
1. SVG.js
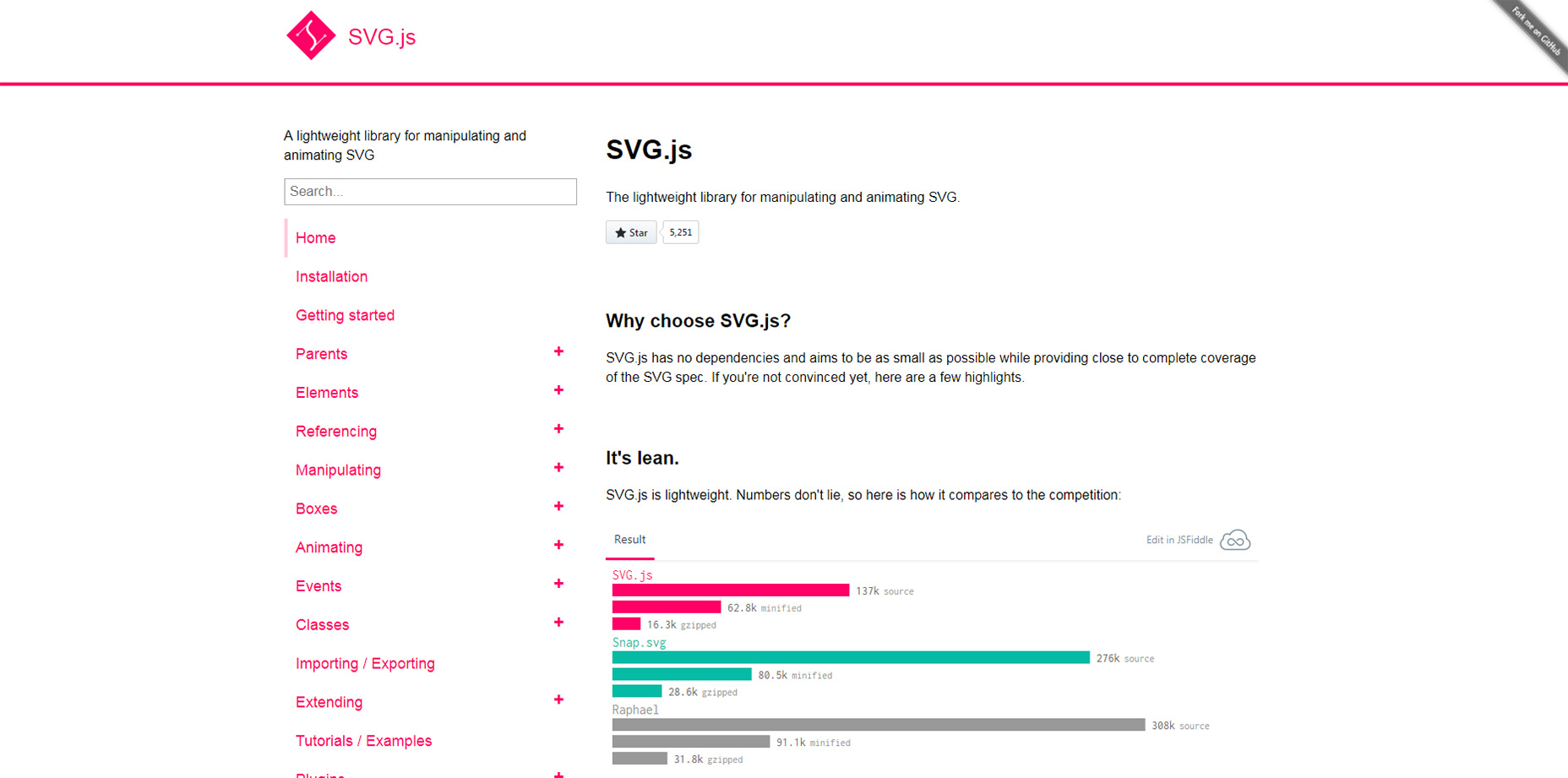
The first library I have to recommend is SVG.js. Naturally this is totally free and open sourced for use in any type of web project. It’s very lightweight totaling only 16KB when gzipped and about 62KB minified. Granted this is pretty large as a whole, but compared to similar libraries it’s on the smaller side. Installation is pretty simple with support for npm and a whole page dedicated to getting started. Each page in the documentation has plenty of JS and HTML codes for you to look through and get started. Plus you can find embedded demos hosted on JSFiddle to see how this library works in action.
2. Snap.svg
Another popular SVG library is Snap.svg. It’s a JavaScript library with zero dependencies and a fairly large support community running through websites like Slack. Currently the project is in v0.5.1 so it’s got a long ways to go before a full v1.0 release. I would still consider this ready for commercial use since it’s been tested heavily for bugs in each release and built to work across any type of SVG. This includes exported files from Illustrator, InkScape, or hard-coded SVGs in your HTML. Have a look at the demos page for a taste of what Snap can do.
3. Bonsai.js
For a more general graphics library I highly recommend Bonsai.js. It’s been around for years and it’s one of the more well-maintained projects with a core group of supporters. This lets you build some pretty cool stuff with SVGs and the canvas element. You can design little icons for landing pages or more complex graphs like pie charts. Not to mention you get full control over paths in SVGs along with animation effects using keyframes in the Bonsai library. Take a peek at the examples page for a few live demos and visit the online docs to get started with your first Bonsai graphics.
4. Paper.js
Paper.js calls itself the Swiss Army knife of vector graphics scripting. And in many ways this is right on the money. By default Paper.js works on top of HTML5 canvas elements with its own DOM model to manipulate. You can edit bezier curves right inside the code which gives you far more control with even basic scripting. Have a look at their examples page if you’re curious to see this in action. I’d say this is more of a canvas manipulation library than just a custom animation or SVG library. But it’s definitely powerful and a great choice for anyone getting into SVGs for the web.
5. Raphaël
Here’s a classic JS library for graphics manipulation and SVG scripting. Raphaël is totally free under the MIT License and available on GitHub for download. As of this writing it’s currently in v2.2.1 and has a pretty large base of contributors. All of the code runs in plain JavaScript but that can include TypeScript if you prefer faster coding. Each graphic on the page gets its own DOM section and can be manipulated just like a DOM element. Custom functions in Raphaël make this a great library for beginners just learning the ropes of HTML5 canvas. There’s also quite a few crazy demos if you dig through the main site.
6. Two.js
The open source Two.js script is a custom 2D drawing API built in JavaScript. This is not meant for just canvas elements although it does work best for those types of layouts. But you can use Two.js for manipulating a few common formats on the web: SVG, Canvas, and WebGL. I would say Two.js has a steeper learning curve for someone who’s not super familiar with JavaScript. This is because you can do so much with this library and the features can seem endless. But one look over the examples page and you’ll get an idea of how much is possible.
7. Velocity.js
Technically the Velocity.js library is a free animation library, however it does support SVGs making it a fantastic choice for all UI/UX animation. You can also run Velocity with jQuery or on its own using vanilla JS. If you look through the main page you’ll find all the setup info you need along with documentation for each type of animation. Most of them even have demos on CodePen so you can see how they work in the browser. Stick to Velocity if you’re looking to create practical animations for a website. I specifically recommend it for basic page UX motion or more complex microinteractions.
8. Vivus.js
With Vivus.js you can build one very specific type of animation: the drawn outline effect. You see this with SVG images all the time. An SVG path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. This is a really neat effect and with Vivus it’s super easy to setup. Granted this doesn’t radically improve the user experience or increase usability, but it is a really fun library to work with. Especially if you’re brand new to SVGs and you want an easy JS library to play with for testing.
Jake Rocheleau
Jake is a writer and user experience designer on the web. He publishes articles discussing HTML5/CSS3 and jQuery coding techniques. Find out more on his website or you can follow his updates on Twitter @jakerocheleau
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















