is that questions are shown one at a time to help users focus on the answer, all cards are optimized for mobile devices, micro-animations add to engagement and a progress bar shows (and encourages) form completion.
Learn Flexbox for Free
Scrimba has a new 12-part free online course that will teach you to use Flexbox. It includes all the tools you need to arrange content in flexible containers and leave you wondering how you ever worked without this tool. The course is made for beginners so that they can gain new skills and start using them quickly.
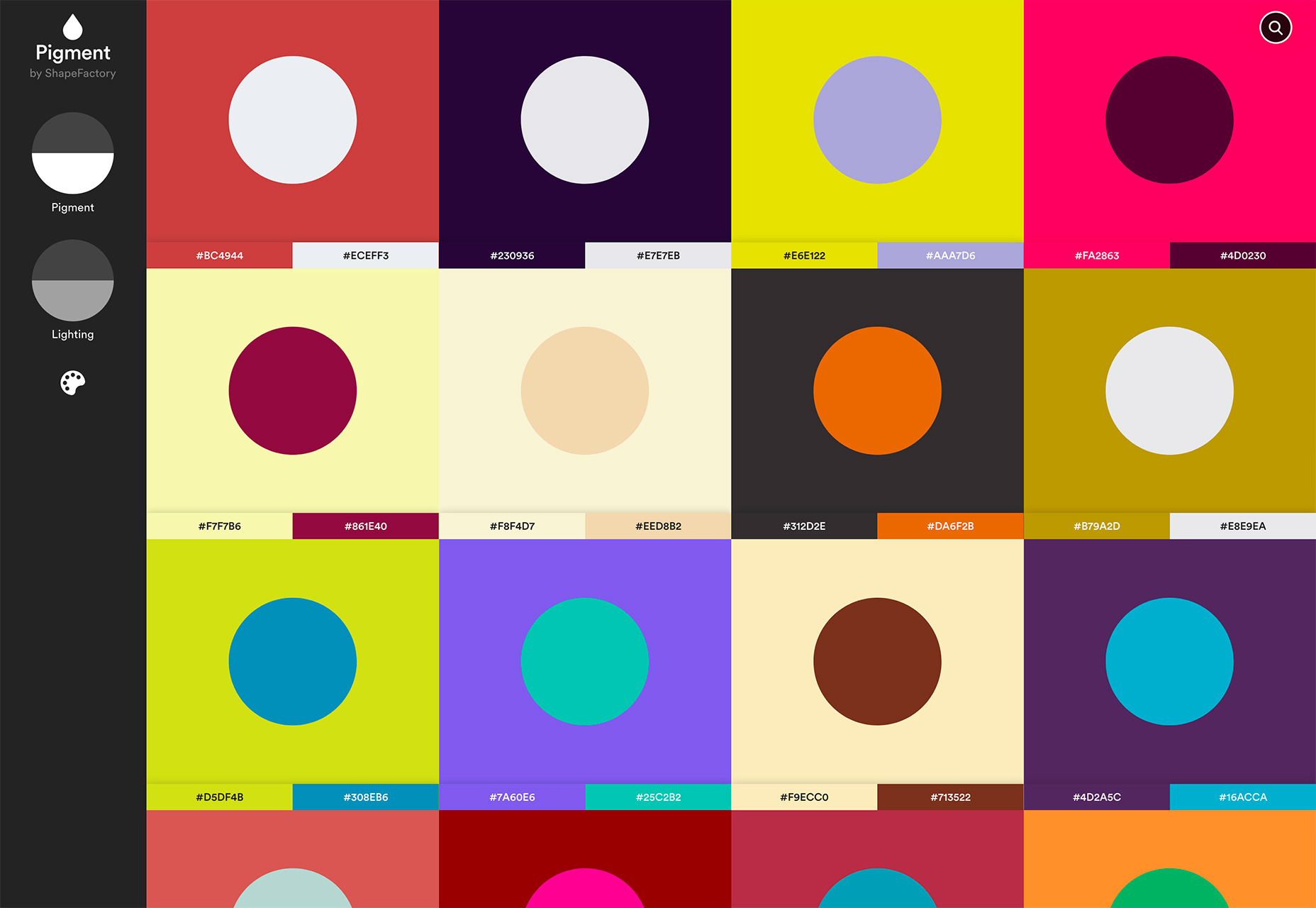
Pigment
Pigment takes the guesswork out of tints, tones and lighting differences for colors on the web. Use the tool to make adjustments on the screen for different colors and then grab the swatches for projects. It’s quick, easy and you can see the adjustments to colors right on the screen.
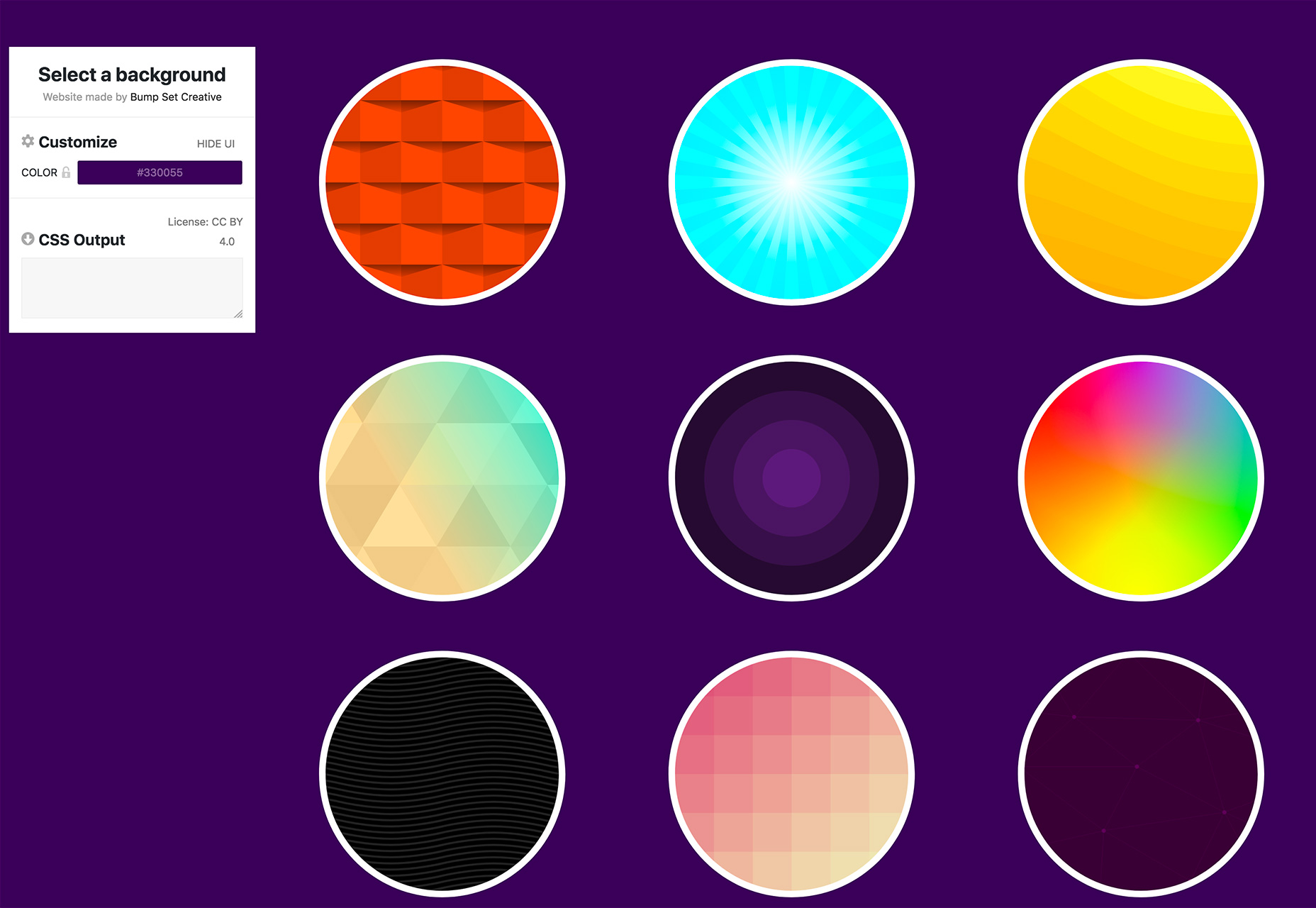
SVG Backgrounds
Need a fun or funky website background? Start with SVG Backgrounds. The tool allows you to create customizable SVG patterns and background designs for use on websites. You can select a premade option to start and tweak to meet your needs, then output the CSS with a Creative Commons license for use in all your projects.
Tutorial: Make Multi-Colored Icons with SVG and CSS
Learn how to create your own icon set with icon font vectors that you can color and scale for all types of website design projects. Developer Sarah Dadyan has a great step-by-step guide at freeCodeCamp with in-depth explanations for why and how to use her technique. She also shares all the code so you can try it yourself.Adele
Adele is a collection of publicly available design systems and patterns. The design systems repository, created by UXPin, is named as a “tribute to one of the most important computer scientists focused on graphic user interfaces, design patterns and object-oriented programming – Adele Goldberg.” The massive collection includes links to design systems by name and company, as well as where you can find the code (such as GitHub or another repository), code depth, components and framework information. It’s a massive collection of design information that you can easily get lost in or learn from.
PixelSnap
PixelSnap is a simple paid web app that allows you to measure anything on the screen. Measure any distance, set hotkeys and adjust settings for maximum measurement ability. The tool is $15.Gradient Folders
This fun set of icons includes 38 handcrafted gradient folders so the files on your desktop or laptop are a little less boring. The set includes Mac or Windows downloads with plan folders or folders with icons.
iOS 11 UI Kit for iPhone X
Design+Code has a great UI kit with all the components, layouts and typography you need to great iOS 11 and iPhone 11 mockups in Sketch. Plus the naming convention of each component follows Apple Developer Documentation so you can get familiar with the nomenclature.
Magicons
Magicons is a collection of 30 colored travel icons. Icons come in PNG, SVG, EPS and Sketch formats and can be used for almost any project where transportation or travel icons are needed.Detectron
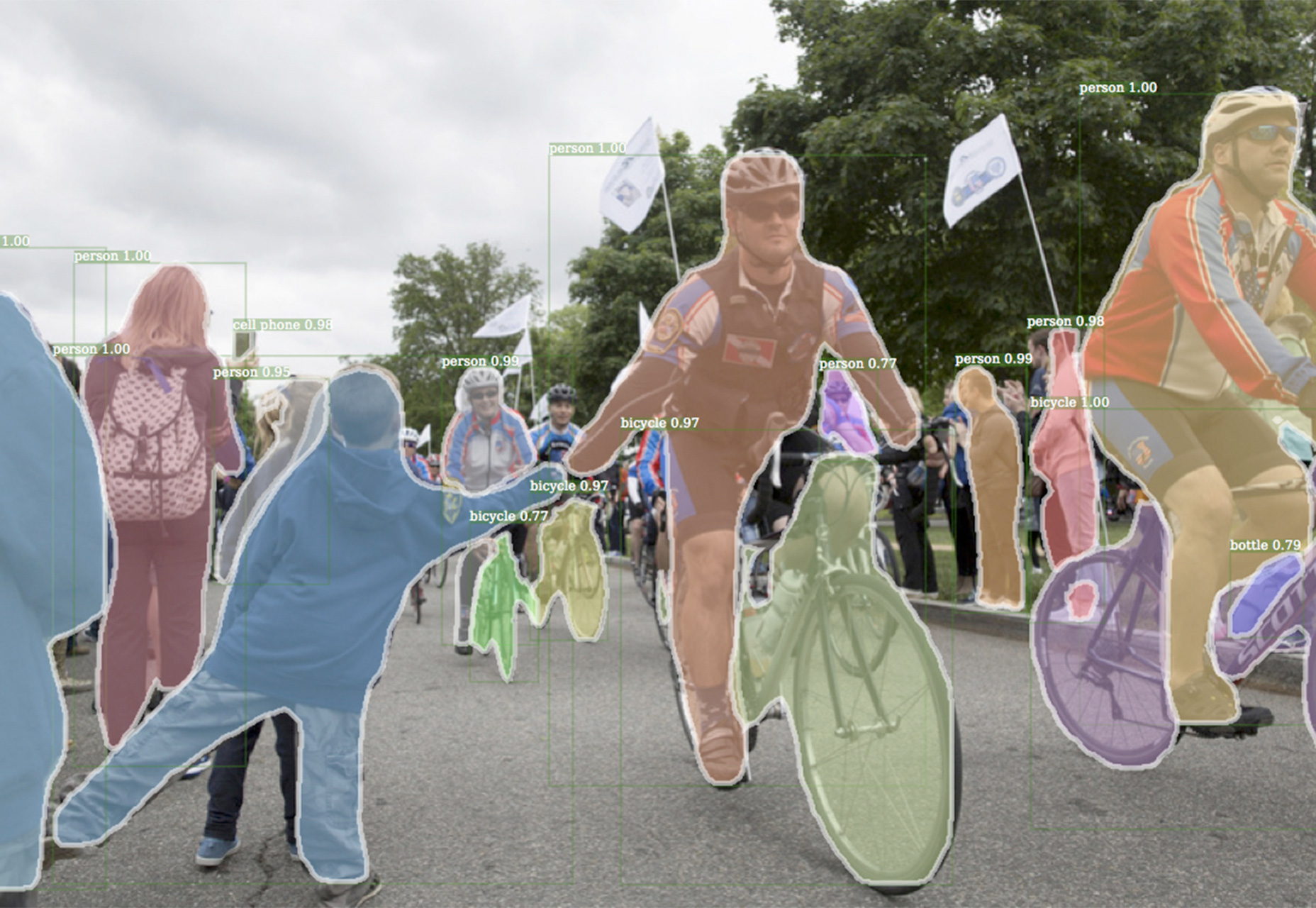
Facebook recently made its AI-based software system that implements object detection algorithms open source. It is written in Python and powered by the Caffe2 deep learning framework. According to Facebook, the goal of the project is to “provide a high-quality, high-performance codebase for object detection research. It is designed to be flexible in order to support rapid implementation and evaluation of novel research.” You can find it all on GitHub.
Stadia Maps
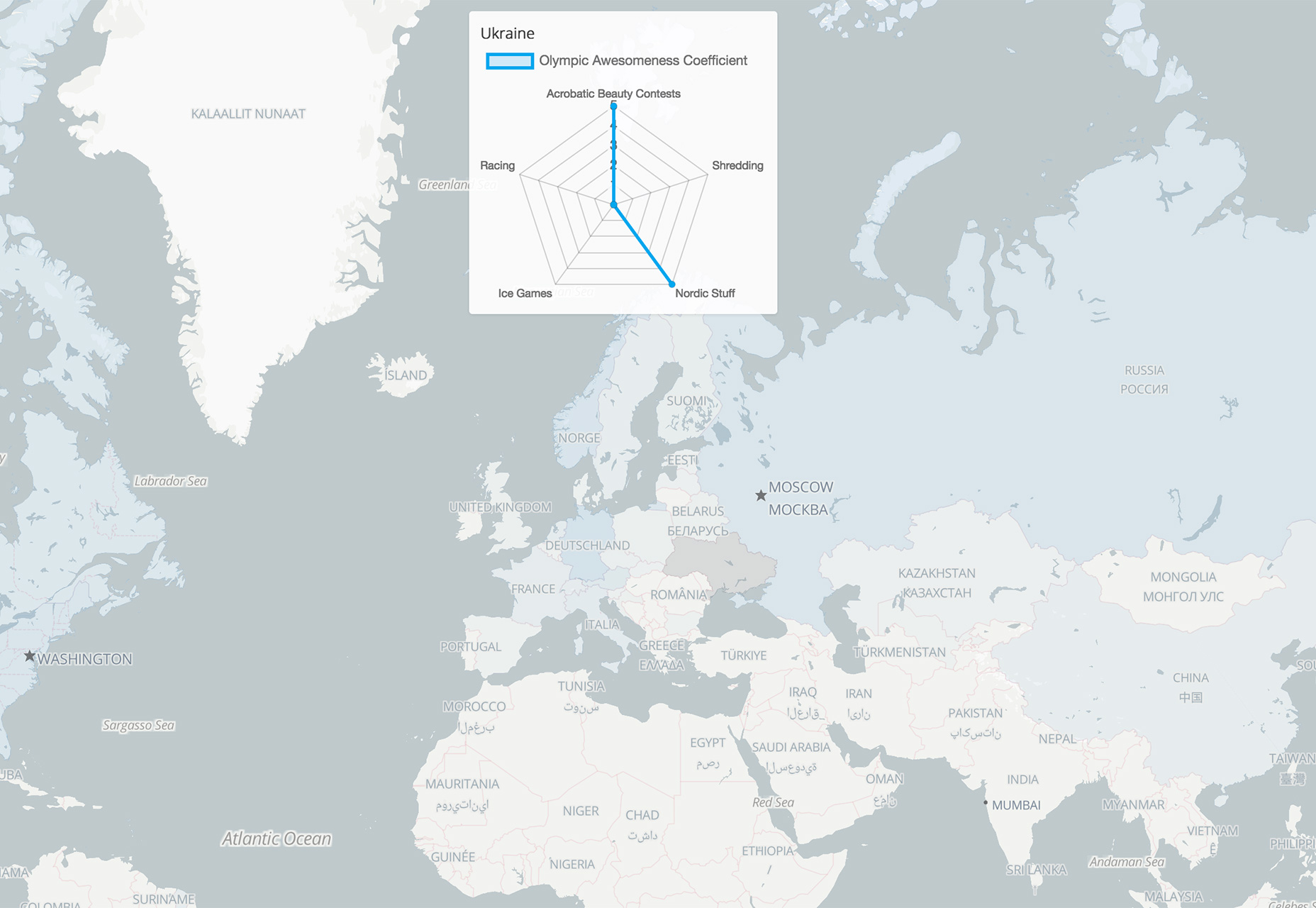
Stadia Maps helps you create great mapping experiences for better visualizations online. The tool includes raster and vector map tiles, static maps and routing maps. There are free and paid options depending on your website mapping needs.
FontRapid
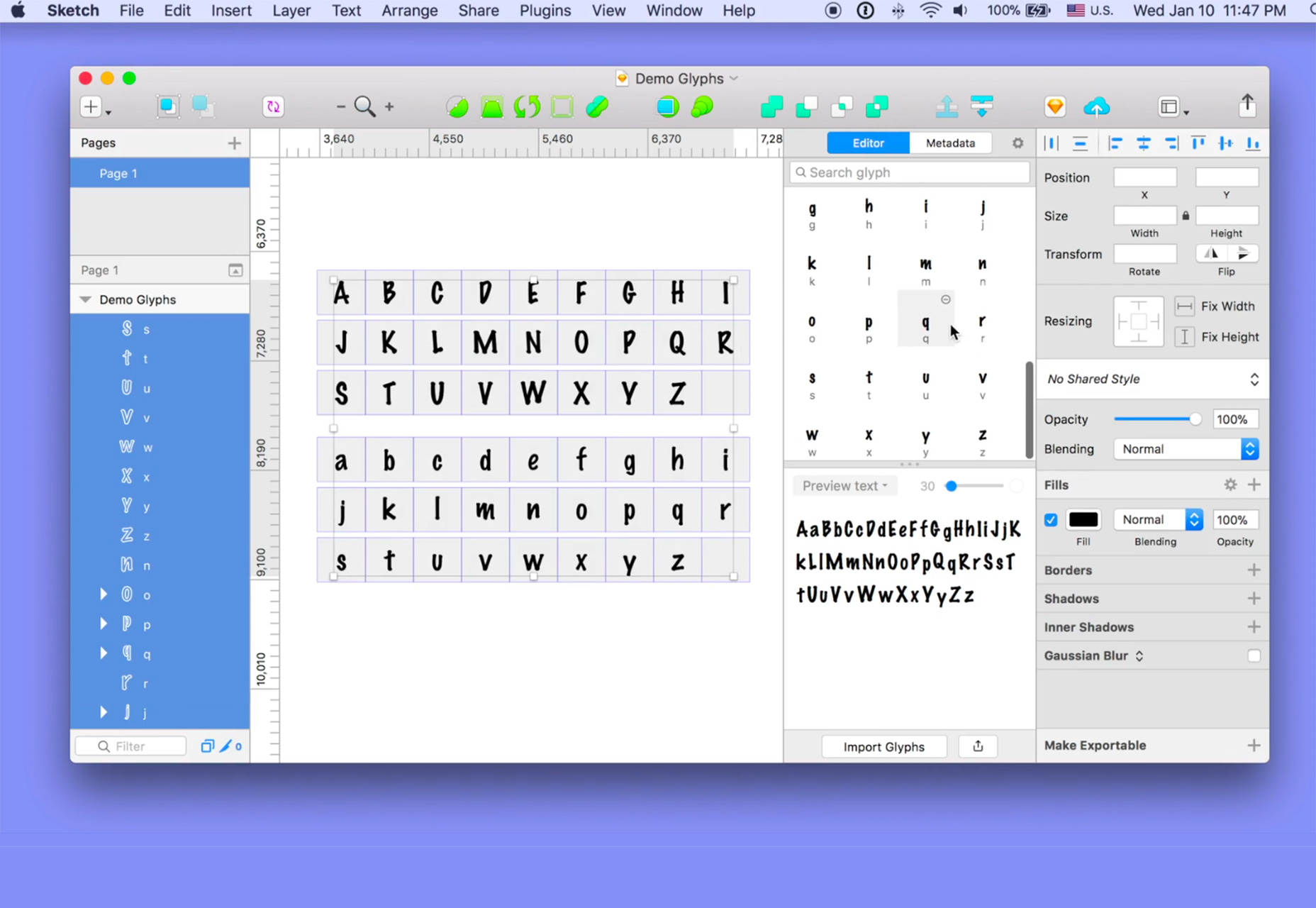
FontRapid is a tool that helps you convert letter shapes in Sketch into an OpenType font. The tools allows users to make any path or shape into a font with a click, including the ability to adjust glyphs, add ligatures and create alternates for robust type collections. FontRapid is free to use within Sketch.
Fixer
Fixer is a simple geometric typeface with plenty of weights and options. From thick to thin to inline variants it can be used for display purposes.
Highlander Marker Script
Highlander Market Script is a fun handwriting-style typeface in a minimalist style. The character set includes upper-and lowercase letters, numerals, swashes and punctuation in a set that’s robust for a fee option. It makes a great display typeface for web or print use.
Influence Numerals
The typeface is a number set with high contrast for numerals with impact. The set includes four fat-style number sets – outlined, multiple inline, stripe and solid. The collection is a modern envisioning of 19th century Fat Face numerals.
Nikola
Nikola is a modern serif in regular and medium weights that can work for large of small text usage. It’s highly readable and as a paid option includes plenty of alternates, swashes and ornamentation options.
TT Wellingtons
TT Wellingtons is an English humanist-style sans serif with nice character features. The simple lines have a geometric flair to them. The premium typeface comes in nine weights and italics with ligatures and alternates.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















