What Happened to Visual Composer? The Brain-Twisting Story of our Confusing Name Change

 This confusion has upset many of our users, as well as our long-term partners.
And for good reasons.
What started as a minor problem quickly snowballed into a confusing mess that we did not handle right. Partly, because we got swallowed whole into the snowball and had to roll down with it. But also because we naively believed we could “fix it” (spoiler alert: we could not.)
So we decided to write this post for two big reasons.
First and foremost, we wanted to apologize for making an already messy situation worse. Ok, much worse.
This confusion has upset many of our users, as well as our long-term partners.
And for good reasons.
What started as a minor problem quickly snowballed into a confusing mess that we did not handle right. Partly, because we got swallowed whole into the snowball and had to roll down with it. But also because we naively believed we could “fix it” (spoiler alert: we could not.)
So we decided to write this post for two big reasons.
First and foremost, we wanted to apologize for making an already messy situation worse. Ok, much worse.
We’re Deeply Sorry for the Confusion Created Around Visual Composer
And, most important, we’re sorry for not explaining what caused this mess from the very beginning. Secondly, we wrote this post to finally explain what caused it from the very beginning. As you’ll see, it’s quite a brain-twisting journey that led us onto this path. Things happened gradually, and the more we tried to “fix” problems along the way, the deeper they got.Where It All Started: Changing the Name of Visual Composer Page Builder
You’ve probably seen that name dozens of times, on every major WP theme page. It was included as a premium plugin in many of your favorite themes. So why would we decide all of the sudden to change the name our best-known product? Short answer – we didn’t have a choice. As for the long answer, you can watch the story unfold in the video or you can read it below. It all began with our new product, the Visual Composer Website Builder. This is a different tool from the Visual Composer Page Builder and we wanted to make that crystal clear to our users (clearly, that did NOT go according to plan). The Page Builder was an Envato-exclusive product with lifetime license (like all products sold with Envato). The Website Builder, our new product, was meant to go in a different direction. We tried to move away from the lifetime license model, because our new product was more complex in features, and built for a growing part of our users whose website building needs have rapidly evolved. All this and the new React.JS technical stack meant much higher development costs that could only be sustained with a yearly license model. We also wanted to be directly in touch with our users to offer them stronger, faster support. But what happened next was anything but what we had planned:We Missed One Key Detail That Forced Us Into a Difficult Decision
And that “detail” was our contractual limitations with Envato. In short, we couldn’t sell another product under the name of Visual Composer outside their platform. So we had to choose between 2 options: 1. We tone down our new product to fit the lifetime license model and put it up on the marketplace, or… 2. We change the name of the product we already had on Envato, Visual Composer Page Builder, so we could lift our contractual limitations. So we thought long and hard about this, and eventually decided to change the name of the Visual Composer Page Builder, the plugin we had on the marketplace, to WP Bakery. It was a tough decision, but it was the only way we could maintain the quality of our new product.And That’s How the Visual Composer Page Builder Became WP Bakery
 At this point, we were swamped with work on our new product and overwhelmed with all the unplanned changes.
We were in the eye of the storm and couldn’t see the big picture:
The massive confusion we had created for Visual Composer users.
People were not only confused about the name change from Visual Composer Page Builder to WP Bakery.
But they were completely puzzled about our new product, Visual Composer Website Builder.
They didn’t understand whether this was a rebranding of the old Page Builder or a totally new product.
And it’s 120% our fault.
That’s why we decided to walk you through the whole journey, in an effort to make things as clear as possible.
At this point, we were swamped with work on our new product and overwhelmed with all the unplanned changes.
We were in the eye of the storm and couldn’t see the big picture:
The massive confusion we had created for Visual Composer users.
People were not only confused about the name change from Visual Composer Page Builder to WP Bakery.
But they were completely puzzled about our new product, Visual Composer Website Builder.
They didn’t understand whether this was a rebranding of the old Page Builder or a totally new product.
And it’s 120% our fault.
That’s why we decided to walk you through the whole journey, in an effort to make things as clear as possible.
What is Visual Composer Website Builder and What Does it Do?
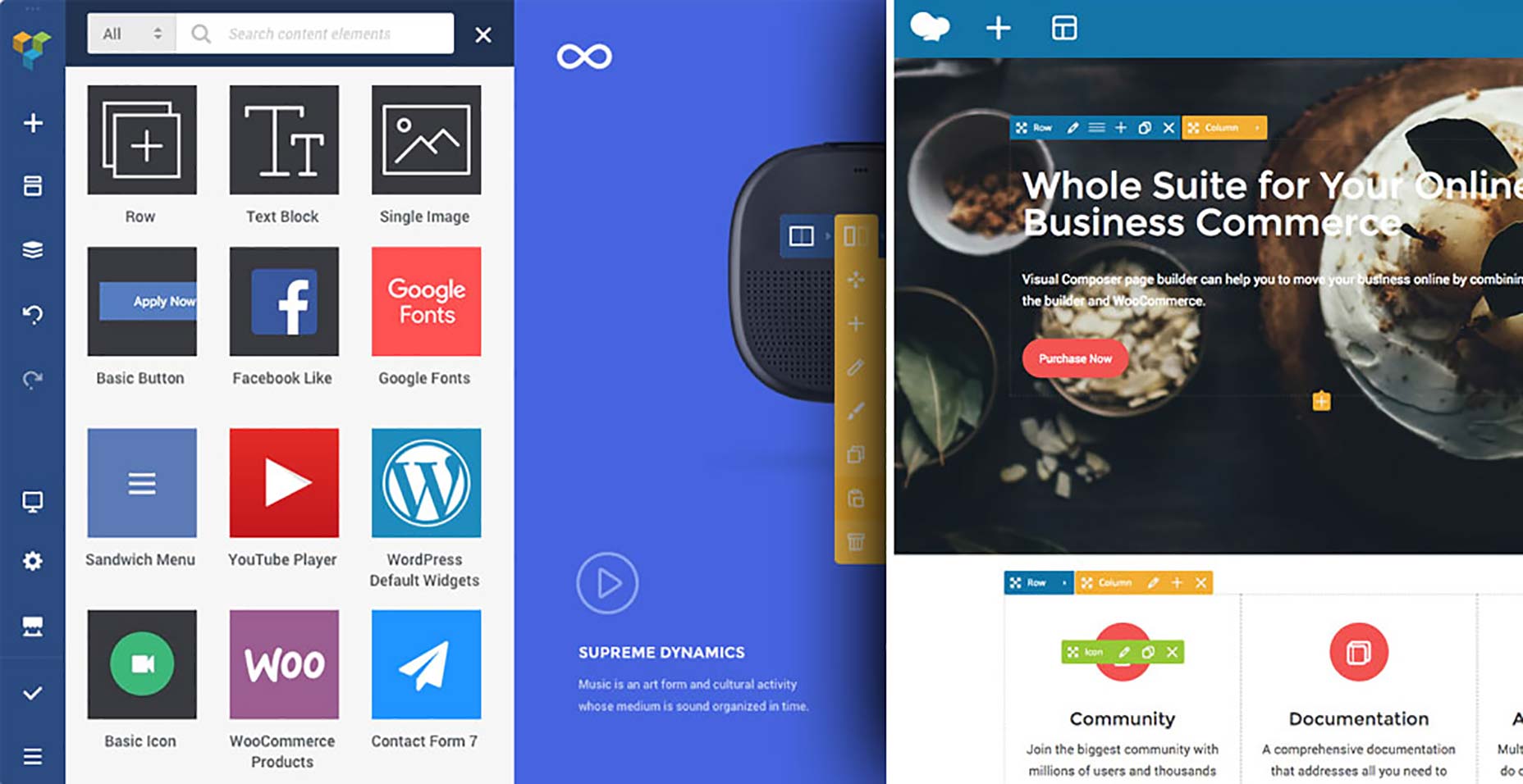
 The Visual Composer Website Builder is a live-preview editor with drag-and-drop features.
You have a free version and a Premium version with extra features (and more to be added next year).
There are hundreds of ready-to-use content elements to choose from, so you’ve got extra freedom to implement your vision.
You can play around with the drag-and-drop block and see your changes instantly (no more time wasted going back and forth).
You can use Visual Composer Website Builder with any theme, which means you can integrate it into your existing themes.
You can also choose from a handful of ready-to-use WordPress templates for different types of pages (landing pages, portfolios, corporate websites, product pages and many more).
We’ve set up two types of page editing: frontend editor and tree view. If you use the tree view, you’ll be able to navigate through the elements available on a page which speeds up the process.
A big plus: there’s a header, footer, and sidebar editor available in the Premium version of the product. You’ll also have access to a wide variety of add-ons (you can get them from the Visual Composer’s dedicated Hub or get them from third-party developers).
The Visual Composer Website Builder is a live-preview editor with drag-and-drop features.
You have a free version and a Premium version with extra features (and more to be added next year).
There are hundreds of ready-to-use content elements to choose from, so you’ve got extra freedom to implement your vision.
You can play around with the drag-and-drop block and see your changes instantly (no more time wasted going back and forth).
You can use Visual Composer Website Builder with any theme, which means you can integrate it into your existing themes.
You can also choose from a handful of ready-to-use WordPress templates for different types of pages (landing pages, portfolios, corporate websites, product pages and many more).
We’ve set up two types of page editing: frontend editor and tree view. If you use the tree view, you’ll be able to navigate through the elements available on a page which speeds up the process.
A big plus: there’s a header, footer, and sidebar editor available in the Premium version of the product. You’ll also have access to a wide variety of add-ons (you can get them from the Visual Composer’s dedicated Hub or get them from third-party developers).
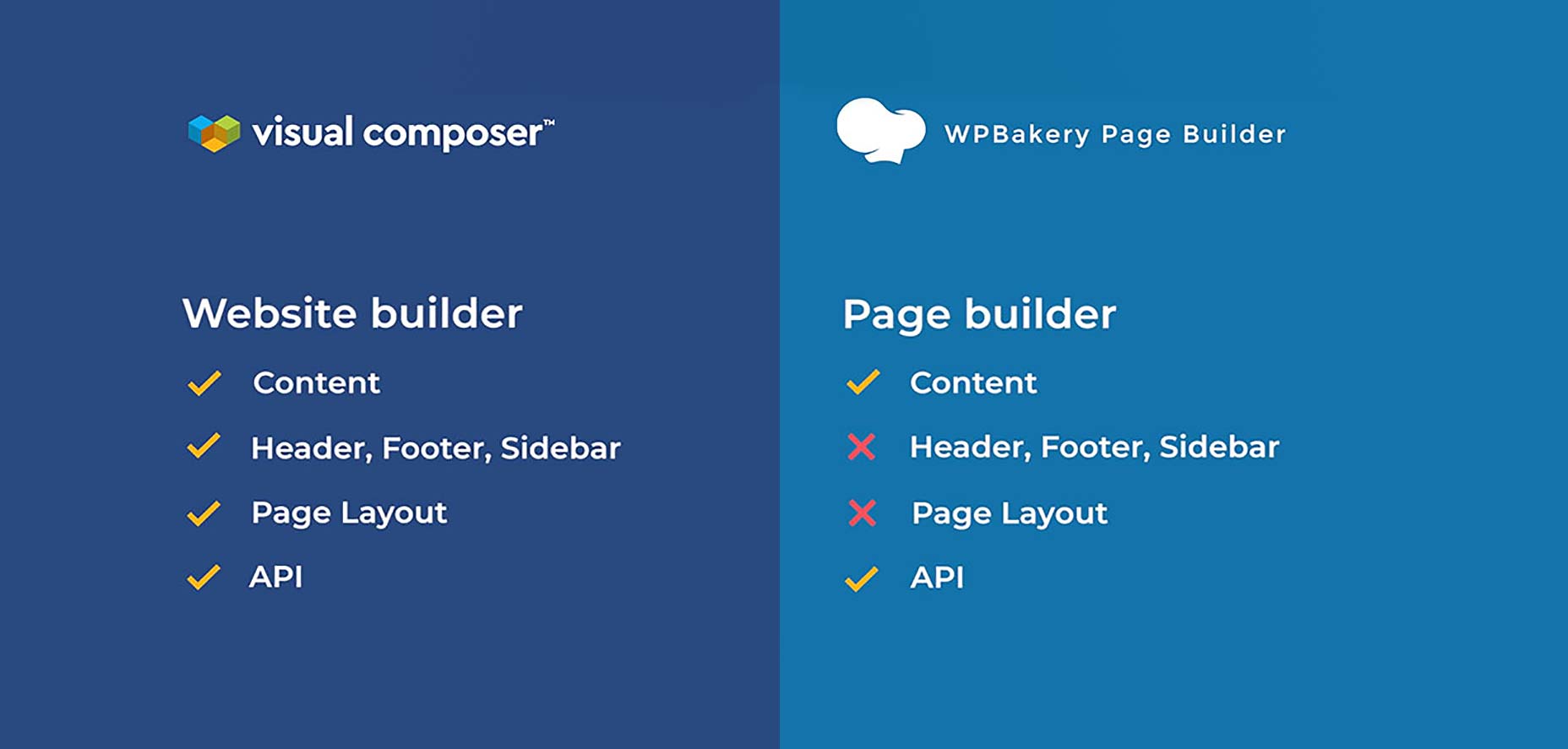
So What Exactly Are the Differences Between Visual Composer Website Builder and WP Bakery?
 We got this question a lot lately, so I’d like to take an extra minute to explain these differences here.
First of all, Visual Composer Website Builder is not the ‘premium’ version of WPBakery. It is a completely different product that incorporates the feedback we received from users in the past few years.
We wanted to help them achieve more with one single product, so we created the new product as a platform that can easily be extended according to the users’ needs and desires.
Visual Composer Website Builder’s code was built from zero with React.Js. It doesn’t use any of the WordPress shortcodes. This helps to achieve better performance.
A key difference between the two products is that WP Bakery is only for the content part, while Visual Composer Website Builder allows you to build a complete website (with Headers and Footers).
We got this question a lot lately, so I’d like to take an extra minute to explain these differences here.
First of all, Visual Composer Website Builder is not the ‘premium’ version of WPBakery. It is a completely different product that incorporates the feedback we received from users in the past few years.
We wanted to help them achieve more with one single product, so we created the new product as a platform that can easily be extended according to the users’ needs and desires.
Visual Composer Website Builder’s code was built from zero with React.Js. It doesn’t use any of the WordPress shortcodes. This helps to achieve better performance.
A key difference between the two products is that WP Bakery is only for the content part, while Visual Composer Website Builder allows you to build a complete website (with Headers and Footers).
 Another thing that sets the two apart is that WP Bakery is shortcode based, while Visual Composer Website Builder is not.
This helps you in two ways:
Another thing that sets the two apart is that WP Bakery is shortcode based, while Visual Composer Website Builder is not.
This helps you in two ways:
- it allows you to generate clean code;
- it doesn’t get messy if you disable the plugin (like it happens with shortcode-based plugins).
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss












