
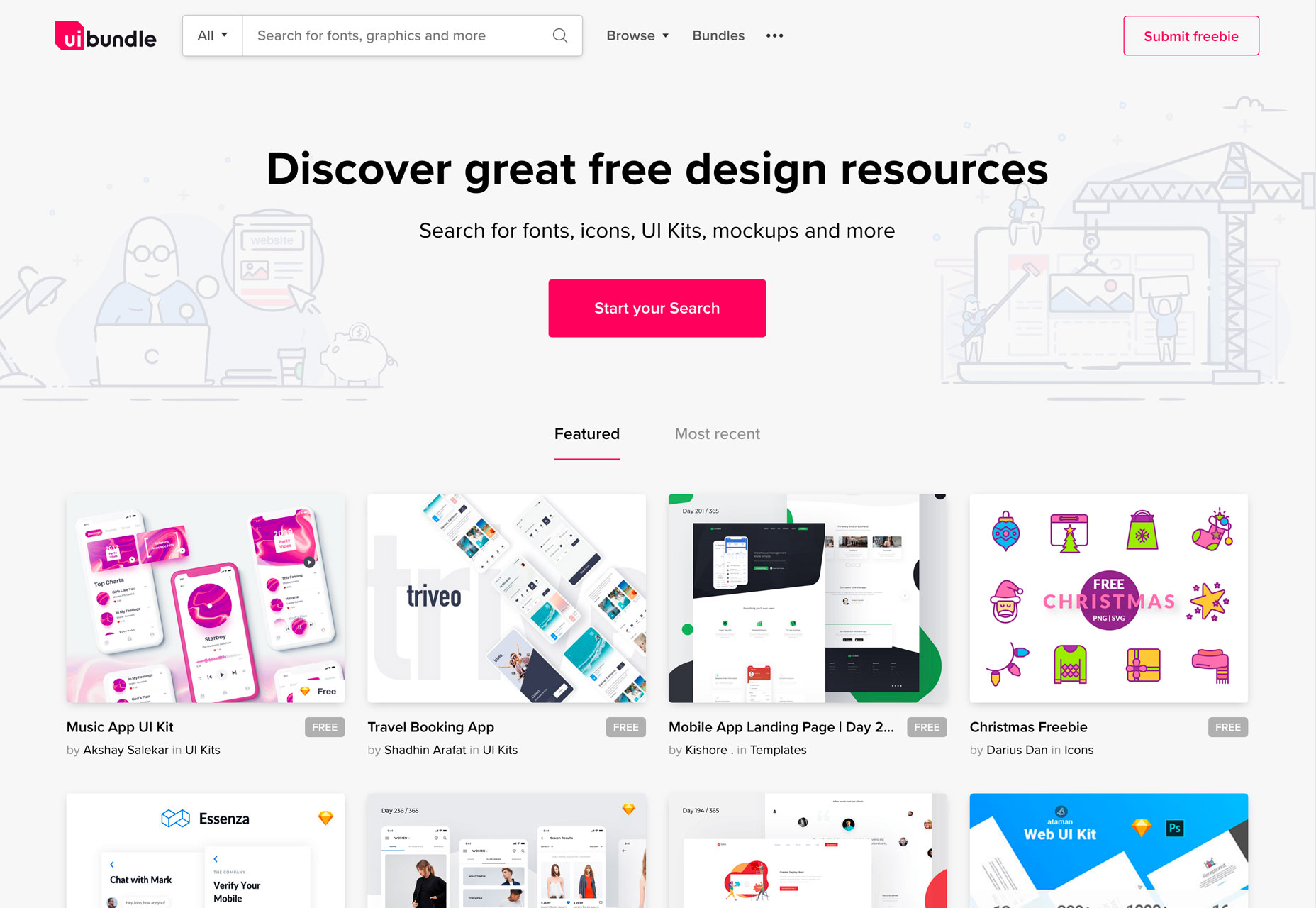
UI Bundle
UI Bundle is a search tool to help you find fonts, icons, UI kits, mockups and more design goodies. You can browse options right on the home screen or use the search bar to find the perfect set of tools. And the best part? All of the tools and resources are free to download and use.
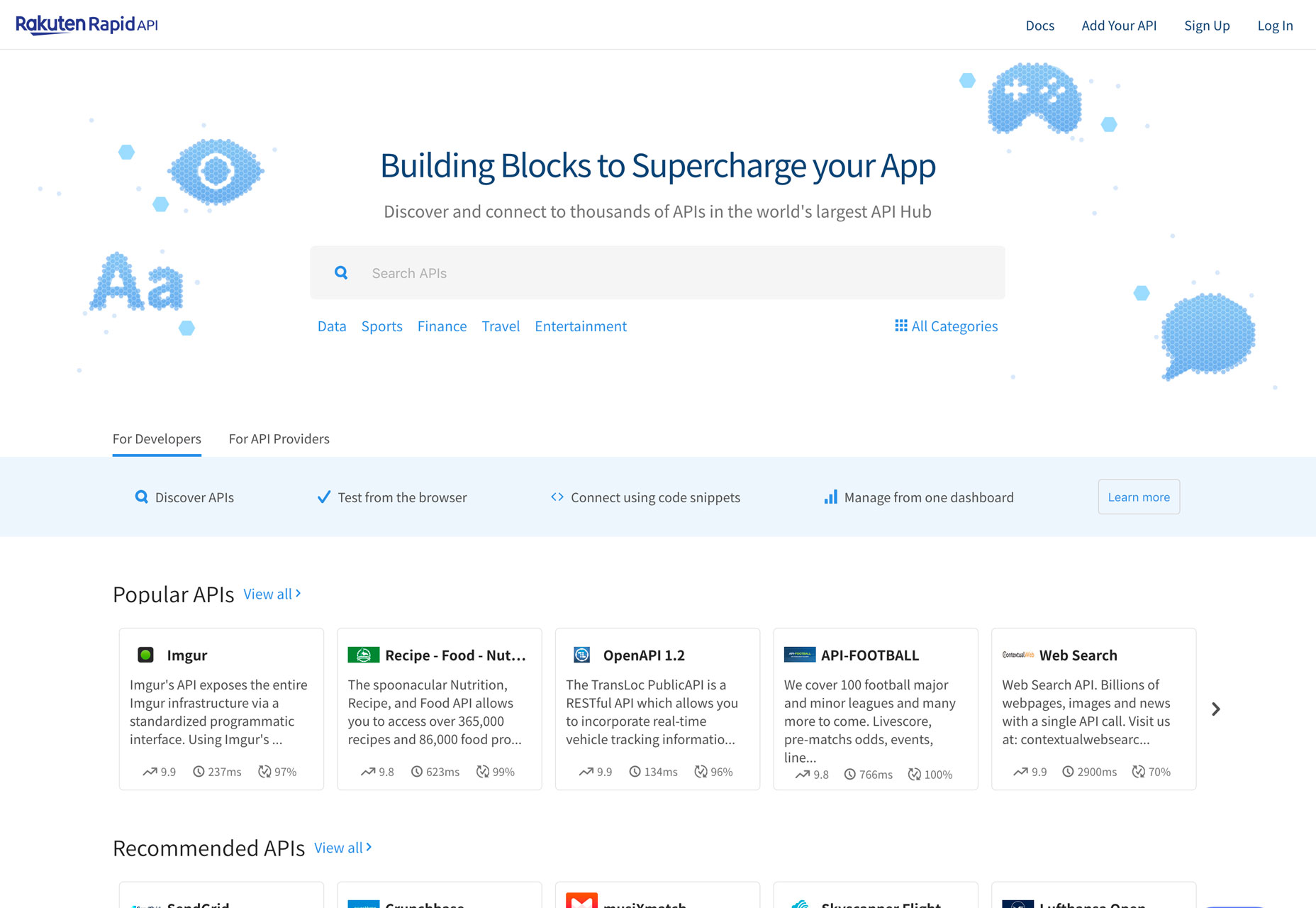
Rakuten RapidAPI
Rakuten RapidAPI helps you discover and connect to APIs in the world’s largest hub. Search for popular, recommended or task specific APIs, test in-browser and connect using code snippets. Plus, you can manage it all from a single dashboard.
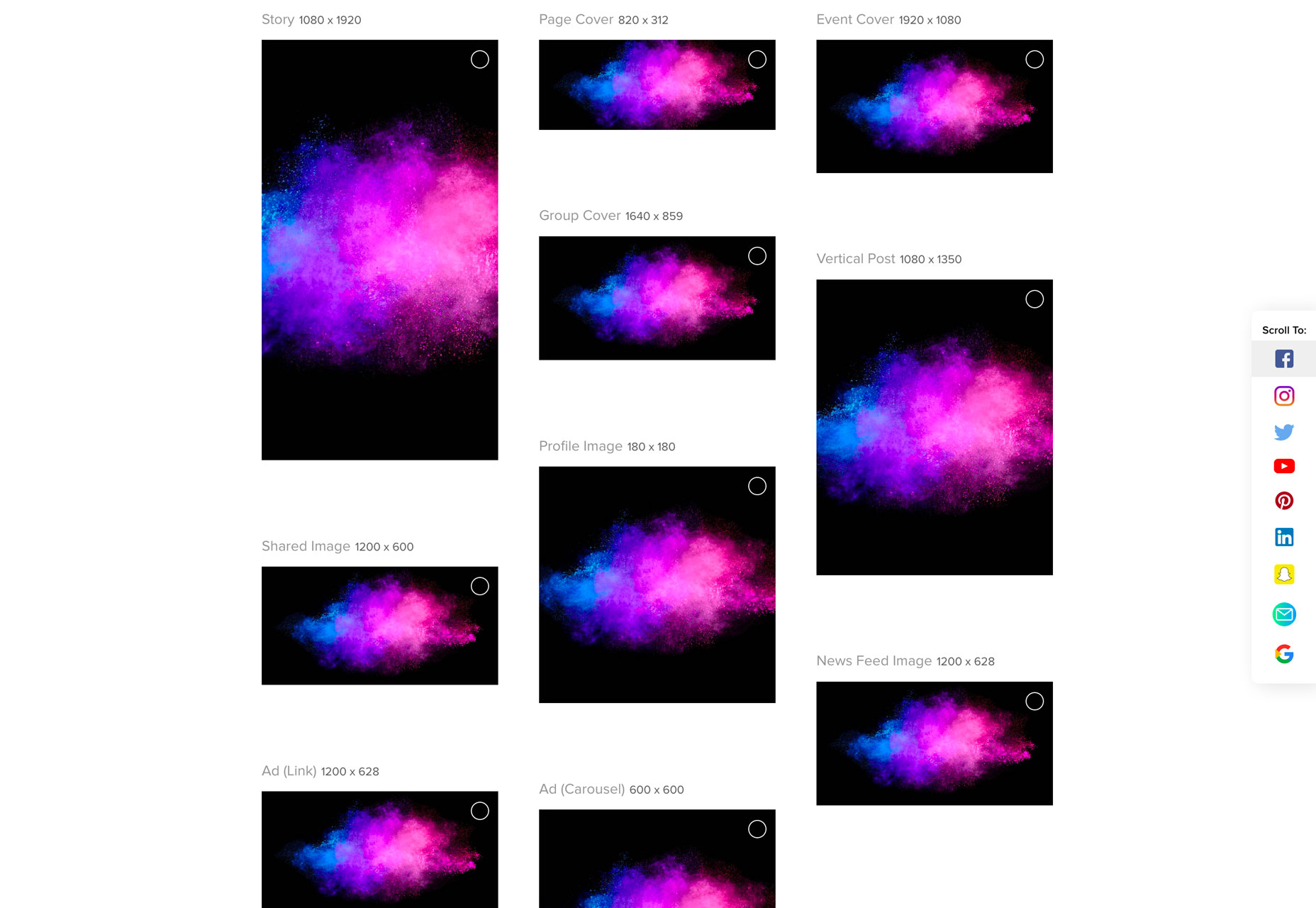
Free Image and Photo Resizer
Free Image and Photo Resizer gets your images ready for website and social media use without expensive software. Just upload your image and the tool will create a crop that fits common social media channels and web specifications. You can also create custom sizes.
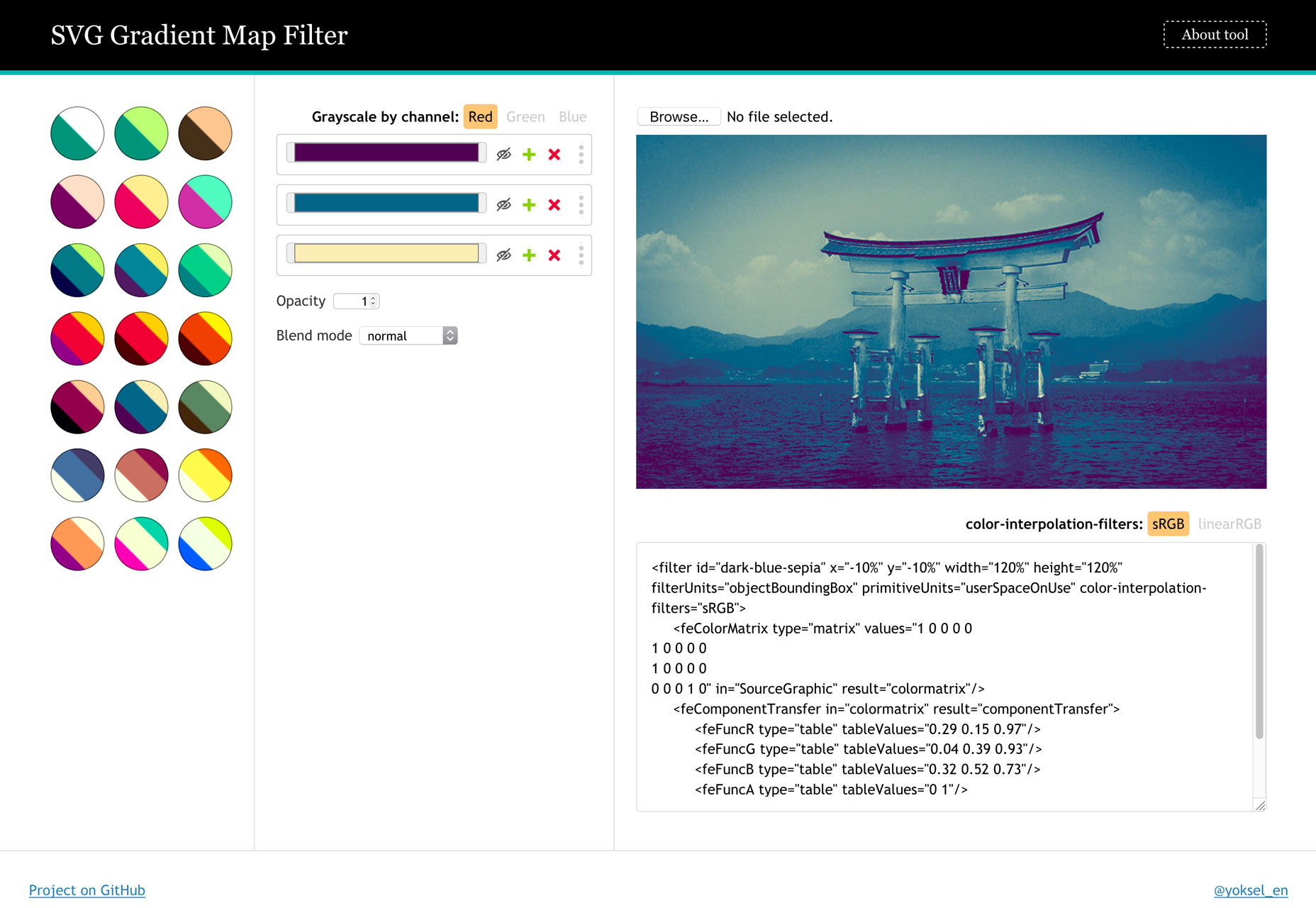
SVG Gradient Map Filter
SVG Gradient Map Filter is a nifty little tool that puts a great color overlay on images. You can use ready-made palettes or edit them and get yours.
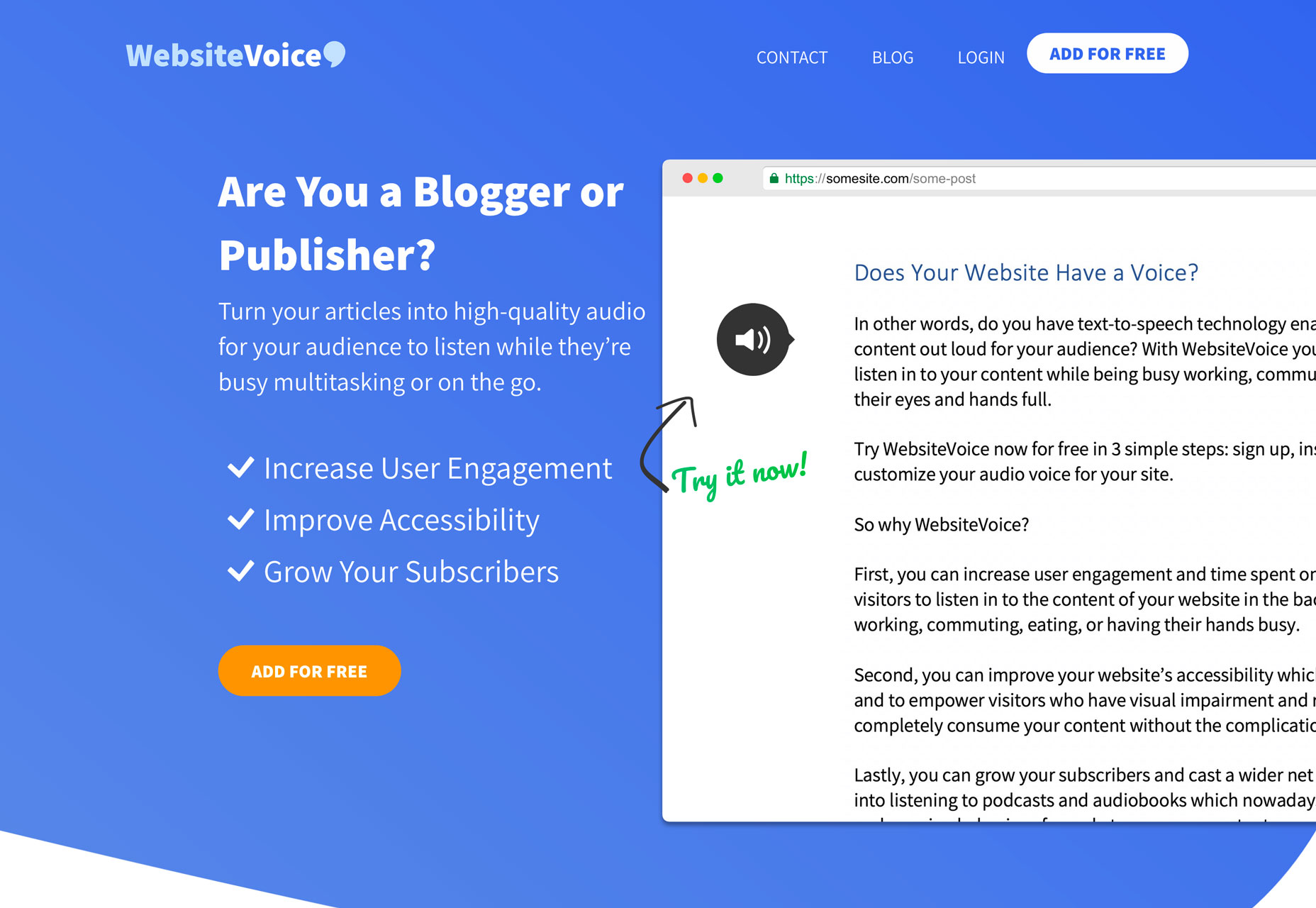
WebsiteVoice
WebsiteVoice turns text into high-quality audio for users who want to listen to your content. (We all know that voice interfaces are all the rage!) Voice interfaces can increase user engagement, accessibility and help grow followers and subscribers to content. The tool is customizable and free.
Screen.Guru
Screen.Guru takes all the guesswork out of creating clean website screenshots. Just enter a URL and get a grab that you can use in projects.
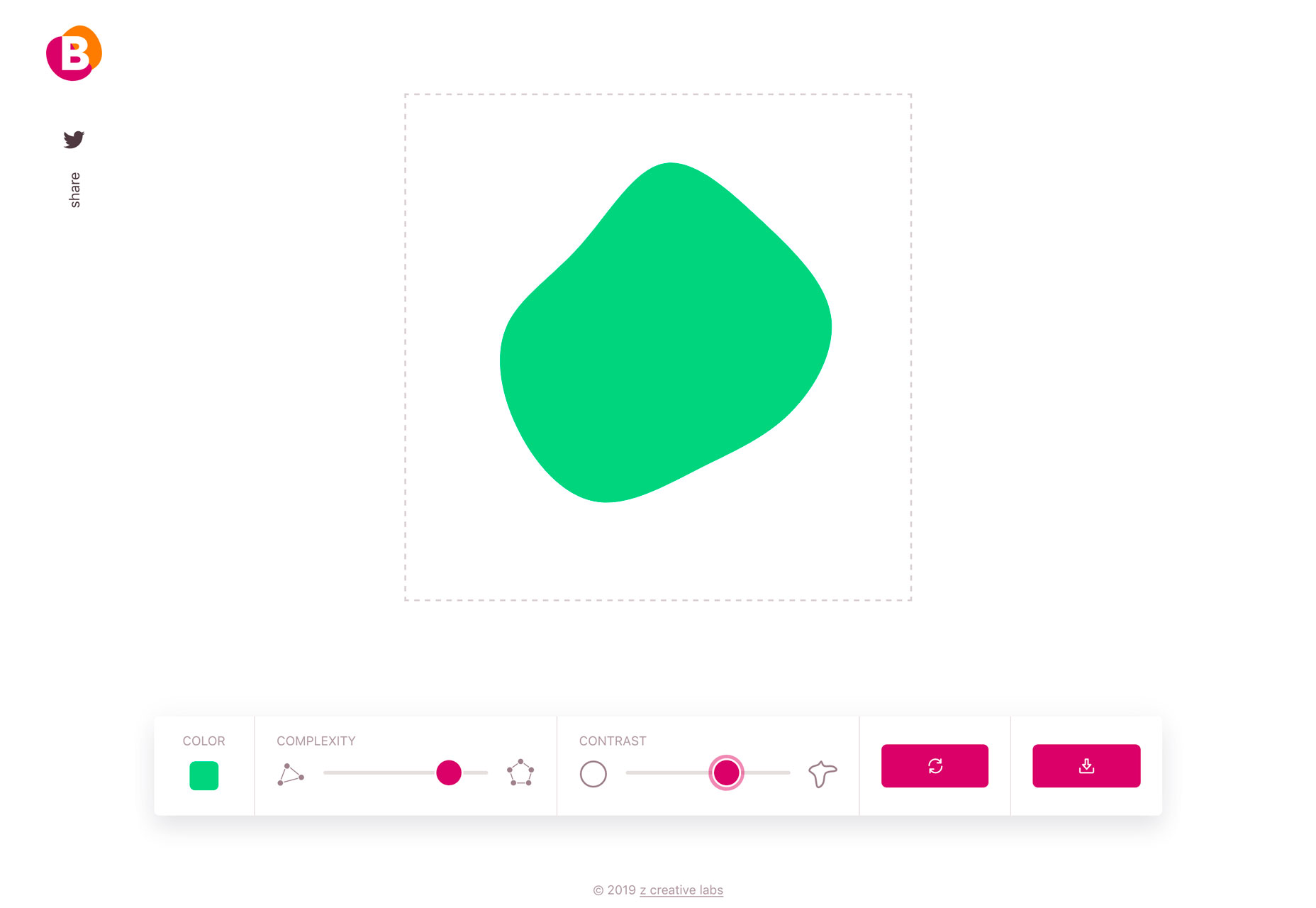
Blobmaker
Blobmaker helps you create trendy bubbles and blobs for website designs. With plenty of settings to tweak this is as fun to play with as it is useful.
Pika
Pika is a “search engine” for finding modern packages on npm. You can browse and search for smaller, faster JavaScript bundles.
UI Sounds
UI Sounds shows what a noisy place the internet has become. It’s a collection of all the beeps, dings and ditties that are part of our everyday browsing habits.
Magic Sketchpad
Magic Sketchpad uses machine learning to finish your doodles and sketches. It’s pretty addictive to play with.
Essentials Icon Pack
Essentials Icon Pack is a set of common icons that work for pretty much every project. The tool from InVision is based on their most popular icons and includes 140 icons.Vector Icons
Freebiesbug has a set of 150 vector icons that are free to try. The set includes plenty of icons in multiple categories – weather, music, health, food and more – in colored, outline and monochromatic options. Each comes in AI, EPS and PNG format for easy customization and scalable use.UI Logos
UI Logos is a collection of free professional logo placeholders for projects. There are more than 25 logos and a plugin to help you get elements that will make your mockups look more polished. It works with Sketch and Adobe XD.
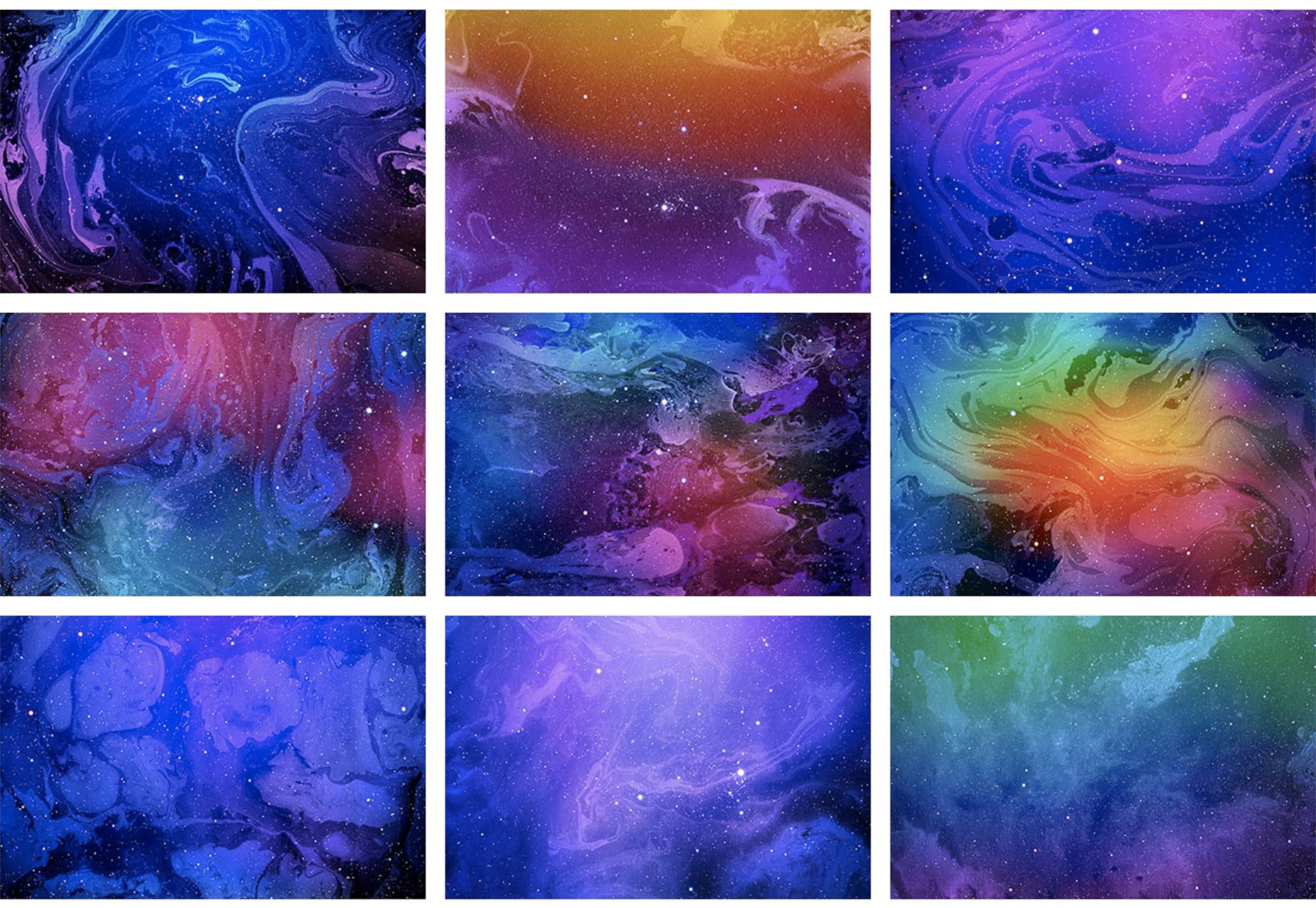
Space Marble Backgrounds
Space Marble Backgrounds is a fun set of background images with a design that’s out of this world! The collection includes 12 handmade options for a variety of project types.
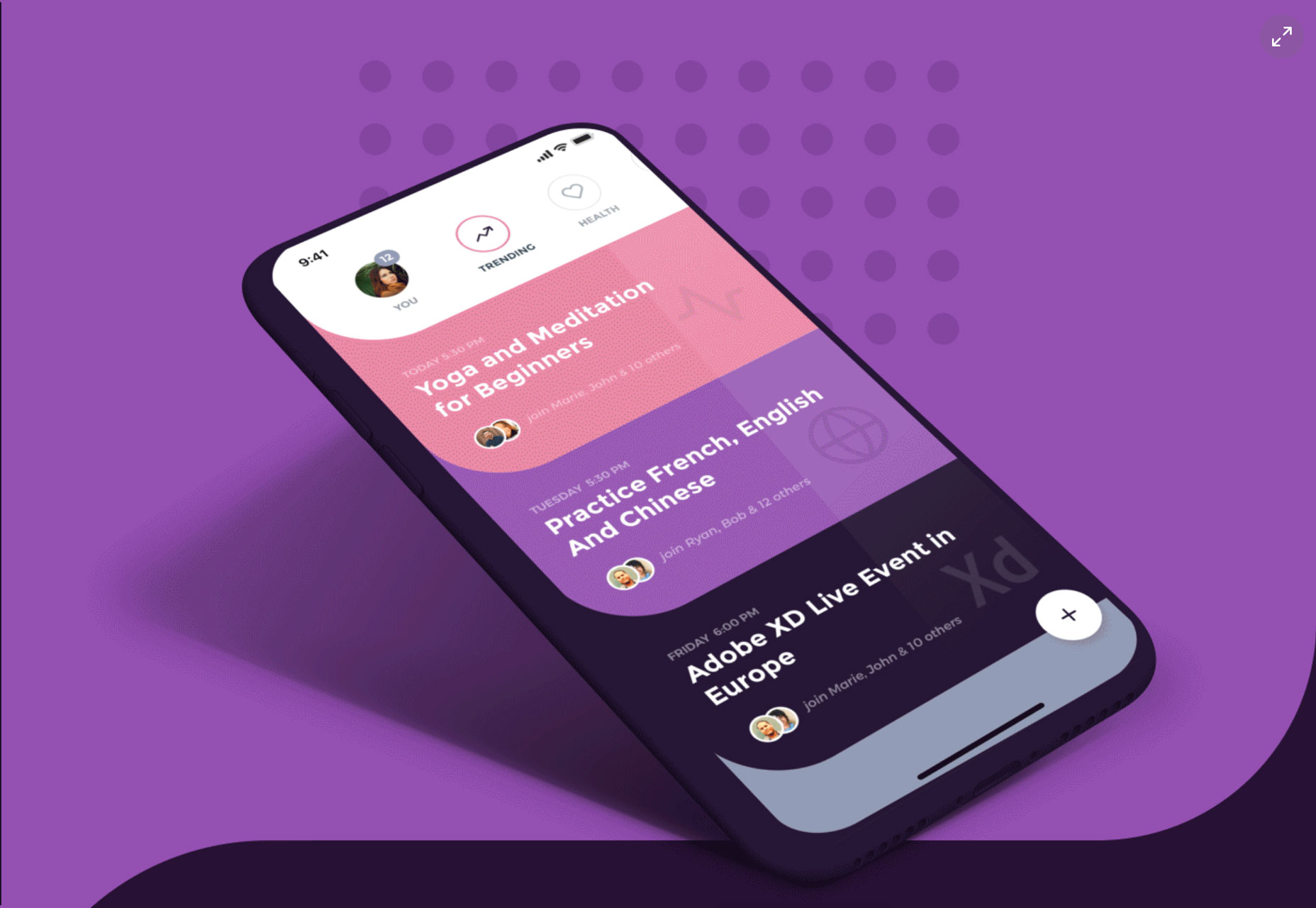
Social Meet Up UI Kit
Social Meet Up UI Kit is a free collection of Adobe XD with more than 80 screens in six categories to speed up your workflow for projects. Everything is customizable and comes with a pretty nifty color and typography palette that you can use (or not).
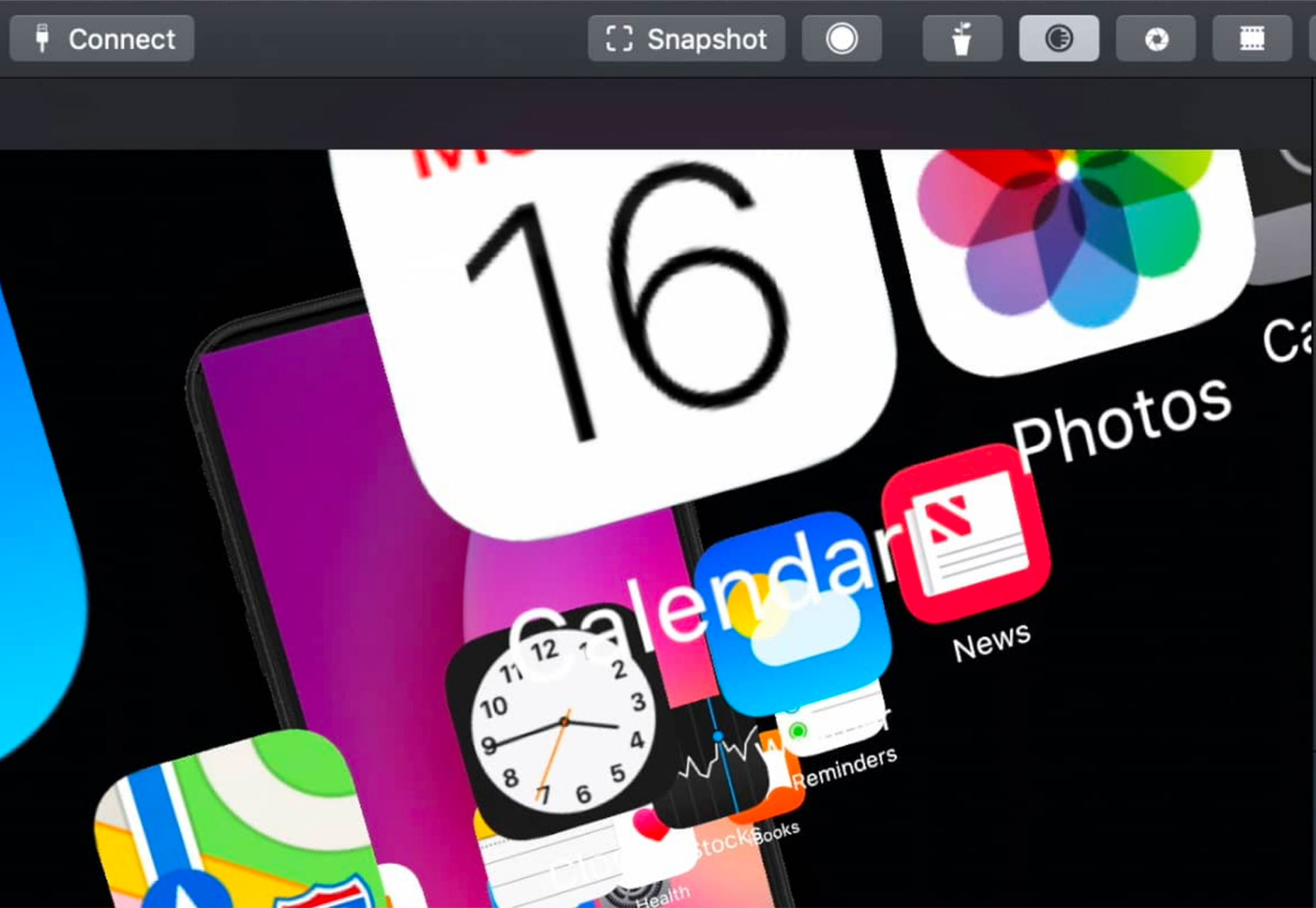
Design Camera
Design Camera is an app for your Mac that lets you create, capture and animate 3D mockups for your digital designs in a matter of seconds. Designers from Shopify, Google, Starbucks, Uber, Sketch and Dropbox are already in the beta.
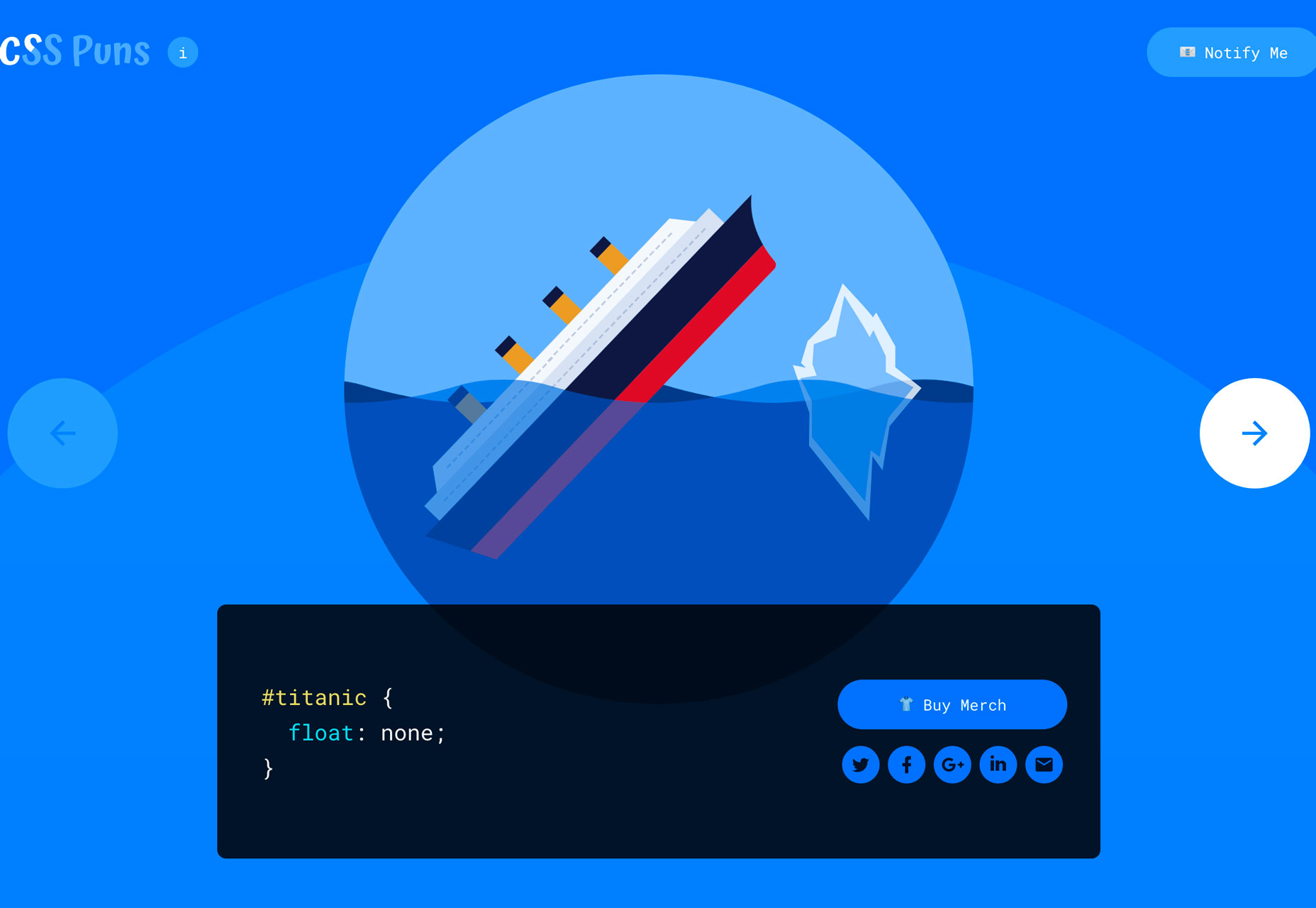
CSS Puns
CSS Puns is sure to make you giggle … if you understand code anyway. Play with the tool only or buy merchandise if there’s a pun you really like.
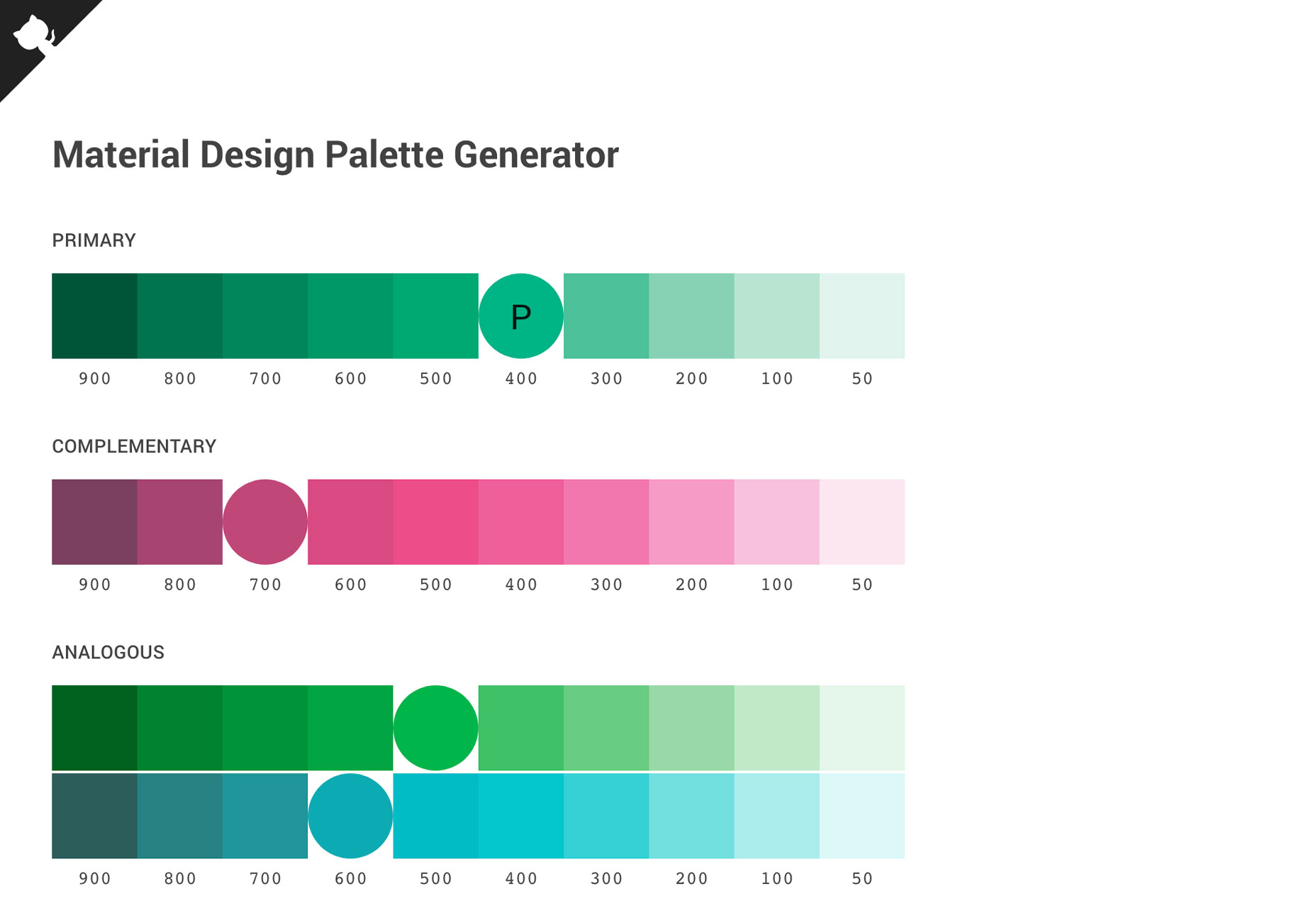
Material Design Palette Generator
Material Design Palette Generator pulls the colors of Material Design out of Google’s documentation for easy use. Turn a hex code into a full palette right on the screen.
Alvaro
Alvaro is a condensed sans serif display font that’s made to be big. It includes 221 characters in an uppercase style.
Classical Monoline Script
Classical is a fun and readable script that has a neutral feel. It includes beautiful upper- and lowercase options as well as alternates, ligatures and swashes.
Honeymoon Avenue Serif Font
Honeymoon Avenue Serif Font is a modern style serif with alternating thin and thick stroke widths. It’s a little on the thin side and is easy to read. The free version includes uppercase letters.
PT Root
PT Root is part of the PT Root typeface family. It includes four styles of normal proportions intended for screen reading, interfaces, websites and wayfinding systems. PT Root is a modern uniwidth sans serif whose individual character widths are constant across all weights.
Soulcraft
Soulcraft is a free OpenType variable font designed with the idea of emulating vernacular lettering. You can change the width and slant of each individual character without relying on pre-defined font weights.
The Rustic
The Rustic is a simple uppercase display typeface in a fun style. It includes alternates for an interesting look.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















