
1. Dark Backgrounds
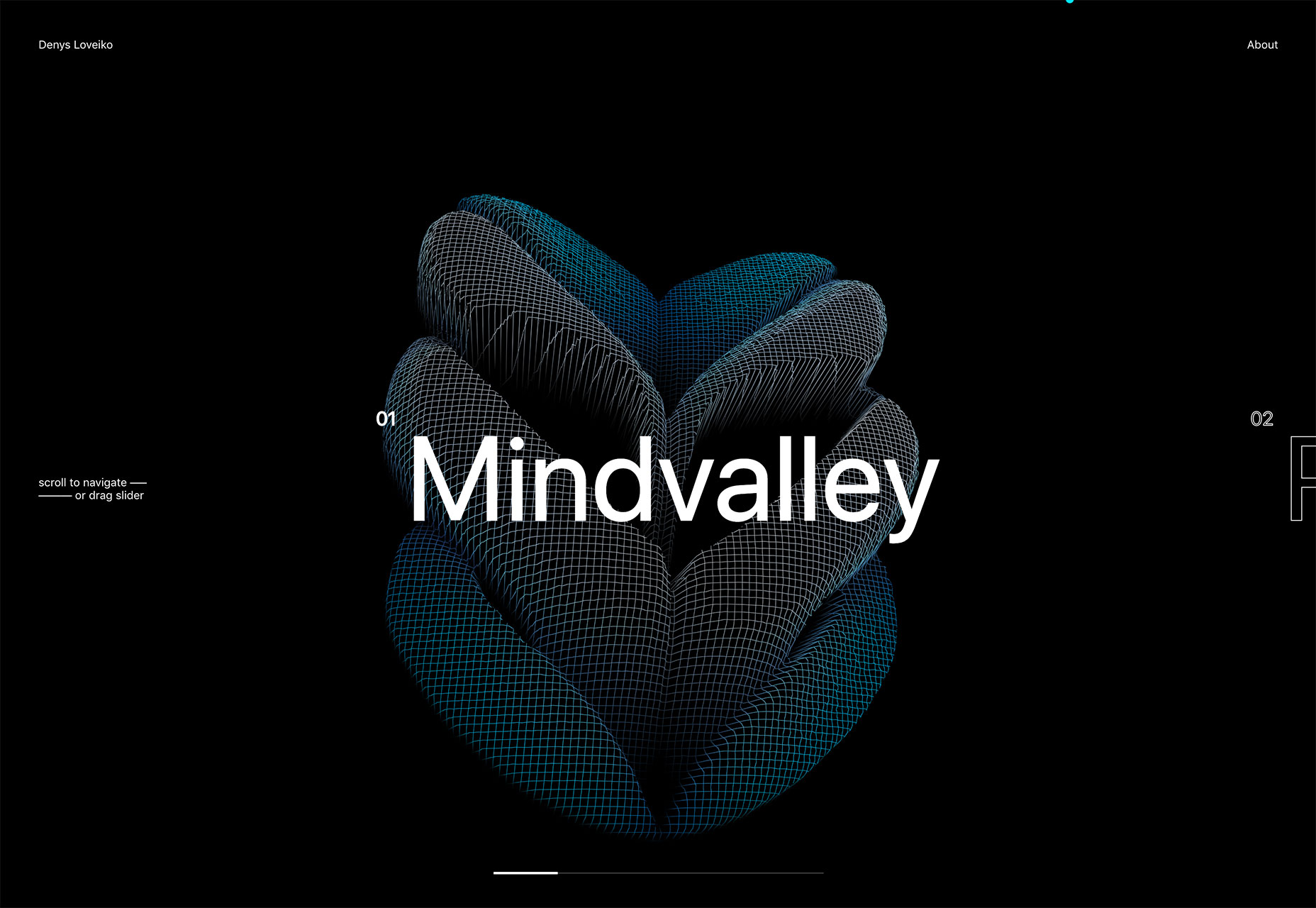
It seems like designers were focusing on light, white minimal styles for a long time, but that era is starting to end. Dark backgrounds are making a comeback in a big way. [pullquote]Dark backgrounds provide a design opportunity quite different from white[/pullquote] Maybe it’s the idea that cooler weather is coming. (Many of these dark backgrounds do have a cool feel.) Or maybe it’s just a shift in order to try something different. (Dark backgrounds provide a design opportunity quite different from white.) Either way, it’s a trend that needs to stick around for a while. Dark backgrounds can be used in so many different ways – and each presents an opportunity to create something in an entirely different way.- Black, flat background: A simple black background creates a wide open canvas. Denys Loveiko uses a black background to set the tone for animated elements and clean white typography. It’s sharp and easy to engage with.

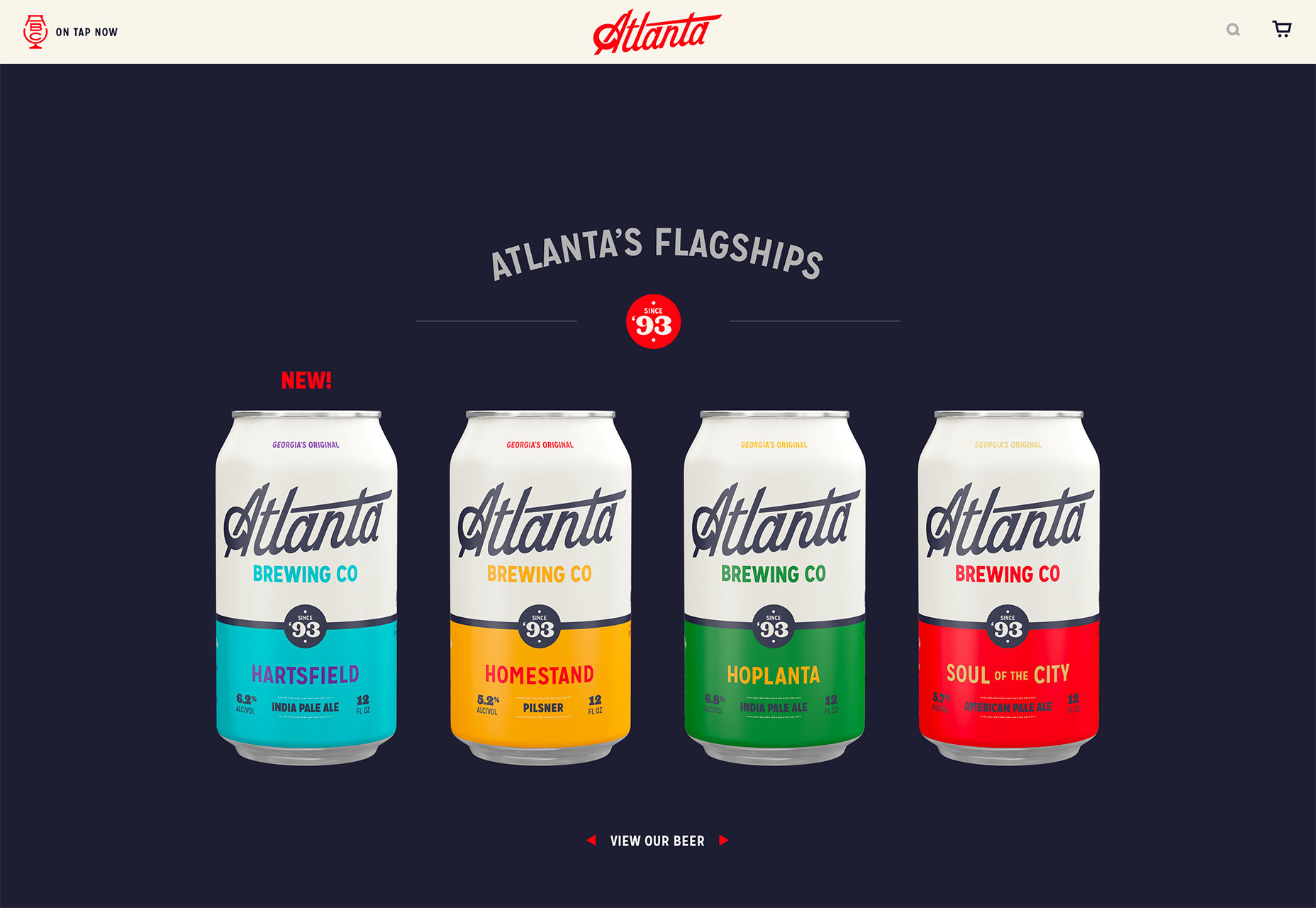
- Dark color background: Atlanta Brewing Co. uses a dark background with blue tones to emphasize its brand color and highlight the bright product designs. What’s nice about a dark color is that it is a little softer than a flat black background.

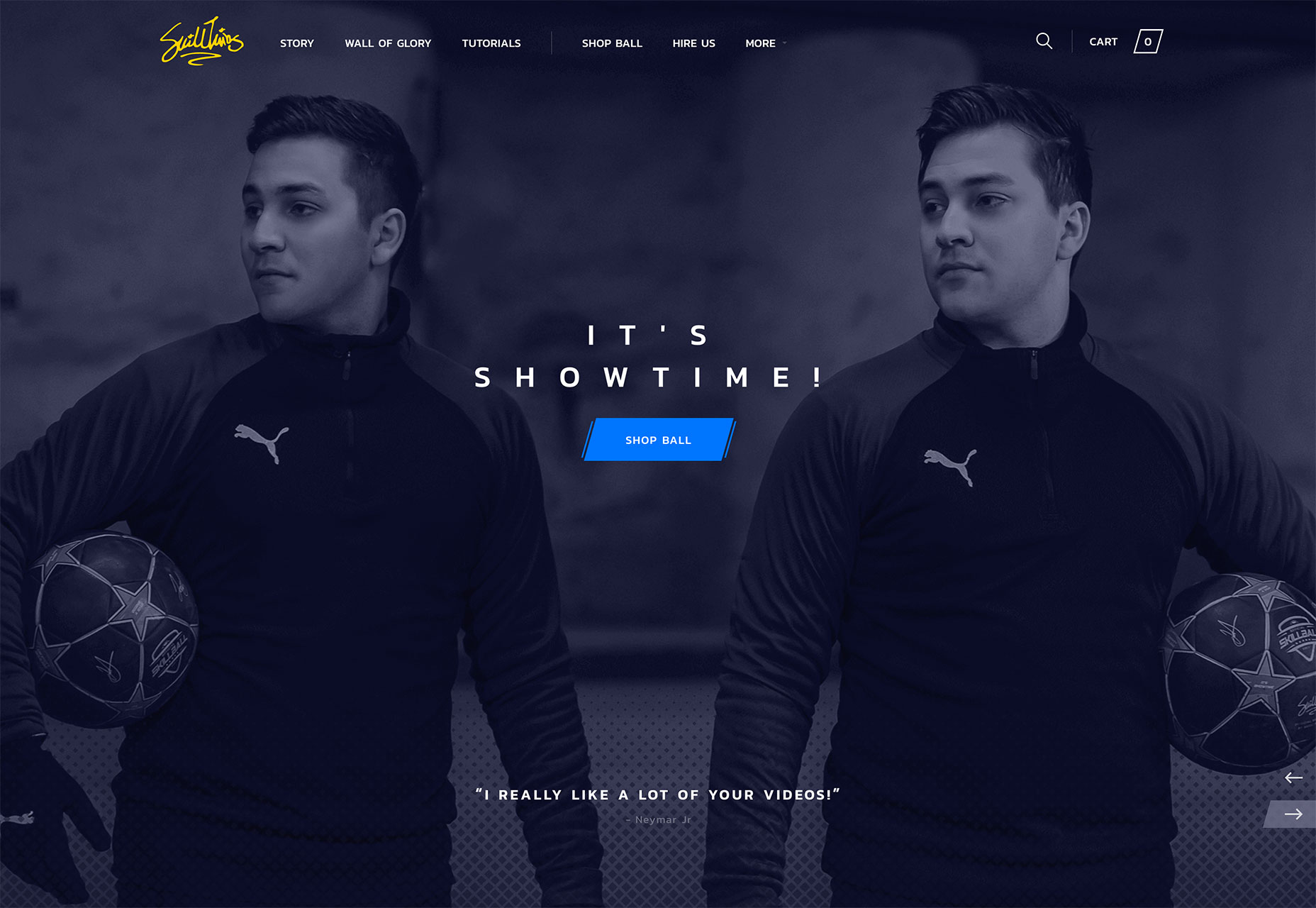
- Dark color overlay background: While much of this trend does focus on single color backgrounds, an image overlay is just as effective. Here the dark background provides an opportunity to meet the men who are the subjects of the website but with room to feature elements such as text, a logo and call to action.

2. Heavy White Headers
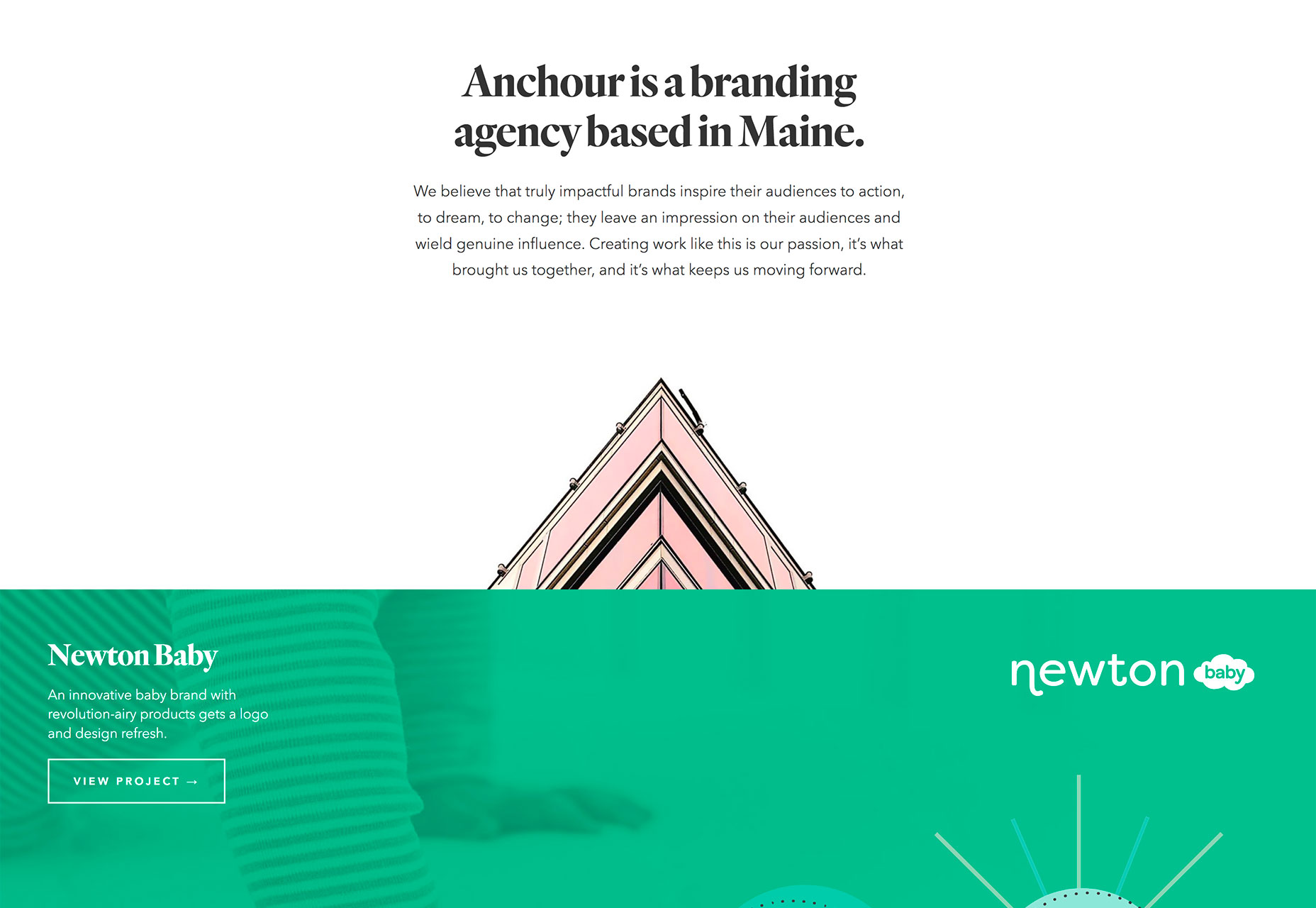
While some designers are going all in with dark backgrounds, there’s still a lot of white space trending. Heavy white headers are replacing all white designs though. This trend is exemplified by almost oversized headers that take up nearly half of the first screen, followed by other elements with more color, images or video. [pullquote]a great way to create a minimal style and use high-value imagery at the same time[/pullquote] It’s a great way to create a minimal style and use high-value imagery at the same time. The white space does a great job of creating an easy first impression that gives room to branding and key messaging, while there’s something a little more engaging to look at beyond the initial glimpse. This design style encourages scrolling. Most of these designs split the screen in such a way that the users sees the heavy white header and a portion of the next level of content at the same time. Each of the examples below uses this technique in a slightly different way:- Anchour uses a heavy white header that encompasses about two-thirds of the screen with a significant text block. What’s important to note is the use of the graphic to point users up to the information above. This key directional helps ensure that website visitors look at the headline and text first, then scroll.

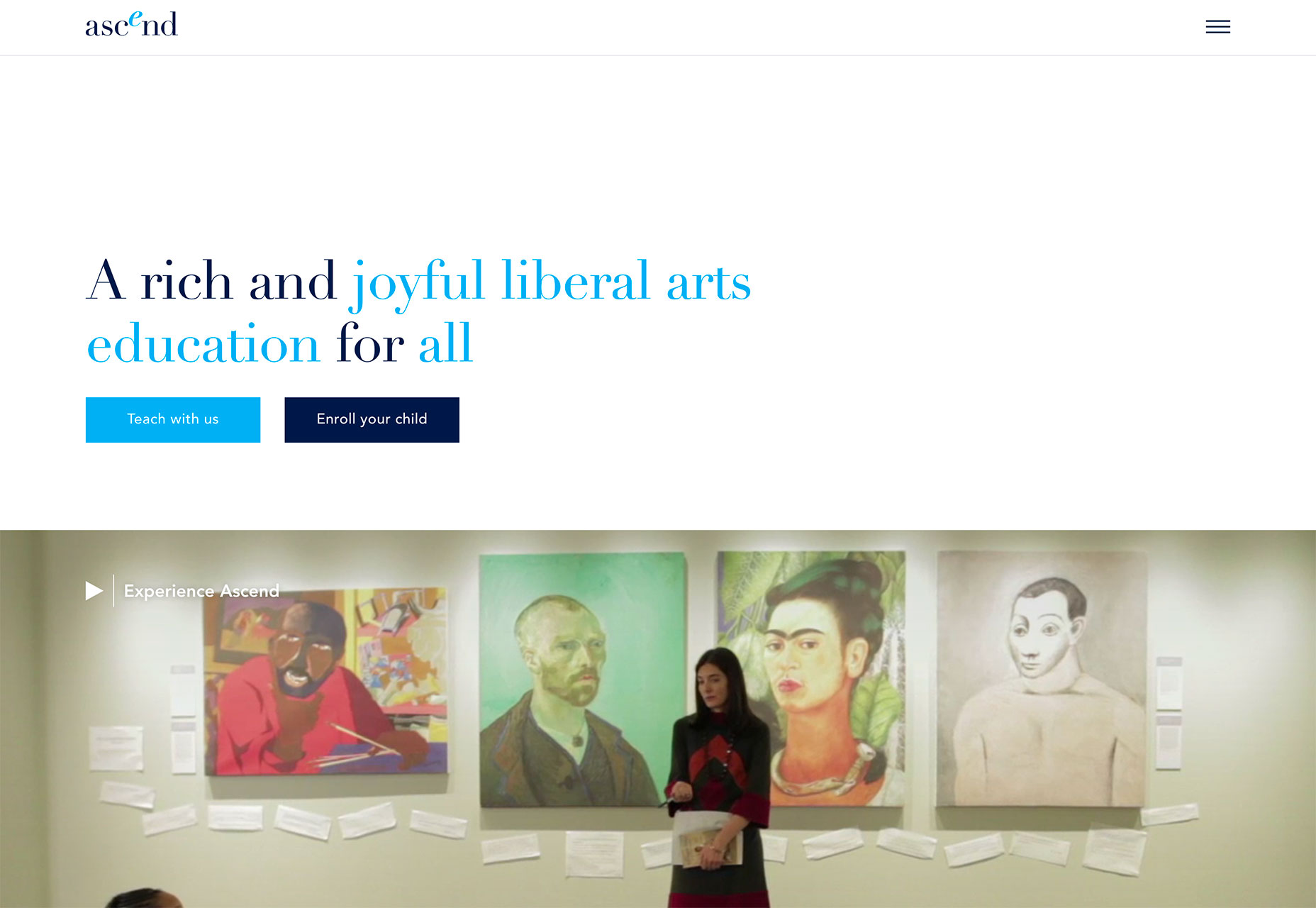
- Ascend uses a half screen of white space to tell you what they do with two calls to action (based on which part of the audience you are from). Below is a full-screen video that shows the school in action. It’s a fun way to tell the story without overwhelming users with too much information at once.

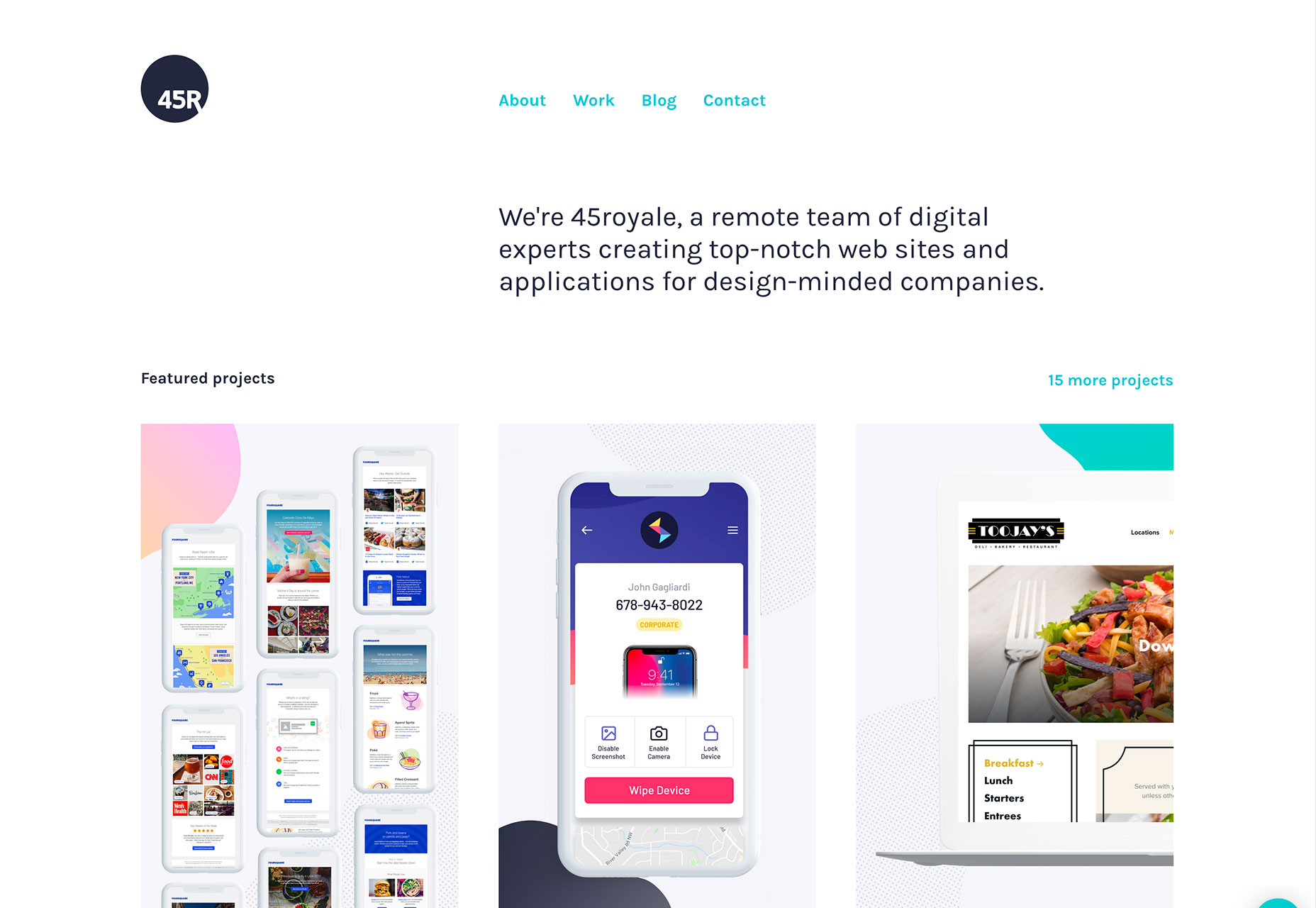
- 45royale takes another approach with a heavy white header followed by image tiles on a white background. The header still contains a logo, navigation and text block that highlights why users have come to the website. The text block at the top is oversized and has plenty of room around it, so that it’s easy to focus on.

3. New Application for Cards
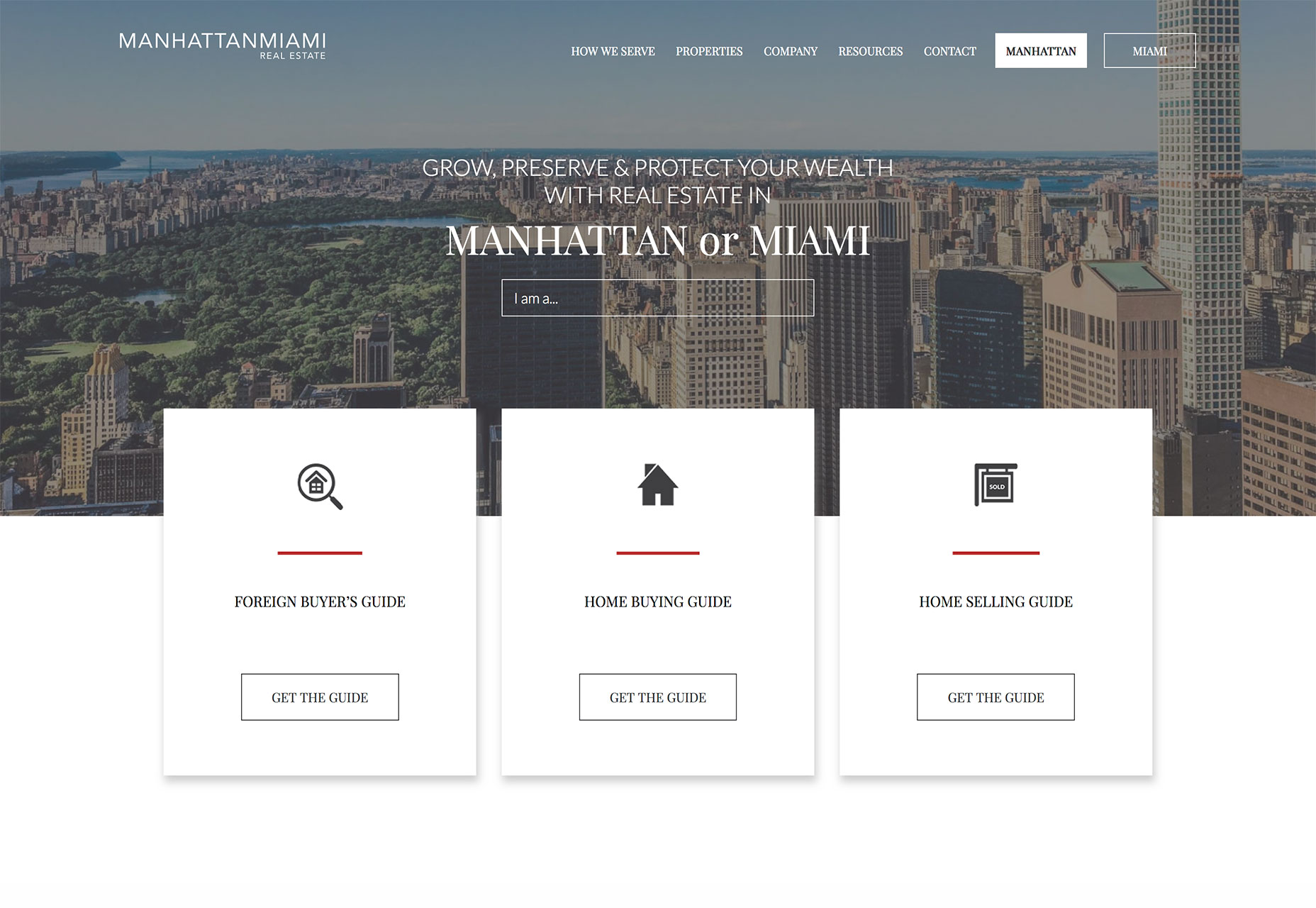
Card-style interfaces got a lot of attention as Material Design was beginning to take off but kind of fell of the radar for a while. Cards are returning to projects again, but not in the use-them-for-the-whole-design kind of way. These cards are somewhat smaller and designed for specific interactions. What’s nice about cards is that they do a good job of directing users to do something. When designed well, a card almost demands that the user click or tap it, making them a great tool to convert CTAs or aid navigation.- Manhattan Miami uses cards as calls to action for different types of users. The homepage features three cards, each with an action for a different segment of the audience. They are simple but attention grabbing because of the layered effect from the background.

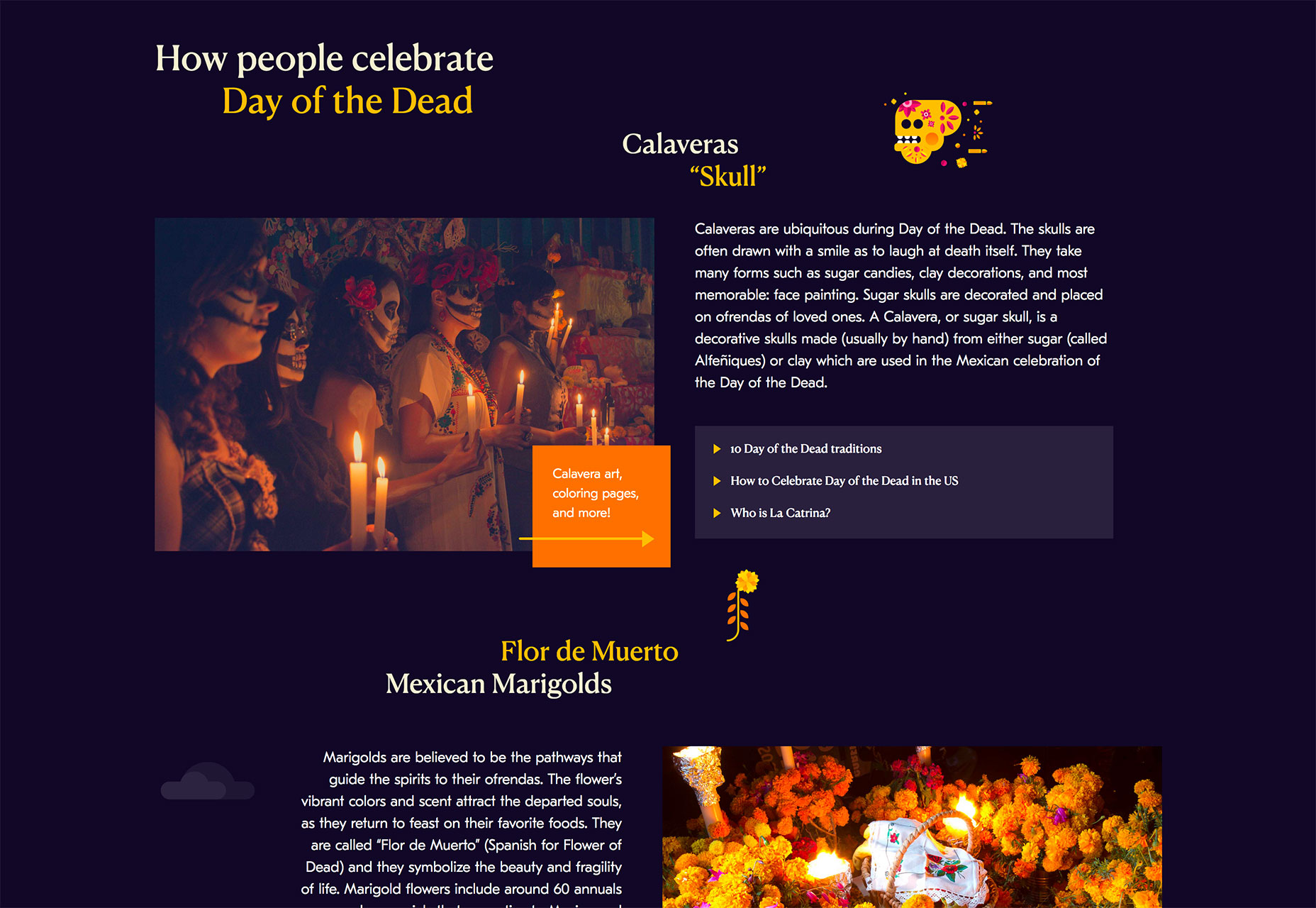
- Day of the Dead uses mini cards throughout the design to direct attention (note the arrow on the orange card to the links to the right of it) and provide additional information. Each tiny card includes a hover animation that further encourages clicks.

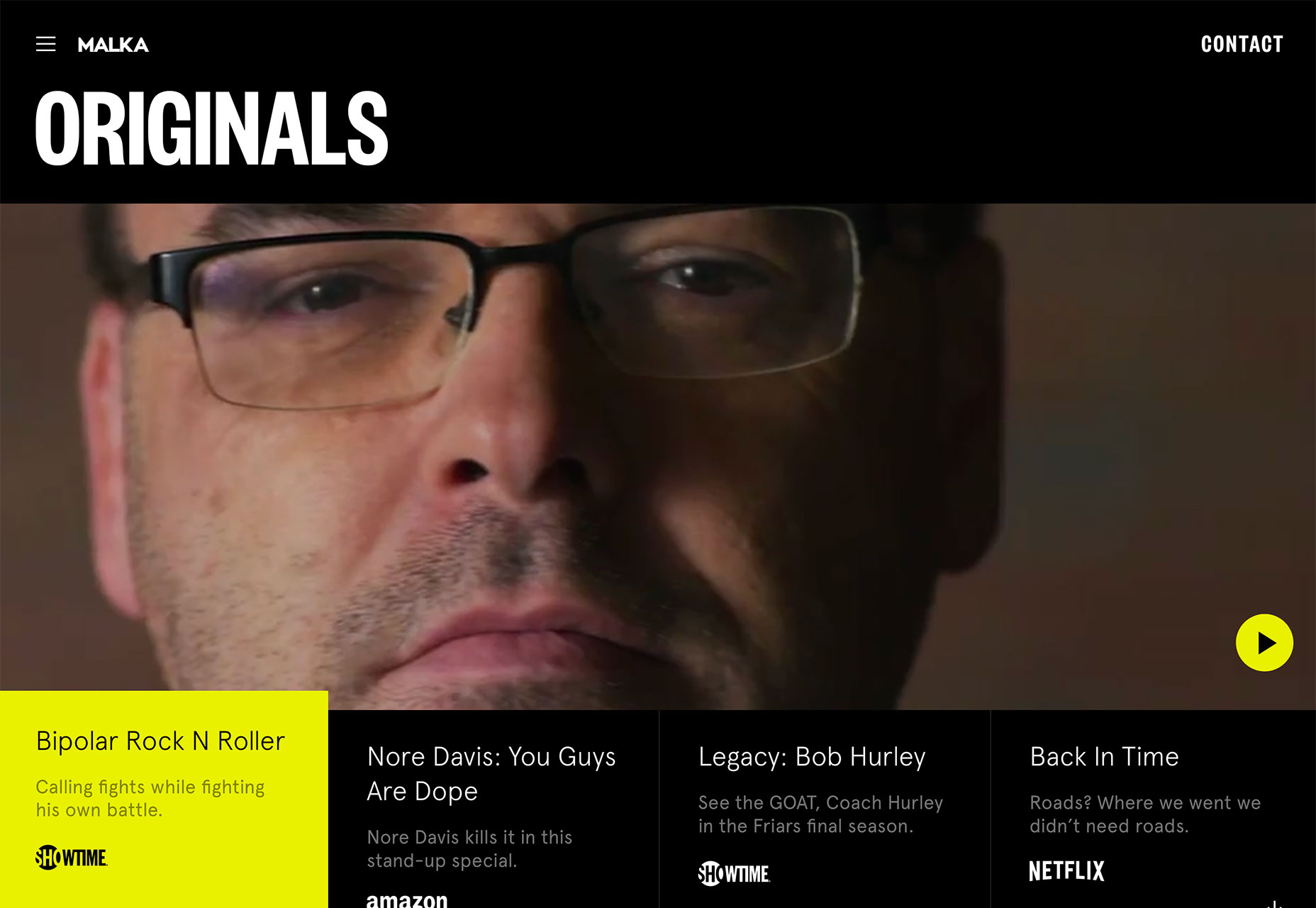
- Malka uses cards in a different way altogether. The four cards at the bottom of the screen are actually navigation elements. The card that relates to the video reel that’s actually playing pops up a little higher and turns yellow. Users can also change cards (and video on the screen) by moving to the appropriate card.

Conclusion
I love new takes on classic design elements. That’s what this month’s design trends captures. And any of these techniques is pretty easy to incorporate into projects (always a bonus).Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















