
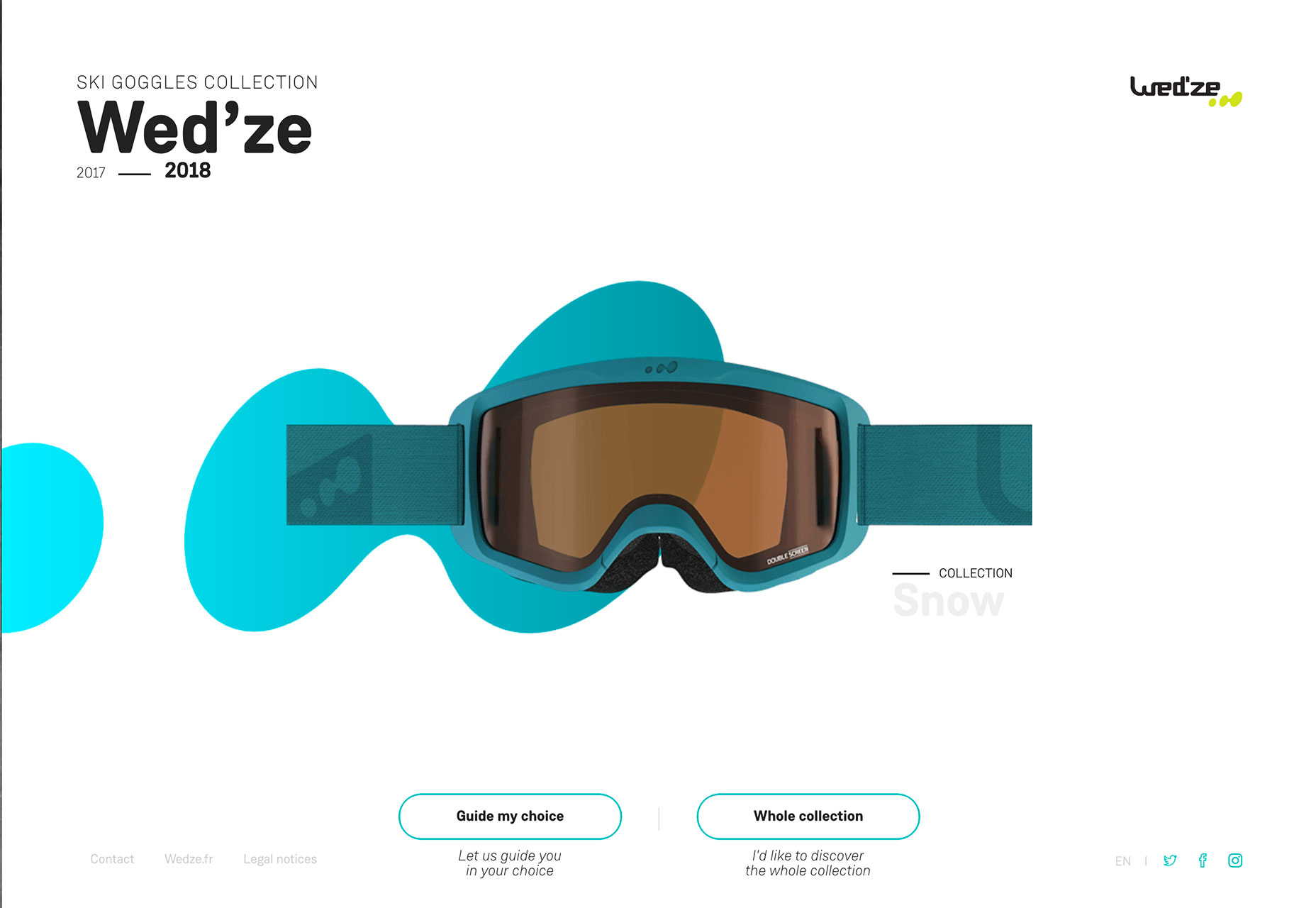
1. Bubbles and Blobs
Loose shapes without clearly defined forms are showing up all over the place. While most of these shapes are somewhat round in nature, that’s not always the case. Often these “blobs,” for lack of a better description, serve as accents to draw the eye into a project and highlight specific content (most notably the main headline). What’s neat about using these blobs is that every project looks different, even when using the exact same concept. Shapes can be pretty much any color, although subtle gradients are especially popular, as are bright color choices. Shapes can be soft and fluid or more intentional and sleek. Designers are using blobs to frame the canvas, highlight elements to create depth, include a hint of animation in a place that might otherwise feel static and incorporate a design element that’s just a little bit funky. All of these reasons lead the design to the same result—a key visual entry point for users. Whether your shape is more of a bubble – more round and bouncy design element—or blob—a more shapeless, fluid element—it can be a fun and visually interesting way to draw users in. These shapes can also serve as a visual “thread” between elements and pages in the design. This technique is particularly helpful when the content or images don’t have an obvious flow.


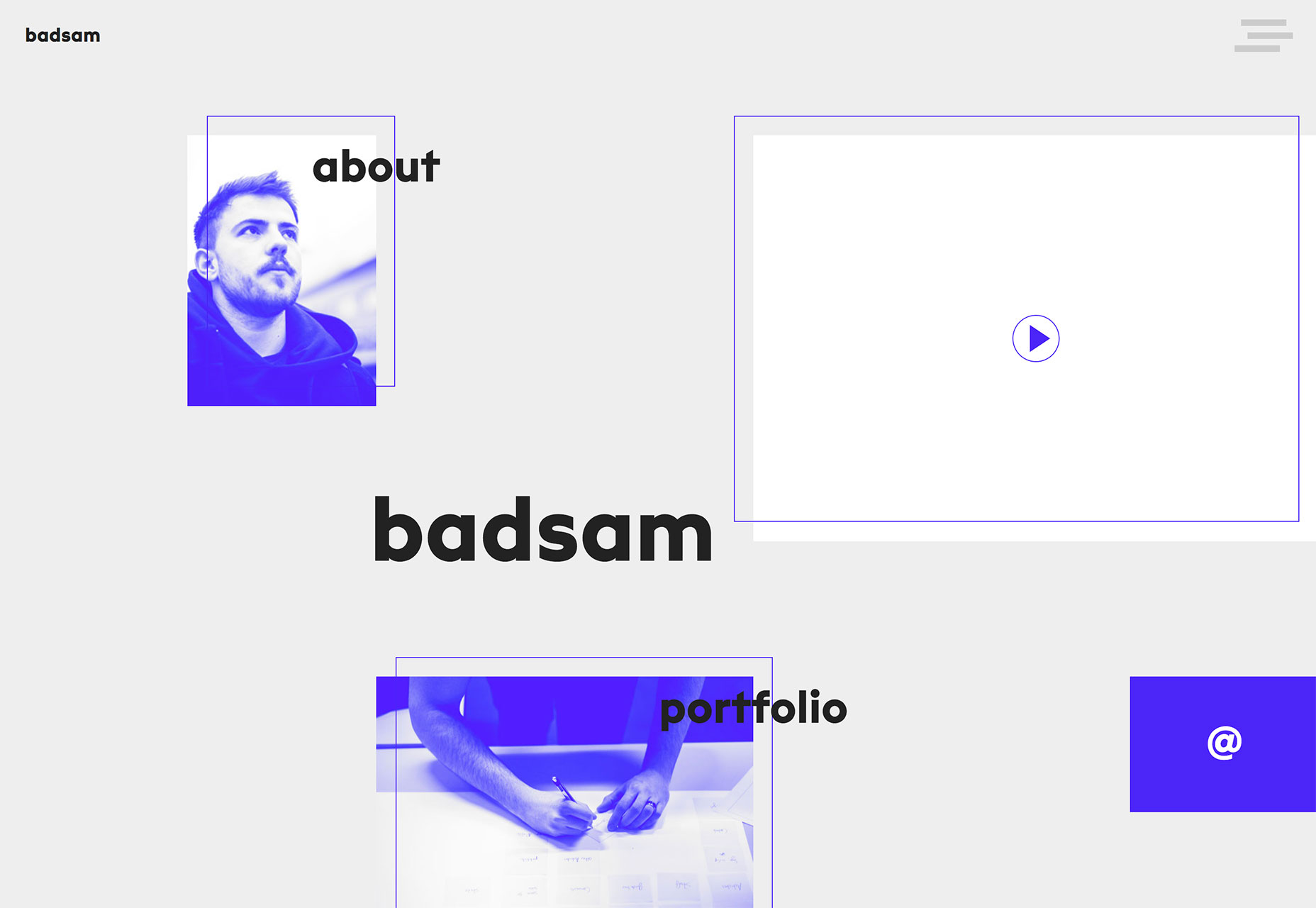
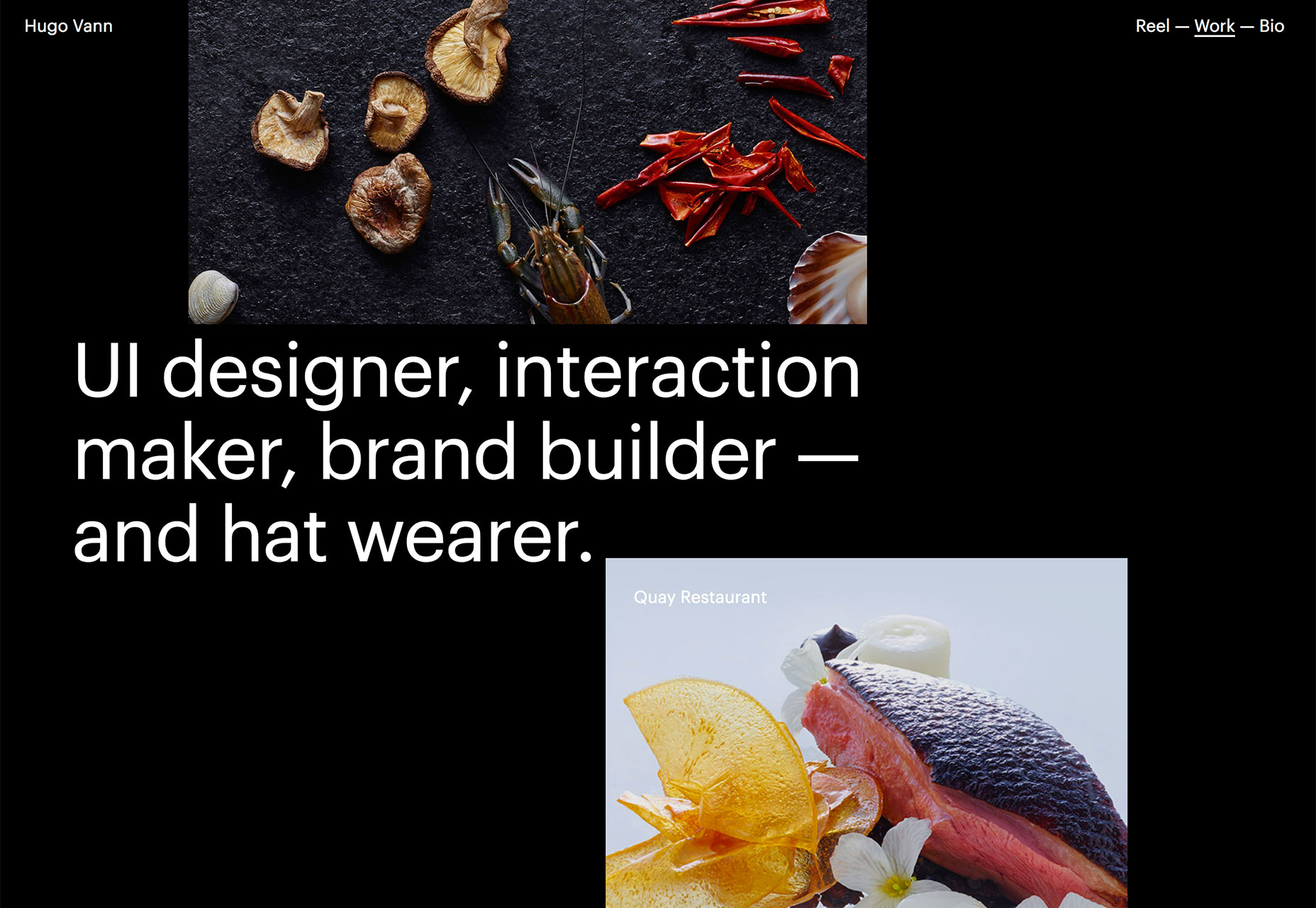
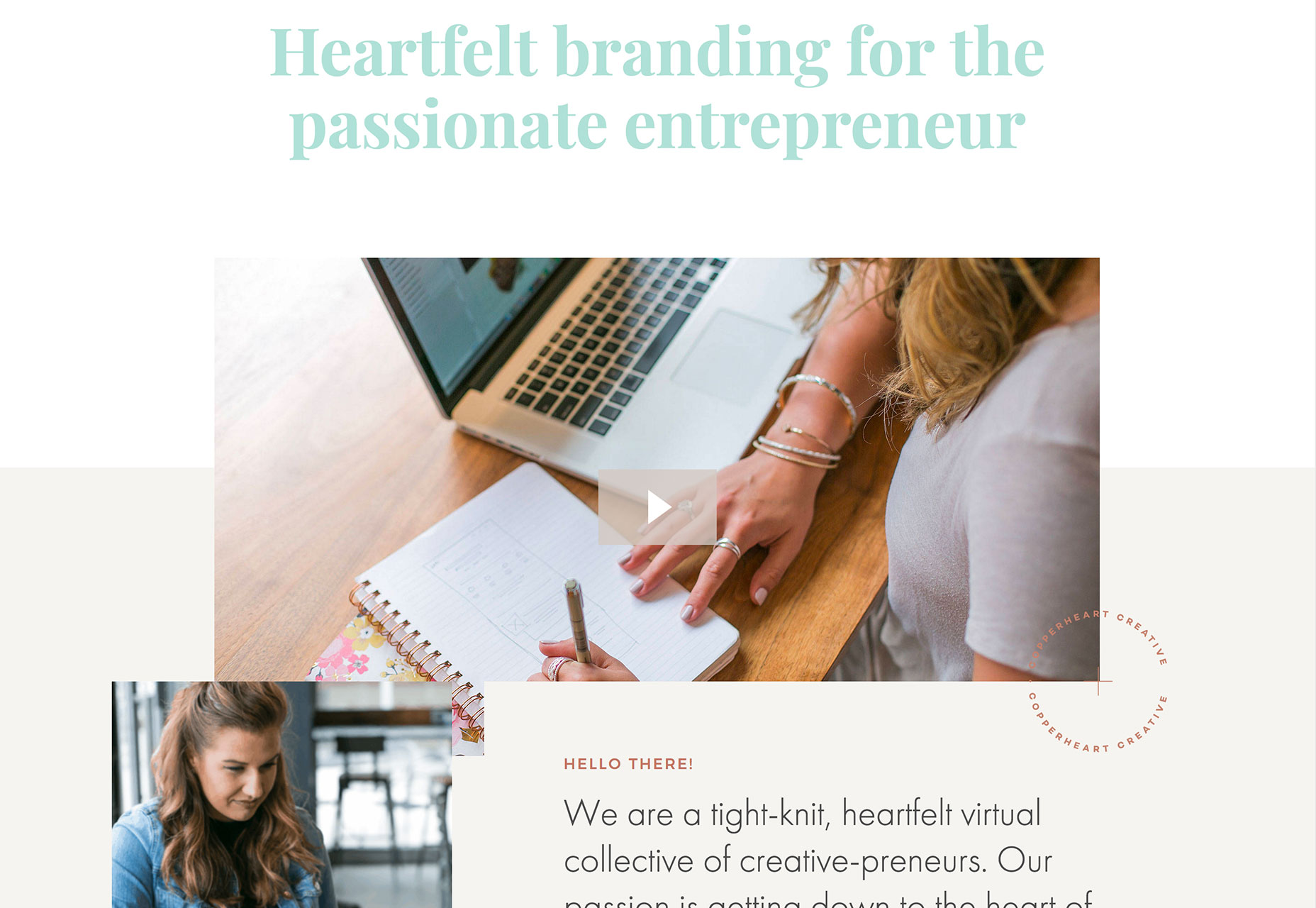
2. “Floating” Rectangles
Here’s another website design trend that doesn’t have a real name, but seemingly off-grid floating rectangles are officially a thing. From simple portfolio pages to brand website designs, this technique is everywhere. Maybe because it creates fun layers that work well with parallax scrolling animation, a trend that’s been going strong for a while now. What’s really nice about this style is that it allows each image or rectangular frame to have an identity of its own. The concept is similar to the popular card-style that was a major part of Google’s Material Design documentation. The key difference here is that the design feels less structured and a little more organic. The fluidity of the designs is visually appealing and encourages interaction because users will want to see what comes next or what’s in the rest of the rectangular containers. As you can see from the examples, many of these designs feature floating rectangles that fall into and off of the canvas, this technique creates a bit of mystery and can prompt users to interact. What might be the best part of this design trend though is that it works with practically any type of content. Floating blocks can be as simple or complex as the content dictates. The concept works with just a handful of blocks or many. It works with oversized blocks to create depth or multiple smaller blocks to draw users into different types of content. The key is that there’s opportunity to use this trend in many different ways to create a custom design that uses the trend but doesn’t have a cookie-cutter feel to it.


3. Image-Filled Typography
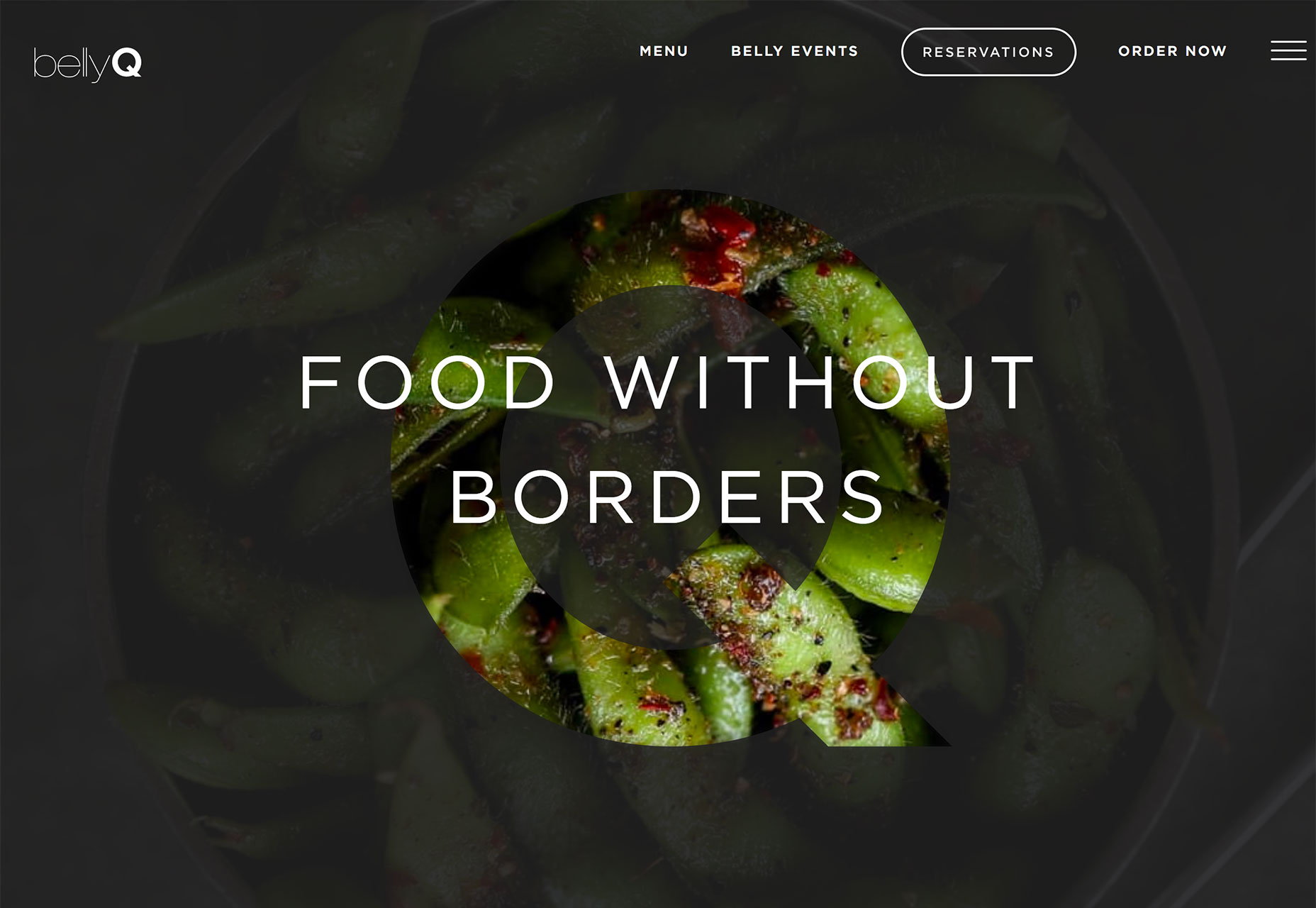
The final trend of the month is a lot of fun for all the amateur typographers out there. Designers are opting to fill type (or create layers that replicate the look of an image fill) with thick block-style letters. While there’s nothing particularly new about this idea, the interpretation of the concept is. All three of the examples below use some type of text fill with a moving image. Valnet cuts out its signature “V” in a white frame on the left side of the homepage design. In the background a video loop plays. The image in the letter is part of the video in the background. It’s a nifty effect that gives the designer a way to use a more vertical framework without an odd-shaped video frame. The Greatest Stories Retold uses that same concept but leave a lot more to the user imagination. There’s video b-roll running in the background, but it really only creates a sense of motion and color in the star design. What it does do is entice users enough to click and really get into the website design and content. Belly Q uses still photos that zoom in and out to create subtle movement. The foreground has a dark overlay and the only full, bright color part of the design is inside the letter “Q.” The layering effect is simple and creates a great point of emphasis. Even with still images, the simple movement helps draw the eye and create a focal point for users to understand the name and brand of the site they are viewing, and encourage them to learn more. A technique such as using animated fill in lettering has an innate sense of mystery. These designs almost beg users to click around the site to get a better idea for what’s in the image. Most users are highly visual and this small question mark in the design can actually encourage interaction. Just make sure to make the interaction easy to understand and complete so that you don’t leave users feeling frustrated or lost.


Conclusion
Which of these trends can you see yourself using in upcoming projects? Each of these design solutions can work for small uses, such as a homepage or landing page design, or extend to a full-scale project visual plan. An while each of these techniques is trendy, they aren’t so tied to a single element or idea that they’ll look dated immediately. What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















