
1. Clear Direction and Purpose
The operating system known as Unix was designed on this principle: one program should do one thing, and do it well. This principle was hereafter adopted into other systems, such as MacOS, and has been the cornerstone of some of the best software design over the years. In many small CMS options, we can see that principle at work. That’s not to say, though, that a single-purpose CMS can’t be sophisticated or even rather complex. It’s just that dedication to a single goal encourages a form of excellence that more generalist systems struggle to achieve. Take Ghost, for example. As of its 2.0 release Ghost has become, in my opinion, one of the best platforms for a pure-blogging experience. But even though it’s a comparatively small CMS, I wouldn’t call what they’ve done with it “simple”.
2. Lightweight, Un-bloated Code
Smaller CMS are just that: smaller. There’s a very direct correlation between the amount of code in the software, and how quickly it runs. When you only need a simple site, there’s no sense in having a CMS with loads of extra features that you’ll never touch. That’s just wasted server space. Even so, these small CMS can be very flexible. Here we look to Grav: its goal is to be a simple, developer-friendly, flat file CMS. Within that purpose, there is vast potential. Grav can be a blog, a knowledge base, or a simple brochure site, and compete with many of the big CMS options, while maintaining a (current) core download size of 4.8MB.
3. Uncomplicated Admin Experience (Usually)
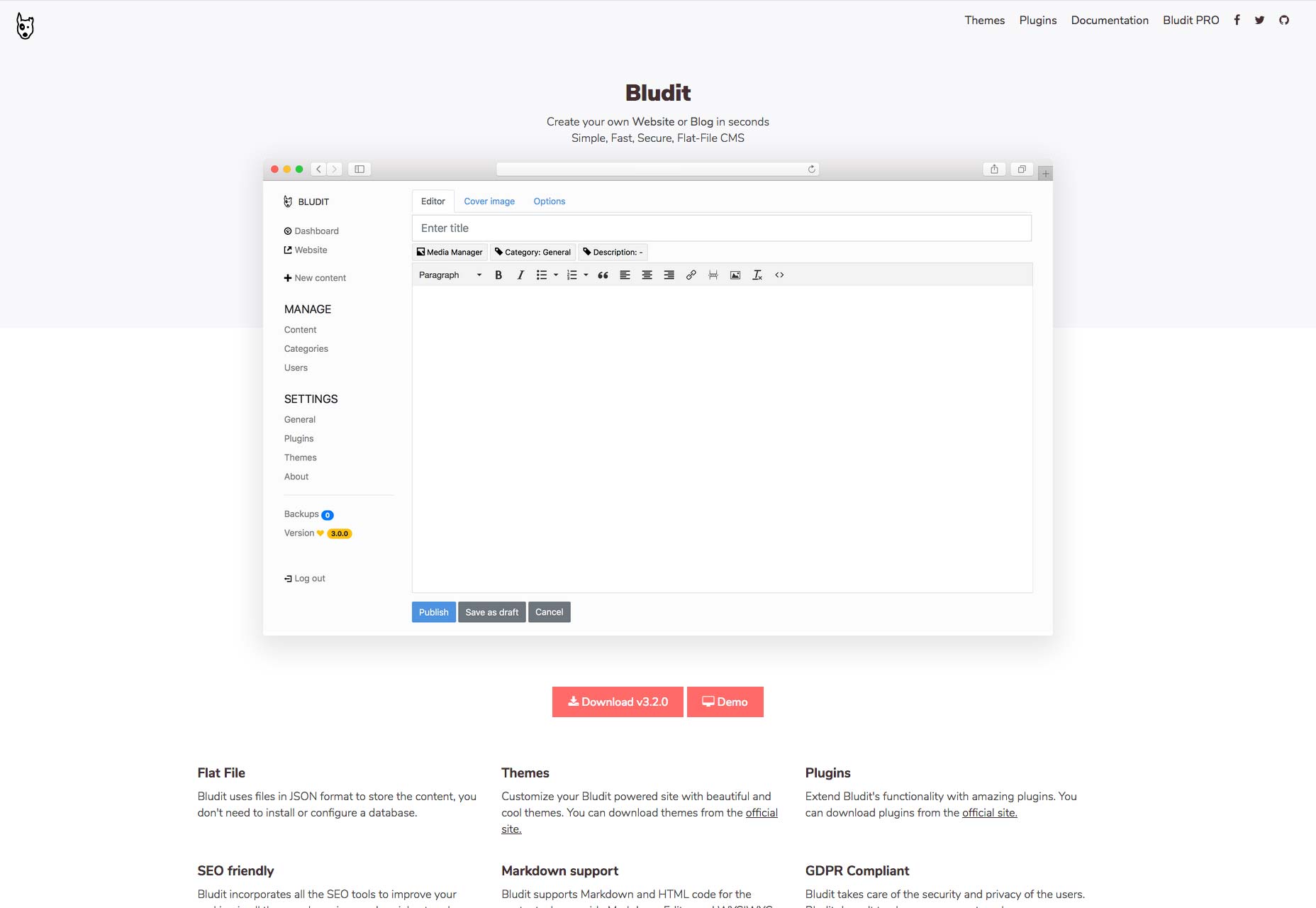
Now, I’ve expounded on how a small CMS can be complex when it has to be, but it’s not always going to be complex. A truly single-purpose application will, largely due to its very nature, be rather simple to use. How many form fields do you really need to publish a page full of content, anyway? Recently I had the pleasure of working with Bludit to create a small blog. I’ve worked with WordPress, as well as many other systems, for years, but Bludit was downright refreshing. While I did occasionally chafe at some of the small limitations in the system, I absolutely adore the writing and editing experience. Well, I really like the Markdown editing experience. It has TinyMCE, too, but I didn’t bother with that. The clarity that comes with pushing all the other aspects of publishing out of your way until you need them… it’s just my jam. I’ll say that Ghost is pretty good at that, too, but Bludit’s more bare-bones approach is more my speed. But that’s the beauty of these small CMS options: there’s one out there for just about every use case and user preference.
4. Simple Templating and Theming
When a CMS just plain does less, it’s usually a bit easier to design and code templates for. This makes it a bit easier for those of us who are more visually-oriented to spend time doing what we love, rather than learning all the quirks of an endlessly complex system. One thing a lot of small CMS do to make this even more simple, is use a templating language like Twig. If that interests you, have a look at options like Pico, or if you need something for a larger and more complex publishing endeavor, try Bolt CMS.

5. When Support is Available, it’s Nice and Personal
The organizations that develop larger CMS will often sell support to enterprise customers to fund development. That’s cool and all, but have you ever wanted to talk to the developers directly? Well, there’s always Twitter, but with many smaller CMS, developers often offer very personal attention to their users. You can contact some through GitHub, via email, or even in an IRC chatroom (or a more modern equivalent). I’m reminded of the time I spent wrestling with October, a lovely back-to-basics CMS. I was trying to make it work with a cloud platform it really wasn’t designed for, and that didn’t work out at the time. Even so, the time I got to spend chatting with the developers and learning how they were putting things together was enlightening, and fun.
6. It’s Easy to get Involved
Technically, systems like WordPress and Drupal are open source. Anyone can contribute to their development and refinement. The truth is, of course, more complicated. Large and established open source projects have established communities, hierarchies, and very large codebases. Sure, they need all of that, but these things can make it hard to just dive in and flex your coding chops. It can be hard to get to the point where you can make real contributions. Smaller open source projects are easier to get to know inside and out, and most of their developers (especially on the single-developer projects) would be happy to have someone, anyone, do some of the work for them. It’s easier to get in on the ground floor, and truly contribute. It’s more personal, and you get to be a part of that CMS’ history.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















