
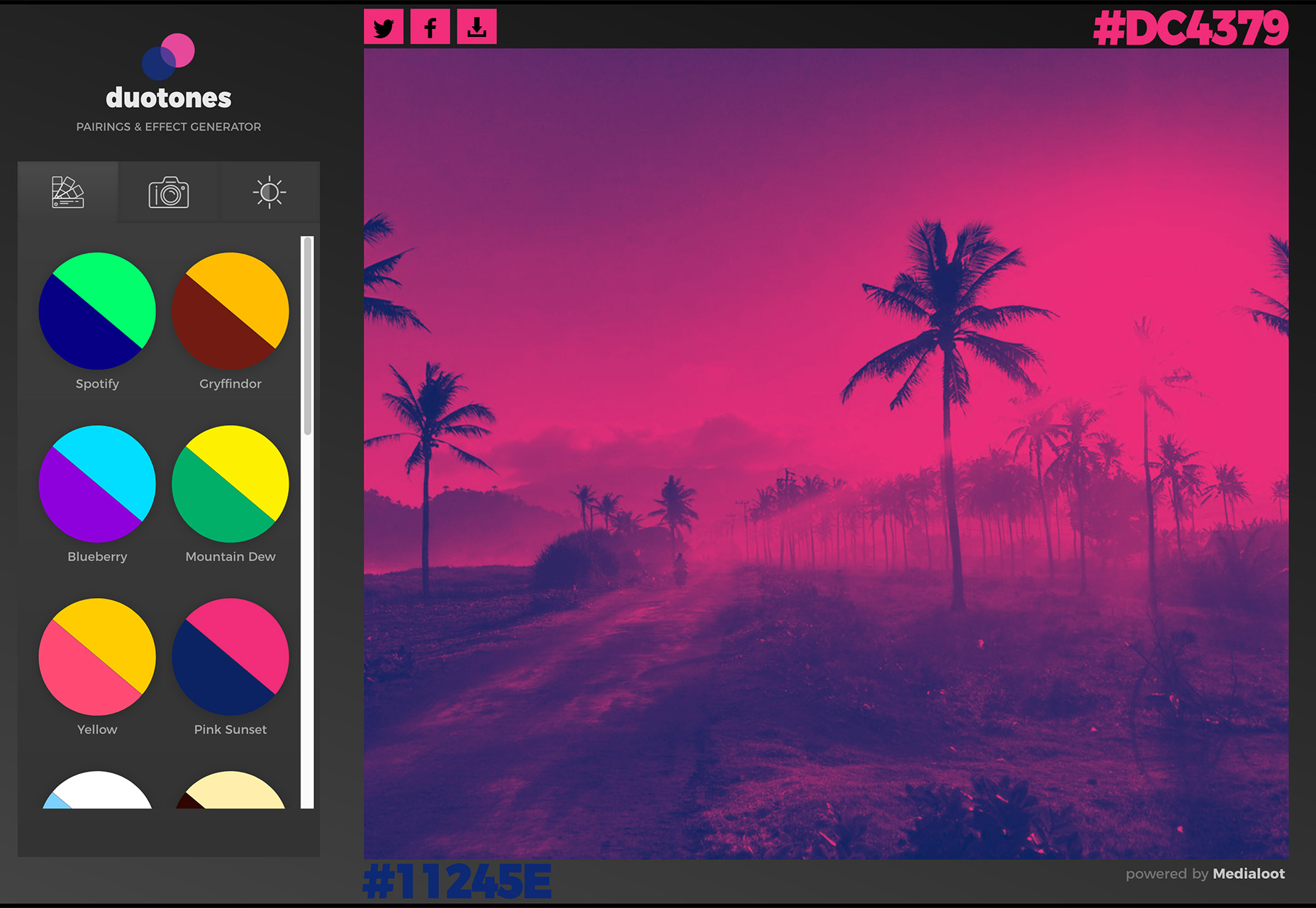
Duotone Effect Generator
Create a quick, and trendy, duotone effect with the Duotone Effect Generator. Upload a photo and pick a color combo or use your own and get a cool effect in seconds. Then you can download the image for use in projects.
Curtains.js
Curtains.js is a fun little WebGL tool that animates images to have a moving curtain effect. From the developer: “It is a small vanilla WebGL javascript library that converts HTML elements containing images into 3D WebGL textured planes, allowing you to animate them via shaders. You can define each plane size and position via CSS, which makes it super easy to add WebGL responsive planes all over your pages.”
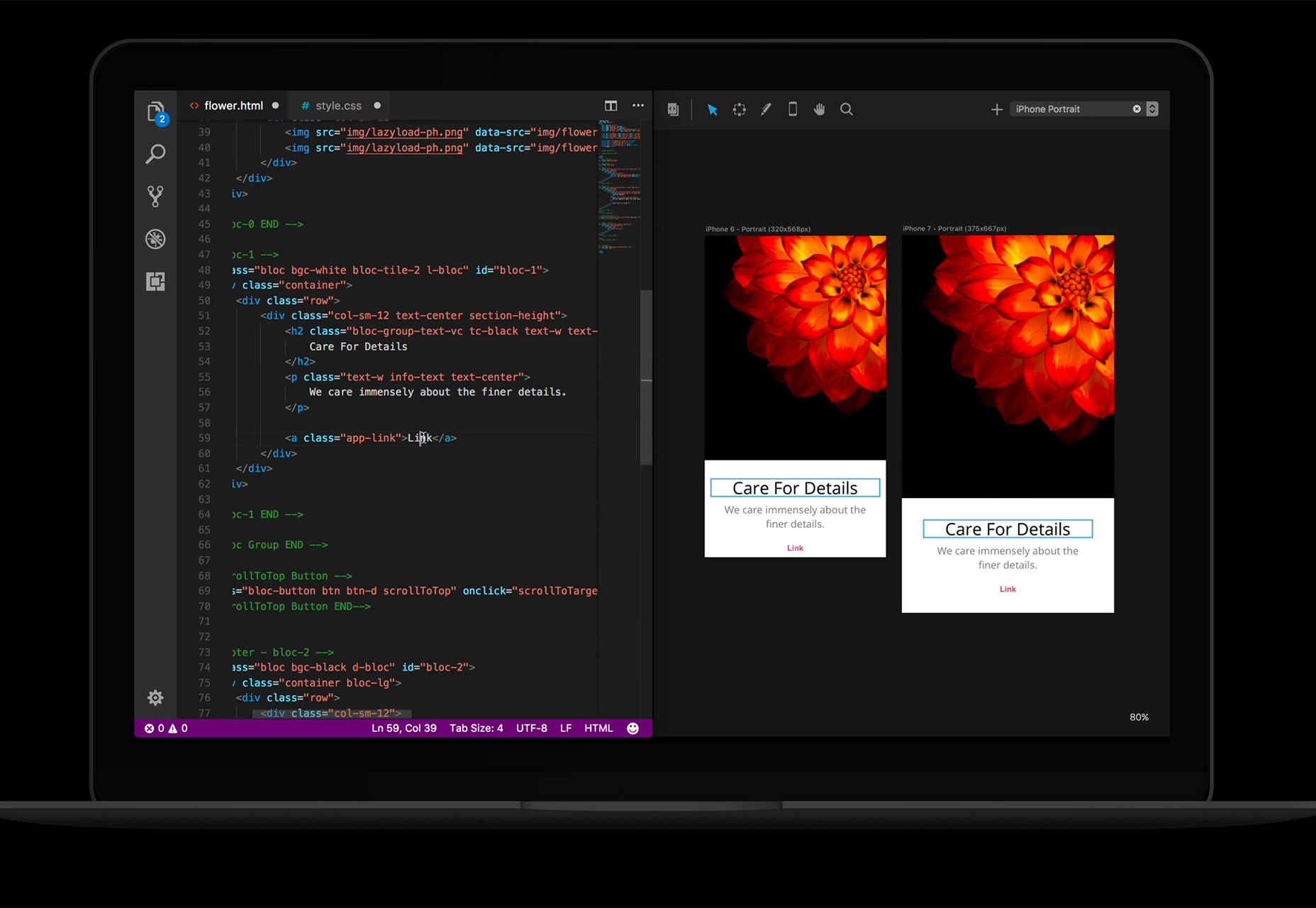
Solis
Solis is a live design output app that allows you to see the result of code as you input it. You get real-time live previews of HTML, CSS, Sass and LESS with multi-viewport views. This tool is only available for Mac right now.
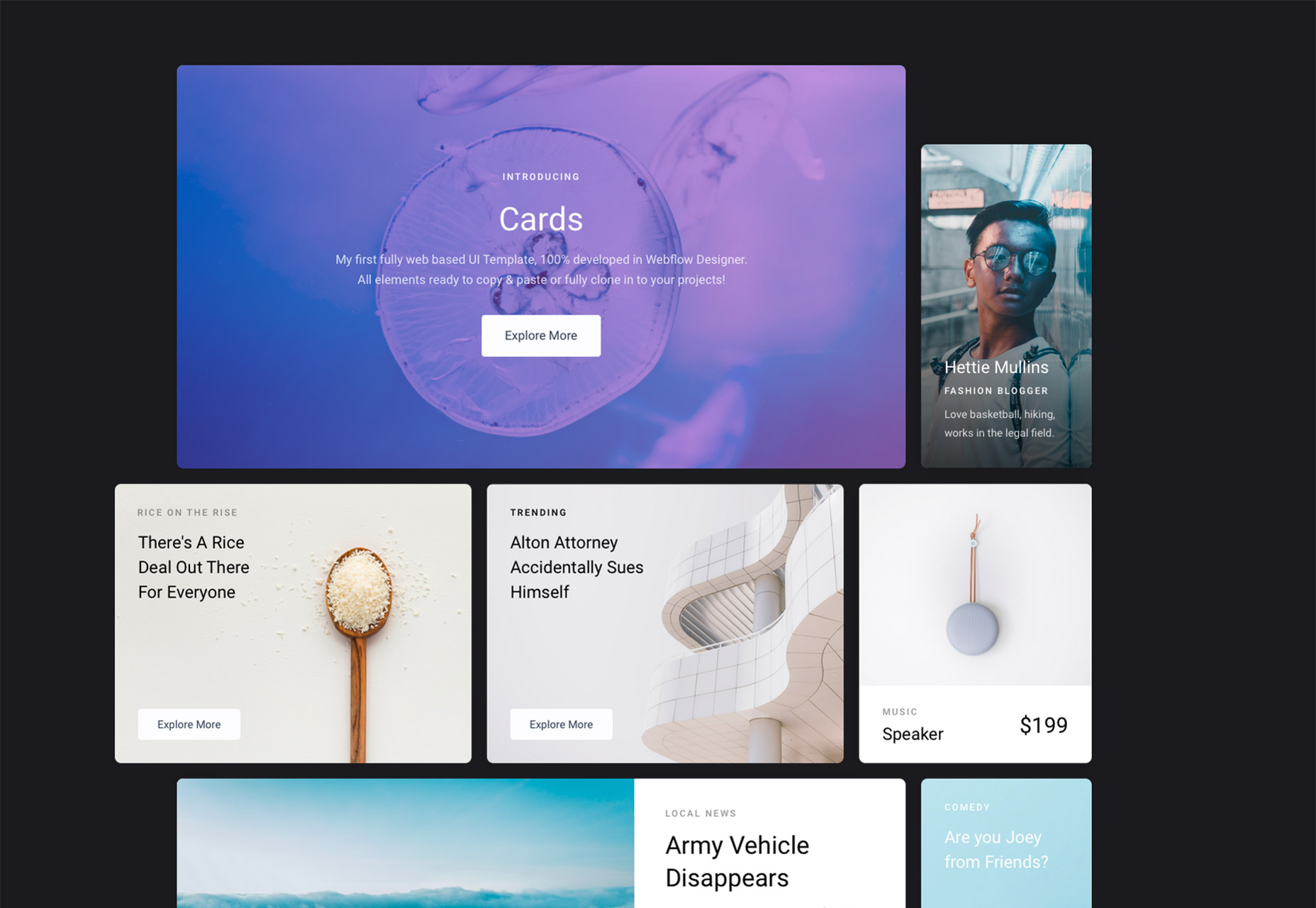
Cards Webflow UI Kit
If you are a Webflow use, the Cards Webflow UI Kit is a great free tool. It’s one of the first clonable UI kits that’s been made completely with Webflow (so you know it’ll work). Elements include a kit with buttons, tags, alerts and social icons in a card-style format.
BBC Sound Effects
You probably use Creative Commons images all the time for projects, but what about sound? BBC Sound Effects is a library of 16,000 sound effects from the BBC library that come with the BBC copyright but are available to use for personal, education or research purposes. (If nothing else, it’s just fun to listen to all the sound bits.)ScreenFocus
ScreenFocus is a productivity tool that can help you make the most of a dual-monitor setup. It includes the ability to change settings between screens, such as dimming an unused monitor so it is not distracting.
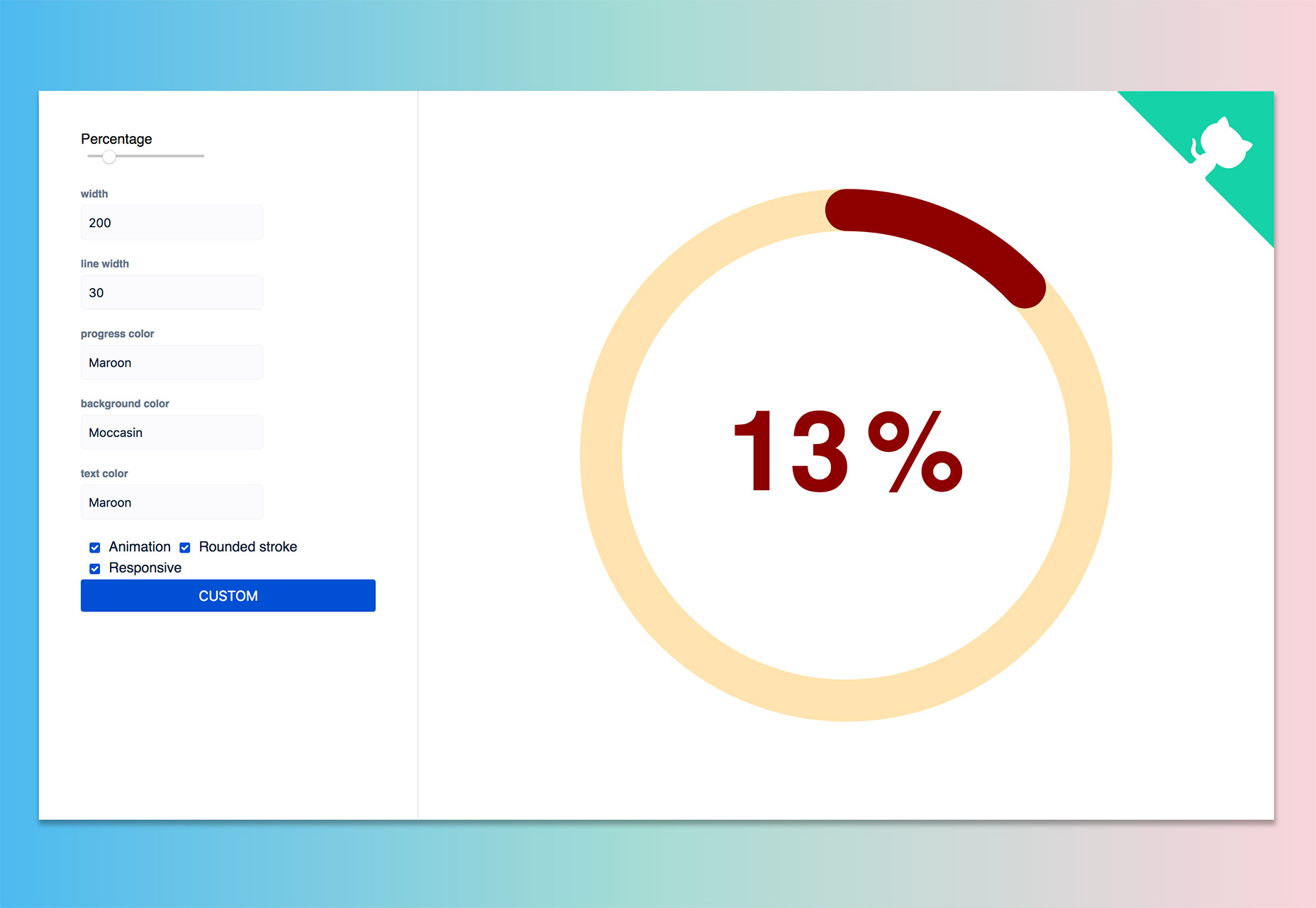
React Circle
React Circle renders a dashboard-style progress animation in the shape of a circle. It is made using customizable SVG.
Unavatar
Want to use the same avatar across multiple social media profiles? This micro service lets you do that with just a few lines of code and a username, email address or domain.Login Critter
Make your login form standout with a custom critter avatar. Login Critter is an animated login screen with multiple states for the “critter” – neutral, active, ecstatic and shy (shown below). Grab it on GitHub.
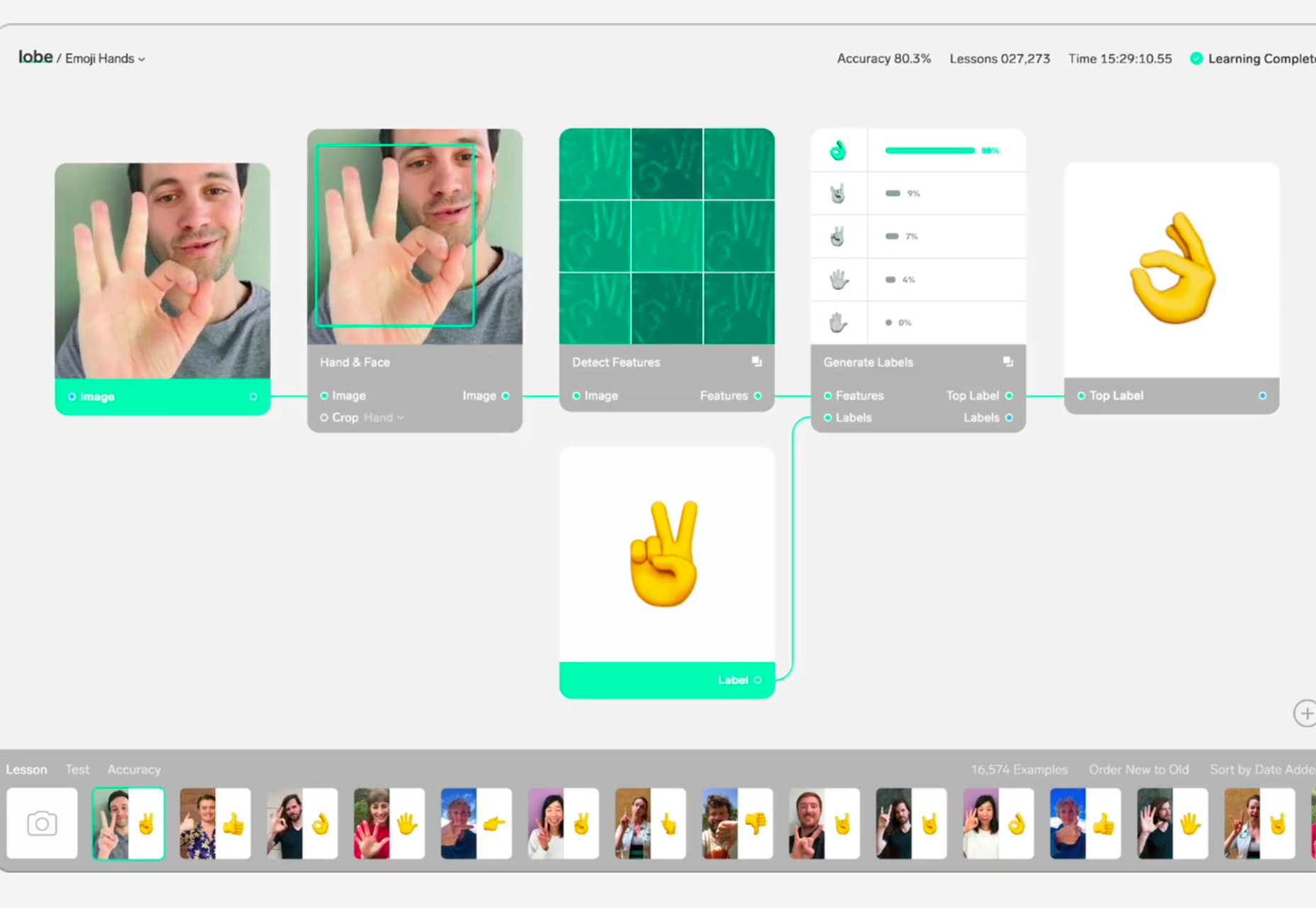
Lobe
Lobe is a visual artificial intelligence tool that helps you build a deep learning model for apps. The tool is in beta and had a wide application, from helping connect apps to people to showcasing data and information.
Blobby Background
The popularity of unusual shapes makes Blobby Background a fun fork on CodePen. The demo uses SVG masks and filters to function.
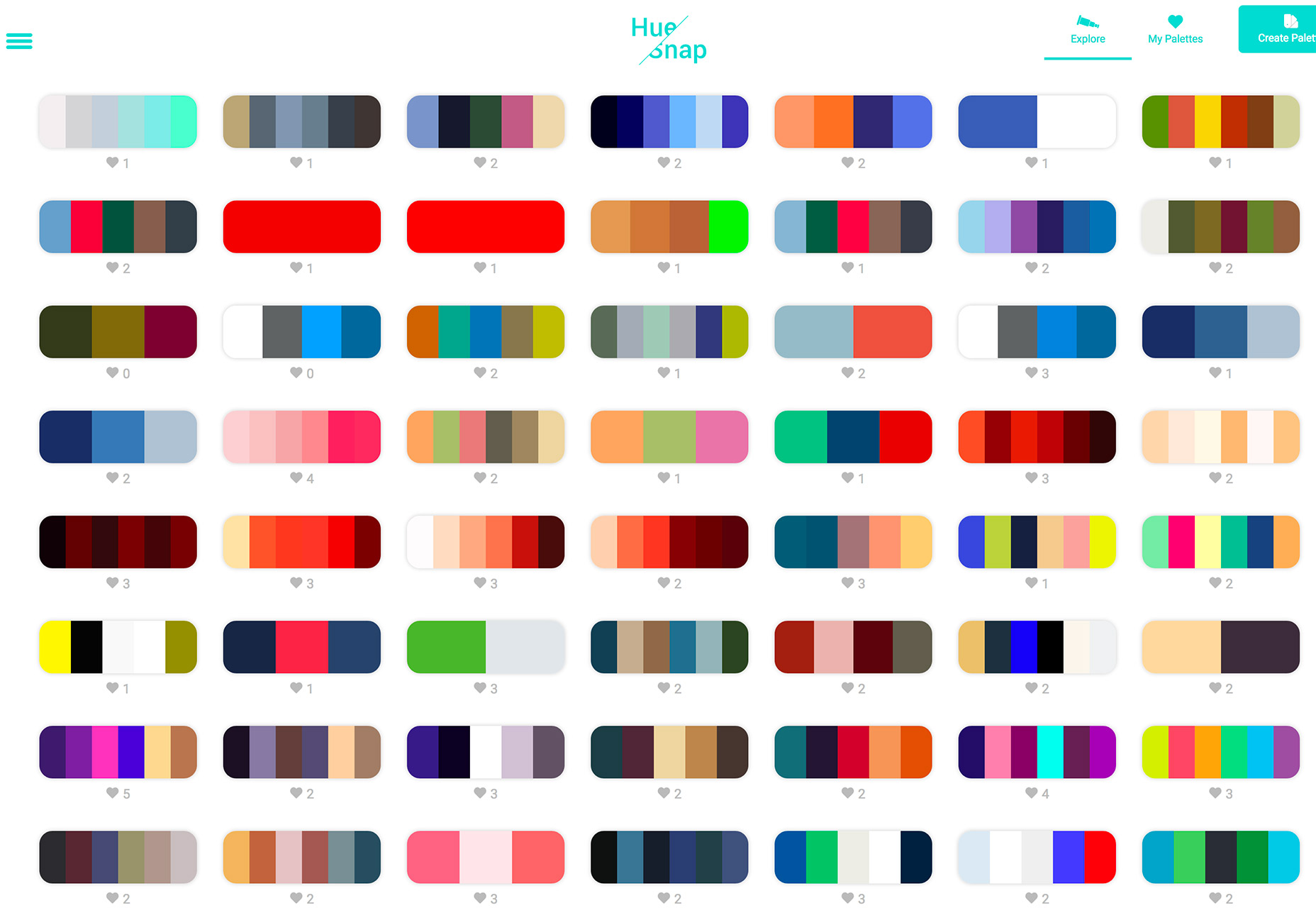
HueSnap
HueSnap is one more color palette generation tool. Browse hundreds of color combinations and save your favorites for later use. What’s impressive about this gallery is the number of palettes that you can see at once.
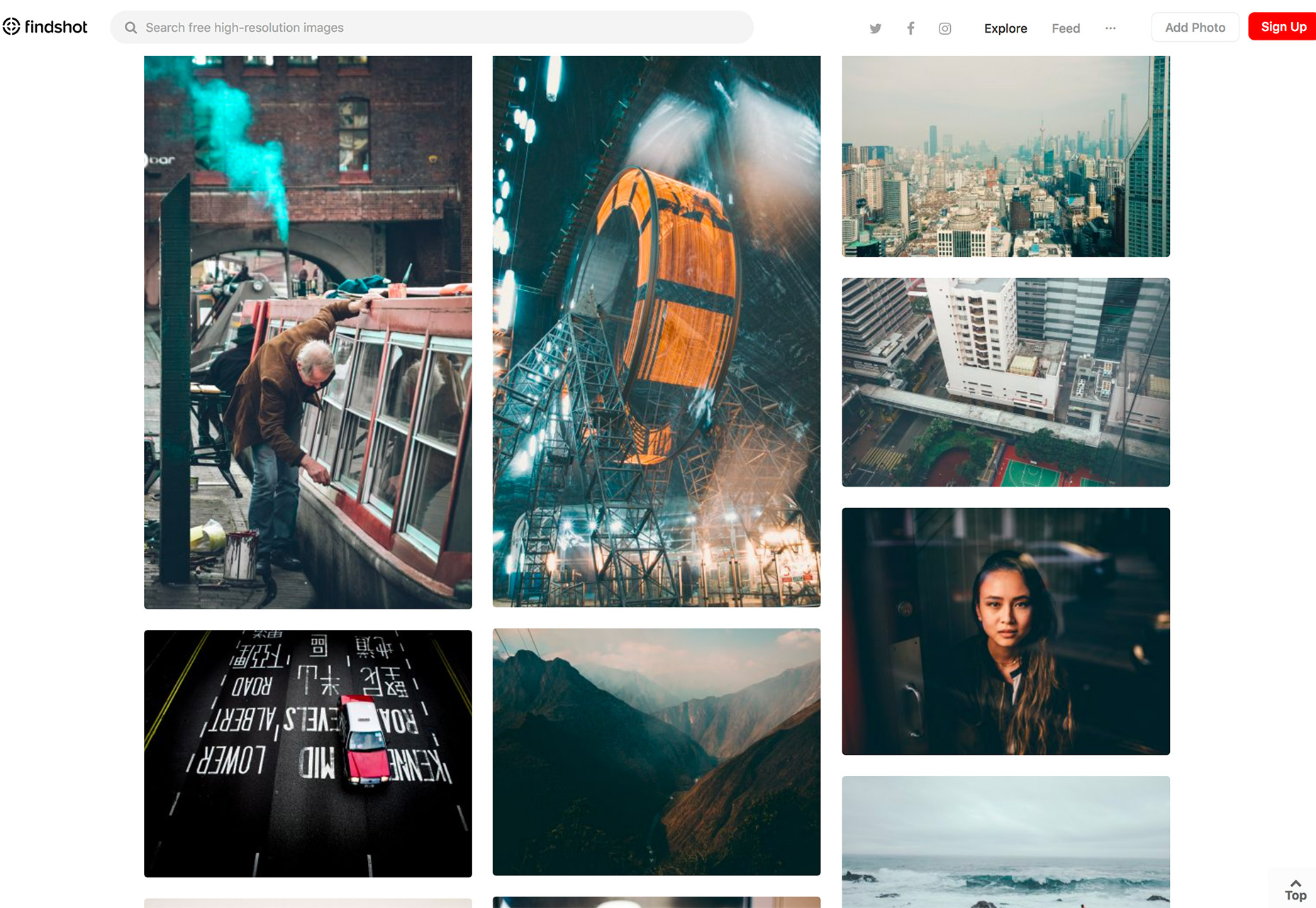
Findshot
Findshot is a new, free stock photo repository. Sign up via email and new photos that you can use for free in projects will come right to your inbox. You can also search the free collection.
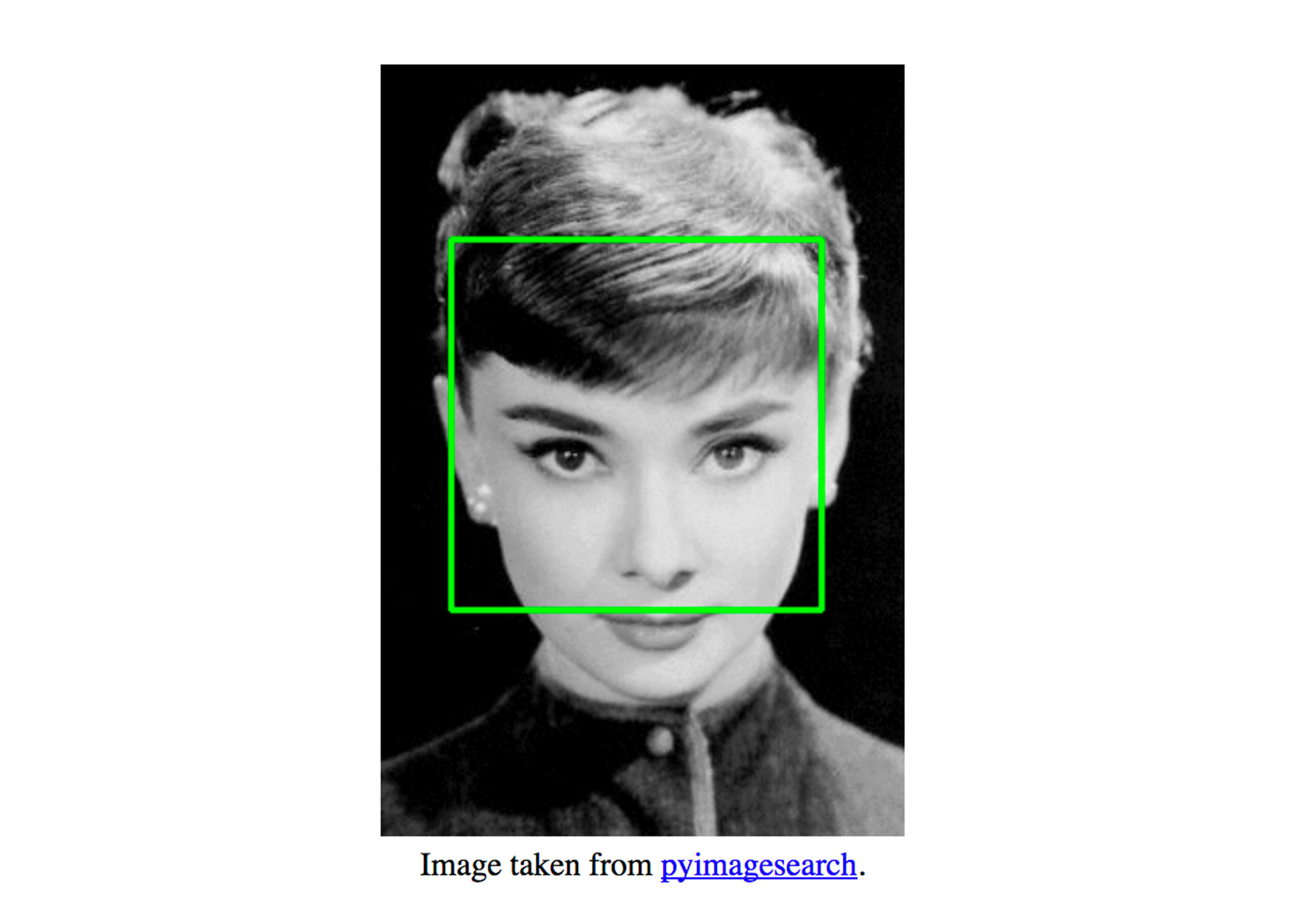
Pico-js
Pico.js is a face detection library that uses just 200 lines of JaveScript. The neat thing about this element is that it is super small and lighter than many other options out there. (It’s just 2kb when minified.)
Modular
Modular is a free Android UI kit with adaptable elements in the Material Design style. It includes 167 items with 78 elements in 13 categories.
Tutorial: Responsive Knockout Text with Video
This tutorial from Giulio Mainardi for CSS-Tricks shows you how to build a super trendy knockout text element with video. The great thing about the tutorial is it does everything responsively – that’s the real trick here – so that your element will look great anywhere.
Semantic Experiences
Voice search and internet “scrolling” is getting to be a bigger deal by the day. Interfaces have to understand expressions and natural language. That’s why the Google team is working on Semantic Expressions, an experiment to help developers better understand natural language.
Design Systems Repo
This website is a giant collection of examples, articles and tools about design systems. The database is pretty large and is a great place to find inspiration or think about different ways of doing things.
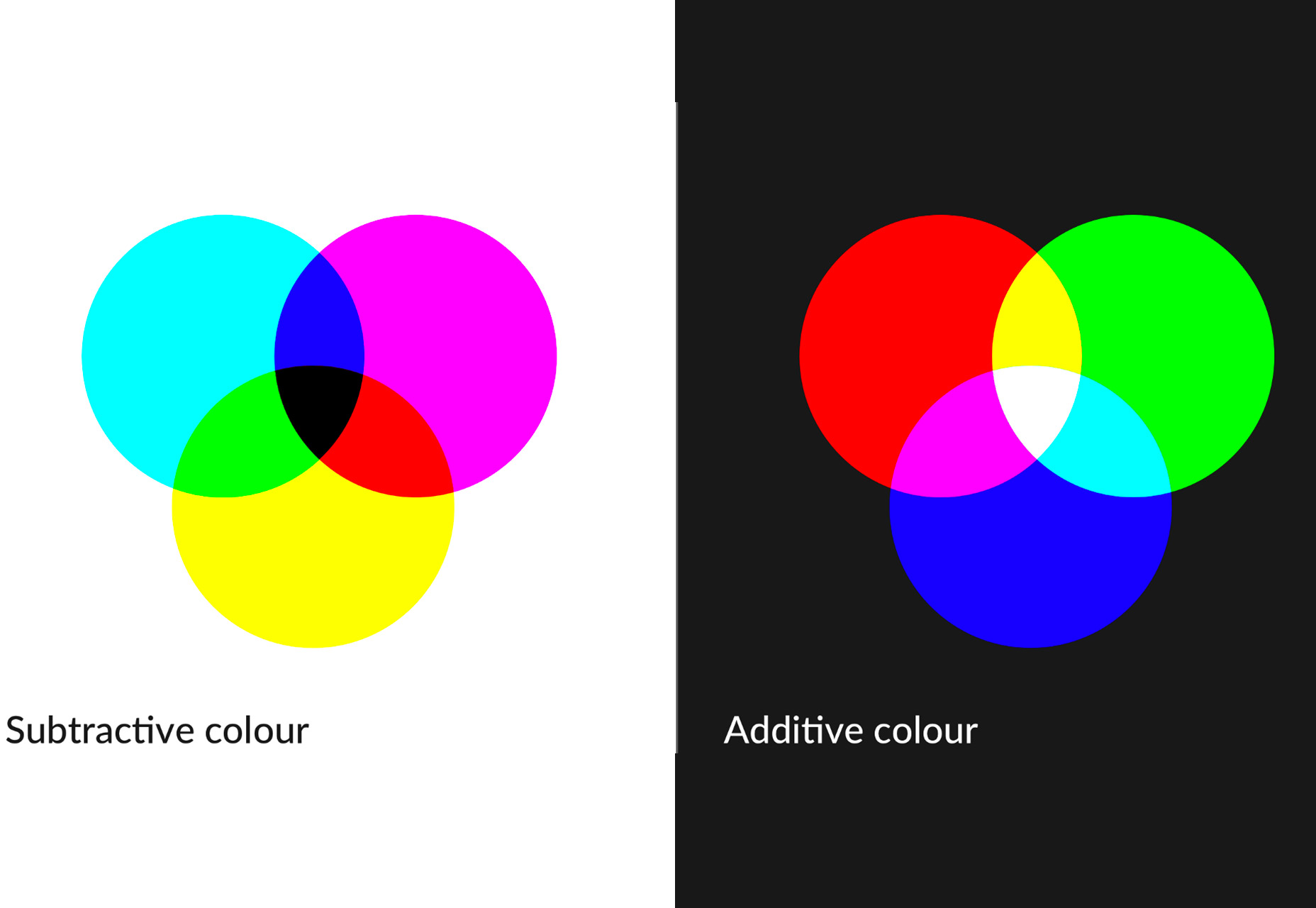
Science of Color Codes
Color codes are more than just a series of numbers that spit out a specific hue. There’s some science that supports how each of these systems – RGB, Hex, HSL, CMYK and Pantone – actually works. Patrick Woodhead takes a deep dive into that science.
Fontisto
Fontisto is a giant collection of SVG icons that you can customize with CSS. It’s a responsive tool and is easy to use without JavaScript. Plus, Fontisto is free for personal and commercial use. It includes simple icons, social media icons and even brand elements.
Aloja
Aloja is a free handwriting-style font that’s made for display uses. The bigger you use it, the better. The character set include capital letters only, numerals and basic punctuation.
Dank Mono
Dank Mono is a coding font. It is made to look great and work with retina displays. It includes a full character set, ligatures and italics. This is a premium font (paid).
MD Tall
MD Tall is a display typeface that has a high x-height and works primarily for small blocks of text. It has an uppercase character set with a few alternate characters, numerals and punctuation.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















