
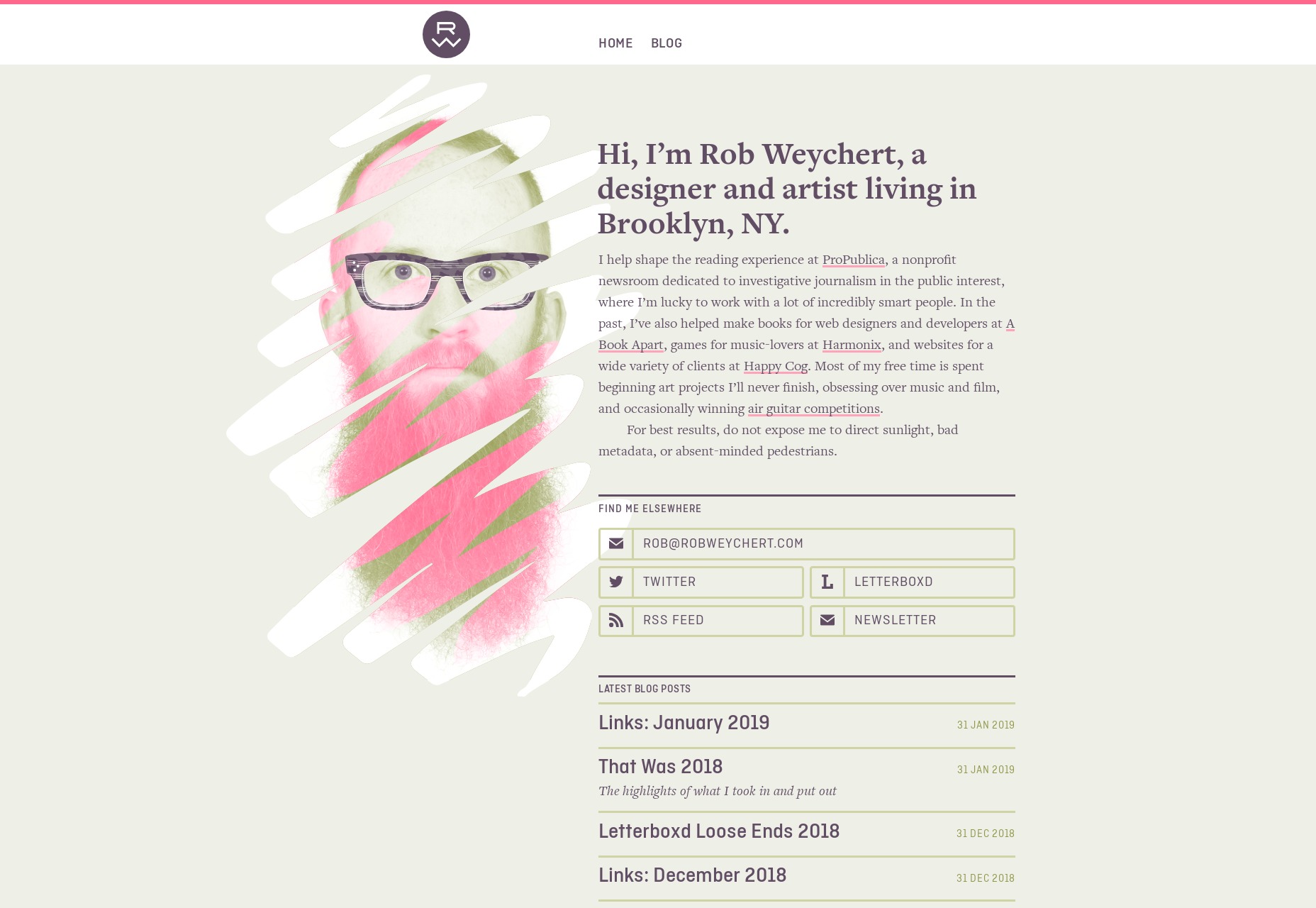
Rob Weychert
Rob Weychert’s portfolio may not be new as such, but I just found it… and probably should have found it sooner. He used to be a designer at Happy Cog, and is now at ProPublica, so you should expect earthy tones and fantastic typography. He sells his expertise mostly through his client list and his extensive blog, using the “go look at my work, it’s super famous” approach to marketing. Well, it works. Platform: Static Site (as far as I can tell)
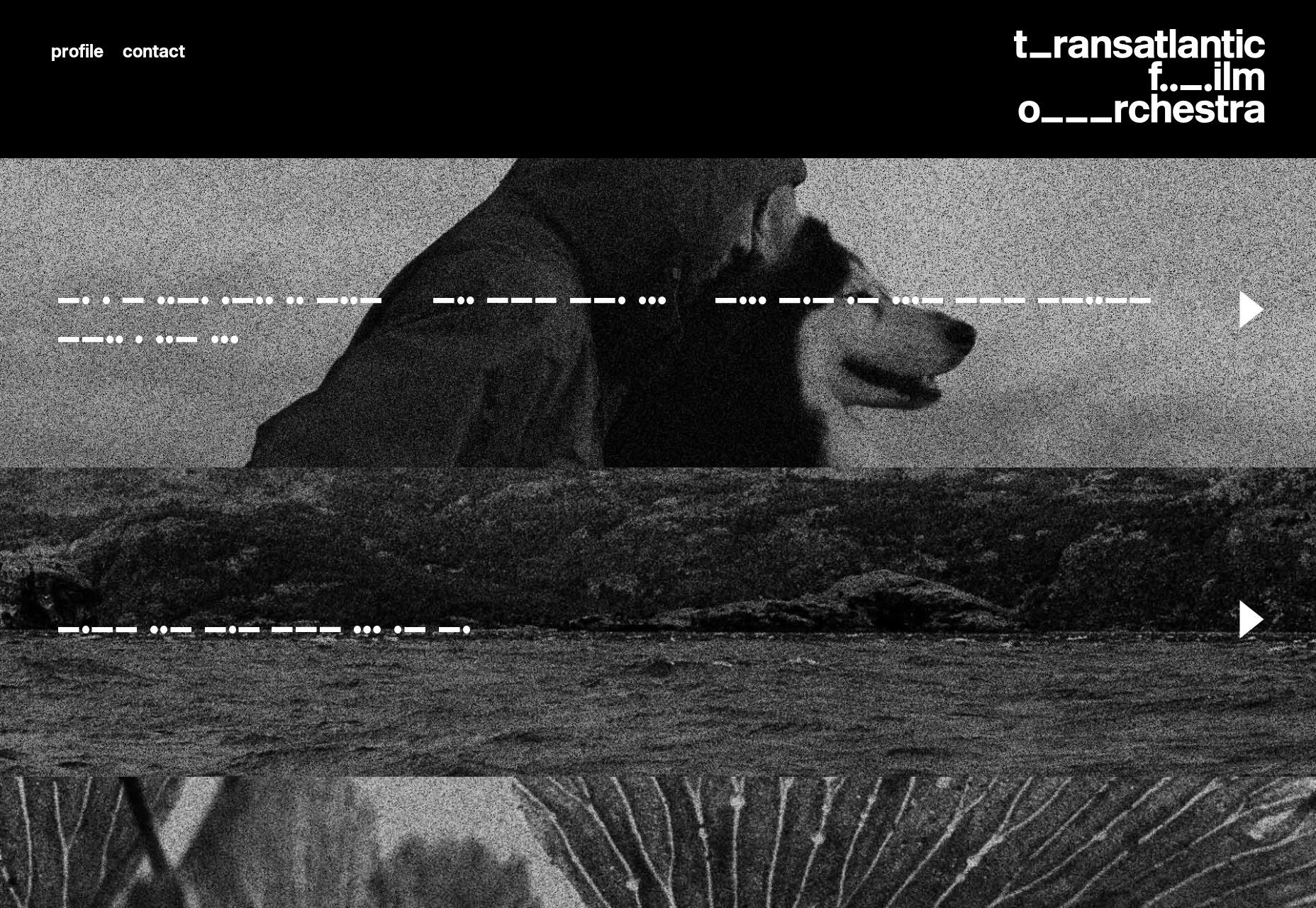
Transatlantic Film Orchestra
The Transatlantic Film Orchestra do exactly what you think they do. Music for video. And on their website, they do it right: no music plays when you load the site. All you get is a calm, dark, and monochromatic one-page portfolio. I do particularly like the implementation of the audio players, though. The Morse code, the grainy photos, it all works. Platform: WordPress
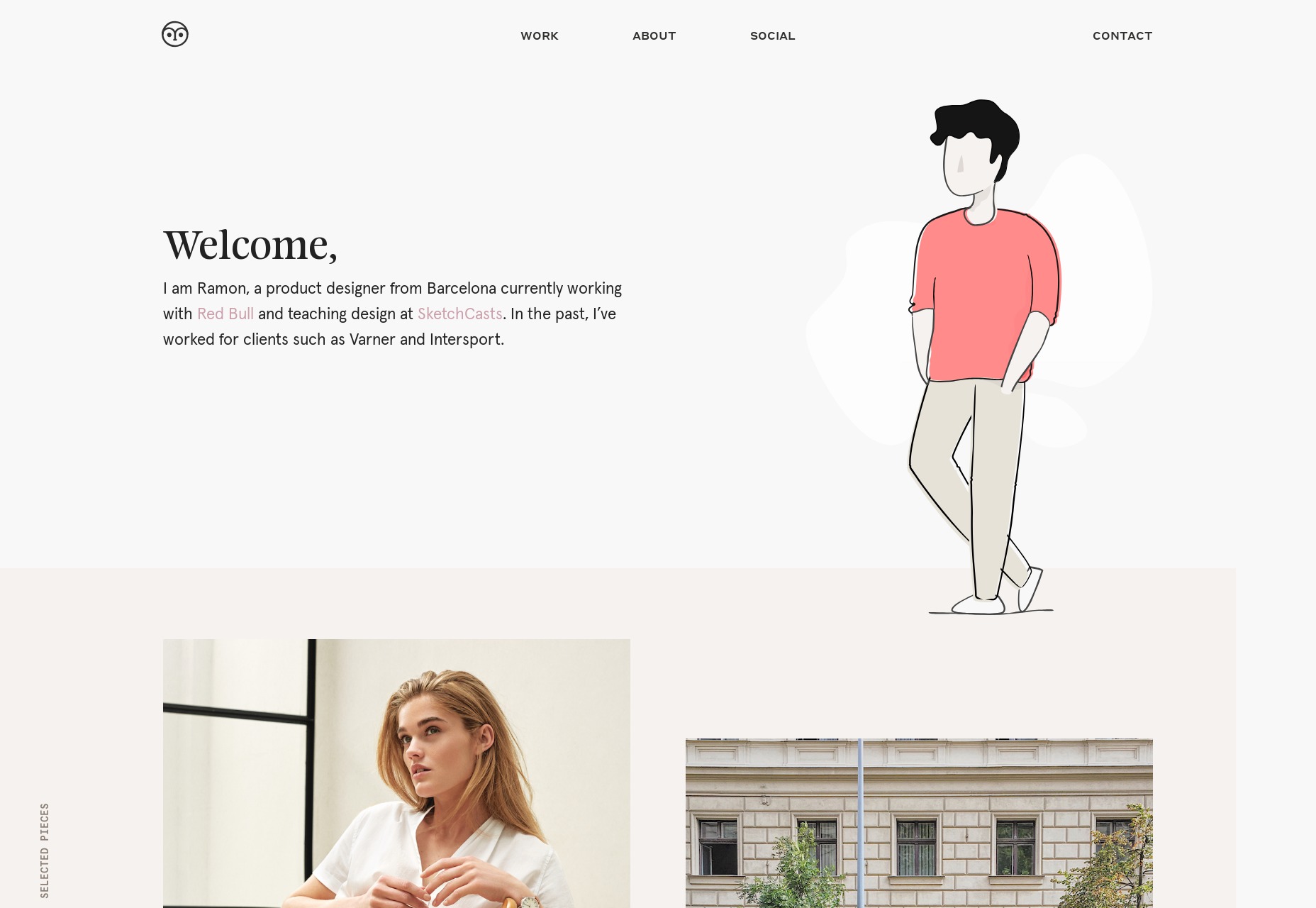
Ramon Gilabert
Ramon Gilabert’s portfolio brings us a calming and classic minimalist design combined with some beautifully-used SVG graphics. Mind you, it’s a little confusing when you click on the “social” link in the navigation, as the social links are practically hidden at the bottom, on the right, and on their side. Otherwise, it’s a beautiful and charming design. Platform: Static Site
Charlie Gray
Charlie gray’s portfolio is full of cinematic-looking photography and Hollywood celebrities, so this layout that feels like a cross between a magazine layout and a PowerPoint is actually right on the money. I’d almost be disappointed if a site like this wasn’t loaded down with a bit too much JS. In the end, it’s the images that sell everything anyway. Platform: WordPress
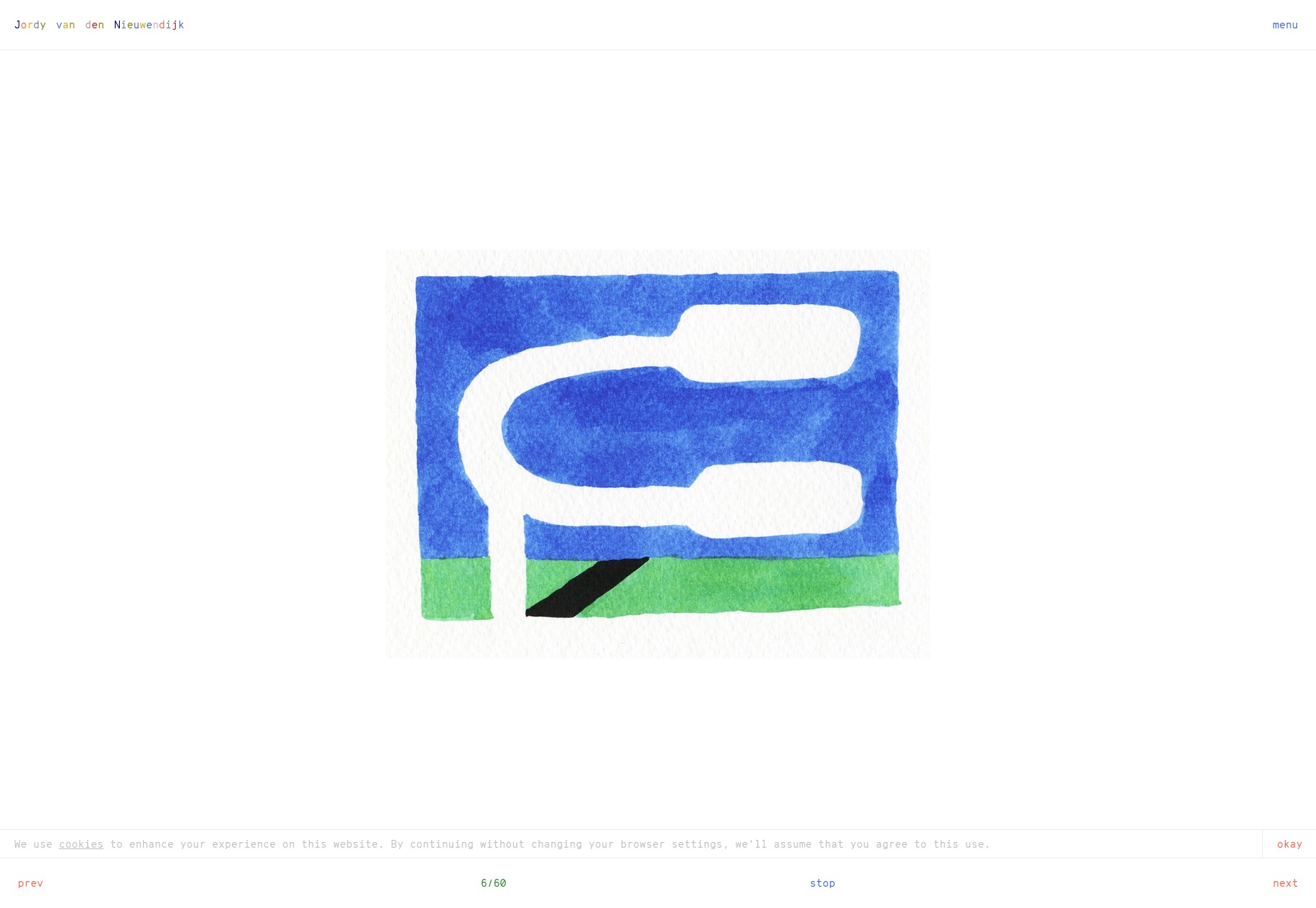
Jordy van den Nieuwendijk
This portfolio is pretty much an art gallery, and it embraces the theme with a full-screen slideshow on the home page, lots of white space, and monospaced type. It’s a classic approach and it hold up well in this case. Platform: Static Site
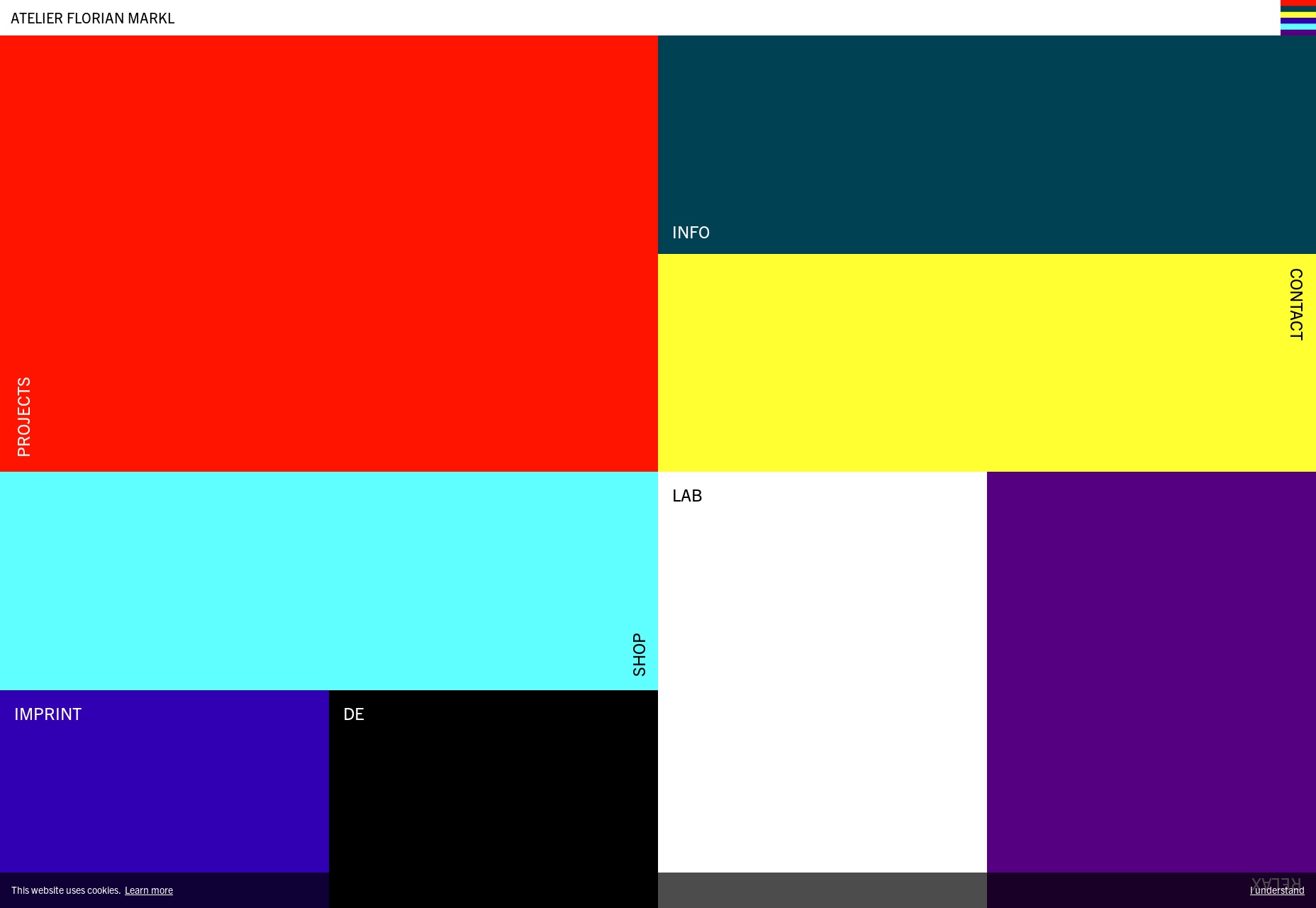
Atelier Florian Markl
Atelier Florian Markl has taken the inherent “blockiness” of web design and absolutely run with it. The theme of the day is rectangles and bold colors. You might have a hard time seeing anything, but once your eyes adjust to the glare, you won’t forget this highly modernist design in a hurry. Platform: Joomla
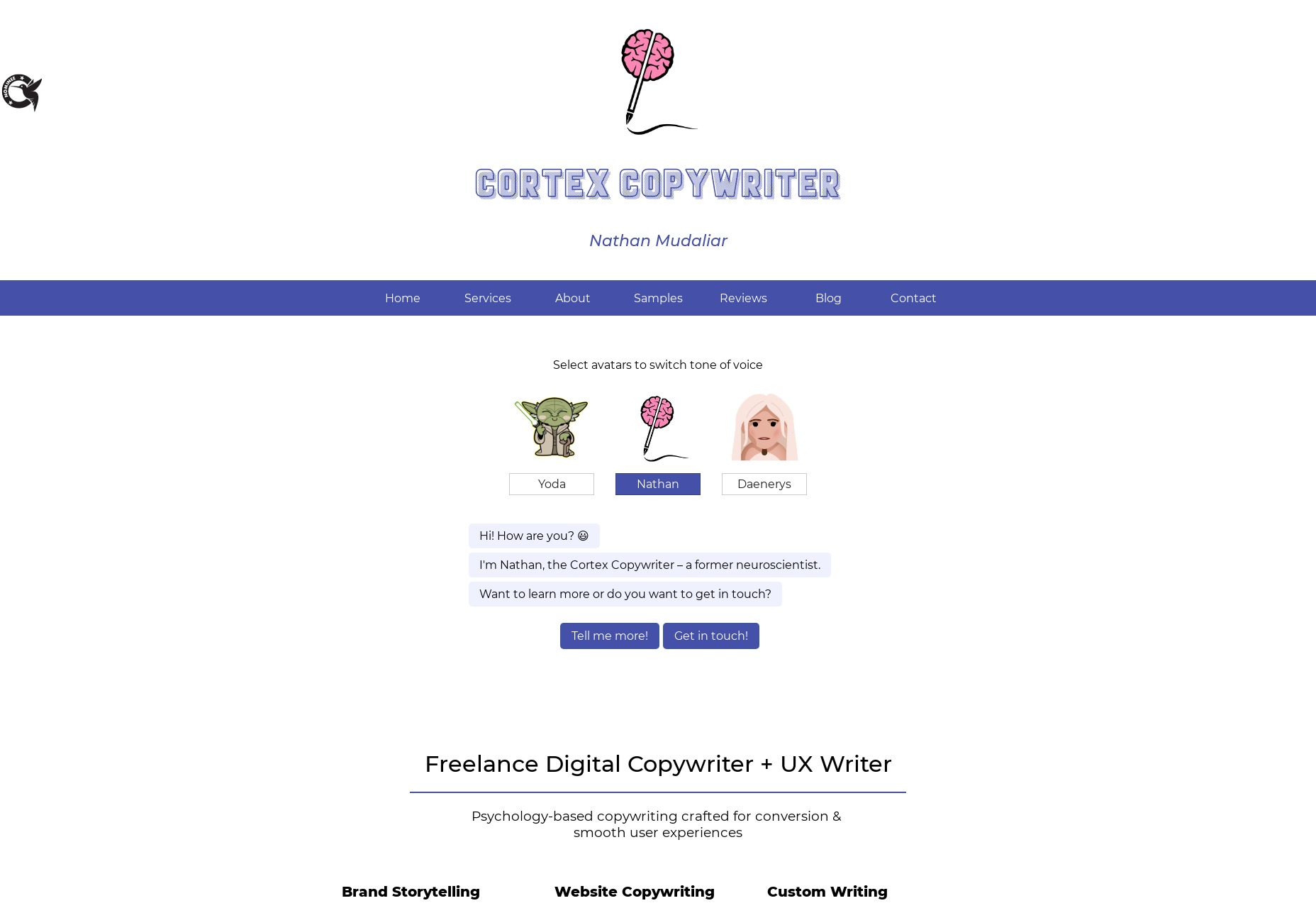
Nathan Mudaliar
Nathan Mudaliar’s copywriting portfolio may not be the fanciest out there, but it is a master class in showcasing your work creatively. There’s a sort of conversational bit of UI where he showcases his work in different “voices”, interactive examples of his copywriting techniques, and more. It’s a bit hard sell, perhaps, but you can’t argue with results. Platform: Static site
WebinWord
WebinWord know how to to stick to a theme. This minimal-ish but highly animated site manages to use the shape of their logo mark all over just about every page. And weirdly enough, it works. Platform: WordPress
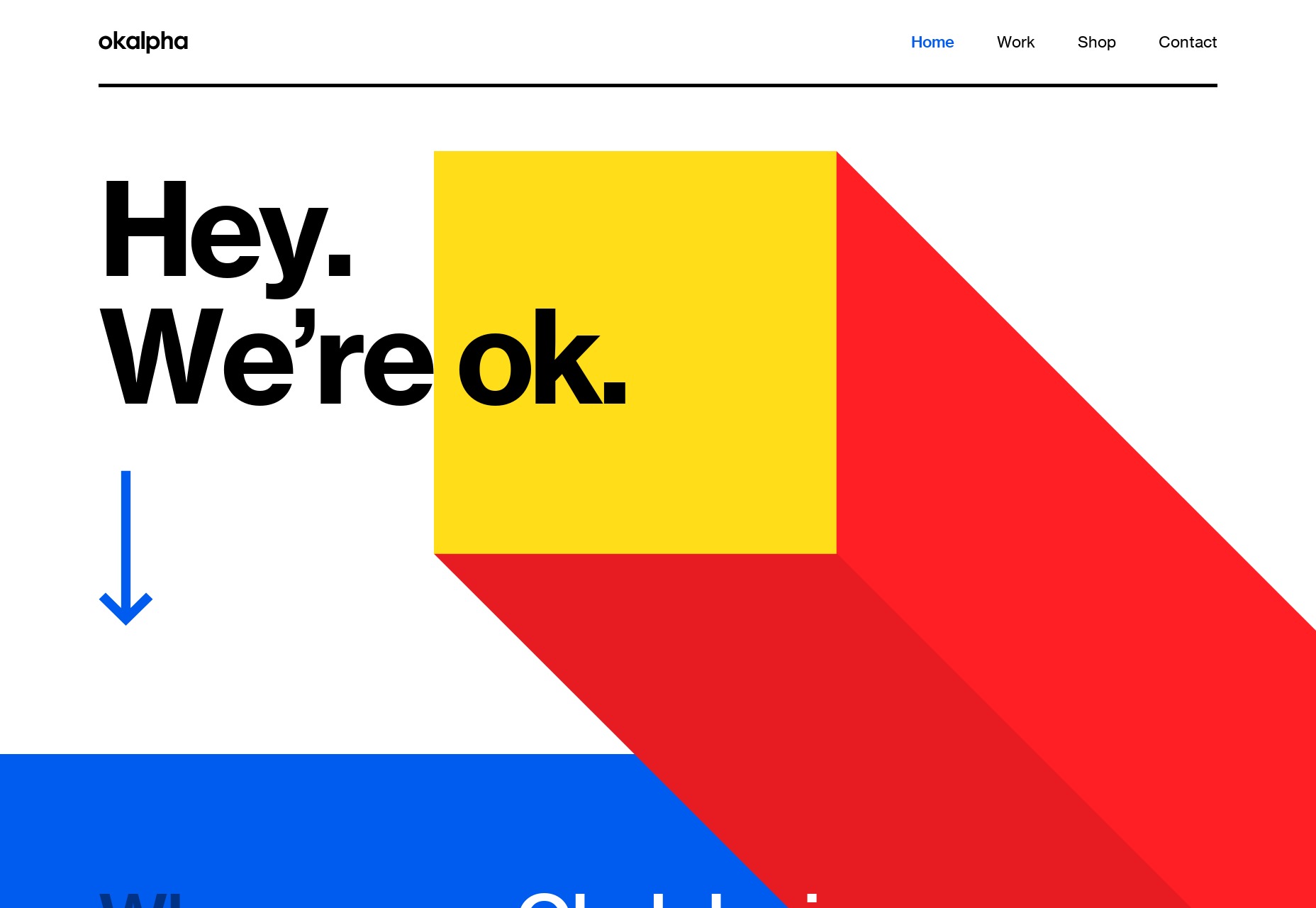
Okalpha
Okalpha goes right for bright colors and pseudo-3D graphics to catch your attention. Honestly, they’re using the same colors and shapes people have been using on us since we were toddlers, so why wouldn’t it work? Slightly kid-ish or not, I think it works. Platform: Custom CMS (Probably)
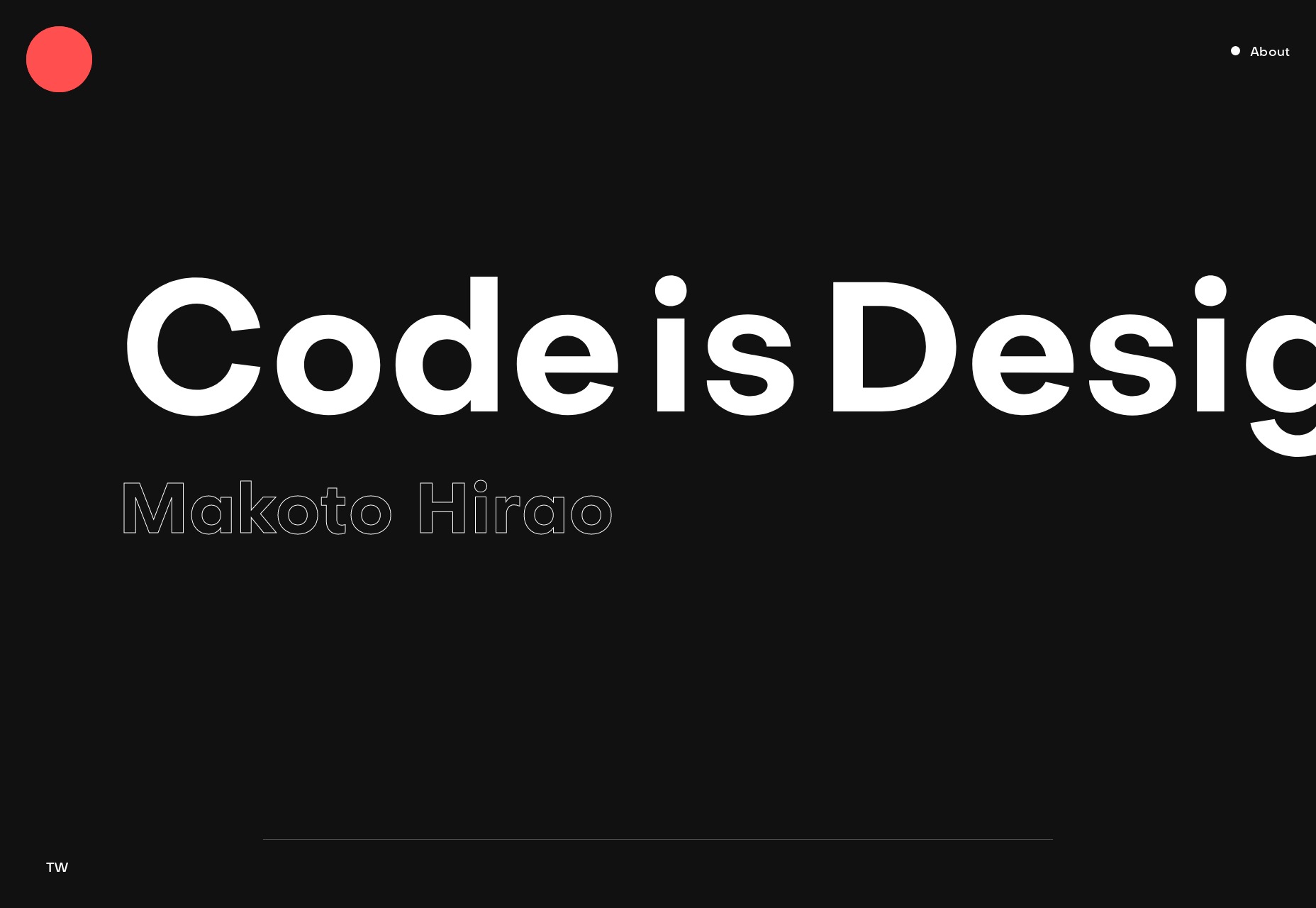
Makoto Hirao
Makoto Hirao’s portfolio is ticking a lot of boxes for me, including great type, good use of imagery, and a horizontal home page layout that I actually really like, and that feels intuitive. My only real criticism would the the usual one about JS dependence. Platform: Custom CMS
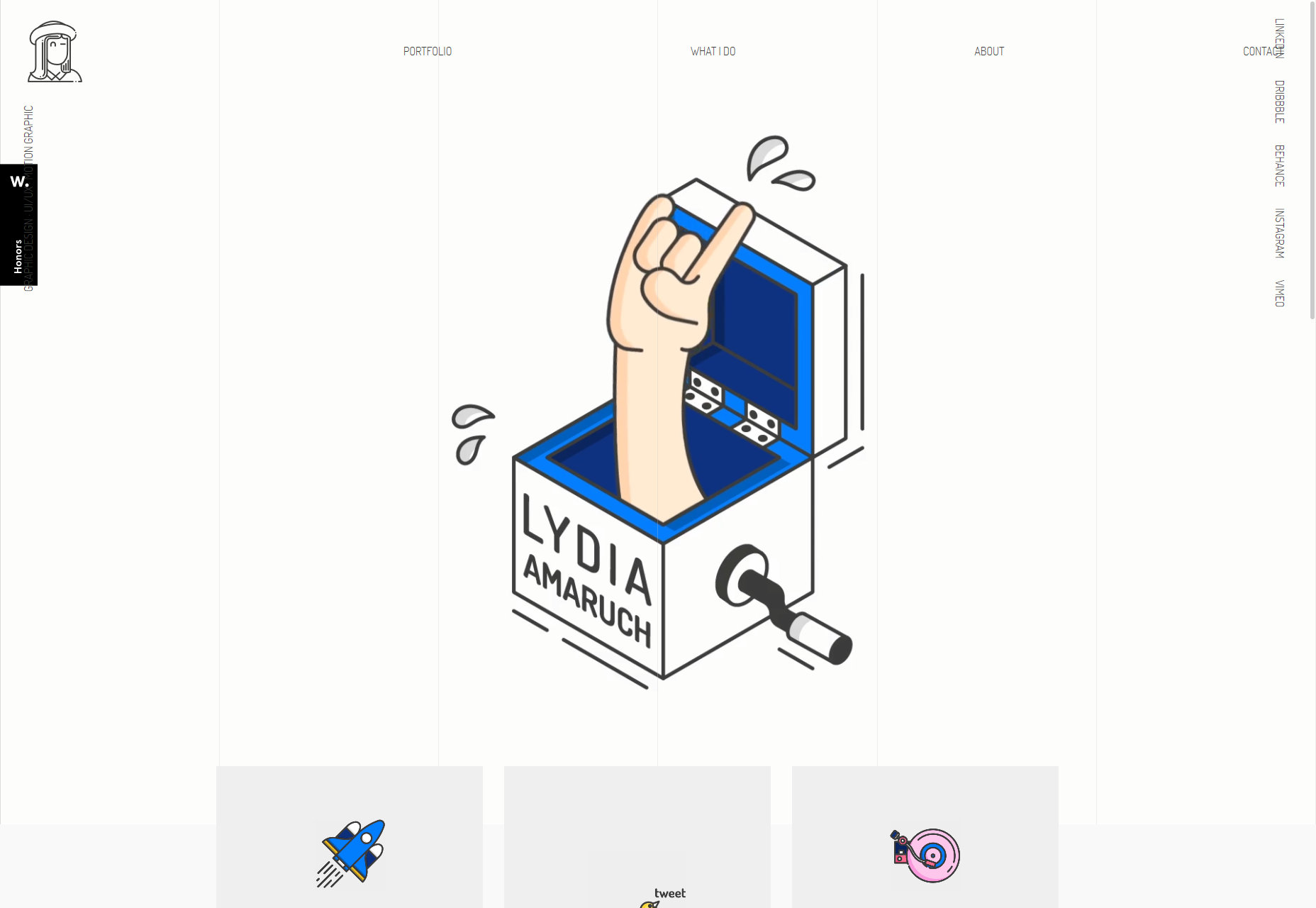
Lydia Amaruch
Lydia Amaruch brings us a beautiful grid-themed portfolio (I am, as always, a sucker for this look) combined with some fantastic illustrations, and decidedly modernist layout. Some bits are weirdly low-contrast, but it’s a darned pretty site overall. Platform: Static Site
The Sweetshop
The Sweetshop, being a video production company, naturally puts a lot of video front and center with the dark layout you’d expect. But even so, their typography game is surprisingly strong, and there’s not a serif in sight. Even their press releases look pretty. Platform: WordPress
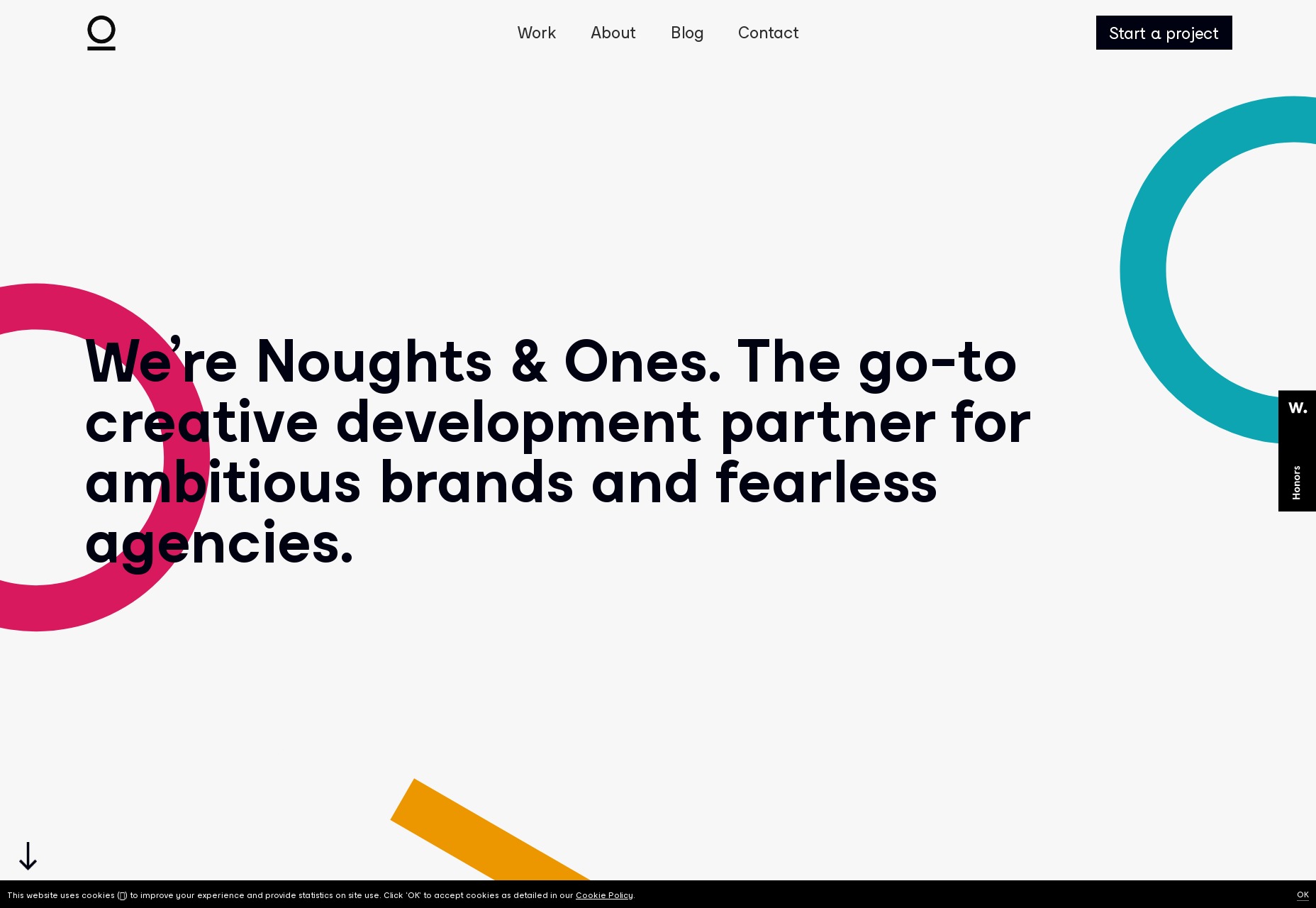
Noughts & Ones
Noughts and Ones is another agency that’s sticking to their theme, with their branding being a big part of their site’s aesthetic. Other than that, it’s pretty classic minimalism. I personally adore their footer. Is that a weird thing to say? Platform: Squarespace
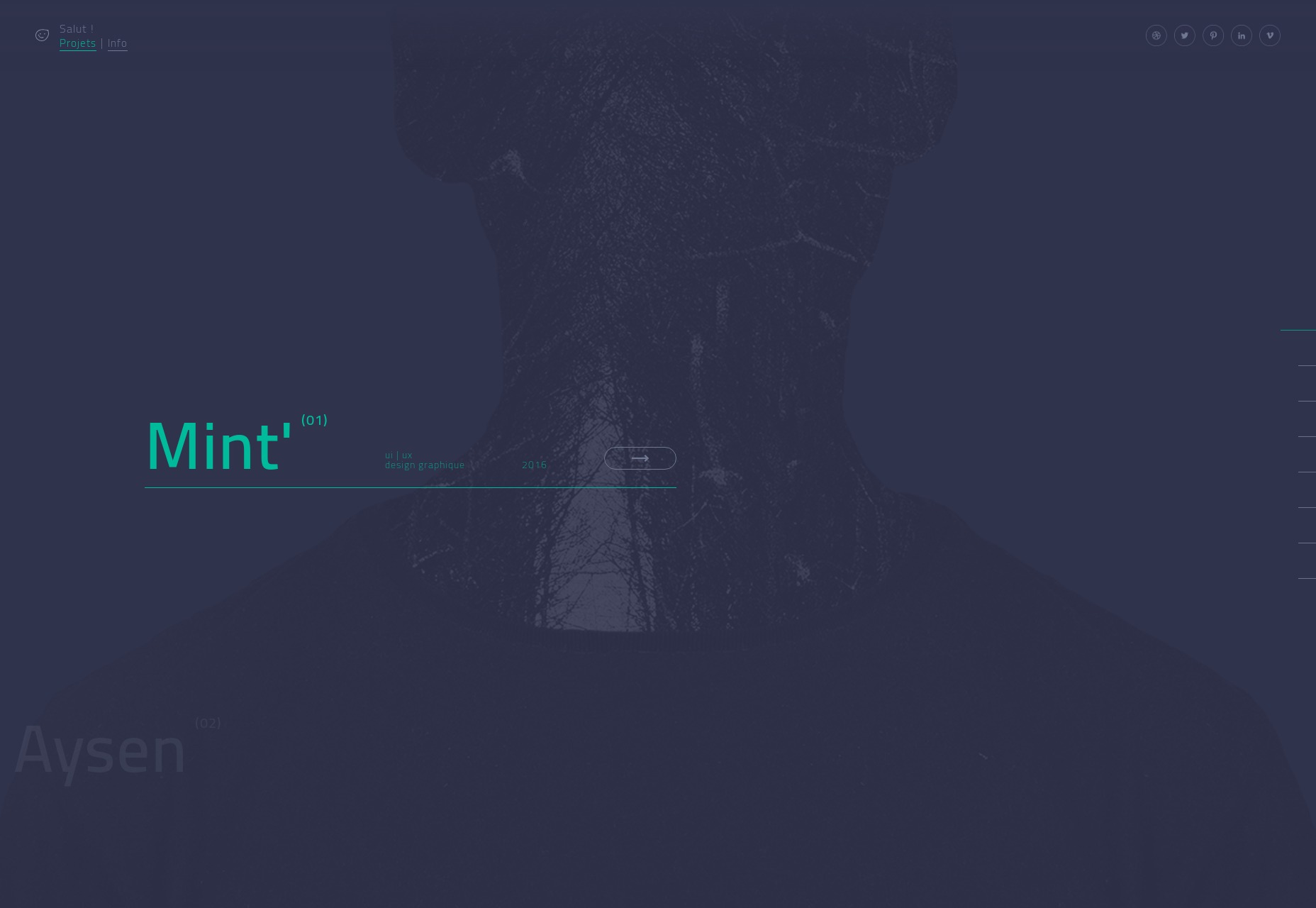
Margaux Leroy
If I had to describe Margaux Leryo’s portfolio—and I do, that’s my job—I’d call it a fusion of ‘90s era futurist design with more modern trends. It’s dark, it’s sleek, and some of the text might be a little too small and low-contrast. Why did we think text would be that small in the future anyway? Did we think everyone would have augmented eyes? Anyway, flaws aside, it looks fantastic. Platform: Static Site (as far as I know)
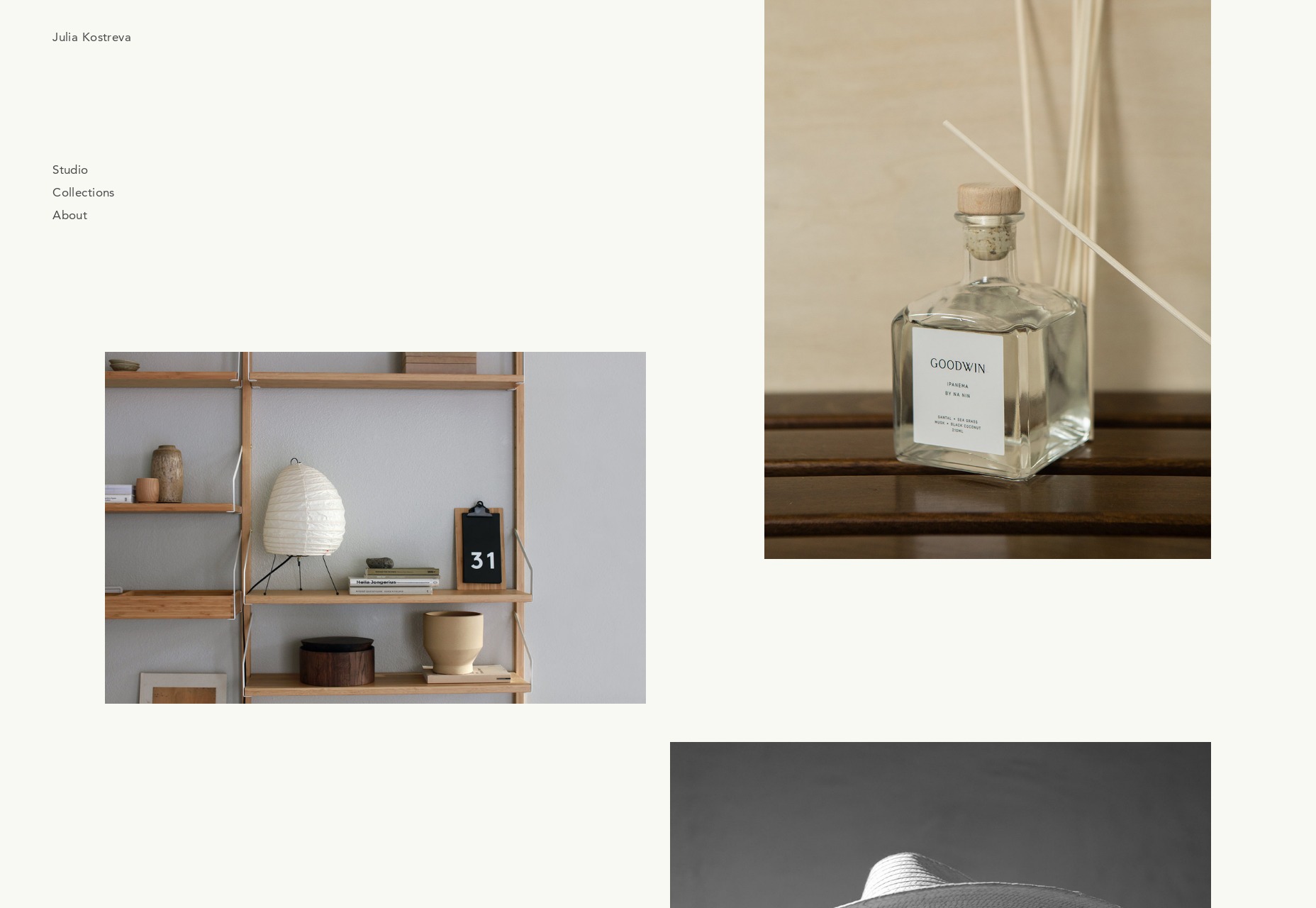
Julia Kostreva
Julia Kostreva’s portfolio keeps it simple with some pseudo-asymmetry and soft tones. As a branding designer, she lets that branding work do, well, most of the work. And it works. Platform: Squarespace
Baibakov Art Projects
Baibakov Art Projects takes the monochromatic to another level, and the animations are only sometimes in the way. It’s tall, dark, and elegant, like the work it features. Fantastic use of asymmetry, too. Platform: Static Site
Kolaps
Kolaps has a decidedly modernist design that feels at once very “business-friendly” and quite eye-catching. It’s classic minimalism come back again with a touch of sci-fi futurism and particle effects. Platform: Custom CMS (I think)
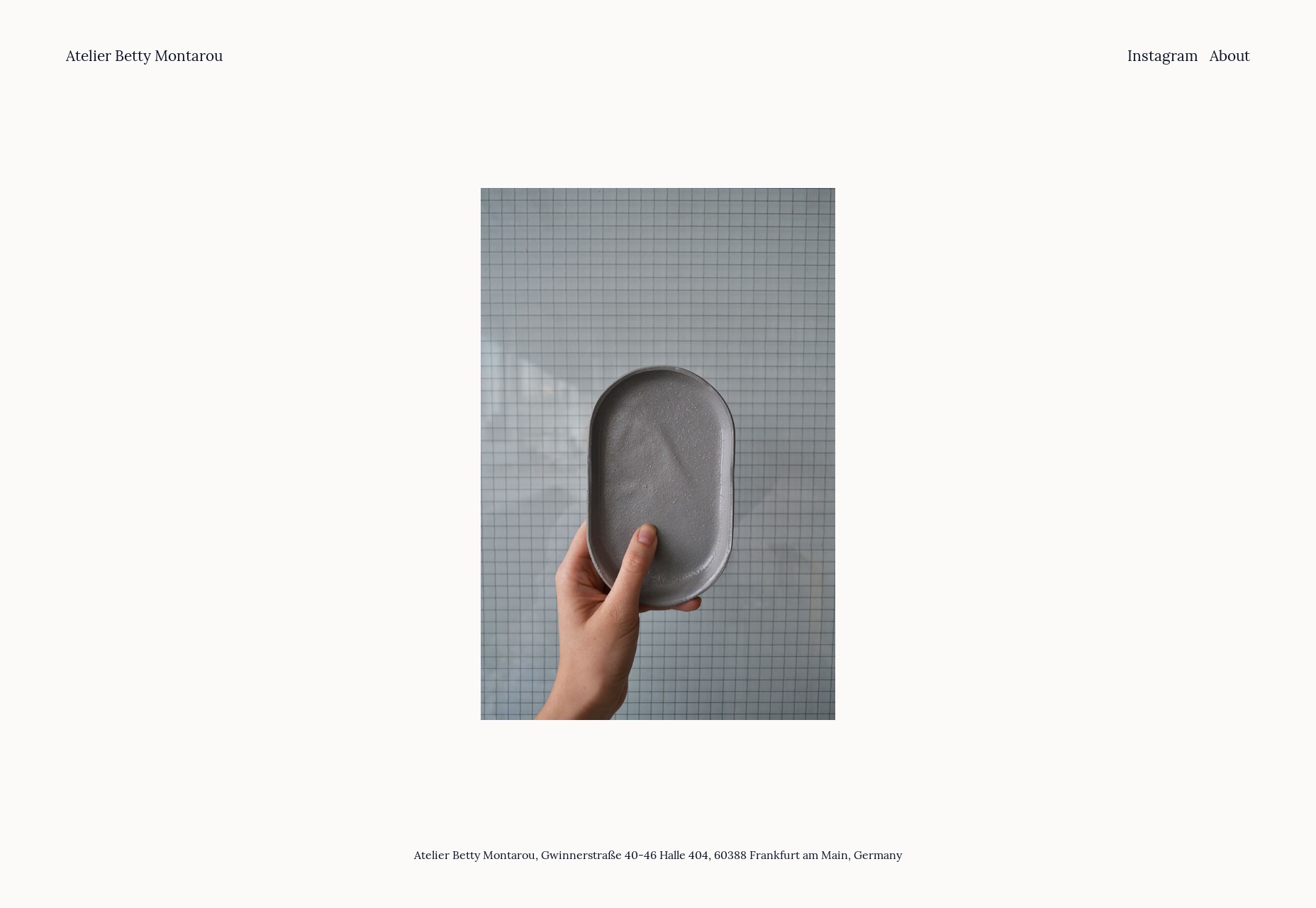
Betty Montarou
Betty Montarou’s portfolio is kept dead simple with a sort of “click to collage” method of showing off her work. It keeps the whole experience down to about two pages, and only shows off the very best of what she does. Platform: Static Site
Jordan Sowers
Jordan Sower’s portfolio is another artsy one that sort of mimics the art gallery aesthetic a little. Still, it’s pretty. It’s interesting in that it functions as a portfolio and a store at the same time, but the store is kept almost hidden unless you actually click a link to buy something. It’s a store without the hard sell, and so it’s free to be artistic in its own right. Platform: Static Site
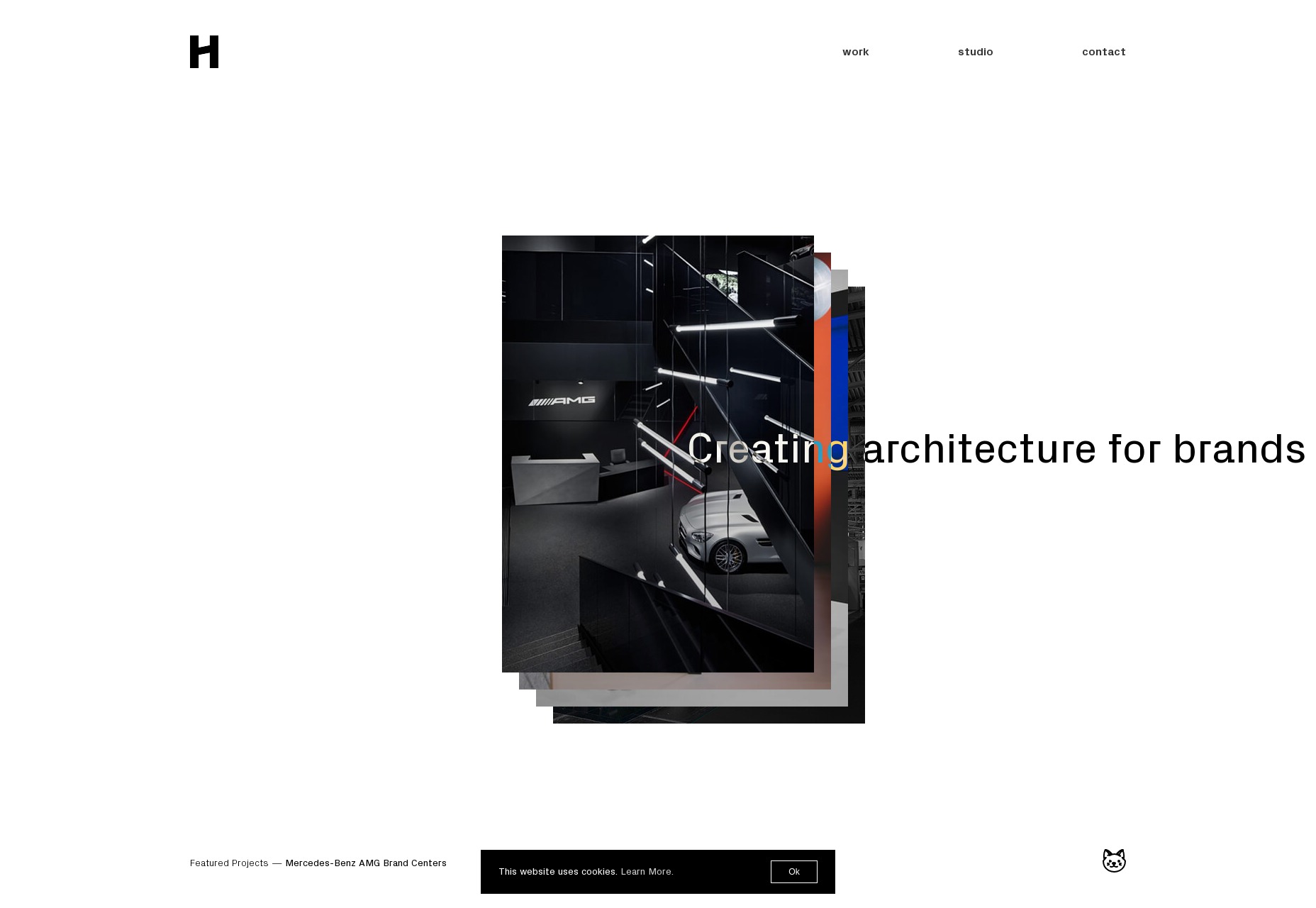
Heller
And finishing off our list we have another monochromatic design with Heller. It’s modern, it’s pretty, and it has an interesting approach to the collage patterns we see everywhere. This one is definitely going for a futurist feel, even as it’s grounded in the trends of yester-month. I like the horizontal swipe-in animation they use for images. I mean, if you’re going to animate everything, why not give it that Star WarsTM feel? Platform: Static Site
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















