
Tutorials
Your first step will be to get acquainted with the basic principles of CSS Grid. Well, we’ve got blog posts and video tutorials aplenty for you. I’d say to give everything here a look when you have the time, as they all offer different perspectives that might help you to understand CSS Grid better.Grid by Example
Grid by Example is a whole website dedicated to CSS Grid, and it’s one of the more complete resources out there. They have tutorials. They have examples. They have grab-and-go HTML templates, video tutorials, and far more resource links than we have here. The site happens to have been created by Rachel Andrew, who consults with the CSS Working Group, and has been promoting CSS Grid for quite some time, now. So she knows her stuff.Layout Land
Layout Land is a YouTube channel that focuses on — and you may have guessed this already — layout. The videos are created and hosted by Jen Simmons, the woman who coined the term “Intrinsic Web Design” (see the first thing I linked in this article), and largely focus on CSS Grid, along with some other very useful info.CSS Grid.
CSS Grid. is a free 25-video course on its titular subject. The videos are created by the legendary Wes Bos, who has made quite a few other video courses for web developers. This course comes with starter files, completed solutions for each problem, the works.CSS-Tricks
Now for those of us who don’t have time for video courses, we have some good old-fashioned blog posts. And they’re from our good friends at CSS-Tricks, no less! (Well, they’re my friends, but they don’t know that yet.) For the quick and dirty introduction, you’ll want to hit up Getting Started with CSS Grid by Robin Rendle. For a more complete guide with examples, all of the code options you could ever need, an introduction to the terminology, and more, you should check out A Complete Guide to Grid.Tools
Okay, so you know the basics. Well now we have a few tools designed to make your life just a little bit easier whenever you put together a CSS Grid:Browser Tools
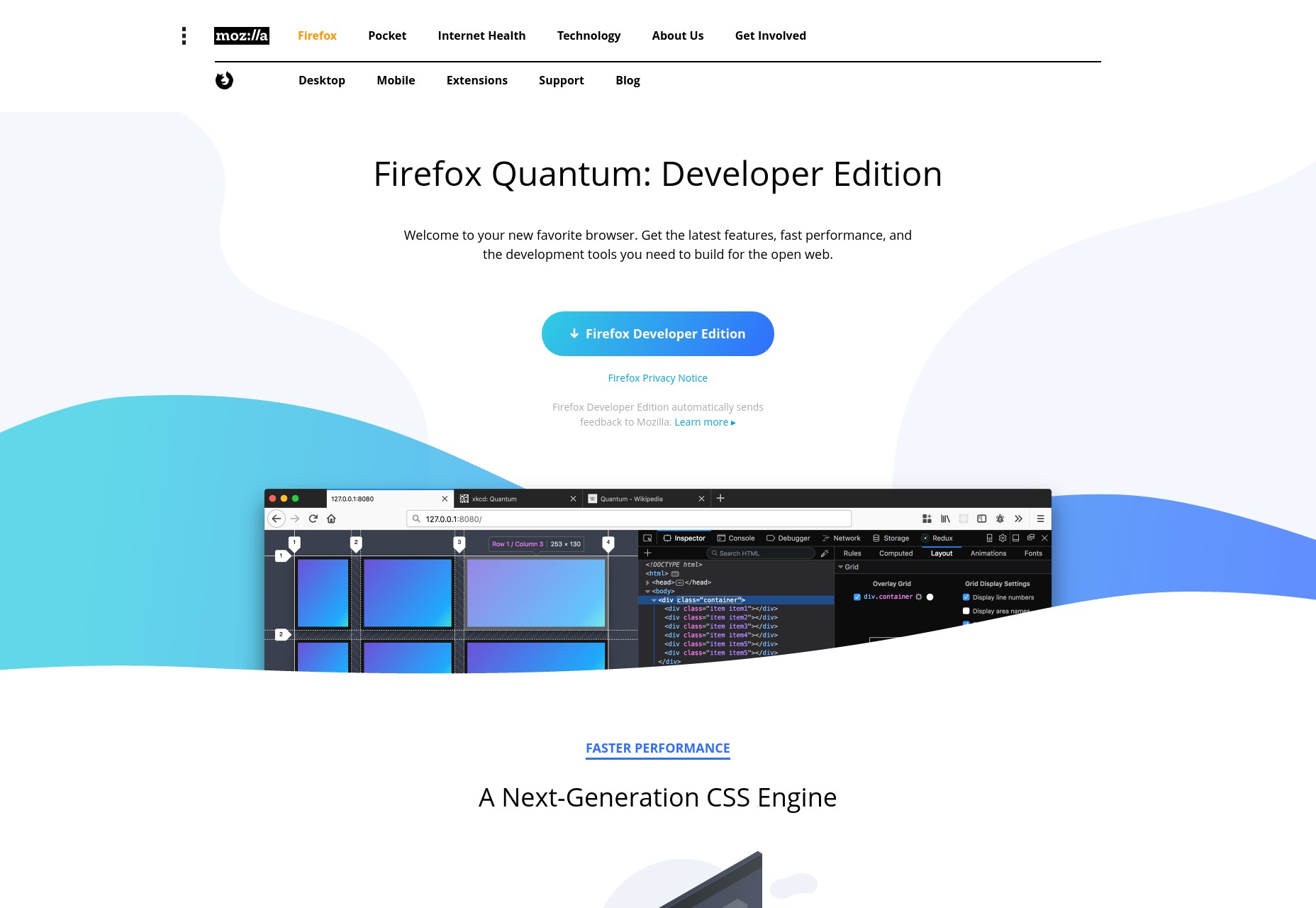
Whether you design websites in the browser like me, or just need to implement a design someone else put together in Sketch or something, it helps to see what you’re doing, exactly. When it comes to CSS Grid, that’s not the easiest thing. Oh sure, you could drum up a bunch of example content and start laying it out, or you could use a browser-based grid inspector. Firefox Quantum: Developer Edition has one, and a whole host of extra goodies, besides. Indeed, if you design in the browser, this is probably one of the best browsers to do it in. Chrome, so far, has the Gridman - CSS Grid Inspector extension. Now, it’s an extension from a third party, with all of the risks that this entails. It also only really “shows” the grid when you hover over it with the mouse. Here’s hoping that gets fixed soon.
Chrome, so far, has the Gridman - CSS Grid Inspector extension. Now, it’s an extension from a third party, with all of the risks that this entails. It also only really “shows” the grid when you hover over it with the mouse. Here’s hoping that gets fixed soon.
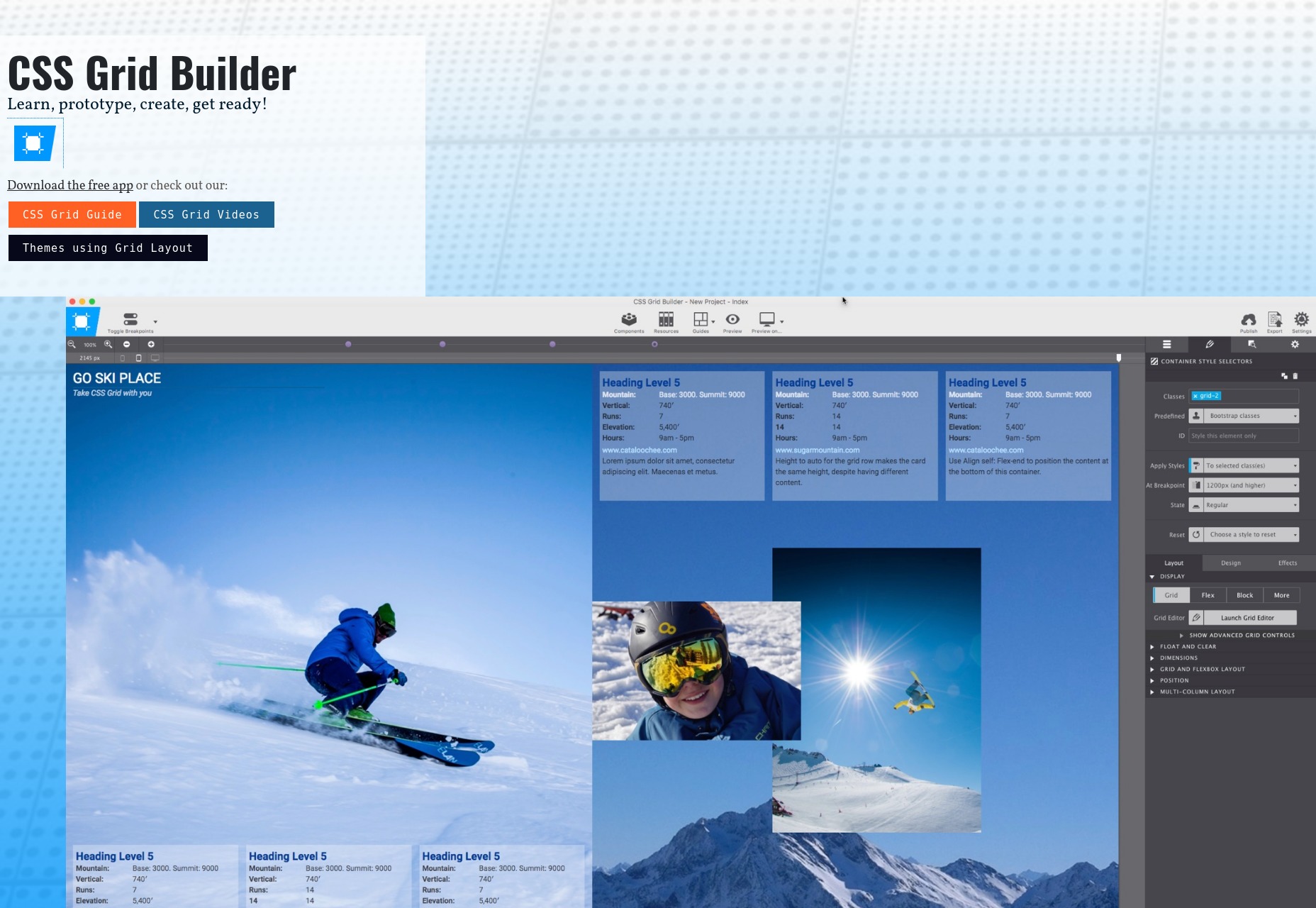
CSS Grid Builder
Now all of that is well and good for when you’re already working in the browser, but what if you want to just build a custom Grid in CSS, paste it into your files, and go? Enter the CoffeeCup CSS Grid Builder. This is a free app for Windows and Mac desktops that lets you design a CSS layout quickly and easily, then import it to other projects. You can set up Grids, Flexbox layouts, and more, all in a visual interface that’s designed to help you get a lot of the basic layout work out of the way. Now, you do have to provide some personal data (name/email) to download the app, but otherwise it’s free.
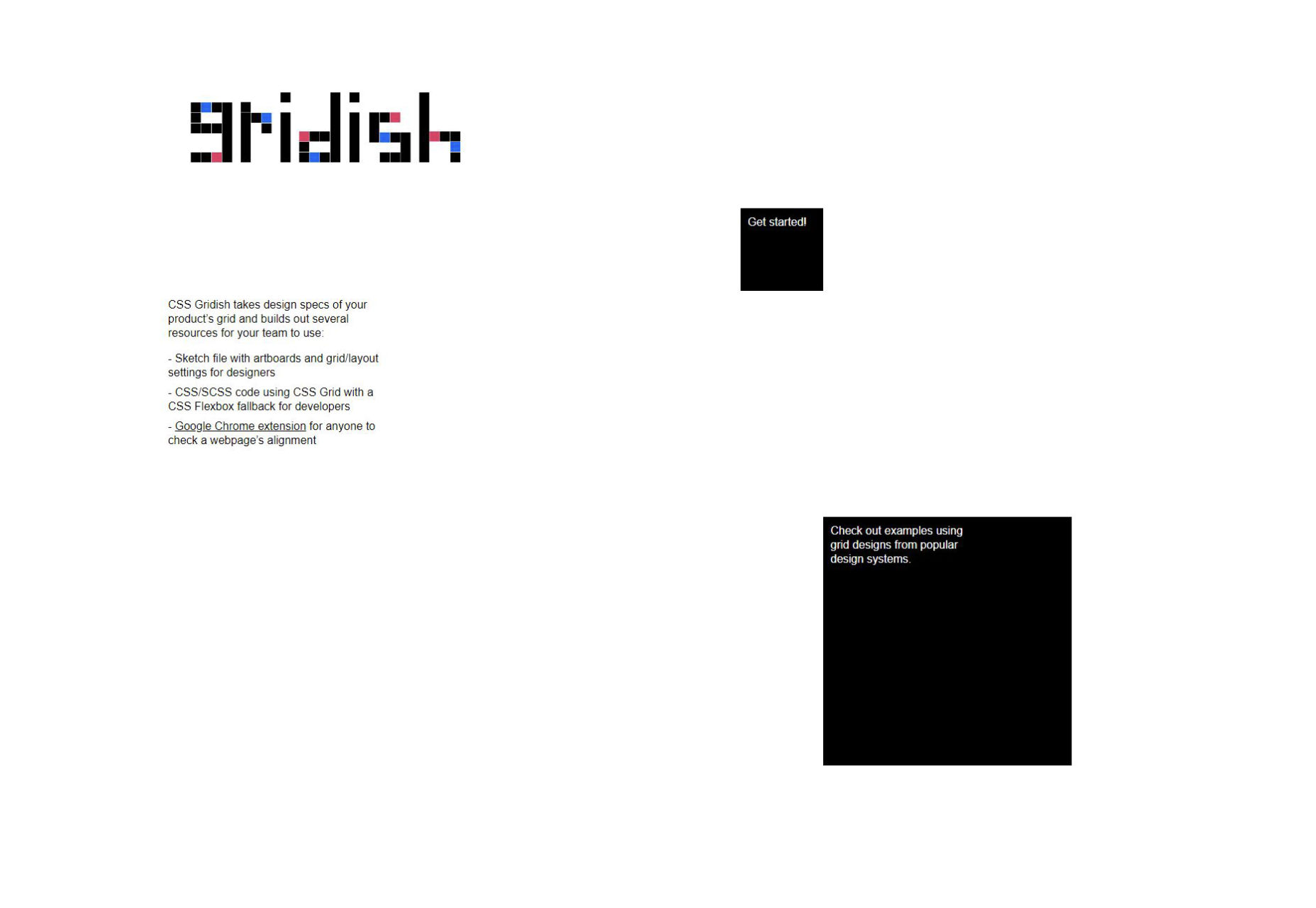
Gridish by IBM
Now, CSS Grid has fantastic modern browser support, but not terribly great legacy browser support. What do you do if you want to support older browser, too? You might try out Gridish, which is a Node.js project created by IBM. Basically, you input the specs for your grid, and you get two things:- An automatically generated Sketch file with artboards and layout files for your design team.
- SASS/CSS code for your grid, with a fallback grid built in Flexbox, which has much better browser support for the moment.
 And that’s about it, really. CSS Grid is still a fairly “newish” technology, so while there are lots of resources, they mostly cover the same ground, for now. But with time, I suspect we’ll be seeing a lot more.
And that’s about it, really. CSS Grid is still a fairly “newish” technology, so while there are lots of resources, they mostly cover the same ground, for now. But with time, I suspect we’ll be seeing a lot more.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















