
1. Poster-Style Homepages
Full-screen homepage designs featuring oversized images and video have been popular for a while, but the trend is evolving in a way that removes many of the main navigational elements and text for a more poster or movie-style feel. It’s a mash-up of minimal theory with more colorful and ornate styling. While the idea of this trend might not sound like enough to engage a user, it can actually be quite effective with the right visuals. What makes or breaks poster-style homepages is the quality of visuals and text. Without a lot of room for messaging and creating interest, these pieces must be exceptional to be effective. The biggest concern with this trend is that without many other elements—including navigation or obvious call to action buttons—users could get confused and abandon the website. It’s important to create an impressive visual experience, but not forget to give users something to do in the process. Each of the three examples below uses the poster-style concept in a different, bet equally engaging way: Tofino Resort draws users in with a great image and interesting typography. The “book now” call to action is in the top corner where users would traditionally look for navigation, but with the menu tucked inside a hamburger icon the CTA is the focal point. Ruya Digital opts for a more minimal style with a dark background but the simple center-screen animation and unusual text treatment create a point of visual interest. Accompany elements and text are small and tucked toward the edge of the screen to ensure users focus on the main messaging. Again, there is no main navigation present; it takes a click to access it.
Ruya Digital opts for a more minimal style with a dark background but the simple center-screen animation and unusual text treatment create a point of visual interest. Accompany elements and text are small and tucked toward the edge of the screen to ensure users focus on the main messaging. Again, there is no main navigation present; it takes a click to access it.
 Flux Broadcast takes a video approach with a more cinematic experience. The homepage features full screen video clips with short text and only a few small elements on the screen. The user feels like they are watching a video with this design, not jumping around a website homepage. Again, navigation is tucked into a hamburger icon – the colored circle helps it stand out a little more – and a small animated arrow at the bottom right encourages users to scroll when they are finished watching the video loop.
Flux Broadcast takes a video approach with a more cinematic experience. The homepage features full screen video clips with short text and only a few small elements on the screen. The user feels like they are watching a video with this design, not jumping around a website homepage. Again, navigation is tucked into a hamburger icon – the colored circle helps it stand out a little more – and a small animated arrow at the bottom right encourages users to scroll when they are finished watching the video loop.

2. Purple Color Palettes
It’s no real surprise that a few months after Pantone named Ultra Violet (18-3838) as color of the year, that purple hues are showing up in a number of designs. While not all the palettes are using the same deep, dark purple as the color of the year, it has made more designers consider the red-blue mix option. What’s nice about the color is it blends nicely with other color trends—such as the brighter hues of Material Design or more minimal black and white palettes. Purple can also be a differentiator for your website design. Because it isn’t an overused color—think blue—it can provide a more memorable first impression. There are plenty of purple options to choose from. Colors can be more on the reddish or pink side, almost black for a dark moody feeling, or a little more blue. The color can be deep and saturated or pale and muted. Almost any of the variations are highly usable alone or together in a color palette with multiple purples. The examples below showcase this range of actual color usage as well as ability to adapt it in a variety of sectors. Purple, one a color that was mostly avoided, is versatile, engaging and friendly.


3. Gradients and Text
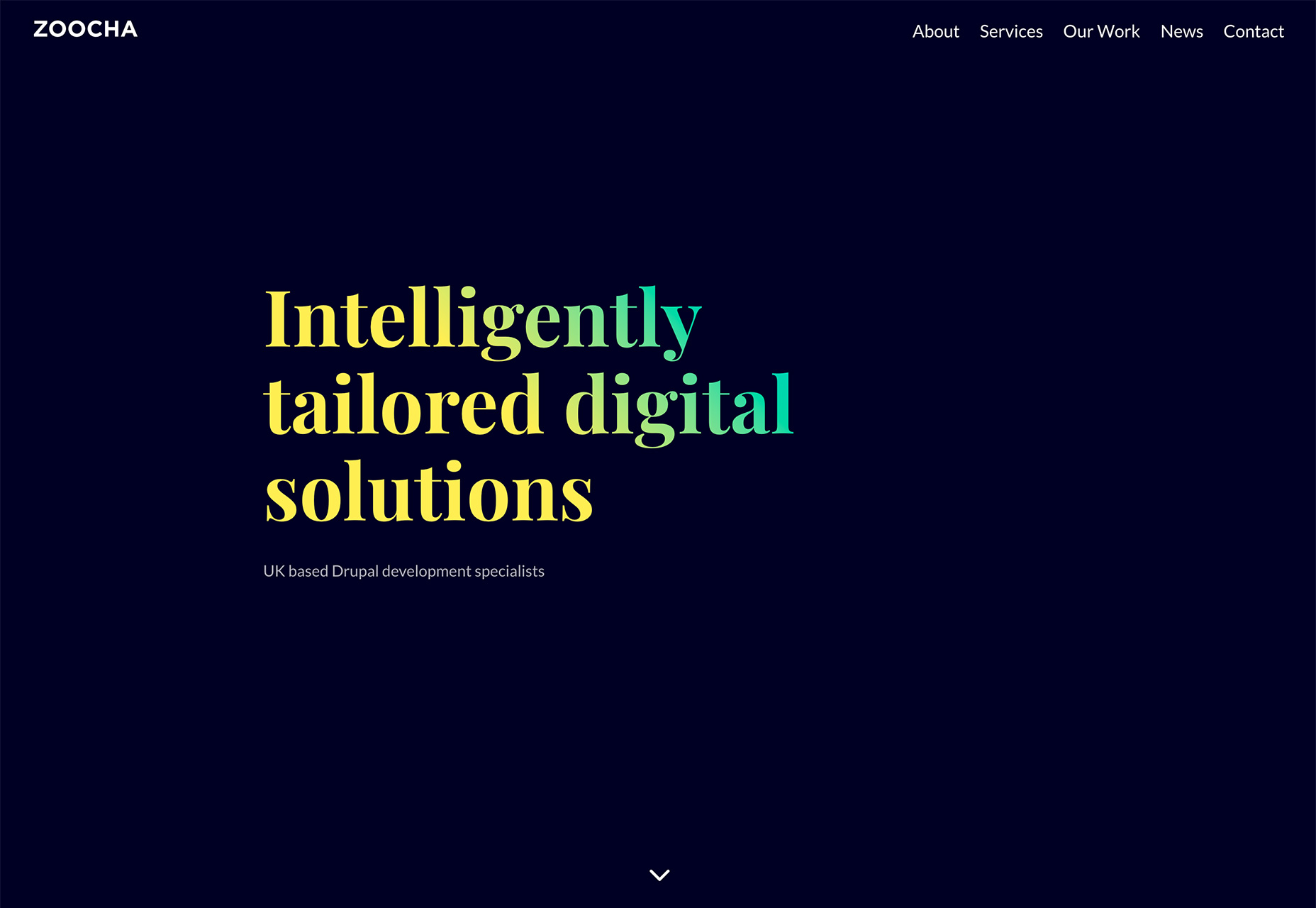
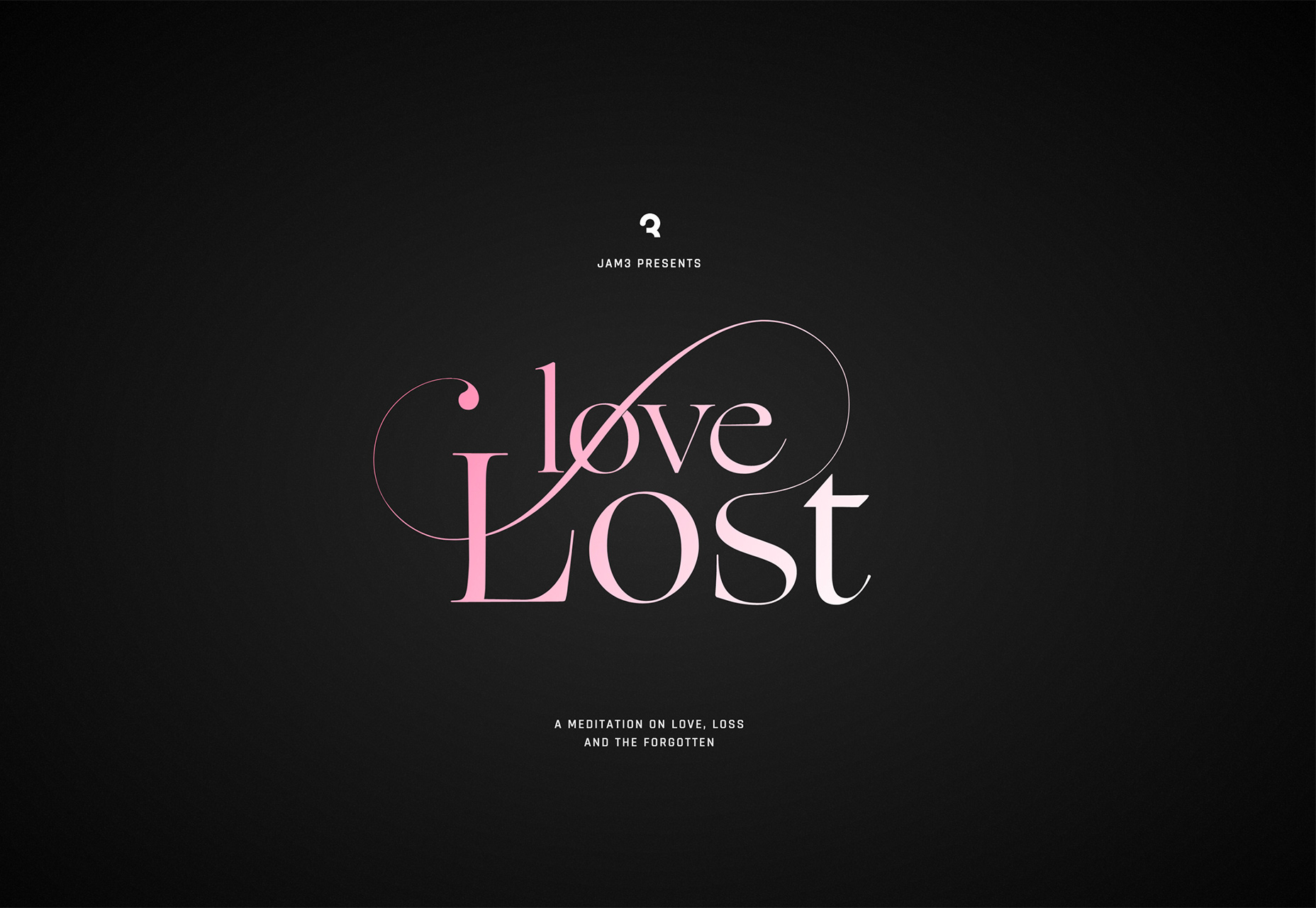
Gradients aren’t just for backgrounds and photo overlays. A solid gradient can also add emphasis to text elements, when used with purpose. The trend in typography overall has leaned toward more simple typefaces with a little “something extra.” Those extras can be anything from a photo fill to pop of color to text treatments such as capitalization or animation. And now … gradients. Admittedly, this can be a tough trend to follow if you don’t like gradients in general. (You flat design purists know who you are.) But they can be absolutely stunning. Zoocha uses a great pale yellow and blue gradient inside a modern serif on a mostly plain screen. The trick to this design is the gradient. The simplicity of the rest of the design makes it stand out. Love Lost uses a single color to white gradient in a more elaborate typeface to grab users. Much of what makes typography work in this design is the content. With a website that is reciting love poems and letters, the pink, swash-filled font is almost expected. The same is true of the pink color. It’s a great visual entry point to the rest of the design.
Love Lost uses a single color to white gradient in a more elaborate typeface to grab users. Much of what makes typography work in this design is the content. With a website that is reciting love poems and letters, the pink, swash-filled font is almost expected. The same is true of the pink color. It’s a great visual entry point to the rest of the design.
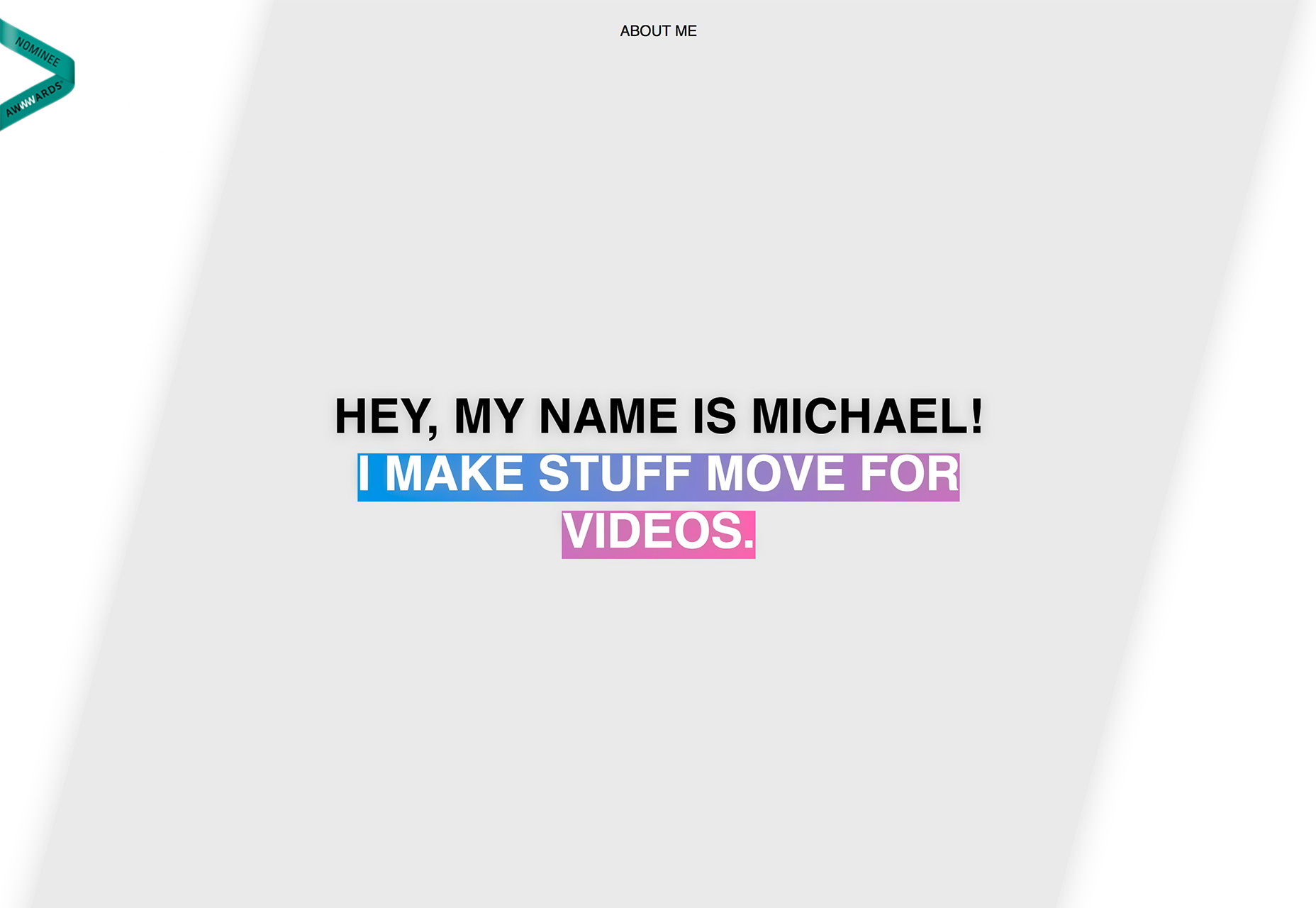
 Michael Rappaz’s portfolio site uses a text gradient with the opposite effect. Rather than a gradient fill for lettering, the design includes a gradient highlight animation to draw users in. It’s simple and visually interesting. The rest of the design is rather simple and sticks to text elements without motion or color so that there is a distinct focal point. (He also incorporates the color of the year for two trends in one.)
Michael Rappaz’s portfolio site uses a text gradient with the opposite effect. Rather than a gradient fill for lettering, the design includes a gradient highlight animation to draw users in. It’s simple and visually interesting. The rest of the design is rather simple and sticks to text elements without motion or color so that there is a distinct focal point. (He also incorporates the color of the year for two trends in one.)

Conclusion
Can you see yourself using these trends in design projects? Each of these web design trends seems to have some staying power. The full screen, poster style is highly visual, although lack of obvious navigation could be an issue; purple color palettes are growing in popularity thanks to associations with other trends; and gradients are one of those trends that comes in and out of style frequently. (People seem to either love or hate them.) What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















